GitLab基础环境部署:Ubuntu 22.04.5系统在线安装GitLab 17.5.2实操手册
文章目录
- GitLab基础环境部署:Ubuntu 22.04.5系统在线安装GitLab 17.5.2实操手册
- 一、环境准备
- 1.1 机器规划
- 1.2 环境配置
- 1.2.1 设置主机名
- 1.2.2 停止和禁用防火墙
- 1.2.3 更新系统
- 二、GitLab安装配置
- 2.1 安装GitLab所需的依赖包
- 2.2 添加GitLab存储库
- 2.2.1 将GitLab存储库添加到apt源列表中
- 2.2.2 使apt获取最新的GitLab软件包信息
- 2.3 安装 GitLab
- 2.3.1 查询GitLab可以安装的版本信息
- 2.3.2 指定版本安装GitLab
- 2.3 GitLab配置
- 2.3.1 更改GitLab配置
- 2.3.2 重新配置GitLab
- 三、GitLab使用
- 3.1 更改GitLab登录用户密码
- 3.2 更改GitLab界面为中文
- 3.3 GitLab常用命令
- 3.3.1 查看GitLab服务状态
- 3.3.2 停止GitLab
- 3.3.3 启动GitLab
- 3.3.4 重启GitLab
- 3.3.5 查看GitLab日志
- 3.3.6 查看GitLab的版本号
GitLab基础环境部署:Ubuntu 22.04.5系统在线安装GitLab 17.5.2实操手册
一、环境准备
1.1 机器规划
操作系统采用Ubuntu 22.04.5的版本,内核版本是5.15.0-125-generic,具体的信息如下:
| 主机名称 | IP | OS版本 | GitLab版本 |
|---|---|---|---|
| app | 192.168.1.134 | Ubuntu 22.04.5 LTS | gitlab-ce_17.5.2 |
1.2 环境配置
1.2.1 设置主机名
根据机器的规划,设置主机名为gitlab。
superman@app:~$ sudo hostnamectl set-hostname gitlab && bash
1.2.2 停止和禁用防火墙
superman@app:~$ sudo systemctl disable --now ufw
1.2.3 更新系统
在开始安装GitLab之前,首先需要确保系统是最新的。打开终端并执行以下命令来更新系统软件包。
superman@app:~$ sudo apt update
superman@app:~$ sudo apt upgrade
这将更新系统上的所有软件包到最新版本。
二、GitLab安装配置
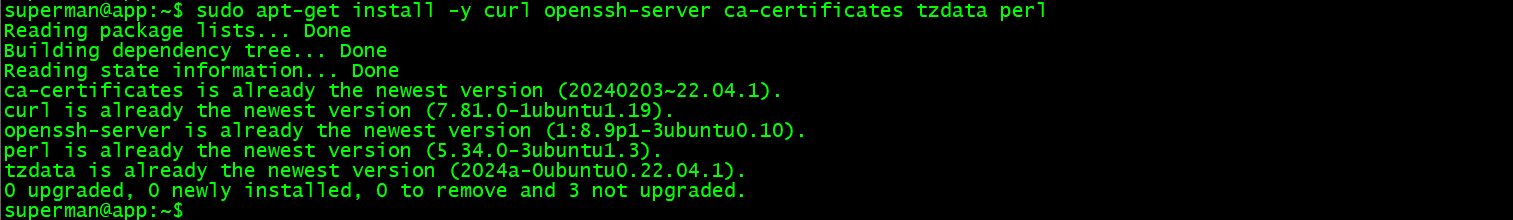
2.1 安装GitLab所需的依赖包
superman@app:~$ sudo apt-get install -y curl openssh-server ca-certificates tzdata perl

2.2 添加GitLab存储库
GitLab提供了官方的存储库,可以将其添加到系统中以方便安装和更新。
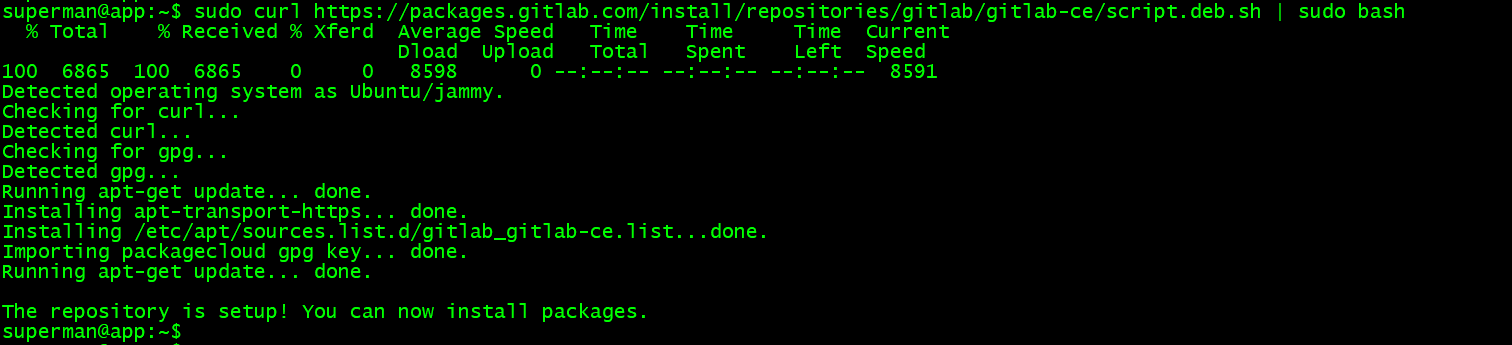
2.2.1 将GitLab存储库添加到apt源列表中
接下来,执行以下命令将GitLab存储库添加到apt源列表中。
superman@app:~$ sudo curl https://packages.gitlab.com/install/repositories/gitlab/gitlab-ce/script.deb.sh | sudo bash

2.2.2 使apt获取最新的GitLab软件包信息
添加存储库后,执行以下命令以使apt获取最新的GitLab软件包信息:
superman@app:~$ sudo apt update

2.3 安装 GitLab
现在可以使用apt安装GitLab了。
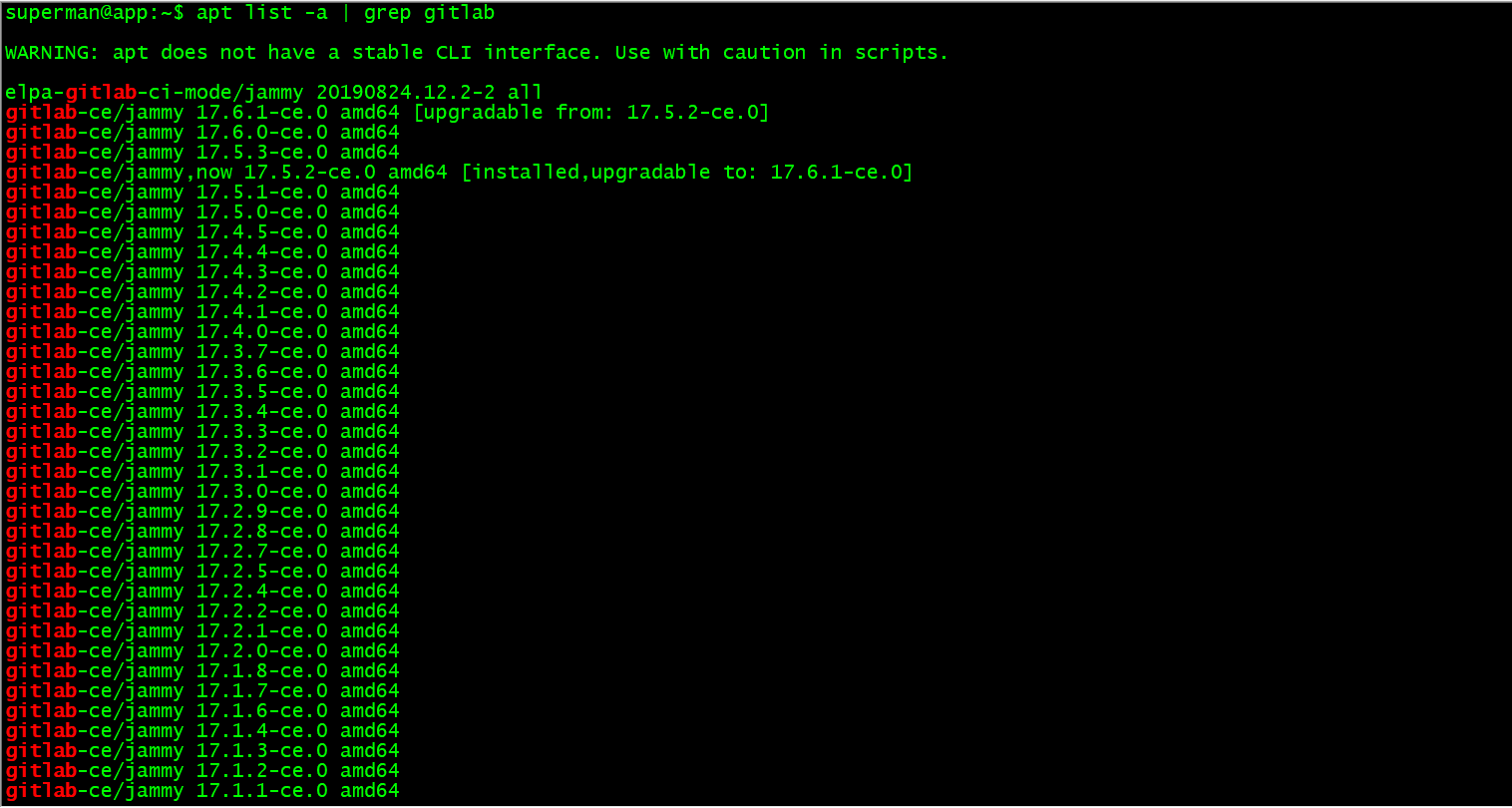
2.3.1 查询GitLab可以安装的版本信息
superman@app:~$ apt list -a | grep gitlab



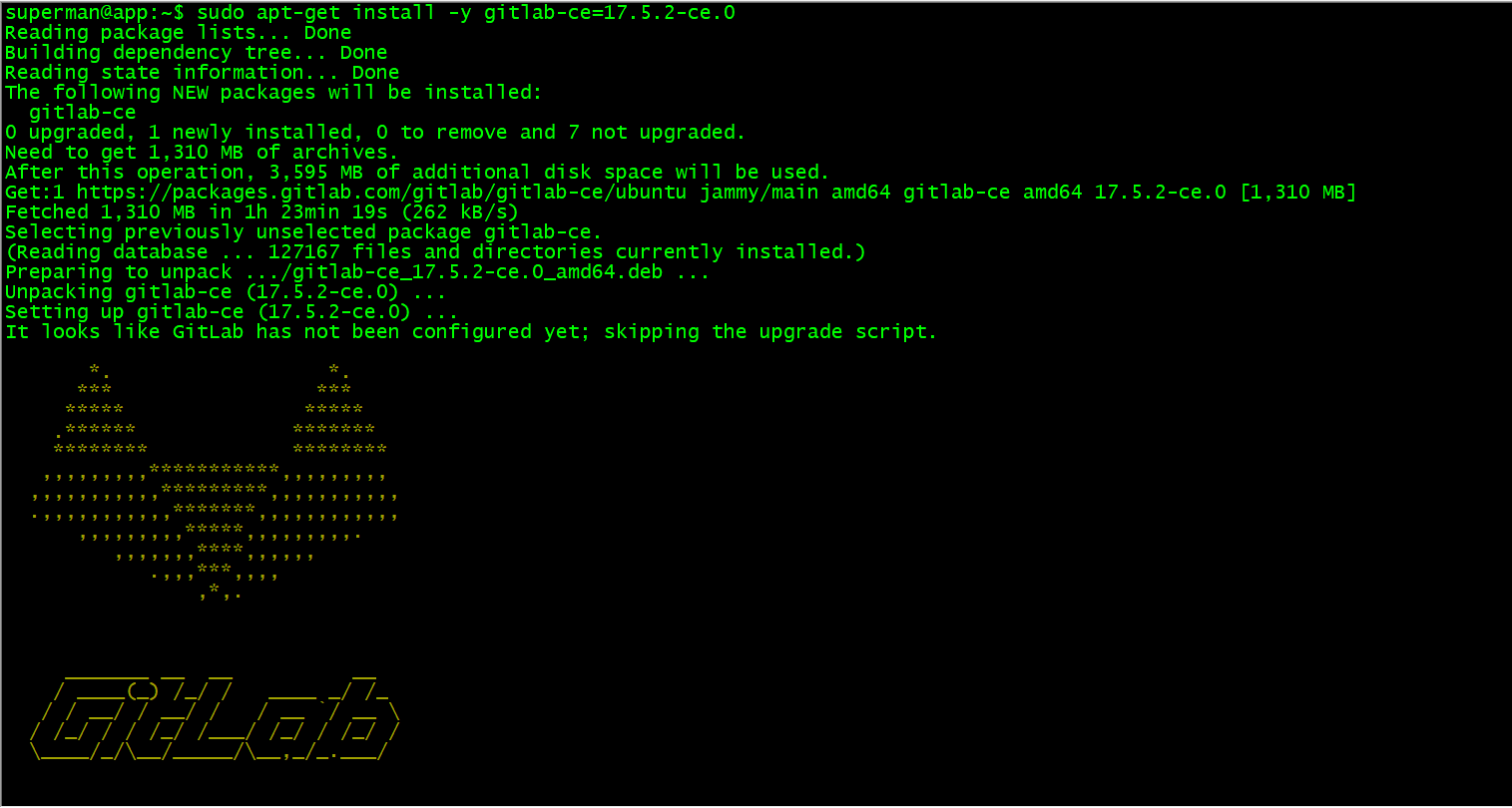
2.3.2 指定版本安装GitLab
执行以下命令来安装GitLab:
$ sudo apt-get install -y gitlab-ce=17.5.2-ce.0


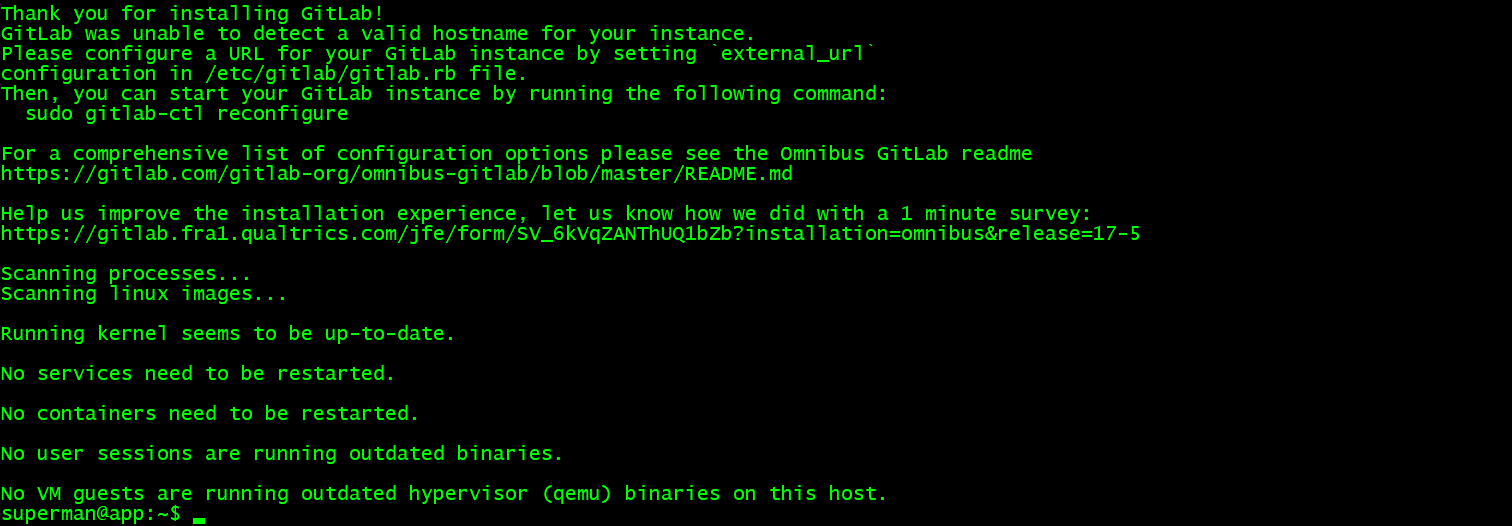
安装完成后,GitLab服务将自动启动。
2.3 GitLab配置
2.3.1 更改GitLab配置
编辑 /etc/gitlab/gitlab.rb 文件
$ sudo vim /etc/gitlab/gitlab.rb
找到 external_url ‘http://gitlab.example.com’ 修改为服务器的ip及端口,如将
external_url 'http://gitlab.example.com'
修改为
external_url 'http://192.168.1.134:9090'
2.3.2 重新配置GitLab
**注意:**此命令配置过程较慢长,请耐心等待。
$ sudo gitlab-ctl reconfigure
重新配置后如果出现下面的内容,则表示安装成功

**注意:**最后提示已经默认有root账户了,首次登录就是要设置root用户密码。
三、GitLab使用
3.1 更改GitLab登录用户密码
在浏览器中输入 http://192.168.1.134:9090,出现下面界面则表示安装成功。

然后使用用户名root,以及从 /etc/gitlab/initial_root_password 文件中获取的密码进行登录。
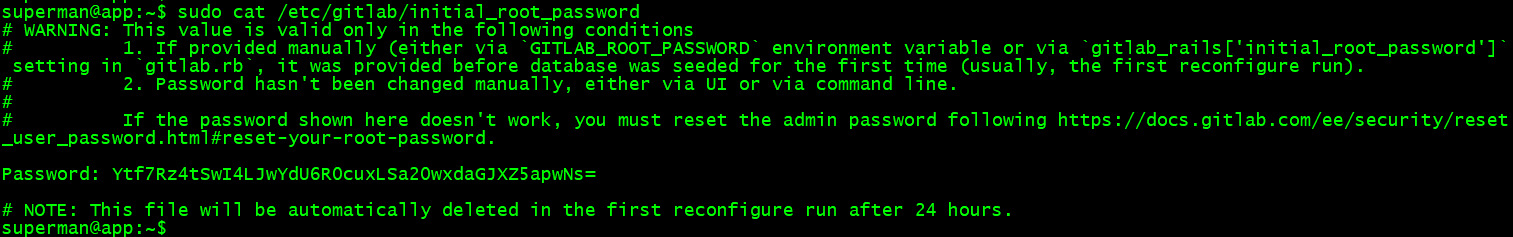
查询默认密码
$ sudo cat /etc/gitlab/initial_root_password

使用默认密码登录

登录成功后的界面

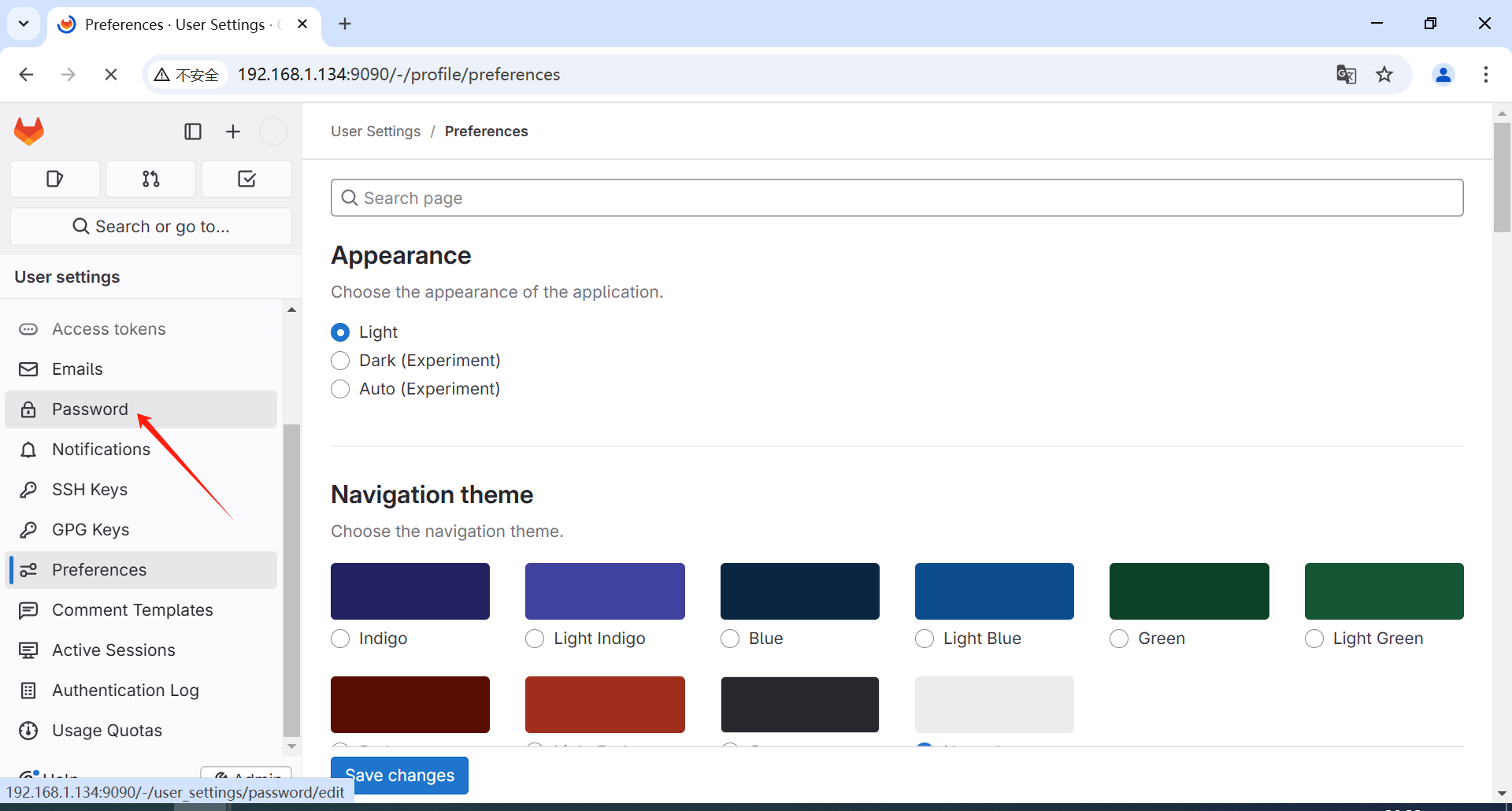
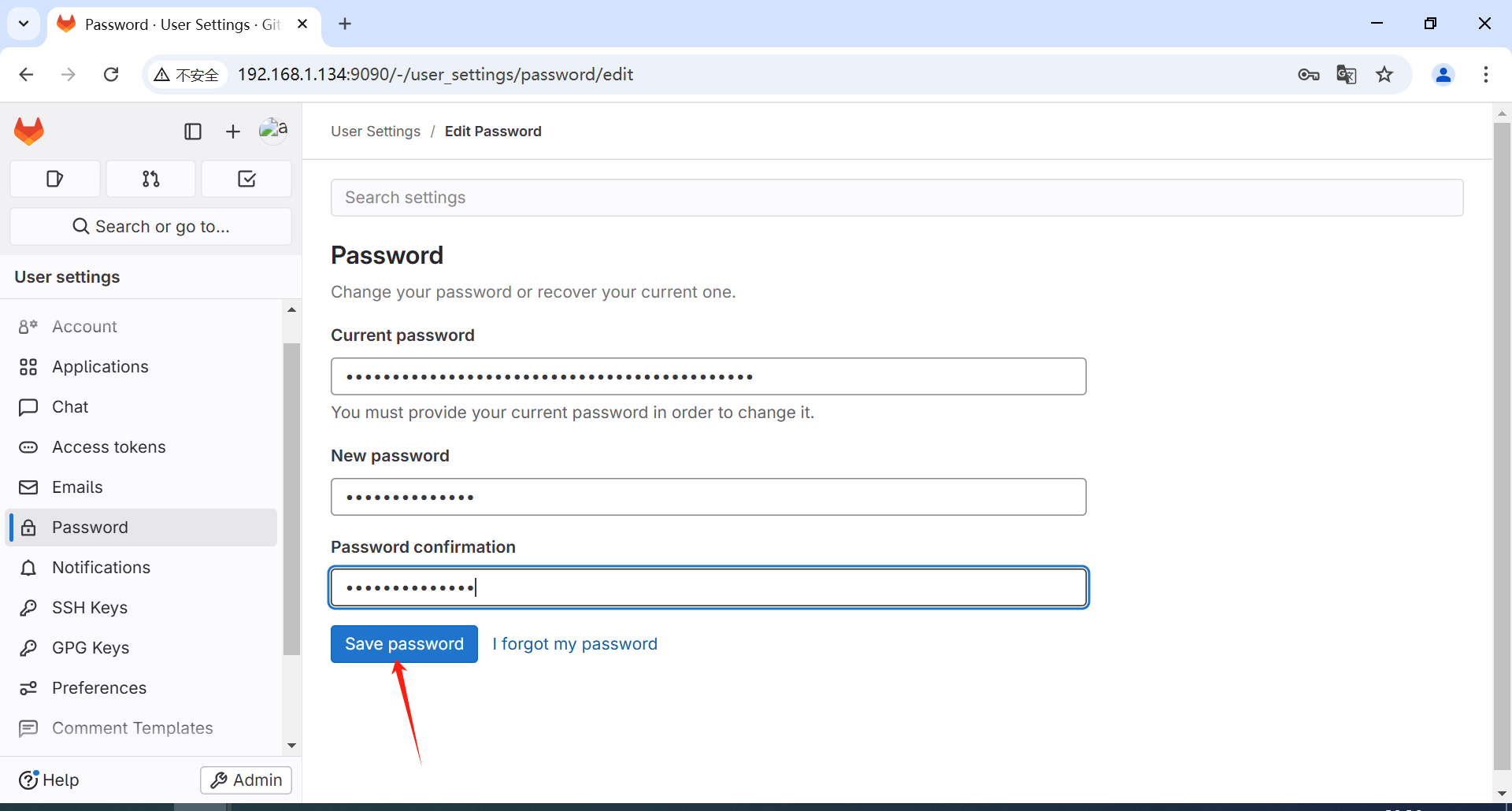
修改root的密码




修改完root密码后,提示下面登录页面

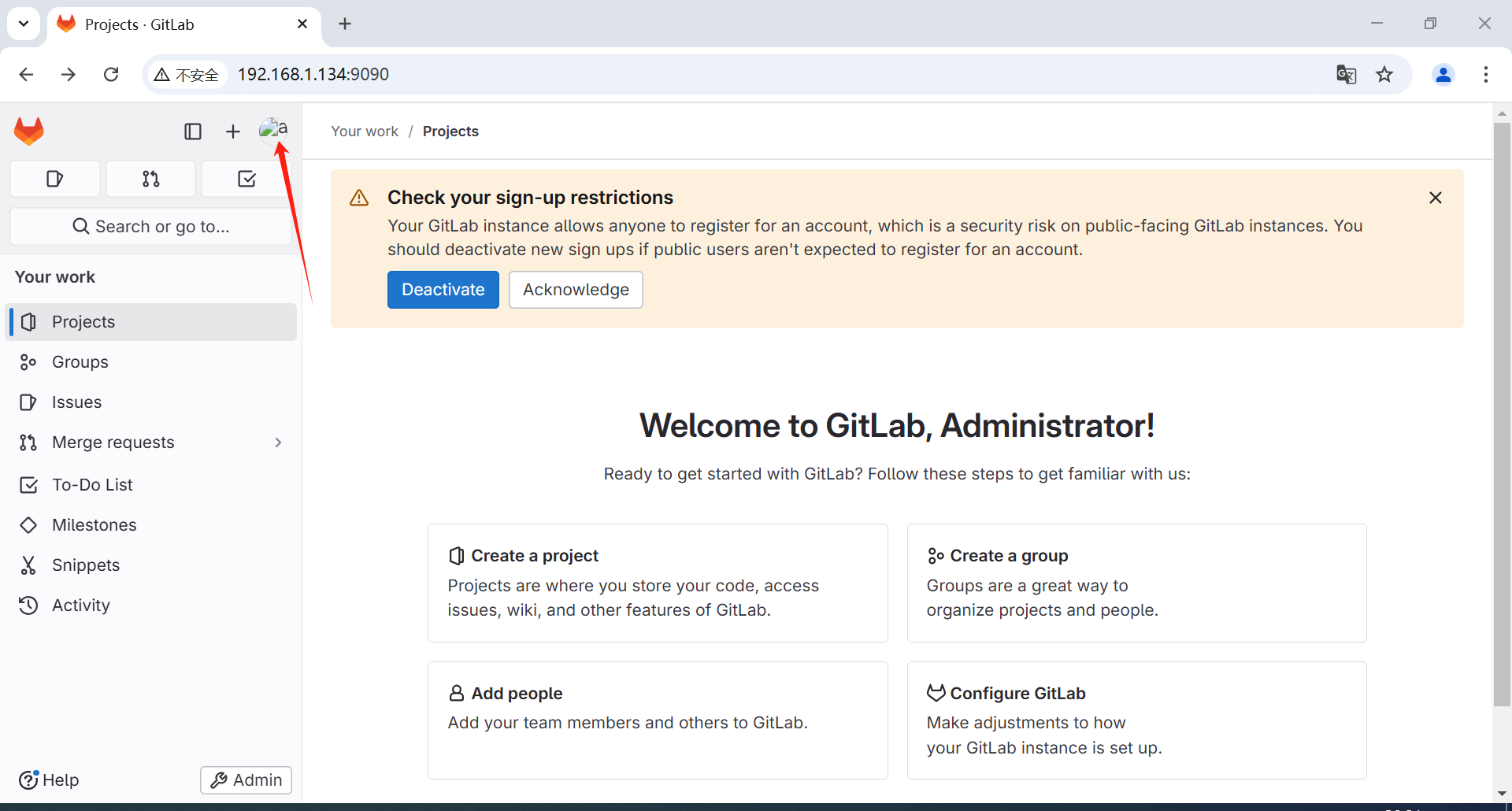
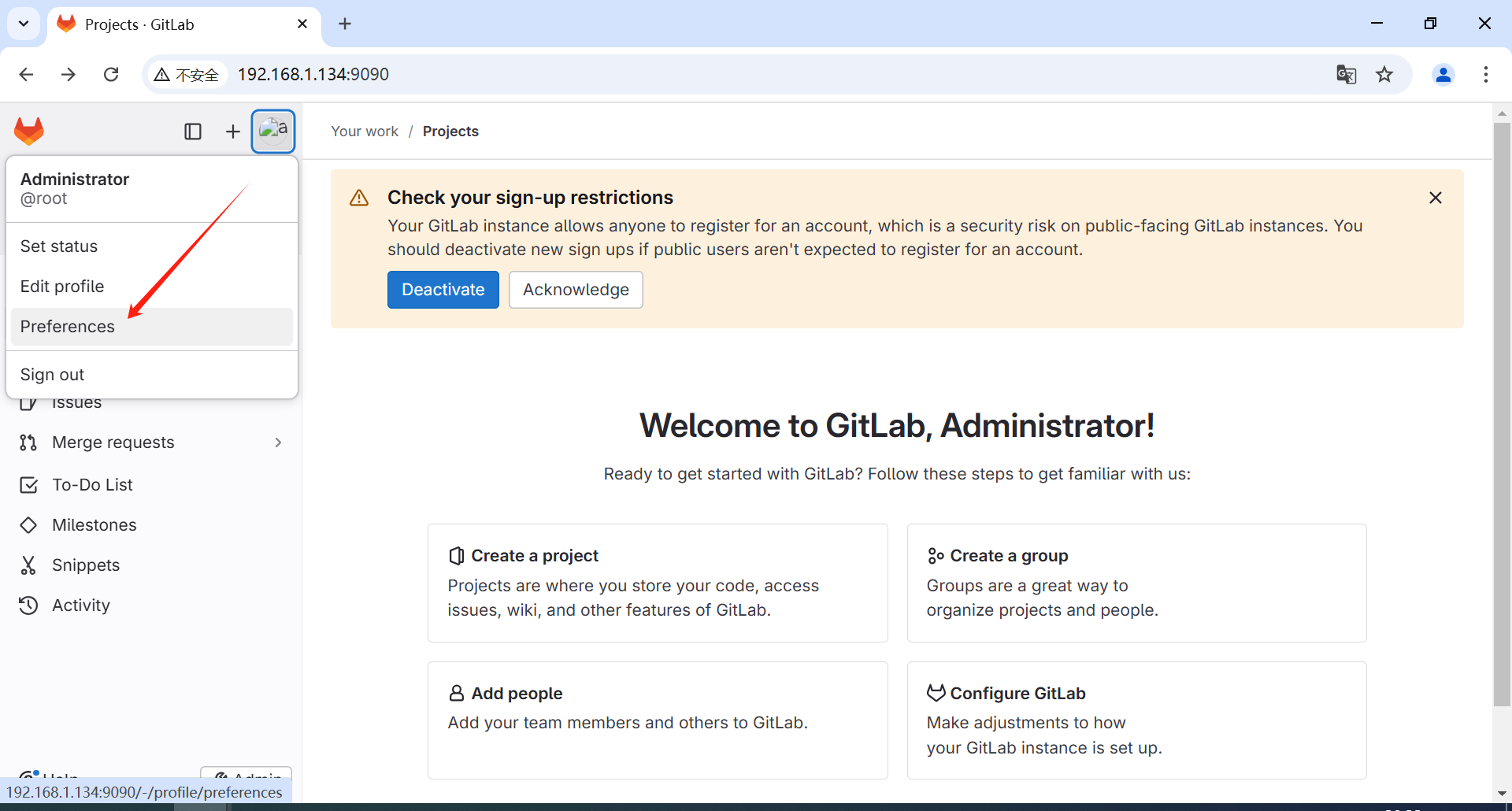
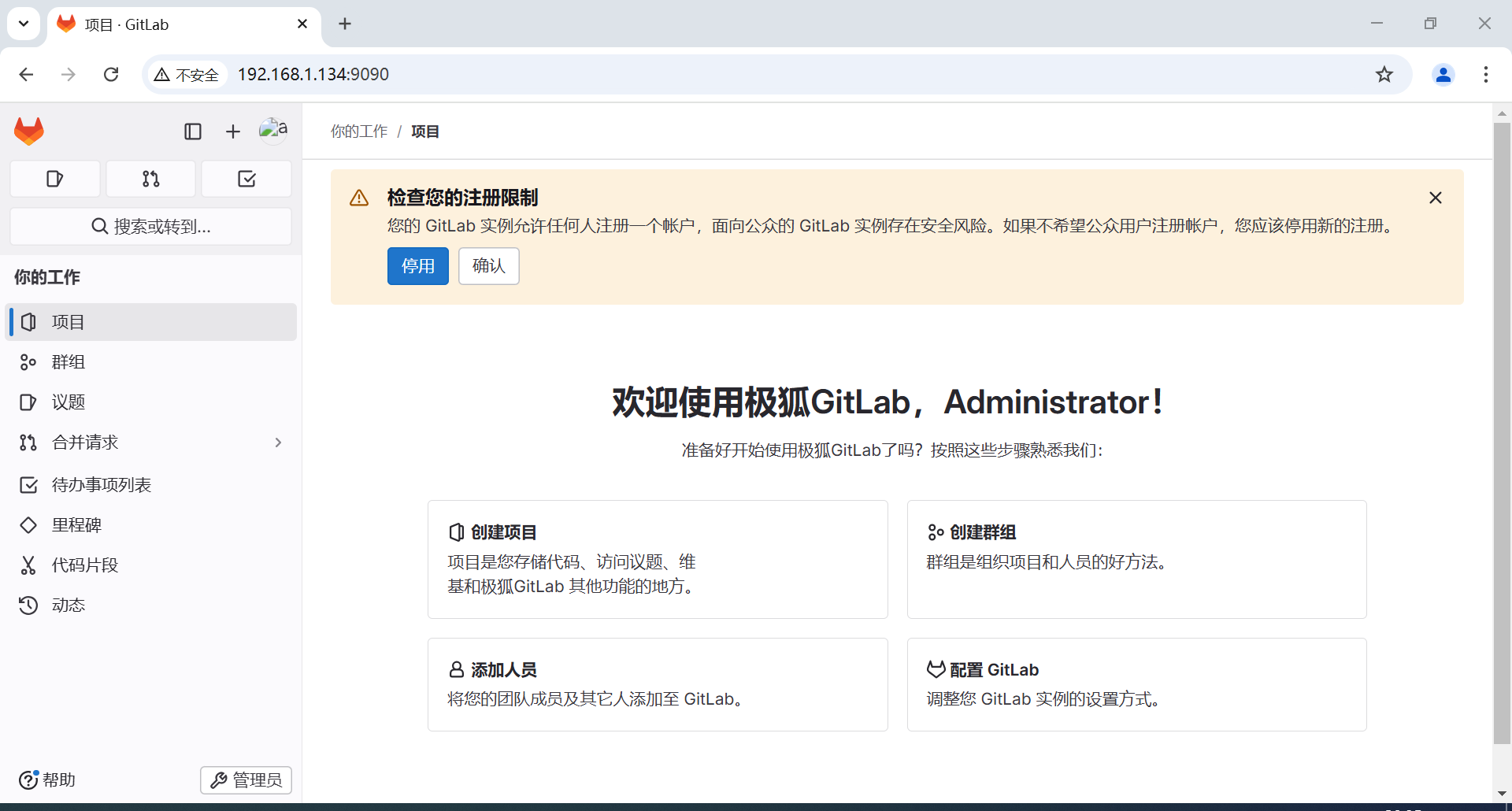
使用root用户登录后如下

至此gitlab已经安装成功。
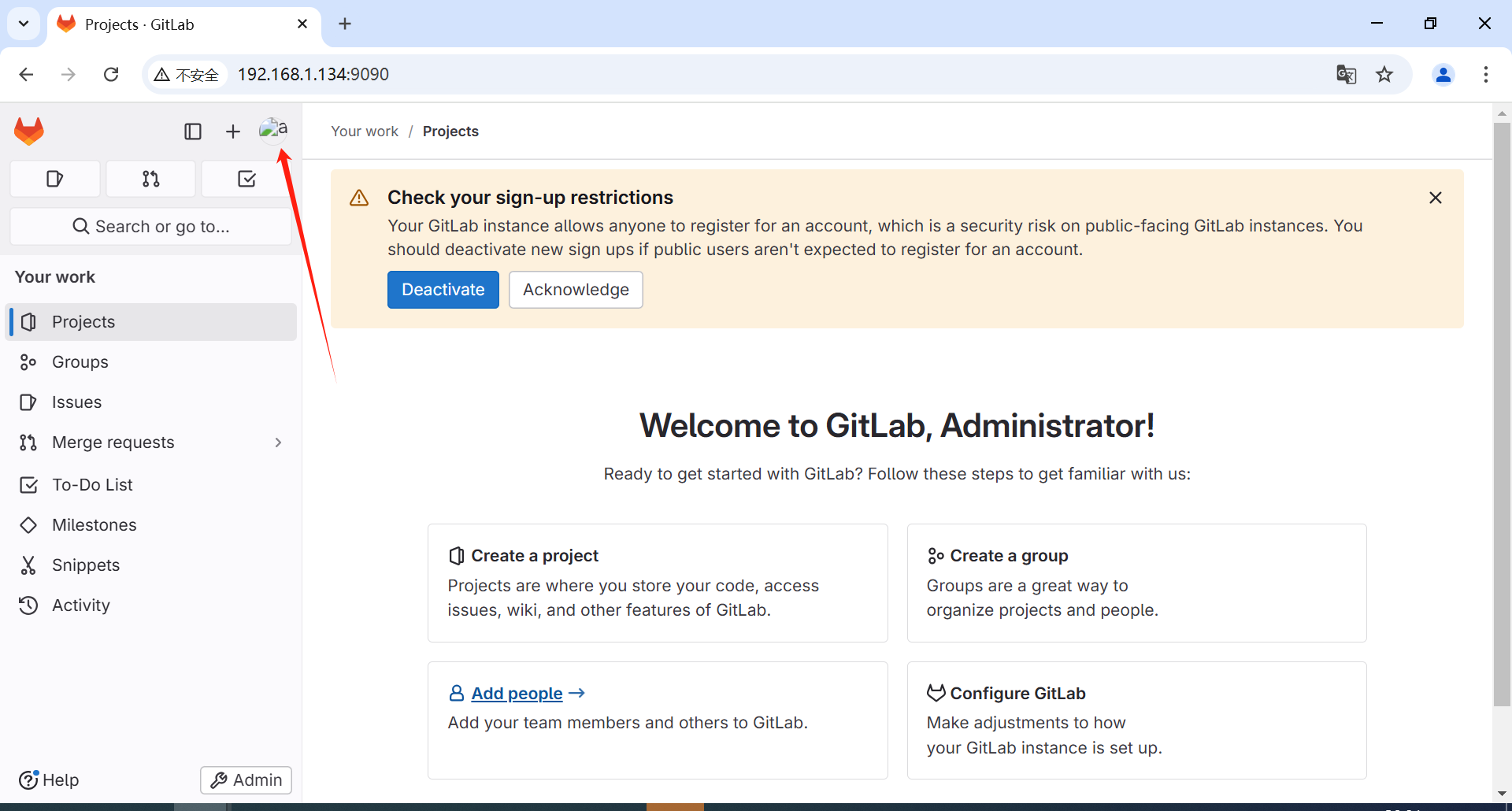
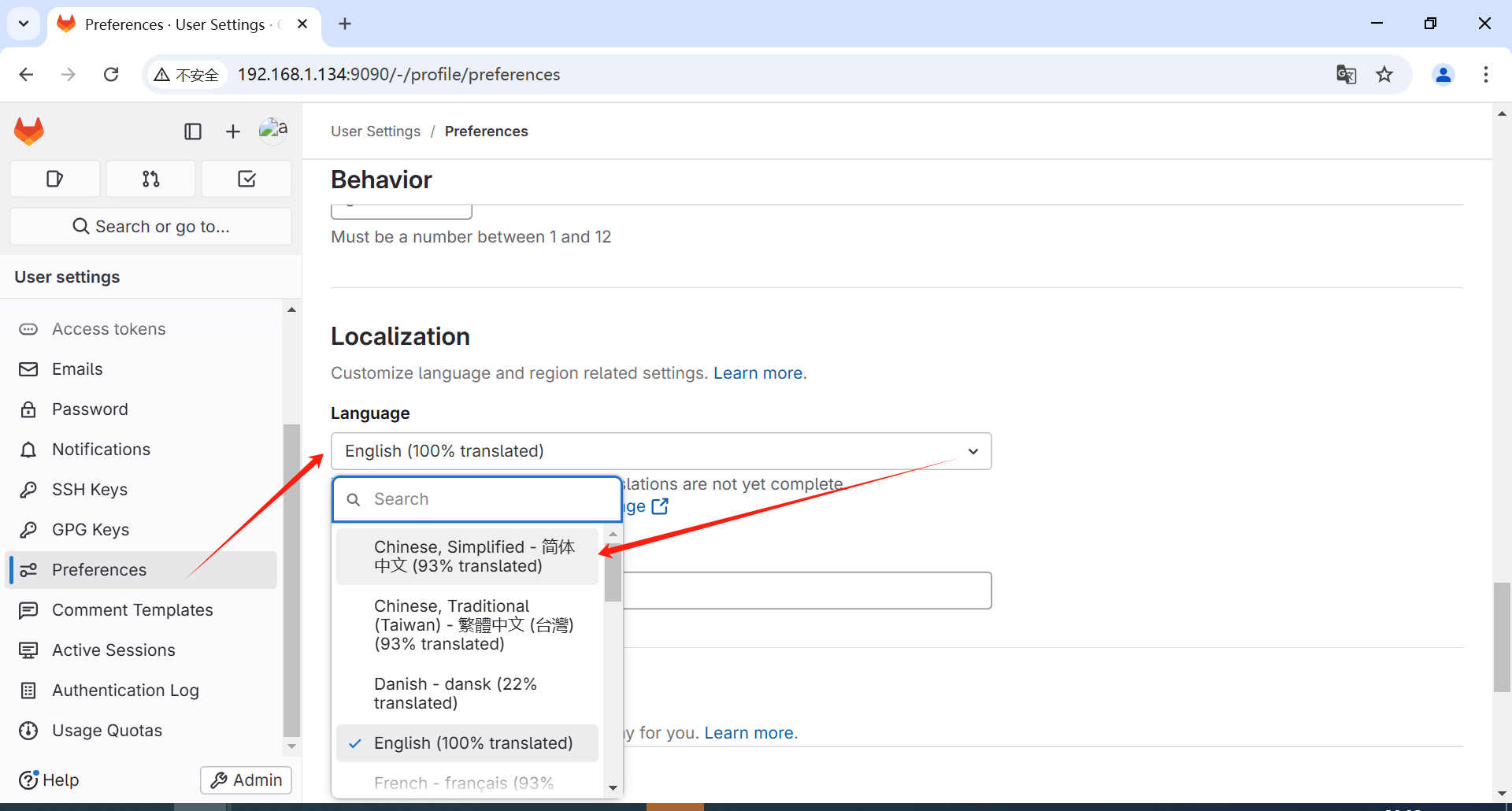
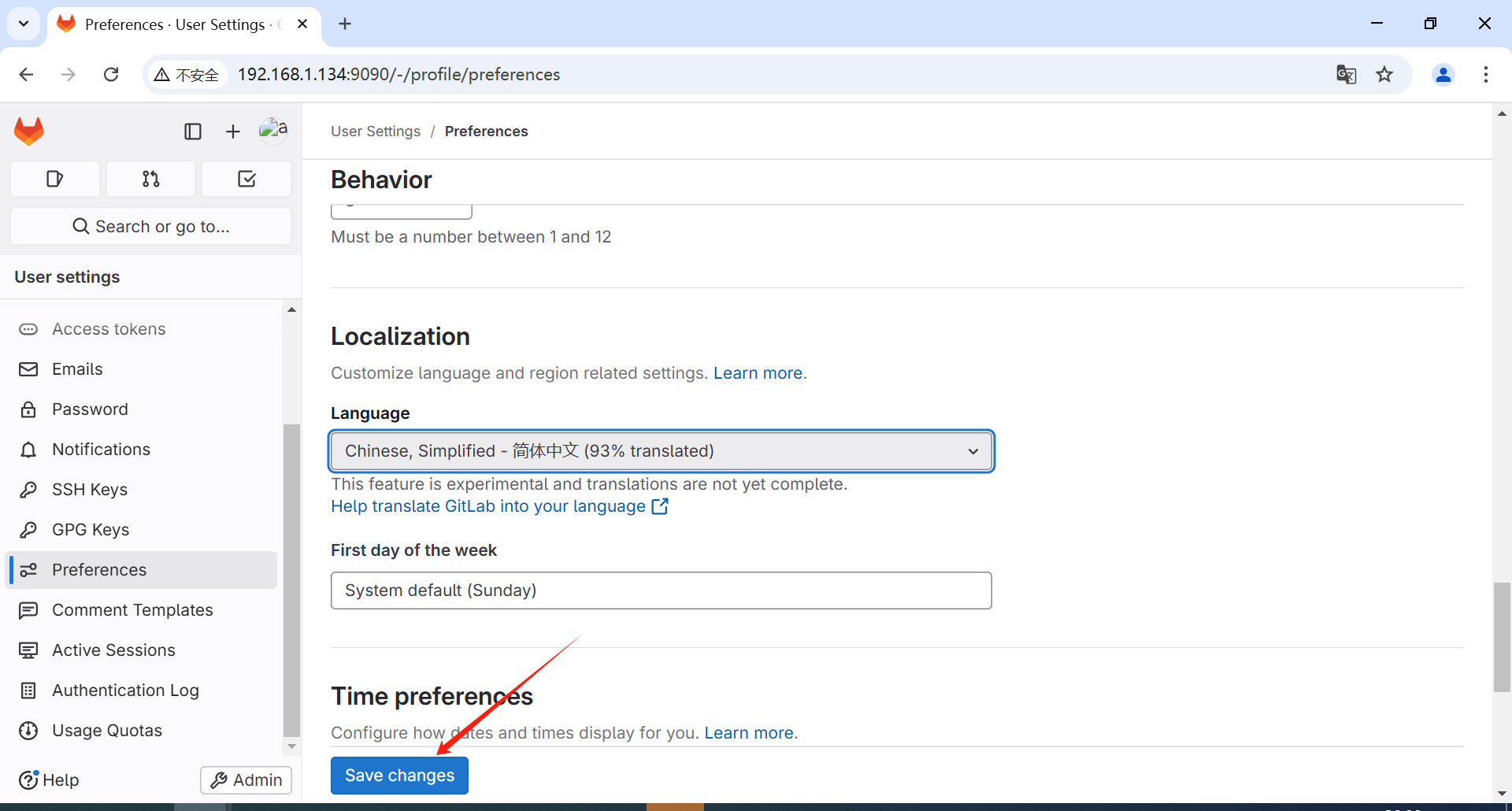
3.2 更改GitLab界面为中文



重新登录之后界面如下

3.3 GitLab常用命令
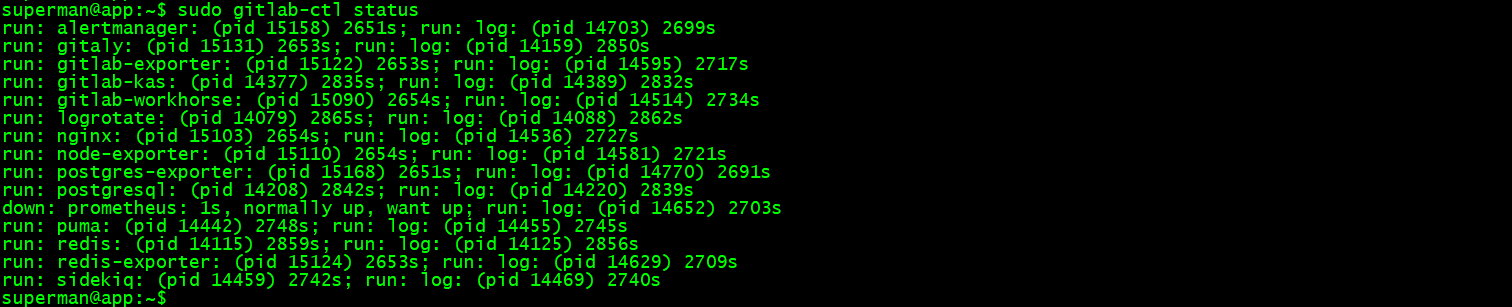
3.3.1 查看GitLab服务状态
$ sudo gitlab-ctl status

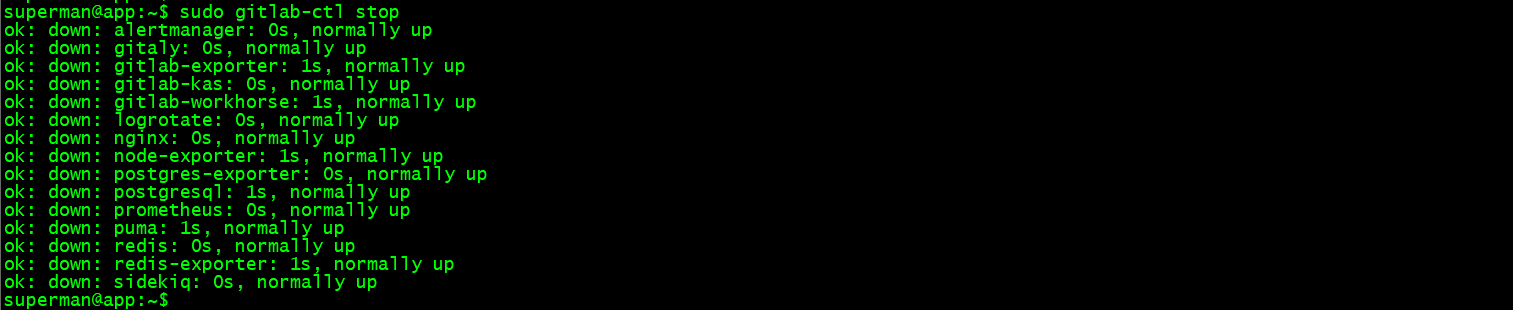
3.3.2 停止GitLab
$ sudo gitlab-ctl stop

3.3.3 启动GitLab
$ sudo gitlab-ctl start

3.3.4 重启GitLab
$ sudo gitlab-ctl restart

3.3.5 查看GitLab日志
$ sudo gitlab-ctl tail

3.3.6 查看GitLab的版本号
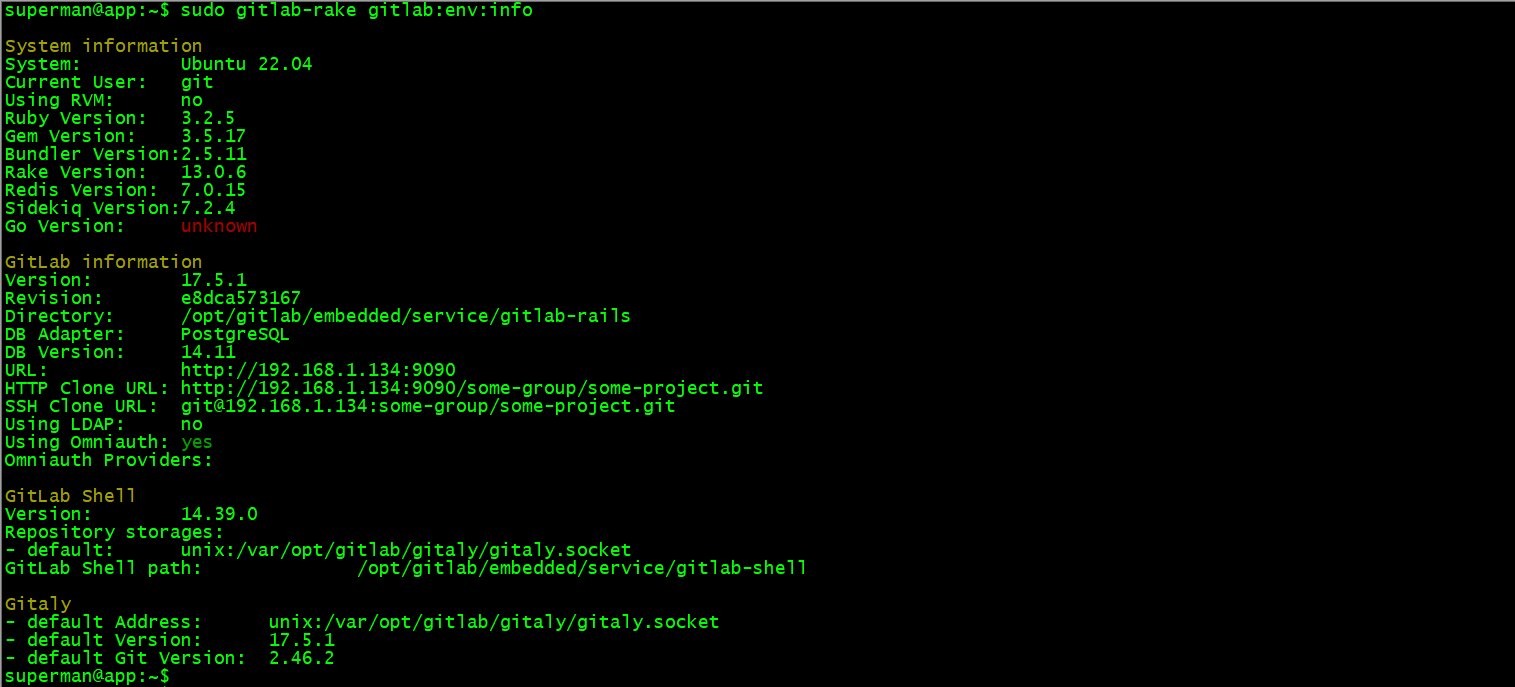
$ gitlab-rake gitlab:env:info

原文链接:https://mp.weixin.qq.com/s/pAXkQuftpFp0LLc8P0UlyA
👍 点赞,你的认可是我创作的动力!
⭐️ 收藏,你的青睐是我努力的方向!
✏️ 评论,你的意见是我进步的财富!

相关文章:

GitLab基础环境部署:Ubuntu 22.04.5系统在线安装GitLab 17.5.2实操手册
文章目录 GitLab基础环境部署:Ubuntu 22.04.5系统在线安装GitLab 17.5.2实操手册一、环境准备1.1 机器规划1.2 环境配置1.2.1 设置主机名1.2.2 停止和禁用防火墙1.2.3 更新系统 二、GitLab安装配置2.1 安装GitLab所需的依赖包2.2 添加GitLab存储库2.2.1 将GitLab存储…...

SpringBoot3配置文件
一、统一配置管理概述: SpringBoot工程下,进行统一的配置管理,你想设置的任何参数(端口号、项目根路径、数据库连接信息等等)都集中到一个固定位置和命名的配置文件(application.properties或application.yml)中 配置文件应该放置在Spring Boot工程的s…...

【机器学习】任务十二:循环神经网络
1.循环神经网络 1.1 什么是循环神经网络(RNN)? 循环神经网络(Recurrent Neural Network, RNN) 是一种用于处理序列数据的神经网络类型,它的主要特点是拥有循环连接,使得网络可以对序列中的每个…...
)
【返璞归真】-切比雪夫不等式(Chebyshev‘s Inequality)
切比雪夫不等式(Chebyshev’s Inequality) 切比雪夫不等式是概率论中的一个基本不等式,用于估计随机变量偏离其期望值一定范围的概率。它对于任何具有有限期望和有限方差的随机变量都成立。 公式表达 切比雪夫不等式的基本形式如下…...

【Django】在view中调用channel来主动进行websocket通信
前提:consumer中已经写好了建立连接的代码,并且能够成功把连接加入到通道层的组内 可以参考我的另一个博客: LuckySheet协同编辑后端示例(DjangoChannel,Websocket通信)_lucksheet 协同编辑-CSDN博客 我是懒得去折腾luckysheet的源码&…...

18.[极客大挑战 2019]BabySQL1
进入靶场 随便输输 再输输 可以判断是单引号闭合 再随便输输 查询字段数量 得,过滤了 关键字也过滤了 只能双写了 根据回显,这样可以,只是需要改改 1,2不行 1,2,3行 1,2,3,4不行 可以尝试得到库名,表名了 库名 database(…...

Python快速入门二:Python3 基础语法
一、编码 默认情况下,Python 3 源码文件以 UTF-8 编码,所有字符串都是 unicode 字符串。 当然你也可以为源码文件指定不同的编码: # -*- coding: cp-1252 -*-上述定义允许在源文件中使用 Windows-1252 字符集中的字符编码,对应适…...

1-1 C语言链表
目录 目录 1.0 定义 2.0 为什么使用链表 3.0 链表原理 4.0 创建链表节点 5.0 链表原理续 6.0 链表实现 6.0.1 创建节点 6.0.2 初始化链表 6.0.3 添加链表节点 6.0.4 循环遍历 6.0.5 插入节点 6.0.6 插入头结点main函数 7.0 完整代码 8.0 节点添加方案二 8.0.1 …...

[0629].第29节:配置中心业务规则与动态刷新
我的后端学习大纲 SpringCloud学习大纲 1、编码实现3377服务: 1.1.建module: 1.2.改pom: 1.3.写YML: 1.Nacos同Consul一样,在项目初始化时,要保证先从配置中心进行配置拉取,拉取配置之后,才能保证项目的正…...

mac: docker : Command not found解决
描述: 安装docker但是docker命令显示Command not found 分析: mac没有配置对应的环境变量 解决方案: 打开配置文件: vim ~/.zshrc写docker环境变量: export PATH"/Applications/Docker.app/Contents/Resources/bin:$PATH"保存退出: esc,输入wq,按enter 配置文…...

Django drf基于APIView 快速使用
1. 注册 # settings.pyINSTALLED_APPS [,rest_framework, ]2. 路由 from django.urls import pathurlpatterns [path(task/, views.TaskAPIView.as_view()) ]3. 视图 from rest_framework.views import APIView from rest_framework.response import Responseclass TaskAPIV…...

【MarsCode】每日一题数组 之 数字分组求偶数和
数字分组求偶数和 1.问题描述 问题描述 小M面对一组从 1 到 9 的数字,这些数字被分成多个小组,并从每个小组中选择一个数字组成一个新的数。目标是使得这个新数的各位数字之和为偶数。任务是计算出有多少种不同的分组和选择方法可以达到这一目标。 n…...

解决:error: subprocess-exited-with-error 的问题
系统和配置: ubuntu20.04 python3.10 torch2.5.1 pip install时报错如下 (实际指令是:pip3 install -r drl_grasping/python_requirements.txt) Collecting python-xlib>0.17 (from pynput1.7.6->-r drl_grasping/python_…...

使用腾讯混元(HunYuanVideo)视频模型FP8量化版本来生成绅士动画,模型体积30G,8G甜品卡可玩,2秒视频需要15分钟
腾讯混元(HunYuanVideo)视频模型发布以来,视频效果有口皆碑,但由于推理门槛比较高,消费级显卡用户望而却步,最近大神Kijai发布了FP8量化版本模型,使得甜品卡用户也有了一餐秀色的可能。 本次我们利用HunYuanVideo量化…...

使用Ancona安装node,安装vue
搜索Conda仓库中可用的Node.js版本 conda search nodejs 通过Conda安装Node.js conda install nodejs 检查已安装的Node.js版本 node -v 安装中国npm镜像(cnpm) conda install cnpm 使用cnpm全局安装Vue CLI cnpm install -g vue/cli...

如何“安装Android SDK“?
一、下载 https://android-sdk.en.softonic.com/ 二、解压(不能有中文) 三、配置环境变量 1、ANDROID_HOME:D:\android-sdk 2、在Path添加文件路径 四、验证 adb version...

天童教育:提升孩子的语言表达能力
语言表达能力如同阳光、空气和水,无处不在,无时不用。然而,很多人并没有意识到,想要让孩子能够良好适应社会生活,提升他们的语言表达能力是至关重要的。大连天童教育认为,我们务必重视孩子的语言表达能力&a…...

Node.js中JWT的token完整生命周期管理:从生成到销毁
Node.js中JWT的token完整生命周期管理:从生成到销毁 在Node.js中使用JWT(JSON Web Token)进行身份验证和授权是一种常见的实践。下面详细介绍JWT从生成到销毁的过程。 JWT生成 安装jsonwebtoken库: 要生成JWT,首先…...
Kotlin报错:lateinit property xxx has not been initialized
Kotlin报错:lateinit property xxx has not been initialized 发生在定义了一个名为xxx的lateinit变量。 解决,在调用前,可以先判断一层该xxx变量是否已经初始化: if (this::xxx.isInitialized) {//正常使用该变量} kotlin.Unini…...

debian编译失败
A、缘由和分析 debian的代码在删除该路径下的2个包后, 重新全编,编译不过的问题。 至于我为什么删除这2个包,这是因为在sdk第一次编译时一些文件已经打包进去了,我现在的修改无法更新进img中,而现在我的项目中不需要…...

docker详细操作--未完待续
docker介绍 docker官网: Docker:加速容器应用程序开发 harbor官网:Harbor - Harbor 中文 使用docker加速器: Docker镜像极速下载服务 - 毫秒镜像 是什么 Docker 是一种开源的容器化平台,用于将应用程序及其依赖项(如库、运行时环…...

从零实现富文本编辑器#5-编辑器选区模型的状态结构表达
先前我们总结了浏览器选区模型的交互策略,并且实现了基本的选区操作,还调研了自绘选区的实现。那么相对的,我们还需要设计编辑器的选区表达,也可以称为模型选区。编辑器中应用变更时的操作范围,就是以模型选区为基准来…...

从深圳崛起的“机器之眼”:赴港乐动机器人的万亿赛道赶考路
进入2025年以来,尽管围绕人形机器人、具身智能等机器人赛道的质疑声不断,但全球市场热度依然高涨,入局者持续增加。 以国内市场为例,天眼查专业版数据显示,截至5月底,我国现存在业、存续状态的机器人相关企…...

MMaDA: Multimodal Large Diffusion Language Models
CODE : https://github.com/Gen-Verse/MMaDA Abstract 我们介绍了一种新型的多模态扩散基础模型MMaDA,它被设计用于在文本推理、多模态理解和文本到图像生成等不同领域实现卓越的性能。该方法的特点是三个关键创新:(i) MMaDA采用统一的扩散架构…...

Cinnamon修改面板小工具图标
Cinnamon开始菜单-CSDN博客 设置模块都是做好的,比GNOME简单得多! 在 applet.js 里增加 const Settings imports.ui.settings;this.settings new Settings.AppletSettings(this, HTYMenusonichy, instance_id); this.settings.bind(menu-icon, menu…...

[10-3]软件I2C读写MPU6050 江协科技学习笔记(16个知识点)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16...

CRMEB 框架中 PHP 上传扩展开发:涵盖本地上传及阿里云 OSS、腾讯云 COS、七牛云
目前已有本地上传、阿里云OSS上传、腾讯云COS上传、七牛云上传扩展 扩展入口文件 文件目录 crmeb\services\upload\Upload.php namespace crmeb\services\upload;use crmeb\basic\BaseManager; use think\facade\Config;/*** Class Upload* package crmeb\services\upload* …...

在WSL2的Ubuntu镜像中安装Docker
Docker官网链接: https://docs.docker.com/engine/install/ubuntu/ 1、运行以下命令卸载所有冲突的软件包: for pkg in docker.io docker-doc docker-compose docker-compose-v2 podman-docker containerd runc; do sudo apt-get remove $pkg; done2、设置Docker…...

Maven 概述、安装、配置、仓库、私服详解
目录 1、Maven 概述 1.1 Maven 的定义 1.2 Maven 解决的问题 1.3 Maven 的核心特性与优势 2、Maven 安装 2.1 下载 Maven 2.2 安装配置 Maven 2.3 测试安装 2.4 修改 Maven 本地仓库的默认路径 3、Maven 配置 3.1 配置本地仓库 3.2 配置 JDK 3.3 IDEA 配置本地 Ma…...

dify打造数据可视化图表
一、概述 在日常工作和学习中,我们经常需要和数据打交道。无论是分析报告、项目展示,还是简单的数据洞察,一个清晰直观的图表,往往能胜过千言万语。 一款能让数据可视化变得超级简单的 MCP Server,由蚂蚁集团 AntV 团队…...
