使用PyQt5开发一个GUI程序的实例演示
一、安装Python
下载安装到这个目录
G:\Python38-32
安装完成有这些工具,后面备用:
G:\Python38-32\Scripts\pyrcc5.exe
G:\Python38-32\Scripts\pyuic5.exe
二、PyQt环境配置
pip install PyQt5
pip install pyqt5-tools
建议使用国内源,进行快速安装:
pip install -i https://pypi.tuna.tsinghua.edu.cn/simple pyqt5
pip install -i https://pypi.tuna.tsinghua.edu.cn/simple pyqt5-tools
安装QT,安装到 E:\Qt5.12.6 目录下;
从这个目录下打开qtcreator.exe
E:\Qt5.12.6\Tools\QtCreator\bin
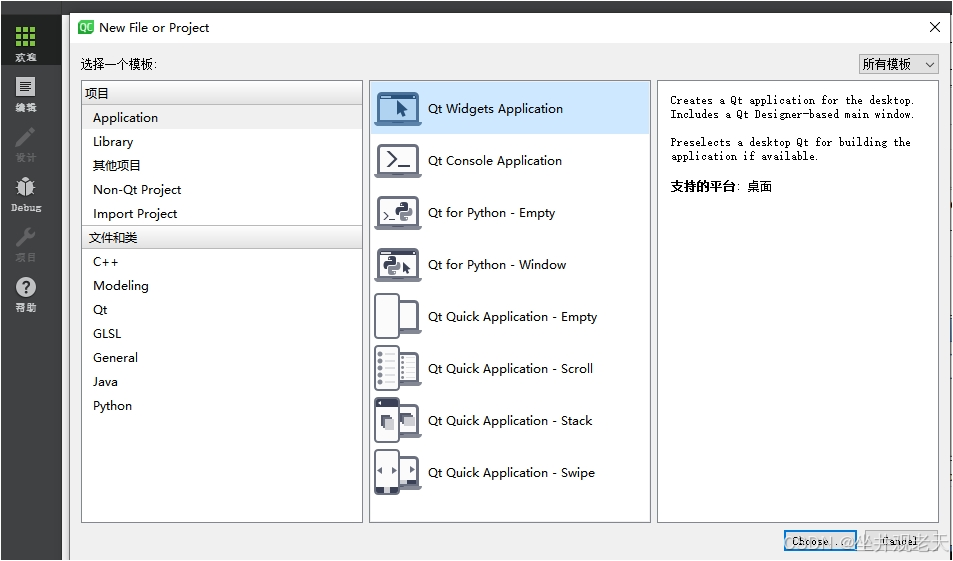
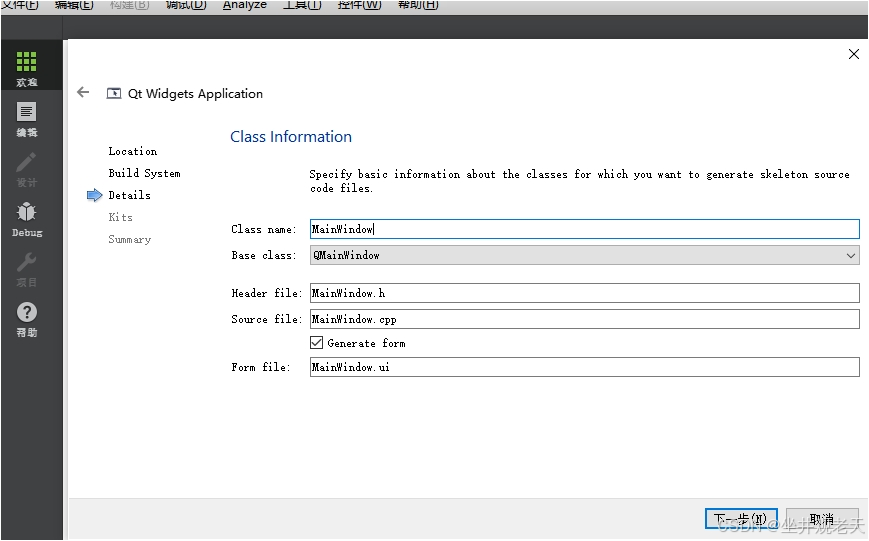
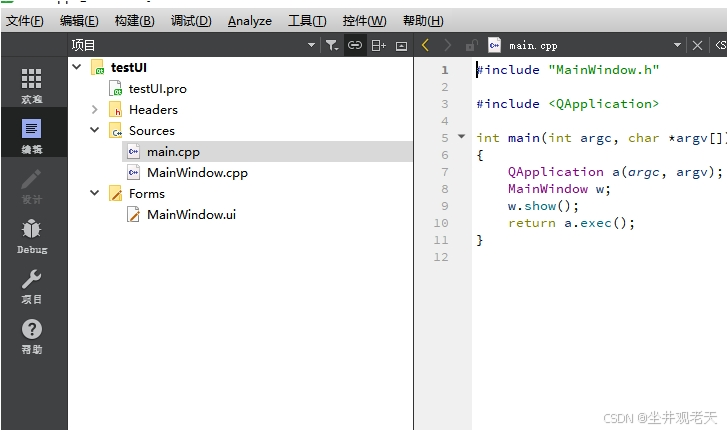
三、用QTCreator设计界面
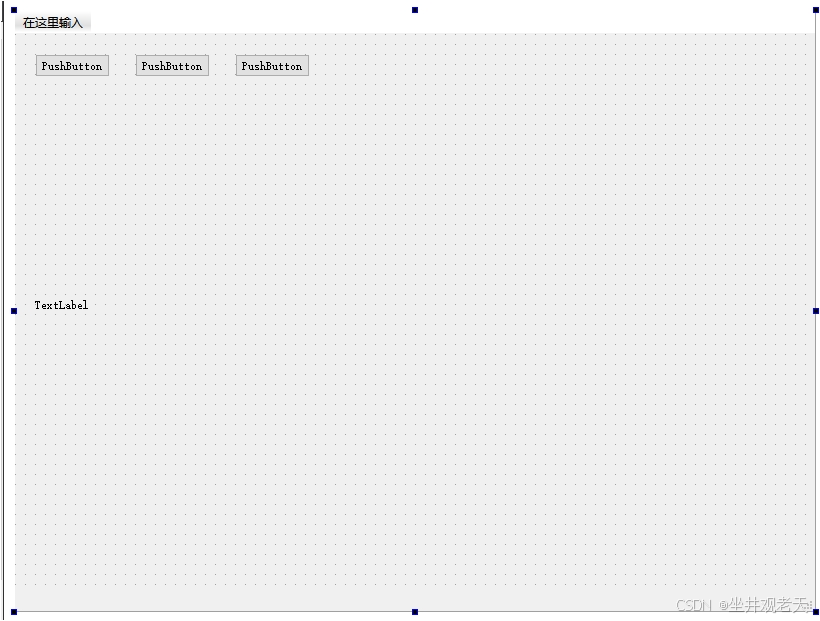
Qt Designer 是通过拖拽的方式放置控件,并实时查看控件效果进行快速UI设计。



这里只需要 MainWindow.ui 文件

最终生成.ui文件(实质上是XML格式的文件),可以通过pyuic5工具转换成.py文件。
ui文件到 py文件:pyuic5.exe xxx.ui -o xxx.py
pyuic5.exe主要是把Qt Designer生成的.ui文件换成.py文件。
pyrcc5.exe主要是把编写的.qrc资源文件换成.py文件。
需要把按钮事件绑定到槽函数:
self.pushButton.clicked.connect(self.PropertyClicked)
完成后的代码如下
testMVCam.py
import sys
from PyQt5.QtWidgets import QApplication, QWidget, QLabel, QPushButton, QMainWindow
from PyQt5.QtWidgets import *
from PyQt5.QtCore import *
from PyQt5.QtGui import *
import mvsdk
from MainWindow import Ui_MainWindow color = Falseclass MyWidget(QMainWindow, Ui_MainWindow): def __init__(self, parent=None): super(MyWidget, self).__init__(parent) self.setupUi(self) # 枚举相机DevList = mvsdk.CameraEnumerateDevice()nDev = len(DevList)if nDev < 1:print("No camera was found!")returnfor i, DevInfo in enumerate(DevList):print("{}: {} {}".format(i, DevInfo.GetFriendlyName(), DevInfo.GetPortType()))i = 0 if nDev == 1 else int(input("Select camera: "))DevInfo = DevList[i]print(DevInfo)# 打开相机global hCamera# hCamera = 0try:hCamera = mvsdk.CameraInit(DevInfo, -1, -1)except mvsdk.CameraException as e:print("CameraInit Failed({}): {}".format(e.error_code, e.message))QMessageBox.question(self, '本程序', '初始化相机失败!')returnglobal capcap = mvsdk.CameraGetCapability(hCamera)if cap.sIspCapacity.bMonoSensor:mvsdk.CameraSetIspOutFormat(hCamera, mvsdk.CAMERA_MEDIA_TYPE_MONO8)color = Falseelse:mvsdk.CameraSetIspOutFormat(hCamera, mvsdk.CAMERA_MEDIA_TYPE_RGB8)color = True# 相机模式切换成连续采集mvsdk.CameraSetTriggerMode(hCamera, 0)# 自动曝光# mvsdk.CameraSetAeState(hCamera, 1)mvsdk.CameraCreateSettingPage(hCamera, 0, DevInfo.acFriendlyName, 0, 0, 0)# 让SDK内部取图线程开始工作mvsdk.CameraPlay(hCamera)# Mindvision线程self.MVthread = MindvisionThread()self.MVthread.signal.connect(self.image_callback)self.MVthread.start()self.pushButton.clicked.connect(self.PropertyClicked)#self.pushButton_9.clicked.connect(self.save_mindvision_image)def stop_thread(self):if self.MVthread is not None and self.MVthread.isRunning():self.MVthread.stop()def save_mindvision_image(self):global hCamerapRawData, FrameHead = mvsdk.CameraGetImageBuffer(hCamera, 2000)mvsdk.CameraImageProcess(hCamera, pRawData, pFrameBuffer, FrameHead)mvsdk.CameraReleaseImageBuffer(hCamera, pRawData)mvsdk.CameraSaveImage(hCamera, "./pic.bmp", pFrameBuffer, FrameHead, mvsdk.FILE_BMP, 80)def image_callback(self, image):pixmap = QPixmap.fromImage(image)# ratio = max(width / self.left_bottom_image.width(), height / self.left_bottom_image.height())self.label.setAlignment(Qt.AlignCenter)self.label.setScaledContents(True)self.label.setPixmap(pixmap)def PropertyClicked(self):mvsdk.CameraShowSettingPage(hCamera, True); # def initUI(self): # # 创建标签 # label = QLabel('Hello, PyQt!') # # 创建按钮 # button = QPushButton('Click me!') # button.clicked.connect(self.buttonClicked) # # 将标签和按钮添加到窗口中 # self.setCentralWidget(label) # self.setWidget(button) # def buttonClicked(self): # # 在这里编写按钮被点击时要执行的代码 # print('Button clicked!')
# 程序退出def closeEvent(self, event):reply = QMessageBox.question(self, '本程序', '是否要退出?', QMessageBox.Yes | QMessageBox.No, QMessageBox.No)if reply == QMessageBox.Yes:global pFrameBufferevent.accept()self.stop_thread()mvsdk.CameraUnInit(hCamera)mvsdk.CameraAlignFree(pFrameBuffer)sys.exit(0)else:event.ignore() class MindvisionThread(QThread):signal = pyqtSignal(QImage)def __init__(self):super(MindvisionThread, self).__init__()self.is_running = True# 计算RGB buffer所需的大小,这里直接按照相机的最大分辨率来分配FrameBufferSize = cap.sResolutionRange.iWidthMax * cap.sResolutionRange.iHeightMax * 3 global pFrameBufferpFrameBuffer = mvsdk.CameraAlignMalloc(FrameBufferSize, 16) def run(self):while self.is_running:global capglobal hCameraglobal FrameHead# 分配RGB buffer,用来存放ISP输出的图像#global pFrameBuffer#pFrameBuffer = mvsdk.CameraAlignMalloc(FrameBufferSize, 16)try:pRawData, FrameHead = mvsdk.CameraGetImageBuffer(hCamera, 2000)mvsdk.CameraImageProcess(hCamera, pRawData, pFrameBuffer, FrameHead)# Windows 上下帧翻转mvsdk.CameraFlipFrameBuffer(pFrameBuffer, FrameHead, 1)mvsdk.CameraReleaseImageBuffer(hCamera, pRawData)# mvsdk.CameraSaveImage(hCamera, ".\\pic.bmp", pFrameBuffer, FrameHead, mvsdk.FILE_BMP, 80)# break#mat = QImage(pFrameBuffer, cap.sResolutionRange.iWidthMax, cap.sResolutionRange.iHeightMax, QImage.Format_RGB888 if True == color else QImage.Format_Indexed8 )if FrameHead.uiMediaType==mvsdk.CAMERA_MEDIA_TYPE_MONO8:#if(quit) breakimg = QImage(pFrameBuffer, FrameHead.iWidth, FrameHead.iHeight, QImage.Format_Indexed8)#img.setColorTable(grayColourTable);#emit captured(img);self.signal.emit(QImage(img))else:#if(quit) breakimg = QImage(pFrameBuffer, FrameHead.iWidth, FrameHead.iHeight, QImage.Format_RGB888)#emit captured(img);self.signal.emit(QImage(img))# self.signal.emit(QImage(mat))n = self.getTrgNum()# print( n )except mvsdk.CameraException as e:print("CameraGetImageBuffer failed({}): {}".format(e.error_code, e.message) )def stop(self):self.is_running = Falsedef getTrgNum(self):global hCamerac_Num = mvsdk.c_int()mvsdk.CameraSpecialControl(hCamera, 0x1000, 0x1000050C, mvsdk.addressof(c_Num))return c_Num.value if __name__ == '__main__': app = QApplication(sys.argv) widget = MyWidget() widget.show() sys.exit(app.exec_())MainWindow.py
# -*- coding: utf-8 -*-# Form implementation generated from reading ui file 'MainWindow.ui'
#
# Created by: PyQt5 UI code generator 5.15.9
#
# WARNING: Any manual changes made to this file will be lost when pyuic5 is
# run again. Do not edit this file unless you know what you are doing.from PyQt5 import QtCore, QtGui, QtWidgetsclass Ui_MainWindow(object):def setupUi(self, MainWindow):MainWindow.setObjectName("MainWindow")MainWindow.resize(800, 600)self.centralwidget = QtWidgets.QWidget(MainWindow)self.centralwidget.setObjectName("centralwidget")self.pushButton = QtWidgets.QPushButton(self.centralwidget)self.pushButton.setGeometry(QtCore.QRect(20, 20, 75, 23))self.pushButton.setObjectName("pushButton")self.pushButton_2 = QtWidgets.QPushButton(self.centralwidget)self.pushButton_2.setGeometry(QtCore.QRect(120, 20, 75, 23))self.pushButton_2.setObjectName("pushButton_2")self.pushButton_3 = QtWidgets.QPushButton(self.centralwidget)self.pushButton_3.setGeometry(QtCore.QRect(220, 20, 75, 23))self.pushButton_3.setObjectName("pushButton_3")self.label = QtWidgets.QLabel(self.centralwidget)self.label.setGeometry(QtCore.QRect(20, 60, 551, 421))self.label.setObjectName("label")MainWindow.setCentralWidget(self.centralwidget)self.menubar = QtWidgets.QMenuBar(MainWindow)self.menubar.setGeometry(QtCore.QRect(0, 0, 800, 23))self.menubar.setObjectName("menubar")MainWindow.setMenuBar(self.menubar)self.statusbar = QtWidgets.QStatusBar(MainWindow)self.statusbar.setObjectName("statusbar")MainWindow.setStatusBar(self.statusbar)self.retranslateUi(MainWindow)QtCore.QMetaObject.connectSlotsByName(MainWindow)def retranslateUi(self, MainWindow):_translate = QtCore.QCoreApplication.translateMainWindow.setWindowTitle(_translate("MainWindow", "MainWindow"))self.pushButton.setText(_translate("MainWindow", "属性设置"))self.pushButton_2.setText(_translate("MainWindow", "PushButton"))self.pushButton_3.setText(_translate("MainWindow", "PushButton"))self.label.setText(_translate("MainWindow", "TextLabel"))
运行效果

(结束)
相关文章:

使用PyQt5开发一个GUI程序的实例演示
一、安装Python 下载安装到这个目录 G:\Python38-32 安装完成有这些工具,后面备用: G:\Python38-32\Scripts\pyrcc5.exe G:\Python38-32\Scripts\pyuic5.exe 二、PyQt环境配置 pip install PyQt5 pip install pyqt5-tools 建议使用国内源,…...

【VUE3】【Naive UI】<NCard> 标签
【Vue3】【Naive UI】 标签 title 属性bordered 属性header-style 和 body-style 属性footer 属性actions 属性hoverable 属性loading 属性size 属性type 属性cover 和 avatar 属性description 属性style 属性 【VUE3】【Naive UI】<NCard> 标签 【VUE3】…...

选择排序之大根堆
大根堆:树的根节点大于左右子树的结点值,这样就能保证每次从树根取的是最大值 灵魂在于HeadAdjust函数,以某节点为树根通过下落调整为大根堆, 建树思想 就是,从最后一个非终端结点开始调整以该结点为根的子树&#x…...

AI的魔力:如何为开源软件注入智慧,开启无限可能
“AI的魔力:如何为开源软件注入智慧,开启无限可能” 引言: 在科技发展的浪潮中,开源软件生态一直扮演着推动创新与共享的重要角色。从Linux到Python,开源项目赋予了开发者全球协作的机会,推动了技术的飞速…...

如何在 VPS 上使用 Git 设置自动部署
前些天发现了一个巨牛的人工智能学习网站,通俗易懂,风趣幽默,忍不住分享一下给大家。点击跳转到网站。 介绍 要了解 Git 的基本知识以及如何安装,请参考介绍教程。 本文将教你如何在部署应用程序时使用 Git。虽然有许多使用 Gi…...
Linux下的三种 IO 复用
目录 一、Select 1、函数 API 2、使用限制 3、使用 Demo 二、Poll 三、epoll 0、 实现原理 1、函数 API 2、简单代码模板 3、LT/ET 使用过程 (1)LT 水平触发 (2)ET边沿触发 4、使用 Demo 四、参考链接 一、Select 在…...

通过 SSH 进行WordPress网站的高级服务器管理
我在管理hostease的服务器时,时常需要通过SSH登录服务器进行修改。而在网站管理中,SSH不仅是一个基础工具,更是高级用户用来精细化管理和优化服务器的重要工具。通过SSH,你可以深入监控服务器的性能、精细管理系统资源,…...

速盾高防cdn支持移动端独立缓存
随着移动互联网的快速发展,移动端网页访问量也越来越大。然而,移动端的网络环境相对不稳定,用户体验可能会受到影响。因此,使用高防CDN来加速移动端网页访问,成为越来越多网站运营者的首选。 速盾高防CDN是一种分布式…...

PMP–一、二、三模、冲刺–分类–8.质量管理
文章目录 技巧五、质量管理 一模8.质量管理--质量管理计划--质量管理计划包括项目采用的质量标准,到底有没有满足质量需求,看质量标准即可。6、 [单选] 自项目开始以来,作为项目经理同事的职能经理一直公开反对该项目,在讨论项目里…...

如何快速使用Unity 的UPR---1资源检测保姆级
关于我们的性能检测工具已经有很多了,比如UWA的或者是我们的Unity 的UPR 都是很好的,今天说一下UPR吧 官方网址 :UPR - Unity专业性能优化工具 这个是官方给的Demo 选择你的平台就可以 这个可以作为一个参考但是不是很建议用官方的因为我们…...
 和 .detach())
pytorch中的.clone() 和 .detach()
在PyTorch中,.clone() 和 .detach() 是两个用于处理张量(Tensor)的方法,它们各自有不同的用途: .clone(): .clone() 方法用于创建一个张量的副本(深拷贝)。这意味着原始张量和新张量…...

三十二:网络爬虫的工作原理与应对方式
随着互联网的快速发展,网络爬虫(Web Crawlers)作为一种自动化工具,被广泛应用于搜索引擎、数据采集、网站监控等领域。网络爬虫的作用是通过自动化程序,模拟人类浏览网页的行为,自动下载和解析网页内容&…...

nodejs相关知识介绍
1、nodejs官方文档: https://nodejs.org/zh-cn nodejs可以用nvm进入安装; 2、npm说明: npm官方教程:https://npm.p2hp.com/ npm是 Node.js 的标准包管理器,也就是说nodejs安装好,npm也就安装好了&#…...

MySQL排它锁
MySQL排它锁原理 MySQL中的排它锁(Exclusive Lock),也称为独占锁,是一种确保在事务期间,其他事务无法对锁定数据进行读取或修改的锁机制。当一个事务对某一行数据加上排它锁后,其他事务无法对该行数据进行…...

HarmonyOS4+NEXT星河版入门与项目实战(22)------动画(属性动画与显示动画)
文章目录 1、属性动画图解2、案例实现-小鱼移动游戏1、代码实现2、代码解释3、资源图片4、实现效果3、显示动画4、案例修改-显示动画5、总结1、属性动画图解 这里我们用一张完整的图来汇整属性动画的用法格式和使用的主要属性范围,如下所示: 2、案例实现-小鱼移动游戏 1、代…...

Vue3 Ts 如何获取组件的类型
vue3 Ts ref 子组件 1、默认写法 typeof:获取ts类型 InstanceType:获取模版的实例 <tempolate><myComponent ref"myCompRef"> </tempolate><script setup lang"ts"> import { ref } from "vue&quo…...

RAG数据拆分之PDF
引言RAG数据简介PDF解析方法及工具代码实现总结 二、正文内容 引言 本文将介绍如何将RAG数据拆分至PDF格式,并探讨PDF解析的方法和工具,最后提供代码示例。 RAG数据简介 RAG(关系型属性图)是一种用于表示实体及其关系的图数据…...

【算法day1】数组:双指针算法
题目引用 这里以 1、LeetCode704.二分查找 2、LeetCode27.移除元素 3、LeetCode977.有序数组的平方 这三道题举例来说明数组中双指针的妙用。 1、二分查找 给定一个 n 个元素有序的(升序)整型数组 nums 和一个目标值 target ,写一个函数搜…...

Ubuntu 22.04 离线安装软件包
在使用最小化安装时,默认是不带有vim 或者nano编辑器的,如果你的环境不能上外网就需要离线安装。 首先你需要先找一台可以上网的ubuntu系统(虚拟机搭建也行),下载所有的依赖包,然后上传到需要安装的服务器…...

网络安全——浅谈HTTP协议
HTTP请求 HTTP请求是客户端往服务端发送请求动作,告知服务器自己的要求。 HTTP请求由状态行、请求头、请求正文三部分组成: 状态行:包括请求方式Method、资源路径URL、协议版本Version;请求头:包括一些访问的域名、…...

Leetcode 3576. Transform Array to All Equal Elements
Leetcode 3576. Transform Array to All Equal Elements 1. 解题思路2. 代码实现 题目链接:3576. Transform Array to All Equal Elements 1. 解题思路 这一题思路上就是分别考察一下是否能将其转化为全1或者全-1数组即可。 至于每一种情况是否可以达到…...

【力扣数据库知识手册笔记】索引
索引 索引的优缺点 优点1. 通过创建唯一性索引,可以保证数据库表中每一行数据的唯一性。2. 可以加快数据的检索速度(创建索引的主要原因)。3. 可以加速表和表之间的连接,实现数据的参考完整性。4. 可以在查询过程中,…...

23-Oracle 23 ai 区块链表(Blockchain Table)
小伙伴有没有在金融强合规的领域中遇见,必须要保持数据不可变,管理员都无法修改和留痕的要求。比如医疗的电子病历中,影像检查检验结果不可篡改行的,药品追溯过程中数据只可插入无法删除的特性需求;登录日志、修改日志…...

视频字幕质量评估的大规模细粒度基准
大家读完觉得有帮助记得关注和点赞!!! 摘要 视频字幕在文本到视频生成任务中起着至关重要的作用,因为它们的质量直接影响所生成视频的语义连贯性和视觉保真度。尽管大型视觉-语言模型(VLMs)在字幕生成方面…...

第一篇:Agent2Agent (A2A) 协议——协作式人工智能的黎明
AI 领域的快速发展正在催生一个新时代,智能代理(agents)不再是孤立的个体,而是能够像一个数字团队一样协作。然而,当前 AI 生态系统的碎片化阻碍了这一愿景的实现,导致了“AI 巴别塔问题”——不同代理之间…...

c#开发AI模型对话
AI模型 前面已经介绍了一般AI模型本地部署,直接调用现成的模型数据。这里主要讲述讲接口集成到我们自己的程序中使用方式。 微软提供了ML.NET来开发和使用AI模型,但是目前国内可能使用不多,至少实践例子很少看见。开发训练模型就不介绍了&am…...

Spring AI与Spring Modulith核心技术解析
Spring AI核心架构解析 Spring AI(https://spring.io/projects/spring-ai)作为Spring生态中的AI集成框架,其核心设计理念是通过模块化架构降低AI应用的开发复杂度。与Python生态中的LangChain/LlamaIndex等工具类似,但特别为多语…...

微软PowerBI考试 PL300-在 Power BI 中清理、转换和加载数据
微软PowerBI考试 PL300-在 Power BI 中清理、转换和加载数据 Power Query 具有大量专门帮助您清理和准备数据以供分析的功能。 您将了解如何简化复杂模型、更改数据类型、重命名对象和透视数据。 您还将了解如何分析列,以便知晓哪些列包含有价值的数据,…...

【从零学习JVM|第三篇】类的生命周期(高频面试题)
前言: 在Java编程中,类的生命周期是指类从被加载到内存中开始,到被卸载出内存为止的整个过程。了解类的生命周期对于理解Java程序的运行机制以及性能优化非常重要。本文会深入探寻类的生命周期,让读者对此有深刻印象。 目录 …...

在Mathematica中实现Newton-Raphson迭代的收敛时间算法(一般三次多项式)
考察一般的三次多项式,以r为参数: p[z_, r_] : z^3 (r - 1) z - r; roots[r_] : z /. Solve[p[z, r] 0, z]; 此多项式的根为: 尽管看起来这个多项式是特殊的,其实一般的三次多项式都是可以通过线性变换化为这个形式…...
