Git操作学习1
一、一些Linux相关指令
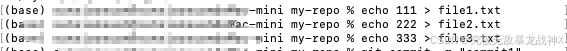
在当前目录下,创建文件并写入内容:echo "这是第一个文件">file1.txt
查看文件的内容: cat file1.txt 会显示:这是第一个文件
修改文件名:mv file.txt file4.txt 把file.txt修改为file4.txt
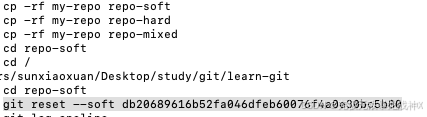
复制文件夹: cp -rf a(被复制的文件夹名) b(重新复制的文件夹名)
二、git的区域
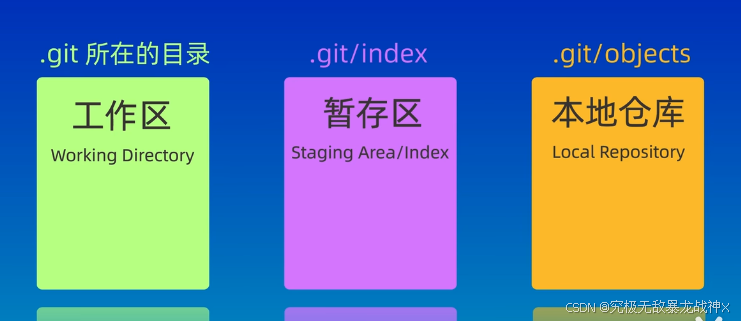
git的分为工作区、暂存区、本地仓库三个状态

-
工作区(Working Directory):
- 工作区是你在电脑上看到的文件和目录,是你可以直接编辑文件的地方。
- 当你对文件进行修改时,这些更改首先出现在工作区。
- 工作区中的文件状态可以是已跟踪(tracked)或未跟踪(untracked)。已跟踪的文件是那些已经被 Git 记录的文件,而未跟踪的文件是 Git 尚未管理的文件。
-
暂存区(Staging Area/Index):
- 暂存区是一个中间区域,用于暂存即将进行提交的更改。
- 使用
git add命令可以将工作区的更改添加到暂存区,这意味着你告诉 Git 你想要在下一次提交中包含这些更改。 - 暂存区允许你精细控制哪些改动会被包含在下一个提交中,哪些不会。
-
本地仓库(Local Repository):
- 本地仓库是位于你电脑上的 .git 目录,它包含了所有的版本历史记录,即所有的提交(commits)。
- 当你执行
git commit命令时,Git 会将暂存区的所有内容永久保存为一个快照,这个快照就构成了一个新的提交。 - 本地仓库中的提交可以被推送到远程仓库(Remote Repository),与其他人共享。
三、git操作
1.添加和提交文件
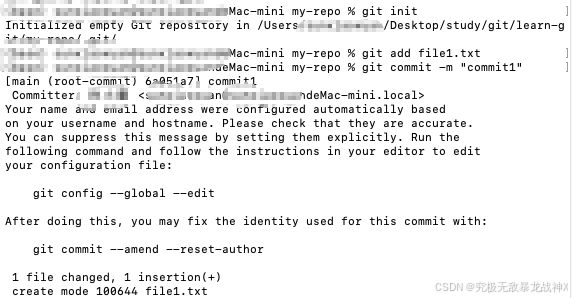
创建仓库:git init
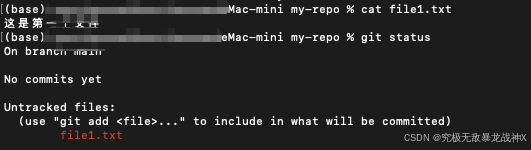
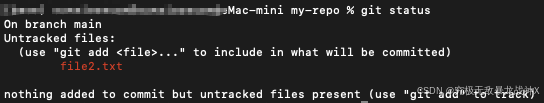
查看仓库的状态:git status

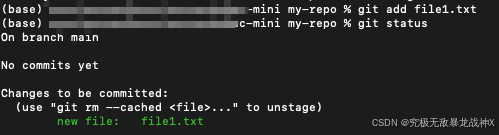
添加到暂存区:git add 文件名
git add *.txt (把目录下所有以txt结尾的文件都提交进仓库暂存区)
git add .(把目录下所有文件都添加进仓库暂存区)

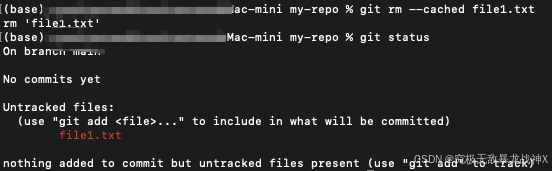
把文件从暂存区再拿回:git rm --cached 文件名

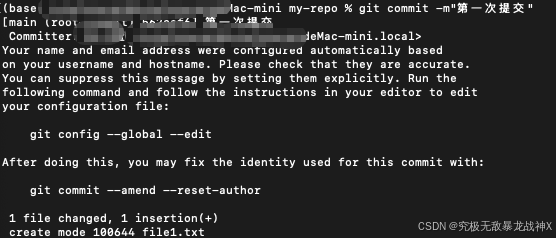
把文件提交到仓库中(只会提交暂存区的文件而不会提交工作区的文件):git commit -m"提交的信息" (注意 m和""之间没有空格 并且是英文双引号 否则会进入git commit -m "第一次提交“ dquote>状态)

如果没有-m "提交的信息",会进入交互的界面,默认使用vim提交交互的信息(保存退出:wq 不保存退出:q!)
这样提交过后git status中就没有file1.txt的状态信息了

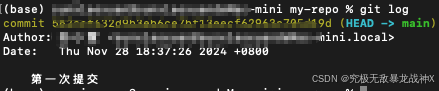
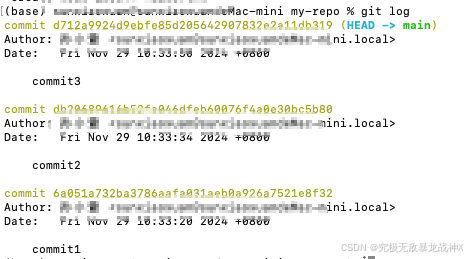
查看提交记录:git log

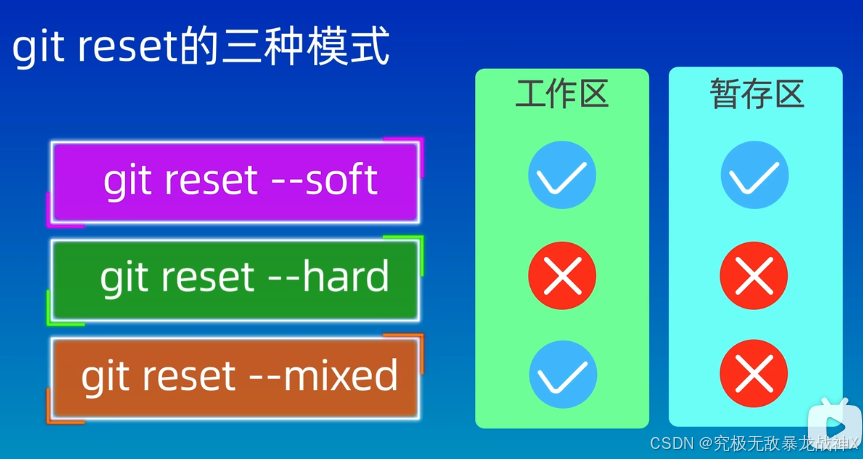
2.git reset回退版本

git reset --soft
会退到某一个版本并且保存工作区和暂存区的所有内容
git reset --hard
会退到某一个版本并且丢弃工作区和暂存区的所有内容
git reset --mixed
会退到某一个版本并且保存工作区修改内容 丢弃暂存区的修改内容 是git reset --mix的默认参数
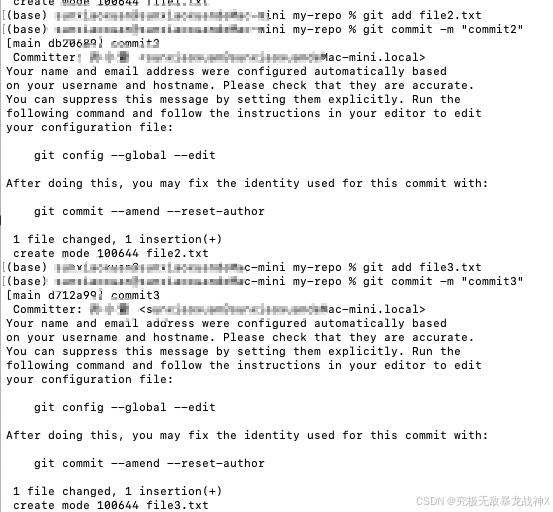
eg创建三个文件

初始化仓库 把三个文件分别放入暂存区再提交到仓库里面,分为三次操作。


打印仓库状态git log

复制三个文件夹来回退

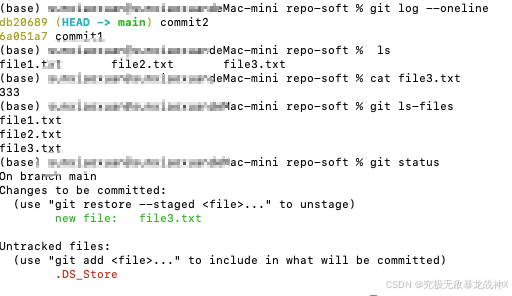
1.使用 --soft:工作区和暂存区的内容都不会被清空。
显示暂存区的目录:git ls-files
显示工作区的内容:ls

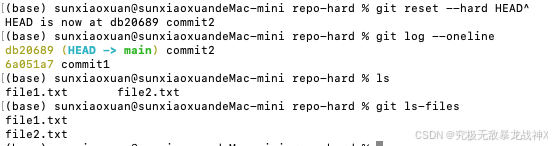
2.使用 --hard:工作区和暂存区都会被清空
工作区和暂存区file3.txt都没有了

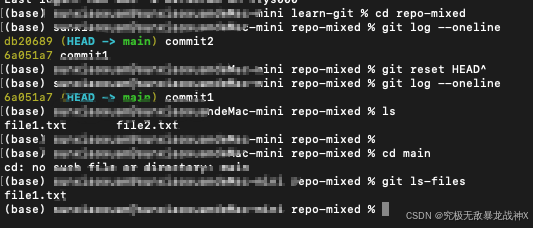
3.使用 -- mixed:
工作区还有 暂存区没有了

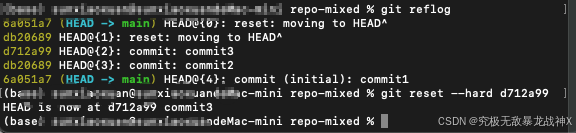
4.误操作处理
(谨慎使用hard命令 但即使不小心使用了也没关系 git中所有操作都是可回溯的 使用git reflog命令查看操作的历史记录 找到误操作前的版本号 使用git reset --hard 版本号就可以了 )

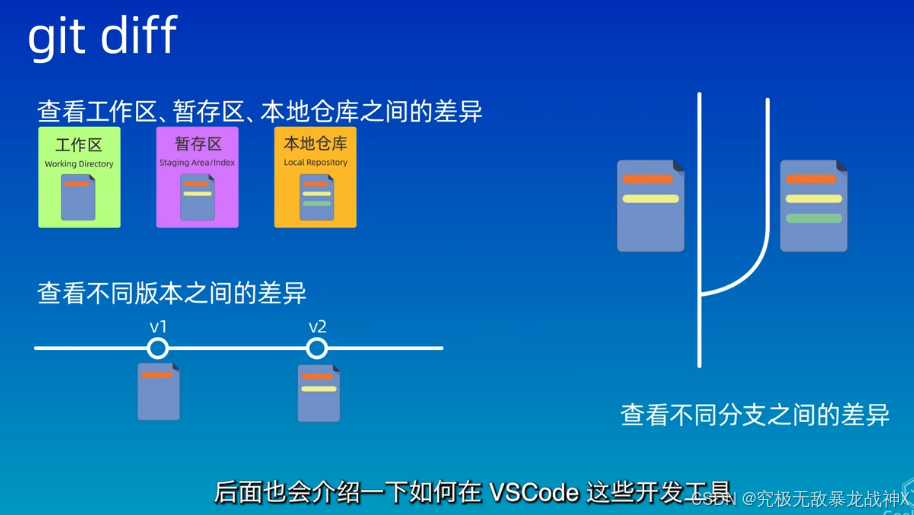
3.使用git diff查看差异

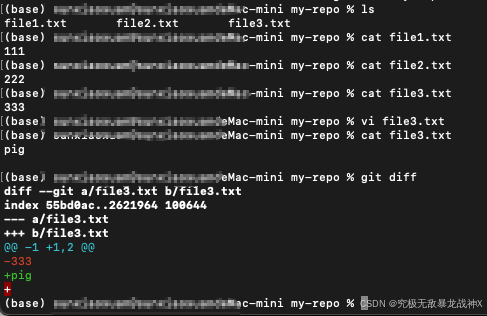
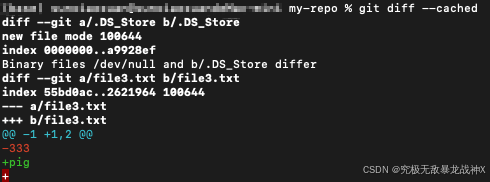
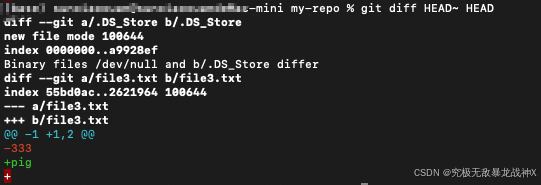
(1)git diff

表示工作file3.txt少了一个333,多了一个pig。表示工作区和暂存区的内容之间的差异,因为我们修改的内容没有添加到暂存区。
![]()
现在把修改的内容添加到暂存区,没有输出内容,表示工作区和暂存区内容是相同的。
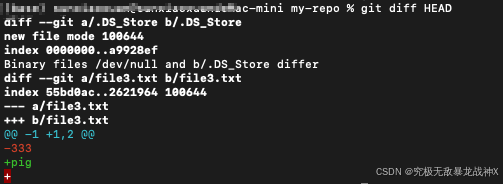
(2)git diff HEAD
比较工作区和版本库的差异
我们修改的内容还没有执行提交操作 所以工作区和版本库的是不同的

表示工作区和仓库的内容是不相同的
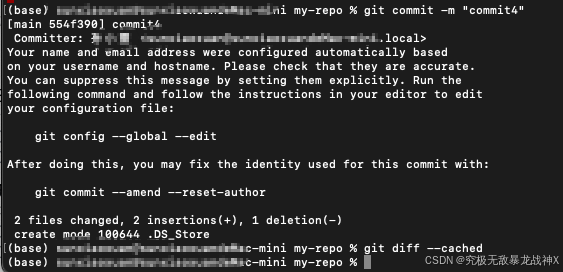
(3)git diff --cached
比较暂存区和版本库之间的差异

现在是有差异的
提交一下

返回空 说明暂存区和版本库也是一样的![]()
也返回空 说明工作区和版本库也是一样的
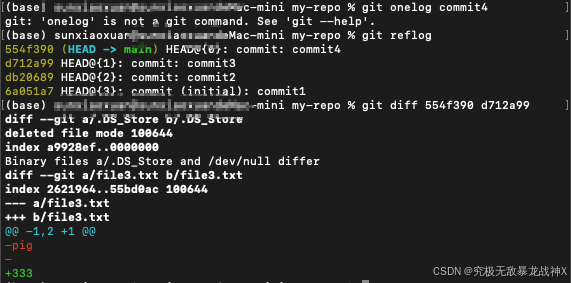
(3)git diff ID1 ID2
比较两个版本库之间的差异 只要提交两个版本的id就可以了

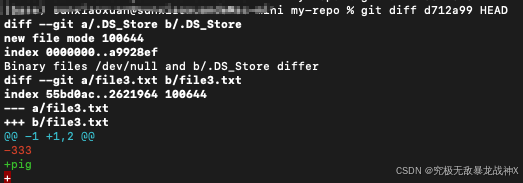
(5)git diff ID HEAD
比较版本库和当前版本之间的差异

(5)git diff HEAD~ HEAD

HEAD~表示上一个版本 HEAD表示当前版本
除了~以外 ^也是可以的 ~2表明HEAD之前的两个版本
比较当前版本与上一个提交版本之间的 差异
(6)git diff HEAD~ HEAD 文件名
这样就只显示两个这两个版本之间指定文件的差异,其他的就不显示了。
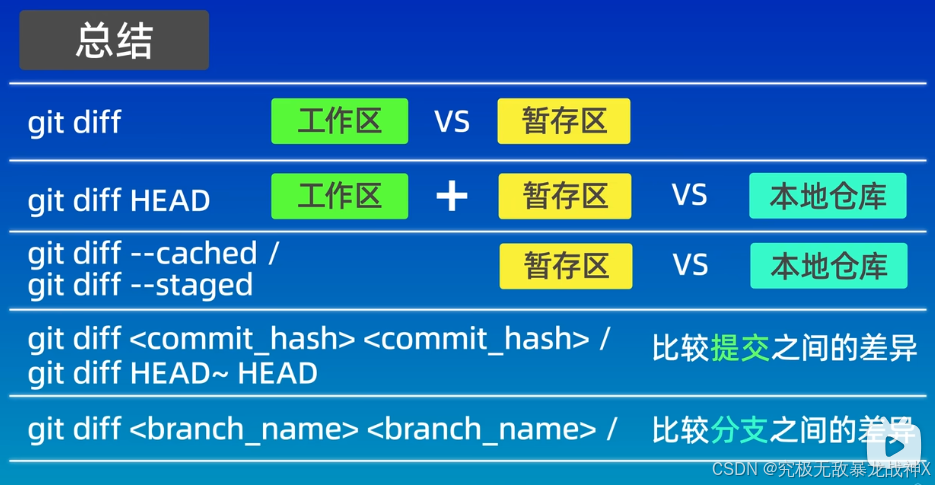
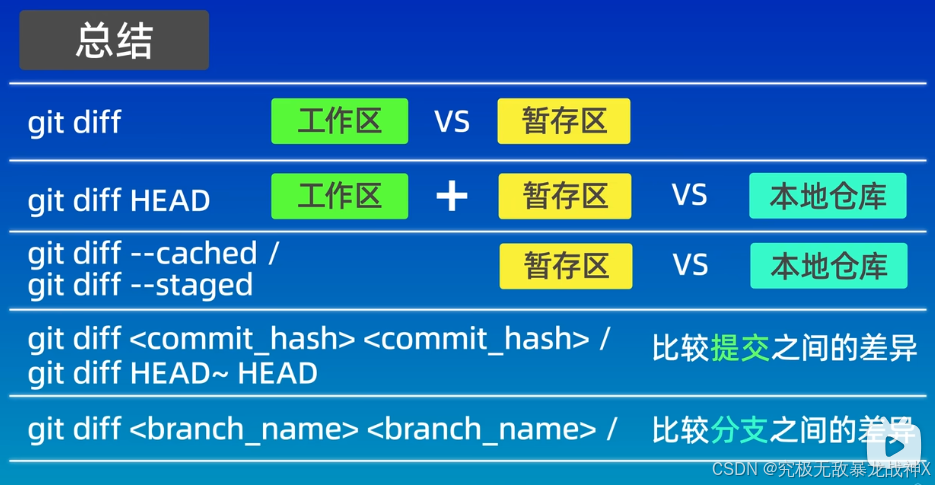
(7)总结

相关文章:

Git操作学习1
一、一些Linux相关指令 在当前目录下,创建文件并写入内容:echo "这是第一个文件">file1.txt 查看文件的内容: cat file1.txt 会显示:这是第一个文件 修改文件名:mv file.txt file4.txt 把file.txt修改…...

【计算机网络】细说IP
文章目录 概述IP地址的组成IP地址的分类IP地址的作用 分类一、A类IP地址二、B类IP地址三、C类IP地址四、D类IP地址五、E类IP地址 协议报文子网掩码一、定义与功能二、表示方法三、子网掩码与IP地址的关系四、子网掩码的设置与配置五、实例说明 IPv6一、定义与背景二、地址格式与…...

树与图深度优先遍历——acwing
题目一:树的重心 846. 树的重心 - AcWing题库 分析 采用暴力枚举,试探每个点,除去之后,连通分量最大值是多少, 各个点的最大值找最小的 因为可以通过 dfs 来得到 根u以下点数,以及可以求各分树的点数&am…...

vue3.0 根据富文本html页面生成压缩包(含视频在线地址、图片在线地址、前端截图、前端文档)
vue3.0生成压缩包(含在线地址、前端截图、前端文档) 需求描述效果开始下载插件包基本代码构造 点击下载按钮1.截图content元素,并转化为pdfcanvas putImageData、getImageDatagetImageData 获取指定矩形区域的像素信息putImageData 将这些数据…...

WPF+LibVLC开发播放器-LibVLC在C#中的使用
LibVLC在C#中的使用 安装包Nuget使用控件使用播放器初始化加载视频文件 视频教程: 使用WPFLibVLC快速开发一个播放器 安装包Nuget 安装下面两个包,必须安装两个 一个是相关框架对应的包,Winform就安装LibVLCSharp.Winform;WPF就安装LibVLCSharp.WPF&am…...

消息中间件-Kafka1-实现原理
消息中间件-Kafka 一、kafka简介 1、概念 Kafka是最初由Linkedin公司开发,是一个分布式、支持分区(partition)、多副本的(replica),基于zookeeper协调的分布式消息系统,它的最大的特性就是可以…...

2023年华数杯数学建模B题不透明制品最优配色方案设计解题全过程文档及程序
2023年华数杯全国大学生数学建模 B题 不透明制品最优配色方案设计 原题再现: 日常生活中五彩缤纷的不透明有色制品是由着色剂染色而成。因此,不透明制品的配色对其外观美观度和市场竞争力起着重要作用。然而,传统的人工配色存在一定的局限性…...

Mysql事务常见面试题 -- 事务的特性 ,并发事务问题 , undo_log和redo_log , 分布式事务
一. 事务的特性 ACID 原子性 --> 事务操作被视为一个整体 , 要么全部成功 , 要么全部失败一致性 --> 事务操作前后数据的变化是一致的隔离性 --> 事务的执行不受其他事务的影响持久性 --> 事务执行完毕会对数据永久保存 比如我们在转账的过程中 , A给B转账1000元…...

【数据库系列】Spring Boot如何配置Flyway的回调函数
Flyway 提供了回调机制,使您能够在特定的数据库迁移事件发生时执行自定义逻辑。通过实现 Flyway 的回调接口,可以在迁移前后执行操作,如记录日志、执行额外的 SQL 语句等。 1. 创建自定义回调类 要配置 Flyway 的回调函数,需要创…...

分布式推理框架 xDit
1. xDiT 简介 xDiT 是一个为大规模多 GPU 集群上的 Diffusion Transformers(DiTs)设计的可扩展推理引擎。它提供了一套高效的并行方法和 GPU 内核加速技术,以满足实时推理需求。 1.1 DiT 和 LLM DiT(Diffusion Transformers&am…...

DR.KNOWS:医疗图谱UMLS + 图神经网络 + LLM 模拟医生的诊断推理过程, 从症状出发找到可能的诊断结果
DR.KNOWS:医疗图谱UMLS 图神经网络 LLM 模拟医生的诊断推理过程, 从症状出发找到可能的诊断结果 理解要点解法拆解全流程分析图神经网络的训练论文大纲核心模式真实应用中,为什么说俩跳推理过于简化? 论文:Leveraging A Medical…...

缓存雪崩 详解
缓存雪崩详解 缓存雪崩是分布式系统中一种常见的问题,它指的是缓存中大量数据在同一时间失效,导致所有的请求都直接涌向数据库或后端服务,进而导致系统负载骤增,甚至引发系统宕机或崩溃。 1. 缓存雪崩的原因 缓存雪崩通常由以下…...

使用 Vite 创建 Vue3+TS 项目并整合 ElementPlus、Axios、Pinia、Less、Vue-router 等组件或插件
前言 记录一下使用 Vite 创建 Vue3TS 项目并整合 ElementPlus、Axios、Pinia、Less、Vue-router 等组件或插件。 一、使用 Vite 创建 Vue3TS 项目 1.新建一个 temp 文件夹 (1)在桌面新建一个 temp 文件夹,然后在 VS Code 中打开此文件夹&…...

Flink随笔 20241203 Flink重点内容
Flink 是一个强大的流处理框架,它的设计理念是高吞吐量、低延迟的流式计算。你提到的这些重点是 Flink 的核心组成部分,下面我将详细解析每一个方面。 1. 窗口(Window) 窗口是 Flink 流处理中一个非常重要的概念,主要…...

shell脚本实战
学习视频来自B站UP主泷羽sec,如涉及侵权马上删除文章。 笔记只是方便学习,以下内容只涉及学习内容,切莫逾越法律红线。 安全见闻,包含了各种网络安全,网络技术,旨在明白自己的渺小,知识的广博&a…...
【机器学习】分类任务: 二分类与多分类
二分类与多分类:概念与区别 二分类和多分类是分类任务的两种类型,区分的核心在于目标变量(label)的类别数: 二分类:目标变量 y 只有两个类别,通常记为 y∈{0,1} 或 y∈{−1,1}。 示例ÿ…...

FreeSWITCH mod_conference 的按键会控
又是一篇命题作文 mod_conference 官方文档: https://developer.signalwire.com/freeswitch/FreeSWITCH-Explained/Modules/mod_conference_3965534/ 英文不好的可以看中文: http://www.freeswitch.org.cn/books/references/1.7-mod_conference.html…...

串口工作方式
串口工作方式 方式0方式0输出方式0输入 方式1方式1输出方式1输入 方式2或方式3输出输入 串口使用方法如何计算波特率串口初始化步骤串口回传实验模拟printf实验串口接收数据不丢失实验 方式0 方式 0 时,串行口为同步移位寄存器的输入输出方式。主要用于扩展并行输 入…...

统计Nginx的客户端IP,可以通过分析Nginx的访问日志文件来实现
要统计Nginx的客户端IP,可以通过分析Nginx的访问日志文件来实现。以下是一些常见的方法和步骤: 一、通过命令行工具统计 查看Nginx访问日志: Nginx的访问日志通常默认存储在/var/log/nginx/access.log,但具体位置可能因安装和配置…...

Apache Airflow 快速入门教程
Apache Airflow已经成为Python生态系统中管道编排的事实上的库。与类似的解决方案相反,由于它的简单性和可扩展性,它已经获得了普及。在本文中,我将尝试概述它的主要概念,并让您清楚地了解何时以及如何使用它。 Airflow应用场景 …...

vscode里如何用git
打开vs终端执行如下: 1 初始化 Git 仓库(如果尚未初始化) git init 2 添加文件到 Git 仓库 git add . 3 使用 git commit 命令来提交你的更改。确保在提交时加上一个有用的消息。 git commit -m "备注信息" 4 …...

<6>-MySQL表的增删查改
目录 一,create(创建表) 二,retrieve(查询表) 1,select列 2,where条件 三,update(更新表) 四,delete(删除表…...

云原生玩法三问:构建自定义开发环境
云原生玩法三问:构建自定义开发环境 引言 临时运维一个古董项目,无文档,无环境,无交接人,俗称三无。 运行设备的环境老,本地环境版本高,ssh不过去。正好最近对 腾讯出品的云原生 cnb 感兴趣&…...

嵌入式学习笔记DAY33(网络编程——TCP)
一、网络架构 C/S (client/server 客户端/服务器):由客户端和服务器端两个部分组成。客户端通常是用户使用的应用程序,负责提供用户界面和交互逻辑 ,接收用户输入,向服务器发送请求,并展示服务…...

【分享】推荐一些办公小工具
1、PDF 在线转换 https://smallpdf.com/cn/pdf-tools 推荐理由:大部分的转换软件需要收费,要么功能不齐全,而开会员又用不了几次浪费钱,借用别人的又不安全。 这个网站它不需要登录或下载安装。而且提供的免费功能就能满足日常…...

iview框架主题色的应用
1.下载 less要使用3.0.0以下的版本 npm install less2.7.3 npm install less-loader4.0.52./src/config/theme.js文件 module.exports {yellow: {theme-color: #FDCE04},blue: {theme-color: #547CE7} }在sass中使用theme配置的颜色主题,无需引入,直接可…...

深入理解Optional:处理空指针异常
1. 使用Optional处理可能为空的集合 在Java开发中,集合判空是一个常见但容易出错的场景。传统方式虽然可行,但存在一些潜在问题: // 传统判空方式 if (!CollectionUtils.isEmpty(userInfoList)) {for (UserInfo userInfo : userInfoList) {…...

node.js的初步学习
那什么是node.js呢? 和JavaScript又是什么关系呢? node.js 提供了 JavaScript的运行环境。当JavaScript作为后端开发语言来说, 需要在node.js的环境上进行当JavaScript作为前端开发语言来说,需要在浏览器的环境上进行 Node.js 可…...

boost::filesystem::path文件路径使用详解和示例
boost::filesystem::path 是 Boost 库中用于跨平台操作文件路径的类,封装了路径的拼接、分割、提取、判断等常用功能。下面是对它的使用详解,包括常用接口与完整示例。 1. 引入头文件与命名空间 #include <boost/filesystem.hpp> namespace fs b…...

高端性能封装正在突破性能壁垒,其芯片集成技术助力人工智能革命。
2024 年,高端封装市场规模为 80 亿美元,预计到 2030 年将超过 280 亿美元,2024-2030 年复合年增长率为 23%。 细分到各个终端市场,最大的高端性能封装市场是“电信和基础设施”,2024 年该市场创造了超过 67% 的收入。…...

