CSS 背景、阴影和混合模式
网站的好坏在于细节,在实现页面里某个组件的布局并写完样式之后,不要急着继续,有意识地训练自己,以挑剔的眼光审视刚刚完成的代码。
1 背景与渐变
| background-image | 指定文件或者生成的颜色渐变为背景图片。 |
| background-origin | 用于确定背景相对于元素的边框盒、内边框盒(初始值)或内容盒子来定位。
图 background-origin 的三个值效果 |
| background-clip | 指定背景是否应该填充边框盒(初始值)、内边距框盒或内容盒。
图 background-clip 的三个值效果 |
| background-position | 设置背景图的初始位置。 |
| background-size | 指定元素内背景图片的渲染尺寸。使用百分位的时候,根据background-origin 指定的位置来确定其元素内容大小。例如,上面background-origin的三个效果值中,指定的background-size 都为100%。 |
| background-repeat | 决定在需要填充整个元素时,是否平铺图片。 |
| background-attachment | 指定背景图片是随着元素上下滚动(初始值),还是固定在视口区域。(使用fixed值会对页面性能产生负面影响。) fixed: 固定在视口区域,此时背景的background-origin 参照的是视口。 scroll: 随着元素滚动。如果该元素允许滚动(overflow: auto),那么背景也不会滚动。 local: 随着元素滚动,如果该元素允许滚动,那么背景也会跟着滚动。
图 background-attachment 的三个值效果 |
| background-color | 指定纯色背景,渲染到背景图片下方。 |
表 background属性的组成
1.1 渐变
background-image 可以接受一个渐变函数。

图 渐变函数
1.1.1 渐变角度
linear-gradient 的第一个参数用于定义渐变的角度。 可以使用to top、to bottom、to bottom right。也可以使用更准确的单位。0deg 表示垂直向上,更大值会沿着顺时针变化,因此90deg 代表向右渐变(to right),180deg 表示to bottom。
| rad | 弧度,一个完整的圆是2π。 |
| turn | 环绕圆周的圈数。1 turn = 360deg。 |
| grad | 百分度。100 grad 相当于 90 deg(度). |
表 指定渐变方向的其他单位

图 渐变角度与方向的变化
1.1.2 多个颜色节点
一个渐变可以接受任意数量的颜色节点,节点之间通过逗号分隔。如果不知道这些节点的位置,则会自动均匀平铺这些颜色节点。节点位置可以通过百分号或者px来指定,跟在颜色值后面,空格符隔开。

图 多个颜色节点实现条纹
1.1.3 重复渐变
对于重复渐变,最好使用特定长度而不是百分比。

图 重复渐变
1.1.4 径向渐变
线性渐变是从元素的一端开始,沿着直线过度到另一端,而径向渐变不同,它是从一个点开始,全方位向外扩张。

图 径向渐变的例子
2 阴影
阴影是一种可以为网页增加立体感的特效。 有两个属性可以创建阴影,box-shadow 可以为元素盒子生成阴影,text-shadow 可以为渲染后的文字生成阴影。
默认情况下,阴影与元素的大小和尺寸相同。如果元素设置了border-radius,那么阴影相应地也会有圆角。阴影的水平偏移量(x)、垂直偏移量(y)和颜色都不可或缺。还有两个值是可选的:模糊半径和扩展半径。
box-shadow: Xpx Ypx 模糊半径px 扩展半径px color;
而text-shadow 只有4个参数(模糊半径可选)。没有扩展半径这个参数。

图 阴影效果
2.1 拟物化设计与扁平化设计
拟物化设计:把屏幕上的元素设计得如同真实世界的实物。追求尽量贴近真实世界。
扁平化设计: 扁平化设计选择接受现代社会已经日益数字化的事实。扁平化设计讲究色彩明快统一、外观简洁明了,这就意味着尽量少用渐变、阴影和圆角。
中庸设计: 介于扁平化设计与拟物化设计之间。

图 三种不同的设计效果
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<div class="container"><div class="con"><button class="btn">Sign up now</button><div>拟物化</div></div><div class="con"><button class="btn">Sign up now</button><div>扁平化</div></div><div class="con"><button class="btn">Sign up now</button><div>中庸</div></div>
</div>
</body>
</html>
<style>.container {display: flex;padding-top: 30px;}.con {margin-left: 40px;text-align: center;}.btn {padding: 1em;border: 0;font-size: 0.8rem;color: white;border-radius: 0.5em;margin-bottom: 15px;}.con:nth-child(1) .btn {background-image: linear-gradient(to bottom,#57b,#148);box-shadow: 0.1em 0.1em 0.5em #124;}.con:nth-child(1) .btn:active {box-shadow: inset 0 0 0.5em #124,inset 0 0.5em 1em rgba(0,0,0,0.4);}.con:nth-child(2) .btn {background-color: #57b;box-shadow: 0 0.2em 0.2em rgba(0,0,0,0.15);}.con:nth-child(2) .btn:hover {background-color: #456ab6;}.con:nth-child(2) .btn:active {background-color: #148;}.con:nth-child(3) .btn {background-color: #57b;box-shadow: 0 0.4em #148;text-shadow: 1px 1px #148;}.con:nth-child(3) .btn:active {background-color: #456ab6;transform: translateY(0.1em);box-shadow: 0 0.3em #148;}</style>3 混合模式
混合模式用来控制叠放的图片怎样融合在一起。
| 变暗 | multiply | 前景色越亮,后景色显示出来的越多。 |
| darken | 选择两个颜色中较暗的那个。 | |
| color-burn | 加深背景色,增加对比度。 | |
| 变亮 | screen | 前景色越暗,背景色显示出来的越多。 |
| lighten | 选择两个颜色中较亮的那个 | |
| color-dodge | 加亮背景色,降低对比度。 | |
| 对比 | overlay | 对暗色使用multiply,对亮色使用screen,以增加对比度,对比效果较柔和。 |
| hard-light | 大幅度增加对比度,有点像叠加,但是使用加强版multiply或者screen,对比效果明显。 | |
| soft-light | 有点类似hard-light,但是使用burn/dodge代替multiply/screen。 | |
| 复合 | Hue | 将上层颜色的色相混合到下层颜色上。 |
| saturation | 将上层颜色的饱和度复合到下层颜色上。 | |
| luminosity | 将上层颜色的明度混合到下层颜色上。 | |
| color | 将上层颜色的色相和饱和度混合到下层颜色上。 | |
| 比较 | difference | 从亮色中减去暗色。 |
| exclusion | 类似于difference,但对比度稍弱。 |
表 混合模式的五大类

图 15种混合模式效果
3.1 实际应用
混合模式实际应用有:
- 使用某种颜色或渐变为图片着色。
- 为图片增加纹理效果,比如划痕或者老胶片放映时的颗粒感等。
- 缓和、加深或减小图片的对比度,使图片上的文字更具可读性。
- 在图片上覆盖一条文字条幅,但是还是想让图片完整显示。
-

图 纹理效果
3.1.1 融合混合模式
background-blend-mode属性只能局限于元素的背景使用。mix-blend-mode可以融合多个元素。

图 融合混合模式效果
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<div class="blend"><h1>融合混合模式</h1>
</div>
</body>
</html>
<style>.blend {background-image: url("../asset/animal1.jpeg");background-size: 100%;width: 200px;height: 200px;display: flex;align-items: center;}.blend > h1 {margin: 0;font-size: 2rem;text-align: center;mix-blend-mode: hard-light;background-color: #c33;color: #808080;border: 0.1em solid #ccc;}
</style>相关文章:

CSS 背景、阴影和混合模式
网站的好坏在于细节,在实现页面里某个组件的布局并写完样式之后,不要急着继续,有意识地训练自己,以挑剔的眼光审视刚刚完成的代码。 1 背景与渐变 background-image 指定文件或者生成的颜色渐变为背景图片。 background-origin…...

第49届ICPC亚洲区域赛,非凸科技再次支持上海赛站
11月16日-17日,第49届ICPC国际大学生程序设计竞赛亚洲区域赛上海站在上海大学宝山校区成功举办,来自全国各地222所高校、中学、企业的352支参赛队伍同台竞技。非凸科技高度重视ICPC竞赛,再次荣膺上海赛站合作伙伴,共同推动全球信息…...
)
良好的并发编程习惯之封闭(Confinement)
创作内容丰富的干货文章很费心力,感谢点过此文章的读者,点一个关注鼓励一下作者,激励他分享更多的精彩好文,谢谢大家! “共享可变状态”有两个要点:“共享”和“可变”。封闭的策略是:不共享就完…...

docker镜像、容器、仓库介绍
docker docker介绍docker镜像命令docker容器命令docker仓库 docker介绍 官网 Docker 是一种开源的容器化平台,用于开发、部署和运行应用。它通过将应用程序及其依赖项打包到称为“容器”的单一包中,使得应用能够在任何环境下运行,不受底层系…...

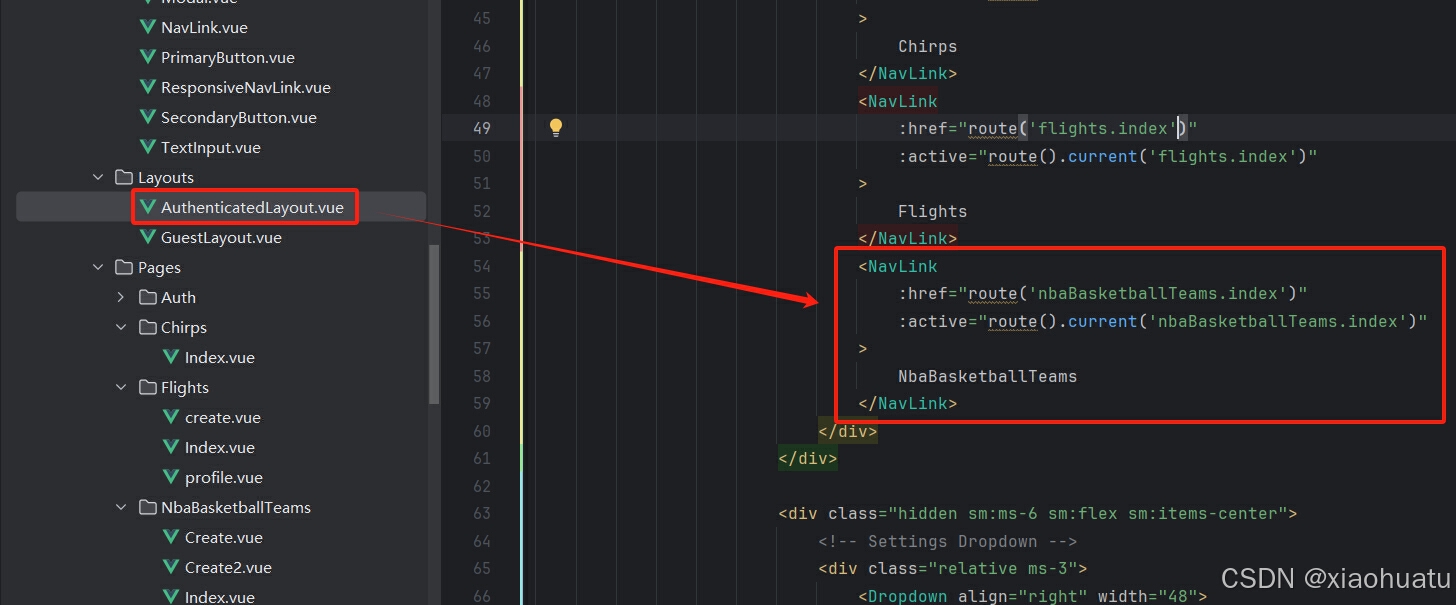
写个添加球队和展示球队的功能--laravel与inertia
先展示下最终效果,如下是展示球队的界面 如下是添加球队的界面 界面样式没怎么调整,不要在意这些细节。先说说操作流程 首先需要登录,没注册就注册一个账号。登录界面就不展示了。然后选中”NbaBasketballTeams“这个选项,就进入了展示球队的界面。然后点击…...

自制Windows系统(十)
上图 (真的不是Windows破解版) 开源地址:仿Windows...

World of Warcraft /script SetRaidTarget(“target“, n, ““) n=8,7,6,5,4,3,2,1,0
魔兽世界执行当前目标标记方法 /script SetRaidTarget("target", n, "") n8,7,6,5,4,3,2,1,0 解析这个lua脚本 D:\Battle.net\World of Warcraft\_classic_\Interface\AddOns\wMarker wMarker.lua /script SetRaidTarget("target", 8, &quo…...

Rust中Tracing 应用指南
欢迎来到这篇全面的Rust跟踪入门指南。Rust 的tracing是一个用于应用程序级别的诊断和调试的库。它提供了一种结构化的、异步感知的方式来记录日志和跟踪事件。与传统的日志记录相比,tracing能够更好地处理复杂的异步系统和分布式系统中的事件跟踪,帮助开…...

海外媒体发稿:根据您的要求编写二十个文案标题方法-华媒舍
本文旨在科普解读并描述标题中所包含的二十个爆款文案,为读者提供更深入的了解和知识。通过对每个标题进行拆解描述,我们将深入探讨各个文案标题的背后含义和吸引人之处。 1、"10个你不可忽视的秘密技巧,提升你的生活品质!&q…...

gitlab:使用脚本批量下载项目,实现全项目检索
目的 当需要知道gitlab中所有项目是否存在某段代码时,gitlab免费版只提供了当个项目内的检索,当项目过多时一个个查太过繁琐。下面通过 GitLab API 将指定 Group 下的所有项目克隆到本地。此脚本会自动获取项目列表并逐一克隆它们,再在本地进…...

macos 使用 nvm 管理 node 并自定义安装目录
系统环境:MacOS Version 参考文章: Github 地址:https://github.com/nvm-sh/nvm 安装的方式是很简单的,直接执行下面的命令即可: curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.40.0/install.sh | bas…...

网络编程第一课
0voice第一课 https://github.com/0voice 今日学习:网络通信IO 网络通信的核心是通过系统提供的socket套接字实现的。socket和c语言中文件操作的本质类似,在c语言中,通过fopen、fclose、fread、fwrite实现了对文件的操作,socket…...

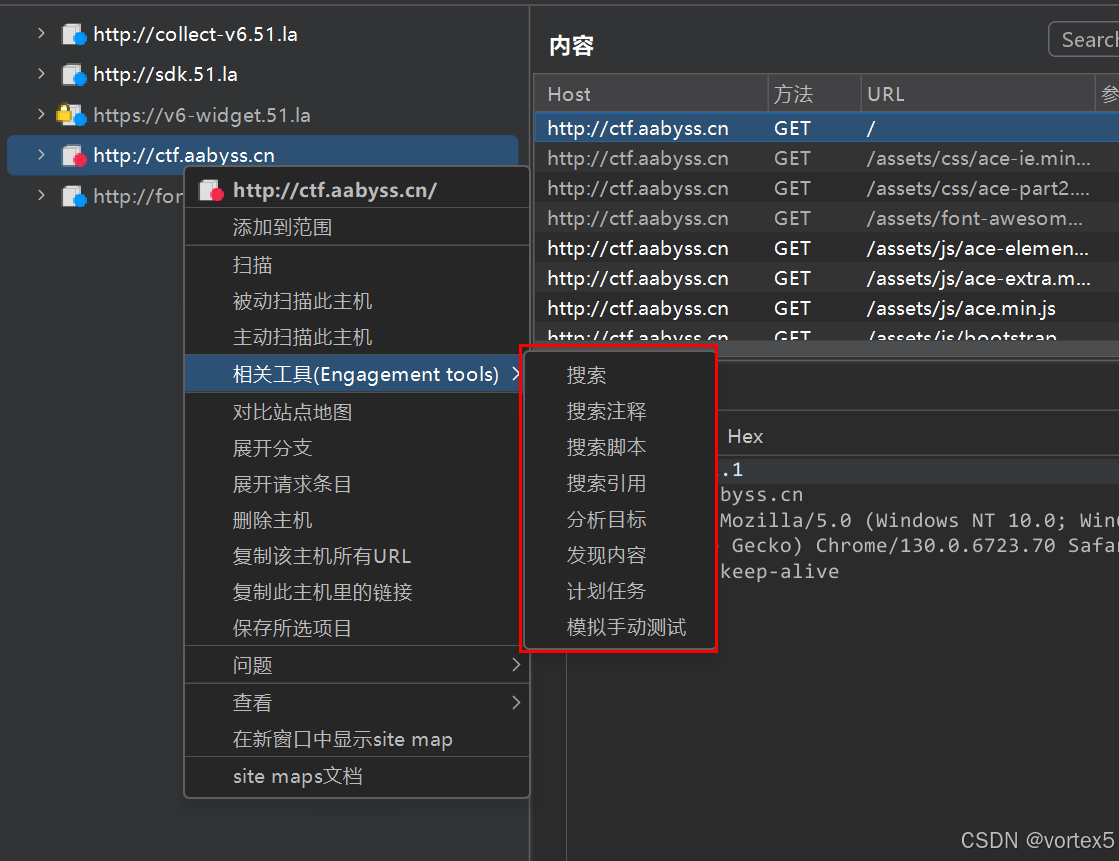
玩转 Burp Suite (1)
内容预览 ≧∀≦ゞ 玩转 Burp Suite (1)声明Burp Suite 简介Dashboard(仪表盘)1. 默认任务管理2. 暂停任务3. 新建扫描任务4. 使用总结 Target(目标)1. SIte Map (站点地图)2. Scope(范围&#…...
date命令)
【linux】(16)date命令
基本用法 date [OPTION]... [FORMAT]显示当前日期和时间 默认情况下,date 命令显示当前的日期和时间: date输出示例: Sun Jun 2 10:29:08 UTC 2024自定义日期和时间格式 可以使用 FORMAT 选项自定义输出格式。常用的格式选项包括&#…...

算法笔记:并查集
一、什么是并查集 并查集的逻辑结构是一个包含N个元素的集合,如图: 我们将各个元素划分为若干个互不相交的子集,如图: 二、并查集的基本操作 (一)初始化 初始化可以先将每个子集指向自己 //初始化int []…...

密码系统设计实验3-2
文章目录 《密码系统设计》实验实验项目实验三 密码模块实现4-6 学时实践要求(30 分) 《密码系统设计》实验 实验项目 实验序号实验名称实验学时数实验目的实验内容实验类型学生学习预期成果实验三密码模块实现6基于商用密码标准的密码模块的实现实现简…...

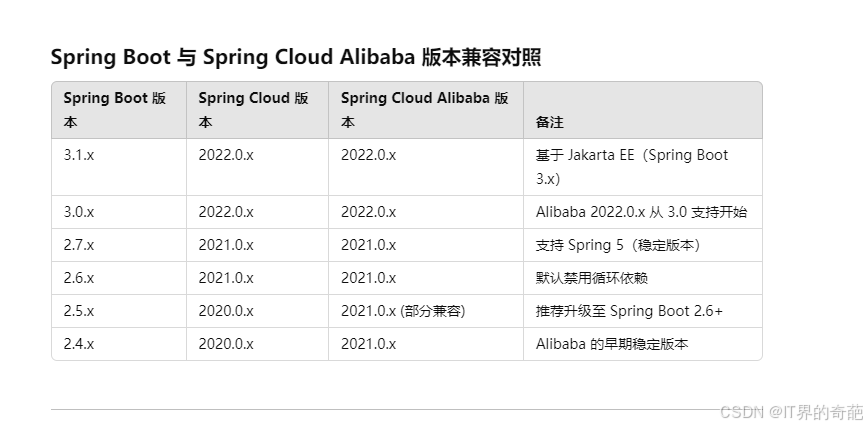
Spring Boot 与 Spring Cloud Alibaba 版本兼容对照
版本选择要点 Spring Boot 3.x 与 Spring Cloud Alibaba 2022.0.x Spring Boot 3.x 基于 Jakarta EE,javax.* 更换为 jakarta.*。 需要使用 Spring Cloud 2022.0.x 和 Spring Cloud Alibaba 2022.0.x。 Alibaba 2022.0.x 对 Spring Boot 3.x 的支持在其发行说明中…...

SVD 奇异值分解
SVD 是一种矩阵分解和降维的算法,通过分解矩阵找到奇异值,奇异值越大代表特征越重要。公式如下 A U Σ V T A U \Sigma V^T AUΣVT U : 左矩阵 ( m \times m ) Σ \Sigma Σ: 对角奇异值矩阵V:右矩阵( n \times n ) Sklearn 实现 S…...

C++设计模式-享元模式
动机(Motivation) 在软件系统采用纯粹对象方案的问题在于大量细粒度的对象会很快充斥在系统中,从而带来很高的运行时代价——主要指内存需求方面的代价。如何在避免大量细粒度对象问题的同时,让外部客户程序仍然能够透明地使用面向对象的方式来进行操作…...

AI加持,华为全屋智能品牌升级为“鸿蒙智家”
1.传统智能家居的困境:从便利到繁琐 近年来,智能家居因其便捷性和科技感受到消费者的青睐。然而,随着用户需求的多样化,传统智能家居的弊端逐渐显现: 设备连接复杂,品牌间兼容性不足,用户不得不…...

变量 varablie 声明- Rust 变量 let mut 声明与 C/C++ 变量声明对比分析
一、变量声明设计:let 与 mut 的哲学解析 Rust 采用 let 声明变量并通过 mut 显式标记可变性,这种设计体现了语言的核心哲学。以下是深度解析: 1.1 设计理念剖析 安全优先原则:默认不可变强制开发者明确声明意图 let x 5; …...

Lombok 的 @Data 注解失效,未生成 getter/setter 方法引发的HTTP 406 错误
HTTP 状态码 406 (Not Acceptable) 和 500 (Internal Server Error) 是两类完全不同的错误,它们的含义、原因和解决方法都有显著区别。以下是详细对比: 1. HTTP 406 (Not Acceptable) 含义: 客户端请求的内容类型与服务器支持的内容类型不匹…...

【HarmonyOS 5.0】DevEco Testing:鸿蒙应用质量保障的终极武器
——全方位测试解决方案与代码实战 一、工具定位与核心能力 DevEco Testing是HarmonyOS官方推出的一体化测试平台,覆盖应用全生命周期测试需求,主要提供五大核心能力: 测试类型检测目标关键指标功能体验基…...

微信小程序云开发平台MySQL的连接方式
注:微信小程序云开发平台指的是腾讯云开发 先给结论:微信小程序云开发平台的MySQL,无法通过获取数据库连接信息的方式进行连接,连接只能通过云开发的SDK连接,具体要参考官方文档: 为什么? 因为…...

JDK 17 新特性
#JDK 17 新特性 /**************** 文本块 *****************/ python/scala中早就支持,不稀奇 String json “”" { “name”: “Java”, “version”: 17 } “”"; /**************** Switch 语句 -> 表达式 *****************/ 挺好的ÿ…...
多光源(Multiple Lights))
C++.OpenGL (14/64)多光源(Multiple Lights)
多光源(Multiple Lights) 多光源渲染技术概览 #mermaid-svg-3L5e5gGn76TNh7Lq {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-3L5e5gGn76TNh7Lq .error-icon{fill:#552222;}#mermaid-svg-3L5e5gGn76TNh7Lq .erro…...

代码随想录刷题day30
1、零钱兑换II 给你一个整数数组 coins 表示不同面额的硬币,另给一个整数 amount 表示总金额。 请你计算并返回可以凑成总金额的硬币组合数。如果任何硬币组合都无法凑出总金额,返回 0 。 假设每一种面额的硬币有无限个。 题目数据保证结果符合 32 位带…...

BLEU评分:机器翻译质量评估的黄金标准
BLEU评分:机器翻译质量评估的黄金标准 1. 引言 在自然语言处理(NLP)领域,衡量一个机器翻译模型的性能至关重要。BLEU (Bilingual Evaluation Understudy) 作为一种自动化评估指标,自2002年由IBM的Kishore Papineni等人提出以来,…...

OD 算法题 B卷【正整数到Excel编号之间的转换】
文章目录 正整数到Excel编号之间的转换 正整数到Excel编号之间的转换 excel的列编号是这样的:a b c … z aa ab ac… az ba bb bc…yz za zb zc …zz aaa aab aac…; 分别代表以下的编号1 2 3 … 26 27 28 29… 52 53 54 55… 676 677 678 679 … 702 703 704 705;…...

阿里云Ubuntu 22.04 64位搭建Flask流程(亲测)
cd /home 进入home盘 安装虚拟环境: 1、安装virtualenv pip install virtualenv 2.创建新的虚拟环境: virtualenv myenv 3、激活虚拟环境(激活环境可以在当前环境下安装包) source myenv/bin/activate 此时,终端…...



