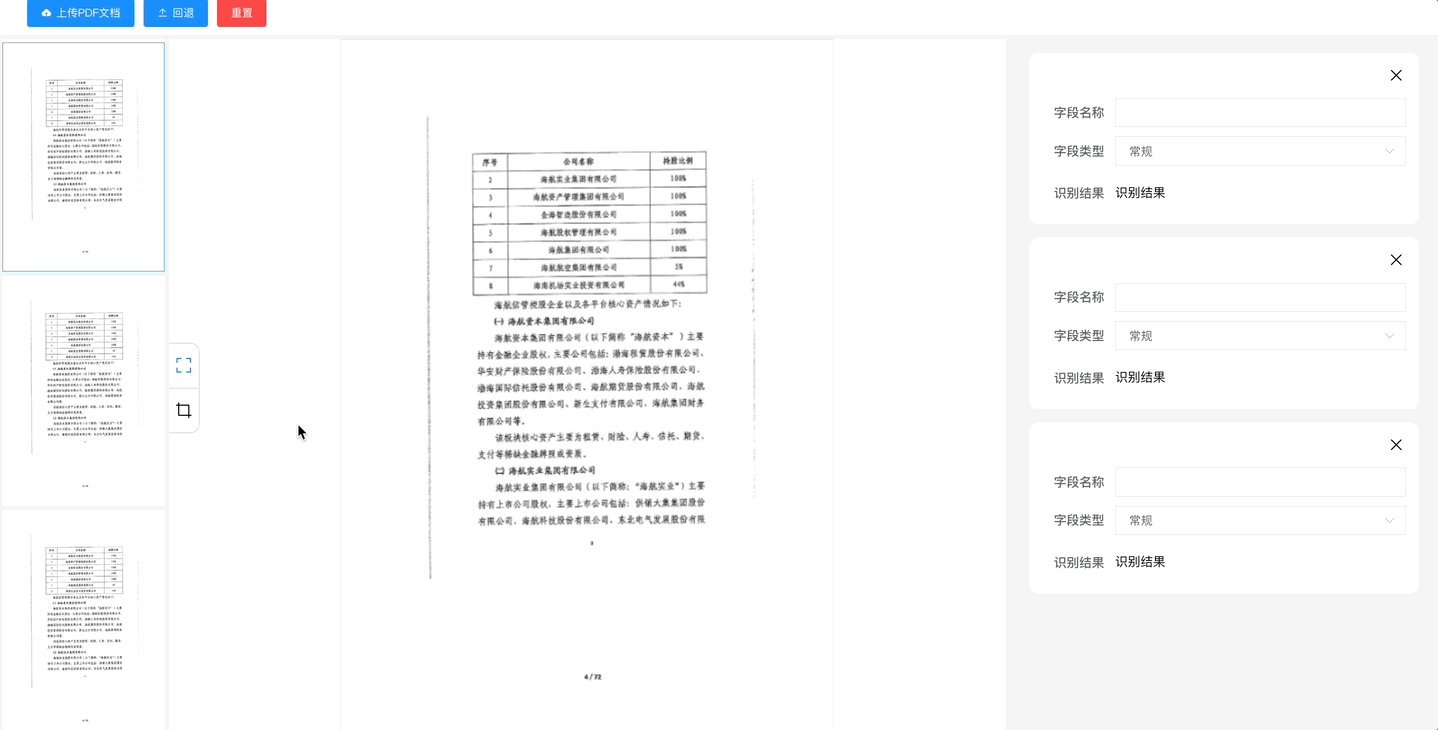
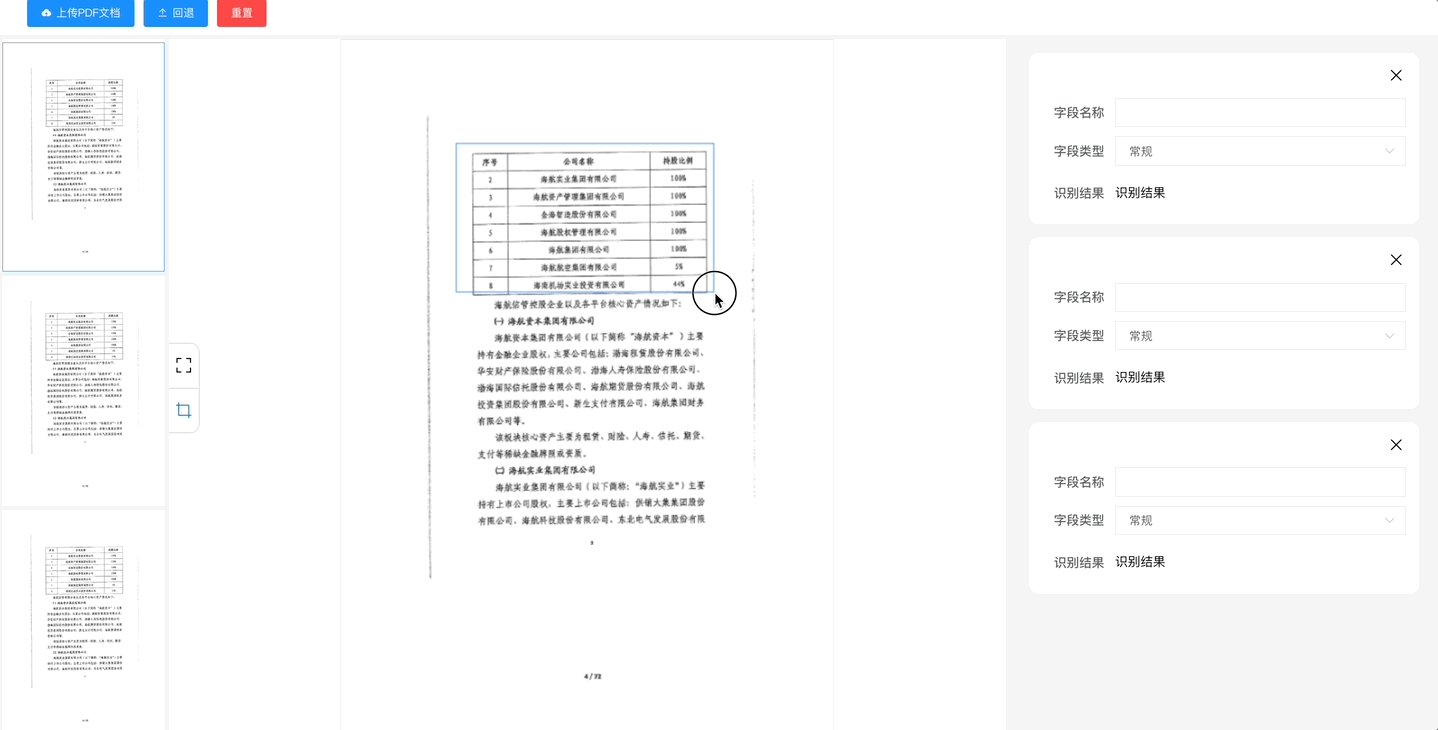
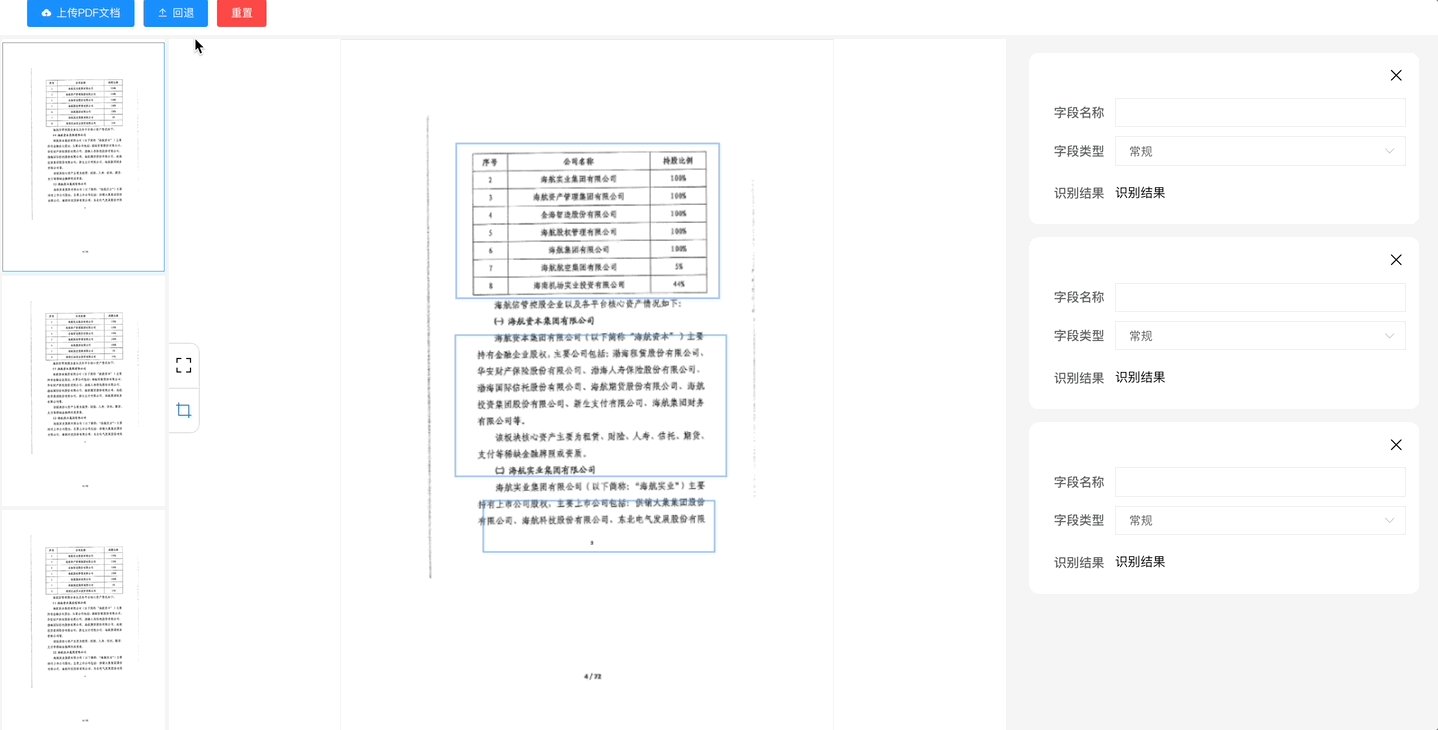
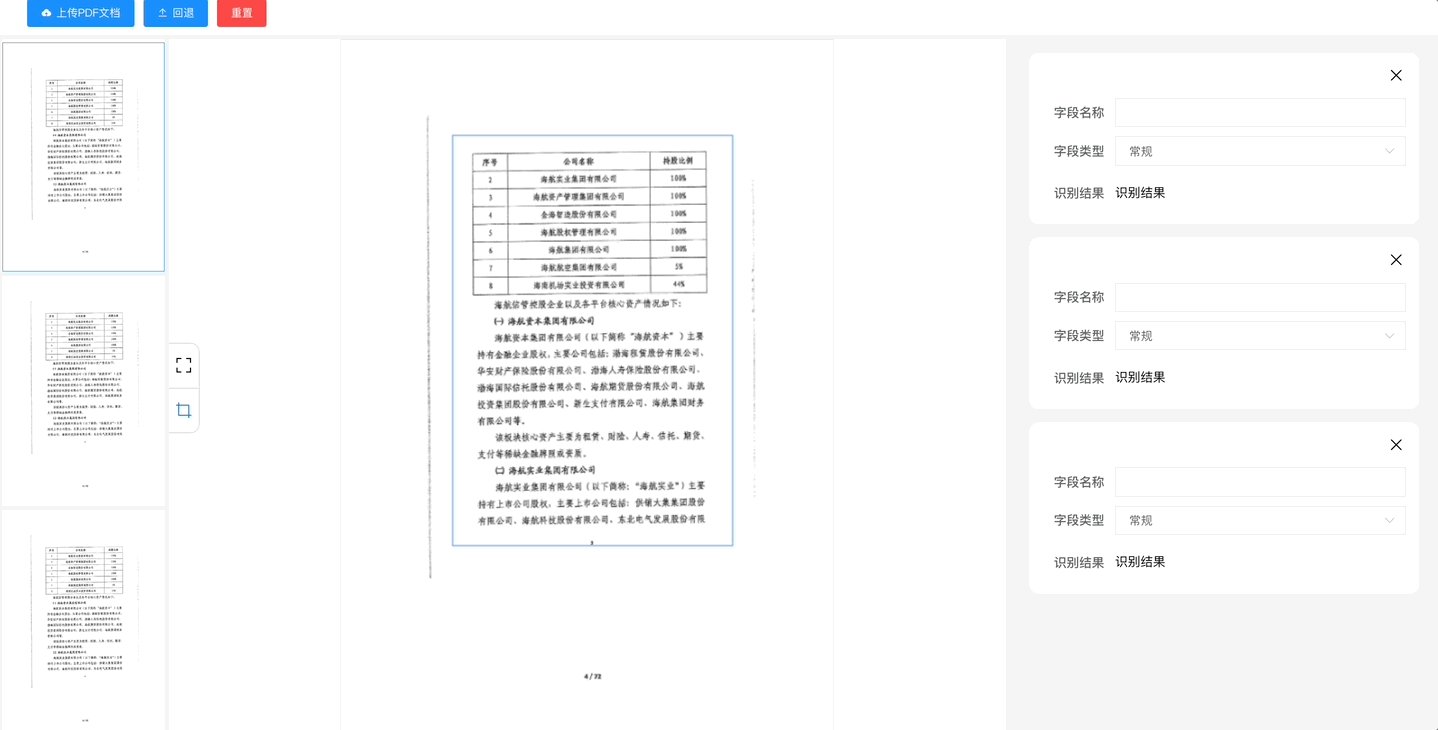
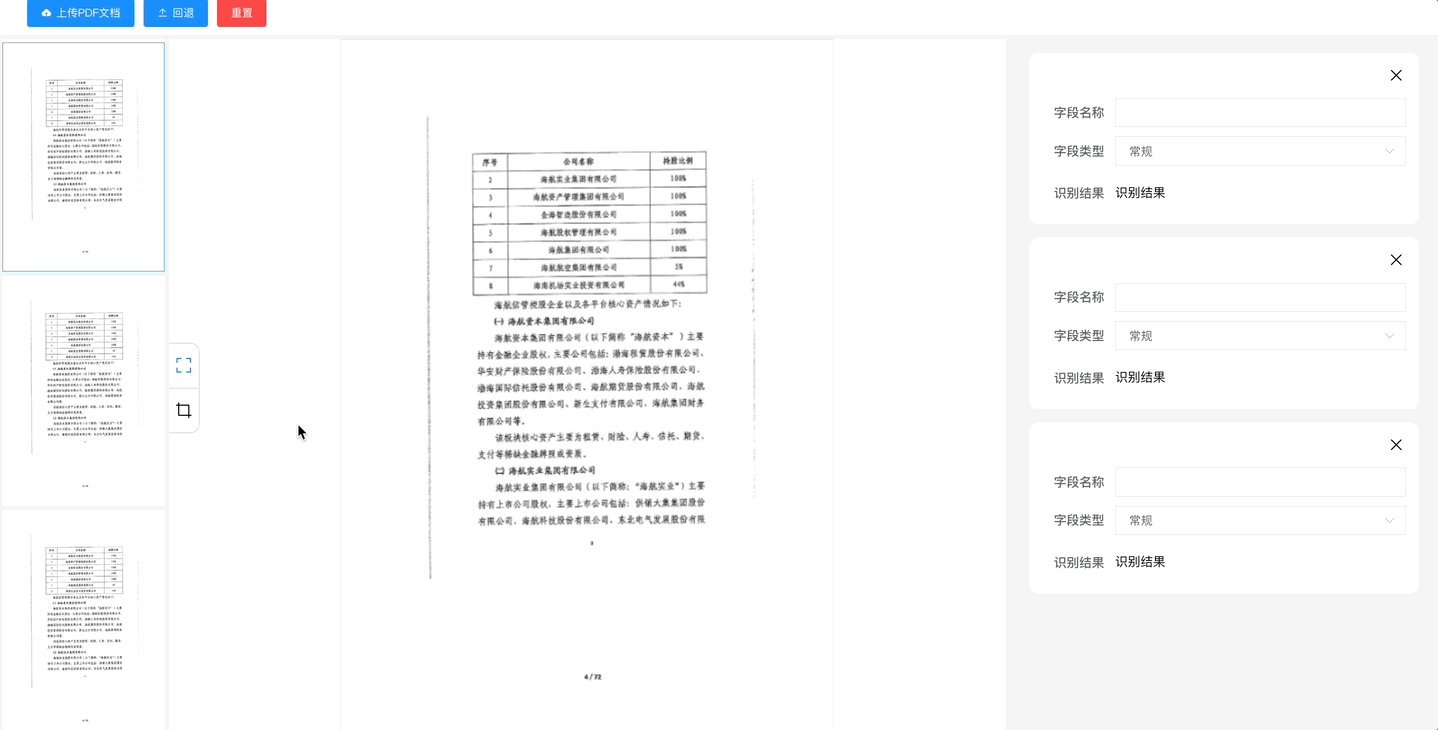
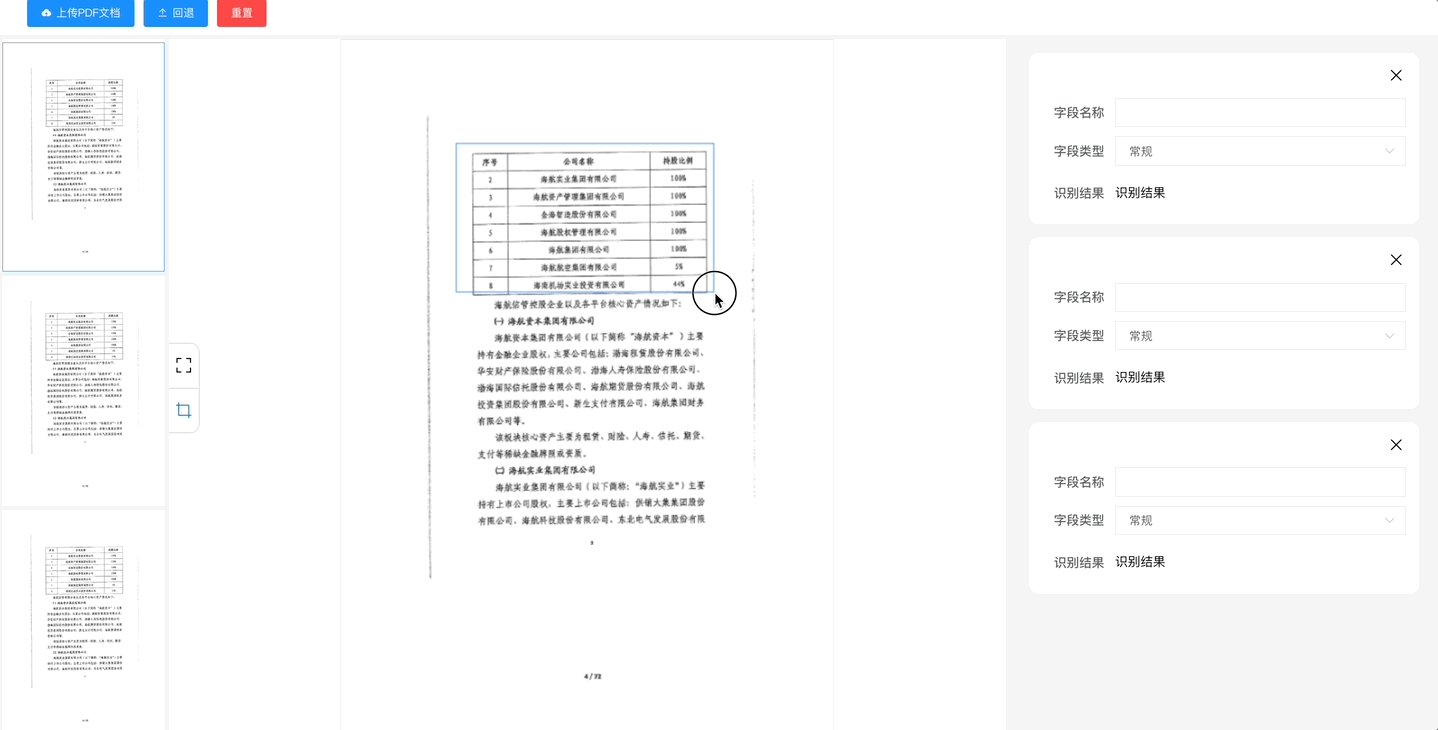
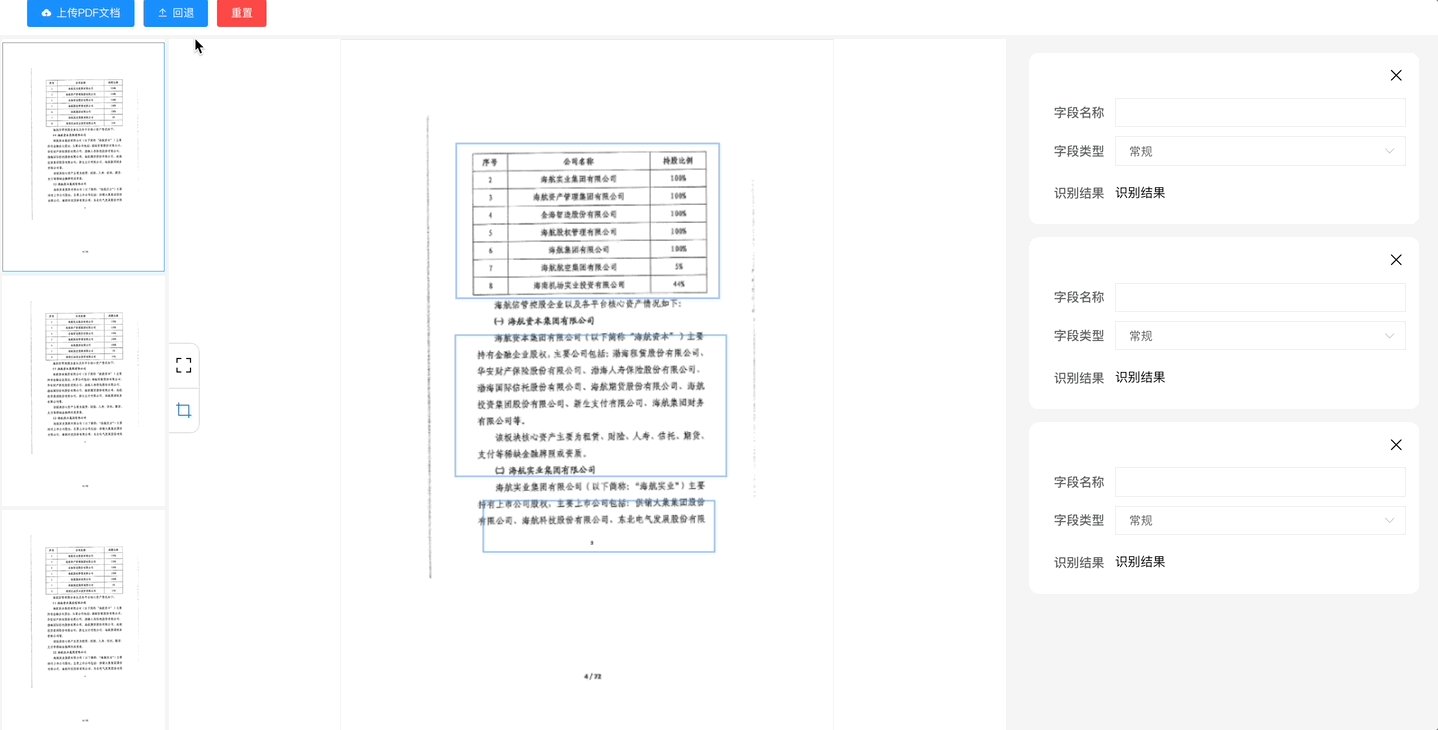
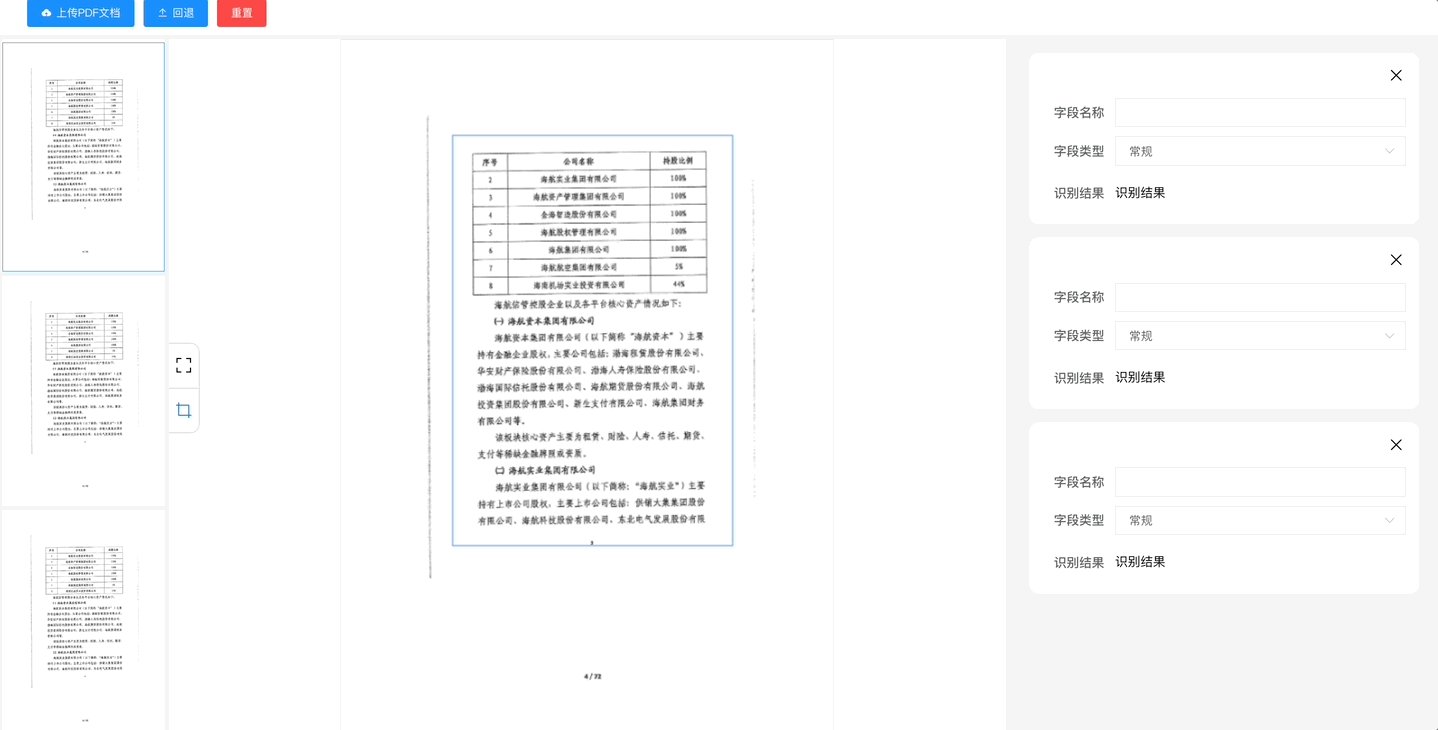
vue canvas 绘制选定区域 矩形框

客户那边文档相当的多,目前需要协助其将文档转为数据写入数据库,并与其他系统进行数据共享及建设,所以不得不搞一个识别的功能,用户上传PDF文档后,对于关键信息点进行识别入库!
以下为核心代码,直接分享,到中午吃饭时间了,就大概分享一下。
<canvas id="imgCanvas" style="border:1px solid rgb(230,230,230)"></canvas>
initCanvas() {let rectArr = []let currAreas = []let canvasEle = document.getElementById('imgCanvas')let elRef = this.$refs.canvaxbox// canvasEle.width = elRef.clientWidthcanvasEle.height = elRef.clientHeightcanvasEle.width = (210 / 297) * elRef.clientHeightlet ctx = canvasEle.getContext('2d')// 给矩形的设置颜色ctx.strokeStyle = '#448ef7'this.saveCtx = ctxlet drawRect = (x1, y1, x2, y2) => {let rectWidth = Math.abs(x2 - x1)let rectHeight = Math.abs(y2 - y1)let endX = Math.min(x1, x2)let endY = Math.min(y1, y2)// 绘制之前先清空之前实时移动产生的多余的矩形路径ctx.clearRect(0, 0, canvasEle.width, canvasEle.height)ctx.strokeStyle = '#448ef7'// 绘制之前那些存储在 this.drawedAreas 数组中的矩形if (this.img) {ctx.drawImage(this.img, 0, 0, canvasEle.width, canvasEle.height)}currAreas = [endX, endY, rectWidth, rectHeight]this.drawedAreas.forEach(element => {ctx.beginPath();ctx.strokeRect(...element)ctx.stroke();});// 开始本次路径ctx.beginPath();// 绘制本次的矩形路径ctx.rect(...currAreas);// 开始填充矩形ctx.stroke();}let canvasMoveHandler = (e) => {drawRect(rectArr[0], rectArr[1], e.offsetX, e.offsetY)}let canvasMouseUpHandler = () => {this.drawedAreas.push(currAreas)canvasEle.removeEventListener('mousemove', canvasMoveHandler)canvasEle.removeEventListener('mouseup', canvasMouseUpHandler)}// 给canvas注册事件按下事件let canvasDownHandler = (e) => {if (this.toolsIndex == 1) {rectArr = [e.offsetX, e.offsetY]// 按下的时候需要注册移动事件canvasEle.addEventListener('mousemove', canvasMoveHandler)// 抬起事件canvasEle.addEventListener('mouseup', canvasMouseUpHandler)}}canvasEle.addEventListener('mousedown', canvasDownHandler) },以上是核心代码,绑定点击及拖动事件绘制待定区域!
页面整体代码,包含一些测试数据,我没有删除,你自己进行分析删除即可.
<template><div class="app-container" style="padding: 0px;"><div class="tool-box flex-row w-100"><el-button type="primary" icon="el-icon-upload" @click="uploadVisible = !uploadVisible">上传PDF文档</el-button><el-button type="primary" icon="el-icon-upload2" @click="backOneStep">回退</el-button><el-button type="danger" @click="clearAll">重置</el-button><!-- <el-button size="mini" type="success" @click="savePoints">保存</el-button> --></div><div class="container-view flex-row"><div class="left-view flex-row jc-around"><div class="cover-view"><el-scrollbar class="w-100 h-100 flex-row"><div class="w-100 flex-col" style="height: auto;background-color:rgb(245,245,245)"><div class="cover-item-view flex-col" v-for="(item, index) in coverList" :key="index"@click="selOneItemAction(index)" v-loading="item.loading"><el-image style="width: 100%; height: auto;background-color:rgb(230,230,230)":src="item.url" fit="scale-down":class="{ 'border-hi': index == crrentIndex }"></el-image><span v-if="index < coverList.length - 1" style="height: 5px;display:inline-block"class="w-100"></span></div></div></el-scrollbar><div v-if="coverList.length == 0" class="place-text flex-row jc-center"><span class="place-span">未上传文档</span></div></div><div class="canvas-wrap flex-row jc-center" ref="canvaxbox"v-loading="crrentIndex >= 0 && coverList[crrentIndex].loading"><canvas id="imgCanvas" style="border:1px solid rgb(230,230,230)"></canvas><div class="view-tools flex-col"><el-tooltip effect="dark" content="全页识别" placement="right"><div class="w-100 flex-row jc-center" style="height: 50%;" @click="reconizerAction(0)"><i class="el-icon-full-screen" style="font-size:20px":class="{ 'toolsHili': toolsIndex == 0 }"></i></div></el-tooltip><el-tooltip effect="dark" content="区域识别" placement="right"><div class="w-100 flex-row jc-center"style="height: 50%;border-top:1px solid rgb(200,200,200)" @click="reconizerAction(1)"><i class="el-icon-crop" style="font-size:20px":class="{ 'toolsHili': toolsIndex == 1 }"></i></div></el-tooltip></div></div></div><div class="right-view"><el-scrollbar class="result-view"><div class="w-100 flex-col" v-for="(item, idex) in resultList"><div class="card-view top-margin"><div class="flex-row jc-end"><i class="el-icon-close" style="font-size: 20px;padding:0px 0px 15px 0px"@click="closeItem(item)"></i></div><el-form :ref="`resultForm-${idex}`" :model="item" label-width="80px" class="w-100"><el-form-item label="字段名称"><el-input class="w-100" v-model="item.name"></el-input></el-form-item><el-form-item label="字段类型"><el-select class="w-100" v-model="item.optionsValue" placeholder="请选择"><el-option v-for="btem in item.optionsList" :label="btem.label":value="btem.value"></el-option></el-select></el-form-item></el-form><div class="flex-row"><span class="el-form-item__label" style="width:80px;">识别结果</span><span style="width:calc(100% - 100px);font-size:14px;">识别结果</span></div></div></div></el-scrollbar></div></div><!--表单组件--><el-dialog append-to-body :close-on-click-modal="false" :visible.sync="uploadVisible" title="上传PDF文档"width="500px"><el-upload class="w-100" ref="upload" :limit="1" :before-upload="beforeUpload" :auto-upload="false" drag:headers="headers" :on-success="handleSuccess" :on-error="handleError" :action="pdfUploadApi"><i class="el-icon-upload"></i><div class="el-upload__text">将文件拖到此处,或<em>点击上传</em></div><div class="el-upload__tip" slot="tip">只能上传txt doc pdf ppt pps xlsx xls docx文件,且不超过10M</div></el-upload><div slot="footer" class="dialog-footer"><el-button type="text" @click="uploadVisible = false">取消</el-button><el-button :loading="loading" type="primary" @click="doUpload">确认</el-button></div></el-dialog></div> </template><script> import { mapGetters } from 'vuex' import { getToken } from '@/utils/auth' //https://www.cnblogs.com/IwishIcould/p/18360209 export default {components: {},mixins: [],data() {return {id: null,name: '',headers: { 'Authorization': getToken() },coverList: [{url:'https://gd-hbimg.huaban.com/ba2dd60c93a9ef06595825d48c71e863a58f2cbe3f9f0-EQK5rk_fw1200',width:1200,height:1697},{url:'https://gd-hbimg.huaban.com/ba2dd60c93a9ef06595825d48c71e863a58f2cbe3f9f0-EQK5rk_fw1200',width:1200,height:1697},{url:'https://gd-hbimg.huaban.com/ba2dd60c93a9ef06595825d48c71e863a58f2cbe3f9f0-EQK5rk_fw1200',width:1200,height:1697},{url:'https://gd-hbimg.huaban.com/ba2dd60c93a9ef06595825d48c71e863a58f2cbe3f9f0-EQK5rk_fw1200',width:1200,height:1697},{url:'https://gd-hbimg.huaban.com/ba2dd60c93a9ef06595825d48c71e863a58f2cbe3f9f0-EQK5rk_fw1200',width:1200,height:1697},{url:'https://gd-hbimg.huaban.com/ba2dd60c93a9ef06595825d48c71e863a58f2cbe3f9f0-EQK5rk_fw1200',width:1200,height:1697}],submitData: [// {"polygon":{"x1":0,"y1":0,"x2":1920,"y2":0,"x3":1920,"y3":1080,"x4":0,"y4":1080}},{ "polygon": { "x1": 700, "y1": 273, "x2": 975, "y2": 278, "x3": 1107, "y3": 368, "x4": 718, "y4": 354 } },{ "polygon": { "x1": 49, "y1": 32, "x2": 183, "y2": 35, "x3": 181, "y3": 100, "x4": 55, "y4": 97 } },{ "polygon": { "x1": 433, "y1": 250, "x2": 706, "y2": 253, "x3": 707, "y3": 392, "x4": 435, "y4": 393 } },{"polygon": {"x1": 45,"y1": 539,"x2": 193,"y2": 538,"x3": 192,"y3": 622,"x4": 41,"y4": 623,"x5": 42,"y5": 623}}],resultList: [{label: '',value: '',optionsValue: '',optionsList: [{label: '常规',value: ''}]}, {label: '',value: '',optionsValue: '',optionsList: [{label: '常规',value: ''}]}, {label: '',value: '',optionsValue: '0',optionsList: [{label: '常规',value: '0'}]}],loading: false,toolsIndex: 0,uploadVisible: false,// 所有的矩形信息drawedAreas: [],crrentIndex: 0}},computed: {...mapGetters(['baseApi','pdfUploadApi']),scrollWrapper() {return this.$refs.scrollbar.$refs.wrap}},created() {},mounted() {this.initCanvas()this.renderImgCanvas(0)},methods: {initCanvas() {let rectArr = []let currAreas = []let canvasEle = document.getElementById('imgCanvas')let elRef = this.$refs.canvaxbox// canvasEle.width = elRef.clientWidthcanvasEle.height = elRef.clientHeightcanvasEle.width = (210 / 297) * elRef.clientHeightlet ctx = canvasEle.getContext('2d')// 给矩形的设置颜色ctx.strokeStyle = '#448ef7'this.saveCtx = ctxlet drawRect = (x1, y1, x2, y2) => {let rectWidth = Math.abs(x2 - x1)let rectHeight = Math.abs(y2 - y1)let endX = Math.min(x1, x2)let endY = Math.min(y1, y2)// 绘制之前先清空之前实时移动产生的多余的矩形路径ctx.clearRect(0, 0, canvasEle.width, canvasEle.height)ctx.strokeStyle = '#448ef7'// 绘制之前那些存储在 this.drawedAreas 数组中的矩形if (this.img) {ctx.drawImage(this.img, 0, 0, canvasEle.width, canvasEle.height)}currAreas = [endX, endY, rectWidth, rectHeight]this.drawedAreas.forEach(element => {ctx.beginPath();ctx.strokeRect(...element)ctx.stroke();});// 开始本次路径ctx.beginPath();// 绘制本次的矩形路径ctx.rect(...currAreas);// 开始填充矩形ctx.stroke();}let canvasMoveHandler = (e) => {drawRect(rectArr[0], rectArr[1], e.offsetX, e.offsetY)}let canvasMouseUpHandler = () => {this.drawedAreas.push(currAreas)canvasEle.removeEventListener('mousemove', canvasMoveHandler)canvasEle.removeEventListener('mouseup', canvasMouseUpHandler)}// 给canvas注册事件按下事件let canvasDownHandler = (e) => {if (this.toolsIndex == 1) {rectArr = [e.offsetX, e.offsetY]// 按下的时候需要注册移动事件canvasEle.addEventListener('mousemove', canvasMoveHandler)// 抬起事件canvasEle.addEventListener('mouseup', canvasMouseUpHandler)}}canvasEle.addEventListener('mousedown', canvasDownHandler)},// 上传文件doUpload() {this.loading = truethis.$refs.upload.submit()},beforeUpload(file) {let isLt2M = trueisLt2M = file.size / 1024 / 1024 < 100if (!isLt2M) {this.loading = falsethis.$message.error('上传文件大小不能超过 100MB!')}return isLt2M},handleSuccess(response, file, fileList) {this.loading = falsethis.uploadVisible = falsethis.$modal.msgSuccess('上传成功')this.$refs.upload.clearFiles()response.documents.forEach(p => {p.loading = truep.url = this.baseApi + "/" + p.url})this.coverList = response.documentsthis.renderImgCanvas(0)},// 监听上传失败handleError(e, file, fileList) {const msg = JSON.parse(e.message)this.$notify({title: msg.message,type: 'error',duration: 2500})this.loading = false},renderImgCanvas(index) {// 计算宽高比this.crrentIndex = indexlet canvasEle = document.getElementById('imgCanvas')let ww = canvasEle.width // 画布宽度let wh = canvasEle.height // 画布高度let e = this.coverList.objectAtIndex(index)let iw = e.width // 图片宽度let ih = e.height // 图片高度if (iw / ih < ww / wh) { // 以高为主e.ratio = ih / whe.canvasHeight = whe.canvasWidth = wh * iw / ih}else { // 以宽为主e.ratio = iw / wwe.canvasWidth = wwe.canvasHeight = ww * ih / iw}// 初始化画布大小canvasEle.width = e.canvasWidthcanvasEle.height = e.canvasHeighte.loading = true// 图片加载绘制let img = document.createElement('img')img.src = e.urlimg.onload = () => {e.loading = falsethis.saveCtx.drawImage(img, 0, 0, e.canvasWidth, e.canvasHeight)}this.img = img},clearAll() { // 清空所有绘制区域let canvasEle = document.getElementById('imgCanvas')this.saveCtx.clearRect(0, 0, canvasEle.width, canvasEle.height);if (this.img) {this.saveCtx.drawImage(this.img, 0, 0, canvasEle.width, canvasEle.height)}this.drawedAreas = []},savePoints() { // 将画布坐标数据转换成提交数据let objectPoints = []// "object": [{"polygon": {"x1":700,"y1":273,"x2":975,"y2":278,"x3":1107,"y3":368,"x4":718,"y4":354} }]objectPoints = currAreas.map(area => {let polygon = {}area.forEach((point, i) => {polygon[`x${i + 1}`] = Math.round(point[0] * this.ratio)polygon[`y${i + 1}`] = Math.round(point[1] * this.ratio)})return {"polygon": polygon}})this.submitData = objectPointsconsole.log('最终提交数据', objectPoints)},handleScroll(e) {const eventDelta = e.wheelDelta || -e.deltaY * 40const $scrollWrapper = this.scrollWrapperlet scrolled = $scrollWrapper.scrollLeft + eventDelta / 4$scrollWrapper.scrollLeft = scrolledthis.$emit("scrolled", scrolled)},selOneItemAction(index) {this.crrentIndex = index},reconizerAction(tag) {this.toolsIndex = tagif (tag == 0) {this.clearAll()}},backOneStep() {let canvasEle = document.getElementById('imgCanvas')this.saveCtx.clearRect(0, 0, canvasEle.width, canvasEle.height)// 绘制之前那些存储在 this.drawedAreas 数组中的矩形if (this.img) {this.saveCtx.drawImage(this.img, 0, 0, canvasEle.width, canvasEle.height)}this.drawedAreas.removeLastObject()this.drawedAreas.forEach(element => {this.saveCtx.beginPath();this.saveCtx.strokeRect(...element)this.saveCtx.stroke();});}} } </script><style lang="scss" scoped> @import "./dicomStyles/aiStyle.scss";::v-deep {.result-view {.is-horizontal {height: 0px;left: 0px;display: none;}}.view-content {.is-horizontal {display: none;}.el-scrollbar__wrap {overflow-x: hidden;margin-bottom: 0px !important;}//横向滚动.el-scrollbar__view {display: flex;flex-direction: column;justify-content: flex-start;align-items: center;}::-webkit-scrollbar-thumb {background-color: #888;}::-webkit-scrollbar {height: 8px;}}.el-form-item {margin-bottom: 10px;}.el-input__inner {border-radius: 0px;}.el-scrollbar__wrap {overflow-x: hidden;}.el-image-viewer__wrapper {top: 55px;}.el-image__error,.el-image__placeholder {background: none;}.el-form-item__label {font-weight: 500;}.el-upload {width: 100%;}.el-upload-dragger {width: 100%;} } </style>
样式文件:
.app-container{background-color: rgb(245, 245, 245); }.cover-view{position: relative;width: 180px;height: 100%;background-color: white; }.cover-item-view{width: 100%;height: auto; }.tool-box {width: 100%;height: 54px;padding: 5px 30px;border-bottom: 5px solid rgb(245, 245, 245);background-color: white; }.toolsHili{color: #0286df; }.view-tools{position: absolute;left: 0px;top: calc(50% - 50px);width: 34px;height: 100px;background-color: white;border-top-right-radius: 10px;border-bottom-right-radius: 10px;border: 1px solid rgb(200,200,200);border-left: none; }.container-view{width: 100%;height: calc(100% - 64px); }.left-view{position: relative;width: 70%;height: 100%;background-color: rgb(245, 245, 245); }.right-view{width: 30%;height: 100%; }.flex-row{display: flex;flex-direction: row;justify-content: flex-start;align-items: center; }.jc-end{justify-content: flex-end; }.jc-center{justify-content: center;align-items: center; }.jc-around{justify-content: space-around; }.jc-between{justify-content: space-between; }.result-view{position: relative;width: 100%;height: 100%;background-color: rgb(245, 245, 245) }.flex-col{display: flex;flex-direction: column;justify-content: flex-start;align-items: center; }.top-margin{margin-top: 15px; }.card-view{width: 90%;background-color: white;padding: 15px;border-radius: 10px; }.w-100{width: 100%; }.h-100{height: 100%; }.view-content{width: 100%;height: calc(100% - 10px); }.canvas-wrap {position: relative;width: calc(100% - 190px);height: 100%;background-color: white; }.place-text{position: absolute;top: 0;left: 0;width: 100%;height: 100%; }.place-span {font-size: 15px;color: #666666; }.border-hi{border: 1px solid #0286df; }.canvas-view{position: absolute;left: 0;top: 0; }
相关文章:

vue canvas 绘制选定区域 矩形框
客户那边文档相当的多,目前需要协助其将文档转为数据写入数据库,并与其他系统进行数据共享及建设,所以不得不搞一个识别的功能,用户上传PDF文档后,对于关键信息点进行识别入库! 以下为核心代码,…...

【SpringCloud】OpenFeign配置时间Decode
文章目录 1.自定义反序列化器2.配置类与自定义 ObjectMapper客户端 需求:OpenFeign配置自定义decode,解析http请求返回的时间字符串 1.自定义反序列化器 Date 自定义反序列化器 import com.fasterxml.jackson.core.JsonParser; import com.fasterxml.j…...

Xerces-C,一个成熟的 C++ XML 解析库!
嗨,大家好!我是一行。今天咱们来探索 Xerces-C,它可是 C里超棒的 XML 解析库哦!能帮咱轻松处理 XML 数据,在很多数据交互、配置文件读取场景都超实用,快来一起学习使用它的妙招吧。 一、Xerces-C 是什么&am…...

6.2 MapReduce工作原理
MapReduce工作原理涉及将大数据集分割成小块并行处理。Map任务读取数据块并输出中间键值对,而Reduce任务则处理这些排序后的数据以生成最终结果。MapTask工作包括读取数据、应用Map函数、收集输出、内存溢出时写入磁盘以及可选的Combiner局部聚合。ReduceTask工作则…...

一次旧业务系统迁移收缩的经历
单位的一个业务系统,在几年前已经更换了。但旧的系统里面还有很多没有转移过来的数据,虽然普通用户不再需要用旧的系统,但相应部门的管理人员还需要在旧系统查询数据资料,这应该是旧系统向新系统迁移时,数据不彻底&…...

MVC配置文件及位置
配置文件位置 默认位置 WEB-INF目录下,文件名:<servlet-name>-servlet.xml <?xml version"1.0" encoding"UTF-8"?> <web-app xmlns"http://xmlns.jcp.org/xml/ns/javaee"xmlns:xsi"http://www.w3.…...

如何解决samba服务器共享文件夹不能粘贴文件
sudo vim /etc/samba/smb.conf在samba的配置文件中增加一个选项 writable yes重启Samba服务以使更改生效: sudo service smbd restart...

【中工开发者】鸿蒙商城app
这学期我学习了鸿蒙,想用鸿蒙做一个鸿蒙商城app,来展示一下。 项目环境搭建: 1.开发环境:DevEco Studio2.开发语言:ArkTS3.运行环境:Harmony NEXT base1 软件要求: DevEco Studio 5.0.0 Rel…...

(九)机器学习 - 多项式回归
多项式回归(Polynomial Regression)是一种回归分析方法,它将自变量 xx 和因变量 yy 之间的关系建模为 nn 次多项式。多项式回归的目的是找到一个 nn 次多项式函数,使得这个函数能够最好地拟合给定的数据点。 多项式回归的数学表达…...

Qt编写区位码gb2312、机内码、国标码————附带详细介绍和编码实现
文章目录 0 背景1 了解编码1.1 ASCII码1.2 机内码、国标码、区位码1.2.1 区位码1.2.2 国标码(GB 2312-80)1.2.3 汉字机内码(GB 2312) 1.3 GBK和GB2312的区别2 编码实现2.1 QString数据转QByteArray类型2.1.1 使用QTextCodec2.1.2 …...

linux网络编程 | c | epoll实现IO多路转接服务器
epoll实现IO多路转接服务器 可通过以下视频学习 06-opell函数实现的多路IO转接_哔哩哔哩_bilibili 通过响应式–多路IO转接实现 文章目录 epoll实现IO多路转接服务器1.思路&功能核心思路 2.代码实现multi_epoll_sever.c运行图 1.思路&功能 **功能:**客…...

Source Insight的使用经验汇总
01-Add All"和“Add Tree”有何区别? 在 Source Insight 中,“Add All”和“Add Tree”是两种向项目(Project)中添加文件的操作选项,它们的区别在于处理文件和目录的方式不同: 1. Add All 范围&am…...

VSCode 报错:rust-analyzer requires glibc >= 2.28 in latest build
报错信息 /home/jake/.vscode-server-insiders/extensions/matklad.rust-analyzer-0.3.953/server/rust-analyzer: /lib/x86_64-linux-gnu/libc.so.6: version GLIBC_2.29 not found (required by /home/jake/.vscode-server-insiders/extensions/matklad.rust-analyzer-0.3.9…...

Android Link to Death 使用
Java侧: 【android学习】使用linkToDeath对AIDL双向死亡监听_unlinktodeath-CSDN博客 Native侧: Service端 using namespace android; class MyService :public IBinder::DeathRecipient{void MyService::binderDied(const wp<IBinder>& wh…...

【C++游记】string的使用和模拟实现
枫の个人主页 你不能改变过去,但你可以改变未来 算法/C/数据结构/C Hello,这里是小枫。C语言与数据结构和算法初阶两个板块都更新完毕,我们继续来学习C的内容呀。C是接近底层有比较经典的语言,因此学习起来注定枯燥无味…...

DockerUI info存在未授权访问漏洞
免责声明: 本文旨在提供有关特定漏洞的深入信息,帮助用户充分了解潜在的安全风险。发布此信息的目的在于提升网络安全意识和推动技术进步,未经授权访问系统、网络或应用程序,可能会导致法律责任或严重后果。因此,作者不对读者基于本文内容所采取的任何行为承担责任。读者在…...

SQL,查询每天最接近指定时间的记录
Oracle 数据库的某表有一列是日期时间类型,每天对应多条数据: td1.1.2024 08:08:0811.1.2024 10:10:1021.1.2024 15:15:1531.1.2024 20:20:2042.1.2024 09:09:0952.1.2024 12:12:1262.1.2024 16:16:16712.12.2024 16:16:168 现在要从每天找出两条记录&…...

ElasticSearch如何做性能优化?
大家好,我是锋哥。今天分享关于【ElasticSearch如何做性能优化?】面试题。希望对大家有帮助; ElasticSearch如何做性能优化? 1000道 互联网大厂Java工程师 精选面试题-Java资源分享网 在 Elasticsearch 中,性能优化是…...

【Linux】虚拟空间布局模型地址回填数据段合并(万字详解)
Ⅰ、虚拟空间布局模型 理论模型 包括上节的动态库与静态库,加上本节后面两个内容其实都是对gcc的扩展与补充知识,也是需要了解和掌握的知识。在开讲之前,我们先来说一下在32位x86的Linux系统中,虚拟地址空间布局模型:…...

const和修饰指针的几种用法
昨天闲着没事去面试了一个C岗位,问了很多基础的东西都没答上来。主要原因是这些知识在硬件资源丰富的pc端用的不多,二来确实很久没温习之前的C相关的知识了。在面试官问了几次类似的问题没有答好的情况下(还喜欢问你确不确定)&…...
)
浏览器访问 AWS ECS 上部署的 Docker 容器(监听 80 端口)
✅ 一、ECS 服务配置 Dockerfile 确保监听 80 端口 EXPOSE 80 CMD ["nginx", "-g", "daemon off;"]或 EXPOSE 80 CMD ["python3", "-m", "http.server", "80"]任务定义(Task Definition&…...

XCTF-web-easyupload
试了试php,php7,pht,phtml等,都没有用 尝试.user.ini 抓包修改将.user.ini修改为jpg图片 在上传一个123.jpg 用蚁剑连接,得到flag...

2021-03-15 iview一些问题
1.iview 在使用tree组件时,发现没有set类的方法,只有get,那么要改变tree值,只能遍历treeData,递归修改treeData的checked,发现无法更改,原因在于check模式下,子元素的勾选状态跟父节…...

2025 后端自学UNIAPP【项目实战:旅游项目】6、我的收藏页面
代码框架视图 1、先添加一个获取收藏景点的列表请求 【在文件my_api.js文件中添加】 // 引入公共的请求封装 import http from ./my_http.js// 登录接口(适配服务端返回 Token) export const login async (code, avatar) > {const res await http…...

TRS收益互换:跨境资本流动的金融创新工具与系统化解决方案
一、TRS收益互换的本质与业务逻辑 (一)概念解析 TRS(Total Return Swap)收益互换是一种金融衍生工具,指交易双方约定在未来一定期限内,基于特定资产或指数的表现进行现金流交换的协议。其核心特征包括&am…...

QT: `long long` 类型转换为 `QString` 2025.6.5
在 Qt 中,将 long long 类型转换为 QString 可以通过以下两种常用方法实现: 方法 1:使用 QString::number() 直接调用 QString 的静态方法 number(),将数值转换为字符串: long long value 1234567890123456789LL; …...

Mac下Android Studio扫描根目录卡死问题记录
环境信息 操作系统: macOS 15.5 (Apple M2芯片)Android Studio版本: Meerkat Feature Drop | 2024.3.2 Patch 1 (Build #AI-243.26053.27.2432.13536105, 2025年5月22日构建) 问题现象 在项目开发过程中,提示一个依赖外部头文件的cpp源文件需要同步,点…...
)
Typeerror: cannot read properties of undefined (reading ‘XXX‘)
最近需要在离线机器上运行软件,所以得把软件用docker打包起来,大部分功能都没问题,出了一个奇怪的事情。同样的代码,在本机上用vscode可以运行起来,但是打包之后在docker里出现了问题。使用的是dialog组件,…...

JAVA后端开发——多租户
数据隔离是多租户系统中的核心概念,确保一个租户(在这个系统中可能是一个公司或一个独立的客户)的数据对其他租户是不可见的。在 RuoYi 框架(您当前项目所使用的基础框架)中,这通常是通过在数据表中增加一个…...

Docker 本地安装 mysql 数据库
Docker: Accelerated Container Application Development 下载对应操作系统版本的 docker ;并安装。 基础操作不再赘述。 打开 macOS 终端,开始 docker 安装mysql之旅 第一步 docker search mysql 》〉docker search mysql NAME DE…...
