鸿蒙开发-在ArkTS中制作音乐播放器
音频播放功能实现
导入音频播放相关模块
首先需要从@ohos.multimedia.audio模块中导入必要的类和接口用于音频播放。例如:
import audio from '@ohos.multimedia.audio';
创建音频播放器实例并设置播放源
可以通过audio.createAudioPlayer()方法创建一个音频播放器实例。然后,使用setSource()方法设置音频播放源,播放源可以是本地音频文件路径或者网络音频资源链接。
例如,播放本地音频文件:
let player: audio.AudioPlayer = audio.createAudioPlayer();
player.setSource('resources/base/media/music.mp3');
控制音频播放
音频播放器实例提供了一些方法来控制播放,如play()用于开始播放、pause()用于暂停播放、stop()用于停止播放。
例如:
// 开始播放音乐
player.play();
// 暂停播放
player.pause();
// 停止播放
player.stop();
用户界面设计(UI)
主界面布局
使用 ArkTS 的布局组件(如Column、Row等)来设计音乐播放器的主界面。例如,一个简单的音乐播放器界面可能包括歌曲封面显示区域、歌曲标题和艺术家名称显示区域、播放控制按钮区域。
示例代码:
import { Column, Row, Image, Text } from '@arkts/components';
@Entry
@Component
struct MusicPlayerUI {build() {Column() {// 歌曲封面Image($r('app.media.cover_image')).width(100).height(100)// 歌曲标题和艺术家名称Column() {Text("歌曲标题").fontSize(16)Text("艺术家名称").fontSize(12)}// 播放控制按钮Row() {Button("上一首").onClick(() => {// 实现上一首歌曲的逻辑})Button("播放/暂停").onClick(() => {// 根据播放状态切换播放或暂停if (player.getState() === audio.AudioPlayerState.PLAYING) {player.pause();} else {player.play();}})Button("下一首").onClick(() => {// 实现下一首歌曲的逻辑})}}}
}
歌曲列表管理
存储歌曲信息
可以使用数组来存储歌曲的相关信息,如歌曲标题、艺术家、音频文件路径等。例如:
let songList: { title: string, artist: string, path: string }[] = [{title: "歌曲1",artist: "歌手1",path: "resources/base/media/music1.mp3"},{title: "歌曲2",artist: "歌手2",path: "resources/base/media/music2.mp3"}
];
歌曲切换逻辑
根据用户操作(如点击 “上一首” 或 “下一首” 按钮),在歌曲列表中切换当前播放歌曲。例如,实现 “下一首” 歌曲的切换逻辑:
let currentSongIndex: number = 0;
function playNextSong() {currentSongIndex++;if (currentSongIndex >= songList.length) {currentSongIndex = 0;}let nextSong = songList[currentSongIndex];player.setSource(nextSong.path);player.play();
}
播放状态显示和更新
获取播放状态并更新 UI
通过音频播放器实例的getState()方法获取当前播放状态(如播放中、暂停、停止等),并根据播放状态更新 UI 元素,如改变播放 / 暂停按钮的图标。
例如:
@Entry
@Component
struct MusicPlayerUIWithStatus {@State playState: string = "暂停";build() {//...(前面的布局代码)Row() {Button("上一首").onClick(() => {//...})Button(this.playState).onClick(() => {if (player.getState() === audio.AudioPlayerState.PLAYING) {player.pause();this.playState = "暂停";} else {player.play();this.playState = "播放";}})Button("下一首").onClick(() => {//...})}}
}
音量控制
添加音量控制组件
在音乐播放器 UI 中添加音量控制组件,如滑块(Slider)。例如:
import { Slider } from '@arkts/components';
@Entry
@Component
struct MusicPlayerUIWithVolumeControl {build() {//...(前面的布局代码)Slider({min: 0,max: 1,value: 0.5,onValueChange: (newValue: number) => {player.setVolume(newValue);}})}
}
这个Slider组件的取值范围是从 0 到 1,初始值为 0.5,当滑块的值改变时,通过onValueChange事件调用音频播放器的setVolume()方法来调整音量。

相关文章:

鸿蒙开发-在ArkTS中制作音乐播放器
音频播放功能实现 导入音频播放相关模块 首先需要从ohos.multimedia.audio模块中导入必要的类和接口用于音频播放。例如: import audio from ohos.multimedia.audio;创建音频播放器实例并设置播放源 可以通过audio.createAudioPlayer()方法创建一个音频播放器实…...

Rust学习笔记_03——元组
Rust学习笔记_01——基础 Rust学习笔记_02——数组 Rust学习笔记_03——元组 文章目录 Rust学习笔记_03——元组元组1. 定义元祖2. 访问元组中的元素3. 元组的解构4. 元组不可遍历和切片5. 元组作为函数返回值6. 单元元组7. 代码演示 元组 在Rust编程语言中,元组&a…...

LabVIEW内燃机气道试验台测控系统
基于LabVIEW软件开发的内燃机气道试验台测控系统主要应用于内燃机气道的性能测试和数据分析,通过高精度的测控技术,有效提升内燃机的测试精度和数据处理能力。 项目背景 随着内燃机技术的发展,对其气道性能的精准测量需求日益增加。该系统通…...

git 本地同步远端分支
一、关联远程仓库 本地仓库关联远端仓库 git remote add origin https://github.com/user/repository.git 二、获取远程分支信息 获取远程仓库的最新分支信息 git fetch origin 三、创建或切换到本地分支以跟踪远程分支 1. 创建分支 创建分支并关联到远端分支 git bra…...

用Pycharm安装manim
由于版本和工具的差异,manim的安装方式不尽相同。本文用Pycharm来安装manim. 一、准备工作:安装相应版本的python、pycharm和ffmpeg. 此处提供一种安装ffmpeg的方式 下载地址:FFmpeg 下载后,解压到指定目录。 配置环境变量&am…...

#渗透测试#红蓝攻防#HW#漏洞挖掘#漏洞复现01-笑脸漏洞(vsftpd)
免责声明 本教程仅为合法的教学目的而准备,严禁用于任何形式的违法犯罪活动及其他商业行为,在使用本教程前,您应确保该行为符合当地的法律法规,继续阅读即表示您需自行承担所有操作的后果,如有异议,请立即停…...

vue3项目中使用星火API
在node环境epxress中使用讯飞ai接口进行二次封装,通过ai对话回复提取,获得ai提取的文章摘要 本文章只是简单使用,更复杂功能比如调用星火API制作对话机器人可以查看文档,对于初次使用星火AI接口或许有帮助 讯飞星火大模型API-大模…...

digit_eye开发记录(3): C语言读取MNIST数据集
在前两篇,我们解读了 MNIST 数据集的 IDX 文件格式,并分别用 C 和 Python 做了 读取 MNIST 数据集的实现。 基于 C 的代码稍长,基于 Python 的代码则明显更短,然而它们的共同特点是:依赖了外部库: 基于 C …...

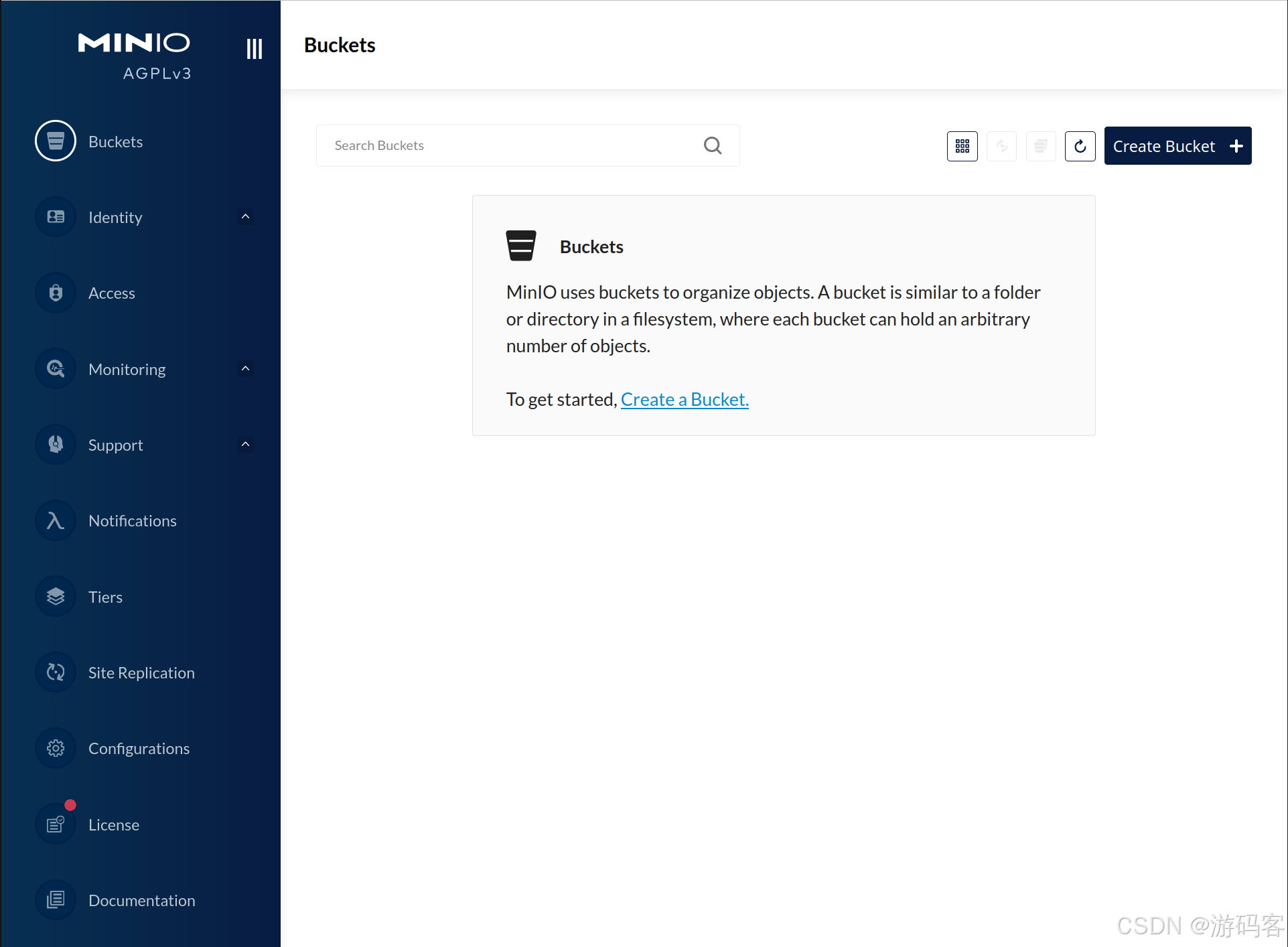
【linux】(23)对象存储服务-MinIo
MinIO 是一个高性能的对象存储服务,兼容 Amazon S3 API。 Docker安装MinIo 前提条件 确保您的系统已经安装了 Docker。如果还没有安装 Docker,可以参考 Docker 官方文档进行安装。 1. 拉取 MinIO Docker 镜像 首先,从 Docker Hub 拉取 Mi…...

如何使用Python解析从淘宝API接口获取到的JSON数据?
基本的 JSON 解析 当从淘宝 API 接口获取到数据后(假设数据存储在变量response_data中),首先要判断数据类型是否为 JSON。如果是,就可以使用 Python 内置的json模块进行解析。示例代码如下: import json # 假设respon…...

C# 2024年Visual Studio实用插件集合
在2024年,Visual Studio作为.NET开发者的首选IDE,其插件生态不断壮大,为开发者提供了更高效、便捷的开发体验。本文将介绍一些实用的Visual Studio插件,特别是针对C#开发者,帮助提升开发效率和代码质量。 1. GitHub C…...

Matlab Simulink HDL Coder开发流程(一)— 创建HDL兼容的Simulink模型
创建HDL兼容的Simulink模型 一、使用Balnk DUT模板二、从HDL Coder库中选择模块三、为DUT开发算法/功能四、为设计创建Testbench五、仿真验证设计功能六、Simulink模型生成HDL代码 这个例子说明了如何创建一个用于生成HDL代码的Simulink模型。要创建兼容HDL代码生成的MATLAB算法…...

详解Qt pdf 之QPdfSelection 选择文本类
文章目录 QPdfSelection 类详解前言 详细说明公共函数说明1. 构造函数2. text3. boundingRect4. isEmpty5. startPage6. endPage 使用场景示例代码代码说明总结 QPdfSelection 类详解 前言 QPdfSelection 是 Qt PDF 模块中的一个类,用于表示在 PDF 文档中被选中的…...

docker中redis查看key、删除key
查看docker启动的进程 docker ps这个命令会列出所有正在运行的容器,包括容器的 ID、镜像名称、创建时间、状态、端口映射和名称 CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES 1a2b3c4d5e6…...

【MySQL — 数据库基础】MySQL的安装与配置 & 数据库简单介绍
数据库基础 本节目标 掌握关系型数据库,数据库的作用掌握在Windows和Linux系统下安装MySQL数据库了解客户端工具的基本使用和SQL分类了解MySQL架构和存储引擎 1. 数据库的安装与配置 1.1 确认MYSQL版本 处理无法在 cmd 中使用 mysql 命令的情况&a…...

ehr系统建设方案,人力资源功能模块主要分为哪些,hrm平台实际案例源码,springboot人力资源系统,vue,JAVA语言hr系统(源码)
eHR人力资源管理系统:功能强大的人力资源管理工具 随着企业规模的不断扩大和业务需求的多样化,传统的人力资源管理模式已无法满足现代企业的需求。eHR人力资源管理系统作为一种先进的管理工具,能够为企业提供高效、准确、实时的人力资源管理。…...

【解决安全扫描漏洞】---- 检测到目标站点存在 JavaScript 框架库漏洞
1. 漏洞结果 JavaScript 框架或库是一组能轻松生成跨浏览器兼容的 JavaScript 代码的工具和函数。如果网站使用了存在漏洞的 JavaScript 框架或库,攻击者就可以利用此漏洞来劫持用户浏览器,进行挂马、XSS、Cookie劫持等攻击。 1.1 漏洞扫描截图 1.2 具体…...

flink学习(12)——checkPoint
如何设置checkPoint package com.bigdata.day06;/** * 1、需要三句话 * 2、设置完checkPoint后若程序出现异常,会一直重启 * 3、此时是自动进行checkPoint保存 * 4、注意:此时如果有checkpoint ,是不会出现异常的,需要将checkpoint的代码关…...

【iOS】《Effective Objective-C 2.0》阅读笔记(一)
文章目录 前言了解OC语言的起源在类的头文件中尽量少引入其他头文件多用字面量语法,少用与之等价的方法字面量数值字面量数组字面量字典 多用类型常量,少用#define预处理指令用枚举法表示状态、选项、状态码 总结 前言 最近开始阅读一些iOS开发的相关书籍…...

LVS 负载均衡面试题及参考答案
目录 什么是 LVS 负载均衡?它的主要作用是什么? 为什么要使用 LVS 进行负载均衡? LVS 有哪些组成部分? 简述 LVS 的架构。 LVS 中有哪两种典型的架构?请简要说明它们的特点。 LVS 的工作原理是怎样的?简述 LVS 的工作原理。 解释 LVS 中的虚拟服务器(VS)概念。 …...

C# 类和继承(抽象类)
抽象类 抽象类是指设计为被继承的类。抽象类只能被用作其他类的基类。 不能创建抽象类的实例。抽象类使用abstract修饰符声明。 抽象类可以包含抽象成员或普通的非抽象成员。抽象类的成员可以是抽象成员和普通带 实现的成员的任意组合。抽象类自己可以派生自另一个抽象类。例…...

关于 WASM:1. WASM 基础原理
一、WASM 简介 1.1 WebAssembly 是什么? WebAssembly(WASM) 是一种能在现代浏览器中高效运行的二进制指令格式,它不是传统的编程语言,而是一种 低级字节码格式,可由高级语言(如 C、C、Rust&am…...

【C++特殊工具与技术】优化内存分配(一):C++中的内存分配
目录 一、C 内存的基本概念 1.1 内存的物理与逻辑结构 1.2 C 程序的内存区域划分 二、栈内存分配 2.1 栈内存的特点 2.2 栈内存分配示例 三、堆内存分配 3.1 new和delete操作符 4.2 内存泄漏与悬空指针问题 4.3 new和delete的重载 四、智能指针…...
免费数学几何作图web平台
光锐软件免费数学工具,maths,数学制图,数学作图,几何作图,几何,AR开发,AR教育,增强现实,软件公司,XR,MR,VR,虚拟仿真,虚拟现实,混合现实,教育科技产品,职业模拟培训,高保真VR场景,结构互动课件,元宇宙http://xaglare.c…...

「全栈技术解析」推客小程序系统开发:从架构设计到裂变增长的完整解决方案
在移动互联网营销竞争白热化的当下,推客小程序系统凭借其裂变传播、精准营销等特性,成为企业抢占市场的利器。本文将深度解析推客小程序系统开发的核心技术与实现路径,助力开发者打造具有市场竞争力的营销工具。 一、系统核心功能架构&…...

拟合问题处理
在机器学习中,核心任务通常围绕模型训练和性能提升展开,但你提到的 “优化训练数据解决过拟合” 和 “提升泛化性能解决欠拟合” 需要结合更准确的概念进行梳理。以下是对机器学习核心任务的系统复习和修正: 一、机器学习的核心任务框架 机…...

32位寻址与64位寻址
32位寻址与64位寻址 32位寻址是什么? 32位寻址是指计算机的CPU、内存或总线系统使用32位二进制数来标识和访问内存中的存储单元(地址),其核心含义与能力如下: 1. 核心定义 地址位宽:CPU或内存控制器用32位…...

Linux操作系统共享Windows操作系统的文件
目录 一、共享文件 二、挂载 一、共享文件 点击虚拟机选项-设置 点击选项,设置文件夹共享为总是启用,点击添加,可添加需要共享的文件夹 查询是否共享成功 ls /mnt/hgfs 如果显示Download(这是我共享的文件夹)&…...

深度解析云存储:概念、架构与应用实践
在数据爆炸式增长的时代,传统本地存储因容量限制、管理复杂等问题,已难以满足企业和个人的需求。云存储凭借灵活扩展、便捷访问等特性,成为数据存储领域的主流解决方案。从个人照片备份到企业核心数据管理,云存储正重塑数据存储与…...

PostgreSQL 与 SQL 基础:为 Fast API 打下数据基础
在构建任何动态、数据驱动的Web API时,一个稳定高效的数据存储方案是不可或缺的。对于使用Python FastAPI的开发者来说,深入理解关系型数据库的工作原理、掌握SQL这门与数据库“对话”的语言,以及学会如何在Python中操作数据库,是…...
