如何在HTML中修改光标的位置(全面版)
如何在HTML中修改光标的位置(全面版)
在Web开发中,控制光标位置是一个重要的技巧,尤其是在表单处理、富文本编辑器开发或格式化输入的场景中。HTML中的光标位置操作不仅适用于表单元素(如<input>和<textarea>),也适用于带有contenteditable属性的元素(如<div>、<p>等)。
本文将详细讲解这两种场景下如何操作光标位置,帮助大家掌握相关技术。
1. 光标位置的基本概念
光标的位置是指用户输入焦点所在的位置。无论是文本框、文本域,还是contenteditable元素,都可以通过代码精准地操作光标的位置。
场景分类
- 表单元素:
<input>和<textarea>。 - 非表单元素:带有
contenteditable="true"属性的 HTML 元素。
2. 表单元素中的光标操作
表单元素中可以通过 selectionStart 和 selectionEnd 属性来操作光标的位置。
2.1 设置光标到文本框的末尾
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>设置光标到末尾</title>
</head>
<body><textarea id="textArea" rows="5" cols="30">示例文本</textarea><button id="moveToEnd">光标移到末尾</button><script>const textArea = document.getElementById("textArea");const button = document.getElementById("moveToEnd");button.addEventListener("click", () => {const length = textArea.value.length; // 文本长度textArea.selectionStart = length; textArea.selectionEnd = length; textArea.focus(); // 确保焦点在文本框上});</script>
</body>
</html>
2.2 将光标移动到特定位置
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>光标移动到指定位置</title>
</head>
<body><input id="textInput" type="text" value="示例文本" /><button id="moveToPosition">光标移到第3个字符</button><script>const textInput = document.getElementById("textInput");const button = document.getElementById("moveToPosition");button.addEventListener("click", () => {const position = 3; // 光标目标位置textInput.selectionStart = position;textInput.selectionEnd = position;textInput.focus(); // 保证输入框处于焦点状态});</script>
</body>
</html>
3. contenteditable 元素中的光标操作
带有 contenteditable="true" 属性的元素支持用户编辑,也可以通过 JavaScript 操作光标位置,但需要使用 Selection API 或 Range API。
3.1 将光标移动到内容的末尾
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>contenteditable 光标末尾</title>
</head>
<body><div id="editableDiv" contenteditable="true" style="border: 1px solid #ccc; padding: 10px;">这是一个可编辑的区域。</div><button id="moveToEnd">将光标移到末尾</button><script>const editableDiv = document.getElementById("editableDiv");const button = document.getElementById("moveToEnd");button.addEventListener("click", () => {const range = document.createRange(); // 创建一个新的范围对象const selection = window.getSelection(); // 获取当前选区range.selectNodeContents(editableDiv); // 将范围设置为整个内容range.collapse(false); // 将光标设置在内容的末尾selection.removeAllRanges(); // 清除当前选区selection.addRange(range); // 添加新的选区});</script>
</body>
</html>
3.2 将光标移动到指定位置
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>光标移动到指定位置</title>
</head>
<body><div id="editableDiv" contenteditable="true" style="border: 1px solid #ccc; padding: 10px;">这是一个可编辑的区域。</div><button id="moveToPosition">将光标移到第5个字符</button><script>const editableDiv = document.getElementById("editableDiv");const button = document.getElementById("moveToPosition");button.addEventListener("click", () => {const position = 5; // 光标目标位置const range = document.createRange();const selection = window.getSelection();// 将范围设置为编辑区域的文本节点const childNodes = editableDiv.childNodes[0]; // 获取第一个子节点(文本)range.setStart(childNodes, position); // 设置开始位置range.collapse(true); // 折叠范围,表示光标位置selection.removeAllRanges();selection.addRange(range);});</script>
</body>
</html>
4. Selection 和 Range API 的基本操作
在 contenteditable 元素中操作光标时,通常需要配合使用以下 API:
-
document.createRange()
创建一个表示范围(文本或元素)对象。 -
window.getSelection()
获取当前选区,返回Selection对象。 -
range.setStart(node, offset)
设置范围的起始位置,其中node是节点,offset是偏移量。 -
range.collapse(toStart)
折叠范围到起点或终点。 -
selection.addRange(range)
将范围对象添加到选区。
5. 注意事项
5.1 表单元素和contenteditable的区别
| 特性 | 表单元素 | contenteditable 元素 |
|---|---|---|
| 适用范围 | <input>、<textarea> | <div>、<p>等任意元素 |
| 光标操作方式 | selectionStart 和 selectionEnd | Selection 和 Range API |
| 支持 HTML 标签 | 不支持 HTML 标签 | 支持 HTML 标签(富文本编辑) |
5.2 兼容性
- 表单元素:现代浏览器和 IE 9+ 均支持。
contenteditable:现代浏览器支持,IE 11 兼容性较好。
5.3 聚焦问题
无论操作哪种元素,都需要先调用 focus() 或确保元素获得焦点,否则光标设置无效。
6. 总结
通过本文的讲解,我们全面了解了表单元素和 contenteditable 元素中光标位置的操作方法。在表单元素中可以使用 selectionStart 和 selectionEnd,而在contenteditable元素中则需要使用 Selection 和 Range API。
无论是表单输入校验、富文本编辑器开发,还是增强用户体验,操作光标位置都是一项重要的技术,希望本文能够帮助您在项目中灵活运用。
如果觉得本文对你有所帮助,欢迎点赞、收藏和分享!
相关文章:
)
如何在HTML中修改光标的位置(全面版)
如何在HTML中修改光标的位置(全面版) 在Web开发中,控制光标位置是一个重要的技巧,尤其是在表单处理、富文本编辑器开发或格式化输入的场景中。HTML中的光标位置操作不仅适用于表单元素(如<input>和<textarea…...

PHP8 动态属性被弃用兼容方案
PHP 类中可以动态设置和获取没有声明过的类属性。这些属性不遵循具体的规则,并且需要使用 __get() 和 __set() 魔术方法对动态属性如何读写进行有效控制。 class User {private int $uid; }$user new User(); $user->name Foo; 上述代码中,User 类…...

WPF表格控件的列利用模块适配动态枚举类
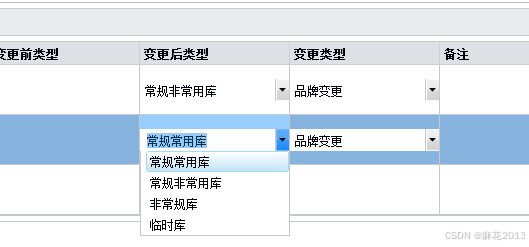
将枚举列表转化到类内部赋值,在初始化表格行加载和双击事件时,触发类里面的枚举列表的赋值 <c1:Column Header"变更类型" Binding"{Binding ChangeType, ModeTwoWay, ValidatesOnExceptionsTrue, ValidatesOnDataErrorsTrue, NotifyOn…...
【sgUploadImage】自定义组件:基于elementUI的el-upload封装的上传图片、相片组件,适用于上传缩略图、文章封面
sgUploadImage源码 <template><div :class"$options.name"><ul class"uploadImages"><liclass"uploadImage"v-loading"loadings[i]"v-for"(a, i) in uploadImages":key"i"click"click…...

Scala的隐式转换
一: 1.隐式转换概述: 隐式转换与模式匹配都是scala中提供的比较强大的特性。 2.隐式转换的定义: 在实际编程中,要想把一个不匹配的类型赋值,需要先转换成匹配的类型。scala的隐式转换会自动将一种类型的数据转换成…...

从视频编码的进化历程看技术革新
人类对影像的记录和传播从未停止。从最早的胶片电影到如今的数字视频,技术在不断演进。在这个过程中,视频编码技术的发展扮演着关键角色,它决定着我们如何高效地存储和传输视频内容。 视频编码技术的发展历程充满智慧。上世纪90年代…...

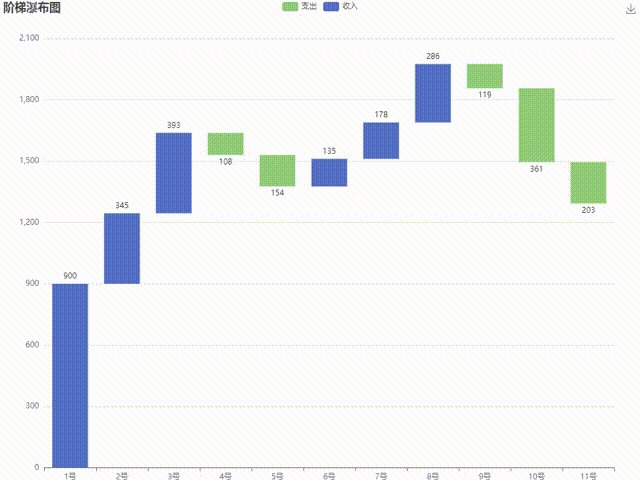
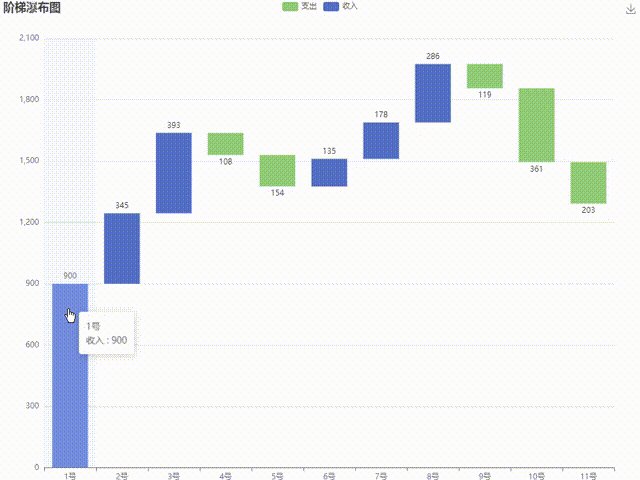
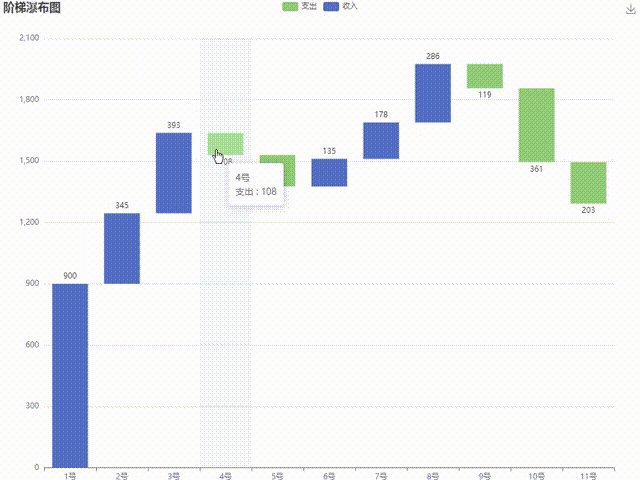
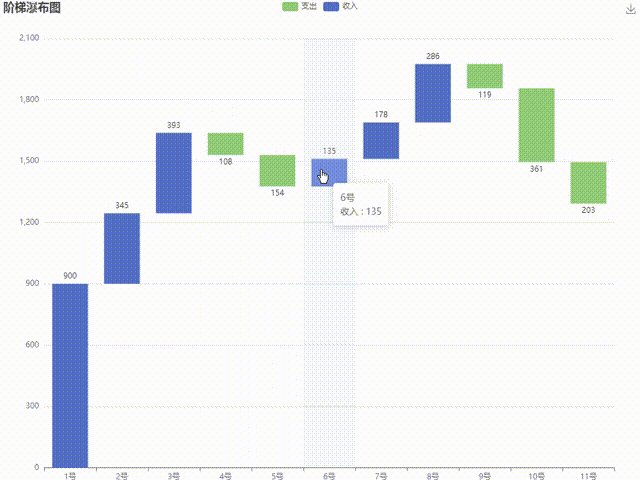
ECharts柱状图-阶梯瀑布图,附视频讲解与代码下载
引言: 在数据可视化的世界里,ECharts凭借其丰富的图表类型和强大的配置能力,成为了众多开发者的首选。今天,我将带大家一起实现一个柱状图图表,通过该图表我们可以直观地展示和分析数据。此外,我还将提供…...

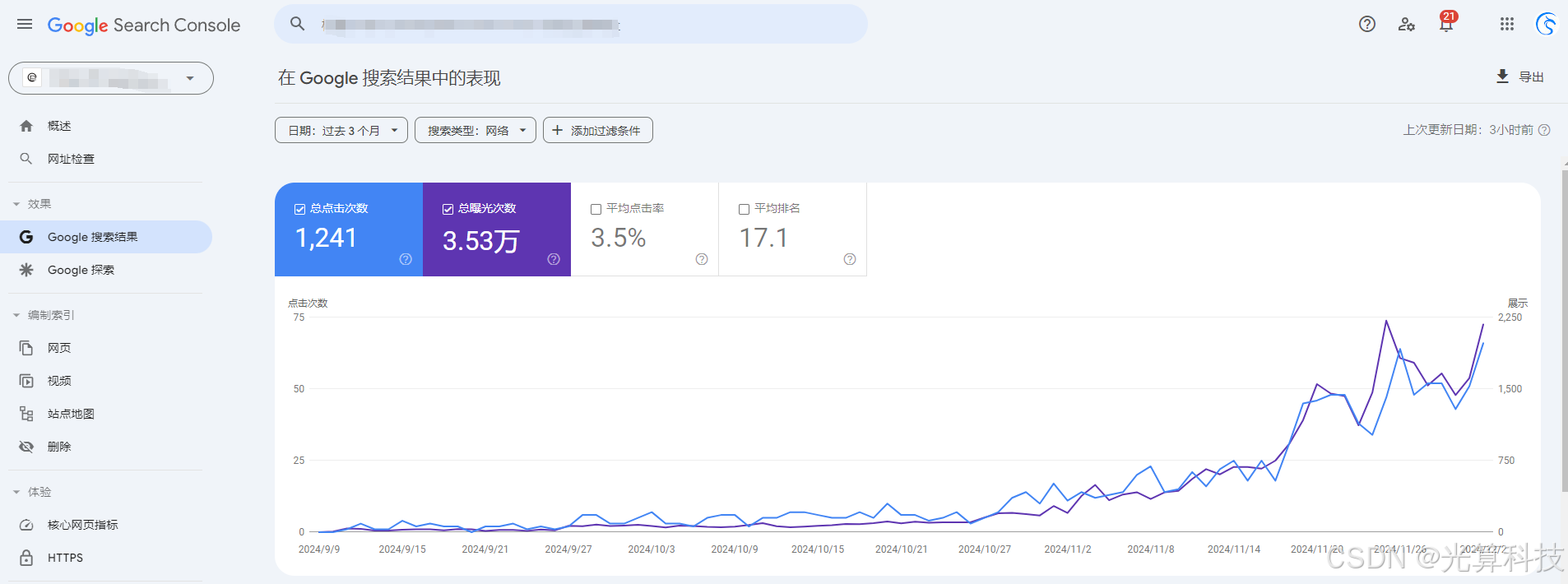
如何让Google快速收录你的页面?
要让Google更快地收录你的网站内容,首先需要理解“爬虫”这个概念。Google的爬虫是帮助它发现和评估网站内容质量的工具,如果你的页面质量高且更新频率稳定,那么Google爬虫更可能频繁光顾。通常情况下,通过Google Search Console&…...
;动态调整服务率:LDS)
比例负载分配L(P);动态调整服务率:LDS
目录 比例负载分配L(P) 动态调整服务率:LDS 速度缩放技术 比例负载分配L(P) 优点 简单直观:其调度器按照服务器服务率倒数比例分配负载,这种方式易于理解和实现,不需要复杂的计算和调整机制。例如,在一个小型企业内部的简单云计算环境中,若服务器配置相对单一且任务类型…...

C++ ——— 类的 6 个默认成员函数之 构造函数
目录 何为默认成员函数 一、构造函数 构造函数的概念 构造函数的特性 日期类的构造函数 栈的构造函数 编译器自动生成的构造函数 总结 何为默认成员函数 默认成员函数就是用户没有显示实现,但是编译器会自动生成的成员函数称为默认成员函数 一、构造函数 …...

win11 恢复任务栏copilot图标, 亲测有效
1、修改C:\Windows\System32\IntegratedServicesRegionPolicySet.json,解除中国不能使用copilot的限制。 使用Notepad搜索copilot全文搜索,将下面两处的“CN,”删除,删除后如下: {"$comment": "Show Copilot on t…...

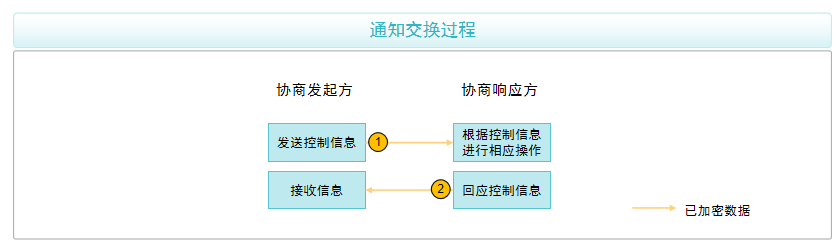
计算机网络-IPSec VPN工作原理
一、IPSec VPN工作原理 昨天我们大致了解了IPSec是什么,今天来学习下它的工作原理。 IPsec的基本工作流程如下: 通过IKE协商第一阶段协商出IKE SA。 使用IKE SA加密IKE协商第二阶段的报文,即IPsec SA。 使用IPsec SA加密数据。 IPsec基本工作…...

Tomcat项目本地部署
前言: 除了在idea中将项目启动之外,也可以将项目部署在本地tomcat或者云服务器上,本片文章主要介绍了怎样将项目部署在本地tomcat 下面介绍如何使用Tomcat部署本地项目: 1、本篇文章使用的项目案例为一个聚合项目,ha…...

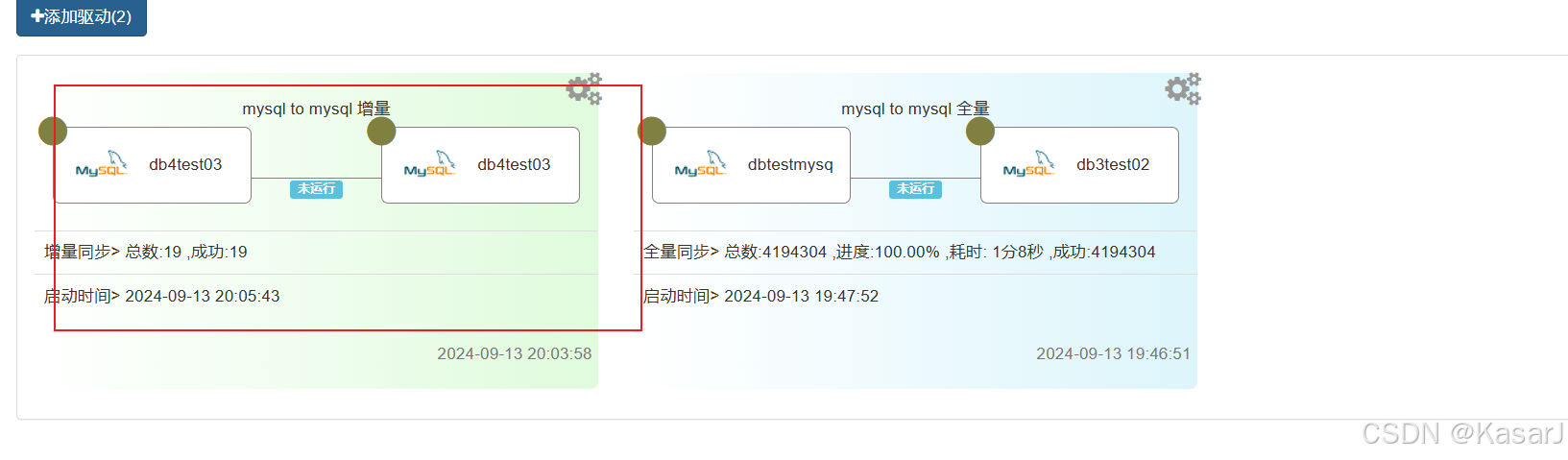
开源数据同步中间件(Dbsyncer)简单玩一下 mysql to mysql 的增量,全量配置
一、什么是Dbsyncer 1、介绍 Dbsyncer是一款开源的数据同步中间件,提供MySQL、Oracle、SqlServer、PostgreSQL、Elasticsearch(ES)、Kafka、File、SQL等同步场景,支持上传插件自定义同步转换业务,提供监控全量和增量数据统计图、应用性能预警…...

虚幻引擎开发命名规则
UE的命名规则如下: 模版类以T作为前缀,例如TArray, TMap, TSet。UObject派生类都以U前缀。AActor派生类都以A前缀。SWidget派生类都以S前缀。全局对象使用G开头,如GEngine。抽象接口以I前缀。枚举以E开头。bool变量以b前缀,如bPe…...

解释强化学习中的batch, epoch, episode有什么区别与联系,分别有什么作用
强化学习中的batch, epoch, episode 1.Batch1.1 最后一个batch不足32该怎么处理?1.1.1 方法一:丢弃最后一个不完整的 batch1.1.2 方法二:填充最后一个不完整的 batch1.1.3 选择哪种方法? 2.Epoch3.Episode4.区别与联系4.1 区别4.2…...

MVC基础——市场管理系统(一)
文章目录 项目地址一、创建项目结构1.1 创建程序以及Controller1.2 创建View1.3 创建Models层,并且在Edit页面显示1.4 创建Layou模板页面1.5 创建静态文件css中间件二、Categories的CRUD2.1 使用静态仓库存储数据2.2 将Categorie的列表显示在页面中(List)2.3 创建_ViewImport.…...

使用docker-compose安装Milvus向量数据库及Attu可视化连接工具
首先确保系统已经安装上了docker 然后去https://github.com/docker/compose/releases/下载安装docker-compose 跟随自己下系统和服务器情况下载 上传到服务器 mv docker-compose-linux-aarch64 docker-compose chmod x docker-compose2.dockr-compose命令 docker-compose …...
或current_timestamp的异同)
PostgreSQL函数中使用now()或current_timestamp的异同
在PostgreSQL函数中使用now()或current_timestamp可以获取当前的日期和时间。 now()函数返回当前的日期和时间,包括时区信息。它可以用于记录操作的时间戳或在查询中进行时间比较。 current_timestamp函数也返回当前的日期和时间,但不包括时区信息。它…...

开发类似的同款小程序系统制作流程
很多老板想要开发一款和别人家类似的同款小程序系统,但是不知道该怎么开发制作,本文就为大家详细介绍一下开发类似的同款小程序的流程为大家做参考。 一、前期准备找到对标小程序:首先,需要找到你想要模仿的同款小程序࿰…...

浅谈 React Hooks
React Hooks 是 React 16.8 引入的一组 API,用于在函数组件中使用 state 和其他 React 特性(例如生命周期方法、context 等)。Hooks 通过简洁的函数接口,解决了状态与 UI 的高度解耦,通过函数式编程范式实现更灵活 Rea…...

shell脚本--常见案例
1、自动备份文件或目录 2、批量重命名文件 3、查找并删除指定名称的文件: 4、批量删除文件 5、查找并替换文件内容 6、批量创建文件 7、创建文件夹并移动文件 8、在文件夹中查找文件...

FFmpeg 低延迟同屏方案
引言 在实时互动需求激增的当下,无论是在线教育中的师生同屏演示、远程办公的屏幕共享协作,还是游戏直播的画面实时传输,低延迟同屏已成为保障用户体验的核心指标。FFmpeg 作为一款功能强大的多媒体框架,凭借其灵活的编解码、数据…...

大数据零基础学习day1之环境准备和大数据初步理解
学习大数据会使用到多台Linux服务器。 一、环境准备 1、VMware 基于VMware构建Linux虚拟机 是大数据从业者或者IT从业者的必备技能之一也是成本低廉的方案 所以VMware虚拟机方案是必须要学习的。 (1)设置网关 打开VMware虚拟机,点击编辑…...

前端导出带有合并单元格的列表
// 导出async function exportExcel(fileName "共识调整.xlsx") {// 所有数据const exportData await getAllMainData();// 表头内容let fitstTitleList [];const secondTitleList [];allColumns.value.forEach(column > {if (!column.children) {fitstTitleL…...

对WWDC 2025 Keynote 内容的预测
借助我们以往对苹果公司发展路径的深入研究经验,以及大语言模型的分析能力,我们系统梳理了多年来苹果 WWDC 主题演讲的规律。在 WWDC 2025 即将揭幕之际,我们让 ChatGPT 对今年的 Keynote 内容进行了一个初步预测,聊作存档。等到明…...

江苏艾立泰跨国资源接力:废料变黄金的绿色供应链革命
在华东塑料包装行业面临限塑令深度调整的背景下,江苏艾立泰以一场跨国资源接力的创新实践,重新定义了绿色供应链的边界。 跨国回收网络:废料变黄金的全球棋局 艾立泰在欧洲、东南亚建立再生塑料回收点,将海外废弃包装箱通过标准…...

unix/linux,sudo,其发展历程详细时间线、由来、历史背景
sudo 的诞生和演化,本身就是一部 Unix/Linux 系统管理哲学变迁的微缩史。来,让我们拨开时间的迷雾,一同探寻 sudo 那波澜壮阔(也颇为实用主义)的发展历程。 历史背景:su的时代与困境 ( 20 世纪 70 年代 - 80 年代初) 在 sudo 出现之前,Unix 系统管理员和需要特权操作的…...
)
【服务器压力测试】本地PC电脑作为服务器运行时出现卡顿和资源紧张(Windows/Linux)
要让本地PC电脑作为服务器运行时出现卡顿和资源紧张的情况,可以通过以下几种方式模拟或触发: 1. 增加CPU负载 运行大量计算密集型任务,例如: 使用多线程循环执行复杂计算(如数学运算、加密解密等)。运行图…...

OpenPrompt 和直接对提示词的嵌入向量进行训练有什么区别
OpenPrompt 和直接对提示词的嵌入向量进行训练有什么区别 直接训练提示词嵌入向量的核心区别 您提到的代码: prompt_embedding = initial_embedding.clone().requires_grad_(True) optimizer = torch.optim.Adam([prompt_embedding...
