java抽奖系统登录下(四)
6.4 关于登录
最简单的登录:
1、web登录页填写登录信息,前端发送登录信息到后端;
2、后端接受登录信息,并校验。校验成功,返回成功结果。
这种登录会出现一个问题,用户1成功登录之后,获取到后台管理页,将这个页面的url分享给用户2,用户2没有进行登录就会直接进入到后台管理页,容易造成信息泄露;
解决方法:用户在进入后台管理页之前要进行校验;
几种常见的登录验证的方式:
方式1、cookie-session
1、用户带登录的时候,就会把用户信息发送到后端,后端根据用户信息创建一个sessionid,将用户登录的相关信息放入到session中,后续通过sessionid来进行查找校验,并将sessionid传送到前端;
2、前端接收到sieeionid之后将其存入到cookie中,后续在进行登陆之后会携带cookie,后端会根据前端发送过来的cookie解析到其中的sieeionid,通过sessionid来查找是否用这个id所对应的用户消息。如果存在用户信息,则表示之前这个用户登录过,就会放心该用户跳转到其他界面;如果该id没有查找到相关的用户信息,则表示该用户之前没有进行登录过,不会放行;
缺点:1、cookie只在web网页中生成,存在环境限制;
2、这种方式不能跨域;
3、cookie只能在本机保存,不能在集群环境中使用;
方式2: token认证
上图的token是存储在redis,由于redis是可以部署在集群环境中,所以解决了cookie-session的一下缺陷;
缺点:用户数量大会导致频繁的访问redis校验token,对于内存来说有很大的压力。
方式三:基于token的jwt令牌认证
1、前端的登录信息发送到后端之后,后端基于jwt服务产生一个string类型的字符串,成为jwt令牌,这个令牌是不需要存储在后端的,而是直接返回到前端;
2、前端使用本地的存储方式,将jwt存储起来,后续在进行操作的话会带着jwt令牌到后端,后端会对jwt令牌进行校验,如果能够正确使用jwt解密,说明校验通过了;
jwt:实际上是一个加解密的过程,这个过程是依靠jwt独立的工具包来完成和实现的。
jwt:结构是由负载,签名和头部组成的,由这三部分组成一个串;
6.5 jwt令牌工具类的实现
该工具类主要完成jwt的加密和解密操作:
首先引入相关的依赖:
新建jwtutil类:
public class JWTUtil {private static final Logger logger = LoggerFactory.getLogger(JWTUtil.class);/*** 密钥:Base64编码的密钥*/private static final String SECRET = "weS2l8Tp9wDFov9ic72l/9VRT3j9aYfhEfi8qwGMDgU=";/*** 生成安全密钥:将一个Base64编码的密钥解码并创建一个HMAC SHA密钥。*/private static final SecretKey SECRET_KEY = Keys.hmacShaKeyFor(Decoders.BASE64.decode(SECRET));/*** 过期时间(单位: 毫秒)*/private static final long EXPIRATION = 60*60*1000*24*30;//一个月/*** 生成密钥** @param claim {"id": 12, "name":"张山"}* @return*/public static String genJwt(Map<String, Object> claim){//签名算法String jwt = Jwts.builder().setClaims(claim) // 自定义内容(载荷).setIssuedAt(new Date()) // 设置签发时间.setExpiration(new Date(System.currentTimeMillis() + EXPIRATION)) // 设置过期时间.signWith(SECRET_KEY) // 签名算法,和加解密相关.compact();return jwt;}/*** 验证密钥*/
// Claims是jwt里面定义的对象public static Claims parseJWT(String jwt){if (!StringUtils.hasLength(jwt)){return null;}// 创建解析器, 设置签名密钥JwtParserBuilder jwtParserBuilder = Jwts.parserBuilder().setSigningKey(SECRET_KEY);Claims claims = null;try {//解析tokenclaims = jwtParserBuilder.build().parseClaimsJws(jwt).getBody();}catch (ExpiredJwtException e){// 签名验证失败
// logger.error("解析令牌错误,jwt:{}", jwt, e);claims = e.getClaims();}return claims;}/*** 从token中获取用户ID*/public static Integer getUserIdFromToken(String jwtToken) {Claims claims = JWTUtil.parseJWT(jwtToken);if (claims != null) {Map<String, Object> userInfo = new HashMap<>(claims);return (Integer) userInfo.get("userId");}return null;}
}controller层登录接口设计:
@RequestMapping("/password/login")public CommonResult<UserLoginResult> userPasswordLogin(@Validated @RequestBody UserPasswordLoginParam param) {logger.info("userPasswordLogin UserPasswordLoginParam:{}",JacksonUtil.writeValueAsString(param));UserLoginDTO userLoginDTO = userService.login(param);return CommonResult.success(convertToUserLoginResult(userLoginDTO));}service层登录接口实现:
@Overridepublic UserLoginDTO login(UserLoginParam param) {UserLoginDTO userLoginDTO;// 类型检查与类型转换,java 14及以上版本if (param instanceof UserPasswordLoginParam loginParam) {// 密码登录流程userLoginDTO = loginByUserPassword(loginParam);} else if (param instanceof ShortMessageLoginParam loginParam) {// 短信验证码登录流程userLoginDTO = loginByShortMessage(loginParam);} else {throw new ServiceException(ServiceErrorCodeConstants.LOGIN_INFO_NOT_EXIST);}return userLoginDTO;}private UserLoginDTO loginByShortMessage(ShortMessageLoginParam loginParam) {if (!RegexUtil.checkMobile(loginParam.getLoginMobile())) {throw new ServiceException(ServiceErrorCodeConstants.PHONE_NUMBER_ERROR);}// 获取用户数据UserDO userDO = userMapper.selectByPhoneNumber(new Encrypt(loginParam.getLoginMobile()));if (userDO == null) {throw new ServiceException(ServiceErrorCodeConstants.USER_INFO_IS_EMPTY);} else if (StringUtils.hasText(loginParam.getMandatoryIdentity())&& !loginParam.getMandatoryIdentity().equalsIgnoreCase(userDO.getIdentity())) {throw new ServiceException(ServiceErrorCodeConstants.IDENTITY_ERROR);}// 校验验证码String code = verificationCodeService.getVerificationCode(loginParam.getLoginMobile());if (!loginParam.getVerificationCode().equals(code)) {throw new ServiceException(ServiceErrorCodeConstants.VERIFICATION_CODE_ERROR);}// 塞入返回值(JWT)Map<String, Object> claim = new HashMap<>();claim.put("id", userDO.getId());claim.put("identity", userDO.getIdentity());String token = JWTUtil.genJwt(claim);UserLoginDTO userLoginDTO = new UserLoginDTO();userLoginDTO.setToken(token);userLoginDTO.setIdentity(UserIdentityEnum.forName(userDO.getIdentity()));return userLoginDTO;}private UserLoginDTO loginByUserPassword(UserPasswordLoginParam loginParam) {UserDO userDO = null;// 判断手机登录还是邮箱登录if (RegexUtil.checkMail(loginParam.getLoginName())) {// 邮箱登录// 根据邮箱查询用户表userDO = userMapper.selectByMail(loginParam.getLoginName());} else if (RegexUtil.checkMobile(loginParam.getLoginName())) {// 手机号登录// 根据手机号查询用户表userDO = userMapper.selectByPhoneNumber(new Encrypt(loginParam.getLoginName()));} else {throw new ServiceException(ServiceErrorCodeConstants.LOGIN_NOT_EXIST);}// 校验登录信息if (null == userDO) {throw new ServiceException(ServiceErrorCodeConstants.USER_INFO_IS_EMPTY);} else if (StringUtils.hasText(loginParam.getMandatoryIdentity())&& !loginParam.getMandatoryIdentity().equalsIgnoreCase(userDO.getIdentity())) {// 强制身份登录,身份校验不通过throw new ServiceException(ServiceErrorCodeConstants.IDENTITY_ERROR);} else if (!DigestUtil.sha256Hex(loginParam.getPassword()).equals(userDO.getPassword())) {// 校验密码不同throw new ServiceException(ServiceErrorCodeConstants.PASSWORD_ERROR);}// 塞入返回值(JWT)Map<String, Object> claim = new HashMap<>();claim.put("id", userDO.getId());claim.put("identity", userDO.getIdentity());String token = JWTUtil.genJwt(claim);UserLoginDTO userLoginDTO = new UserLoginDTO();userLoginDTO.setToken(token);userLoginDTO.setIdentity(UserIdentityEnum.forName(userDO.getIdentity()));return userLoginDTO;}使用postman对登录进行测试:
账号密码:

 验证码登录:
验证码登录:
开启redis缓存验证码:service redis-server start
发送验证码:

验证码登录:


6.6 前端登录完善
进行前端测试:
密码登录:

短信验证码登录:

登录成功之后进入新的界面:

在登录页面点击注册进入注册见面,注册成功之后返回登录界面:

6.7 登录拦截器
在设置好jwt令牌登陆之后,用户进行登录操作,会得到后端传过来的jwt令牌,其次用户会拿着这个令牌去访问其他界面的时候,后端会对这个jwt令牌进行校验,这里采用的是拦截器,当然不是所有的请求都需要校验,会进行相关配置;
登录拦截器:
@Slf4j
@Component
public class LoginInterceptor implements HandlerInterceptor {/**登录拦截器* 预处理,业务请求之前调用* @param request* @param response* @param handler* @return*/@Overridepublic boolean preHandle(HttpServletRequest request, HttpServletResponse response, Object handler) {// 获取请求头,jwt是在request的请求头中的String token = request.getHeader("user_token");log.info("获取token:{}", token);log.info("获取路径:{}", request.getRequestURI());// 令牌解析Claims claims = JWTUtil.parseJWT(token);if (claims == null) {log.error("解析JWT令牌失败!");response.setStatus(401);return false;}log.info("解析JWT令牌成功!放行");return true;}
}配置登录拦截资源:
@Configuration
public class AppConfig implements WebMvcConfigurer {//配置项@Autowiredprivate LoginInterceptor loginInterceptor;private final List<String> excludes = Arrays.asList("/**/*.html","/css/**","/js/**","/pic/**","/*.jpg","/*.png","/favicon.ico","/**/login","/register","/verification-code/send");@Override//添加自定义的登录拦截器public void addInterceptors(InterceptorRegistry registry) {registry.addInterceptor(loginInterceptor).addPathPatterns("/**").excludePathPatterns(excludes);}
}ps:关于登录的内容就到这里了,谢谢观看!!!
相关文章:

java抽奖系统登录下(四)
6.4 关于登录 最简单的登录: 1、web登录页填写登录信息,前端发送登录信息到后端; 2、后端接受登录信息,并校验。校验成功,返回成功结果。 这种登录会出现一个问题,用户1成功登录之后,获取到后台…...

解决阿里云轻量级服务器 Ubuntu 24.04.1 LTS 没网也 ping 不通 8.8.8.8 以及 route -n 没有输出任何转发信息
事情发生在两天前,位于公网的阿里云轻量级服务器(Ubuntu 24.04.1 LTS)忽然没网。主要是上次上服务器进行配置已经是一个多月前,最近也没有做什么事情,就忽然没网了,让人纳闷。更主要的是,上次备…...

跨域问题及其解决方案
跨域问题及其解决方案 在Web开发中,跨域问题是一个常见的安全限制,它涉及到浏览器的同源策略(Same-Origin Policy)。本文将详细解释跨域问题的原因、影响以及几种常见的解决方案,并提供在Java中的实现方法。 目录 跨…...

在CentOS中安装和卸载mysql
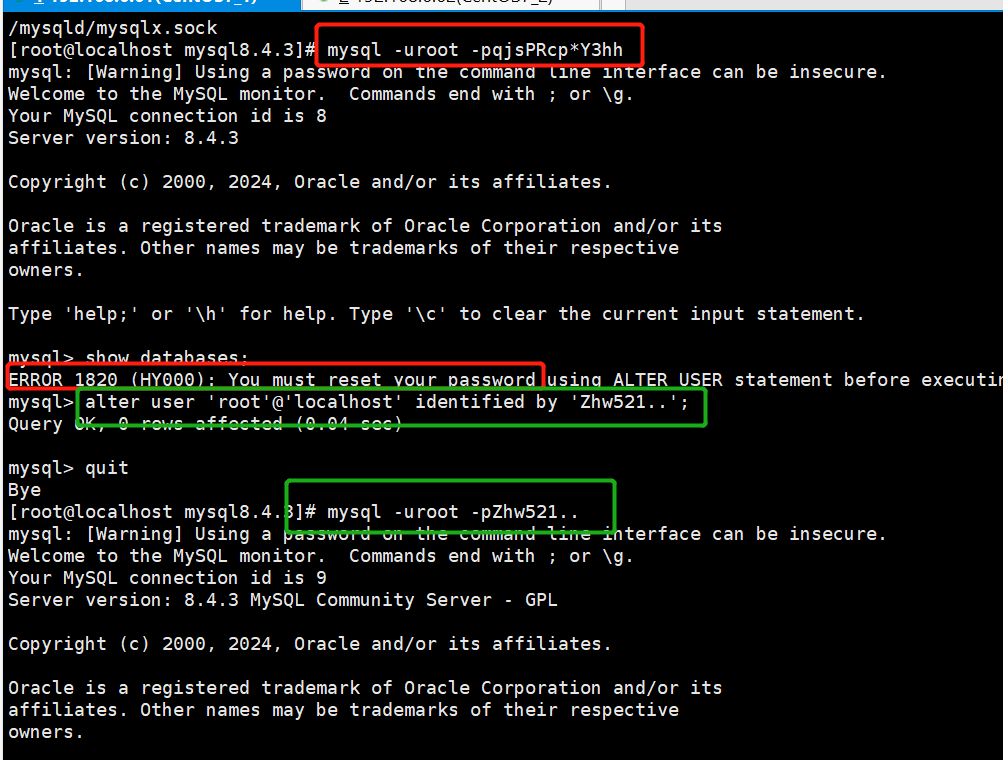
在CentOS7中安装和卸载mysql 卸载mysql1、查看是否安装过mysql2、查看mysql服务状态3、关闭mysql服务4、卸载mysql相关的rpm程序5、删除mysql相关的文件6、删除mysql的配置文件my.cnf 安装mysql1、下载mysql相关的rpm程序2、检查/tmp临时目录权限3、安装mysql前的依赖检查3、安…...

React简单入门 - [Next.js项目] - 页面跳转、AntD组件、二级目录等
须知 1Next.js 官网(英文)https://nextjs.org/2Next.js 文档(中文)https://nextjscn.org/docs/3Ant Design组件总览https://ant-design.antgroup.com/components/overview-cn4tailwindcss类名大全 官网https://www.tailwindcss.cn/docs/justify-content 5tailwindcss常用类…...

Redis安装和Python练习(Windows11 + Python3.X + Pycharm社区版)
环境 Windows11 Python3.X Pycharm社区版 思路 1 github下载redis压缩包 ,安装并启动redis服务,在客户端连接redis服务。 2 在pycharm中运行python程序,连接redis服务,熟悉redis的使用和巩固python语言。 3 python开发环境…...

Sqoop脚本编写(Mysql---->>hdfs)
目录 语法手册编写方式脚本文件类型文件编写.jar路径指定 执行效果执行方式效果 语法手册 参考博客 编写方式 脚本文件类型 只要是可读的文件即可(.txt或者.sh等其他类型,不带文件后缀也可以,但二进制文件最好不要) 文件编写…...

帝可得项目redis连接不上
首先我一切配置都没问题: 1. redis-server启动 2. 可视化界面显示redis已连接 原因: 不知道是不是因为不同版本的问题(因为我之前的sky就没这个问题) 这里把password改成auth就可以了...

JS中this的值详细讲解以及面试指向练习
this 的值取决于它出现的上下文:函数、类或全局。 在函数内部,this 的值取决于函数如何被调用,this 是语言在函数体被执行时为你创建的绑定 对于典型的函数,this 的值是函数被访问的对象。换句话说,如果函数调用的形…...

显示浮动式窗口的方法
文章目录 1 概念介绍2 使用方法3 示例代码我们在上一章回中介绍了AlertDialog Widget相关的内容,本章回中将介绍BottomSheet Widget.闲话休提,让我们一起Talk Flutter吧。 1 概念介绍 我们在这里说的BottomSheet是一种弹出式窗口,和上一章回中介绍的AlertDialog类似,但是也…...

FireFox火狐浏览器企业策略禁止更新
一直在用火狐浏览器,但是经常提示更新,进入浏览器右上角就弹出提示,比较烦。多方寻找,一直没有找到合适的方案,毕竟官方没有给出禁用检查更新的选项,甚至about:config里都没有。 最终找到了通过企业策略控…...

C++类的运算符重载
目标 让自定义的类直接使用运算符运算 代码 头文件及类定义 #include <iostream>using namespace std; class Complex {int rel;int vir; public:void show(){cout <<"("<<this->rel<<","<<this->vir<<&quo…...

泷羽Sec学习笔记-zmap搭建炮台
zmap搭建炮台 zmap扫描环境:kali-linux 先更新软件库 sudo apt update 下载zmap sudo apt install zmap 开始扫描(需要root权限) sudo zmap -p 80 -o raw_ips.txt 代码解析: sudo:以超级用户(管理员)权限运行…...

分析M0G突破后急剧下跌内因,x.game阐述不利面延续多久
MOG最新消息显示,美国唐纳德-的一则声明公开表示支持一种基于以太坊网络ERC-20代币标准的病毒式meme代币——Mog Coin(MOG),这一消息迅速发酵。然而,令人意想不到的是,在这位全球知名政治人物的背书之后&am…...

网络爬虫全解析
一、网络爬虫基础要点 (一)爬虫原理 目标确定:明确需要抓取数据的网站或网页范围,例如针对特定电商平台抓取商品信息,或聚焦新闻网站获取新闻报道内容,要考量数据的价值与用途。URL 解析:理解网…...

《孤岛惊魂4》无法启动提示缺少“msvcp100.dll”快速修复方法!
《孤岛惊魂4》缺少msvcp100.dll的解决之道 在探索《孤岛惊魂4》这款充满惊险与刺激的射击游戏时,玩家可能会遇到一些意外的障碍,其中之一便是“缺少msvcp100.dll”的错误提示。这个错误不仅让游戏无法正常启动,还可能让玩家对游戏的热情大打…...

GS-SLAM论文阅读--RGBDS-SLAM
前言 最近GS-SLAM领域的工作层出不穷,有很多不错的工作出现。接下来慢慢写一下相关博客。 文章目录 前言1.背景介绍2.关键内容2.1 3D多层次金字塔高斯喷溅2.2 紧密耦合多特征重构优化2.3总体流程 3.文章贡献4.个人思考 1.背景介绍 高保真重建是密集SLAM的关键。最…...

条件编译->enable_if和 if constexpr使用区别
enable_if 和 if constexpr 是 C 中用于控制编译或运行时条件的重要工具,它们各有不同的用途和使用场景。以下是它们的主要区别: 1. enable_if std::enable_if 是一个类型特征,用于在编译时根据条件选择类型。常用于模板元编程,…...

介绍一下CSS中伪类和伪元素的概念
一、伪类(Pseudo - Classes) 1. 定义 伪类是添加到选择器的关键字,用于定义元素的特殊状态。这些状态不是由文档树中的结构或属性来表示,而是基于用户行为(如鼠标悬停)、元素状态(如被选中&am…...

【橘子ES】熔断器Circuit breaker
一、相关概念 我们在日常的开发中,关于服务之间的熔断操作似乎很常见,当请求超过了我们服务所认为可以承受的一个上限阈值的时候,我们为了保护服务不会被进一步的高负载压崩溃,我们有时候会选择熔断请求,此时服务不再…...

(十)学生端搭建
本次旨在将之前的已完成的部分功能进行拼装到学生端,同时完善学生端的构建。本次工作主要包括: 1.学生端整体界面布局 2.模拟考场与部分个人画像流程的串联 3.整体学生端逻辑 一、学生端 在主界面可以选择自己的用户角色 选择学生则进入学生登录界面…...

边缘计算医疗风险自查APP开发方案
核心目标:在便携设备(智能手表/家用检测仪)部署轻量化疾病预测模型,实现低延迟、隐私安全的实时健康风险评估。 一、技术架构设计 #mermaid-svg-iuNaeeLK2YoFKfao {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg…...

相机Camera日志实例分析之二:相机Camx【专业模式开启直方图拍照】单帧流程日志详解
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了: 这一篇我们开始讲: 目录 一、场景操作步骤 二、日志基础关键字分级如下 三、场景日志如下: 一、场景操作步骤 操作步…...

spring:实例工厂方法获取bean
spring处理使用静态工厂方法获取bean实例,也可以通过实例工厂方法获取bean实例。 实例工厂方法步骤如下: 定义实例工厂类(Java代码),定义实例工厂(xml),定义调用实例工厂ÿ…...

Qt Http Server模块功能及架构
Qt Http Server 是 Qt 6.0 中引入的一个新模块,它提供了一个轻量级的 HTTP 服务器实现,主要用于构建基于 HTTP 的应用程序和服务。 功能介绍: 主要功能 HTTP服务器功能: 支持 HTTP/1.1 协议 简单的请求/响应处理模型 支持 GET…...

Mac软件卸载指南,简单易懂!
刚和Adobe分手,它却总在Library里给你写"回忆录"?卸载的Final Cut Pro像电子幽灵般阴魂不散?总是会有残留文件,别慌!这份Mac软件卸载指南,将用最硬核的方式教你"数字分手术"࿰…...

WordPress插件:AI多语言写作与智能配图、免费AI模型、SEO文章生成
厌倦手动写WordPress文章?AI自动生成,效率提升10倍! 支持多语言、自动配图、定时发布,让内容创作更轻松! AI内容生成 → 不想每天写文章?AI一键生成高质量内容!多语言支持 → 跨境电商必备&am…...

DeepSeek 技术赋能无人农场协同作业:用 AI 重构农田管理 “神经网”
目录 一、引言二、DeepSeek 技术大揭秘2.1 核心架构解析2.2 关键技术剖析 三、智能农业无人农场协同作业现状3.1 发展现状概述3.2 协同作业模式介绍 四、DeepSeek 的 “农场奇妙游”4.1 数据处理与分析4.2 作物生长监测与预测4.3 病虫害防治4.4 农机协同作业调度 五、实际案例大…...

动态 Web 开发技术入门篇
一、HTTP 协议核心 1.1 HTTP 基础 协议全称 :HyperText Transfer Protocol(超文本传输协议) 默认端口 :HTTP 使用 80 端口,HTTPS 使用 443 端口。 请求方法 : GET :用于获取资源,…...

tomcat指定使用的jdk版本
说明 有时候需要对tomcat配置指定的jdk版本号,此时,我们可以通过以下方式进行配置 设置方式 找到tomcat的bin目录中的setclasspath.bat。如果是linux系统则是setclasspath.sh set JAVA_HOMEC:\Program Files\Java\jdk8 set JRE_HOMEC:\Program Files…...



