uniapp vue2版本如何设置i18n
如何设置i18n在该软件设置过语言的情况下优先选择所设置语言,在没有设置的情况下,获取本系统默认语言就,将系统默认语言设置为当前选择语言。
1、下载依赖:
npm install vue-i18n --save2、创建相关文件(在最外层,与main.js平级)

3、en文件下:
{"pageJson.switchLanguage": "Switch Language","checkLanguage.chinese": "Chinese","checkLanguage.russian": "Russian","checkLanguage.english": "English","checkLanguage.auto": "Automatic","checkLanguage.applicationLanguage": "Current language:","checkLanguage.language": "Switch Language:","checkLanguage.restartApp": "Applying this setting will restart the app"
}4、zh_CN文件:
{"pageJson.switchLanguage": "切换语言","checkLanguage.chinese": "中文","checkLanguage.russian": "俄语","checkLanguage.english": "英文","checkLanguage.auto": "自动","checkLanguage.applicationLanguage": "当前语言:","checkLanguage.language": "语言","checkLanguage.restartApp": "应用此设置将重启App"
}5、index文件:
import en from './en.json'
import zh_CN from './zh_CN.json'export default {en,'zh_CN': zh_CN
}6、main.js文件:(locale取值逻辑为:优先获取locastorage中的值,如果locastorage中不存在,获取当前系统的值并赋值)
import Vue from 'vue'
import App from './App'import uView from "uview-ui";
Vue.use(uView);import messages from './local/index.js'
let i18nConfig = {// locale: uni.getLocale(),locale: uni.getStorageSync('locale') != null && uni.getStorageSync('locale') != undefined && uni.getStorageSync('locale') != '' ? (uni.getStorageSync('locale').startsWith('zh') ? 'zh_CN' : 'en') : (uni.getLocale().startsWith('zh') ? 'zh_CN' : 'en'),messages
}
import VueI18n from 'vue-i18n'
Vue.use(VueI18n)
const i18n = new VueI18n(i18nConfig)Vue.config.productionTip = falseApp.mpType = 'app'const app = new Vue({i18n,...App
})
app.$mount()
7、将时区和uniapp当前所选择的值放入请求头中(cookie字段uniapp请求头回自动屏蔽,所以设置为其他字段传给后端)
时区获取使用moment-timezone,三方插件(具体使用请查看我的另外一篇文章:https://blog.csdn.net/xiao_qiang666/article/details/144984641?spm=1001.2014.3001.5502)
import moment from 'moment-timezone';const timeZone = moment.tz.guess();
let localLanguage = uni.getStorageSync('locale');
let cookieObj = null
if (localLanguage && localLanguage == 'zh_CN') {cookieObj = 'za-language=zh-CN; timeZone=' + timeZone
} else if (localLanguage && localLanguage == 'en') {cookieObj = 'za-language=en_US; timeZone=' + timeZone
} else {let systemInfo = uni.getSystemInfoSync();let systemLocale = systemInfo.language;if (systemLocale && systemLocale == 'zh-CN') {cookieObj = 'za-language=zh_CN; timeZone=' + timeZone} else {cookieObj = 'za-language=en_US; timeZone=' + timeZone}}//以其中一个为例
let _get = function(url, obj, callback) {return ajax({method: 'GET',header: {'content-type': 'multipart/form-data; boundary=XXX','cache-control': 'no-cache','xcookie': cookieObj,'Authorization': 'Bearer ' + uni.getStorageSync('token'),},url: url,data: utils.formatForm(obj),success: function(res) {// let pages = getCurrentPages();if (res.code === 200) {callback && callback(res);}}})
}
8、语言切换页面:
<template><view class="container"><view class="card_container"><view class="list-item"><text class="k">{{$t(`checkLanguage.applicationLanguage`)}}</text><text class="v">{{applicationLocale.startsWith('zh')?'中文':'English' }}</text></view><view class="locale-setting">{{$t(`checkLanguage.language`)}}</view><view class="locale-list"><view class="locale-item" v-for="(item, index) in locales" :key="index" @click="onLocaleChange(item)"><text class="text">{{item.text}}</text><text class="icon-check" v-if="item.code == applicationLocale"></text></view></view></view></view>
</template><script>export default {data() {return {systemLocale: '',applicationLocale: '',curChange: null}},computed: {locales() {return [{text: this.$t('checkLanguage.auto'), //自动code: 'auto'}, {text: "English",code: 'en'},{text: "中文",code: 'zh_CN'}]}},onLoad() {let systemInfo = uni.getSystemInfoSync();this.systemLocale = systemInfo.language;this.applicationLocale = uni.getLocale();this.isAndroid = systemInfo.platform.toLowerCase() === 'android';uni.onLocaleChange((e) => {this.applicationLocale = e.locale;})},methods: {onLocaleChange(e) {if (this.isAndroid) {uni.showModal({content: this.$t(`checkLanguage.restartApp`),success: (res) => {if (res.confirm) {uni.setLocale(e.code);uni.setStorageSync('locale', e.code);this.$i18n.locale = e.code;}}})} else {uni.setLocale(e.code);this.$i18n.locale = e.code;}}}}
</script><style>.container {height: 100vh;padding: 20% 10%;display: flex;justify-content: center;}.card_container {height: 500upx;width: 100%;background-color: #FFF;padding: 8%;border-radius: 24upx;}.title {font-size: 16px;font-weight: bold;margin-bottom: 15px;}.description {font-size: 14px;opacity: 0.6;margin-bottom: 15px;}.detail-link {font-size: 14px;word-break: break-all;}.link {color: #007AFF;margin-left: 10px;}.locale-setting {font-size: 16px;font-weight: bold;margin-top: 25px;margin-bottom: 5px;padding-bottom: 5px;border-bottom: 1px solid #f0f0f0;}.list-item {font-size: 14px;padding: 10px 0;}.list-item .v {margin-left: 5px;}.locale-item {display: flex;flex-direction: row;padding: 10px 0;}.locale-item .text {flex: 1;}.icon-check {margin-right: 5px;border: 2px solid #007aff;border-left: 0;border-top: 0;height: 12px;width: 6px;transform-origin: center;/* #ifndef APP-NVUE */transition: all 0.3s;/* #endif */transform: rotate(45deg);}
</style>9、page.json中使用:

代码:
"%pageJson.signOut%"10、正常页面中使用:
template中:{{$t(`measure.concentration`)}}
script中:this.$t(`measure.linkDevice`)相关文章:

uniapp vue2版本如何设置i18n
如何设置i18n在该软件设置过语言的情况下优先选择所设置语言,在没有设置的情况下,获取本系统默认语言就,将系统默认语言设置为当前选择语言。 1、下载依赖: npm install vue-i18n --save 2、创建相关文件(在最外层&…...

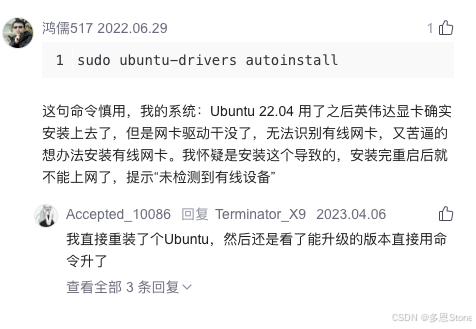
【踩坑记录❌】ubuntu 安装 NVIDIA 显卡驱动不要 autoinstall
背景 在 ubuntu 22.04 安装 NVIDIA 显卡驱动参考了 博客 的步骤进行,发现有很多评论也出现了无法联网的情况 后续解决 尝试了网卡驱动下载的各类方法,安装驱动的过程中又缺失内核头、 gcc 编译器等文件。由于没有网络,每次缺失的文件只能从…...

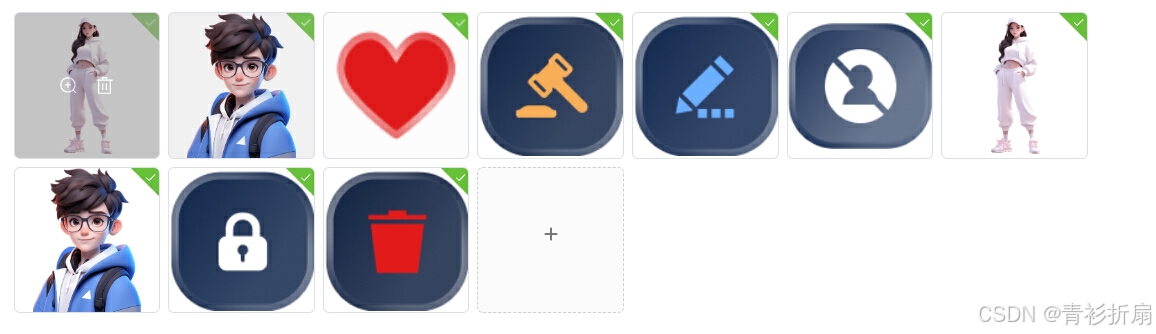
vue3 + ts + element-plus(el-upload + vuedraggable实现上传OSS并排序)
这里创建项目就不多说了 安装element-plus npm install element-plus 安装vuedraggable npm install vuedraggable 安装ali-oss npm install ali-oss 这里是封装一下:在components创建文件夹jc-upload>jc-upload.vue 在封装的过程中遇到了一个问题就是dr…...

SQL开窗函数相关的面试题和答案
基本排序与分组问题 题目:有学生成绩表tb_score,包含字段SNO(学号)、SCLASS(班级)、CHINESE(语文成绩)、ENGLISH(英语成绩)、ARITH(数学成绩&…...
】初探 Numpy)
【数据分析(一)】初探 Numpy
目录 前言1. 一维 array 的生成2. 一维 array 的基本操作2.1. 查看属性2.2. 花式索引2.3. 条件筛查2.4. 数据统计 3. n 维 array 的生成4. n 维 array 的基本操作4.1. 查看属性4.2. 查询和切片4.3. 花式索引4.4. 矩阵 前言 Numpy是Python的常用开源数值计算扩展库,用…...

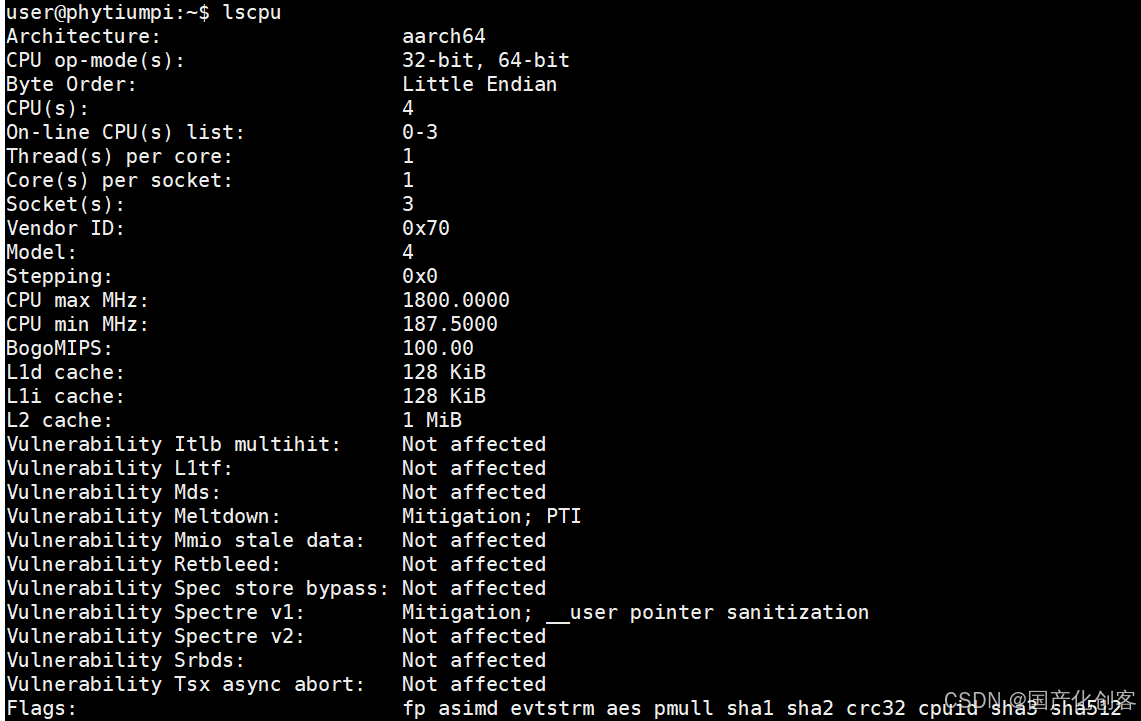
国产化ARM平台-飞腾派开发板硬件与系统
国产化ARM平台-飞腾派开发板硬件与系统 一、飞腾E2000处理器 飞腾腾珑E2000系列包括E2000Q、E2000D、E2000S三个系列,芯片集成飞腾自主研发的高能效和低功耗处理器核,E2000Q集成2个FTC664和2个FTC310处理器核,E2000D集成2个FTC310处理器核&…...
)
[ LeetCode 75 ] 283 移动零(JavaScript)
283 移动零 题目描述解题思路步骤解析时间和空间复杂度代码实现 题目描述 LeetCode 283 移动零 给定一个数组 nums,编写一个函数将所有 0 移动到数组的末尾,同时保持非零元素的相对顺序。 请注意 ,必须在不复制数组的情况下原地对数组进行操…...

前端学习汇总
一、打包工具 1.1、vite vite:vite -- 开发环境 热更新_vite 热更新-CSDN博客 1.2、webpack 常用loader:webpack基础---常用loader_webpack 常用loader-CSDN博客 loader:webpack4和webpack5区别1---loader_webpack4与webpack5处理图片的…...

蓝笔科技 | 超凡妈妈赋能计划-【北大生涯规划师特别企划】
12月27日,“超凡妈妈赋能计划-北大生涯规划师特别企划”在广州正式启动,据了解,本次超凡妈妈赋能计划是由广州蓝笔科技信息有限公司牵头发起并主办,中国关心下一代健康体育基金会作为公益支持单位,北京大学作为项目技术…...

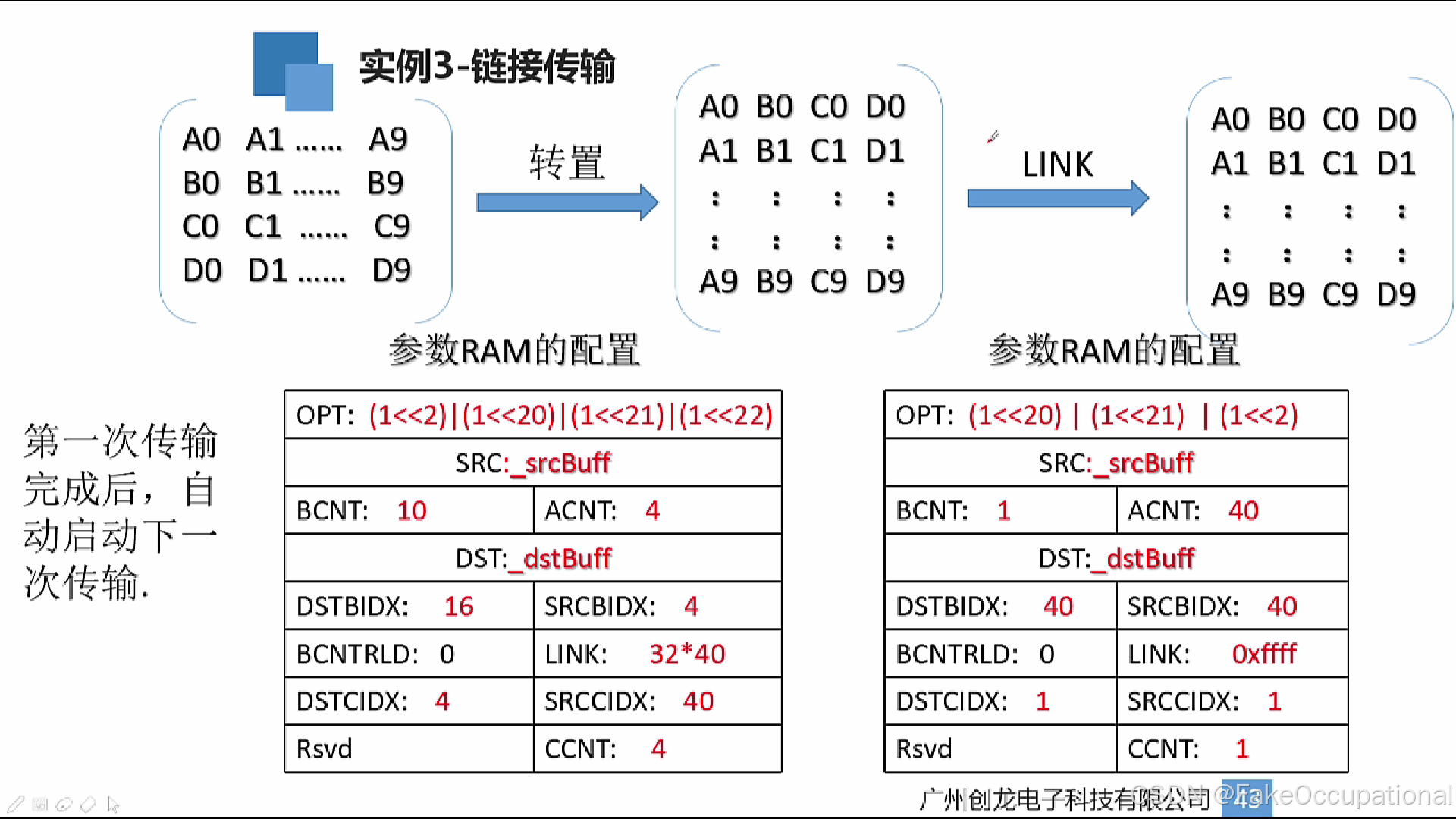
【电路笔记 TMS320C6***DSP】C6748 EDMA3配置笔记 寄存器配置+影子通道寄存器+配置示例
目录 参照资料内存映射寄存器分类影子通道寄存器传输中断PaRAM参数SRC、DSTA_B_CNT、CCNTSRC_DST_BIDXSRC_DST_CIDXOPTopt示例 链接传输LINK_BCNTRLD (LinkAddress/BCountReloadParameter)示例代码示例配置:块传输示例配置:矩阵转置示例配置:…...

2025新春烟花代码(二)HTML5实现孔明灯和烟花效果
效果展示 源代码 <!DOCTYPE html> <html lang"en"> <script>var _hmt _hmt || [];(function () {var hm document.createElement("script");hm.src "https://hm.baidu.com/hm.js?45f95f1bfde85c7777c3d1157e8c2d34";var …...

apollo内置eureka dashboard授权登录
要确保访问Eureka Server时要求输入账户和密码,需要确保以下几点: 确保 eurekaSecurityEnabled 配置为 true:这个配置项控制是否启用Eureka的安全认证。如果它被设置为 false,即使配置了用户名和密码,也不会启用安全认…...

后台管理系统全屏功能实现
后台管理系统中有一个比较常见的功能就是全屏显示,以方便用最大的屏幕查看系统,特别是在小屏模式下。 对于 screenfull 而言,浏览器本身已经提供了对用的 API,点击这里即可查看,这个 API 中,主要提供了两个…...

风电叶片市场竞争激烈:开启绿色能源新篇章的巨大潜力
一、引言 面对全球气候变化的严峻挑战,可再生能源的开发与利用已成为各国共识。风电,作为技术最成熟、最具规模化开发条件的可再生能源之一,正以前所未有的速度发展。而风电叶片,作为风电机组的核心部件,其技术创新与…...

【Unity3D日常开发】Unity3D中适用WEBGL打开Window文件对话框打开/上传文件
推荐阅读 CSDN主页GitHub开源地址Unity3D插件分享QQ群:398291828小红书小破站 大家好,我是佛系工程师☆恬静的小魔龙☆,不定时更新Unity开发技巧,觉得有用记得一键三连哦。 一、前言 Unity3D发布的WEBGL程序是不支持直接的I/O操…...

C# 或 .NetCore 如何使用 NPOI 导出图片到 Excel 文件
今天在本文中,我们将尝试使用NPOI库将图像插入到 Excel 文件的特定位置。请将以下逻辑添加到您的写作方法中,在 Excel 文件中添加图像(JPEG、PNG),我已经有一个示例 jpeg 文件 - Read-write-excel-npoi.jpg ,我们将尝试…...

Lambda expressions in C++ (C++ 中的 lambda 表达式)
Lambda expressions in C {C 中的 lambda 表达式} 1. Parts of a lambda expression (Lambda 表达式的各个部分)1.2. Parameter list (Optional) References lambda /ˈlm.də/:the 11th letter of the Greek alphabet (希腊语字母表的第 11 个字母)https://learn.m…...

【Rust自学】11.4. 用should_panic检查恐慌
喜欢的话别忘了点赞、收藏加关注哦,对接下来的教程有兴趣的可以关注专栏。谢谢喵!(・ω・) 11.4.1. 验证错误处理的情况 测试函数出了验证代码的返回值是否正确,还需要验证代码是否如预期的去处理了发生错误的情况。比…...

高斯函数Gaussian绘制matlab
高斯 约翰卡尔弗里德里希高斯,(德语:Johann Carl Friedrich Gau,英语:Gauss,拉丁语:Carolus Fridericus Gauss)1777年4月30日–1855年2月23日,德国著名数学家、物理学家…...

获取客户端真实IP地址
当处理来自客户端的请求时,尤其是在存在代理服务器的情况下,可能需要考虑多种HTTP请求头,以尽可能准确地获取用户的真实IP地址。以下是考虑了X-Forwarded-For、Proxy-Client-IP、WL-Proxy-Client-IP、HTTP_CLIENT_IP、HTTP_X_FORWARDED_FOR的…...

地震勘探——干扰波识别、井中地震时距曲线特点
目录 干扰波识别反射波地震勘探的干扰波 井中地震时距曲线特点 干扰波识别 有效波:可以用来解决所提出的地质任务的波;干扰波:所有妨碍辨认、追踪有效波的其他波。 地震勘探中,有效波和干扰波是相对的。例如,在反射波…...

连锁超市冷库节能解决方案:如何实现超市降本增效
在连锁超市冷库运营中,高能耗、设备损耗快、人工管理低效等问题长期困扰企业。御控冷库节能解决方案通过智能控制化霜、按需化霜、实时监控、故障诊断、自动预警、远程控制开关六大核心技术,实现年省电费15%-60%,且不改动原有装备、安装快捷、…...

LLM基础1_语言模型如何处理文本
基于GitHub项目:https://github.com/datawhalechina/llms-from-scratch-cn 工具介绍 tiktoken:OpenAI开发的专业"分词器" torch:Facebook开发的强力计算引擎,相当于超级计算器 理解词嵌入:给词语画"…...

基于 TAPD 进行项目管理
起因 自己写了个小工具,仓库用的Github。之前在用markdown进行需求管理,现在随着功能的增加,感觉有点难以管理了,所以用TAPD这个工具进行需求、Bug管理。 操作流程 注册 TAPD,需要提供一个企业名新建一个项目&#…...

RSS 2025|从说明书学习复杂机器人操作任务:NUS邵林团队提出全新机器人装配技能学习框架Manual2Skill
视觉语言模型(Vision-Language Models, VLMs),为真实环境中的机器人操作任务提供了极具潜力的解决方案。 尽管 VLMs 取得了显著进展,机器人仍难以胜任复杂的长时程任务(如家具装配),主要受限于人…...

Spring Security 认证流程——补充
一、认证流程概述 Spring Security 的认证流程基于 过滤器链(Filter Chain),核心组件包括 UsernamePasswordAuthenticationFilter、AuthenticationManager、UserDetailsService 等。整个流程可分为以下步骤: 用户提交登录请求拦…...

多元隐函数 偏导公式
我们来推导隐函数 z z ( x , y ) z z(x, y) zz(x,y) 的偏导公式,给定一个隐函数关系: F ( x , y , z ( x , y ) ) 0 F(x, y, z(x, y)) 0 F(x,y,z(x,y))0 🧠 目标: 求 ∂ z ∂ x \frac{\partial z}{\partial x} ∂x∂z、 …...

CppCon 2015 学习:REFLECTION TECHNIQUES IN C++
关于 Reflection(反射) 这个概念,总结一下: Reflection(反射)是什么? 反射是对类型的自我检查能力(Introspection) 可以查看类的成员变量、成员函数等信息。反射允许枚…...

Unity-ECS详解
今天我们来了解Unity最先进的技术——ECS架构(EntityComponentSystem)。 Unity官方下有源码,我们下载源码后来学习。 ECS 与OOP(Object-Oriented Programming)对应,ECS是一种完全不同的编程范式与数据架构…...
)
python数据结构和算法(1)
数据结构和算法简介 数据结构:存储和组织数据的方式,决定了数据的存储方式和访问方式。 算法:解决问题的思维、步骤和方法。 程序 数据结构 算法 算法 算法的独立性 算法是独立存在的一种解决问题的方法和思想,对于算法而言&a…...
