learn-(Uni-app)输入框u-search父子组件与input输入框(防抖与搜索触发)
1.父子组件u-search
(1)父组件
<!-- 父组件 -->
<template>
<div><searchBar @change="change" @search="search"></searchBar>
</div>
</template>
<script>
// 子组件搜索
import searchBar from "@/components/searchBar.vue";
export default {data() {return {pageSize: 10, //每页条数pages: 1, //当前页数pageCount: 0, //总页数timer: null, //函数防抖定时器searchName: "", //搜索名称dataList: [], //数据};},created() {this.init();},components: { searchBar },methods: {// 初始化执行init() {this.getData()},// 输入框值发生变化时触发change(e) {this.searchName = e;//输入框值赋值// 防抖处理 防止输入框频繁触发请求clearTimeout(this.timer);this.timer = setTimeout(() => {this.pages = 1; //当前页数this.pageCount = 0; //总页数this.init();//初始化方法}, 1000);},// 确定搜索时触发,回车键,手机键盘右下角的"搜索"键时触发search(e) {this.searchName = e;this.pages = 1; //当前页数this.pageCount = 0; //总页数this.init();},// 获取讲师培训数据getData() {let params = {queryData: {pageNo: this.pages,pageSize: this.pageSize,sortField: "",sortOrder: "asc",params: {course_Name: this.searchName,},},};getDataApi.getData(params).then((res) => {this.dataList = res.result.data;}).catch((e) => {});},},
};
</script>
<style lang="less" scoped></style>(2)子组件
<!-- 子组件-搜索 -->
<template><div><u-search placeholder="请输入" :showAction="false" v-model="value" @change="change" @search="search"></u-search></div>
</template>
<script>
export default {data() {return {value: "", //搜索内容};},methods: {// 输入框值变化时触发change() {this.$emit("change", this.value);},// 确定搜索时触发,回车键,手机键盘右下角的"搜索"键时触发search() {this.$emit("search", this.value);},},
};
</script>
<style lang="less" scoped></style>2.非父子组件input输入框
代码如下
<template><div><input type="text" @input="change" /></div>
</template>
<script>
export default {data() {return {courseName: '',pages: 1,pageCount: 0,timer: null};},methods: {change(e) {this.courseName = e.target.value;clearTimeout(this.timer);this.timer = setTimeout(() => {this.pages = 1;this.pageCount = 0;this.init();}, 500);},init() {// 数据初始化逻辑}}
};
</script>
用户在输入框中输入内容时,change方法会被触发,进行防抖处理,并在延迟结束后调用init方法进行数据初始化。
3.setTimeout()和setInterval()
js-setTimeout()和setInterval()同样执行倒数100秒区别(setTimeout精度更高)_js settimeout回调和setinterval谁的效率高-CSDN博客文章浏览阅读304次。setTimeout()和setInterval()同样执行倒数100秒区别(setTimeout精度更高)_js settimeout回调和setinterval谁的效率高https://blog.csdn.net/2301_76671906/article/details/144141581?fromshare=blogdetail&sharetype=blogdetail&sharerId=144141581&sharerefer=PC&sharesource=2301_76671906&sharefrom=from_link
相关文章:
learn-(Uni-app)输入框u-search父子组件与input输入框(防抖与搜索触发)
1.父子组件u-search (1)父组件 <!-- 父组件 --> <template> <div><searchBar change"change" search"search"></searchBar> </div> </template> <script> // 子组件搜索 import…...

设置IMX6ULL开发板的网卡IP的两种方法(临时生效和永久有效两种方法)
设置开发板网卡的IP,有两种方法。 方法一:临时生效 第一种方式是临时设置,只有本次有效,重启后又要重新设,命令为: ifconfig eth0 192.168.5.9设置成功后可以使用ifconfig命令来查看已设置的 IP 地址。 …...
)
流量转发利器之Burpsuite概述(1)
目录 一、Burpsuite Burp Suite Spider 的主要特点: 在 Burp Suite 中使用 Spider: Spider 的用例: 限制: 声明:学习视频来自b站up主 泷羽sec,如涉及侵权马上删除文章 声明:本文主要用作技…...

Transformer入门(6)Transformer编码器的前馈网络、加法和归一化模块
文章目录 7.前馈网络8.加法和归一化组件9.组合所有编码器组件构成完整编码器 7.前馈网络 编码器块中的前馈网络子层如下图所示: 图1.32 – 编码器块 前馈网络由两个带有ReLU激活函数的全连接层组成。全连接层(Fully Connected Layer)有时也…...
方法)
element-plus中的resetFields()方法
resetFields()确实是Element Plus中的方法,该方法主要用于重置表单,将其值重置为初始值,并移除校验结果。以下是对该方法的详细解释: 一、resetFields方法的作用 在Vue3结合Element Plus开发时࿰…...

【过滤器】.NET开源 ORM 框架 SqlSugar 系列
目录 0、 过滤器介绍 1、表过滤器 (推荐) 1.1 手动添加过滤器 1.2 禁用、清空、备份和还原 1.3 联表查询设置 1.4 动态添加 2、修改和删除用过滤器 2.1 局部设置 2.2 全局设置 (5.1.4.62) 3、子查询用过滤器 4、联表过滤…...

Jmeter Address already in use: connect 解决
做压测接口时,并发一段时间后,会报java.net.BindException: Address already in use: connect 原因: windows提供给TCP/IP链接的端口为 1024-5000,并且要四分钟来循环回收它们,就导致在短时间内跑大量的请求时将端口占…...

C#常见错误—空对象错误
System.NullReferenceException:未将对象引用设置到对象的实例 在C#编程中,System.NullReferenceException是一个常见的运行时异常,其错误信息“未将对象引用设置到对象的实例”意味着代码试图访问一个未被初始化或已被设置为null的对象的成…...

Leetcode数学部分笔记
Leetcode数学部分笔记 1. 回文数2. 加一3. 阶乘后的零4. x 的平方根5. Pow(x, n) 1. 回文数 给你一个整数 x ,如果 x 是一个回文整数,返回 true ;否则,返回 false 。 回文数 是指正序(从左向右)和倒序&…...

微信小程序web-view 嵌套h5界面 实现文件预览效果
实现方法:(这里我是在小程序里面单独加了一个页面用来下载预览文件) 安装 使用方法请参考文档 npm 安装 npm install weixin-js-sdk import wx from weixin-js-sdk预览 h5界面代码 <u-button click"onclick" type"primary" :loading"…...

【汽车】-- 燃油发动机3缸和4缸
3缸和4缸燃油发动机是小轿车常见的发动机配置。以下从结构特点、性能、经济性等方面对两者进行对比,并分析优缺点及使用注意事项: 1. 结构与运行原理 3缸发动机 特点:少一个气缸,内部零部件更少,整体结构更紧凑。优点…...

轻量级的 HTML 模板引擎
Mustache 简介:Mustache 是一个非常简单的逻辑少的模板引擎,支持 HTML 文件中的占位符替换。它不会执行复杂的逻辑,只支持简单的变量替换。 安装: npm install mustache示例: const Mustache require(mustache);c…...

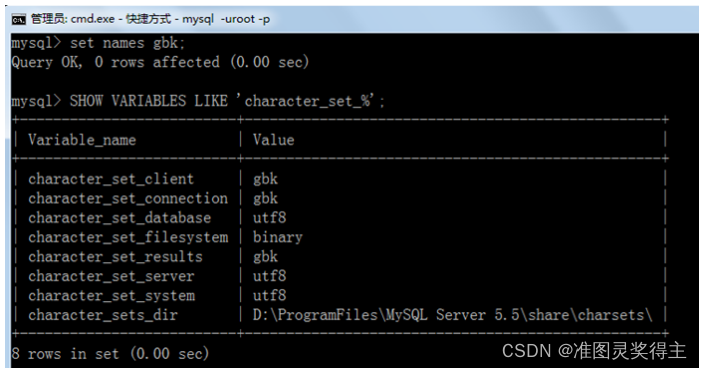
Mysql | 尚硅谷 | 第02章_MySQL环境搭建
Mysql笔记:第02章_MySQL环境搭建 说明:本内容整理自尚硅谷B站MySQL视频>>尚硅谷B站MySQL视频 文章目录 Mysql笔记:第02章_MySQL环境搭建第02章_MySQL环境搭建 1. MySQL的卸载步骤1:停止MySQL服务步骤2:[软件](h…...

Maven学习(传统Jar包管理、Maven依赖管理(导入坐标)、快速下载指定jar包)
目录 一、传统Jar包管理。 (1)基本介绍。 (2)传统的Jar包导入方法。 1、手动寻找Jar包。并放置到指定目录下。 2、使用IDEA的库管理功能。 3、配置环境变量。 (3)传统的Jar包管理缺点。 二、Maven。 &#…...

CTF: 在本地虚拟机内部署CTF题目docker
step 1 安装基本依赖 sudo apt-get update sudo apt-get install -y \ca-certificates \curl \gnupg \lsb-releasestep 2 安装docker sudo apt-get remove docker docker.io containerd runc sudo apt-get update sudo apt-get install \apt-transport-https \ca-certificate…...

视频推拉流EasyDSS无人机直播技术巡查焚烧、烟火情况
焚烧作为一种常见的废弃物处理方式,往往会对环境造成严重污染。因此,减少焚烧、推广绿色能源和循环经济成为重要措施。通过加强森林防灭火队伍能力建设与长效机制建立,各地努力减少因焚烧引发的森林火灾,保护生态环境。 巡察烟火…...

SpringBoot【十一】mybatis-plus实现多数据源配置,开箱即用!
一、前言🔥 环境说明:Windows10 Idea2021.3.2 Jdk1.8 SpringBoot 2.3.1.RELEASE 正常情况下我们在开发系统的时候都是使用一个数据源,但是由于有些项目同步数据的时候不想造成数据库io消耗压力过大,便会一个项目对应多个数据源…...

【嵌入式linux基础】关于linux文件多次的open
在 Linux 中,设备文件可以被多次打开(open()),但这取决于具体的设备类型和其驱动程序的实现。以下是关于设备文件多次打开的一些关键点: 普通字符设备: 对于大多数字符设备,如串口、TTY 设备等&…...

TPAMI 2023:When Object Detection Meets Knowledge Distillation: A Survey
摘要 目标检测(Object Detection,OD)是计算机视觉中的一项关键任务,多年来涌现出了众多算法和模型。尽管当前 OD 模型的性能有所提升,但它们也变得更加复杂,由于参数规模庞大,在工业应用中并不…...
)
2024前端面试题(持续更新)
目录 一、js的数据类型有哪些? 二、什么是symbol? 三、什么是浅拷贝什么是深拷贝? 四、vue2的生命周期? 五、vue2中父子组件的生命周期调用顺序 六、vue3的生命周期 七、vue3对比vue2的变化 八、组合式API中的ref和reactiv…...

龙虎榜——20250610
上证指数放量收阴线,个股多数下跌,盘中受消息影响大幅波动。 深证指数放量收阴线形成顶分型,指数短线有调整的需求,大概需要一两天。 2025年6月10日龙虎榜行业方向分析 1. 金融科技 代表标的:御银股份、雄帝科技 驱动…...

Python:操作 Excel 折叠
💖亲爱的技术爱好者们,热烈欢迎来到 Kant2048 的博客!我是 Thomas Kant,很开心能在CSDN上与你们相遇~💖 本博客的精华专栏: 【自动化测试】 【测试经验】 【人工智能】 【Python】 Python 操作 Excel 系列 读取单元格数据按行写入设置行高和列宽自动调整行高和列宽水平…...

Vue3 + Element Plus + TypeScript中el-transfer穿梭框组件使用详解及示例
使用详解 Element Plus 的 el-transfer 组件是一个强大的穿梭框组件,常用于在两个集合之间进行数据转移,如权限分配、数据选择等场景。下面我将详细介绍其用法并提供一个完整示例。 核心特性与用法 基本属性 v-model:绑定右侧列表的值&…...

YSYX学习记录(八)
C语言,练习0: 先创建一个文件夹,我用的是物理机: 安装build-essential 练习1: 我注释掉了 #include <stdio.h> 出现下面错误 在你的文本编辑器中打开ex1文件,随机修改或删除一部分,之后…...

多模态大语言模型arxiv论文略读(108)
CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文标题:CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文作者:Sayna Ebrahimi, Sercan O. Arik, Tejas Nama, Tomas Pfister ➡️ 研究机构: Google Cloud AI Re…...

laravel8+vue3.0+element-plus搭建方法
创建 laravel8 项目 composer create-project --prefer-dist laravel/laravel laravel8 8.* 安装 laravel/ui composer require laravel/ui 修改 package.json 文件 "devDependencies": {"vue/compiler-sfc": "^3.0.7","axios": …...
多光源(Multiple Lights))
C++.OpenGL (14/64)多光源(Multiple Lights)
多光源(Multiple Lights) 多光源渲染技术概览 #mermaid-svg-3L5e5gGn76TNh7Lq {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-3L5e5gGn76TNh7Lq .error-icon{fill:#552222;}#mermaid-svg-3L5e5gGn76TNh7Lq .erro…...

pikachu靶场通关笔记19 SQL注入02-字符型注入(GET)
目录 一、SQL注入 二、字符型SQL注入 三、字符型注入与数字型注入 四、源码分析 五、渗透实战 1、渗透准备 2、SQL注入探测 (1)输入单引号 (2)万能注入语句 3、获取回显列orderby 4、获取数据库名database 5、获取表名…...

深度学习之模型压缩三驾马车:模型剪枝、模型量化、知识蒸馏
一、引言 在深度学习中,我们训练出的神经网络往往非常庞大(比如像 ResNet、YOLOv8、Vision Transformer),虽然精度很高,但“太重”了,运行起来很慢,占用内存大,不适合部署到手机、摄…...

《Docker》架构
文章目录 架构模式单机架构应用数据分离架构应用服务器集群架构读写分离/主从分离架构冷热分离架构垂直分库架构微服务架构容器编排架构什么是容器,docker,镜像,k8s 架构模式 单机架构 单机架构其实就是应用服务器和单机服务器都部署在同一…...
