Vercel 部署与管理指南:简化前端应用的自动化部署流程
引言
在现代的前端开发中,部署和托管项目一直是开发者关注的重要环节。Vercel,作为一个专注于简化前端开发和部署的平台,凭借其强大的自动化功能、全球内容分发网络(CDN)以及对 Next.js 等框架的优越支持,成为了前端开发者首选的部署平台。无论是静态网站、单页应用,还是需要服务器端渲染(SSR)和静态生成(SSG)的动态内容网站,Vercel 都提供了一站式解决方案,帮助开发者高效发布并管理应用。
Vercel介绍
Vercel是一个平台,旨在简化前端开发流程,特别是对静态网站、单页应用(SPA)和服务器端渲染(SSR)应用的托管和部署。它由 Next.js 的创始团队开发,特别适合与 Next.js 一起使用,但也支持多种其他框架和静态生成工具。
Vercel 的主要优势是其简单的部署流程、高效的内容分发网络(CDN)、自动化的构建与发布流程,以及无服务器(serverless)功能,使得开发者能够更专注于编写代码,而无需过多关心基础设施和服务器管理。

下面将介绍两种方式,把项目部署到 Vercel 上
一、通过 GitHub(推荐)
这是最简单的一种方式,尤其适合前端项目和使用 Git 进行版本管理的项目。通过 Git 集成,Vercel 会自动检测你的项目并进行部署。
(一)准备 GitHub 项目
1、准备githup仓库
我们要先确保项目已经托管在 GitHub 上,并且代码已经提交并推送到了 GitHub 仓库。如果没有 GitHub 仓库,那么现在新建一个。

2、将本地项目推送到 GitHub
如果你已经有一个本地项目,可以通过以下命令将本地项目推送到 GitHub:

输完这些命令,可以在刚刚新建的仓库里看到我们上传的代码啦。

可以在本地查看是否连上仓库。
git remote -v
列出所有的远程仓库名称。

(二)登录 Vercel
1、创建一个 Vercel 账号
打开vercel官网🚪
点击Log in 我们用githup账号登录。

然后登录就好啦。
※小Tips
如果你之前有一个项目想要删除,可以进入 Vercel 控制台的 Projects 页面。在页面左侧的导航栏中点击 Projects。你将看到所有已经部署的项目,找到想要删除的项目。

根据提示输入项目名称并确认删除。
删除项目后,Vercel 会永久移除该项目的所有部署和数据。此操作不可恢复,因此在确认删除之前,确保真的不再需要该项目。

2、授权 Vercel 访问 GitHub
登录到 Vercel 后,Vercel 会提示连接 GitHub 仓库。点击 Import Project。

3、选择 GitHub 仓库
授权 Vercel 访问你的 GitHub 仓库。Vercel 会列出你所有的 GitHub 仓库,选择你希望部署的仓库。

4、配置项目设置
Vercel 会自动检测你的项目类型(如 React、Next.js、Vue 等)并给出默认的构建设置。你可以确认这些设置,通常 Vercel 会自动做出正确的选择。
如果有其他配置需求,你可以修改构建命令、构建输出目录等设置,但对于大多数项目,默认设置就可以。

5、点击Deploy(部署)
配置完成后,点击 Deploy 按钮,Vercel 会自动开始构建并部署你的项目。
vercel 会根据你的项目代码自动执行以下步骤:
构建并编译项目(如果需要)。
部署到 Vercel 的服务器上。
(三)查看部署状态和访问网站
1、查看部署进度
部署过程会在 Vercel 控制台显示进度,包括构建日志。如果构建成功,你会看到 Deployment Successful 的提示。

我这里报了prettier格式化规则和eslint错误,代码写的不够规范。
在项目根目录运行
yarn prettier --write .
yarn lint --fix
这两个命令会在项目代码中自动修复格式问题。
如果没有安装prettier,先安装一下。可以在package.json文件中看到prettier。
yarn add --dev prettier

如果没有安装eslint,先安装一下。
yarn add --dev eslint

2、获取访问链接
部署成功之后,Vercel 会为你提供一个临时的 URL,你可以直接通过该 URL 访问你的应用。这个 URL 是随机生成的,类似于 https://your-project-name.vercel.app。

这是我的项目的展示。

点击链接之后,右下角会弹出让你安装扩展。

在 Slack 中接收 Vercel 更新是通过安装 Vercel 的官方 Slack 应用来实现的。一旦授权,你可以将 Vercel 项目的部署和环境变量等操作集成到 Slack 中,以便直接在 Slack 内获取部署状态更新、管理项目环境变量、进行其他相关操作。
3、Vercel 与 Slack 集成后的功能包括:
①部署更新通知
每当 Vercel 项目进行部署时,Slack 会收到通知,帮助团队成员跟踪部署进展。
可以设置 Slack 通知,以便每当部署完成或失败时自动推送信息。
②管理部署
通过 Slack,开发人员可以查看和管理项目的部署,方便实时获取构建状态和错误信息。
③管理环境变量
可以通过 Slack 查看和更新项目的环境变量配置,而无需登录到 Vercel 控制台。
环境变量的管理可以帮助团队在不同的部署阶段使用不同的配置。
4、设置自定义域名(可选)
如果你想使用自己的域名,可以在 Vercel 上进行配置。点击你的项目,进入 Settings -> Domains,然后按照提示将域名绑定到 Vercel。
(四)自动化部署和版本管理
1、自动部署
每次你将代码推送到 GitHub 时,Vercel 会自动检测到更新,并自动重新构建和部署你的项目。
你可以在 Vercel 控制台看到每次部署的日志和状态。
2、查看和管理版本
你可以在 Vercel 的控制台查看项目的部署历史记录,了解每次部署的时间、版本和状态。
(五)查看和管理项目
1、查看项目控制台
登录 Vercel 后,点击左侧的 Projects,你会看到你所有的项目列表。
点击某个项目,你可以看到该项目的详细信息,包括部署历史、日志、环境变量等。
2、查看部署日志
在项目页面,点击 Deployments,你会看到所有的部署记录和日志。
通过日志,你可以检查项目是否正确构建和部署。如果部署失败,Vercel 会显示错误日志,帮助你排查问题。
二、使用 Vercel CLI(手动)
如果你希望通过命令行手动部署你的项目,可以使用 Vercel CLI。你可以通过这个方法将本地项目推送到 Vercel。
1、安装 Vercel CLI
确保你已经安装了 yarn
这个命令用来将新包添加到依赖中
yarn add vercel
可以看到已经安装好了vercel

2、部署项目
yarn vercel
会让你连接自己的githup账号
然后根据自己的需要,按回车键或者自己选择。
运行完 vercel 命令后,Vercel 会自动开始部署并为你提供一个 URL,供你访问部署后的应用。每次你更新代码后,只需要再次运行 vercel 命令来部署新版本。Vercel CLI 会自动识别你的项目类型(比如 Next.js、React 等),并自动进行构建和部署。你可以通过 vercel.json 配置文件来定制构建流程。
Vercel 的核心特性
1、零配置部署
Vercel 允许你通过 Git 集成(GitHub、GitLab 或 Bitbucket)将项目自动部署。只需将代码推送到远程仓库,Vercel会自动进行构建并发布。
没有复杂的配置过程,Vercel 智能地识别项目类型并自动执行构建步骤。
2、服务器端渲染 (SSR) 和静态生成 (SSG)
支持 Next.js 中的服务器端渲染(SSR)和静态站点生成(SSG)。这使得你可以根据需要选择是每次请求都动态渲染页面,还是提前生成静态页面,从而优化性能。
Vercel自动处理 SSR 和 SSG 构建过程,且对于静态资源,Vercel 会通过CDN 分发,从而显著提升页面加载速度。
3、全球内容分发网络(CDN)
Vercel 提供全球分布的 CDN,所有的静态文件(例如 HTML、CSS、JavaScript 文件、图片等)都存储在全球多个节点上,确保网站的快速加载,无论用户位于何处。
通过这种方式,Vercel 可以帮助你快速部署网站,并让内容高效分发到世界各地。
cdn分发举个例子:
假设你在美国的服务器上部署了一个网站,并且使用 Vercel 部署了这个网站。Vercel 会自动在世界各地的多个 CDN 节点上缓存你的静态资源。例如,如果一个用户在中国访问你的网站,他们的请求会被自动转发到Vercel在中国附近的CDN节点,而不是远程请求美国的服务器。这样,不仅能够加速页面加载,也减少了跨国访问带来的延迟。
4、无服务器功能
Vercel 支持无服务器函数(Serverless Functions),使得你可以在不维护服务器的情况下运行后端逻辑。这些函数可以作为 API 路由,响应 HTTP 请求,进行数据库操作等。
无服务器函数的优点是按需扩展(按请求数量付费),并且不需要管理服务器实例。
5、实时预览与协作
每次提交更新时,Vercel 会自动为每个提交生成一个实时预览链接,开发者可以在团队内共享该链接,以便快速查看变更效果。这对团队合作和用户反馈非常有帮助,尤其是在进行 A/B 测试或者不同版本的测试时。
6、简化的自定义域名管理
Vercel 提供了对自定义域名的支持,可以轻松将你自己的域名绑定到 Vercel 上。Vercel 会为你自动处理 SSL 证书,确保你的网站通过 HTTPS 安全访问。
7、与其他工具和服务的集成
Vercel 集成了多种流行的开发工具和服务,如 Next.js、GitHub、GitLab、Bitbucket、npm、Docker 等。对于需要构建、测试和发布现代 Web 应用的开发者来说,这些集成使得整个工作流更加高效。
Vercel适合以下几种场景
静态网站托管:如果你有一个纯静态网站,Vercel 提供了一个非常简单且高效的托管方案。
单页应用(SPA):如果你开发了一个单页应用,Vercel 可以提供自动化构建和部署,并通过 CDN 快速加载内容。
动态内容网站:如果你需要基于服务器端渲染(SSR)或静态生成(SSG)来构建动态网站,Vercel 是一个非常适合的选择,特别是对于 Next.js 应用。
无服务器 API:你可以使用 Vercel 创建无服务器 API,简化后端开发,无需管理服务器。
总结
Vercel 是一个高度自动化、易于使用的前端部署和托管平台,特别适合静态网站、单页应用和需要 SSR 或 SSG 的 Next.js 项目。它通过全球 CDN、无服务器函数、自动构建和部署等功能,使开发者可以快速迭代和部署应用,并专注于代码本身。对于那些希望简化开发和部署流程、并提供全球高效访问的网站开发者,Vercel 是一个非常强大的选择。
相关文章:

Vercel 部署与管理指南:简化前端应用的自动化部署流程
引言 在现代的前端开发中,部署和托管项目一直是开发者关注的重要环节。Vercel,作为一个专注于简化前端开发和部署的平台,凭借其强大的自动化功能、全球内容分发网络(CDN)以及对 Next.js 等框架的优越支持,…...

Java11使用JVM同一日志框架启用日志记录
你可以使用-Xlog选项配置或启用Java虚拟机同一日志框架的日志记录。 -Xlog:gc*trace:file/Users/xx/gc-%t.log:time,tags,level,pid,tid,hostname,path:filecount3,filesize10K -Xlog:gc*trace:stdout:time,tags,level,pid,tid,hostname:filecount3,filesize10K -Xlog:gc*trac…...

onlyoffice实现文档比对(Beta版)-纯文字比对(非OCR)
一、说明 文档比对光靠前端或者后端是无法实现的。 该文中的实现方案为:onlyofficejava。java进行文档差异化比较并输出对比结果,only进行得到结果处理渲染。 此方案目前为Beta版本,简单Word Demo实现了比对结果。css、关联动态效果登将在后期…...

JS querySelector方法的优点
1. 灵活性 支持所有 CSS 选择器 ID 选择器:#id 示例:document.querySelector(#myId)解释:选择 id 为 myId 的元素。类选择器:.class 示例:document.querySelector(.myClass)解释:选择具有 class 为 myCla…...

利用获取商品详情API:item_get可以获取到淘宝商品详情的哪些数据?
先来看下测试的返回数据吧 items: { total_results: 76, totalpage: 8, page_size: 10, page: "1", item: [ { rate_content: "和我家的鞋柜特别搭,加上这一条遮挡布,感觉整洁多了,布料不是硬邦邦的那种,很满意。…...
)
【大数据学习 | 面经】Spark 3.x 中的AQE(自适应查询执行)
Spark 3.x 中的自适应查询执行(Adaptive Query Execution,简称 AQE)通过多种方式提升性能,主要包括以下几个方面: 动态合并 Shuffle 分区(Coalescing Post Shuffle Partitions): 当 …...

[Vue]Vue-router
路由 对前端路由的理解 在前端技术早期,一个 url 对应一个页面,如果要从 A 页面切换到 B 页面,那么必然伴随着页面的刷新。这个体验并不好,不过在最初也是无奈之举——用户只有在刷新页面的情况下,才可以重新去请求数…...

【HarmonyOS】鸿蒙应用使用lottie动画
【HarmonyOS】鸿蒙应用使用lottie动画 一、lottie动画是什么? https://airbnb.design/lottie Lottie是由Airbnb团队开发的一个适用于iOS、Android、React Native、Web和Windows的开源动画库,用于解析使用Bodymovin导出为JSON的Adobe After Effects动…...

1.使用docker 部署redis Cluster模式 集群3主3从
1.使用docker 部署redis Cluster模式 集群3主3从 1.1 先安装docker 启动docker服务,拉取redis镜像 3主3从我们要在docker启动6个容器docker run --name redis-node-1 --net host --privilegedtrue -v /data/redis/share/redis-node-1:/data redis:6.0.8 --cluster-…...

vue基础之8:computed对比watch
欢迎来到“雪碧聊技术”CSDN博客! 在这里,您将踏入一个专注于Java开发技术的知识殿堂。无论您是Java编程的初学者,还是具有一定经验的开发者,相信我的博客都能为您提供宝贵的学习资源和实用技巧。作为您的技术向导,我将…...

Luban数据插件的用法
配置后数据后,点击图1中的gen.bat文件启动生成配置数据和解析配置数据代码的程序,自动生成配置数据和解析用到的代码;因为我已经 指定了生成内容的输出路径为Unity项目的路径下面,所以,不用再搬运生成的内容到项目目录…...

指针(上)
目录 内存和地址 指针变量和地址 取地址(&) 解引用(*) 大小 类型 意义 const修饰 修饰变量 修饰指针 指针运算 指针- 整数 指针-指针 指针的关系运算 野指针 概念 成因 避免 assert断言 指针的使用 strl…...

张伟楠动手学强化学习笔记|第一讲(上)
张伟楠动手学强化学习笔记|第一讲(上) 人工智能的两种任务类型 预测型任务 有监督学习无监督学习 决策型任务 强化学习 序贯决策(Sequential Decision Making) 智能体序贯地做出一个个决策,并接续看到新的观测,知道最终任务结…...

python脚本:Word文档批量转PDF格式
读取指定文件夹中的所有 .doc 和 .docx 文件,并利用 Word 软件将它们转换为 PDF 格式,并保存在同一个文件夹中,以源文件命名。 请确保你已经安装了 Microsoft Word,并且在运行脚本时关闭了所有正在运行的 Word 实例。运行该程序时…...

性能测试常见面试问题和答案
一、有没有做过性能测试,具体怎么做的 性能测试是有做过的,不过我们那个项目的性能做得不多,公司要求也不严格。一般SE 给我们相关的性能需求,首先我们需要对性能需求进行场景分析与设计,这里,其实主要就是…...

uniapp进阶技巧:如何优雅地封装request实例
在uniapp开发过程中,合理封装网络请求是提高代码质量和开发效率的关键。本文将介绍一种更为优雅的封装方式,通过创建一个request实例来管理不同类型的HTTP请求。 一、准备工作 在开始封装之前,请确保你的项目中已经安装了uniapp开发环境&…...

实验五、流式视频服务程序mjpg-streamer移植实验
实验日期: 2024 年 10 月 22 日 报告退发 (订正 、 重做) 一、实验目的 1、掌握流式视频服务程序源代码mjpg-streamer的交叉编译方法; 2、掌握在tiny210开发板中运行mjpg-streamer方法; 二、实验内容 1、开启一台烧写了嵌入式Linux系统的…...

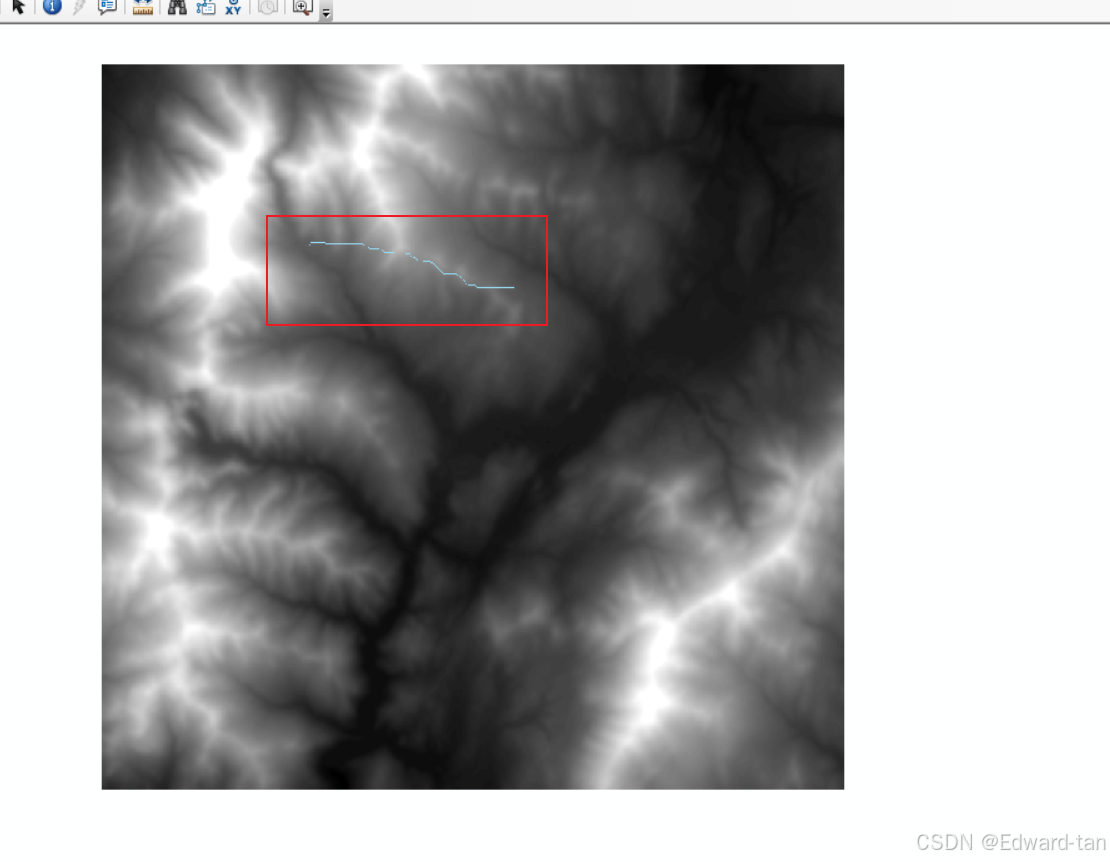
(长期更新)《零基础入门 ArcGIS(ArcMap) 》实验三----学校选址与路径规划(超超超详细!!!)
目录 实验三 学校选址与道路规划 3.1 实验内容及目的 3.1.1 实验内容 3.1.2 实验目的 3.2 实验方案 3.3 操作流程 3.3.1 环境设置 3.3.2 地势分析 (1)提取坡度: (2)重分类: 3.3.3 学校点分析 (1)欧氏距离: (2)重分类: 3.3.4 娱乐场所点分析 (1)欧氏距离…...

L16.【LeetCode笔记】前序遍历
目录 1.知识回顾 2.题目 代码模板 3.分析 数组的初始化 malloc开辟的几种方案对比 奇怪的参数returnSize 做法 代码框架 4.代码 提交结果 5.PreOrder函数常见的错误写法 1.知识回顾 106.【C语言】数据结构之二叉树的三种递归遍历方式 2.题目 https://leetcode.…...

泰州榉之乡全托机构探讨:自闭症并非家庭的 “末日”
当提及自闭症时,很多人会担忧地问:自闭症对家庭来说是毁灭性的吗?今天,泰州榉之乡全托机构就来为大家解开这个疑问。 榉之乡大龄自闭症托养机构在江苏、广东、江西等地都有分校,一直致力于为大龄自闭症患者提供专业的支…...

观成科技:隐蔽隧道工具Ligolo-ng加密流量分析
1.工具介绍 Ligolo-ng是一款由go编写的高效隧道工具,该工具基于TUN接口实现其功能,利用反向TCP/TLS连接建立一条隐蔽的通信信道,支持使用Let’s Encrypt自动生成证书。Ligolo-ng的通信隐蔽性体现在其支持多种连接方式,适应复杂网…...

在HarmonyOS ArkTS ArkUI-X 5.0及以上版本中,手势开发全攻略:
在 HarmonyOS 应用开发中,手势交互是连接用户与设备的核心纽带。ArkTS 框架提供了丰富的手势处理能力,既支持点击、长按、拖拽等基础单一手势的精细控制,也能通过多种绑定策略解决父子组件的手势竞争问题。本文将结合官方开发文档,…...
)
IGP(Interior Gateway Protocol,内部网关协议)
IGP(Interior Gateway Protocol,内部网关协议) 是一种用于在一个自治系统(AS)内部传递路由信息的路由协议,主要用于在一个组织或机构的内部网络中决定数据包的最佳路径。与用于自治系统之间通信的 EGP&…...

【磁盘】每天掌握一个Linux命令 - iostat
目录 【磁盘】每天掌握一个Linux命令 - iostat工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景 注意事项 【磁盘】每天掌握一个Linux命令 - iostat 工具概述 iostat(I/O Statistics)是Linux系统下用于监视系统输入输出设备和CPU使…...

大语言模型如何处理长文本?常用文本分割技术详解
为什么需要文本分割? 引言:为什么需要文本分割?一、基础文本分割方法1. 按段落分割(Paragraph Splitting)2. 按句子分割(Sentence Splitting)二、高级文本分割策略3. 重叠分割(Sliding Window)4. 递归分割(Recursive Splitting)三、生产级工具推荐5. 使用LangChain的…...

在 Nginx Stream 层“改写”MQTT ngx_stream_mqtt_filter_module
1、为什么要修改 CONNECT 报文? 多租户隔离:自动为接入设备追加租户前缀,后端按 ClientID 拆分队列。零代码鉴权:将入站用户名替换为 OAuth Access-Token,后端 Broker 统一校验。灰度发布:根据 IP/地理位写…...

多模态图像修复系统:基于深度学习的图片修复实现
多模态图像修复系统:基于深度学习的图片修复实现 1. 系统概述 本系统使用多模态大模型(Stable Diffusion Inpainting)实现图像修复功能,结合文本描述和图片输入,对指定区域进行内容修复。系统包含完整的数据处理、模型训练、推理部署流程。 import torch import numpy …...

从“安全密码”到测试体系:Gitee Test 赋能关键领域软件质量保障
关键领域软件测试的"安全密码":Gitee Test如何破解行业痛点 在数字化浪潮席卷全球的今天,软件系统已成为国家关键领域的"神经中枢"。从国防军工到能源电力,从金融交易到交通管控,这些关乎国计民生的关键领域…...

Scrapy-Redis分布式爬虫架构的可扩展性与容错性增强:基于微服务与容器化的解决方案
在大数据时代,海量数据的采集与处理成为企业和研究机构获取信息的关键环节。Scrapy-Redis作为一种经典的分布式爬虫架构,在处理大规模数据抓取任务时展现出强大的能力。然而,随着业务规模的不断扩大和数据抓取需求的日益复杂,传统…...

拟合问题处理
在机器学习中,核心任务通常围绕模型训练和性能提升展开,但你提到的 “优化训练数据解决过拟合” 和 “提升泛化性能解决欠拟合” 需要结合更准确的概念进行梳理。以下是对机器学习核心任务的系统复习和修正: 一、机器学习的核心任务框架 机…...
