JSON数据格式【学习记录】
JSON介绍
JSON(JavaScript Objet Notation)是一种轻量级的数据交换格式。它使得人们很容易的进行阅读和编写。同时也方便了机器进行解析和生成。它采用一种键:值对的文本格式来存储和表示数据,在系统交换数据过程中常常被使用,是一种理想的数据交换语言。
“XML的时代已经过去,现在是JSON的时代”。相信现在这个观点很多人已经默认认同,那么我们是否有认真思考过为什么现在JSON能够顶替XML的地位。我们来简单看下两种的表示方式:
<?xml version="1.0" encoding="gb2312"?>
<class><stu id="001"><name>杨过</name> <sex>男</sex><age>20</age></stu> <stu id="002"><name>小龙女</name> <sex>女</sex><age>18</age></stu>
</class>
[{"id": "001","name": "杨过","sex": "男","age": "20"},{"id": "002","name": "小龙女","sex": "女","age": "18"}
]
两种方式都是用来描述简单的班级信息,数据不多,但是明显可以看出JSON比XML更加简洁。具体区别可为以下几点:
- 可读性:JSON和XML的可读性可谓不相上下,一边是简易的语法,一边是规范的标签形式,很难分出胜负。
- 可扩展性:XML天生有很好的扩展性,JSON当然也有,因此XML能扩展的,JSON也可以扩展。
- 编码程度:XML有丰富的编码工具,比如DOM4J、JDom等,JSON也提供许多工具。但是在没有工具的情况下,因为XML有很多结构上的字符,编程难度相对较高。
- 解码难度:XML的解析需要考虑到子节点父节点,难度较大,而JSON的解析难度几乎为0,看上去就能理解数据结构。
JSON认知
JSON具有以下形式(JSON对象、JSON数组、JSON字符串)
- JSON 对象

{"id": "002","name": "小龙女","sex": "女","age": "18"
}
这就是一个简单的JSON对象,我们观察可以得出的一些语法:
- 数据在花括号中
{} - 数据处以
键:值对的形式出现(其中键多以字符串的形式出现,值可以为字符串、数值以及JSON对象) - 每两个
键:值对以,分隔,最后一个键值对省略,
我们按照上述三个特征,便可以很简单的构建出一个JSON对象。
- JSON 数组

["value1","value2","value3"]
或
[{"id": "001","name": "杨过","sex": "男","age": "20"},{"id": "002","name": "小龙女","sex": "女","age": "18"}
]
数组的表示方式也很简单:
- 头尾由
[]包裹 - 数据主键以
,隔开
- JSON 字符串

'{"id": "001", "name": "杨过", "sex": "男", "age": "20"}'
JSON字符串与Java的字符串非常相似。
- 它必须以
""或''包裹数据,支持字符串的各种操作 - 里面的数据格式可以为JSON对象,也可以是JSON数组亦或者是两个基本类型的组合变形
以上便是JSON的基本形式,JSON可以适用于各种语言,每个语言皆有各自的JSON实现方式。
JSON序列化反序列化的框架有很多,最常见的Jackson、阿里巴巴开源的FastJson、谷歌的GSON、apache提供的json-lib等,下面我们主要来熟悉一下:Java语言中FastJson的使用。
相关文章:

JSON数据格式【学习记录】
JSON介绍 JSON(JavaScript Objet Notation)是一种轻量级的数据交换格式。它使得人们很容易的进行阅读和编写。同时也方便了机器进行解析和生成。它采用一种键:值对的文本格式来存储和表示数据,在系统交换数据过程中常常被使用,是…...

LeetCode——1234. 替换子串得到平衡字符串
一、题目 有一个只含有 ‘Q’, ‘W’, ‘E’, ‘R’ 四种字符,且长度为 n 的字符串。 假如在该字符串中,这四个字符都恰好出现 n/4 次,那么它就是一个「平衡字符串」。 给你一个这样的字符串 s,请通过「替换一个子串」的方式&a…...

Web自动化测试——selenium篇(二)
文章目录一、浏览器相关操作二、键盘操作三、鼠标操作四、弹窗操作五、下拉框选择六、文件上传七、错误截图一、浏览器相关操作 浏览器窗口大小设置 driver.manage().window().maximize();//窗口最大化 driver.manage().window().minimize();//窗口最小化 driver.manage().wi…...

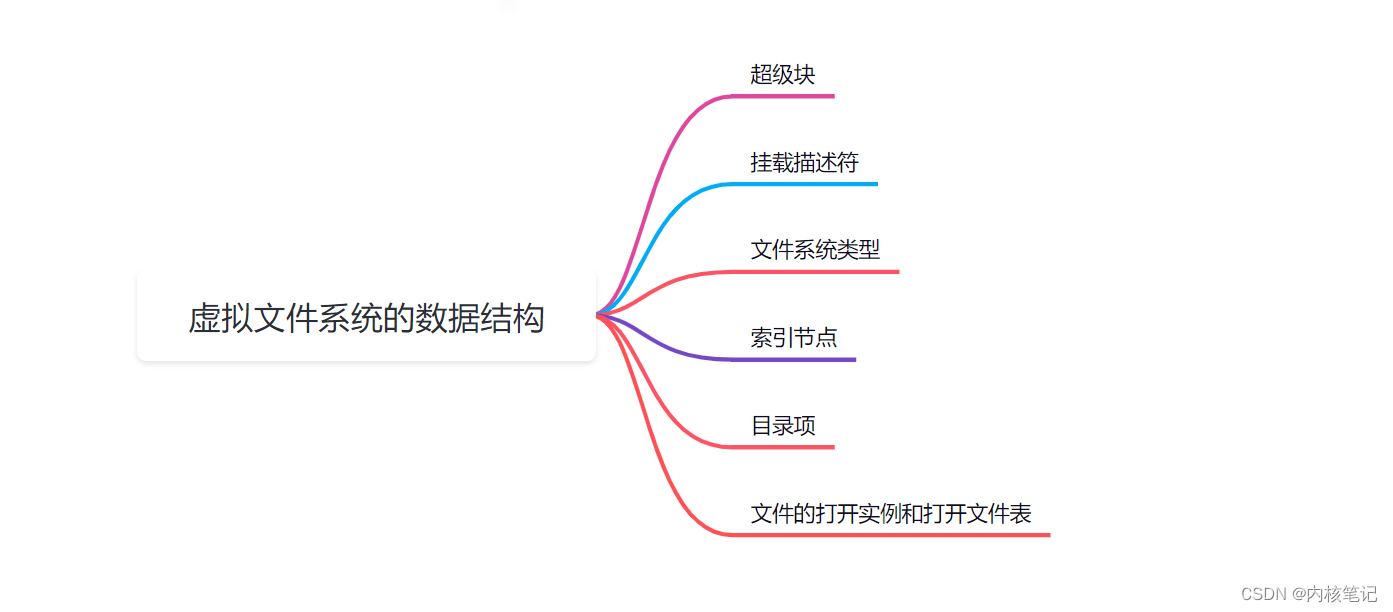
RK3399平台开发系列讲解(文件系统篇)虚拟文件系统的数据结构
🚀返回专栏总目录 文章目录 一、超级块二、挂载描述符三、文件系统类型四、索引节点五、目录项沉淀、分享、成长,让自己和他人都能有所收获!😄 📢本篇将介绍虚拟文件系统的数据结构。 一、超级块 文件系统的第一块是超级块,用来描述文件系统的总体信息。当我们把文件系…...

企业财务管理升级,智慧税务和数据可视化打造新标准
一、引言在发展社会主义市场经济的过程中,税收承担着组织财政收入、调控经济、调节社会分配的职能。中国每年财政收入的90%以上来自税收,其地位和作用越来越重要,可称之为国家经济的“晴雨表”,有效进行税务管理、充分挖掘税务大数…...

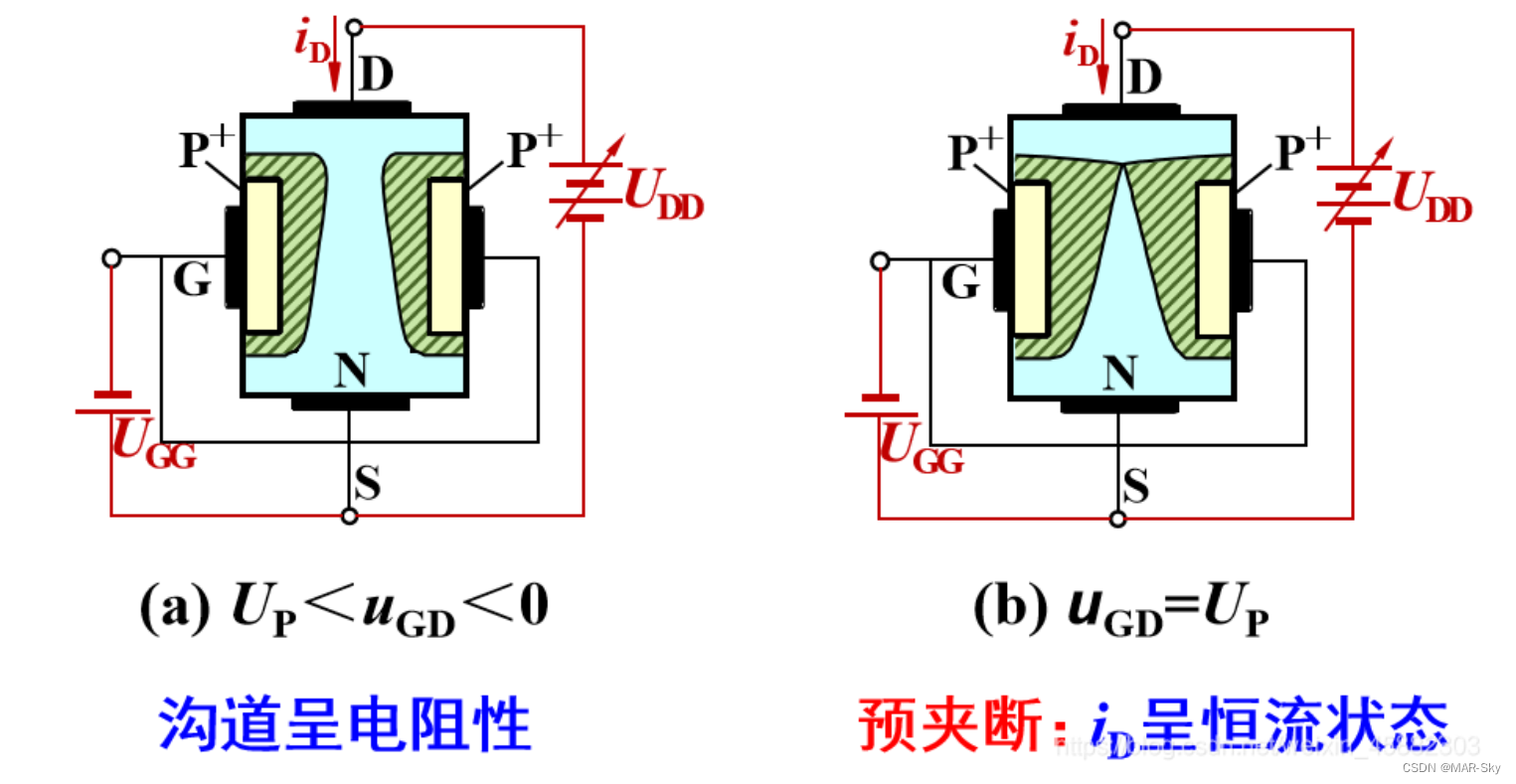
JFET(结型场效应管)
JFET的结构示意图 参考:https://blog.csdn.net/weixin_45882303/article/details/106008695 下图是实际结构图, 下面是原理图和符号表示(参考连接中的图片) 分析 VGS 对电压id的控制(固定VDS) 当让D和…...

oceanbase部署--使用OBD部署obagent和promethous_grafana软件
obagent OBAgent 通常部署在 OBServer 节点上。OBAgent支持推、拉两种数据采集模式,可以满足不同的应用场景。 OBAgent默认支持的插件包括主机数据采集、OceanBase 数据库指标的采集、监控数据标签处理和 Prometheus 协议的 HTTP 服务。 1)编辑 OBAgent …...

浏览器广告拦截插件| 浏览器搜索广告横飞怎么办
文章目录浏览器广告拦截插件| 浏览器搜索广告横飞怎么办一、效果二、安装浏览器广告拦截插件| 浏览器搜索广告横飞怎么办 浏览器广告横飞怎么办?今天教你一招解决!很多小伙伴说自己用的浏览器总是有广告。 今天咱们就针对这个问题分享一个浏览器插件&a…...

Redis优化内存篇
【内存消耗】 场景:业务ID->图片ID(KV:partnerId->objectId)。 刚开始,我们保存了1亿张图片,大约用了6.4GB的内存。 随着图片数据量的不断增加,Redis变慢了。 新的认知:String类型并不是适…...

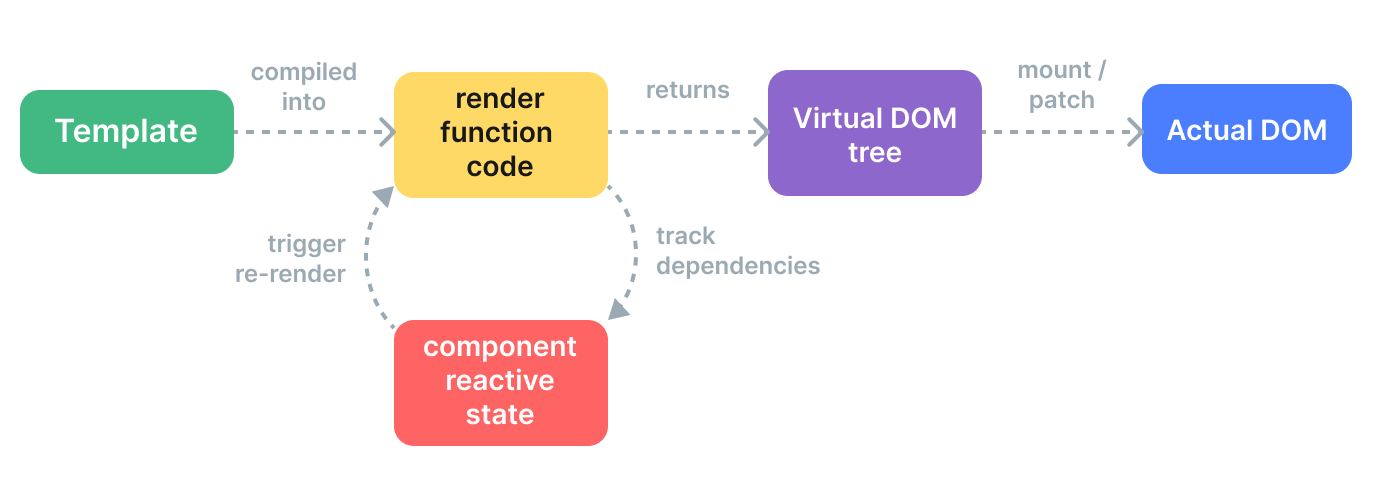
Vue原理解析
文章目录1. VUE的响应式原理1.1 ViewModel1.2 双向绑定的基本原理1.3 什么是响应性1.4 Vue 中的响应性是如何工作的2. Vue 渲染机制2.1 虚拟 DOM2.2 渲染管线2.3 带编译时信息的虚拟 DOM2.3.1 静态提升2.3.2 修补标记 Flags2.3.3 树结构打平2.3.4 对 SSR 激活的影响1. VUE的响应…...

C# Lambda表达式含义及各种写法
Lambda表达式在各个语言中的表达方式都不太相同,本文重点介绍C#的Lambda表达式。 首先,Lambda表达式就是一个匿名的方法/函数。 以下面的一个完整版作为例子,前面是参数,后面是返回值: 由于 Lambda表达式和委托常常一起…...

计算机组成原理:1. 计算机系统概论
更好的阅读体验\huge{\color{red}{更好的阅读体验}}更好的阅读体验 文章目录1.1 计算机系统简介1.1.1 计算机软硬件概念1.1.2 计算机的层次1.1.3计算机组成和计算机体系结构1.2 计算机的基本组成1.2.1 冯诺伊曼计算机的特点1.2.2 计算机的硬件框图1.2.3 计算机的工作步骤1.3 计…...
—— 字符串操作类)
【c#】c#常用小技巧方法整理(5)—— 字符串操作类
1、GetStrArray(string str, char speater, bool toLower) 把字符串按照分隔符转换成 List 2、GetStrArray(string str) 把字符串转 按照, 分割 换为数据 3、GetArrayStr(List list, string speater) 把 List 按照分隔符组装成 string 4、GetArrayStr(List list) 得到数组列表以…...

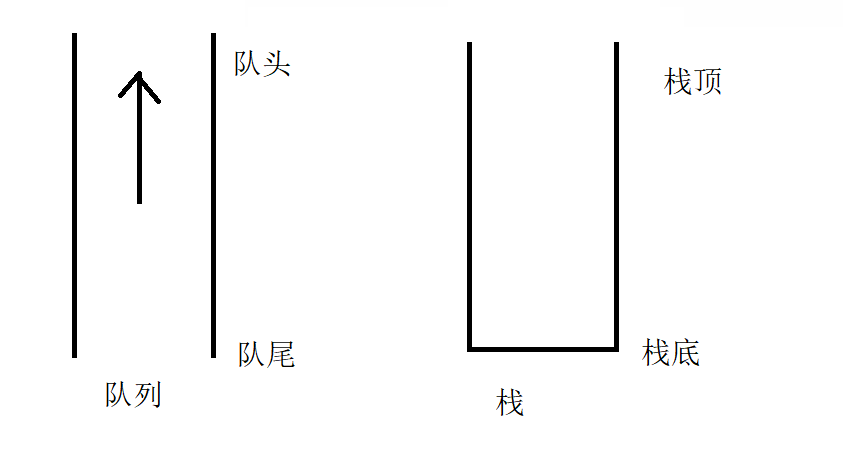
用队列实现栈VS用栈实现队列
之前我们就讲过队列,栈的基础知识,笔者之前有过详细的介绍,感兴趣的可以根据笔者的个人主页进行查找:https://blog.csdn.net/weixin_64308540/?typelately225. 用队列实现栈请你仅使用两个队列实现一个后入先出(LIFO&…...

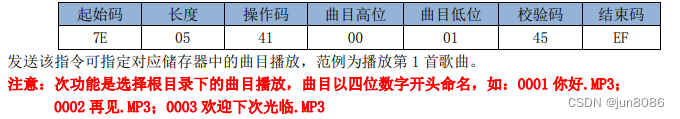
MY2480-16P语音模块的使用
MY2480-16P语音模块的使用开发环境:STM32CUBEMXKEIL5辅助软件:串口助手、迅捷文字转语音一、MY2480-16P语音模块引脚图及引脚定义二、选择触发方式三、使用串口控制MY2480-16P语音模块四、模块使用指南开发环境:STM32CUBEMXKEIL5 辅助软件&a…...

I/O 多路复用
。新到来一个 TCP 连接,就需要分配一个进程或者线程,那么如果要达到 C10K,意味着要一台机器维护 1 万个连接,相当于要维护 1 万个进程/线程,操作系统就算死扛也是扛不住的。 一个进程虽然任一时刻只能处理一个请求&…...

2023 最新版网络安全保姆级指南,从0到1,建议收藏!
一、网络安全学习的误区 1.不要试图以编程为基础去学习网络安全 不要以编程为基础再开始学习网络安全,一般来说,学习编程不但学习周期长,且过渡到网络安全用到编程的用到的编程的关键点不多。一般人如果想要把编程学好再开始学习网络安全往…...

力扣39.组合总数
文章目录力扣39.组合总数题目描述方法1:深搜回溯力扣39.组合总数 题目描述 给你一个 无重复元素 的整数数组 candidates 和一个目标整数 target ,找出 candidates 中可以使数字和为目标数 target 的 所有 不同组合 ,并以列表形式返回。你可…...

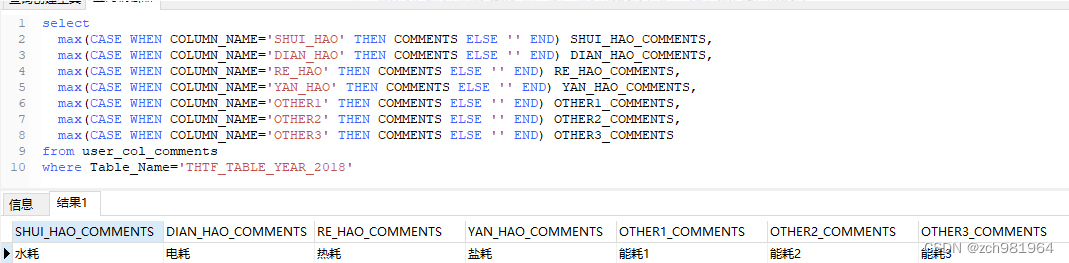
sql的case when用法详解
简单CASE WHEN函数: CASE SCORE WHEN A THEN 优 ELSE 不及格 END CASE SCORE WHEN B THEN 良 ELSE 不及格 END CASE SCORE WHEN C THEN 中 ELSE 不及格 END等同于,使用CASE WHEN条件表达式函数实现: CASE WHEN SCORE A THEN 优WHEN SCORE …...

AtCoder Grand Contest 061(题解)
A - Long Shuffle 这道题本质是一个找规律的题 既然是打表题,我们先暴力把他打出来 (盗一张图.jpg) 接下来就是在这张图中挖掘答案 我们可以明显的看到偶数行是有一些规律的 要么是相邻对的互换,要么不变 不变和互换的位置也有讲究,在二进制…...

conda相比python好处
Conda 作为 Python 的环境和包管理工具,相比原生 Python 生态(如 pip 虚拟环境)有许多独特优势,尤其在多项目管理、依赖处理和跨平台兼容性等方面表现更优。以下是 Conda 的核心好处: 一、一站式环境管理:…...

vscode里如何用git
打开vs终端执行如下: 1 初始化 Git 仓库(如果尚未初始化) git init 2 添加文件到 Git 仓库 git add . 3 使用 git commit 命令来提交你的更改。确保在提交时加上一个有用的消息。 git commit -m "备注信息" 4 …...

Vue3 + Element Plus + TypeScript中el-transfer穿梭框组件使用详解及示例
使用详解 Element Plus 的 el-transfer 组件是一个强大的穿梭框组件,常用于在两个集合之间进行数据转移,如权限分配、数据选择等场景。下面我将详细介绍其用法并提供一个完整示例。 核心特性与用法 基本属性 v-model:绑定右侧列表的值&…...

Golang dig框架与GraphQL的完美结合
将 Go 的 Dig 依赖注入框架与 GraphQL 结合使用,可以显著提升应用程序的可维护性、可测试性以及灵活性。 Dig 是一个强大的依赖注入容器,能够帮助开发者更好地管理复杂的依赖关系,而 GraphQL 则是一种用于 API 的查询语言,能够提…...

渲染学进阶内容——模型
最近在写模组的时候发现渲染器里面离不开模型的定义,在渲染的第二篇文章中简单的讲解了一下关于模型部分的内容,其实不管是方块还是方块实体,都离不开模型的内容 🧱 一、CubeListBuilder 功能解析 CubeListBuilder 是 Minecraft Java 版模型系统的核心构建器,用于动态创…...

Cloudflare 从 Nginx 到 Pingora:性能、效率与安全的全面升级
在互联网的快速发展中,高性能、高效率和高安全性的网络服务成为了各大互联网基础设施提供商的核心追求。Cloudflare 作为全球领先的互联网安全和基础设施公司,近期做出了一个重大技术决策:弃用长期使用的 Nginx,转而采用其内部开发…...

Java多线程实现之Thread类深度解析
Java多线程实现之Thread类深度解析 一、多线程基础概念1.1 什么是线程1.2 多线程的优势1.3 Java多线程模型 二、Thread类的基本结构与构造函数2.1 Thread类的继承关系2.2 构造函数 三、创建和启动线程3.1 继承Thread类创建线程3.2 实现Runnable接口创建线程 四、Thread类的核心…...

视频行为标注工具BehaviLabel(源码+使用介绍+Windows.Exe版本)
前言: 最近在做行为检测相关的模型,用的是时空图卷积网络(STGCN),但原有kinetic-400数据集数据质量较低,需要进行细粒度的标注,同时粗略搜了下已有开源工具基本都集中于图像分割这块,…...

QT3D学习笔记——圆台、圆锥
类名作用Qt3DWindow3D渲染窗口容器QEntity场景中的实体(对象或容器)QCamera控制观察视角QPointLight点光源QConeMesh圆锥几何网格QTransform控制实体的位置/旋转/缩放QPhongMaterialPhong光照材质(定义颜色、反光等)QFirstPersonC…...

安全突围:重塑内生安全体系:齐向东在2025年BCS大会的演讲
文章目录 前言第一部分:体系力量是突围之钥第一重困境是体系思想落地不畅。第二重困境是大小体系融合瓶颈。第三重困境是“小体系”运营梗阻。 第二部分:体系矛盾是突围之障一是数据孤岛的障碍。二是投入不足的障碍。三是新旧兼容难的障碍。 第三部分&am…...
