微信小程序--创建一个日历组件
微信小程序–创建一个日历组件
- 可以创建一个日历组件,来展示当前月份的日期,并支持切换月份的功能。
一、目录结构
/pages/calendarcalendar.wxmlcalendar.scsscalendar.jscalendar.json二、calendar.wxml
<view class="calendar"><view class="header"><view bindtap="changeMonth" data-direction="prev"><van-icon name="arrow-left" /></view><text>{{year}}年{{month}}月</text><van-icon name="arrow" bindtap="changeMonth" data-direction="next" /></view><view class="days"><view class="week"><text>日</text><text>一</text><text>二</text><text>三</text><text>四</text><text>五</text><text>六</text></view><view class="dates"><block wx:for="{{days}}" wx:key="index"><view class="date">{{item}}</view></block></view></view></view>
三、calendar.scss
.calendar {width: 100%;border-radius: 15rpx;background-color: #fff;padding: 20rpx;
}.header {width: 100%;display: flex;justify-content: space-between;align-items: center;font-size:32rpx;
}.days {margin-top: 20px;
}.week {display: grid;grid-template-columns: repeat(7, 1fr);gap: 5px;text-align: center;margin-bottom: 20px;
}.dates {display: grid;grid-template-columns: repeat(7, 1fr);gap: 10px 5px;
}.date {width: 100%;height: 60px;text-align: center;padding: 10px;background-color: #f0f0f0;color: #000;
}
四、calendar.js
Page({data: {year: new Date().getFullYear(),month: new Date().getMonth() + 1,days: [],},onLoad() {this.loadCalendar();},loadCalendar() {const { year, month } = this.data;// 获取当月的第一天是星期几const firstDay = new Date(year, month - 1, 1).getDay();// 获取当月的天数const totalDays = new Date(year, month, 0).getDate();// 创建日期数组const days = [];// 填充空白日期for (let i = 0; i < firstDay; i++) {days.push('');}// 填充实际日期for (let i = 1; i <= totalDays; i++) {days.push(i);}this.setData({ days });},changeMonth(event) {const direction = event.currentTarget.dataset.direction;let { year, month } = this.data;if (direction === 'prev') {month--;if (month < 1) {month = 12;year--;}} else if (direction === 'next') {month++;if (month > 12) {month = 1;year++;}}this.setData({ year, month }, () => {this.loadCalendar();});}
});
五、效果图(样式可以按需更改)


六、padStart
padStart(2, '0') 是 JavaScript 字符串的方法,用于填充字符串的开头直到指定的长度。
使用了 padStart(2, '0') 来确保日期和月份都是两位数格式。
str.padStart(targetLength, padString);
targetLength是目标字符串的最终长度。padString是用于填充的字符串(如果字符串长度不够,使用这个字符串填充,直到目标长度为止)。
在 padStart(2, '0') 中,意思是如果原字符串的长度小于 2,则用 '0' 在字符串的开头进行填充,直到字符串的长度为 2。
- 案列:
'5'.padStart(2, '0'); // '05'
'12'.padStart(2, '0'); // '12'
'123'.padStart(5, '0'); // '00123'
七、实现高亮当前日期,给日期添加点击事件,并高亮显示
calendar.wxml
<view class="dates"><block wx:for="{{days}}" wx:key="index"><view class="date {{item.isToday ? 'highlight-today' : ''}} {{isChooseDate==item.day ? 'choose-day' : ''}}" bindtap="showEventDetail" data-day="{{item}}">{{item.day}}</view></block></view>
calendar.js
loadCalendar() {const {year,month} = this.data;// 获取当月的第一天是星期几const firstDay = new Date(year, month - 1, 1).getDay();// 获取当月的天数const totalDays = new Date(year, month, 0).getDate();// 获取今天的日期(用于高亮显示)const today = new Date();const todayDate = `${today.getFullYear()}-${(today.getMonth() + 1).toString().padStart(2, '0')}-${today.getDate().toString().padStart(2, '0')}`;// 创建日期数组const days = [];// 填充空白日期for (let i = 0; i < firstDay; i++) {days.push('');}// 填充实际日期for (let i = 1; i <= totalDays; i++) {const day = `${year}-${month.toString().padStart(2, '0')}-${i.toString().padStart(2, '0')}`;const isToday = day === todayDate; // 如果是今天的日期,则标记为今天days.push({ day: i,isToday });}this.setData({days,selectedDate:this.data.selectedDate?this.data.selectedDate:todayDate});},changeMonth(event) {const direction = event.currentTarget.dataset.direction;let {year,month} = this.data;if (direction === 'prev') {month--;if (month < 1) {month = 12;year--;}} else if (direction === 'next') {month++;if (month > 12) {month = 1;year++;}}this.setData({year,month,isChooseDate:''}, () => {this.loadCalendar();});},// 显示事件详情showEventDetail(event) {const day = event.currentTarget.dataset.day.day;const selectedDate = `${this.data.year}-${this.data.month.toString().padStart(2, '0')}-${day.toString().padStart(2, '0')}`;this.setData({isChooseDate:day,selectedDate:selectedDate})},
calendar.scss
.choose-day{border:1px solid #65b778;color: #65b778;font-weight: bold;background-color: #fff;}.highlight-today{background-color: #65b778;color: #fff;font-weight: bold;}
- 效果图

八、滑动切换日历月份
calendar.html
<view class="calendar" bindtouchstart="touchStart" bindtouchend="touchEnd"></view>
calendar.js
data: {startX: 0, // 触摸起始位置startY: 0, // 触摸起始位置minSwipeDistance: 50 // 设置最小滑动距离,单位:px},// 触摸开始事件touchStart(e) {this.setData({startX: e.touches[0].clientX,startY: e.touches[0].clientY});},// 触摸结束事件touchEnd(e) {const endX = e.changedTouches[0].clientX;const endY = e.changedTouches[0].clientY;const dx = endX - this.data.startX; // 水平滑动距离const dy = endY - this.data.startY; // 垂直滑动距离// 判断是否为左右滑动(忽略上下滑动)if (Math.abs(dx) > Math.abs(dy)) {if (Math.abs(dx) >= this.data.minSwipeDistance) { // 只有当滑动距离超过阈值时才切换,防止误触if (dx > 0) {// 向右滑动,切换到上个月this.changeMonthBySwipe('prev');} else if (dx < 0) {// 向左滑动,切换到下个月this.changeMonthBySwipe('next');}}}},// 根据滑动方向切换月份changeMonthBySwipe(direction) {let {year,month} = this.data;if (direction === 'prev') {month--;if (month < 1) {month = 12;year--;}} else if (direction === 'next') {month++;if (month > 12) {month = 1;year++;}}this.setData({year,month,isChooseDate: ''}, () => {this.loadCalendar();});},相关文章:

微信小程序--创建一个日历组件
微信小程序–创建一个日历组件 可以创建一个日历组件,来展示当前月份的日期,并支持切换月份的功能。 一、目录结构 /pages/calendarcalendar.wxmlcalendar.scsscalendar.jscalendar.json二、calendar.wxml <view class"calendar"><…...

质量问题分析与改进常见方法
大同小异,本质都是定位、解决、推广三大步双归零 技术归零五条要求:“定位准确、机理清楚、问题复现、措施有效、举一反三”。 管理归零五条要求:“过程清楚、责任明确、措施落实、严肃处理、完善规章”。 航天FRACASFRACAS ,是“…...

质数的和与积
质数的和与积 C语言代码C 代码Java代码Python代码 💐The Begin💐点点关注,收藏不迷路💐 两个质数的和是S,它们的积最大是多少? 输入 一个不大于10000的正整数S,为两个质数的和。 输出 一个整…...

数据结构 (35)分配类排序
前言 分配类排序是数据结构中的一种重要排序方法,其核心思想是利用分配和收集过程对元素进行排序,而无需比较元素之间的关键字。这种方法突破了基于关键字比较的排序算法的时间下界,可以达到线性时间复杂度O(n)。 一、分配类排序的基本概念 分…...

Cesium隐藏默认控件
终于有时间开始整理下知识点了。 开搞 本地环境 vue3vitecesiumvite和cesium都是最新版本这里有个问题需要注意,就是如何为Cesium配置Vite,随便检索一下,大部分都时通过插件【vite-plugin-cesium】作为解决方案,我本地创建新的示…...

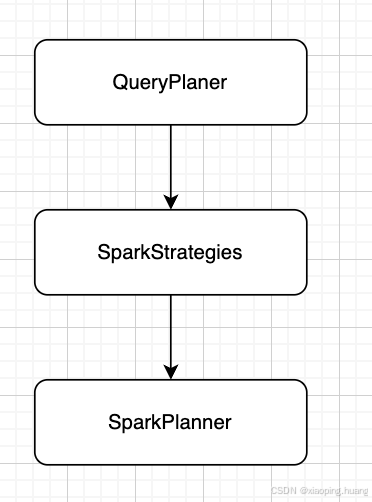
Spark SQL 执行计划解析源码分析
本文用于记录Spark SQL执行计划解析的源码分析。文中仅对关键要点进行提及,无法面面具到,仅描述大体的框架。 Spark的Client有很多种,spark-sql,pyspark,spark- submit,R等各种提交方式,这里以…...

rabbitMq举例
新来个技术总监,把 RabbitMQ 讲的那叫一个透彻,佩服! 生产者 代码举例 public String sendMsg(final String exchangeName,final String routingKey,final String msg) {} /*** 发送消息* param exchangeName exchangeName* param routin…...

奇怪的知识又增加了:ESP32下的Lisp编程=>ULisp--Lisp for microcontrollers
ESP32下有MicroPython,那么我就在想,有Lisp语言支持吗?答案是果然有!有ULisp,专门为MCU设计的Lisp! 网址:uLisp - Lisp for microcontrollers 介绍:用于微控制器的 Lisp 适用于 Ar…...

渗透测试之信息收集
免责声明:使用本教程或工具,用户必须遵守所有适用的法律和法规,并且用户应自行承担所有风险和责任。 文章目录 1. 基础信息收集2. 网络资产发现3. 网站和应用信息4. 技术栈识别5. 安全漏洞和配置6. 移动应用分析7.Google语法常见Google使用场…...

基本分页存储管理
一、实验目的 目的:熟悉并掌握基本分页存储管理的思想及其实现方法,熟悉并掌握基本分页存储管理的分配和回收方式。 任务:模拟实现基本分页存储管理方式下内存空间的分配和回收。 二、实验内容 1、实验内容 内存空间的初始化——可以由用户输…...

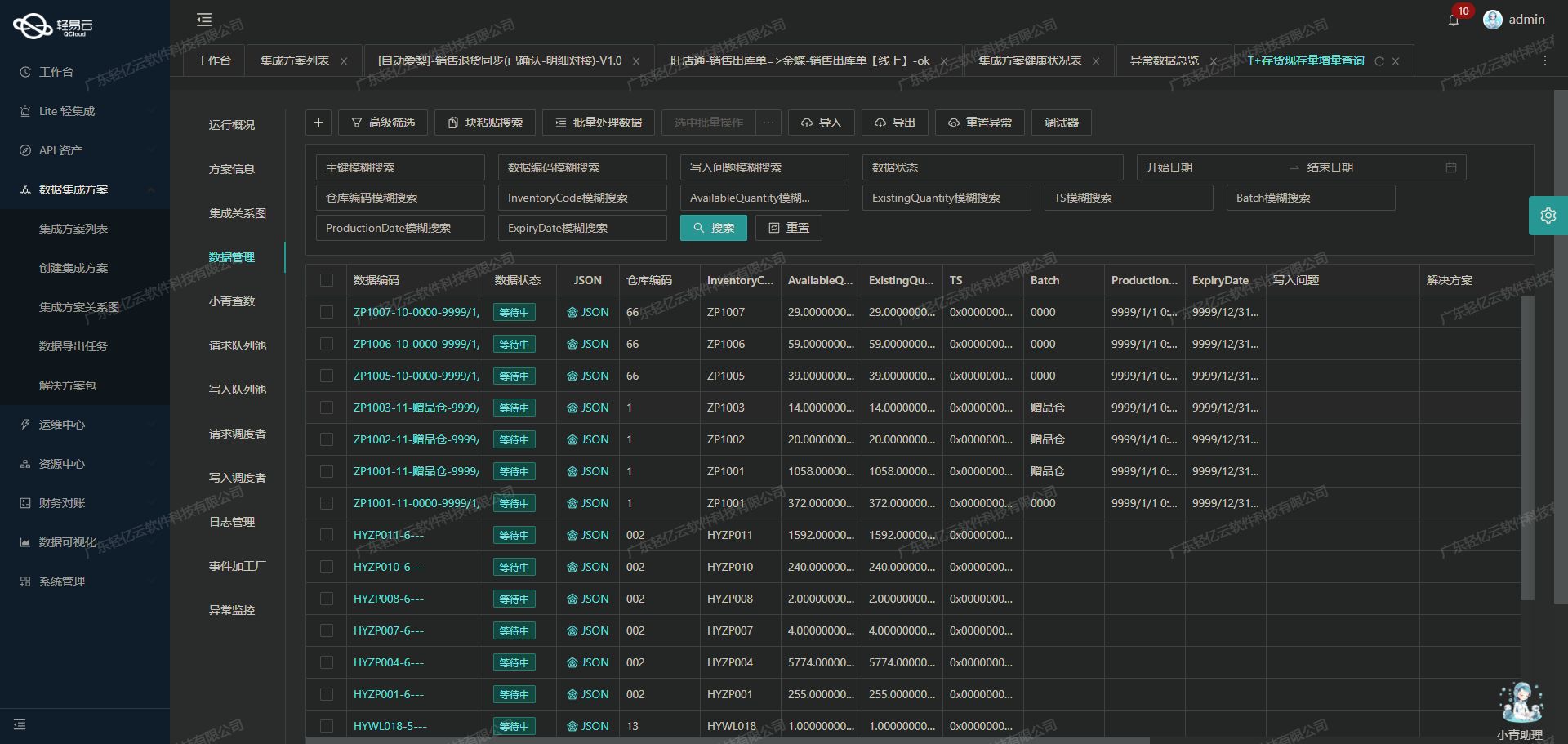
SQLServer到MySQL的数据高效迁移方案分享
SQL Server数据集成到MySQL的技术案例分享 在企业级数据管理中,跨平台的数据集成是一个常见且关键的任务。本次我们将探讨如何通过轻易云数据集成平台,将巨益OMS系统中的退款单明细表从SQL Server高效、安全地迁移到MySQL数据库中。具体方案名称为“7--…...

软考:工作后再考的性价比分析
引言 在当今的就业市场中,软考(软件设计师、系统分析师等资格考试)是否值得在校学生花费时间和精力去准备?本文将从多个角度深入分析软考在不同阶段的性价比,帮助大家做出明智的选择。 一、软考的价值与局限性 1.1 …...

shell编程(完结)
shell编程(完结) 声明! 学习视频来自B站up主 泷羽sec 有兴趣的师傅可以关注一下,如涉及侵权马上删除文章 笔记只是方便各位师傅的学习和探讨,文章所提到的网站以及内容,只做学习交流,其…...

UNIX数据恢复—UNIX系统常见故障问题和数据恢复方案
UNIX系统常见故障表现: 1、存储结构出错; 2、数据删除; 3、文件系统格式化; 4、其他原因数据丢失。 UNIX系统常见故障解决方案: 1、检测UNIX系统故障涉及的设备是否存在硬件故障,如果存在硬件故障…...

adb连接逍遥安卓模拟器失败的问题解决方案
1、逍遥安卓模拟器进入系统应用,设置-关于平板电脑-版本号,连续点击3次以上,直到提示进入开发者模式,返回设置界面,进入【开发者选项】-【USB调试】开启,之后重启模拟器再次adb尝试连接。 2、android stud…...

【昇腾】NPU ID:物理ID、逻辑ID、芯片映射关系
起因: https://www.hiascend.com/document/detail/zh/Atlas%20200I%20A2/23.0.0/re/npu/npusmi_013.html npu-smi info -l查询所有NPU设备: [naienotebook-npu-bd130045-55bbffd786-lr6t8 DCNN]$ npu-smi info -lTotal Count : 1NPU…...

Three.js曲线篇 8.管道漫游
目录 创建样条曲线 创建管道 透视相机漫游 完整代码 大家不要被这个“管道漫游”这几个字所蒙骗了,学完后大家就知道这个知识点有多脏了。我也是误入歧途,好奇了一下“管道漫游”。好了,现在就给大家展示一下为啥这个只是点脏了。 我也废话…...

scala基础_数据类型概览
Scala 数据类型 下表列出了 Scala 支持的数据类型: 类型类别数据类型描述Scala标准库中的实际类基本类型Byte8位有符号整数,数值范围为 -128 到 127scala.Byte基本类型Short16位有符号整数,数值范围为 -32768 到 32767scala.Short基本类型I…...

【LeetCode刷题之路】622.设计循环队列
LeetCode刷题记录 🌐 我的博客主页:iiiiiankor🎯 如果你觉得我的内容对你有帮助,不妨点个赞👍、留个评论✍,或者收藏⭐,让我们一起进步!📝 专栏系列:LeetCode…...

暂停一下,给Next.js项目配置一下ESLint(Next+tailwind项目)
前提 之前开自己的GitHub项目,想着不是团队项目,偷懒没有配置eslint,后面发现还是不行。eslint的存在可以帮助我们规范代码格式,同时 ctrl s保存立即调整代码格式是真的很爽。 除此之外,团队使用eslint也是好处颇多…...

SkyWalking 10.2.0 SWCK 配置过程
SkyWalking 10.2.0 & SWCK 配置过程 skywalking oap-server & ui 使用Docker安装在K8S集群以外,K8S集群中的微服务使用initContainer按命名空间将skywalking-java-agent注入到业务容器中。 SWCK有整套的解决方案,全安装在K8S群集中。 具体可参…...

Auto-Coder使用GPT-4o完成:在用TabPFN这个模型构建一个预测未来3天涨跌的分类任务
通过akshare库,获取股票数据,并生成TabPFN这个模型 可以识别、处理的格式,写一个完整的预处理示例,并构建一个预测未来 3 天股价涨跌的分类任务 用TabPFN这个模型构建一个预测未来 3 天股价涨跌的分类任务,进行预测并输…...

【CSS position 属性】static、relative、fixed、absolute 、sticky详细介绍,多层嵌套定位示例
文章目录 ★ position 的五种类型及基本用法 ★ 一、position 属性概述 二、position 的五种类型详解(初学者版) 1. static(默认值) 2. relative(相对定位) 3. absolute(绝对定位) 4. fixed(固定定位) 5. sticky(粘性定位) 三、定位元素的层级关系(z-i…...

《基于Apache Flink的流处理》笔记
思维导图 1-3 章 4-7章 8-11 章 参考资料 源码: https://github.com/streaming-with-flink 博客 https://flink.apache.org/bloghttps://www.ververica.com/blog 聚会及会议 https://flink-forward.orghttps://www.meetup.com/topics/apache-flink https://n…...

[免费]微信小程序问卷调查系统(SpringBoot后端+Vue管理端)【论文+源码+SQL脚本】
大家好,我是java1234_小锋老师,看到一个不错的微信小程序问卷调查系统(SpringBoot后端Vue管理端)【论文源码SQL脚本】,分享下哈。 项目视频演示 【免费】微信小程序问卷调查系统(SpringBoot后端Vue管理端) Java毕业设计_哔哩哔哩_bilibili 项…...

Elastic 获得 AWS 教育 ISV 合作伙伴资质,进一步增强教育解决方案产品组合
作者:来自 Elastic Udayasimha Theepireddy (Uday), Brian Bergholm, Marianna Jonsdottir 通过搜索 AI 和云创新推动教育领域的数字化转型。 我们非常高兴地宣布,Elastic 已获得 AWS 教育 ISV 合作伙伴资质。这一重要认证表明,Elastic 作为 …...

若依登录用户名和密码加密
/*** 获取公钥:前端用来密码加密* return*/GetMapping("/getPublicKey")public RSAUtil.RSAKeyPair getPublicKey() {return RSAUtil.rsaKeyPair();}新建RSAUti.Java package com.ruoyi.common.utils;import org.apache.commons.codec.binary.Base64; im…...

高防服务器价格高原因分析
高防服务器的价格较高,主要是由于其特殊的防御机制、硬件配置、运营维护等多方面的综合成本。以下从技术、资源和服务三个维度详细解析高防服务器昂贵的原因: 一、硬件与技术投入 大带宽需求 DDoS攻击通过占用大量带宽资源瘫痪目标服务器,因此…...

基于江科大stm32屏幕驱动,实现OLED多级菜单(动画效果),结构体链表实现(独创源码)
引言 在嵌入式系统中,用户界面的设计往往直接影响到用户体验。本文将以STM32微控制器和OLED显示屏为例,介绍如何实现一个多级菜单系统。该系统支持用户通过按键导航菜单,执行相应操作,并提供平滑的滚动动画效果。 本文设计了一个…...

CSS 工具对比:UnoCSS vs Tailwind CSS,谁是你的菜?
在现代前端开发中,Utility-First (功能优先) CSS 框架已经成为主流。其中,Tailwind CSS 无疑是市场的领导者和标杆。然而,一个名为 UnoCSS 的新星正以其惊人的性能和极致的灵活性迅速崛起。 这篇文章将深入探讨这两款工具的核心理念、技术差…...
