静态路由与交换机配置实验
1.建立网络拓扑
- 添加2台计算机,标签名为PC0、PC1;
- 添加2台二层交换机2960,标签名为S0、S1;
- 添加2台路由器2811,标签名为R0、R1;
- 交换机划分的VLAN及端口根据如下拓扑图,使用直通线、DCE串口线连接好计算机、交换机、路由器,并为每台计算机设置好相应的 IP和SM(Subnet Mask,子网掩码)、GW(网关)。

-
路由器间用DCE串口线连接:(在两个路由器中都要设置)
-
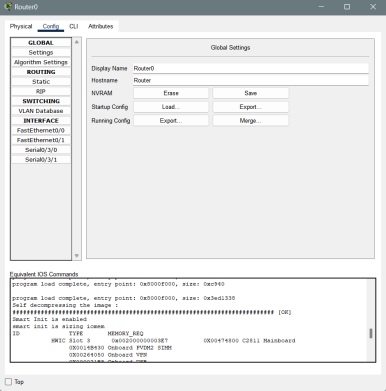
单击打开路由器进入Physical选项,关闭路由器的电源,


- 拖动添加高速串行广域网接口卡WIC-2T模块,启动路由器的电源,进入Config选项查看路由器是否启动成功。


2.二层交换机的接口设置
设置交换机与路由相连的端口模式为Trunk。
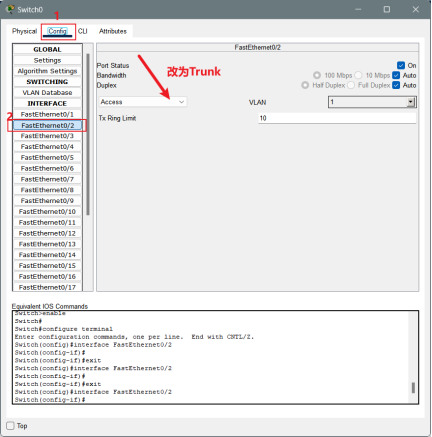
以S0为例:
1、打开S0的Config;
2、单击INTERFACE下选项,进入FastEthernet0/2;
3、将Access模式改为Trunk模式;在S1中同理。
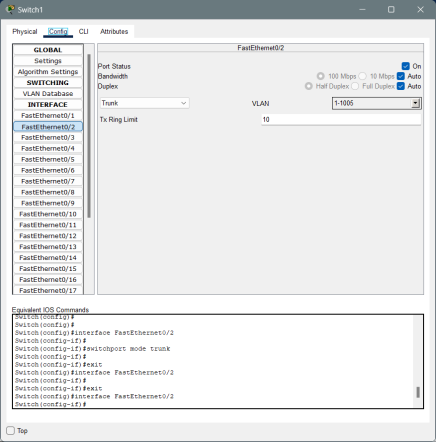
S1:

S2:

3.路由器的接口设置(重点)
网关的设置可以再路由器的CLI中通过写命令行的方式进行,也可以直接在图形界面Config中进行。本实验中采用后者实现网关的设置。
在Router的Config中设置路由网关:
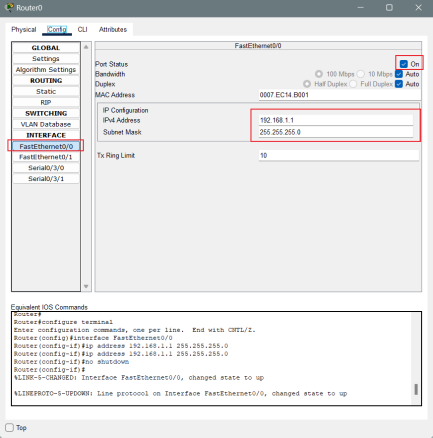
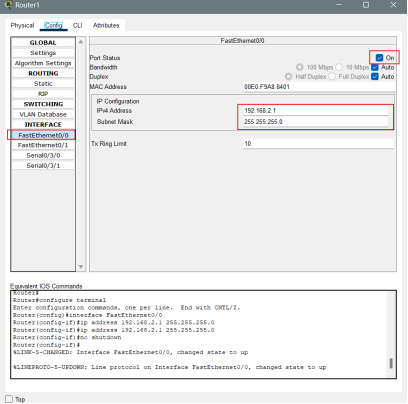
单击Router进入Config选项,单击INTERFACE选项下,该Router与Switch相连的端口,勾选On,开启该端口,配置相应的IP、SM。
在R0中:

在R1中:

附:Config界面设置代码(第二种方法)
在R0中:
R0(config)#interface FastEthernet0/0
R0(config-if)#ip address 192.168.1.1 255.255.255.0
R0(config-if)#no shutdown
R0(config-if)#exit
在R1中:
R1(config)#interface FastEthernet0/0
R1(config-if)#ip address 192.168.2.1 255.255.255.0
R1(config-if)#no shutdown
R1(config-if)#exit
4. 路由器间串口的设置
路由器间串口的设置可以再路由器的CLI中通过写命令行的方式进行,也可以直接在图形界面Config中进行。本实验中采用后者实现路由器间串口的设置。
在Router的Config中设置路由器间串口:
- 单击
Router进入Config选项 - 单击
INTERFACE选项下,该Router与其他Router相连的串口 - 勾选
On,开启该串行端口 - 设置时钟频率为
64000 - 配置相应的
IP、SM
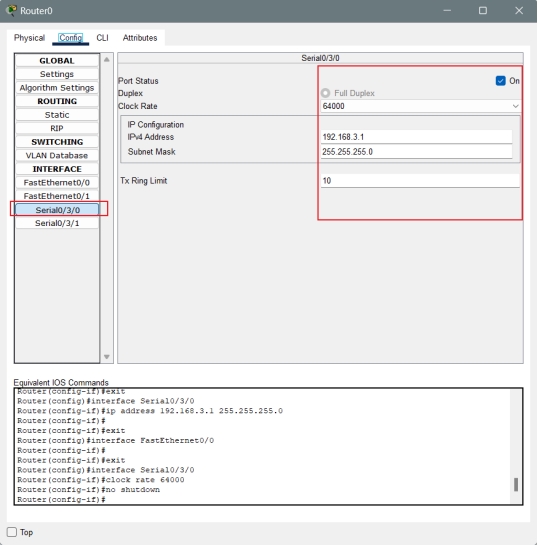
在R0中:

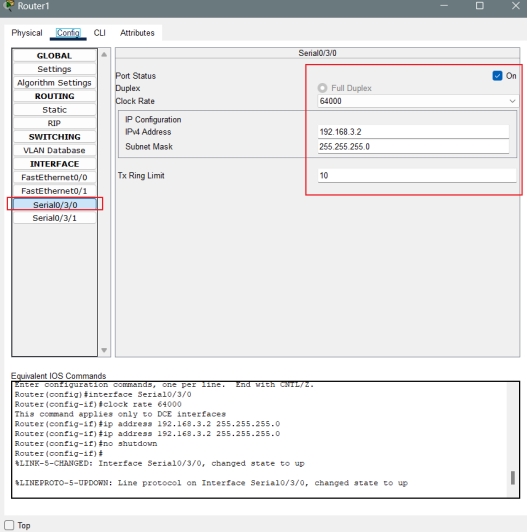
在R1中:

附:Config界面配置(第二种方法)
在R0中:
R0(config)#interface Serial0/3/0
R0(config-if)#ip address 192.168.3.1 255.255.255.0
R0(config-if)#clock rate 64000
R0(config-if)#no shutdown
R0(config-if)#end
在R1中:
R1(config)#interface Serial0/3/0
R1(config-if)#ip address 192.168.3.2 255.255.255.0
R1(config-if)#clock rate 64000
R1(config-if)#no shutdown
R1(config-if)#end
5.添加静态路由
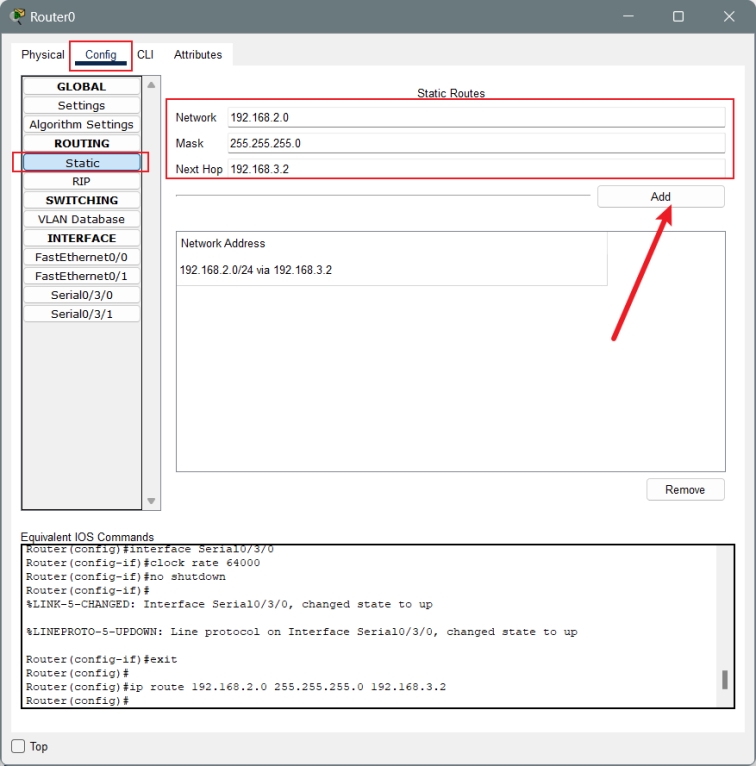
(1)Router0
R0不能到达的网络要添加静态路由,添加到网络192.168.2.0/24的路由信息,需通过R1的S0/3/0串口进行转发,那么R1的S0/3/0 的IP就是静态路由表项中的下一跳地址。
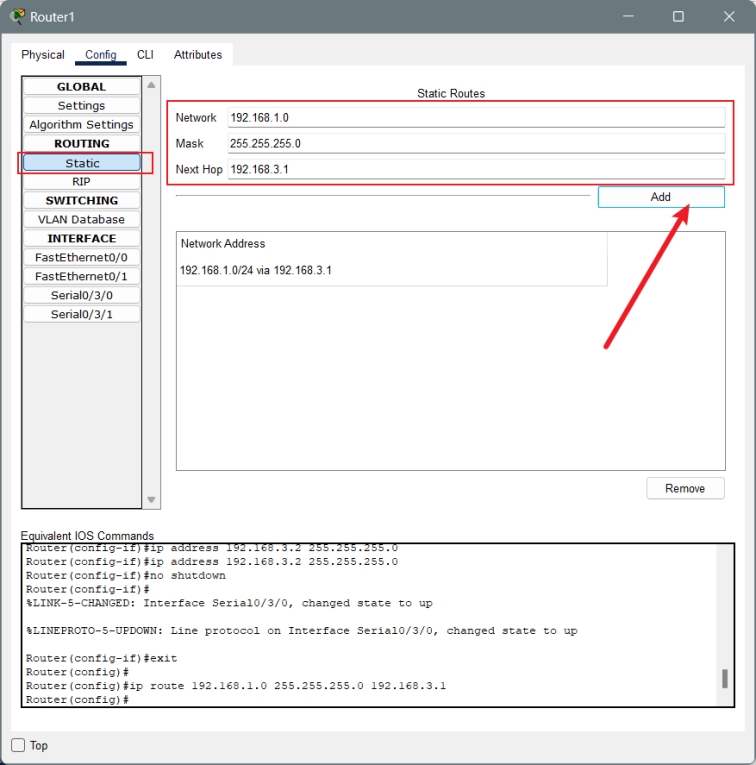
在Router的Config中添加的静态路由:
- 单击Router进入Config选项
- 单击ROUTING选项下的Static,进入静态路由设置
- 填写静态路由信息
- 点击添加
- 看到Network Address下出现新添加的静态路由信息,这说明添加成功

(2)Router1
R1不能到达的网络要添加静态路由,添加到网络192.168.1.0/24的路由信息,需通过R0的S0/3/0串口进行转发,那么R0的S0/3/0的IP就是静态路由表项中的下一跳地址。

附:Config界面配置命令
在R0中:
R0(config)#ip route 192.168.2.0 255.255.255.0 192.168.3.2
R0(config)#end
在R1中:
R1(config)#ip route 192.168.1.0 255.255.255.0 192.168.3.1
R1(config)#end
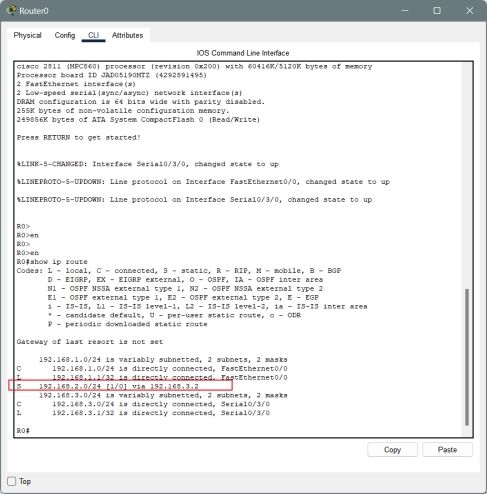
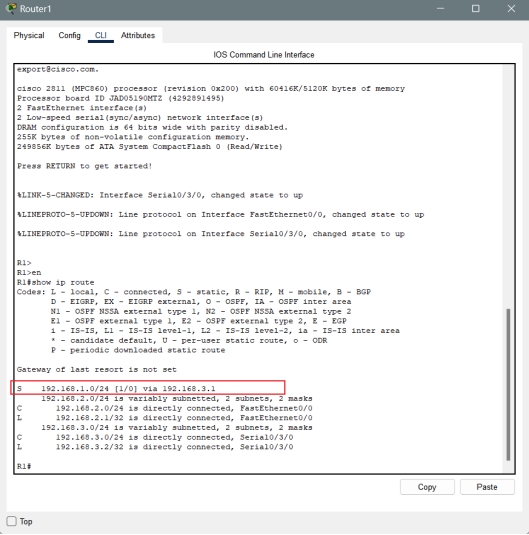
6查看路由设置
使用show ip route命令可以看到已经完成静态路由设置。
在R0中:

在R1中:

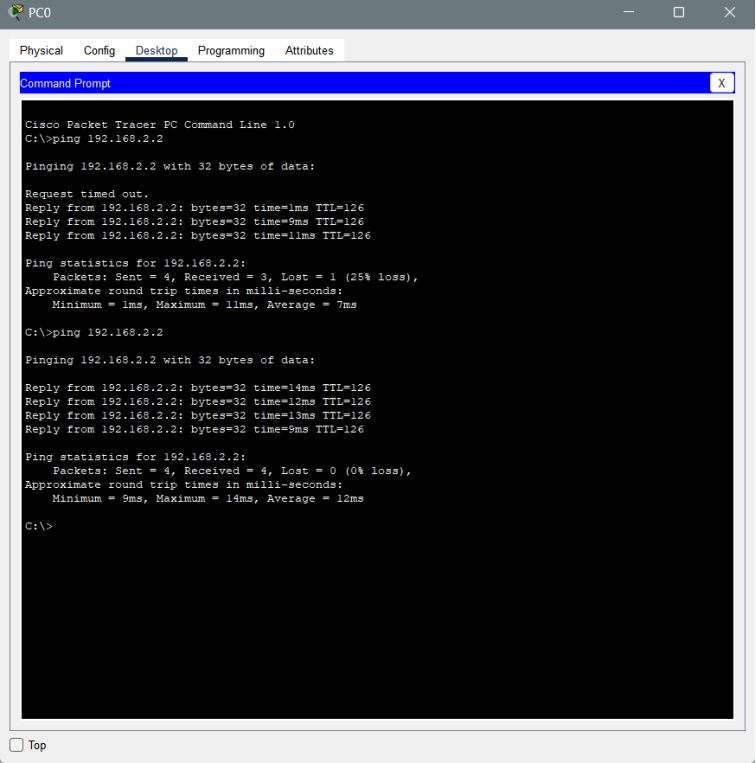
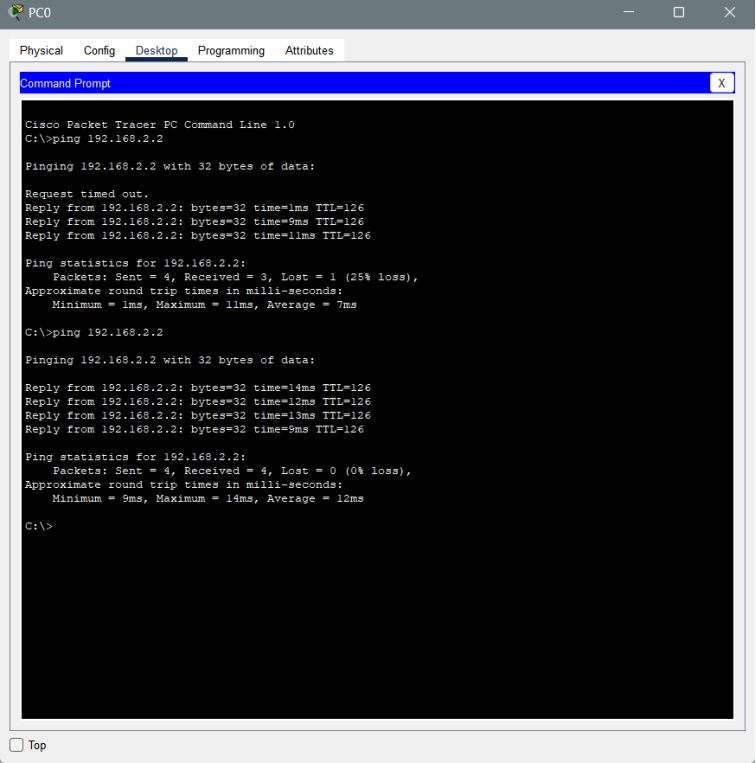
7.Ping测试
使用PC0与PC1做ping测试,可ping通。

总结
本文实验使用PacketTracer进行思科路由器静态路由配置的实验过程,包括网络拓扑建立、交换机接口设置、路由器接口设置(网关、串口配置)以及静态路由的添加。实验目标是通过配置静态路由,实现两台PC通过路由器的跨网段通信。通过设置和Ping测试,验证了配置的正确性。
相关文章:

静态路由与交换机配置实验
1.建立网络拓扑 添加2台计算机,标签名为PC0、PC1;添加2台二层交换机2960,标签名为S0、S1;添加2台路由器2811,标签名为R0、R1;交换机划分的VLAN及端口根据如下拓扑图,使用直通线、DCE串口线连接…...

【jvm】讲讲jvm中的gc
目录 1. 说明2. 主要算法2.1 标记-清除算法2.2 复制算法2.3 标记-整理算法3. 主要回收器3.1 Serial GC3.2 Parallel GC3.3 CMS(Concurrent Mark-Sweep)GC3.4 G1(Garbage-First)GC 4. 触发条件4.1 Minor GC(Young GC&am…...

openlayers地图事件
OpenLayers是一个开源的JavaScript库,用于在Web上创建交互式地图。它提供了许多地图事件,使用户可以与地图进行交互。以下是OpenLayers常用的地图事件: 1. click:当用户单击地图时触发该事件。 2. dblclick:当用户双…...

杂记9---一些场景git操作汇总
背景:不同项目需求,所需要git操作集合,不太一样,这里汇总记录一下。 场景1:给本地项目添加到远程仓库的新建分支上 把本地节点保存在自己库的一个分支: git init git remote add origin xxx.git 远程仓库…...

Mysql索引,聚簇索引,非聚簇索引,回表查询
什么是索引 数据库索引是为了实现高效数据查询的一种有序的数据数据结构,类似于书的目录,通过目录可以快速的定位到想要的数据,因为一张表中的数据会有很多,如果直接去表中检索数据效率会很低,所以需要为表中的数据建立…...

【优选算法 二分查找】二分查找算法入门详解:二分查找小专题
x 的平方根 题目解析 算法原理 解法一: 暴力解法 如果要求一个数(x)的平方根,可以从 0 往后枚举,直到有一个数(a),a^2<x,(a1)^2>x,a即为所求; 解法二:二分查找 …...

如何将CSDN博客下载为PDF文件
1.打开CSDN文章内容 2.按键盘上的f12键(或者右键—审查元素)进入浏览器调试模式,点击控制台(Console)进入控制台 3.在控制台输入以下代码,回车 4.在弹出的打印页面中将布局设置成横向,纵向会…...

pdf转word/markdown等格式——MinerU的部署:2024最新的智能数据提取工具
一、简介 MinerU是开源、高质量的数据提取工具,支持多源数据、深度挖掘、自定义规则、快速提取等。含数据采集、处理、存储模块及用户界面,适用于学术、商业、金融、法律等多领域,提高数据获取效率。一站式、开源、高质量的数据提取工具&…...

2024年下半年网络工程师案例分析真题及答案解析
2024年下半年网络工程师案例分析真题及答案解析 试题一(15分) [说明] 公司为某科技园区的不同企业提供网络服务,不同企业的业务有所不同,每个企业因业务需要在不同的地点有多个分支机构。其拓扑结构如图1所示。企业用户通过楼层接入交换机、楼栋汇聚交换机和区域交换机接…...

English phonetic symbol
英语音标发音表-英语48个音标在线读 (jiwake.com) 【英语音标教程】从此学会国际音标|英式音标|BBC音标教程全解_哔哩哔哩_bilibili 元音 单元音 /iː/,/ɪ/ 这两个音不是发音长短的区别, /uː/ /ʊ/ 上面那个就正常读,下面那个她的气大概是往你斜…...

普及组集训--图论最短路径设分层图
P4568 [JLOI2011] 飞行路线 - 洛谷 | 计算机科学教育新生态 可以设置分层图:(伪代码) E(u,v)w;无向图 add(u,v,w),add(v,u,w); for(j1~k){add(ujn,vjn,w);add(vjn,ujn,w);add(ujn-j,vjn-j,0);add(vjn-j,ujn-j,0); } add(ujn-j,vjn-j,0); add(vjn-j,uj…...

SYN6288语音合成模块使用说明(MicroPython、STM32、Arduino)
模块介绍 SYN6288中文语音合成模块是北京宇音天下科技有限公司推出的语音合成模块。该模块通过串口接收主控传来的语音编码后,可自动进行自然流畅的中文语音播报。 注:SYN6288模块无法播报英文单词和句子,只能按字母播报英文 ;而…...

Spring完整知识三(完结)
Spring集成MyBatis 注意 Spring注解形式集成MyBatis时,若SQL语句比较复杂则仍采用映射文件形式书写SQL语句;反之则用注解形式书写SQL语句,具体可详见Spring注解形式 环境准备相同步骤 Step1: 导入相关坐标,完整pom.…...

保姆级教程Docker部署Redis镜像
目录 1、创建挂载目录和配置文件 2、运行Redis镜像 3、查看redis运行状态 1、创建挂载目录和配置文件 # 创建宿主机Redis配置文件存放目录 sudo mkdir -p /data/docker/redis/conf# 创建Redis配置文件 cd /data/docker/redis/conf sudo touch redis.conf 到Github上找到Redi…...

子类有多个父类的情况下Super不支持指定父类来调用方法
1、Super使用方法 super()函数在Python中用于调用父类的方法。它返回一个代理对象,可以通过该对象调用父类的方法。 要使用super()方法,需要在子类的方法中调用super(),并指定子类本身以及方法的名称。这样就可以在子类中调用父类的方法。 …...

AI大模型ollama结合Open-webui
AI大模型Ollama结合Open-webui 作者:行癫(盗版必究) 一:认识 Ollama 1.什么是Ollama Ollama是一个开源的 LLM(大型语言模型)服务工具,用于简化在本地运行大语言模型,降低使用大语言模型的门槛,使得大模型的开发者、研究人员和爱好者能够在本地环境快速实验、管理和…...

RK3568笔记2:NOR_Flash和NAND_Flash与SDMMC和eMMC
1. 本质区别 特性NOR Flash/NAND FlashSDMMC/eMMC定义基础存储器(原始闪存芯片)基于闪存芯片的存储模块,带有控制器组成结构只有原始存储芯片存储芯片 控制器控制方式需主机直接控制,读写逻辑由主机完成内置控制器,主…...

windows python qt5 QChartView画折线图
环境:windows pyqt5 ,用QCartView画折线图 环境需要提前安装 pip install PyQtChart 折线图随着时间推移会不断移动,主动更新x轴坐标 import sys from PyQt5.QtWidgets import QApplication, QWidget, QVBoxLayout from PyQt5.QtChart imp…...

阿里云通义千问:全面解析智能云服务先锋
一、技术架构与基础 模型构建基石 采用大规模语料库训练,涵盖多领域知识,如科学、历史、文学等,确保知识储备丰富多样。运用先进的神经网络架构,深度优化模型结构,提高信息处理效率与准确性。持续的语料更新机制&…...

QT 贪吃蛇
1.注意点 新new对象时,要food->show(),否则屏幕不显示 setText() 要求字符串 事件的触发必须写在QWidget中或这是他的子类才能触发,snake.cpp继承的是QTimer 产生动态的原因是定时器每间隔一秒执行一次 信号可以定义在别的.cpp中,只要连接…...
结构体的进阶应用)
基于算法竞赛的c++编程(28)结构体的进阶应用
结构体的嵌套与复杂数据组织 在C中,结构体可以嵌套使用,形成更复杂的数据结构。例如,可以通过嵌套结构体描述多层级数据关系: struct Address {string city;string street;int zipCode; };struct Employee {string name;int id;…...
)
React Native 导航系统实战(React Navigation)
导航系统实战(React Navigation) React Navigation 是 React Native 应用中最常用的导航库之一,它提供了多种导航模式,如堆栈导航(Stack Navigator)、标签导航(Tab Navigator)和抽屉…...

【WiFi帧结构】
文章目录 帧结构MAC头部管理帧 帧结构 Wi-Fi的帧分为三部分组成:MAC头部frame bodyFCS,其中MAC是固定格式的,frame body是可变长度。 MAC头部有frame control,duration,address1,address2,addre…...

iPhone密码忘记了办?iPhoneUnlocker,iPhone解锁工具Aiseesoft iPhone Unlocker 高级注册版分享
平时用 iPhone 的时候,难免会碰到解锁的麻烦事。比如密码忘了、人脸识别 / 指纹识别突然不灵,或者买了二手 iPhone 却被原来的 iCloud 账号锁住,这时候就需要靠谱的解锁工具来帮忙了。Aiseesoft iPhone Unlocker 就是专门解决这些问题的软件&…...

UE5 学习系列(三)创建和移动物体
这篇博客是该系列的第三篇,是在之前两篇博客的基础上展开,主要介绍如何在操作界面中创建和拖动物体,这篇博客跟随的视频链接如下: B 站视频:s03-创建和移动物体 如果你不打算开之前的博客并且对UE5 比较熟的话按照以…...

Linux云原生安全:零信任架构与机密计算
Linux云原生安全:零信任架构与机密计算 构建坚不可摧的云原生防御体系 引言:云原生安全的范式革命 随着云原生技术的普及,安全边界正在从传统的网络边界向工作负载内部转移。Gartner预测,到2025年,零信任架构将成为超…...
)
【RockeMQ】第2节|RocketMQ快速实战以及核⼼概念详解(二)
升级Dledger高可用集群 一、主从架构的不足与Dledger的定位 主从架构缺陷 数据备份依赖Slave节点,但无自动故障转移能力,Master宕机后需人工切换,期间消息可能无法读取。Slave仅存储数据,无法主动升级为Master响应请求ÿ…...

uniapp中使用aixos 报错
问题: 在uniapp中使用aixos,运行后报如下错误: AxiosError: There is no suitable adapter to dispatch the request since : - adapter xhr is not supported by the environment - adapter http is not available in the build 解决方案&…...
)
OpenLayers 分屏对比(地图联动)
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 地图分屏对比在WebGIS开发中是很常见的功能,和卷帘图层不一样的是,分屏对比是在各个地图中添加相同或者不同的图层进行对比查看。…...

全志A40i android7.1 调试信息打印串口由uart0改为uart3
一,概述 1. 目的 将调试信息打印串口由uart0改为uart3。 2. 版本信息 Uboot版本:2014.07; Kernel版本:Linux-3.10; 二,Uboot 1. sys_config.fex改动 使能uart3(TX:PH00 RX:PH01),并让boo…...
