前端工程化面试题(二)
前端模块化标准 CJS、ESM 和 UMD 的区别
CJS(CommonJS)、ESM(ESModule)和UMD(Universal Module Definition)是前端模块化标准的三种主要形式,它们各自有不同的特点和使用场景:
-
CJS(CommonJS):
- 主要用于服务器端。
- 使用
module.exports导出模块,使用require引入模块。 - 模块在运行时加载,即被加载时运行整个文件并输出一个对象(浅拷贝)在内存中,下次加载文件时直接从内存中取值。
- 不能在浏览器中工作,需要经过转换和打包。
-
ESM(ESModule):
- 是ECMAScript自己的模块体系,是JavaScript提出的实现一个标准模块系统的方案,于ES6引入。
- 使用
export和import语法进行模块的导出和引入。 - 可以在HTML中调用,只要使用
<script type="module">标签。 - 输出的是值的引用,指向同一块内存。
- 兼具CJS的简单语法和AMD的异步加载特性。
-
UMD(Universal Module Definition):
- 代表通用模块定义,是一种配置多个模块系统的模式。
- 旨在兼容多种模块加载器,如AMD、CJS和全局变量。
- 通常用作备用模块,当使用Rollup/Webpack之类的打包器时。
Webpack 的打包构建流程
Webpack的打包构建流程大致可以分为以下几个步骤:
- 解析配置文件:Webpack会读取并解析
webpack.config.js或者其他指定的配置文件,以获取打包的入口文件、输出文件、Loader和Plugin等配置信息。 - 解析入口文件:Webpack会从配置的入口文件开始,递归解析模块之间的依赖关系,构建整个应用程序的依赖图。
- 加载Loader:在解析模块的过程中,Webpack会根据配置的Loader去处理不同类型的文件,比如将ES6代码转换为ES5,将SCSS文件转换为CSS等。
- 生成代码块:Webpack会根据模块之间的依赖关系将模块打包成不同的代码块,可以是同步代码块、异步代码块或者公共代码块等。
- 输出文件:最后,Webpack会将生成的代码块按照配置的输出路径和文件名输出到指定目录中,生成最终的打包文件。
压缩前端项目中的 JavaScript 文件大小的方法
以下是一些常用的方法来压缩前端项目中的JavaScript文件体积:
- 使用压缩工具:使用专门的压缩工具可以自动化地压缩JavaScript代码。一些常用的工具包括UglifyJS、Terser、Closure Compiler等。这些工具可以删除注释、空格、不必要的字符,并进行代码优化,从而减小文件体积。
- 混淆变量和函数名:通过将变量和函数名替换为更短、无意义的名称,可以减小文件体积。这种技术称为变量和函数名的混淆。混淆工具可以自动执行此操作,例如UglifyJS和Terser。
- 删除不必要的代码:检查JavaScript文件中是否存在不再使用的代码块、函数或变量。删除不必要的代码可以减小文件体积并提高性能。
- 使用模块化开发:使用模块化开发可以将代码拆分为多个模块,每个模块只包含所需的功能。这样可以避免将整个JavaScript文件加载到页面中,只加载需要的模块,减小文件体积。
- 使用压缩版的第三方库:如果项目中使用了第三方库,通常这些库都提供了压缩版的文件。使用压缩版的第三方库可以减小文件体积。
- 避免重复代码:检查代码中是否存在重复的代码块,并将其提取为可复用的函数或模块。这样可以减小文件体积并提高代码的可维护性。
- 使用动态导入:对于大型的JavaScript文件,可以使用动态导入来延迟加载文件。这样可以减小初始加载的文件体积,提高页面加载速度。
优化 Webpack 的打包速度的方法
以下是一些建议,帮助你优化Webpack的打包速度:
- 升级Webpack版本:保持Webpack及其相关插件、loader的最新版本,因为新版本通常包含性能改进和bug修复。
- 优化resolve配置:通过配置
resolve.modules、resolve.extensions、resolve.alias等选项,减少Webpack在解析模块时需要搜索的文件路径和扩展名,从而加快构建速度。 - 使用缓存:对于babel-loader、ts-loader等,使用
cacheDirectory选项或cache-loader来缓存处理结果,避免重复处理相同文件。 - 并行处理:使用thread-loader或happypack等插件,将构建任务分解到多个子进程并行执行,充分利用多核CPU资源。
- 代码分割:使用ES6的import和export语法,结合Webpack的production模式和optimization.splitChunks配置,移除未使用的代码,并将代码分割成多个小块,减少打包体积。
- 按需加载:通过import()语法实现按需加载,只在需要时加载特定模块,进一步减少初始打包体积。
- 选择速度较快的Source Map类型:在开发模式下,选择速度较快的Source Map类型,如eval-source-map或cheap-module-source-map,以减少构建时间。在生产环境下,可以关闭Source Maps以加快打包速度。
- 移除不必要的插件和loader:移除项目中未使用或不必要的插件和loader,以减少Webpack的处理负担。
- 利用持久化缓存:利用Webpack 5引入的持久化缓存功能,将打包结果缓存到文件系统,以提高二次打包的速度。
- 使用CDN:将一些大型的第三方库或静态资源通过CDN链接引入,减少Webpack打包时需要处理的文件数量。
Express.js 和 Koajs 框架的区别
Express.js和Koajs都是Node.js的Web应用框架,但它们在设计理念、中间件机制等方面存在一些差异:
-
设计理念:
- Express.js:注重简洁和易用性,提供了丰富的内置功能和中间件,适合快速构建Web应用。
- Koajs:强调灵活性和可扩展性,提供了轻量级的框架核心,开发者可以根据需要自行添加功能。
-
中间件机制:
- Express.js:中间件机制基于回调函数,每个中间件函数可以访问请求对象(req)、响应对象(res)和下一个中间件函数(next)。
- Koajs:中间件机制基于生成器函数(在Koa 2.x中)或async/await(在Koa 3.x中),提供了更优雅的异步处理方式。
-
错误处理:
- Express.js:错误处理中间件可以通过捕获错误对象并将其传递给下一个错误处理中间件来处理错误。
- Koajs:错误处理通常通过try/catch块在async/await中捕获异常,并通过ctx.throw或ctx.status等方法来处理错误。
-
路由:
- Express.js:提供了内置的路由功能,可以方便地定义GET、POST等HTTP请求方法对应的处理函数。
- Koajs:路由功能需要开发者自行实现或使用第三方路由库(如koa-router)。
在 Webpack 中实现持久化缓存
在Webpack中实现持久化缓存,可以利用Webpack 5引入的持久化缓存功能。以下是在Webpack配置中启用持久化缓存的步骤:
- 设置
cache选项:在Webpack配置文件中,设置cache选项为{ type: 'filesystem' },以启用文件系统缓存。 - 配置缓存路径:可以指定缓存的存储路径,以便更好地管理缓存文件。例如,可以设置
cache: { type: 'filesystem', cacheDirectory: path.resolve(__dirname, '.webpack-cache') }。 - 使用缓存:在构建过程中,Webpack会自动将打包结果缓存到指定的文件系统中。在后续的构建中,Webpack会检查缓存是否有效,并根据需要重用缓存结果,从而加快构建速度。
在前端项目中平滑地升级 npm 包
在前端项目中平滑地升级npm包,可以遵循以下步骤:
- 检查依赖:首先,使用
npm list命令查看当前项目的依赖包及其版本。 - 更新npm:确保你的npm版本是最新的,以便能够使用最新的功能和修复。
- 升级依赖:使用
npm update命令来升级项目中的依赖包。你也可以指定要升级的包名,例如npm update package-name。 - 测试:在升级依赖后,务必进行充分的测试以确保项目的稳定性和功能完整性。
- 处理冲突:如果遇到版本冲突或依赖问题,可以使用
npm ls命令来查看依赖树,并手动解决冲突。 - 提交更改:将升级后的依赖包和相关的更改提交到版本控制系统中。
如何进行前端代码质量检测?
前端代码质量检测是确保代码质量、提高开发效率的重要环节。以下是一些关键步骤和工具:
-
使用代码检测工具:
- ESLint:最流行的JavaScript代码检测工具,可以检查语法错误、潜在问题、代码风格等,支持高度自定义。
- TSLint:专门用于TypeScript的代码检测工具。
- Stylelint:用于CSS代码检测。
- HTMLHint:用于HTML代码检测。
- Prettier:代码格式化工具,可以自动格式化代码,确保风格一致性。
- SonarQube:代码质量管理平台,支持多种语言,提供复杂度分析、最佳实践检查等功能。
-
检测的主要方面:
- 语法错误:确保代码没有语法错误,以避免在运行时出现问题。
- 代码风格:确保代码符合团队或项目的风格指南,以提高代码的可读性和可维护性。
- 潜在问题:识别可能引发bug或性能问题的代码模式,例如未使用的变量、重复的代码等。
- 最佳实践:确保代码遵循JavaScript和前端开发的最佳实践,以避免不安全或不推荐的编码模式。
- 复杂度分析:分析代码复杂度,识别需要重构的复杂函数或模块,以提高代码的可维护性。
- 安全漏洞:检查代码是否存在安全漏洞,如XSS、SQL注入等,确保应用的安全性。
-
性能检测:
- 使用现代浏览器的开发者工具(如Chrome开发者工具)进行性能检测,包括网络面板、性能面板和内存面板等。
- 使用性能测试工具(如Lighthouse、WebPageTest)进行自动化性能检测和分析,提供详细的性能报告。
什么是npm script的生命周期?有哪些生命周期钩子?
npm script的生命周期是指在执行npm脚本时,npm会自动触发的一系列事件。这些事件允许你在特定阶段执行额外的脚本或任务。npm提供了pre和post前缀来定义这些钩子脚本。
-
生命周期钩子:
- 对于任何在
package.json的scripts字段中定义的命令,你都可以通过添加pre或post前缀来定义该命令执行前后的钩子脚本。例如,如果你有一个名为build的脚本,你可以定义prebuild和postbuild钩子来分别在该脚本执行前后运行额外的任务。
- 对于任何在
-
内置的生命周期钩子:
- preinstall和postinstall:在依赖项安装之前和之后运行。
- prepublish和postpublish:在包发布之前和之后运行(注意:
prepublish在npm 7及以上版本中被prepublishOnly和prepare替代)。 - pretest和posttest:在测试运行之前和之后运行。
- prestop和poststop:在停止服务之前和之后运行(不常用)。
- prestart和poststart:在启动服务之前和之后运行(不常用)。
- prerestart和postrestart:在重启服务之前和之后运行(不常用)。
-
特殊生命周期钩子:
- prepare:在
npm install之后、npm publish之前自动执行。常用于安装项目依赖后的准备工作,如husky的安装等。 - prepublishOnly:在
npm publish之前执行,是最重要的一个生命周期钩子,常用于发布前的构建和测试工作。
- prepare:在
前端项目中如何配置HTTP缓存机制?
在前端项目中配置HTTP缓存机制可以显著提高资源的加载效率。以下是在服务器端配置HTTP缓存的基本步骤:
-
设置缓存头:
- 在服务器端设置合适的
Cache-Control、Expires或ETag响应头,告诉浏览器如何缓存资源。
- 在服务器端设置合适的
-
区分静态和动态资源:
- 静态资源(如图片、CSS、JS文件)可以设置较长的缓存时间。
- 动态内容则需要更短的缓存时间或使用验证缓存(如通过
Last-Modified或ETag头来验证缓存的有效性)。
-
配置服务器:
- 以NGINX服务器为例,可以在配置文件中设置
Expires头,并尽量设置一个长久的Expires时间。 - 也可以针对不同类型的资源设置不同的缓存策略。
- 以NGINX服务器为例,可以在配置文件中设置
-
监控缓存效果:
- 使用浏览器的开发者工具监控资源的缓存情况,确保缓存策略按预期工作。
前端页面中,如何禁止用户打开浏览器控制台?
虽然技术上可以通过一些手段尝试禁止用户打开浏览器控制台,但这些方法并不能完全防止用户访问控制台。以下是一些常见的方法,但请注意它们只能增加用户访问控制台的难度,并不能完全禁止:
-
禁用右键菜单:
- 通过监听
contextmenu事件并阻止其默认行为来禁用右键菜单,从而防止用户通过右键打开浏览器的开发者工具。
- 通过监听
-
检测控制台开启:
- 通过一些技巧(如检测
window.outerWidth和window.innerWidth的差异)来尝试检测控制台是否打开,并采取相应的措施(如重定向到另一个页面)。但这种方法并不可靠,因为用户可以通过其他方式绕过检测。
- 通过一些技巧(如检测
-
内联JavaScript代码过滤:
- 如果允许用户在页面输入和提交JavaScript代码,应该过滤和清理用户输入,确保其中没有恶意代码。但这并不能防止用户通过控制台直接输入和执行代码。
如何加速npm install过程?
加速npm install过程可以通过以下几种方法实现:
-
使用国内镜像源:
- 通过修改npm的默认镜像源为国内的镜像源(如淘宝npm镜像源),可以显著提高依赖包的下载速度。使用命令
npm install --registry=https://registry.npm.taobao.org来指定镜像源。
- 通过修改npm的默认镜像源为国内的镜像源(如淘宝npm镜像源),可以显著提高依赖包的下载速度。使用命令
-
设置缓存最小使用时间:
- 通过设置缓存的最小使用时间(如使用命令
npm install --cache-min=100000000),可以避免频繁地清理缓存,从而提高npm install的执行速度。
- 通过设置缓存的最小使用时间(如使用命令
-
跳过生产环境的依赖包安装:
- 如果是在开发环境中安装依赖包,可以通过使用命令
npm install --production=false(或简写为不带该参数,因为默认就是不安装生产环境依赖)来跳过生产环境的依赖包安装,从而加快安装速度。但请注意,在生产环境中部署时应该包含所有必要的依赖包。
- 如果是在开发环境中安装依赖包,可以通过使用命令
-
跳过指定包的安装:
- 如果某些依赖包不是必需的或者已经通过其他方式获取了,可以通过使用命令
npm install --omit=package-name来跳过指定包的安装。
- 如果某些依赖包不是必需的或者已经通过其他方式获取了,可以通过使用命令
-
优化
package.json文件:- 确保
package.json文件中的依赖项是最新且必要的。避免安装不必要的依赖项或使用过时的依赖项版本。
- 确保
-
使用npm的缓存功能:
- npm会自动缓存已下载的依赖包。在后续的安装过程中,如果依赖包没有发生变化,npm会使用缓存中的包而不是重新下载。因此,保持npm缓存的完整性和有效性也有助于提高安装速度。
-
升级npm和Node.js版本:
- 使用最新版本的npm和Node.js可以获得更好的性能和更多的优化选项。定期升级这些工具可以确保你能够利用最新的功能和性能改进。
npm 第三方库是否需要提交 lockfile?
npm 第三方库通常需要提交 lockfile(如 package-lock.json 或 yarn.lock)。Lockfile 对于第三方库仍然必不可少,因为它可以锁定依赖项的具体版本,确保项目的稳定性和可复现性。通过锁定依赖项,Contributor 可以根据 lockfile 很容易地将项目跑起来,而不用担心因为依赖项版本的变化而导致的问题。虽然第三方库的 dependencies 可能存在不可控问题,但可以通过锁死 package.json 依赖或者勤加更新的方式来解决。
npm 的 peerDependency 是什么? 有什么作用?
Peer Dependency(同等依赖)是 npm 中的一个重要概念,它是指一个模块(或包)所依赖的另一个模块(或包)的版本。与常规依赖不同,Peer Dependency 主要用于确保多个模块在同一个主模块的上下文中使用,并共享依赖的版本。
Peer Dependency 的作用主要体现在以下几个方面:
- 共享全局依赖:当多个包需要与全局(项目级)安装的某个依赖库进行交互时,它们可能需要共享相同版本的这个依赖库。Peer Dependency 可以确保它们都依赖于同一个库的特定版本。
- 插件系统:当一个主要的库或应用程序提供插件系统,并且希望插件能够与主要库的特定版本一起工作时,Peer Dependency 非常有用。这确保了插件与主要库兼容,并且不会因为主要库的更新而导致问题。
- 避免冲突:如果两个包依赖于同一个库的不同版本,可能会导致冲突和错误。Peer Dependency 可以防止这种情况发生,因为它要求依赖包使用相同版本的库。
package.json 中 main、module、browser、exports 字段有什么区别?
package.json 中的 main、module、browser 和 exports 字段都用于指定包的入口点,但它们有不同的用途和适用场景:
- main:传统上,
main字段指向一个 CommonJS 模块(使用require()引入)。大多数 Node.js 应用和传统浏览器环境使用main字段引入包。 - module:
module字段指定了一个 ES6 模块(使用import/export语法)作为包的入口点。现代浏览器和一些 JavaScript 打包工具(如 Webpack、Rollup)能够识别并使用module字段来加载 ES6 模块。 - browser:
browser字段用于指定在浏览器环境中使用的入口点。它允许开发者为浏览器环境提供特定的构建或入口文件,而不是使用为 Node.js 环境准备的main或module字段。 - exports:
exports字段是一个更现代和灵活的方式来指定包的入口点。它允许开发者定义多个入口点,并根据不同的条件(如环境变量、文件扩展名等)来选择适当的入口点。exports字段还提供了更好的封装性,因为它可以防止用户直接访问包内部的文件。
如何进行前端代码的打包和压缩?
前端代码的打包和压缩是优化前端性能的关键步骤之一。以下是进行前端代码打包和压缩的主要步骤和工具:
- 使用构建工具:主要的前端构建工具如 Webpack、Parcel、Rollup 等,可以帮助你将应用程序的多个模块打包成一个或多个文件。这些工具提供了广泛的插件和配置选项来管理应用的构建过程。
- 代码分割:通过代码分割,你可以将应用程序拆分成多个较小的包,只在需要时加载。这有助于减小初始加载时间。
- 代码压缩:使用压缩工具来减小文件大小,主要有两种常见的工具:Terser(用于 JavaScript)和 UglifyJS。这些工具可以删除不必要的空格、注释和简化代码。
- 图像和多媒体资源优化:在构建过程中,使用工具如 ImageMagick、TinyPNG 或将图像转换为 WebP 格式以减小图像文件的大小。你还可以将多媒体资源转换为适当的格式,以提高加载速度。
- 使用 CDN:将静态资源(如第三方库、字体等)托管到内容分发网络(CDN)上。这有助于提高资源加载速度,减小服务器负担。
- 配置 HTTP 缓存:在服务器上配置 HTTP 缓存策略,使浏览器可以缓存已下载的资源。这可以减小后续加载的时间和服务器请求。
- 使用 Brotli 或 Gzip 压缩:配置服务器以使用 Brotli 或 Gzip 压缩 HTTP 响应,以减小传输文件的大小。
如何自主编写一个 Babel 插件?
编写一个 Babel 插件可以分为以下几个步骤:
- 理解 Babel 插件的结构:一个 Babel 插件实际上是一个 JavaScript 函数,它返回一个包含 visitor 对象的对象。Visitor 对象定义了你希望访问的 AST(抽象语法树)节点类型,以及对应节点的处理逻辑。
- 操作 AST:AST 是代码的抽象结构,Babel 会把 JavaScript 代码解析成 AST,然后通过访问和修改 AST 来实现代码转换。你需要了解常用的 AST 节点类型和操作方法,如 CallExpression(函数调用表达式)、Identifier(标识符)、MemberExpression(成员表达式)等。
- 编写插件逻辑:在 visitor 对象中定义你要处理的节点类型和相应的操作。例如,你可以编写一个简单的 Babel 插件,遍历所有的函数调用表达式,查找是否是
console.log,然后将其移除。 - 调试和测试插件:在开发和调试 Babel 插件时,可以使用
@babel/core和@babel/cli进行测试。你可以创建一个测试文件,并使用你的插件进行转换,然后检查转换后的结果是否符合预期。 - 打包和发布插件:如果你的插件对其他项目也有用,你可以将其打包并发布到 npm 上,以便其他人也可以使用。你需要在
package.json中指定入口文件,并运行npm publish发布插件。
如何检测安装的前端依赖是否存在安全问题?
检测安装的前端依赖是否存在安全问题可以通过以下几种方法实现:
- 使用 Audit 工具:npm 和 Yarn 都提供了 Audit 工具,可以检测你的所有依赖是否安全。通过运行
npm audit或yarn audit命令,你可以查看有风险的 package、依赖库的依赖链、风险原因及其解决方案。 - 利用 CI/CD 机器人:在生产环境中,可以使用 CI/CD 机器人(如 Snyk)来实现自动化检测和修复。这些机器人可以与 CI/CD 集成,定期检查并提交修复问题的 PR。
- 定期更新依赖:定期更新你的依赖项到最新版本,以确保你使用的是最新且安全的代码。你可以使用
npm outdated命令来查看哪些依赖项有可用的更新。 - 审查依赖项:在添加新的依赖项之前,仔细审查其源代码、文档和社区反馈,以确保其安全性和可靠性。
有哪些前端框架设计模式(如 MVVM)? 请分别介绍
前端框架设计模式有很多种,其中 MVVM(Model-View-ViewModel)是一种非常流行的设计模式。以下是对 MVVM 的介绍:
-
基本概念:
- Model:模型是应用程序的数据部分,包含了应用程序的数据和业务逻辑。模型通常通过 AJAX 请求与后端进行交互,以获取或更新数据。
- View:视图是用户界面的一部分,负责呈现模型数据。视图通常是用 HTML 和 CSS 编写的,可以使用模板引擎来渲染动态数据。
- ViewModel:ViewModel 是连接模型和视图的桥梁,它负责将模型数据映射到视图上,并将用户的交互事件传递给模型。ViewModel 可以使用数据绑定来自动更新视图,当模型数据发生变化时,视图将自动更新。
-
实现方式:
- MVVM 的实现方式有很多种,其中最流行的是 KnockoutJS 和 Vue.js。KnockoutJS 是一个轻量级的 JavaScript 库,它提供了强大的数据绑定功能,可以轻松地将 HTML 元素与 JavaScript 对象进行绑定。Vue.js 是一个流行的前端框架,它也提供了 MVVM 的实现,并具有许多其他功能,如组件化、路由、状态管理等。
-
数据绑定:
- 在 MVVM 中,最重要的部分是数据绑定和双向数据绑定。数据绑定是指将视图中的元素绑定到模型数据的过程,当模型数据发生变化时,视图将自动更新。双向数据绑定是指同时将视图中的元素绑定到模型数据,并将模型数据绑定到视图中的元素,当视图或模型中的数据发生变化时,另一个部分将自动更新。
-
优缺点:
- 优点:关注点分离、代码重用、团队协作、可维护性、数据绑定、响应式编程。
- 缺点:复杂性、性能开销、过度工程、状态管理问题。
什么是serverless架构?前端开发如何运用serverless?
Serverless架构是一种无需显式地管理服务器的后端计算模型。开发者只需编写代码并上传到云平台,云平台会负责运行代码、管理服务器以及动态地分配资源。
在前端开发中,运用serverless架构可以实现一些后端逻辑或服务,而无需关心底层服务器的配置和管理。例如,可以使用AWS Lambda、Azure Functions等serverless服务来处理前端发起的API请求、数据存储、身份验证等任务。
Webpack命令中的–config选项有什么作用?
Webpack命令中的--config选项用于指定Webpack的配置文件。默认情况下,Webpack会查找项目根目录下的webpack.config.js文件作为配置文件。如果使用--config选项,则可以指定一个不同的配置文件,例如:
npx webpack --config webpack.custom.js
如何为前端项目指定Node.js版本号?
为前端项目指定Node.js版本号可以通过多种方式实现:
- 使用.nvmrc文件:在项目根目录下创建一个
.nvmrc文件,并在其中指定Node.js的版本号。然后,使用nvm(Node Version Manager)工具来管理Node.js的版本,确保在项目中使用正确的版本。 - 在package.json中指定:在
package.json文件的engines字段中指定Node.js的版本范围。这主要用于提示用户或自动化工具在项目中使用正确的Node.js版本。 - 使用nvm或n工具:nvm和n都是Node.js的版本管理工具,可以在本地安装多个Node.js版本,并方便地切换。
有哪些前端网站性能优化的关键点?
前端网站性能优化的关键点包括:
- 减少HTTP请求:合并CSS和JavaScript文件、使用CSS Sprites等。
- 使用压缩技术:对CSS、JavaScript和HTML文件进行压缩,减少文件大小。
- 使用CDN:将静态资源部署到CDN上,加快资源加载速度。
- 缓存策略:利用浏览器缓存和HTTP缓存头,减少重复请求。
- 图片优化:使用合适的图片格式、压缩图片大小等。
- 按需加载:使用代码分割和懒加载等技术,按需加载资源。
- 减少DOM操作:优化DOM操作,减少重排和重绘。
如何在Webpack中实现按需加载antd的组件(如Button)?
在Webpack中实现按需加载antd的组件,可以使用babel-plugin-import插件。首先,安装该插件:
npm install babel-plugin-import --save-dev
然后,在Babel的配置文件(如.babelrc或babel.config.js)中添加以下配置:
{"plugins": [["import", { "libraryName": "antd", "style": "css" }]]
}
这样,在代码中就可以按需引入antd的组件了,例如:
import { Button } from 'antd';
Webpack会自动处理这些按需引入的组件,并只打包所需的代码和样式。
如何搭建一个CLI脚手架工具?
搭建一个CLI脚手架工具通常涉及以下步骤:
- 确定功能需求:明确脚手架工具需要实现的功能,如项目初始化、模板生成、依赖安装等。
- 选择技术栈:根据功能需求选择合适的技术栈,如Node.js、Yeoman、Inquirer等。
- 设计命令和选项:设计用户友好的命令和选项,方便用户使用。
- 编写代码:根据功能需求和技术栈编写代码,实现脚手架工具的各项功能。
- 测试和优化:对脚手架工具进行测试,确保各项功能正常,并进行性能优化。
- 发布和文档:将脚手架工具发布到npm或其他包管理工具上,并提供详细的文档和示例。
需要做哪些工作来保障前端项目的质量和规范?
保障前端项目的质量和规范需要做以下工作:
- 制定编码规范:制定统一的编码规范,包括命名规范、缩进风格、注释规范等。
- 代码审查:通过代码审查来确保代码的质量和规范,可以使用工具如ESLint、Prettier等进行自动化检查。
- 单元测试:编写单元测试来验证代码的正确性,可以使用Jest、Mocha等工具进行测试。
- 集成测试:进行集成测试来确保各个模块之间的协同工作正常。
- 性能优化:对前端项目进行性能优化,提高页面的加载速度和用户体验。
- 持续集成和持续部署:使用CI/CD工具来自动化构建、测试和部署前端项目,确保每次代码提交都能得到及时的验证和反馈。
图片防盗链的原理是什么?
图片防盗链的原理是通过检查HTTP请求中的Referer头信息来实现的。Referer头信息通常包含了发起请求的页面的URL。当浏览器访问一个图片资源时,如果图片资源设置了防盗链,服务器会检查Referer头信息,如果Referer头信息不符合预设的规则(如不是来自指定的域名),则服务器会拒绝返回图片资源,或者返回一个占位图片。
如何使用Webpack实现Vue项目的打包任务?
使用Webpack实现Vue项目的打包任务通常涉及以下步骤:
- 安装依赖:安装Vue和Webpack相关的依赖,如
vue、vue-loader、webpack、webpack-cli等。 - 配置Webpack:创建
webpack.config.js文件,配置Webpack的入口、输出、模块规则、插件等。 - 创建入口文件:在项目的
src目录下创建入口文件(如main.js),并引入Vue和其他组件。 - 编写Vue组件:在
src目录下编写Vue组件,并使用.vue文件作为组件的模板、脚本和样式的组合。 - 运行Webpack:使用Webpack命令运行打包任务,生成可部署的静态文件。
在前端项目中执行npm install后,如何进行额外的处理工作?
在前端项目中执行npm install后,可以通过以下几种方式进行额外的处理工作:
- 使用postinstall脚本:在
package.json文件的scripts字段中定义一个postinstall脚本,该脚本会在npm install完成后自动执行。例如:
{"scripts": {"postinstall": "your-command-here"}
}
- 使用npm-run-all:如果需要在
postinstall脚本中执行多个命令,可以使用npm-run-all工具来组织这些命令。首先安装npm-run-all:
npm install --save-dev npm-run-all
然后在package.json中定义多个脚本,并在postinstall脚本中调用npm-run-all来执行这些脚本。
- 创建独立的脚本文件:创建一个独立的脚本文件(如
install-script.js),并在其中编写安装后的处理逻辑。然后在package.json的postinstall脚本中调用这个脚本文件。
什么是前端的白屏错误?
前端的白屏错误通常指的是用户在访问网页时,页面没有正常显示内容,而是呈现出一片空白(白色)的现象。这可能是由于多种原因导致的,如路由配置错误、资源加载失败、缓存问题、浏览器兼容性问题等。白屏错误会严重影响用户体验,甚至可能导致用户流失。
如何监控和处理白屏错误?
监控白屏错误:
- 页面加载监控:通过监听页面的
load或DOMContentLoaded事件,可以获取页面加载的情况。如果页面在加载完成后仍然为空白,则可以认为是出现了白屏错误。 - 资源加载监控:监控页面所需的各种资源(如图片、脚本、样式等)的加载情况。如果资源加载失败,可能会导致页面无法正确显示,从而引发白屏错误。
- 用户行为监控:通过监控用户的行为(如点击、滚动等),可以判断用户是否遇到了白屏问题。例如,如果用户在进入页面后的一段时间内没有进行任何操作,且页面保持空白状态,则可能是遇到了白屏错误。
- 错误日志收集:使用前端错误监控工具(如Sentry、Fundebug等)来收集页面中的错误信息,包括白屏错误。这些工具可以帮助开发者实时捕获错误信息并进行上报,从而及时发现并解决问题。
处理白屏错误:
- 检查路由配置:确保项目的路由配置正确,特别是当使用Vue等框架时,要正确配置
vue-router的mode为history模式,并在服务器端进行相应的配置。 - 优化资源加载:确保页面所需的所有资源都能正确加载。可以通过优化资源大小、使用CDN加速、启用Gzip压缩等方式来提高资源加载速度。
- 处理缓存问题:对于单页面应用(SPA),要注意处理缓存问题。可以通过禁用缓存、增加版本号或时间戳到资源文件名等方式来避免浏览器加载旧的缓存资源。
- 兼容性测试:在不同的浏览器和设备上进行测试,确保页面能够在各种环境下正常显示。
- 错误处理与恢复:在代码中添加错误处理逻辑,当捕获到白屏错误时,可以引导用户刷新页面或提供其他恢复方案。
如何保障前端项目的质量和规范?
保障前端项目的质量和规范涉及多个方面,以下是一些建议:
- 制定编码规范:制定统一的编码规范,包括命名规范、缩进风格、注释规范等。这有助于提高代码的可读性和一致性。
- 代码审查:通过代码审查来发现潜在的问题和错误,提高代码的质量。可以邀请团队成员或外部专家进行代码审查。
- 单元测试:编写单元测试来验证代码的正确性。确保每个功能点都能按预期工作,并尽量提高测试的覆盖率和准确性。
- 持续集成和持续部署:使用CI/CD工具来自动化构建、测试和部署前端项目。这可以确保每次代码提交都能得到及时的验证和反馈,从而提高项目的质量和稳定性。
- 性能优化:对前端项目进行性能优化,提高页面的加载速度和用户体验。可以使用工具如Webpack进行代码分割、懒加载等优化。
- 安全性检查:对前端项目进行安全性检查,确保不存在安全漏洞和隐患。可以使用工具如ESLint的插件来检查代码中的安全问题。
- 文档和注释:编写详细的文档和注释,帮助其他开发者理解和维护代码。这有助于提高项目的可维护性和可扩展性。
- 版本控制:使用版本控制系统(如Git)来管理代码的版本和变更。这可以确保代码的可追溯性和可管理性。
综上所述,通过制定编码规范、进行代码审查、编写单元测试、使用CI/CD工具、进行性能优化和安全性检查等措施,可以有效地保障前端项目的质量和规范。同时,通过监控和处理白屏错误等常见问题,可以进一步提高项目的稳定性和用户体验。
相关文章:
)
前端工程化面试题(二)
前端模块化标准 CJS、ESM 和 UMD 的区别 CJS(CommonJS)、ESM(ESModule)和UMD(Universal Module Definition)是前端模块化标准的三种主要形式,它们各自有不同的特点和使用场景: CJS&…...

以攻击者的视角进行软件安全防护
1. 前言 孙子曰:知彼知己者,百战不殆;不知彼而知己,一胜一负,不知彼,不知己,每战必殆。 摘自《 孙子兵法谋攻篇 》在2500 年前的那个波澜壮阔的春秋战国时代,孙子兵法的这段话&…...

008.精读《Apache Paimon Docs - Table w/o PK》
文章目录 1. 引言2. 基本概念2.1 定义2.2 使用场景 3. 流式处理3.1 自动小文件合并3.2 流式查询 4. 数据更新4.1 查询4.2 更新4.3 分桶附加表 5 总结 1. 引言 通过本文,上篇我们了解了Apache Paimon 主键表,本期我们将继续学习附加表(Append…...

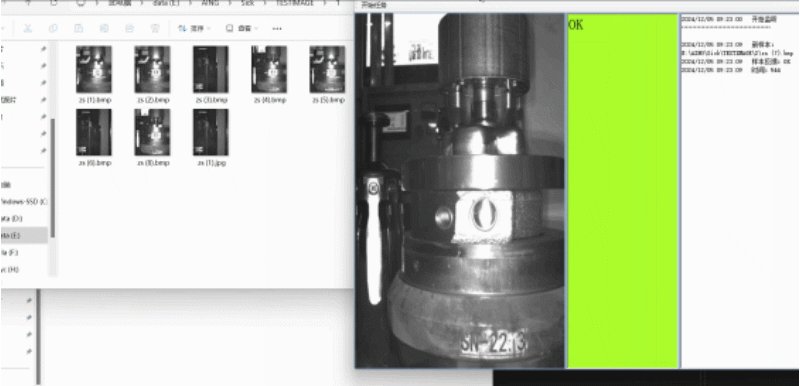
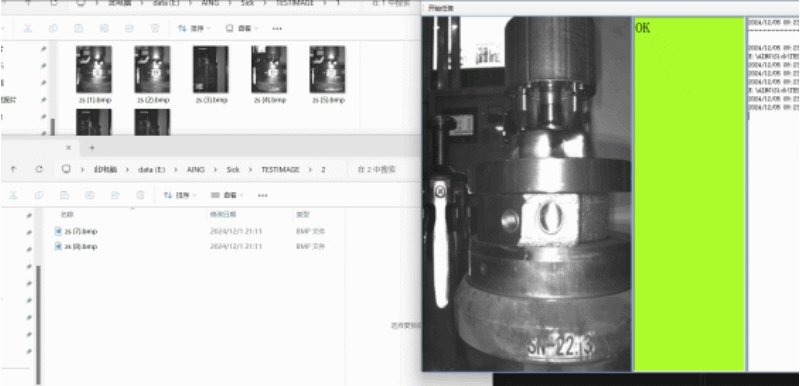
C#实时监控指定文件夹中的动态,并将文件夹中生成的新图片显示在界面上(相机采图,并且从本地拿图)
结果展示 此类原理适用于文件夹中自动生成图片,并提取最新生成的图片将其显示, 如果你是相机采图将其保存到本地,可以用这中方法可视化,并将检测的结果和图片匹配 理论上任何文件都是可以监视并显示的,我这里只是做了…...

使用SQLark分析达梦慢SQL执行计划的一次实践
最近刚参加完达梦的 DCP 培训与考试,正好业务系统有个 sql 查询较慢,就想着练练手。 在深入了解达梦的过程中,发现达梦新出了一款叫 SQLark 百灵连接的工具。 我首先去官网大致浏览了下。虽然 SQLark 在功能深度上不如 DM Manager 和 PL/SQ…...

【人工智能】用Python构建高效的自动化数据标注工具:从理论到实现
《Python OpenCV从菜鸟到高手》带你进入图像处理与计算机视觉的大门! 数据标注是构建高质量机器学习模型的关键环节,但其耗时耗力常成为制约因素。本篇文章将介绍如何用Python构建一个自动化数据标注工具,结合机器学习和NLP技术,帮助加速数据标注过程。我们将从需求分析入…...
)
Java --- 注解(Annotation)
一.什么是注解? 在Java中,注解(Annotation)是一种元数据(metadata),它为程序中的类、方法、字段等提供额外的描述信息。注解本身不直接改变程序的行为,但可以被编译器、开发工具、框…...

nodejs作为provider接入nacos
需求:公司产品一直是nodejs的后台,采用的eggjs框架,也不是最新版本,现有有需求需求将这些应用集成到微服务的注册中心,领导要求用java。 思路:用spring cloud gateway将需要暴露的接口url转发,…...

SpringBoot3+Micormeter监控应用指标
监控内容简介 SpringBoot3项目监控服务 ,可以使用Micormeter度量指标库,帮助我们监控应用程序的度量指标,并将其发送到Prometheus中并用Grafana展示。监控指标有系统负载、内存使用情况、应用程序的响应时间、吞吐量、错误率等。 micromete…...

Mybatis-plus 简单使用,mybatis-plus 分页模糊查询报500 的错
一、mybtis-plus配置下载 MyBatis-Plus 是一个 Mybatis 增强版工具,在 MyBatis 上扩充了其他功能没有改变其基本功能,为了简化开发提交效率而存在。 具体的介绍请参见官方文档。 官网文档地址:mybatis-plus 添加mybatis-plus依赖 <depe…...

2022 年 12 月青少年软编等考 C 语言三级真题解析
目录 T1. 鸡兔同笼思路分析T2. 猴子吃桃思路分析T3. 括号匹配问题T4. 上台阶思路分析T5. 田忌赛马T1. 鸡兔同笼 一个笼子里面关了鸡和兔子(鸡有 2 2 2 只脚,兔子有 4 4 4 只脚,没有例外)。已经知道了笼子里面脚的总数 a a a,问笼子里面至少有多少只动物,至多有多少只…...

webpack 题目
文章目录 webpack 中 chunkHash 和 contentHash 的区别loader和plugin的区别?webpack 处理 image 是用哪个 loader,限制 image 大小的是...;webpack 如何优化打包速度 webpack 中 chunkHash 和 contentHash 的区别 主要从四方面来讲一下区别&…...

【MySQL】视图详解
视图详解 一、视图的概念二、视图的常用操作2.1创建视图2.2查询视图2.3修改视图2.4 删除视图2.5向视图中插入数据 三、视图的检查选项3.1 cascaded(级联 )3.2 local(本地) 四、视图的作用 一、视图的概念 视图(View)是一种虚拟存…...

第一节:ORIN NX介绍与基于sdkmanager的镜像烧录(包含ubuntu文件系统/CUDA/OpenCV/cudnn/TensorRT)
ORIN NX技术参数 Orin NX版本对比 如上图所示,ORIN NX官方发布的版本有两个版本一个版本是70TOPS算力,DDR为8GB的版本低配版本,一个是100TOPS算法,DDR为16GB的高配版本。 Orin NX的外设框图 两个版本除了GPU和DDR的差距外,外设基本上没有区别,丰富的外设接口,后续开发…...

2024-12-04OpenCV视频处理基础
OpenCV视频处理基础 OpenCV的视频教学:https://www.bilibili.com/video/BV14P411D7MH 1-OpenCV视频捕获 在 OpenCV 中,cv2.VideoCapture() 是一个用于捕获视频流的类。它可以用来从摄像头捕获实时视频,或者从视频文件中读取帧。以下是如何使用…...

D89【python 接口自动化学习】- pytest基础用法
day89 pytest的setup,setdown详解 学习日期:20241205 学习目标:pytest基础用法 -- pytest的setup,setdown详解 学习笔记: setup、teardown详解 模块级 setup_module/teardown_module 开始于模块始末,生…...

七、docker registry
七、docker registry 7.1 了解Docker Registry 7.1.1 介绍 registry 用于保存docker 镜像,包括镜像的层次结构和元数据。启动容器时,docker daemon会试图从本地获取相关的镜像;本地镜像不存在时,其将从registry中下载该镜像并保…...

FlightGear+MATLAB+飞行手柄实现实时飞控视景系统
文章目录 一、软件配置二、FlightGearMATLAB联合仿真第一步 复制文件第二步 新建文件夹第三步 打开demo第四步 demo说明第五步 打开Simulink第六步 连接FlightGear第七步 设置FlightGear第八步 生成FlightGear连接文件FlightGear的设置Network的设置File的设置生成.bat文件 第九…...

深入 Java 基础 XML:高级特性与最佳实践
在上一篇文章中,我们对 Java 基础 XML 有了一个初步的认识,了解了 XML 的基本结构以及在 Java 中常见的解析方式。今天,我们将进一步深入探讨 Java 与 XML 的结合,包括一些高级特性和最佳实践。 一、XML 命名空间 在复杂的 XML …...

【论文阅读】Fifty Years of the ISCA: A Data-Driven Retrospective
学习体会: ISCA会议近五十年文章分析, 了解论文热点方向, 处理器依旧是热点! AI和并行是大趋势, 做XPU相关目前来说还是热点~ 摘录自原文 摘录: 数据来源和分析方法: 作者收集了 ACM 数字图书馆中所有 ISCA 论文,并使用 DBLP、Google Schol…...

基于Docker Compose部署Java微服务项目
一. 创建根项目 根项目(父项目)主要用于依赖管理 一些需要注意的点: 打包方式需要为 pom<modules>里需要注册子模块不要引入maven的打包插件,否则打包时会出问题 <?xml version"1.0" encoding"UTF-8…...

[Java恶补day16] 238.除自身以外数组的乘积
给你一个整数数组 nums,返回 数组 answer ,其中 answer[i] 等于 nums 中除 nums[i] 之外其余各元素的乘积 。 题目数据 保证 数组 nums之中任意元素的全部前缀元素和后缀的乘积都在 32 位 整数范围内。 请 不要使用除法,且在 O(n) 时间复杂度…...

聊一聊接口测试的意义有哪些?
目录 一、隔离性 & 早期测试 二、保障系统集成质量 三、验证业务逻辑的核心层 四、提升测试效率与覆盖度 五、系统稳定性的守护者 六、驱动团队协作与契约管理 七、性能与扩展性的前置评估 八、持续交付的核心支撑 接口测试的意义可以从四个维度展开,首…...

【开发技术】.Net使用FFmpeg视频特定帧上绘制内容
目录 一、目的 二、解决方案 2.1 什么是FFmpeg 2.2 FFmpeg主要功能 2.3 使用Xabe.FFmpeg调用FFmpeg功能 2.4 使用 FFmpeg 的 drawbox 滤镜来绘制 ROI 三、总结 一、目的 当前市场上有很多目标检测智能识别的相关算法,当前调用一个医疗行业的AI识别算法后返回…...

初探Service服务发现机制
1.Service简介 Service是将运行在一组Pod上的应用程序发布为网络服务的抽象方法。 主要功能:服务发现和负载均衡。 Service类型的包括ClusterIP类型、NodePort类型、LoadBalancer类型、ExternalName类型 2.Endpoints简介 Endpoints是一种Kubernetes资源…...

安宝特案例丨Vuzix AR智能眼镜集成专业软件,助力卢森堡医院药房转型,赢得辉瑞创新奖
在Vuzix M400 AR智能眼镜的助力下,卢森堡罗伯特舒曼医院(the Robert Schuman Hospitals, HRS)凭借在无菌制剂生产流程中引入增强现实技术(AR)创新项目,荣获了2024年6月7日由卢森堡医院药剂师协会࿰…...

Redis:现代应用开发的高效内存数据存储利器
一、Redis的起源与发展 Redis最初由意大利程序员Salvatore Sanfilippo在2009年开发,其初衷是为了满足他自己的一个项目需求,即需要一个高性能的键值存储系统来解决传统数据库在高并发场景下的性能瓶颈。随着项目的开源,Redis凭借其简单易用、…...

【学习笔记】erase 删除顺序迭代器后迭代器失效的解决方案
目录 使用 erase 返回值继续迭代使用索引进行遍历 我们知道类似 vector 的顺序迭代器被删除后,迭代器会失效,因为顺序迭代器在内存中是连续存储的,元素删除后,后续元素会前移。 但一些场景中,我们又需要在执行删除操作…...

Python 训练营打卡 Day 47
注意力热力图可视化 在day 46代码的基础上,对比不同卷积层热力图可视化的结果 import torch import torch.nn as nn import torch.optim as optim from torchvision import datasets, transforms from torch.utils.data import DataLoader import matplotlib.pypl…...

pycharm 设置环境出错
pycharm 设置环境出错 pycharm 新建项目,设置虚拟环境,出错 pycharm 出错 Cannot open Local Failed to start [powershell.exe, -NoExit, -ExecutionPolicy, Bypass, -File, C:\Program Files\JetBrains\PyCharm 2024.1.3\plugins\terminal\shell-int…...
