Tiptap,: 富文本编辑器入门与案例分析
Tiptap 是一个现代的富文本编辑器,基于 ProseMirror 打造,旨在提供一个灵活且功能强大的文本编辑解决方案。它具有开箱即用的能力,同时也允许开发者根据业务需求进行高度定制化扩展。与传统的富文本编辑器相比,Tiptap 提供了更精细的控制、更加简洁的 API 以及丰富的扩展机制,帮助开发者构建与业务需求紧密结合的编辑器。

一、Tiptap 介绍
1. 什么是 Tiptap?
Tiptap 是一个开源的富文本编辑器,它基于 ProseMirror 构建,ProseMirror 本身是一个非常强大的文本编辑框架,提供了低级的操作 API,用于处理文档结构、格式化文本和管理编辑器状态。而 Tiptap 在此基础上提供了更高层的 API,使得开发者能够更加简便地进行开发,尤其适用于需要定制化或扩展功能的应用场景。
Tiptap 的最大亮点在于它的 可扩展性 和 灵活性,开发者不仅可以选择使用内置的基本功能,还可以通过插件来定制和扩展编辑器,满足不同需求的同时,也能降低开发成本。
2. Tiptap 的优势
- 极高的定制化能力:Tiptap 提供了简单易用的 API 和丰富的插件机制,开发者可以很方便地根据需求扩展编辑器功能,甚至自定义编辑器行为和界面。
- 兼容性强:Tiptap 支持多种 Web 框架,尤其是 React 和 Vue 等流行的前端框架。无论你使用哪个框架,都可以轻松集成 Tiptap。
- 开箱即用的功能:Tiptap 提供了强大的内置功能,如文本加粗、斜体、标题、列表、代码块、链接等常见的富文本编辑功能。
- 插件生态丰富:Tiptap 拥有丰富的插件库,你可以通过插件扩展编辑器功能,包括 Markdown 支持、表格支持、图片上传、代码高亮等。
- 强大的社区支持:作为一个开源项目,Tiptap 有着活跃的开发和使用社区,可以轻松获取资源、解决方案和建议。
3. 与传统富文本编辑器的区别
与传统的富文本编辑器(如 CKEditor、Quill 或 TinyMCE)相比,Tiptap 提供了更高的灵活性。传统的富文本编辑器往往是封闭的系统,功能和定制性较为有限。而 Tiptap 基于 ProseMirror 提供了低层次的控制,使得开发者可以根据需求深入定制。例如,你可以自定义工具栏、插入自定义节点,甚至自定义编辑器的行为逻辑,这在传统编辑器中是很难做到的。
二、Tiptap 安装与配置
1. 安装 Tiptap
Tiptap 提供了易于安装的 NPM 包,支持多种开发环境。首先,您需要安装以下依赖:
npm install @tiptap/core @tiptap/starter-kit
如果你还需要支持 Vue 或 React,可以安装对应的支持包:
npm install @tiptap/react # 或者 npm install @tiptap/vue-3
2. 创建基础编辑器
在安装了依赖之后,我们可以使用 Tiptap 创建一个最基础的富文本编辑器。以下是 React 示例:
import React, { useState } from "react";
import { EditorContent, useEditor } from "@tiptap/react";
import { StarterKit } from "@tiptap/starter-kit";const Editor = () => {const editor = useEditor({extensions: [StarterKit], // 使用 StarterKit 插件集content: "<p>欢迎使用 Tiptap 编辑器!</p>",});return (<div><h2>基本编辑器</h2><EditorContent editor={editor} /></div>);
};export default Editor;
通过上面的代码,我们就已经创建了一个基础的富文本编辑器。

查看 dom,我们可以知道

通过 tiptap 的 class 来修改编辑器的样式
width: 100vw;height: 600px;
}

这样,我们就可以放大我们的编辑器区域了。
到此为止,编辑器就引入成功了。接下来,我们可以装一些扩展功能。
3. 配置和扩展功能
Tiptap 支持插件化机制,通过扩展功能,你可以轻松加入需要的功能。例如,添加对 超链接 的支持:
npm install @tiptap/extension-link
import { Link } from '@tiptap/extension-link';const editor = useEditor({extensions: [StarterKit,Link, // 启用 Link 扩展],
});
通过这种方式,你可以快速将新的功能集成到编辑器中。
我们将我们的 content 内容改成如下
content: '<p>在此插入超链接 <a href="https://example.com">点击这里</a></p>',

三、Tiptap 的核心功能和扩展
Tiptap 提供了很多核心功能和扩展包,可以帮助开发者创建复杂的富文本编辑器。以下是一些常见的功能和扩展:
1. 富文本编辑功能
- 基本文本格式化:支持文本加粗、斜体、下划线、删除线、文本颜色、字体大小等基本文本格式。
- 列表和表格:内置支持无序列表、有序列表、嵌套列表、表格的创建与编辑。
- 标题和段落格式:支持不同级别的标题(h1, h2, h3 等)、段落、引用块等格式化。
- 代码块:支持插入代码块,自动进行语法高亮。
- 链接:支持超链接功能,可以插入并编辑链接。
2. 插件扩展
- Markdown 支持:Tiptap 提供了一个 Markdown 扩展,允许编辑器支持 Markdown 格式。开发者可以通过此插件快速创建一个 Markdown 编辑器。
npm install @tiptap/extension-markdown
- 表情符号支持:通过插件,Tiptap 支持表情符号的插入。
npm install @tiptap/extension-emoji
- 图片上传:Tiptap 支持通过上传图片扩展来集成图片上传功能,支持将本地文件上传到服务器并显示。
npm install @tiptap/extension-image
- 媒体嵌入:Tiptap 提供了丰富的嵌入功能,支持视频、音频等多媒体内容的插入。
所有支持的插件可以在 https://tiptap.dev/docs/editor/extensions/overview 这里查看
四、Tiptap 的应用案例
通过上面,我们可以安装各种插件来扩展我们的编辑器。只要我们在增加一系列的按钮和上面的插件进行融合,那么我们就可以实现一个功能强大的编辑器了。
import { EditorContent, useEditor } from "@tiptap/react";
import { StarterKit } from "@tiptap/starter-kit";
import { Link } from "@tiptap/extension-link";
import { Image } from "@tiptap/extension-image";
import { Blockquote } from "@tiptap/extension-blockquote";
import { CodeBlock } from "@tiptap/extension-code-block";
import { Heading } from "@tiptap/extension-heading";
import { ListItem } from "@tiptap/extension-list-item";
import { OrderedList } from "@tiptap/extension-ordered-list";
import { BulletList } from "@tiptap/extension-bullet-list";
import { Bold } from "@tiptap/extension-bold";
import { Italic } from "@tiptap/extension-italic";
import { Strike } from "@tiptap/extension-strike";
import { Underline } from "@tiptap/extension-underline";const Editor = () => {const editor = useEditor({extensions: [StarterKit,Link,Image,Blockquote,CodeBlock,Heading,ListItem,OrderedList,BulletList,Bold,Italic,Strike,Underline,],content: `<h2>功能强大的富文本编辑器</h2><p>欢迎使用 Tiptap 编辑器!这里展示了各种格式化功能:</p><p>文本样式:<strong>粗体文本</strong>、<em>斜体文本</em>、<s>删除线文本</s>、<u>下划线文本</u></p><h2>标题示例</h2><p><a href="https://tiptap.dev">这是一个超链接示例</a></p><blockquote>这是一个引用块的示例文本。引用块通常用于强调重要内容或引用他人的话语。</blockquote><ul><li>无序列表项 1</li><li>无序列表项 2</li><li>无序列表项 3</li></ul><ol><li>有序列表项 1</li><li>有序列表项 2</li><li>有序列表项 3</li></ol><pre><code>// 这是一个代码块示例
function hello() {console.log("Hello, Tiptap!");
}</code></pre><p><img src="https://picsum.photos/200/100" alt="示例图片" /></p>`,});const buttonStyle = {cursor: "pointer",margin: "0 8px",color: "#4a5568",userSelect: "none" as const,};return (<div><spanstyle={buttonStyle}onClick={() => editor.chain().focus().toggleBold().run()}>加粗</span><spanstyle={buttonStyle}onClick={() => editor.chain().focus().toggleItalic().run()}>斜体</span><spanstyle={buttonStyle}onClick={() => editor.chain().focus().toggleStrike().run()}>删除线</span><spanstyle={buttonStyle}onClick={() => editor.chain().focus().toggleUnderline().run()}>下划线</span><spanstyle={buttonStyle}onClick={() => editor.chain().focus().setFontSize(24).run()}>字体大小</span><spanstyle={buttonStyle}onClick={() => editor.chain().focus().setTextColor("red").run()}>文本颜色</span><spanstyle={buttonStyle}onClick={() => editor.chain().focus().toggleHeading({ level: 2 }).run()}>标题</span><spanstyle={buttonStyle}onClick={() => editor.chain().focus().toggleBulletList().run()}>无序列表</span><spanstyle={buttonStyle}onClick={() => editor.chain().focus().toggleOrderedList().run()}>有序列表</span><spanstyle={buttonStyle}onClick={() => editor.chain().focus().toggleBlockquote().run()}>引用块</span><spanstyle={buttonStyle}onClick={() => editor.chain().focus().toggleCodeBlock().run()}>代码块</span><spanstyle={buttonStyle}onClick={() =>editor.chain().focus().toggleLink({ href: "https://example.com" }).run()}>超链接</span><spanstyle={buttonStyle}onClick={() =>editor.chain().focus().insertImage({ src: "https://example.com/image.jpg" }).run()}>插入图片</span><EditorContent editor={editor} /></div>);
};export default Editor;
五、总结
Tiptap 是一个功能强大且灵活的富文本编辑器,它不仅支持基础的文本格式化,还提供了多种插件扩展,可以满足各种需求。从创建简单的博客编辑器到复杂的内容管理系统,Tiptap 都能够轻松应对。如果你正在寻找一个能够快速集成、易于定制和扩展的富文本编辑器,Tiptap 是一个非常合适的选择。
通过本文的介绍,你应该已经掌握了 Tiptap 的基础使用方法,并能够开始使用它来构建自己的富文本编辑器。随着你对 Tiptap 的深入了解,你还可以通过插件和 API 定制更多复杂的功能,满足项目中的各种业务需求。
相关文章:

Tiptap,: 富文本编辑器入门与案例分析
Tiptap 是一个现代的富文本编辑器,基于 ProseMirror 打造,旨在提供一个灵活且功能强大的文本编辑解决方案。它具有开箱即用的能力,同时也允许开发者根据业务需求进行高度定制化扩展。与传统的富文本编辑器相比,Tiptap 提供了更精细…...
)
使用Linux的logrotate工具切割日志:Tomcat、NGINX(journal文件清理)
文章目录 引言I Tomcat日志切割配置轮转参数验证码II NGINX访问文件的配置和切割access.log 访问日志的配置使用Linux的logrotate工具切割日志验证文件切割III /run/log/journaljournalctl文件清理引言 journal文件清理: 只保留过去两天,清理之前的文件 journalctl --vacuu…...
-- 滤镜与混合模式详解)
CSS系列(11)-- 滤镜与混合模式详解
前端技术探索系列:CSS 滤镜与混合模式详解 🎨 致读者:探索视觉效果的艺术 👋 前端开发者们, 今天我们将深入探讨 CSS 滤镜与混合模式,学习如何创建独特的视觉效果。 滤镜效果详解 🚀 基础滤…...

linux - 存储管理
1.了解硬件 -- 磁盘 硬盘有机械硬盘(HDD)和固态硬盘(SDD) 接下来,主要以机械磁盘为例(更具代表性,在linux系统层面,无论是机械磁盘还是固态硬盘,文件的读取和写入都iNode(索引节点)管理文件的元数据和实际数据块) 1.盘片&#x…...

在 Kibana 中为 Vega Sankey 可视化添加过滤功能
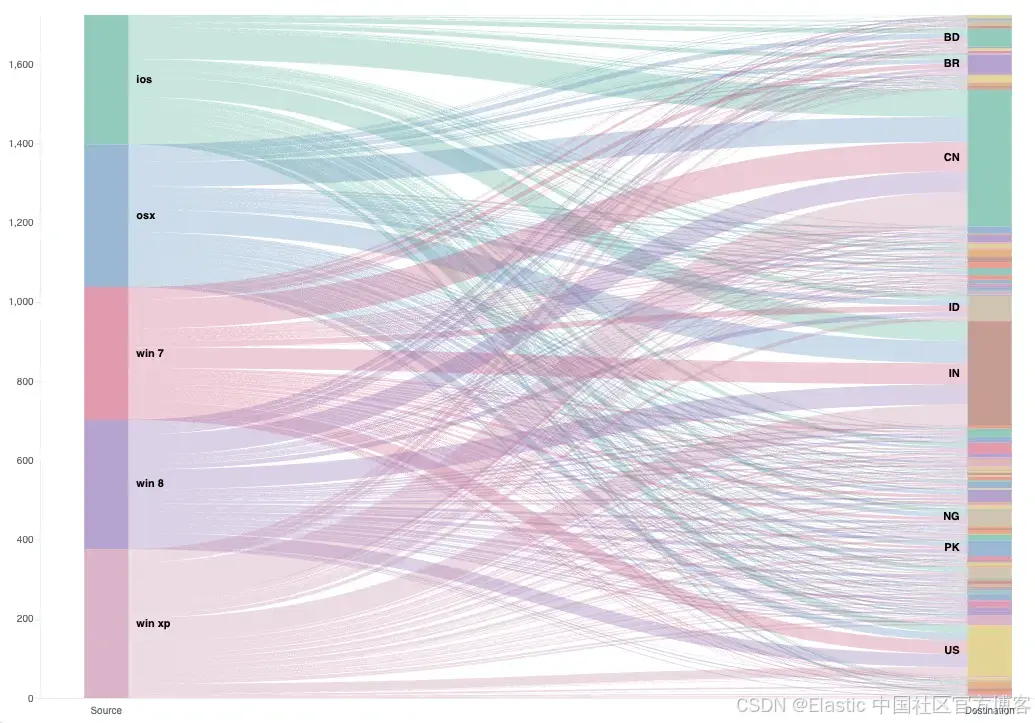
作者:来自 Elastic Tim Bosman 及 Miloš Mandić 有兴趣在 Kibana 中为 Vega 可视化添加交互式过滤器吗?了解如何利用 “kibanaAddFilter” 函数轻松创建动态且响应迅速的 Sankey 可视化。 在这篇博客中,我们将了解如何启用 Vega Sankey 可视…...

styled-components 库的用法介绍和实践总结
styled-components 库的实践用法总结 前言 前段时间开发了一个 NiceTab 浏览器插件,并写了一篇介绍文章,新开发了一款浏览器Tab管理插件,OneTab 的升级替代品, 欢迎品尝!。 在插件中用到了 styled-components 这个库,于是做一个基本的介绍和分享。 在开发 NiceTab 插件…...

SSE(Server-Sent Events)主动推送消息
说明 使用Java开发web应用,大多数时候我们提供的接口返回数据都是一次性完整返回。有些时候,我们也需要提供流式接口持续写出数据,以下提供一种简单的方式。 SSE(Server-Sent Events) SSE 是一种允许服务器单向发送事…...

pandas.core.frame.DataFrame怎么进行对象内容的读写
在 Python 中,pandas.core.frame.DataFrame 是 Pandas 数据库的核心数据结构,可以方便地读取和操作表格数据。以下是几种常见的读取内容的方法: 读取特定列 通过列名获取数据。 # 假设 df 是一个 DataFrame data df["列名"] # …...

短作业优先调度算法
一、实验目的 了解并掌握作业调度的功能,熟悉并掌握各种作业调度算法。 二、实验内容 模拟实现SJF调度。 设置作业体:作业名,作业的到达时间,服务时间,作业状态(W——等待,R——运行,F——完成)…...

SpringBoot 应用并发处理请求数的深入解析
SpringBoot 应用并发处理请求数的深入解析 一、引言 在现代Web开发中,了解一个应用程序可以同时处理多少个并发请求是至关重要的。 对于基于Spring Boot构建的应用程序来说,这个问题的答案并非绝对,而是取决于多个因素,包括但不…...

MetaGPT中的教程助手:TutorialAssistant
1. 提示词 COMMON_PROMPT """ You are now a seasoned technical professional in the field of the internet. We need you to write a technical tutorial with the topic "{topic}". """DIRECTORY_PROMPT (COMMON_PROMPT "…...

介绍一款docker ui 管理工具
http://vm01:18999/main.html 管理员登陆账号 jinghan/123456 ui启动命令所在文件夹目录 /work/docker/docker-ui 参考链接 DockerUI:一款功能强大的中文Docker可视化管理工具_docker ui-CSDN博客...

0022 基于SpringBoot的婚纱摄影线上预约系统的设计与实现
电子商城系统 1.项目描述2. 绪论2.1 研究背景2.2 目的及意义2.3 国内外研究现状 3.需求分析4.界面展示5.源码获取 1.项目描述 摘 要 本文旨在研究并开发一套基于Spring Boot框架的婚纱摄影线上预约系统,以满足现代婚纱摄影行业对高效、便捷、个性化服务的需求。该系…...

uni-app在image上绘制点位并回显
在 Uni-app 中绘制多边形可以通过使用 Canvas API 来实现。Uni-app 是一个使用 Vue.js 开发所有前端应用的框架,同时支持编译为 H5、小程序等多个平台。由于 Canvas 是 H5 和小程序中都支持的 API,所以通过 Canvas 绘制多边形是一个比较通用的方法。 1.…...

Comparator.comparing 排序注意
1. 对数字型字符串排序 List<String> values new ArrayList<>();values.add("10");values.add("6");values.add("20");values.add("30");values.add("50");//方法1 (正确的排序方法)//倒…...

PPO系列3 - PPO原理
On Policy: 采集数据的模型,和训练的模型,是同一个。缺点:慢,生成一批样本数据,训练一次,又要重新生成下一批。 Off Policy: 采集数据的模型,和训练的模型,不是同一个。有点…...

.idea
.idea/ 文件夹下的文件和目录主要用于存储 JetBrains IDE(如 PyCharm、IntelliJ IDEA 等)的项目配置。下面是一些常见文件和目录及其作用的详细介绍: 1. workspace.xml 用户界面布局:保存了IDE窗口布局,包括打开的文…...
)
单片机:实现呼吸灯(附带源码)
单片机实现呼吸灯详细解读 呼吸灯是一种常见的灯光效果,广泛应用于电子产品、汽车、家居照明等领域。其基本特性是通过逐渐增亮和减弱的方式,使得灯光呈现出“呼吸”的效果,给人一种平缓、舒适的视觉感受。在嵌入式系统中,呼吸灯…...

PostgreSQL数据库序列信息查询
PostgreSQL序列信息查询 说明: 在PostgreSQL数据库中序列和表都是序列的对象。 数据库中不应该存在孤儿序列,序列应该和表对应的字段绑定起来。绑定后删除表或表对应的字段后,序列会自动被删除。 创建测试表和序列 create table test_t(…...

【Linux】Nginx一个域名https一个地址配置多个项目【项目实战】
👨🎓博主简介 🏅CSDN博客专家 🏅云计算领域优质创作者 🏅华为云开发者社区专家博主 🏅阿里云开发者社区专家博主 💊交流社区:运维交流社区 欢迎大家的加入!…...

智慧工地云平台源码,基于微服务架构+Java+Spring Cloud +UniApp +MySql
智慧工地管理云平台系统,智慧工地全套源码,java版智慧工地源码,支持PC端、大屏端、移动端。 智慧工地聚焦建筑行业的市场需求,提供“平台网络终端”的整体解决方案,提供劳务管理、视频管理、智能监测、绿色施工、安全管…...

条件运算符
C中的三目运算符(也称条件运算符,英文:ternary operator)是一种简洁的条件选择语句,语法如下: 条件表达式 ? 表达式1 : 表达式2• 如果“条件表达式”为true,则整个表达式的结果为“表达式1”…...
-----深度优先搜索(DFS)实现)
c++ 面试题(1)-----深度优先搜索(DFS)实现
操作系统:ubuntu22.04 IDE:Visual Studio Code 编程语言:C11 题目描述 地上有一个 m 行 n 列的方格,从坐标 [0,0] 起始。一个机器人可以从某一格移动到上下左右四个格子,但不能进入行坐标和列坐标的数位之和大于 k 的格子。 例…...

数据链路层的主要功能是什么
数据链路层(OSI模型第2层)的核心功能是在相邻网络节点(如交换机、主机)间提供可靠的数据帧传输服务,主要职责包括: 🔑 核心功能详解: 帧封装与解封装 封装: 将网络层下发…...

uniapp中使用aixos 报错
问题: 在uniapp中使用aixos,运行后报如下错误: AxiosError: There is no suitable adapter to dispatch the request since : - adapter xhr is not supported by the environment - adapter http is not available in the build 解决方案&…...

html-<abbr> 缩写或首字母缩略词
定义与作用 <abbr> 标签用于表示缩写或首字母缩略词,它可以帮助用户更好地理解缩写的含义,尤其是对于那些不熟悉该缩写的用户。 title 属性的内容提供了缩写的详细说明。当用户将鼠标悬停在缩写上时,会显示一个提示框。 示例&#x…...

鸿蒙DevEco Studio HarmonyOS 5跑酷小游戏实现指南
1. 项目概述 本跑酷小游戏基于鸿蒙HarmonyOS 5开发,使用DevEco Studio作为开发工具,采用Java语言实现,包含角色控制、障碍物生成和分数计算系统。 2. 项目结构 /src/main/java/com/example/runner/├── MainAbilitySlice.java // 主界…...

处理vxe-table 表尾数据是单独一个接口,表格tableData数据更新后,需要点击两下,表尾才是正确的
修改bug思路: 分别把 tabledata 和 表尾相关数据 console.log() 发现 更新数据先后顺序不对 settimeout延迟查询表格接口 ——测试可行 升级↑:async await 等接口返回后再开始下一个接口查询 ________________________________________________________…...

Ubuntu Cursor升级成v1.0
0. 当前版本低 使用当前 Cursor v0.50时 GitHub Copilot Chat 打不开,快捷键也不好用,当看到 Cursor 升级后,还是蛮高兴的 1. 下载 Cursor 下载地址:https://www.cursor.com/cn/downloads 点击下载 Linux (x64) ,…...

Ubuntu系统复制(U盘-电脑硬盘)
所需环境 电脑自带硬盘:1块 (1T) U盘1:Ubuntu系统引导盘(用于“U盘2”复制到“电脑自带硬盘”) U盘2:Ubuntu系统盘(1T,用于被复制) !!!建议“电脑…...
