前端实现在线预览excel文件
在前端开发中,经常会遇到需要在线预览各种文件的需求。本文将介绍如何使用前端技术实现在线预览 Excel 文件的功能。
一、基于微软office服务的excel预览
-
获取要预览的 Excel 文件的 URL(例如存储在 OneDrive 或 SharePoint 上的文件)。
-
使用 Office Online 的嵌入代码。可以在网页中使用以下类似的 HTML 结构:
<iframe src="https://view.officeapps.live.com/op/embed.aspx?src=<Excel 文件 URL>" frameBorder={0} />
另外需要支持下载的话,还可以在src链接后加上wdDownloadButton属性:
<iframe src="https://view.officeapps.live.com/op/embed.aspx?src=<Excel 文件 URL>&wdDownloadButton=True" frameBorder={0}/>
预览效果如下:

微软office的在线预览服务,不仅可以预览excel,还支持word、ppt等Office文件等在线预览,如果对预览要求不是很高的话,这是一个比较低成本低实现方式。
二、使用 LuckyExcel、Luckysheet 的 Excel 预览
Luckysheet库的在线预览excel,我觉得是相对还原度比较高的,在试用其他几个常见的开源库后,发现他们对excel文件中存在图表形式内容的还原存在问题,而Luckysheet库还原是比较好的。
1. 安装LuckyExcel、Luckysheet
-
安装LuckyExcel:
npm i LuckyExcel
-
Luckysheet不存在npm包,需要通过script标签去通过远程url引入:
在html文件中引入:
<link rel='stylesheet' href='https://cdn.jsdelivr.net/npm/luckysheet@latest/dist/plugins/css/pluginsCss.css' /><link rel='stylesheet' href='https://cdn.jsdelivr.net/npm/luckysheet@latest/dist/plugins/plugins.css' /><link rel='stylesheet' href='https://cdn.jsdelivr.net/npm/luckysheet@latest/dist/css/luckysheet.css' /><link rel='stylesheet' href='https://cdn.jsdelivr.net/npm/luckysheet@latest/dist/assets/iconfont/iconfont.css' /><script src="https://cdn.jsdelivr.net/npm/luckysheet@latest/dist/plugins/js/plugin.js"></script><script src="https://cdn.jsdelivr.net/npm/luckysheet@latest/dist/luckysheet.umd.js"></script>
2. 在文件中引入
import LuckyExcel from 'luckyexcel';
Luckysheet库因为是script引入的,可以通过window.Luckysheet来使用,为避免ts报错,需要定义全局变量
declare global {interface Window {luckysheet: any;};
};
3. 在线预览excel文件
在日常的业务中,预览的excel有2种场景:
- 在线的excel url链接
- 通过后端流式接口请求的excel数据
所以我们通过接口将response转为buffer格式,来兼容2种形式场景:
fetch("example.xlsx").then(res => {return res.arrayBuffer();}).then(buffer => {// 转为blob格式,以备后面下载使用const blob = new Blob([buffer], { type: 'application/vnd.openxmlformats-officedocument.spreadsheetml.sheet' });//可以将blob对象保存起来 需要在外层定义好`downloadFile`变量downloadFile = blob;LuckyExcel.transformExcelToLucky(buffer, function (exportJson, luckysheetfile) {exportJson.sheets[0].zoomRatio = 1;console.log("exportJson", exportJson);console.log("window.luckysheet", window.luckysheet);if (window.luckysheet && window.luckysheet.create) {window.luckysheet?.create({container: "excel", //luckysheet is the container idlang: 'zh',showtoolbar: false,//是否显示工具栏showinfobar: false,//是否显示顶部信息栏showsheetbar: false,//是否显示底部sheet页按钮allowCopy: false,//是否允许拷贝allowEdit: false,//是否允许编辑// showstatisticBar: false,//是否显示底部计数栏sheetFormulaBar: false,//是否显示公示栏enableAddRow: false,//是否允许添加行enableAddBackTop: false,//是否允需回到顶部// devicePixelRatio: 10, //设置比例data: exportJson.sheets,// title: exportJson.info.name,// userInfo: exportJson.info.name.creator,hook: {workbookCreateAfter: () => {console.log("workbookCreateAfter------------");}}});}})})
luckysheet中并没有excel文件加载完毕的回调,但是可以通过hook中的workbookCreateAfter来监听文件加载完成。
luckysheet的页面配置项,可以通过官网文档来进行自由配置
luckysheet配置项
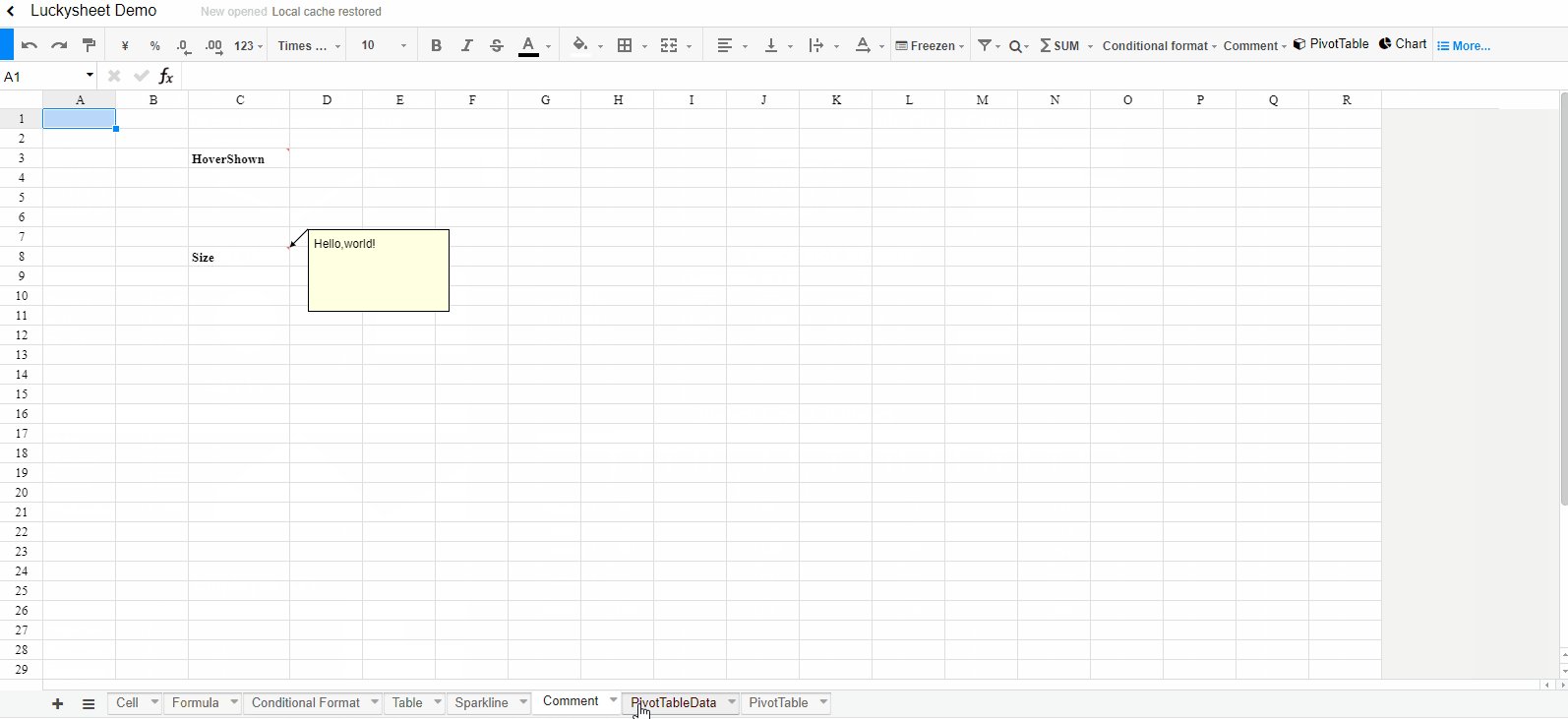
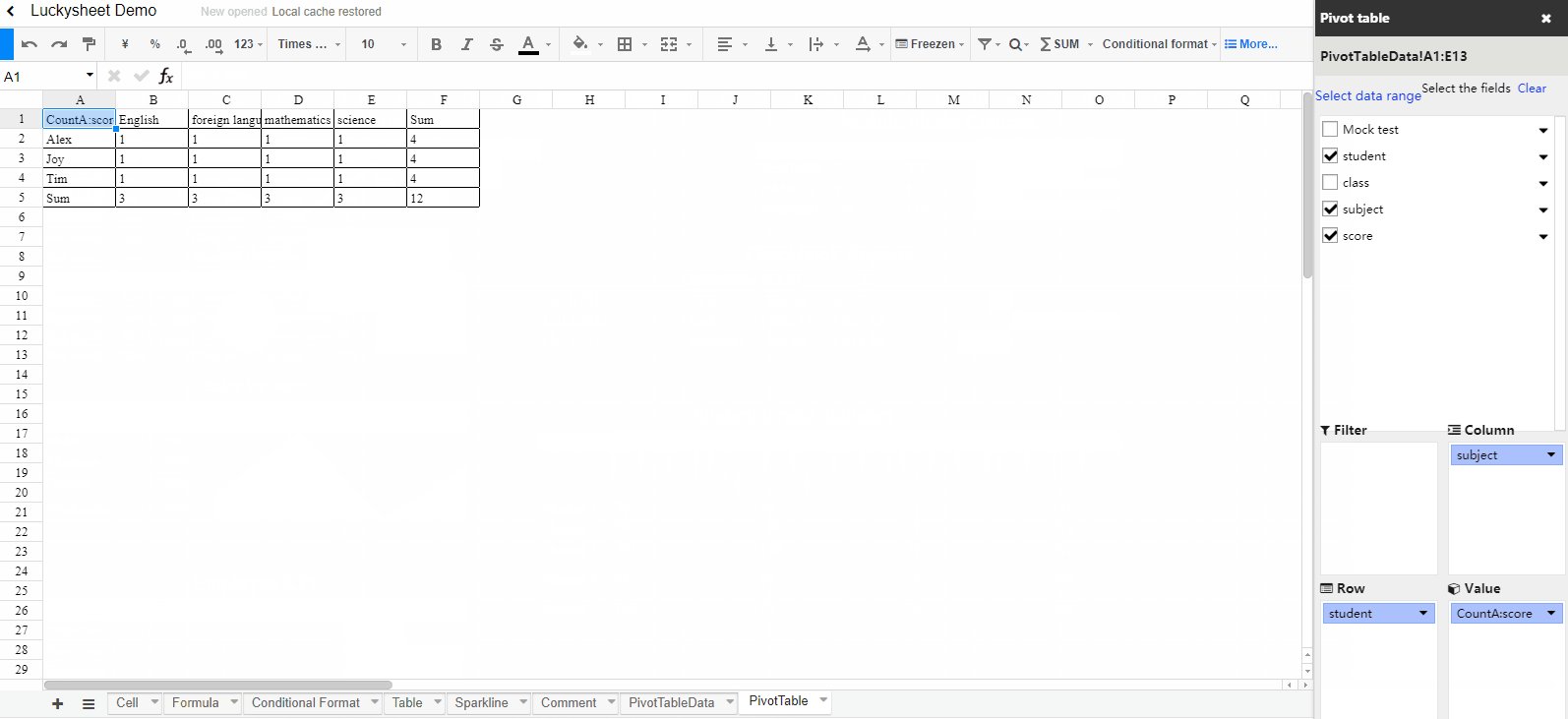
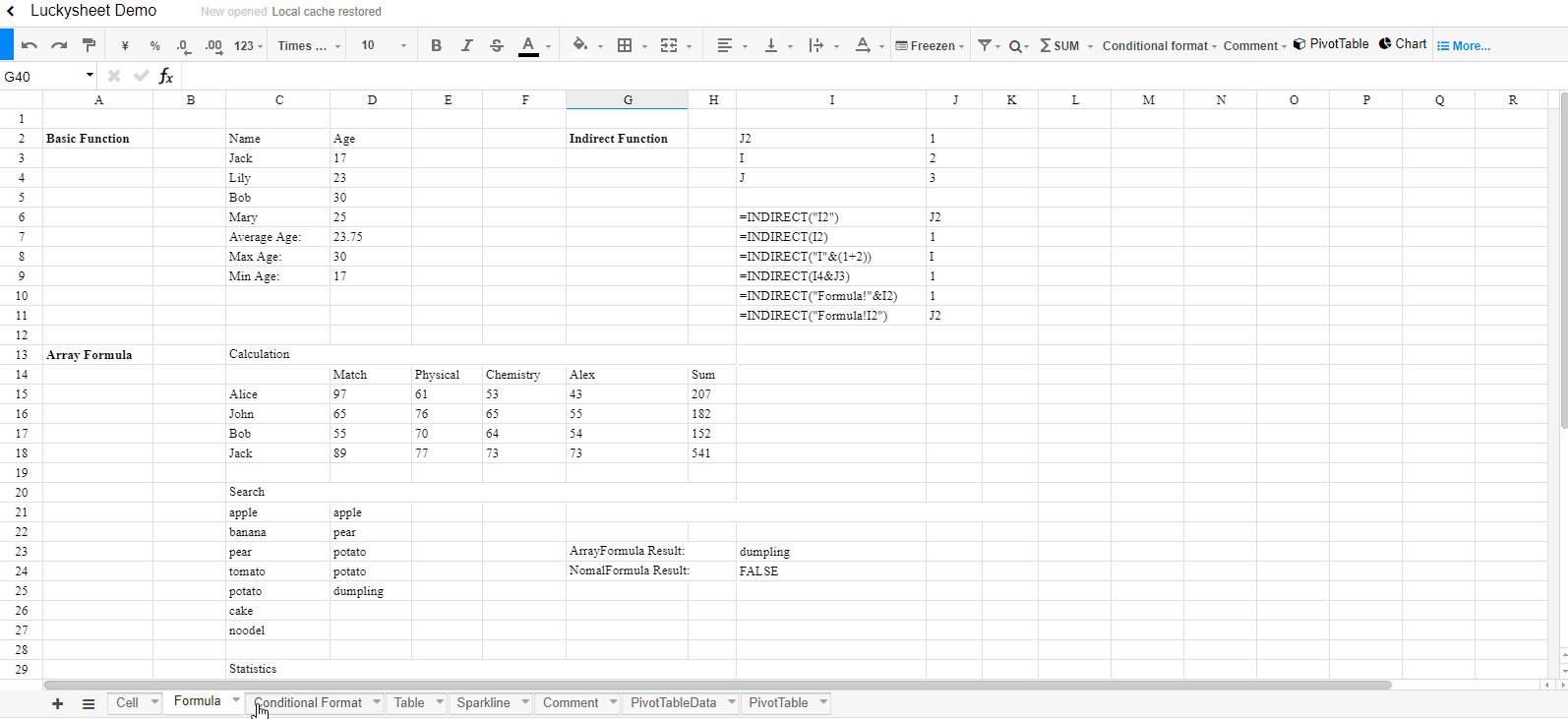
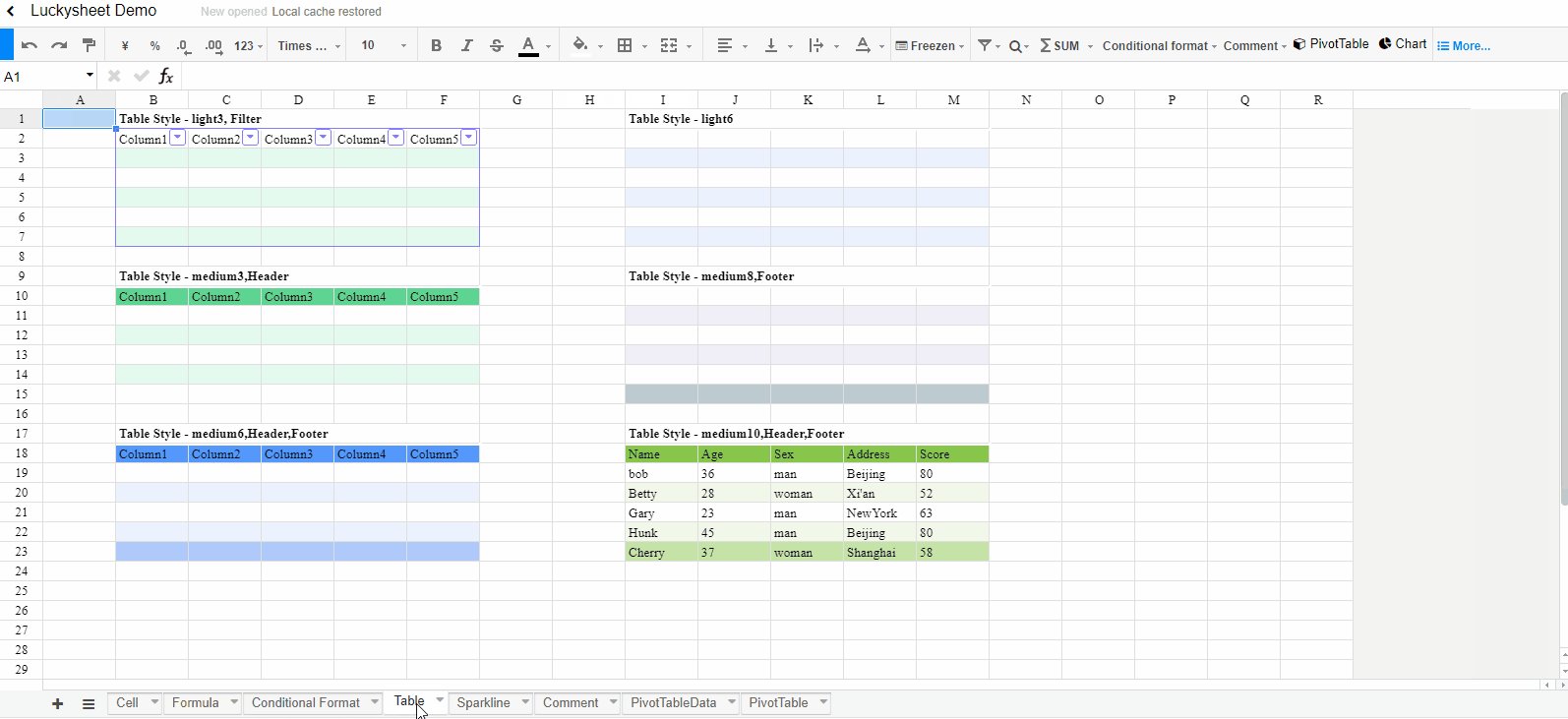
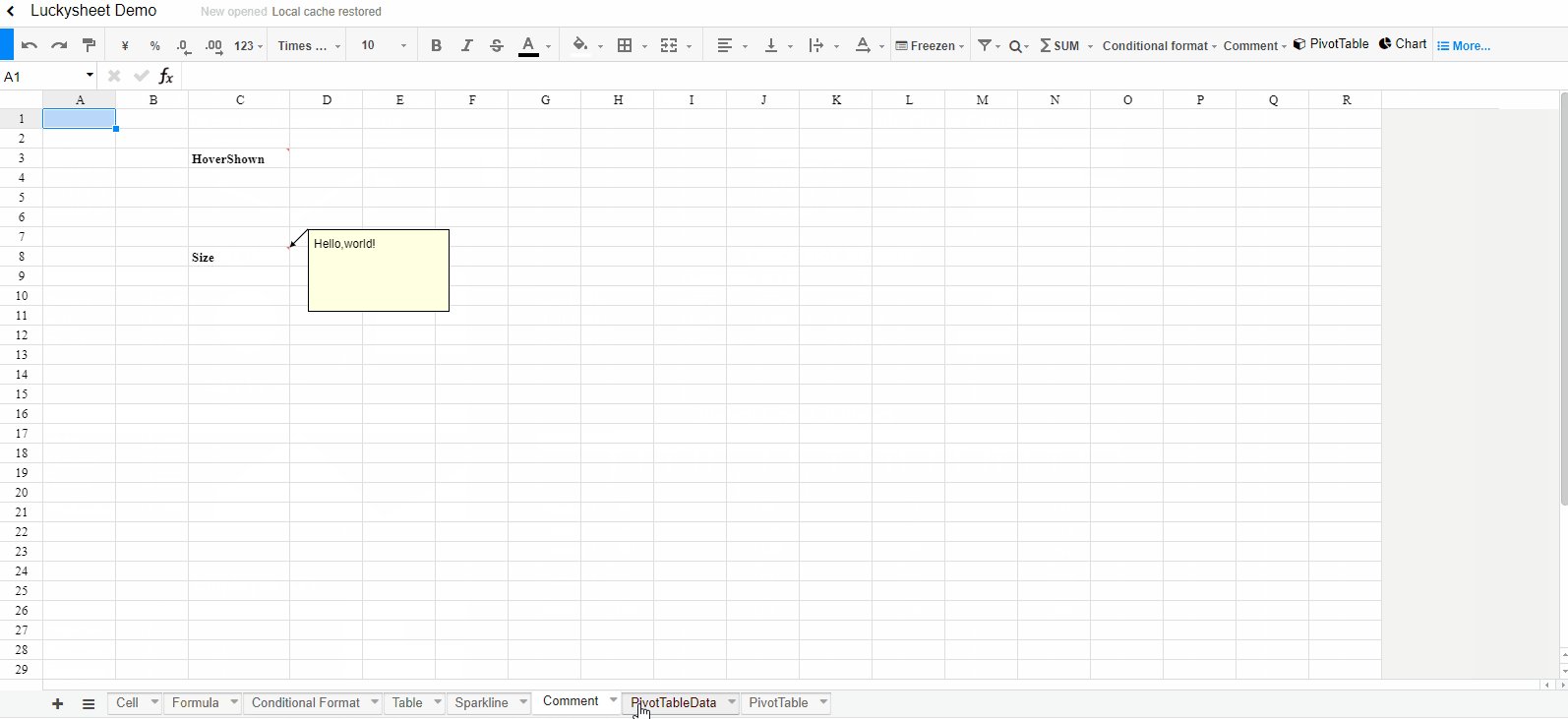
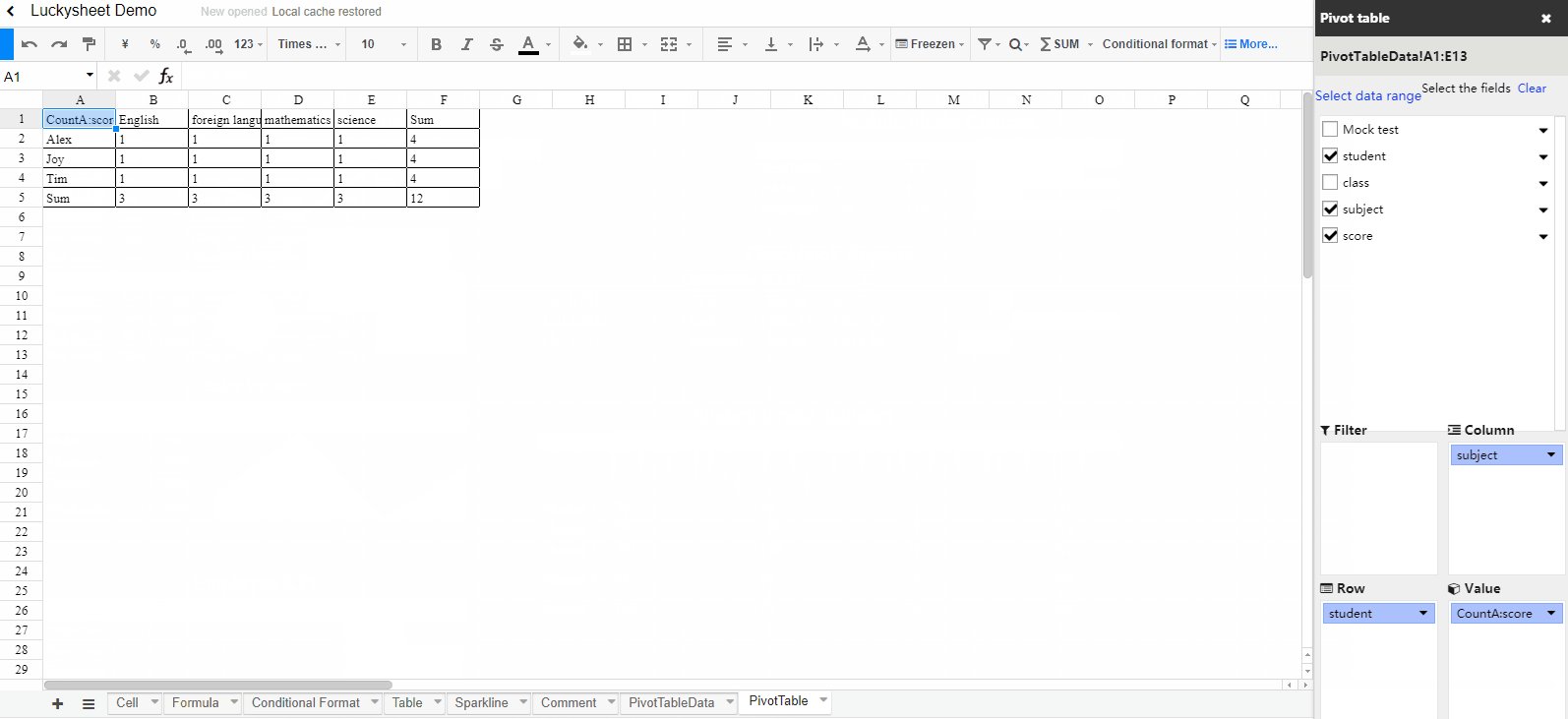
预览效果如下图所示:

下载excel文件 函数如下:
// 下载文件const handleDownloadFile = () => {if (downloadFile) {const url = window.URL.createObjectURL(downloadFile);const a = document.createElement('a');a.style.display = 'none';a.href = url;a.download = '高效机房设计计算报告.xlsx';document.body.appendChild(a);a.click();window.URL.revokeObjectURL(url);document.body.removeChild(a);}};
三、总结优缺点
微软Office服务的优缺点
优点:
- 利用微软的强大服务,稳定性和兼容性较高。
- 提供丰富的功能,如编辑、批注等。
缺点:
- 需要用户具有微软 Office 订阅或者在特定环境下使用,限制了其适用性。
- 可能存在性能问题,特别是对于大型文件。
LuckyExcel、Luckysheet的优缺点、
优点:
- 开源免费,无需用户具有特定的订阅。
- 可以自定义显示和功能,灵活性较高。
缺点
- 可能需要一些额外的配置和调试。
- 功能可能不如微软 Office 服务丰富。
四、LuckyExcel、Luckysheet的延伸
LuckyExcel、Luckysheet纯前端类似excel的在线表格,功能强大、配置简单、完全开源。它的使用场景不仅仅局限于excel文件的在线预览,同时也支持在线编辑等,可以访问官网获取更多的应用场景。
Luckysheet官网
在线demo

在Luckysheet的基础上,Luckysheet团队还推出了Luckysheet升级版Univer,有兴趣的可以玩一玩,不过它的在线预览需要配合服务端使用
Univer官网
五、OnlyOffice:免费的在线 Office 解决方案
经小伙伴提醒,去研究了OnlyOffice,确实很好用,文件预览还原性很高,样式好看,性能也比较强大,几千行的表格预览也不卡,感兴趣的小伙伴可以参考我的文章《OnlyOffice:前端高性能Word、Excel、PPT、Pdf预览服务》
OnlyOffice需要服务端支持,仅前端预览的话,请忽略
相关文章:

前端实现在线预览excel文件
在前端开发中,经常会遇到需要在线预览各种文件的需求。本文将介绍如何使用前端技术实现在线预览 Excel 文件的功能。 一、基于微软office服务的excel预览 获取要预览的 Excel 文件的 URL(例如存储在 OneDrive 或 SharePoint 上的文件)。 使…...

关于idea-Java-servlet-Tomcat-Web开发中出现404NOT FOUND问题的解决
在做web项目时,第一次使用servlet开发链接前端和后端的操作,果不其然,遇到了诸多问题,而遇到最多的就是运行项目打开页面时出现404NOT FOUND的情况。因为这个问题我也是鼓捣了好久,上网查了许多资料才最终解决…...

SCRM私域流量管理工具助力企业微信电商转型升级
内容概要 在当今数字化时代,SCRM(社交客户关系管理)私域流量管理工具正逐渐成为企业转型的重要助力。尤其是在电商领域,企业微信的兴起为许多公司打开了新的销售渠道,通过SCRM系统的高效整合,企业能够更加…...

三相异步电动机为什么能够旋转?
三相异步电动机,作为一种广泛应用于工业、农业及其他领域的电动机,其工作原理的理解对于工程技术人员以及相关从业者来说至关重要。 一、三相异步电动机的基本结构 三相异步电动机主要由定子、转子和机壳组成。定子是电动机的静止部分,包含…...

优化移动端H5:常见问题与解决方案
移动端H5开发中的“坑”与解决方案 本文介绍了开发中遇到的几个关于移动端H5开发中的小问题,以及解决的方法。 一、iOS滑动不流畅问题 在iOS设备上,H5页面的滑动效果有时会出现不流畅的情况,特别是在页面高度超过一屏时。这通常是由于iOS的…...

TM1不藏私系列——#10. TM1快速运算的秘密武器-Feeder
与其他BI产品对比,TM1的快速运算能力一骑绝尘。 但是在多维度的数据组合下,TM1是依据什么进行运算的呢? 今天将和大家一同了解TM1快速运算的秘密武器-Feeder。 上期我们提到通过配置维度中的元素权重,可以在合并层级加总计算。除…...

【Python】【Conda 】Conda vs venv:Python开发者的虚拟环境选择指南
目录 引言一、概述1.1 Conda 虚拟环境1.2 Python venv 虚拟环境 二、安装与设置2.1 安装 Conda 虚拟环境2.2 安装 Python venv 虚拟环境 三、依赖管理3.1 Conda 依赖管理3.2 Python venv 依赖管理 四、适用场景五、性能与资源占用5.1 Conda 性能与资源占用5.2 Python venv 性能…...

【从0学英语】06.时态 - 一般过去时
一般过去时(Past Simple Tense)是表达过去发生的动作、状态或事实的核心时态。这一时态都扮演着不可或缺的角色,本篇文章将全面讲解一般过去时的定义、结构、用法以及常见的动词变化,通过例句和详细的解释帮你理解这一时态。 文章…...

获取cpu序列号-python实现
DataBall 助力快速掌握数据集的信息和使用方式,会员享有 百种数据集,持续增加中。 需要更多数据资源和技术解决方案,知识星球: “DataBall - X 数据球(free)” -------------------------------------------------------------…...

文献分享: PLAID——为ColBERT架构设计的后期交互驱动器
👉前情提要: 神经网络自然语言模型概述 Transformer \text{Transformer} Transformer与注意力机制概述 📚相关论文: BERT: Pre-training of Deep Bidirectional Transformers for Language Understanding \text{BERT: Pre-train…...

IMX6ULL开发板、PC机上的USB网卡、VMware中的Ubuntu的桥接网卡三者互Ping设置及设置
连上PC机上的USB网卡配置 首先打开Windows设备管理器,截图记录下当前的网络适配器,作为插上USB网卡后的对比: 然后打开“更改适配器选项”,也截张图,作为插上USB网卡后的对比: 插上USB网口࿰…...

孚盟云 MailAjax.ashx SQL漏洞复现
0x01 产品描述: 孚盟云是由...

前端 mp4 视频改成 m3u8 流模式
前端 mp4 视频改成 m3u8 流模式 mp4 视频的问题 1、mp4 视频通常对应一个文件,播放时需要加载全部文件,消耗网络资源。如果用户从中间某个时间访问,也会从头开始下载,浪费服务器性能。 2、mp4 视频文件容易被用户下载到本地。有…...

聚焦港口智能接处警,开启平安海运之门
一、概述 港口作为海运的关键枢纽,安全保障至关重要。港口智能接处警系统凭借智能化、数字化、信息化手段,融合 AI 与大数据等前沿技术,旨在实现对港口各类警情的快速、精准处理,有效提升港口应急响应能力,开启平安海…...

`yarn list --pattern element-ui` 是一个 Yarn 命令,用于列出项目中符合指定模式(`element-ui`)的依赖包信息
文章目录 命令解析:功能说明:示例输出:使用场景: yarn list --pattern element-ui 是一个 Yarn 命令,用于列出项目中符合指定模式( element-ui)的依赖包信息。 命令解析: yarn list…...

ElementEye,网页分析器
介绍 我们经常使用Python写爬虫,爬到网页数据之后,就需要用beautifulSoup进行解析。因为写爬虫并不是我的主营工作,大多数只是用来分析一下想要的数据而已,所以经常会忘记beautifulSoup的用法。 同时,我们总是分析页面…...
健康管理系统(Koa+Vue3)
系统界面(源码末尾获取) 系统技术 Vue3 Koa Nodejs Html Css Js ....... 系统介绍 系统比较简单,轻轻松松面对结业课堂作业.采用的是基于nodejs开发的Koa框架作为后端,采用Vue框架作为前端,完成快速开发和界面展示. 系统获取 啊啊啊宝/KoaVue3https://gitee.com/ah-ah-b…...

智创 AI 新视界 -- AI 助力金融风险管理的新策略(16 - 10)
💖💖💖亲爱的朋友们,热烈欢迎你们来到 青云交的博客!能与你们在此邂逅,我满心欢喜,深感无比荣幸。在这个瞬息万变的时代,我们每个人都在苦苦追寻一处能让心灵安然栖息的港湾。而 我的…...

Linux内核 -- 字符设备之read write poll基本实现
Linux字符设备:read、write和poll函数实现及完整代码 1. read函数 原型 ssize_t read(struct file *file, char __user *buf, size_t count, loff_t *pos);实现步骤 检查用户缓冲区:使用copy_to_user将数据从内核空间复制到用户空间。返回已读取的字…...

腾讯微信C++面试题及参考答案
64 匹马 8 个赛道,找出前四名,最少赛多少场 为了找出64匹马中的前四名,我们可以按照以下步骤来组织比赛,尽量减少所需要的比赛次数: 初步分组: 将64匹马分成8组,每组8匹马。分别为A、B、C、D、E、F、G、H这8组。每组进行一次比赛来确定各组的速度排序。每个组比赛一次总…...

深度学习在微纳光子学中的应用
深度学习在微纳光子学中的主要应用方向 深度学习与微纳光子学的结合主要集中在以下几个方向: 逆向设计 通过神经网络快速预测微纳结构的光学响应,替代传统耗时的数值模拟方法。例如设计超表面、光子晶体等结构。 特征提取与优化 从复杂的光学数据中自…...

51c自动驾驶~合集58
我自己的原文哦~ https://blog.51cto.com/whaosoft/13967107 #CCA-Attention 全局池化局部保留,CCA-Attention为LLM长文本建模带来突破性进展 琶洲实验室、华南理工大学联合推出关键上下文感知注意力机制(CCA-Attention),…...

聊聊 Pulsar:Producer 源码解析
一、前言 Apache Pulsar 是一个企业级的开源分布式消息传递平台,以其高性能、可扩展性和存储计算分离架构在消息队列和流处理领域独树一帜。在 Pulsar 的核心架构中,Producer(生产者) 是连接客户端应用与消息队列的第一步。生产者…...

【2025年】解决Burpsuite抓不到https包的问题
环境:windows11 burpsuite:2025.5 在抓取https网站时,burpsuite抓取不到https数据包,只显示: 解决该问题只需如下三个步骤: 1、浏览器中访问 http://burp 2、下载 CA certificate 证书 3、在设置--隐私与安全--…...

C++中string流知识详解和示例
一、概览与类体系 C 提供三种基于内存字符串的流,定义在 <sstream> 中: std::istringstream:输入流,从已有字符串中读取并解析。std::ostringstream:输出流,向内部缓冲区写入内容,最终取…...

今日科技热点速览
🔥 今日科技热点速览 🎮 任天堂Switch 2 正式发售 任天堂新一代游戏主机 Switch 2 今日正式上线发售,主打更强图形性能与沉浸式体验,支持多模态交互,受到全球玩家热捧 。 🤖 人工智能持续突破 DeepSeek-R1&…...

关键领域软件测试的突围之路:如何破解安全与效率的平衡难题
在数字化浪潮席卷全球的今天,软件系统已成为国家关键领域的核心战斗力。不同于普通商业软件,这些承载着国家安全使命的软件系统面临着前所未有的质量挑战——如何在确保绝对安全的前提下,实现高效测试与快速迭代?这一命题正考验着…...

人机融合智能 | “人智交互”跨学科新领域
本文系统地提出基于“以人为中心AI(HCAI)”理念的人-人工智能交互(人智交互)这一跨学科新领域及框架,定义人智交互领域的理念、基本理论和关键问题、方法、开发流程和参与团队等,阐述提出人智交互新领域的意义。然后,提出人智交互研究的三种新范式取向以及它们的意义。最后,总结…...

CSS | transition 和 transform的用处和区别
省流总结: transform用于变换/变形,transition是动画控制器 transform 用来对元素进行变形,常见的操作如下,它是立即生效的样式变形属性。 旋转 rotate(角度deg)、平移 translateX(像素px)、缩放 scale(倍数)、倾斜 skewX(角度…...

基于PHP的连锁酒店管理系统
有需要请加文章底部Q哦 可远程调试 基于PHP的连锁酒店管理系统 一 介绍 连锁酒店管理系统基于原生PHP开发,数据库mysql,前端bootstrap。系统角色分为用户和管理员。 技术栈 phpmysqlbootstrapphpstudyvscode 二 功能 用户 1 注册/登录/注销 2 个人中…...
