13.罗意文面试
1、工程化与架构设计(考察项目管理和架构能力)
1.1 你负责的可视化编排项目中,如何设计组件的数据结构来支持"拖拉拽"功能?如何处理组件间的联动关系?
// 组件数据结构示例
{components: [{id: 'comp1',type: 'input',position: { x: 100, y: 100 },props: { /* 组件属性 */ },connections: [{ target: 'comp2', type: 'data' } // 组件间连接关系]}],// 使用发布订阅模式处理组件联动eventBus: new EventEmitter()
}
1.2 你提到使用 Vue 的 render 函数实现可视化编排,能详细讲讲这个实现思路吗?与使用 template 的方案相比有什么优势?
{render(h) {return h('div', {class: 'editor',on: {drop: this.handleDrop}}, this.components.map(comp => {return h(comp.type, {props: comp.props,style: {position: 'absolute',left: `${comp.position.x}px`,top: `${comp.position.y}px`},on: this.createComponentEvents(comp)})}))}
}
1.3 在3D展厅项目中,你们是如何解决大型3D模型加载性能问题的?如何平衡展示效果和加载性能?
// 1. 模型分级加载
const loadModel = async (url, level) => {const loader = new THREE.GLTFLoader();// 根据距离加载不同精度模型const modelUrl = level === 'high' ? url : url.replace('.glb', '_low.glb');return await loader.loadAsync(modelUrl);
};// 2. 使用 LOD (Level of Detail)
const lod = new THREE.LOD();
lod.addLevel(highDetailModel, 0); // 近距离
lod.addLevel(mediumDetailModel, 50); // 中等距离
lod.addLevel(lowDetailModel, 100); // 远距离
2、技术深度(考察核心技术掌握程度)
2.1 Vue 相关
// Vue nextTick
// 请解释这段代码的执行结果,并说明原因
const app = new Vue({data: {count: 1},mounted() {this.count = 2;this.$nextTick(() => {console.log(this.$el.textContent);});this.count = 3;}
});
// 输出将是 3
// 原因:
// 1. Vue 的响应式更新是异步的
// 2. 多次更新会被合并
// 3. nextTick 会在 DOM 更新后执行
2.2 性能优化:
// 这段代码有什么性能问题?如何优化?
function handleScroll() {const scrollTop = document.documentElement.scrollTop;this.items.forEach(item => {if (item.offsetTop < scrollTop + window.innerHeight) {item.visible = true;}});
}
window.addEventListener('scroll', handleScroll);
// 优化后的代码
function handleScroll() {// 1. 使用防抖if (this.scrollTimer) clearTimeout(this.scrollTimer);this.scrollTimer = setTimeout(() => {// 2. 使用 requestAnimationFramerequestAnimationFrame(() => {const scrollTop = document.documentElement.scrollTop;const viewportHeight = window.innerHeight;// 3. 使用 getBoundingClientRect 批量获取位置this.items.forEach(item => {const rect = item.getBoundingClientRect();if (rect.top < viewportHeight) {item.visible = true;}});});}, 16);
}// 4. 使用 passive 优化滚动性能
window.addEventListener('scroll', handleScroll, { passive: true });
2.3 算法设计
// 实现一个函数,将扁平的部门数据转换为树形结构
// 输入: [{id: 1, name: 'dept1', parentId: 0}, {id: 2, name: 'dept2', parentId: 1}]
// 输出: [{id: 1, name: 'dept1', children: [{id: 2, name: 'dept2'}]}]
function arrayToTree(items) {const result = []; // 存放结果集const itemMap = {}; // 存放 map// 建立 id -> item 的映射关系items.forEach(item => {itemMap[item.id] = { ...item, children: [] };});// 构建树items.forEach(item => {const parent = itemMap[item.parentId];if (parent) {parent.children.push(itemMap[item.id]);} else {result.push(itemMap[item.id]);}});return result;
}
3. 工程实践(考察实际问题解决能力)
3.1 在你的项目中,如何处理前端权限控制?包括路由权限和按钮权限。
// 路由权限
const router = new VueRouter({routes: [{path: '/admin',component: Admin,meta: { requiresAuth: true,permissions: ['admin']}}]
});router.beforeEach((to, from, next) => {if (to.meta.requiresAuth) {const hasPermission = checkPermissions(to.meta.permissions);if (!hasPermission) {next('/403');}}next();
});// 按钮权限
Vue.directive('permission', {inserted(el, binding) {const permission = binding.value;if (!hasPermission(permission)) {el.parentNode.removeChild(el);}}
});
3.2 你们的3D项目是如何做异常监控和性能监控的?
// 性能监控
const stats = new Stats();
document.body.appendChild(stats.dom);// 异常监控
window.addEventListener('error', (event) => {if (event.target instanceof HTMLImageElement) {// 处理资源加载错误handleResourceError(event);} else {// 处理 JS 运行时错误handleRuntimeError(event);}
});// WebGL 上下文丢失处理
canvas.addEventListener('webglcontextlost', handleContextLost);
canvas.addEventListener('webglcontextrestored', handleContextRestored);
3.3 在多人协作的项目中,你们是如何确保代码质量的?具体的工程化措施有哪些?
4. 技术视野(考察技术广度和思维方式)
4.1 Vue2 到 Vue3 的升级中,你认为最重要的变化是什么?这些变化解决了什么问题?
4.2 对比 Webpack 和 Vite,你认为它们各自的优势是什么?在什么场景下选择使用?
4.3 前端微服务架构中,你认为最关键的技术挑战是什么?如何解决?
5.项目管理(考察管理能力)
5.1 作为项目经理,你是如何评估项目风险的?能举个具体的例子吗?
5.2 在带领团队时,你是如何进行技术选型和技术架构决策的?
5.3 如何平衡项目进度和代码质量?
6.实战题目(考察实际编码能力)
6.1 手写题
// 实现一个简单的发布订阅系统
class EventEmitter {// 请实现以下方法on(event, callback) {}emit(event, ...args) {}off(event, callback) {}once(event, callback) {}
}
class EventEmitter {constructor() {this.events = new Map();}on(event, callback) {if (!this.events.has(event)) {this.events.set(event, []);}this.events.get(event).push(callback);}emit(event, ...args) {if (this.events.has(event)) {this.events.get(event).forEach(callback => {callback.apply(this, args);});}}off(event, callback) {if (this.events.has(event)) {const callbacks = this.events.get(event);const index = callbacks.indexOf(callback);if (index !== -1) {callbacks.splice(index, 1);}}}once(event, callback) {const wrapper = (...args) => {callback.apply(this, args);this.off(event, wrapper);};this.on(event, wrapper);}
}
6.2 设计题
// 设计一个通用的前端缓存方案,要求:
// 1. 支持多种存储方式(Memory、LocalStorage、IndexedDB)
// 2. 支持数据过期
// 3. 支持容量限制
// 4. 支持优先级
class Cache {constructor(options = {}) {this.storage = options.storage || new MemoryStorage();this.maxSize = options.maxSize || 1000;this.cleanupInterval = options.cleanupInterval || 60000;this.startCleanup();}async set(key, value, options = {}) {const item = {value,priority: options.priority || 0,expires: options.expires ? Date.now() + options.expires : null,size: this.getSize(value)};await this.ensureSpace(item.size);await this.storage.set(key, item);}async get(key) {const item = await this.storage.get(key);if (!item) return null;if (item.expires && item.expires < Date.now()) {await this.storage.delete(key);return null;}return item.value;}private async ensureSpace(requiredSize) {const currentSize = await this.getCurrentSize();if (currentSize + requiredSize <= this.maxSize) return;// 按优先级和过期时间清理const items = await this.getAllItems();items.sort((a, b) => {if (a.priority !== b.priority) return a.priority - b.priority;return (a.expires || Infinity) - (b.expires || Infinity);});let freedSpace = 0;for (const item of items) {if (currentSize - freedSpace + requiredSize <= this.maxSize) break;await this.storage.delete(item.key);freedSpace += item.size;}}private startCleanup() {setInterval(async () => {const items = await this.getAllItems();const now = Date.now();for (const item of items) {if (item.expires && item.expires < now) {await this.storage.delete(item.key);}}}, this.cleanupInterval);}
}
相关文章:

13.罗意文面试
1、工程化与架构设计(考察项目管理和架构能力) 1.1 你负责的可视化编排项目中,如何设计组件的数据结构来支持"拖拉拽"功能?如何处理组件间的联动关系? // 组件数据结构示例 {components: [{id: comp1,type…...

xxljob window免安装
gitee地址: https://gitee.com/xuxueli0323/xxl-job idea打开 1、配置maven环境 2、修改数据库连接,网页端口 3、修改执行器中连接的网页端口 右侧-xxljob-生命周期-package 生成: D:\xxx\Gitee\xxl-job\xxl-job-admin\target 目录下 x…...

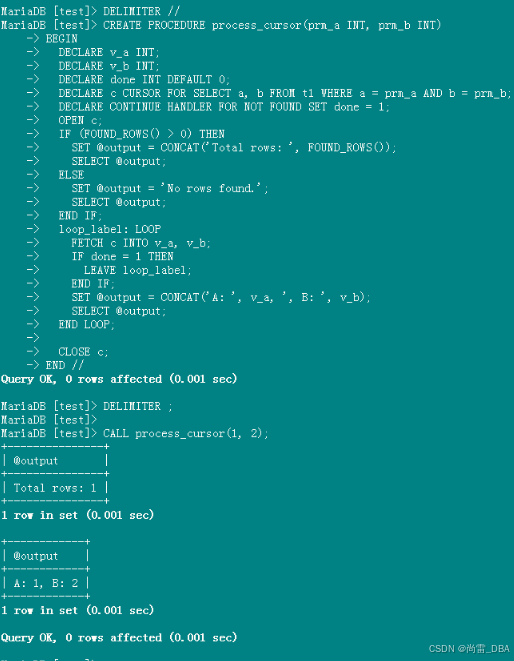
MariaDB 设置 sql_mode=Oracle 和 Oracle 对比验证
功能Oracle语法MariaDB语法Oracle执行结果MariaDB执行结果创建存储过程未使用参数和变量CREATE PROCEDURE p1 ASBEGINNULL;END p1;/ DELIMITER // CREATE PROCEDURE p1()ISBEGINNULL;END // DELIMITER ; 带有参数和变量CREATE PROCEDURE p1(p_input IN NUMBER, p_output OUT NU…...

【AI驱动的数据结构:包装类的艺术与科学】
🌈个人主页: Aileen_0v0 🔥热门专栏: 华为鸿蒙系统学习|计算机网络|数据结构与算法 💫个人格言:“没有罗马,那就自己创造罗马~” 文章目录 包装类装箱和拆箱阿里巴巴面试题 包装类 在Java中基本数据类型不是继承来自Object,为了…...

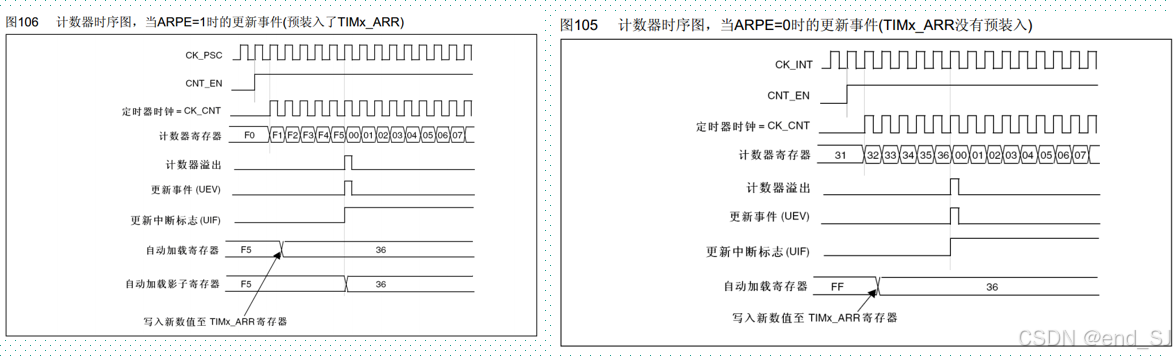
初学stm32 --- PWM输出
目录 STM32 PWM工作过程编辑 STM32 PWM工作过程(通道1为例) PWM模式1 & PWM模式2 向上计数配置说明编辑 STM32 定时器3输出通道引脚 自动重载的预装载寄存器 编辑 PWM输出相关库函数 输出比较初始化函数: 设置比较值函数&a…...
)
ES6学习Iterator遍历器(七)
这里写目录标题 一、概念1.1、遍历器1.2、作用1.3、遍历过程 二、代码学习 一、概念 JavaScript 原有的表示“集合”的数据结构,主要是数组( Array )和对象( Object ),ES6 又添加了 Map 和Set 。这样就有了…...

重建大师软件做任务提示引擎错误?
原因1:打开工程用的本地路径,导致访问失败;解决方案:用网络路径打开工程,重新提交空三。 原因2:引擎主机对工程目录没有访问权限;解决方案:找到相应的引擎主机设置访问权限 重建大…...

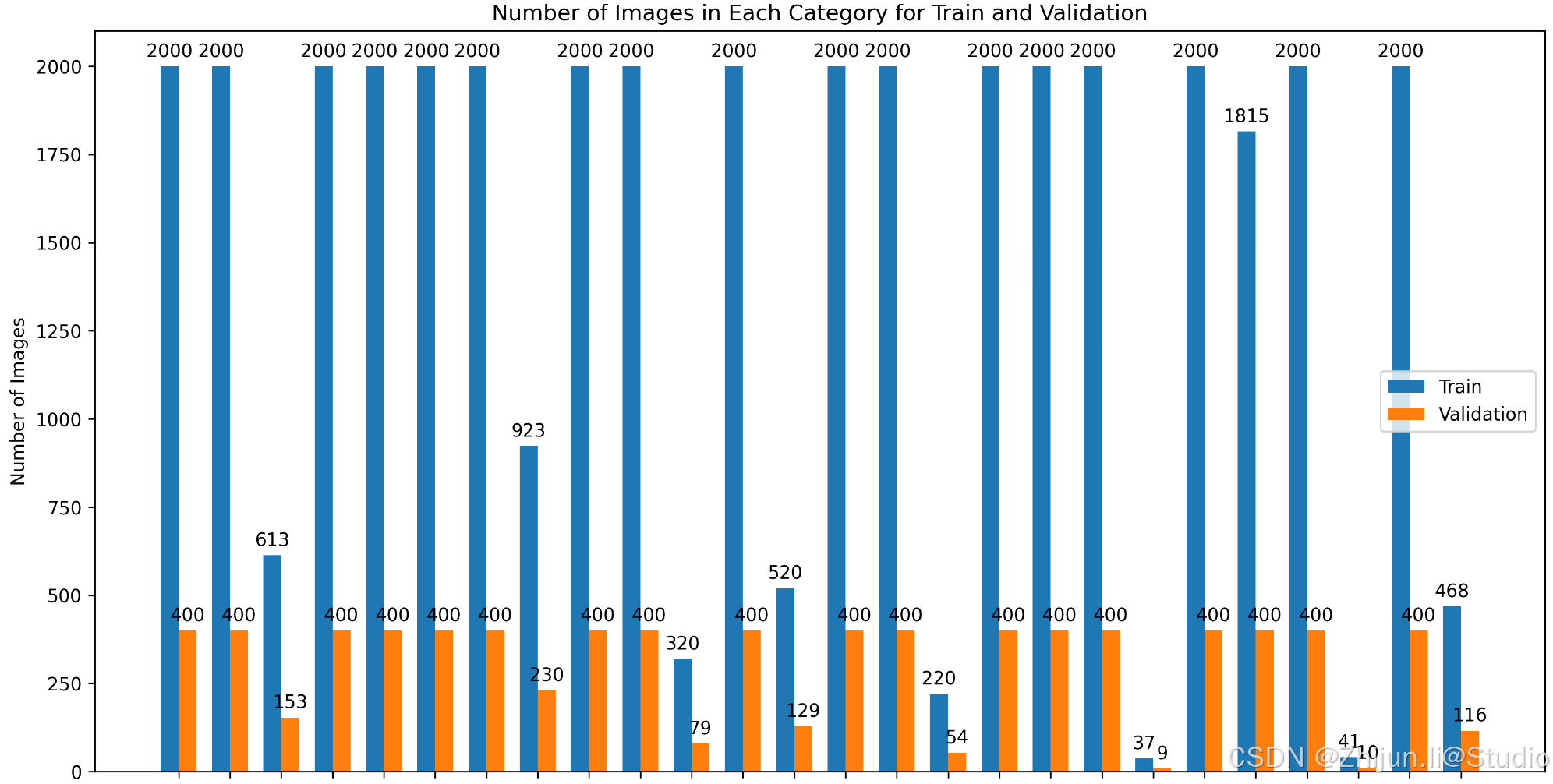
【图像分类实用脚本】数据可视化以及高数量类别截断
图像分类时,如果某个类别或者某些类别的数量远大于其他类别的话,模型在计算的时候,更倾向于拟合数量更多的类别;因此,观察类别数量以及对数据量多的类别进行截断是很有必要的。 1.准备数据 数据的格式为图像分类数据集…...

python的is和==运算符
在py中,有两个特别的运算符,is和分别用来判断两个变量是不是相同的和两个变量的值是不是相同。 1. is运算符:用来比较两个对象的身份,即判断两个变量是否指向内存中的同一个对象。 应用场景:1)单例模式&a…...

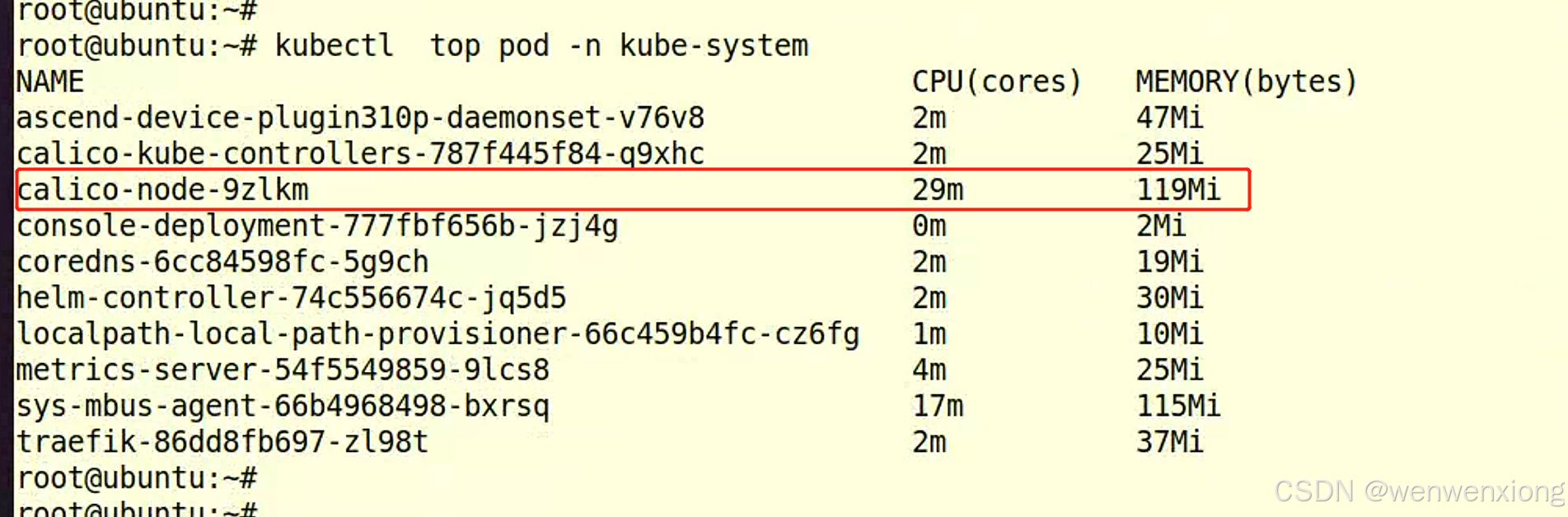
单节点calico性能优化
在单节点上部署calicov3273后,发现资源占用 修改calico以下配置是资源消耗降低 1、因为是单节点,没有跨节点pod网段组网需要,禁用overlay方式网络(ipip,vxlan),使用route方式网络 配置calico-node的环境变量 CALICO_IPV4POOL_I…...

React 19有哪些新特性?
写在前面 2024.12.5,React 团队在 react.dev/blog 上发表了帖子 react.dev/blog/2024/1… React 19 正式进入了 stable 状态 React 团队介绍了一些新的特性和 Breaking Changes,并提供了升级指南, React 19: 新更新、新特性和新Hooks Reac…...

视频生成缩略图
文章目录 视频生成缩略图使用ffmpeg 视频生成缩略图 最近有个需求,视频上传之后在列表和详情页需要展示缩略图 使用ffmpeg 首先引入jar包 <dependency><groupId>org.bytedeco</groupId><artifactId>javacpp</artifactId><vers…...

页面无滚动条,里面div各自有滚动条
一、双滚动条左右布局 实现效果 实现代码 <!DOCTYPE html> <html lang"en"><head><meta charset"UTF-8" /><meta name"viewport" content"widthdevice-width, initial-scale1.0" /><title>Doc…...

DIY-ESP8266移动PM2.5传感器-带屏幕-APP
本教程将指导您制作一台专业级的空气质量检测仪。这个项目使用经济实惠的ESP8266和PMS5003传感器,配合OLED显示屏,不仅能实时显示PM2.5数值,还能通过手机APP随时查看数据。总成本70元,相比几百的用的便宜,用的心理踏实…...

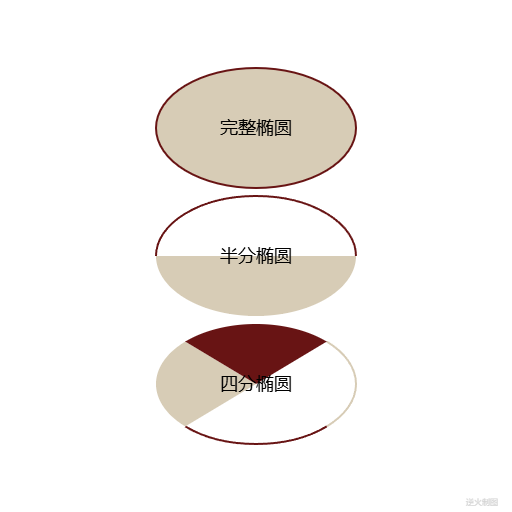
【Canvas与技法】椭圆画法
【成图】 【代码】 <!DOCTYPE html> <html lang"utf-8"> <meta http-equiv"Content-Type" content"text/html; charsetutf-8"/> <head><title>椭圆的画法 Draft2</title><style type"text/css&quo…...

多核CPU调度是咋搞的?
其实很多情况下都有 这样的疑问 为什么多核CPU用着用着会“躺平”? 为什么手机有 8 核,跑分时性能却不是核心数的翻倍? 答案的钥匙,就藏在多核CPU的调度机制里。 为了更直观地理解,以一个《王者荣耀》游戏服务器为例…...

【Jenkins】pipeline 的基础语法以及快速构建一个 jenkinsfile
Jenkins Pipeline 是 Jenkins 中的一个强大功能,可以帮助你实现自动化构建、测试、部署等流程。Jenkins Pipeline 使用一种名为 Pipeline DSL(Domain Specific Language)的脚本语言,通常以 Jenkinsfile 形式存在,用于定…...

工作中如何提高技术实力?
点击“硬核王同学”,选择“关注/三连” 福利干货第一时间送达 大家好,我是硬核王同学。 其实这个问题困扰了我很久啊,不知道你们有没有跟我一样。 如何在工作中如何提高技术实力? 随着时间的增加,越来越觉得工作上…...

画图,matlab,
clear;close all;clc;tic;dirOutput dir(*.dat); % 罗列所有后缀-1.dat的文件列表,罗列BDDATA的数据 filenames string({dirOutput.name}); % 提取文件名%% 丢包统计 FILENAMES [""]; LOSS_YTJ [ ]; LOSS_RAD [ ]; LOSS_ETH [ ]…...

Java虚拟机类加载(解析阶段)[虚方法表的生成以及其存在意义]
class字节码文件中的常量池结构详解-CSDN博客Java虚拟机类加载(解析阶段)-CSDN博客...
结构体的进阶应用)
基于算法竞赛的c++编程(28)结构体的进阶应用
结构体的嵌套与复杂数据组织 在C中,结构体可以嵌套使用,形成更复杂的数据结构。例如,可以通过嵌套结构体描述多层级数据关系: struct Address {string city;string street;int zipCode; };struct Employee {string name;int id;…...

K8S认证|CKS题库+答案| 11. AppArmor
目录 11. AppArmor 免费获取并激活 CKA_v1.31_模拟系统 题目 开始操作: 1)、切换集群 2)、切换节点 3)、切换到 apparmor 的目录 4)、执行 apparmor 策略模块 5)、修改 pod 文件 6)、…...

Java - Mysql数据类型对应
Mysql数据类型java数据类型备注整型INT/INTEGERint / java.lang.Integer–BIGINTlong/java.lang.Long–––浮点型FLOATfloat/java.lang.FloatDOUBLEdouble/java.lang.Double–DECIMAL/NUMERICjava.math.BigDecimal字符串型CHARjava.lang.String固定长度字符串VARCHARjava.lang…...

SpringTask-03.入门案例
一.入门案例 启动类: package com.sky;import lombok.extern.slf4j.Slf4j; import org.springframework.boot.SpringApplication; import org.springframework.boot.autoconfigure.SpringBootApplication; import org.springframework.cache.annotation.EnableCach…...
: 一刀斩断视频片头广告)
快刀集(1): 一刀斩断视频片头广告
一刀流:用一个简单脚本,秒杀视频片头广告,还你清爽观影体验。 1. 引子 作为一个爱生活、爱学习、爱收藏高清资源的老码农,平时写代码之余看看电影、补补片,是再正常不过的事。 电影嘛,要沉浸,…...

逻辑回归暴力训练预测金融欺诈
简述 「使用逻辑回归暴力预测金融欺诈,并不断增加特征维度持续测试」的做法,体现了一种逐步建模与迭代验证的实验思路,在金融欺诈检测中非常有价值,本文作为一篇回顾性记录了早年间公司给某行做反欺诈预测用到的技术和思路。百度…...

android13 app的触摸问题定位分析流程
一、知识点 一般来说,触摸问题都是app层面出问题,我们可以在ViewRootImpl.java添加log的方式定位;如果是touchableRegion的计算问题,就会相对比较麻烦了,需要通过adb shell dumpsys input > input.log指令,且通过打印堆栈的方式,逐步定位问题,并找到修改方案。 问题…...

抽象类和接口(全)
一、抽象类 1.概念:如果⼀个类中没有包含⾜够的信息来描绘⼀个具体的对象,这样的类就是抽象类。 像是没有实际⼯作的⽅法,我们可以把它设计成⼀个抽象⽅法,包含抽象⽅法的类我们称为抽象类。 2.语法 在Java中,⼀个类如果被 abs…...

Docker拉取MySQL后数据库连接失败的解决方案
在使用Docker部署MySQL时,拉取并启动容器后,有时可能会遇到数据库连接失败的问题。这种问题可能由多种原因导致,包括配置错误、网络设置问题、权限问题等。本文将分析可能的原因,并提供解决方案。 一、确认MySQL容器的运行状态 …...

vue3 daterange正则踩坑
<el-form-item label"空置时间" prop"vacantTime"> <el-date-picker v-model"form.vacantTime" type"daterange" start-placeholder"开始日期" end-placeholder"结束日期" clearable :editable"fal…...
