️️耗时一周,肝了一个超丝滑的卡盒小程序
前言
先看看成品效果:

在上个月,我出于提升自己的英语造句能力的目的,想要找一个阅读或者练习造句类的英语学习 APP,但是最终找了几个 APP 不是不太好用就是要付费。于是我转换思路,找到了一本书,叫《365天英语口语大全》

书中的每一个章节就是十几段的对话,其中包含了日常生活几乎所有场景的对话,我希望自己能够做到一看到中文,就能够快速的说出恰当的英文句子,从而提升自己的造句能力。
但是我把书放在我的电纸书上看不太方便,我看中英文得来回几页翻着看。所以我想找一个软件,可以将文章分段落,然后可以先将英文遮盖住只看中文,等我自己先尝试造句后再查看正确的英文。
基于我的需求,我觉得那种学习卡片类的 APP 比较适合我,于是我就去苹果商店看了一下,下载了 “闪卡速记” 和 ”闪卡“ 两个 APP 体验了下。

闪卡速记 APP 的使用体验是有点别扭,很多按钮设计的好小,点击后没有反馈效果,而且操作逻辑感觉怪怪的,核心的学习页面底下有一排功能,但是每一个是我用的上的,又常驻在那里看着心烦。虽然有很多 AI 相关的功能,但是我根本用不上,我尝试用来导入文章生成卡片,但是 AI 有点傻,总是没法很好的生成。
一些体验上的问题我给官方微信号留言了,不过也没回我,我就没接着用了

闪卡 APP 倒是很不错, UI 很清爽,交互动画也很不错而且支持 Web 端本地导入卡片,我可以用 AI 将文章整理后直接导入成卡片,降低了我很多的制卡时间,非会员的话限制卡盒数量,会员是 48 一年,138 永久,其实不贵,我也开了一年支持下。
后面用了一阵子后,思来想去最终我决定自己也尝试做一个学习卡盒工具,这种轻量化的工具很适合做成小程序,恰好我也很熟悉做小程序,难得有个有用有趣的点子,就开始整理需求了。
我的核心需求是能够实现创建多个卡盒,卡盒中可以有多个卡片,每个卡片有正反两面用于翻面学习,其余就是交互要尽量丝滑流畅,不要太多页面进进出出,打断使用体验。
简单梳理需求后,我就直接开工了!
卡盒小程序有哪些功能
下面给大家介绍一下我做了哪些功能,以及它们的交互设计
添加卡盒

在首页的右下角,有一个常驻的添加按钮,点击就直接添加一个卡盒,卡盒中默认有一张卡片,卡盒添加的时候会从右侧滑入,并且滚动到新卡盒的位置。
编辑卡盒

长按卡盒进入编辑模式,可以为卡盒重命名或删除卡盒,卡盒重命名的时候直接在卡盒内进行编辑,点击空白处就保存了。
删除卡盒

删除卡盒需要在编辑模式下长按删除按钮,之所以设计为长按是为了避免一点到就直接误删除了,弹一个确认框又感觉有点打断当前操作,所以选择了这个交互方式。卡盒删除后会从右侧离开列表。
展开卡盒

点击卡盒就可以展开查看卡盒中的卡片,展开的时候还会滚动到卡盒对应的位置,展开时会有卡片弹出的效果,此时卡盒中的卡片就全部展示出来了,卡盒的底下还会有一个操作栏,操作栏会固定在屏幕底部,方便你在滚动到卡盒的任意位置都去收起卡盒。
点击收起卡盒卡片会回到原本堆叠的状态,整个效果还是挺丝滑的,这也是我实现这个卡盒小程序最早做的一个功能 Demo。
添加卡片

点击操作栏中的添加卡片就会在卡盒的后面添加一张新卡,新卡片有默认的名字。
大卡片学习模式

在卡盒打开的情况下,再次点击卡片就进入大卡片学习模式,此时卡片变成了类似轮播图的展示方式,你可以左右滚动切换卡片,点击卡片就可以翻面查看背面的内容。其他的卡盒会暂时隐藏,避免横向滚动的时候还会纵向滚动。
在点击返回卡盒退出大卡片模式的时候,卡片是从卡盒哪里打开的,还会回到原本打开的位置,不会因为高度变化就需要重新滚动,整体使用体验也不会割裂。
但是这个模式后续可能还是会移动到单独的页面中,手动实现的滑动效果还是不如轮播图,而且为了处理滚动做的特殊处理太多了,后续拓展其他功能会很麻烦,为了效果有点舍本逐末了,后续更新后再给大家看新效果。
编辑卡片

卡片和卡盒的编辑逻辑都一样,在卡盒打开后,长按就可以进入编辑模式,在内容编辑模式中左上角可以切换正反面,编辑完成后点击右上角完成就保存了。在大卡片模式下长按也可以进入卡片编辑模式。
导入卡片

导入卡片功能是我自己在使用其他卡盒 APP 的时候发现的一个刚需功能,能够基于某种规则去批量导入卡片会大大简化 APP 间数据迁移的工作量。
这个功能我觉得做的很不错,展开卡盒后点击操作栏中的更多按钮,点击底部弹出的操作栏中导入卡片按钮就进入了导入卡片的表单页面。在表单里我们可以填写两个解析规则:
- 卡片间的分隔符:默认为换行符
\n - 卡片正反面的分隔符:默认为 Tab 符号
\t
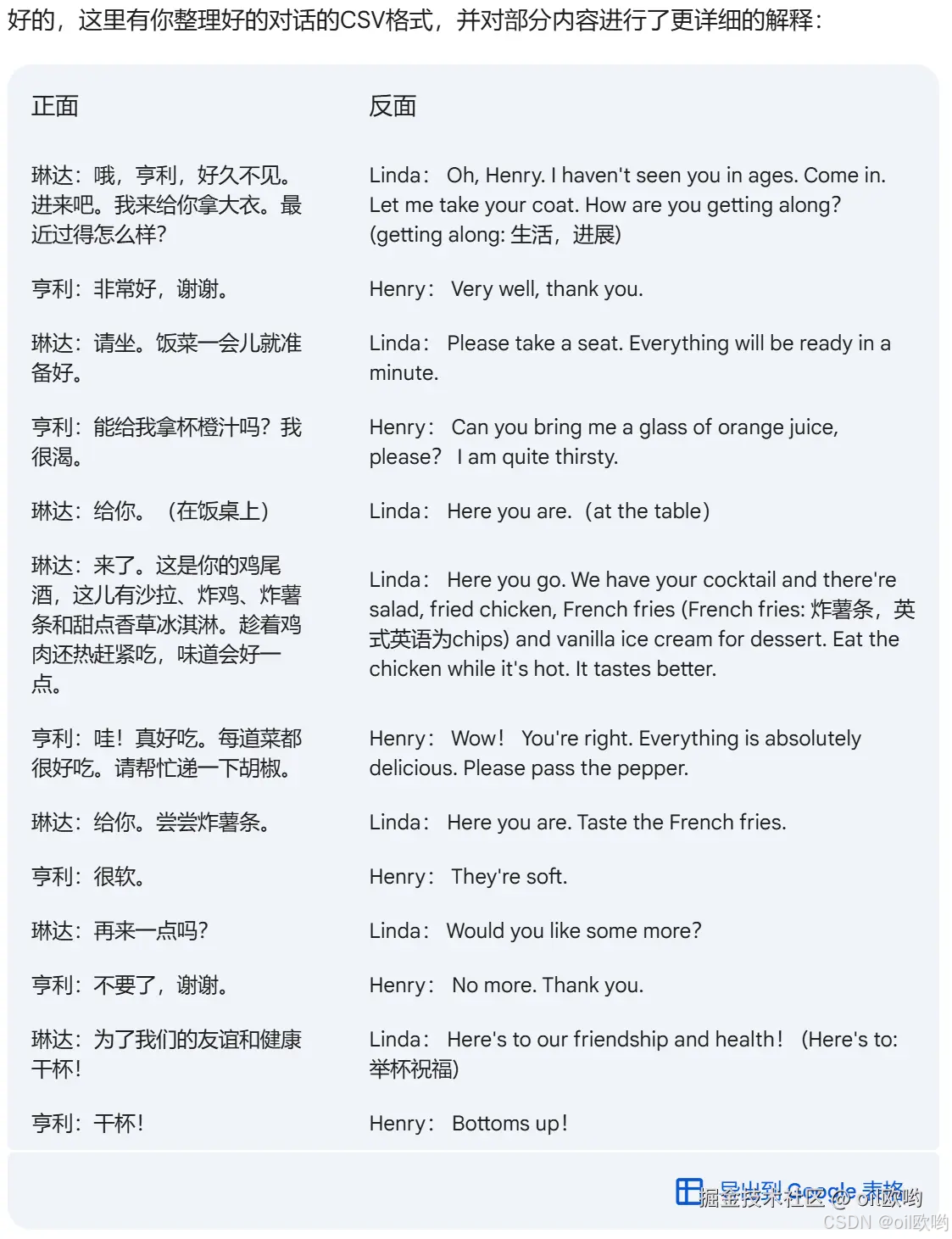
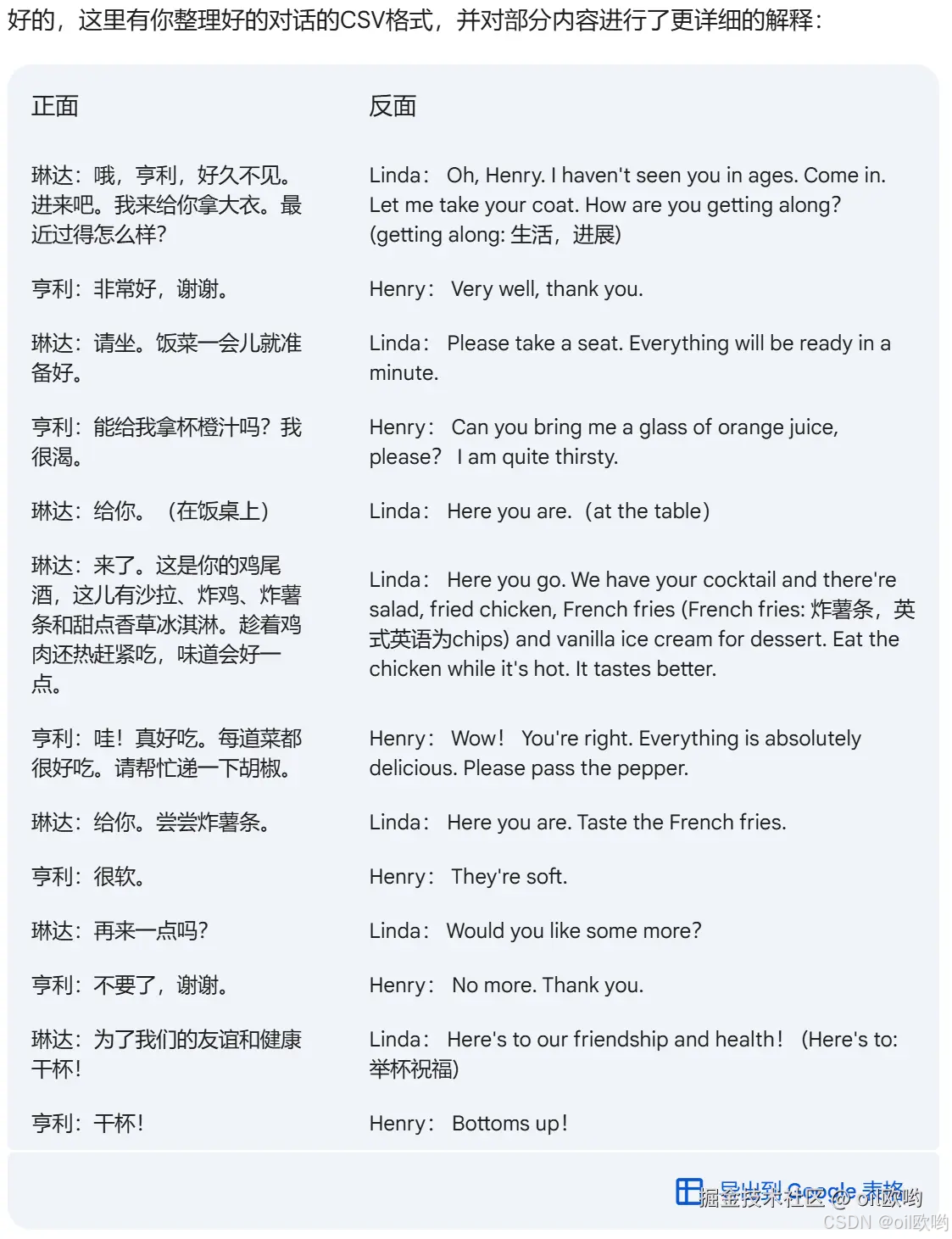
然后将你需要导入的内容粘贴进去,就可以根据规则将长段的文本解析成卡片了。有了这样一个功能,我们可以将很多内容让 AI 进行整理输出为固定格式后直接导入成卡片,像我示例中的内容就是使用 Gemini 进行整理后输出的,我日常学习时导入的英文对话文案也是用 AI 去整理的。

实现过程中的心得
这个小程序的功能虽然不多,但是加起来还是做了接近七天的时间,主要时间都是花都是在交互优化方面,自己的想法总是反复横跳,想要实现更好的交互效果。
其次小程序的坑还是不少的,如果有写过小程序的应该懂这种感受。受限于微信小程序的运行环境,我的动画效果实现的磕磕绊绊,没法像 web 端那样用上各种 Dom 的操作。而且虽然用的是 UNIAPP,但也不能使用 Vue 里提供的 Transition 和 Transition-Group 组件去很方便的实现动画效果,很多状态都得手动延迟,再动画执行完成后再进行变更,导致代码也没法很干净。其实心中还有更激进的动画效果想实现的,比如每张卡片的动画根据顺序略微延迟执行,展开合起卡盒时使用更复杂的弹簧动画,但是有些效果加上之后比较卡顿,只能碍于现实因素做些取舍。
导入卡片的功能我原本以为会很麻烦,最后发现动画效果并不多,而且是单独的一个页面,结果几个小时就做好了,反倒是卡片的展开关闭,我原以为简单的通过加 transition 再改变卡片位置,让动画自己渲染就好了,结果卡片展开时的各种位置变化,容器高度变化导致卡片偏移,卡片的层级高度等等犄角旮旯的问题调了好久。
做自己的东西其实效率并不高,明明今天想好需要实现一个功能,但是用着用着发现一些小问题又去做额外优化了,但是这也是做自己的东西爽的一点,没有固定的 Deadline,可以把一些自己在意的地方疯狂打磨,。目前实现的效果我还是很满意的,平时不学习我都拿出来戳一戳解压一下。
下一步的计划
目前小程序还在一个很初期的阶段,我还要自己深度的使用一下,把 bug 尽量排一排,然后还有一些待办的特性,大家有好的建议也可以评论区留言一下:
- 实现卡盒和卡片的拖拽排序
- 支持更多自定义设置,例如大卡片模式的排版,字体大小等等
- 实现卡盒内容导出分享
- 目前所有的数据都是本地存储,后续考虑实现数据同步到云端
- 可能会考虑一些商业化的方式
这篇文章先介绍一下我的小程序整体功能和设计,后续我会把如何实现一个这样的小程序详细写一篇文章,肯定会是一篇很长很干货的文章,欢迎大家关注~
如果大家觉得文章写的不错希望能点个赞支持一下,respect~
相关文章:

️️耗时一周,肝了一个超丝滑的卡盒小程序
前言 先看看成品效果: 在上个月,我出于提升自己的英语造句能力的目的,想要找一个阅读或者练习造句类的英语学习 APP,但是最终找了几个 APP 不是不太好用就是要付费。于是我转换思路,找到了一本书,叫《36…...

网络安全审计
网络安全审计是为了确保网络系统的安全性和完整性,防范潜在的网络攻击和数据泄露风险。 审计步骤: 1.确定审计目标:明确审计的目的和范围,例如审计网络设备、服务器、应用程序或数据库等。 2.收集信息:收集审计范围…...

论文:IoU Loss for 2D/3D Object Detection
摘要:在2D/3D目标检测任务中,IoU (Intersection-over- Union)作为一种评价指标,被广泛用于评价不同探测器在测试阶段的性能。然而,在训练阶段,通常采用常见的距离损失(如L1或L2)作为损失函数,以最小化预测值…...

2411mfc,修改按钮颜色
添加消息:ON_WM_CTLCOLOR() //在OnInitDialog()方法中添加{HWND hSatateWnd GetDlgItem(IDC_CHK)->GetSafeHwnd();SetWindowTheme(hSatateWnd, _T(""), _T(""));}头文件中: afx_msg HBRUSH OnCtlColor(CDC* pDC, CWnd* pWnd, UINT nCtlColor);HBRUSH O…...

互联网 Java 面试八股文汇总(2025 最新整理)
我分享的这份 Java 后端开发面试总结包含了 JavaOOP、Java 集合容器、Java 异常、并发编程、Java 反射、Java 序列化、JVM、Redis、Spring MVC、MyBatis、MySQL 数据库、消息中间件 MQ、Dubbo、Linux、ZooKeeper、 分布式 &数据结构与算法等 25 个专题技术点,都…...

如何在 Ubuntu 中更新 Linux 内核
Linux内核是操作系统的基础,对操作系统的性能起着至关重要的作用。Linux开发人员通过补丁和更新不断增强内核,解决安全性、功能性和速度问题。及时了解这些发展对于确保机器以最佳方式运行至关重要。 本文教您如何使用三种不同的方法更新 Ubuntu 中的 L…...

FilterListenerAjax
今日目标: 能够使用 Filter 完成登陆状态校验功能能够使用 axios 发送 ajax 请求熟悉 json 格式,并能使用 Fastjson 完成 java 对象和 json 串的相互转换使用 axios + json 完成综合案例1,Filter 1.1 Filter概述 Filter 表示过滤器,是 JavaWeb 三大组件(Servlet、Filter、…...

27. 移除元素 C++
文章目录 一、题目链接二、参考代码三、所思所悟 一、题目链接 链接: 27. 移除元素 二、参考代码 思路1:找到需要移除的数组元素,将右侧全部元素向左覆盖 int removeElement(vector<int>& nums, int val) {int size nums.size();for (int …...

大模型专栏--Spring Ai Alibaba介绍和功能演示
Spring AI Alibaba 介绍和功能演示 背景 Spring AI Alibaba 开源项目基于 Spring AI 构建,是阿里云通义系列模型及服务在 Java AI 应用开发领域的最佳实践,提供高层次的 AI API 抽象与云原生基础设施集成方案,帮助开发者快速构建 AI 应用。…...
)
Redis设计与实现第17章 -- 集群 总结2(执行命令 重新分片)
17.3 在集群中执行命令 接收命令的节点会计算出命令要处理的数据库键属于哪个槽,并检查这个槽是否指派给了自己: 如果是的话,直接执行这个命令 否则,节点向客户端返回一个MOVED错误,指引客户端转向redirect至正确的节…...

微服务搭建----springboot接入Nacos2.x
springboot接入Nacos2.x nacos之前用的版本是1.0的,现在重新搭建一个2.0版本的,学如逆水行舟,不进则退,废话不多说,开搞 1、 nacos2.x搭建 1,首先第一步查询下项目之间的版本对照,不然后期会…...

3.建立本地仓库及常用命令
1.建立本地仓库 要使用Git对我们的代码进行版本控制,首先需要获得本地仓库 1)在电脑的任意位置创建一个空目录,作为我们的本地Git仓库 2)进入这个目录,右键点击Git Bash 窗口 3)执行命令git init 4) 如果创…...

linux arm下获取屏幕事件(rk3588)
1、找到屏幕设备名称 cat /proc/bus/input/devices我的屏幕设备是ILITEK ILITEK-TP,它的设备名称是event1. 2、读取屏幕事件。 方法1: cat /dev/input/event1 | hexdump方法2: 3、c代码实现 #include <stdio.h> #include <unis…...

【机器学习】人工智能与气候变化:利用深度学习与机器学习算法预测和缓解环境影响
📝个人主页:哈__ 期待您的关注 目录 🔥引言 1.1 背景介绍 1.2 人工智能与机器学习的崛起 1.3 本文内容概述 🔨气候变化的挑战 2.1 现今气候变化带来的影响和挑战 2.2 引发关注的气候变化趋势和数据 🤖人工智能…...

物联网射频识别和RFID开发(二):RFID原理及硬件组成
一、RFID无线识别的原理 (一)读写器与标签之间的无线电波交互方式 1、电感耦合 2、电磁反向散射耦合 (二)标签是如何将数据反馈给读写器的 1、电感耦合中的负载调试 2、电磁反向散射耦合中的负载调制 二、RFID无线通信中的调制…...
)
LeetCode763. 划分字母区间(2024冬季每日一题 23)
给你一个字符串 s 。我们要把这个字符串划分为尽可能多的片段,同一字母最多出现在一个片段中。 注意,划分结果需要满足:将所有划分结果按顺序连接,得到的字符串仍然是 s 。 返回一个表示每个字符串片段的长度的列表。 示例 1&a…...

python调用GPT-4o实时音频 Azure OpenAI GPT-4o Audio and /realtime
发现这块网上信息很少,记录一下 微软azure入口 https://learn.microsoft.com/zh-cn/azure/ai-services/openai/realtime-audio-quickstart?pivotsprogramming-language-ai-studio sdk文档 https://github.com/azure-samples/aoai-realtime-audio-sdk?tabread…...

Hadoop生态圈框架部署 伪集群版(四)- Zookeeper单机部署
文章目录 前言一、Zookeeper单机部署(手动部署)1. 下载Zookeeper安装包到Linux2. 解压zookeeper安装包3. 配置zookeeper配置文件4. 配置Zookeeper系统环境变量5. 启动Zookeeper6. 停止Zookeeper在这里插入图片描述 注意 前言 本文将详细介绍Zookeeper的…...

LuaJava
一、什么是LuaJava LuaJava是一个Java脚本工具。该工具的目标是允许用Lua编写的脚本操纵用 Java开发的组件。LuaJava允许使用与访问Lua的本机对象相同的语法从Lua访问Java组件,而不需要任何声明或任何类型的预处理。 LuaJava还允许在Lua中实现任何Java接口&#x…...

Maven下载安装、环境配置(超详细)(包括Java环境配置(Windows)、在IDEA中配置Maven)
目录 一、引言 二、下载和安装 Maven (1)首先保证 Java 的环境是正常的。 1、电脑桌面上右击 " 此电脑 ",点击属性。 2、点击高级系统设置。 3、点击环境变量。 4、找到系统变量中的 Path。 5、点击新建,然后把想要配置…...

wordpress后台更新后 前端没变化的解决方法
使用siteground主机的wordpress网站,会出现更新了网站内容和修改了php模板文件、js文件、css文件、图片文件后,网站没有变化的情况。 不熟悉siteground主机的新手,遇到这个问题,就很抓狂,明明是哪都没操作错误&#x…...

Leetcode 3576. Transform Array to All Equal Elements
Leetcode 3576. Transform Array to All Equal Elements 1. 解题思路2. 代码实现 题目链接:3576. Transform Array to All Equal Elements 1. 解题思路 这一题思路上就是分别考察一下是否能将其转化为全1或者全-1数组即可。 至于每一种情况是否可以达到…...

工业安全零事故的智能守护者:一体化AI智能安防平台
前言: 通过AI视觉技术,为船厂提供全面的安全监控解决方案,涵盖交通违规检测、起重机轨道安全、非法入侵检测、盗窃防范、安全规范执行监控等多个方面,能够实现对应负责人反馈机制,并最终实现数据的统计报表。提升船厂…...

Cloudflare 从 Nginx 到 Pingora:性能、效率与安全的全面升级
在互联网的快速发展中,高性能、高效率和高安全性的网络服务成为了各大互联网基础设施提供商的核心追求。Cloudflare 作为全球领先的互联网安全和基础设施公司,近期做出了一个重大技术决策:弃用长期使用的 Nginx,转而采用其内部开发…...

Spring AI与Spring Modulith核心技术解析
Spring AI核心架构解析 Spring AI(https://spring.io/projects/spring-ai)作为Spring生态中的AI集成框架,其核心设计理念是通过模块化架构降低AI应用的开发复杂度。与Python生态中的LangChain/LlamaIndex等工具类似,但特别为多语…...

【开发技术】.Net使用FFmpeg视频特定帧上绘制内容
目录 一、目的 二、解决方案 2.1 什么是FFmpeg 2.2 FFmpeg主要功能 2.3 使用Xabe.FFmpeg调用FFmpeg功能 2.4 使用 FFmpeg 的 drawbox 滤镜来绘制 ROI 三、总结 一、目的 当前市场上有很多目标检测智能识别的相关算法,当前调用一个医疗行业的AI识别算法后返回…...

学习STC51单片机32(芯片为STC89C52RCRC)OLED显示屏2
每日一言 今天的每一份坚持,都是在为未来积攒底气。 案例:OLED显示一个A 这边观察到一个点,怎么雪花了就是都是乱七八糟的占满了屏幕。。 解释 : 如果代码里信号切换太快(比如 SDA 刚变,SCL 立刻变&#…...

优选算法第十二讲:队列 + 宽搜 优先级队列
优选算法第十二讲:队列 宽搜 && 优先级队列 1.N叉树的层序遍历2.二叉树的锯齿型层序遍历3.二叉树最大宽度4.在每个树行中找最大值5.优先级队列 -- 最后一块石头的重量6.数据流中的第K大元素7.前K个高频单词8.数据流的中位数 1.N叉树的层序遍历 2.二叉树的锯…...
中的KV缓存压缩与动态稀疏注意力机制设计)
大语言模型(LLM)中的KV缓存压缩与动态稀疏注意力机制设计
随着大语言模型(LLM)参数规模的增长,推理阶段的内存占用和计算复杂度成为核心挑战。传统注意力机制的计算复杂度随序列长度呈二次方增长,而KV缓存的内存消耗可能高达数十GB(例如Llama2-7B处理100K token时需50GB内存&a…...

深入浅出深度学习基础:从感知机到全连接神经网络的核心原理与应用
文章目录 前言一、感知机 (Perceptron)1.1 基础介绍1.1.1 感知机是什么?1.1.2 感知机的工作原理 1.2 感知机的简单应用:基本逻辑门1.2.1 逻辑与 (Logic AND)1.2.2 逻辑或 (Logic OR)1.2.3 逻辑与非 (Logic NAND) 1.3 感知机的实现1.3.1 简单实现 (基于阈…...
