消息框(Message Box)的测试方法和测试用例
我来帮你了解消息框(Message Box)的测试方法和测试用例的编写。
我已经创建了一个测试用例示例,让我为你解释消息框测试的主要方面:
- 测试维度:
- 功能性测试:验证消息框的基本功能是否正常
- 样式测试:确认不同类型消息框的样式是否正确
- 交互测试:测试用户交互(如点击关闭)
- 时序测试:测试自动关闭等时间相关功能
- 组合测试:测试多个消息框的组合显示情况
- 主要测试点:
- 消息内容渲染
- 不同类型消息样式
- 关闭功能(手动/自动)
- 动画效果
- 自定义内容
- 消息队列管理
- 事件回调
- 测试工具:
- Jest:测试框架
- Testing Library:DOM测试工具
- jest-dom:DOM断言增强
- 测试技巧:
- 使用
render渲染组件 - 使用
screen查询元素 - 使用
fireEvent模拟用户交互 - 使用
jest.useFakeTimers()控制时间 - 使用
jest.fn()模拟回调函数
- 常见断言:
expect(element).toBeInTheDocument() // 元素存在
expect(element).toHaveClass() // 样式类名
expect(callback).toHaveBeenCalled() // 回调被调用
expect(elements).toHaveLength() // 元素数量
测试用例:
// 使用 Jest 进行测试
import { render, screen, fireEvent } from '@testing-library/react';
import MessageBox from './MessageBox';
import '@testing-library/jest-dom';describe('MessageBox 组件测试', () => {// 1. 基础渲染测试test('应该正确渲染消息内容', () => {const message = '这是一条测试消息';render(<MessageBox message={message} />);expect(screen.getByText(message)).toBeInTheDocument();});// 2. 不同类型消息框测试test('应该根据类型显示不同样式', () => {const { rerender } = render(<MessageBox type="success" message="成功消息" />);expect(screen.getByRole('alert')).toHaveClass('message-success');rerender(<MessageBox type="error" message="错误消息" />);expect(screen.getByRole('alert')).toHaveClass('message-error');});// 3. 关闭按钮测试test('点击关闭按钮应该触发onClose回调', () => {const handleClose = jest.fn();render(<MessageBox message="可关闭消息" closable={true}onClose={handleClose}/>);const closeButton = screen.getByRole('button');fireEvent.click(closeButton);expect(handleClose).toHaveBeenCalledTimes(1);});// 4. 自动关闭功能测试test('应该在指定时间后自动关闭', () => {jest.useFakeTimers();const handleClose = jest.fn();render(<MessageBox message="自动关闭消息"duration={3000}onClose={handleClose}/>);jest.advanceTimersByTime(3000);expect(handleClose).toHaveBeenCalledTimes(1);jest.useRealTimers();});// 5. 消息队列测试test('多个消息应该按顺序显示', () => {const messages = [{ id: 1, content: '消息1' },{ id: 2, content: '消息2' }];render(<div>{messages.map(msg => (<MessageBox key={msg.id} message={msg.content} />))}</div>);const messageElements = screen.getAllByRole('alert');expect(messageElements).toHaveLength(2);expect(messageElements[0]).toHaveTextContent('消息1');expect(messageElements[1]).toHaveTextContent('消息2');});// 6. 自定义内容测试test('应该支持自定义内容渲染', () => {render(<MessageBox><div data-testid="custom-content"><h3>自定义标题</h3><p>自定义内容</p></div></MessageBox>);expect(screen.getByTestId('custom-content')).toBeInTheDocument();});// 7. 动画效果测试test('应该具有正确的动画类名', () => {const { container } = render(<MessageBox message="动画消息" visible={true} />);expect(container.firstChild).toHaveClass('message-enter');// 模拟动画结束fireEvent.animationEnd(container.firstChild);expect(container.firstChild).toHaveClass('message-enter-active');});
});
相关文章:
的测试方法和测试用例)
消息框(Message Box)的测试方法和测试用例
我来帮你了解消息框(Message Box)的测试方法和测试用例的编写。 我已经创建了一个测试用例示例,让我为你解释消息框测试的主要方面: 测试维度: 功能性测试:验证消息框的基本功能是否正常样式测试:确认不同类型消息框…...

Ubuntu 包管理
APT&dpkg 查看已安装包 查看所有已经安装的包 dpkg -l 查找包 apt search <package_name>搜索软件包列表,找到与搜索关键字匹配的包 dpkg与grep结合查找特定的包 dpkg -s <package>:查看某个安装包的详细信息 安装包 apt安装命令 更新…...

[Ubuntu] linux之Ubuntu18.04的下载及在虚拟机中详细安装过程(附有下载链接)
前言 ubuntu 链接:https://pan.quark.cn/s/283509d0d36e 提取码:dfT1 链接失效(可能被官方和谐)可评论或私信我重发 下载压缩包后解压 !!安装路径不要有中文 下载后解压得到.iso文件,不要放在…...

ffmpeg安装(windows)
ffmpeg安装-windows 前言ffmpeg安装路径安装说明 前言 ffmpeg的安装也是开箱即用的,并没有小码哥说的那么难 ffmpeg安装路径 这就下载好了! 安装说明 将上面的bin目录加入到环境变量,然后在cmd中测试一下: C:\Users\12114\Desktop\test\TaskmgrPlayer\x64\Debug>ffmpe…...

服务器数据恢复—raid6阵列硬盘被误重组为raid5阵列的数据恢复案例
服务器存储数据恢复环境: 存储中有一组由12块硬盘组建的RAID6阵列,上层linux操作系统EXT3文件系统,该存储划分3个LUN。 服务器存储故障&分析: 存储中RAID6阵列不可用。为了抢救数据,运维人员使用原始RAID中的部分…...

linux内核编译启动总结
linux kernel 编译 升级汇总 写在前面内核编译获取kernel代码开始前的准备工作 编译过程1\.解压与净化将下载好的linux内核解压至/usr/src 2\. 得到源代码后,将其净化3\. 配置要进行编译的内核4.编译内核. (15分钟)5.编译模块.方法1:方法2: 6…...

Android Studio的AI工具插件使用介绍
Android Studio的AI工具插件使用介绍 一、前言 Android Studio 的 AI 工具插件具有诸多重要作用,以下是一些常见的方面: 代码生成与自动补全 代码优化与重构 代码解读 学习与知识获取 智能搜索与资源推荐实际使用中可以添加注释,解读某段代…...

本地部署 WireGuard 无需公网 IP 实现异地组网
WireGuard 是一个高性能、极简且易于配置的开源虚拟组网协议。使用路由侠内网穿透使其相互通讯。 第一步,服务端(假设为公司电脑)和客户端(假设为公司外的电脑)安装部署 WireGuard 1,点此下载(…...

asyncio.ensure_future 与 asyncio.create_task:Python异步编程中的选择
asyncio.ensure_future 与 asyncio.create_task:Python异步编程中的选择 引言asyncio.ensure_futureasyncio.create_task两者的区别参数接受范围任务调度的保证代码可读性 哪个更好?使用asyncio.create_task使用asyncio.ensure_future 结论参考 引言 在…...

CTF之密码学(密码特征分析)
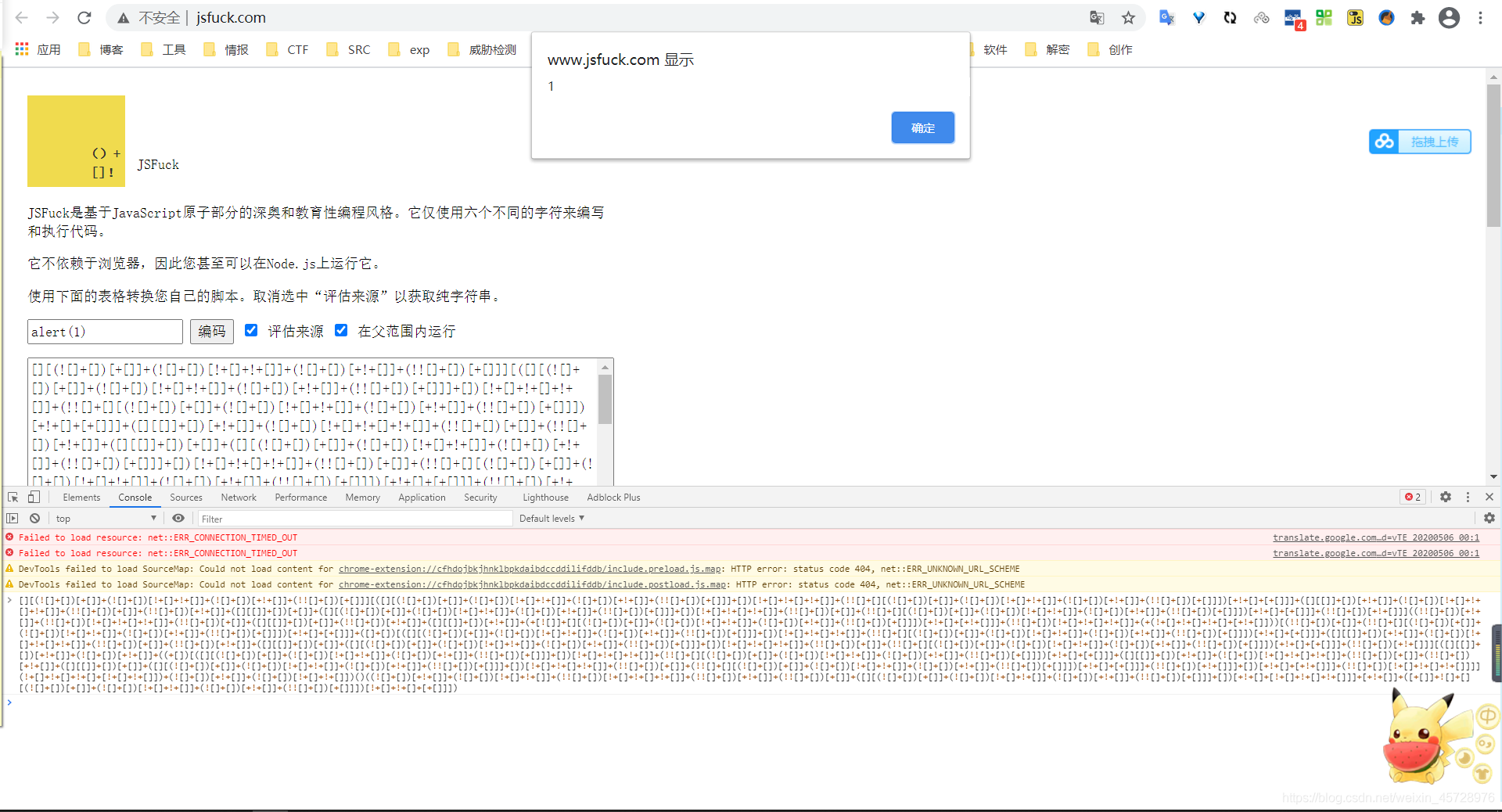
一.MD5,sha1,HMAC,NTLM 1.MD5:MD5一般由32/16位的数字(0-9)和字母(a-f)组成的字符串 2.sha1:这种加密的密文特征跟MD5差不多,只不过位数是40(sha256:64位;sha512:128位) 3.HMAC:这…...

JVM调优篇之JVM基础入门AND字节码文件解读
目录 Java程序编译class文件内容常量池附录-访问标识表附录-常量池类型列表 Java程序编译 Java文件通过编译成class文件后,通过JVM虚拟机解释字节码文件转为操作系统执行的二进制码运行。 规范 Java虚拟机有自己的一套规范,遵循这套规范,任…...

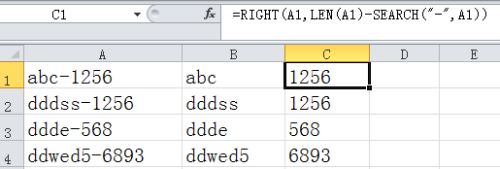
EXCEL截取某一列从第一个字符开始到特定字符结束的字符串到新的一列
使用EXCEL中的公式进行特定截取 假设列A是一组产品的编码,我们需要的数据是“-”之前的字段。 我们需要在B1单元格输入公式“LEFT(A1,SEARCH("-",A1)-1)”然后选中B1至B4单元格,按“CTRLD”向下填充,就可以得出其它几行“-”之前的…...

数据库期末复习题库
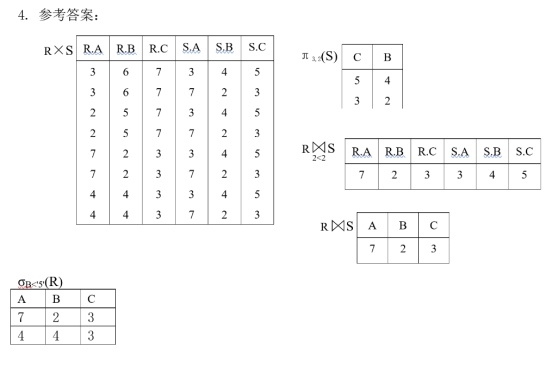
1. Mysql日志功能有哪些? 记录日常操作和错误信息,以便了解Mysql数据库的运行情况,日常操作,错误信息和进行相关的优化。 2. 数据库有哪些备份方法 完全备份:全部都备份一遍表备份:只提取数据库中的数据࿰…...

私有库gitea安装
一 gitea是什么 Gitea是一款自助Git服务,简单来说,就是可以一个私有的github。 搭建很容易。 Gitea依赖于Git。 类似Gitea的还有GitHub、Gitee、GitLab等。 以下是安装步骤。 二 安装sqilite 参考: 在windows上安装sqlite 三 安装git…...

关于最近win11不能使用ie,而不能使用考试客户端的解决方法
弄ie的那个我感觉是非常难的,所以我的是另一种的方法 下载360浏览器(不是360全家桶)360安全浏览器-全面保护上网安全,4亿用户共同选择(上面的是官网,不要下载错了,还有安装界面注意不要勾选一下…...

深度学习之Mask-R-CNN
1.1 Mask-RCNN 的网络结构示意图 其中黑色部分为原来的Faster-RCNN,红色部分为在Faster网络上的修改: 1)将ROI Pooling层替换成了ROIAlign; 2)添加并列的FCN层(Mask层); …...

css包含块
包含块 出现 在css中一些属性的计算可能超出你的预料,在普遍情况下会认为定位属性和百分比的宽高是根据父元素计算的,但是准确来说他们都是根据元素所在的包含块来计算的,所以掌握包含块的知识是非常关键的。 内容 在CSS中,“…...

混沌工程/混沌测试/云原生测试/云平台测试
背景 私有云/公有云/混合云等具有复杂,分布式,环境多样性等特点,许多特殊场景引发的线上问题很难被有效发现。所以需要引入混沌工程,建立对系统抵御生产环境中失控条件的能力以及信心,提高系统面对未知风险得能力。 …...

研发设计数字化:PLM、PDM、ERP介绍及其区别
一、产品全生命周期管理的定义 1.1 产品全生命周期(PLM)发展背景 目前,数字化设计与制造的技术(如CAX、DFX等)已经在产品开发中得到广泛应用,而各种企业和产品管理软件(如ERP、SCM、PDM、CRM等…...

Python练习51
Python日常练习 题目: 调用函数fun判断一个三位数是否“水仙花数”。 在main函数中从键盘输入一个三位数,并输 出判断结果。请编写fun函数。 说明: 所谓“水仙花数”是指一3位数,其各位数字立方和 等于该数本…...

观成科技:隐蔽隧道工具Ligolo-ng加密流量分析
1.工具介绍 Ligolo-ng是一款由go编写的高效隧道工具,该工具基于TUN接口实现其功能,利用反向TCP/TLS连接建立一条隐蔽的通信信道,支持使用Let’s Encrypt自动生成证书。Ligolo-ng的通信隐蔽性体现在其支持多种连接方式,适应复杂网…...

【Java学习笔记】Arrays类
Arrays 类 1. 导入包:import java.util.Arrays 2. 常用方法一览表 方法描述Arrays.toString()返回数组的字符串形式Arrays.sort()排序(自然排序和定制排序)Arrays.binarySearch()通过二分搜索法进行查找(前提:数组是…...

3.3.1_1 检错编码(奇偶校验码)
从这节课开始,我们会探讨数据链路层的差错控制功能,差错控制功能的主要目标是要发现并且解决一个帧内部的位错误,我们需要使用特殊的编码技术去发现帧内部的位错误,当我们发现位错误之后,通常来说有两种解决方案。第一…...

mongodb源码分析session执行handleRequest命令find过程
mongo/transport/service_state_machine.cpp已经分析startSession创建ASIOSession过程,并且验证connection是否超过限制ASIOSession和connection是循环接受客户端命令,把数据流转换成Message,状态转变流程是:State::Created 》 St…...

PL0语法,分析器实现!
简介 PL/0 是一种简单的编程语言,通常用于教学编译原理。它的语法结构清晰,功能包括常量定义、变量声明、过程(子程序)定义以及基本的控制结构(如条件语句和循环语句)。 PL/0 语法规范 PL/0 是一种教学用的小型编程语言,由 Niklaus Wirth 设计,用于展示编译原理的核…...

Redis数据倾斜问题解决
Redis 数据倾斜问题解析与解决方案 什么是 Redis 数据倾斜 Redis 数据倾斜指的是在 Redis 集群中,部分节点存储的数据量或访问量远高于其他节点,导致这些节点负载过高,影响整体性能。 数据倾斜的主要表现 部分节点内存使用率远高于其他节…...

Netty从入门到进阶(二)
二、Netty入门 1. 概述 1.1 Netty是什么 Netty is an asynchronous event-driven network application framework for rapid development of maintainable high performance protocol servers & clients. Netty是一个异步的、基于事件驱动的网络应用框架,用于…...

【从零学习JVM|第三篇】类的生命周期(高频面试题)
前言: 在Java编程中,类的生命周期是指类从被加载到内存中开始,到被卸载出内存为止的整个过程。了解类的生命周期对于理解Java程序的运行机制以及性能优化非常重要。本文会深入探寻类的生命周期,让读者对此有深刻印象。 目录 …...

mac 安装homebrew (nvm 及git)
mac 安装nvm 及git 万恶之源 mac 安装这些东西离不开Xcode。及homebrew 一、先说安装git步骤 通用: 方法一:使用 Homebrew 安装 Git(推荐) 步骤如下:打开终端(Terminal.app) 1.安装 Homebrew…...

Python竞赛环境搭建全攻略
Python环境搭建竞赛技术文章大纲 竞赛背景与意义 竞赛的目的与价值Python在竞赛中的应用场景环境搭建对竞赛效率的影响 竞赛环境需求分析 常见竞赛类型(算法、数据分析、机器学习等)不同竞赛对Python版本及库的要求硬件与操作系统的兼容性问题 Pyth…...
