腾讯云AI代码助手编程挑战赛-知识百科AI
作品简介
知识百科AI这一编程主要用于对于小朋友的探索力的开发,让小朋友在一开始就对学习具有探索精神。在信息化时代下,会主动去学习自己认知以外的知识,同时丰富了眼界,开拓了新的知识。同时催生了在大数据时代下的信息共享化,让我们能了解到更多的知识。
技术架构
使用python语言的TK库莱完成图形化页面的样式,使用python语言来操作对应的逻辑代码。
实现过程
1、创建窗体
2、准备数据集
3、添加按钮与功能
4、页面显示优化
开发环境,开发流程
系统:win11系统
工具:VSCode开发工具
插件:安装腾讯云AI代码助手插件
关键技术解析
过程中的异常解决,如提示没有引进数据包
腾讯云AI代码助手在上述过程中的助力
完整的助力于开发的整个生命周期,包括初始页面到数据展示以及操作。
使用说明
1、解压并配置node.js环境变量
2、使用npm i命令初始化项目
3、使用npm run dev启动项目
4、访问http://localhost:3005/进行提问即可。
在对话框中提问问题,AI就会自动给出答案
项目源码
<template><!-- ...其他代码不变 --><!-- 新增感谢提示框 --><div v-if="showThankYouDialog" class="thank-you-dialog">感谢您的支持!</div><!-- ...其他代码不变 --><t-chatref="chatRef"layout="single"style="height: 600px":clear-history="chatList.length > 0 && !isStreamLoad"@clear="clearConfirm"><template v-for="(item, index) in chatList" :key="index"><t-chat-item:avatar="item.avatar":name="item.name":role="item.role":datetime="item.datetime":content="item.content":text-loading="index === 0 && loading"><template v-if="!isStreamLoad" #actions><t-chat-action:is-good="isGood":is-bad="isBad":content="item.content"@operation="(type, { e }) => handleOperation(type, { e, index })"/></template></t-chat-item></template><template #footer><t-chat-input :stop-disabled="isStreamLoad" @send="inputEnter" @stop="onStop"> </t-chat-input></template></t-chat>
</template>
<script setup>
import { ref } from 'vue';const fetchCancel = ref(null);
const loading = ref(false);
const isStreamLoad = ref(false);
const isGood = ref(false);
const isBad = ref(false);
const chatRef = ref(null);
// 新增一个ref来控制提示框的显示与隐藏
const showThankYouDialog = ref(false);// 滚动到底部
const backBottom = () => {chatRef.value.scrollToBottom({behavior: 'smooth',});
};
// 倒序渲染
const chatList = ref([{content: `模型由 <span>hunyuan</span> 变为 <span>GPT4</span>`,role: 'model-change',},{avatar: 'https://tdesign.gtimg.com/site/chat-avatar.png',name: 'TD&AI',datetime: '今天16:38',content: '它叫 McMurdo Station ATM,是美国富国银行安装在南极洲最大科学中心麦克默多站的一台自动提款机。',role: 'assistant',},{avatar: 'https://tdesign.gtimg.com/site/avatar.jpg',name: '自己',datetime: '今天16:38',content: '南极的自动提款机叫什么名字?',role: 'user',},
]);
const clearConfirm = function () {chatList.value = [];
};
const onStop = function () {if (fetchCancel.value) {fetchCancel.value.abort();loading.value = false;isStreamLoad.value = false;}
};
const handleOperation = function (type, options) {const { index } = options;if (type === 'good') {isGood.value = !isGood.value;isBad.value = false;// 显示感谢提示框showThankYouDialog.value = true;// 1秒后隐藏提示框setTimeout(() => {showThankYouDialog.value = false;}, 1000);} else if (type === 'bad') {// ...其他代码不变} else if (type === 'replay') {// ...其他代码不变}
};
const handleData = async (inputValue) => {loading.value = true;isStreamLoad.value = true;const lastItem = chatList.value[0];const messages = [{role: 'user',content: inputValue,}];fetchSSE(messages, {success(result) {loading.value = false;const { data } = result;lastItem.content += data?.delta?.content;},complete(isOk, msg) {if (!isOk || !lastItem.content) {lastItem.role = 'error';lastItem.content = msg;}// 控制终止按钮isStreamLoad.value = false;loading.value = false;},cancel(cancel) {fetchCancel.value = cancel;},});
};
const inputEnter = function (inputValue) {if (isStreamLoad.value) {return;}if (!inputValue) return;const params = {avatar: 'https://tdesign.gtimg.com/site/avatar.jpg',name: '提问人',datetime: new Date().toDateString(),content: inputValue,role: 'user',};chatList.value.unshift(params);// 空消息占位const params2 = {avatar: 'https://tdesign.gtimg.com/site/chat-avatar.png',name: '知识百科AI',datetime: new Date().toDateString(),content: '',role: 'assistant',};chatList.value.unshift(params2);handleData(inputValue);
};
// 解析SSE数据
const fetchSSE = async (messages, options) => {const { success, fail, complete, cancel } = options;const controller = new AbortController();const { signal } = controller;cancel?.(controller);// your-api-keyconst apiKey = 'sk-6R0hq8U7v3bSbT1u41Lp6kPRwAgf9wnW73WgvSC7WUI73eRO';const responsePromise = fetch('/v1/chat/completions', {method: 'POST',headers: {'Content-Type': 'application/json',Authorization: `Bearer${apiKey ? ` ${apiKey}` : ''}`,},body: JSON.stringify({messages, // 消息列表model: 'hunyuan-pro', // 模型stream: true, // 流式}),signal,}).catch((e) => {const msg = e.toString() || '流式接口异常';complete?.(false, msg);return Promise.reject(e); // 确保错误能够被后续的.catch()捕获});responsePromise.then((response) => {if (!response?.ok) {complete?.(false, response.statusText);fail?.();throw new Error('Request failed'); // 抛出错误以便链式调用中的下一个.catch()处理}const reader = response.body.getReader();const decoder = new TextDecoder();if (!reader) throw new Error('No reader available');const bufferArr = [];let dataText = ''; // 记录数据const event = { type: null, data: null };async function processText({ done, value }) {if (done) {complete?.(true);return Promise.resolve();}const chunk = decoder.decode(value);const buffers = chunk.toString().split(/\r?\n/);bufferArr.push(...buffers);const i = 0;while (i < bufferArr.length) {const line = bufferArr[i];if (line) {dataText += line;const response = line.slice(6);if (response === '[DONE]') {event.type = 'finish';dataText = '';} else {const choices = JSON.parse(response.trim())?.choices?.[0];if (choices.finish_reason === 'stop') {event.type = 'finish';dataText = '';} else {event.type = 'delta';event.data = choices;}}}if (event.type && event.data) {const jsonData = JSON.parse(JSON.stringify(event));// debugger;success(jsonData);event.type = null;event.data = null;}bufferArr.splice(i, 1);}return reader.read().then(processText);}return reader.read().then(processText);}).catch(() => {// 处理整个链式调用过程中发生的任何错误fail?.();});
};</script>
<style lang="less" scoped>
/* 设置对话背景色为淡蓝色 */
.t-chat {background-color: burlywood; /* 淡蓝色 */
}/* 设置对话文字颜色为红色并加粗 */
.t-chat-item__content {color: red; /* 红色 */font-weight: bold; /* 加粗 */
}/* 如果您还想改变输入框的样式,可以添加以下规则 */
.t-chat-input {/* 输入框样式 */
}
</style>效果展示

相关文章:

腾讯云AI代码助手编程挑战赛-知识百科AI
作品简介 知识百科AI这一编程主要用于对于小朋友的探索力的开发,让小朋友在一开始就对学习具有探索精神。在信息化时代下,会主动去学习自己认知以外的知识,同时丰富了眼界,开拓了新的知识。同时催生了在大数据时代下的信息共享化…...

【SpringAOP】Spring AOP 底层逻辑:切点表达式与原理简明阐述
前言 🌟🌟本期讲解关于spring aop的切面表达式和自身实现原理介绍~~~ 🌈感兴趣的小伙伴看一看小编主页:GGBondlctrl-CSDN博客 🔥 你的点赞就是小编不断更新的最大动力 &am…...

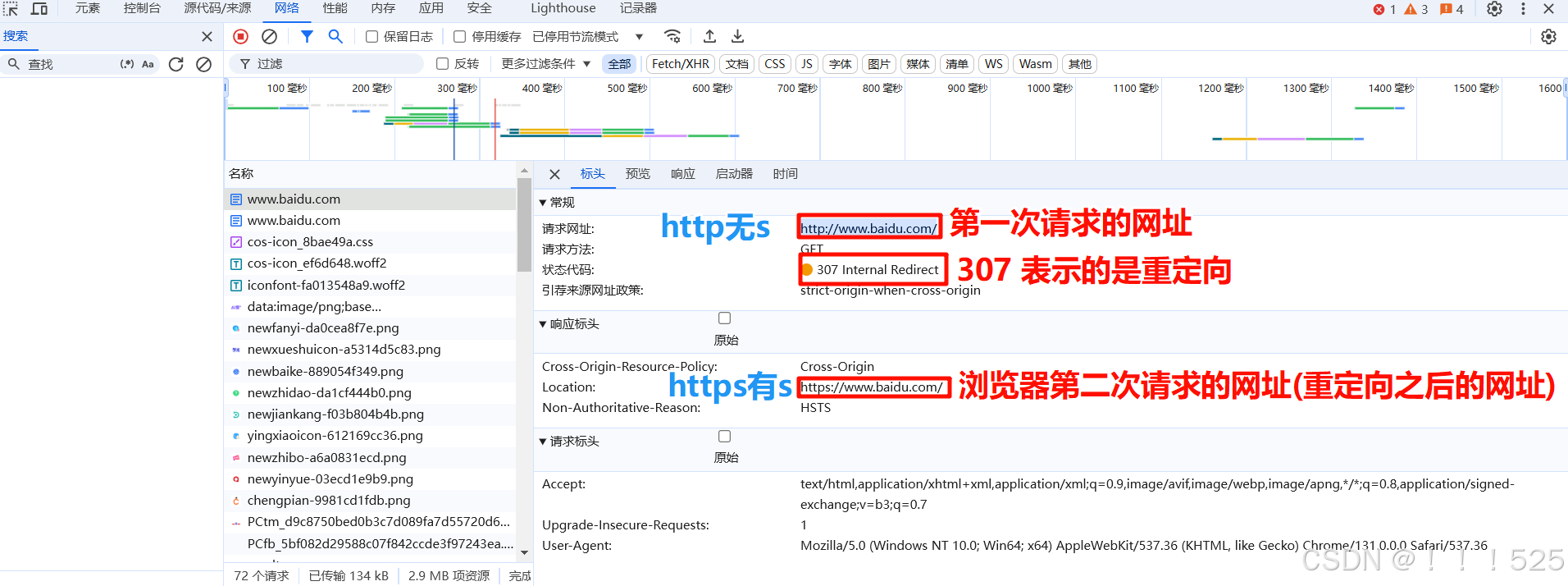
HTTP-响应协议
HTTP的响应过程? 浏览器请求数据--》web服务器过程:请求过程 web服务器将响应数据-》到浏览器:响应过程 响应数据有哪些内容? 1.和请求数据类似。 2. 响应体中存储着web服务器返回给浏览器的响应数据。并且注意响应头和响应体之间…...

SQL进阶实战技巧:即时订单比例问题
目录 0 需求描述 1 数据准备 2 问题分析 3 小结 往期精彩 0 需求描述 订单配送中,如果期望配送日期和下单日期相同,称为即时订单,如果期望配送日期和下单日期不同,称为计划订单。 请从配送信息表(delivery_info)中求出每个用户的首单(用户的第一个订单)中即时订单…...

什么是端口
端口是用来区分同一网络设备(IP地址)上运行的不同服务或应用程序接收外部数据的窗口。 以下是几个要点: 对于我们发送请求指定的url中的端口,指的是对方服务器的用于接收数据的端口,如http的80端口,服务器通常都会设定要监听来自…...

【Flutter】使用ScrollController配合EasyRefresh实现列表预加载:在还未滑动到底部时加载下一页数据
需求/背景 在我们的业务场景中,列表的加载使用easy_refresh组件: https://pub.dev/packages/easy_refresh 大概效果是往上滑动到一定的offset会触发一个上滑加载,可以触发一些网络请求拉取列表后面的数据来展示。 这种模式一般在一页翻完…...

【2025 Rust学习 --- 11 实用工具特型01】
清理特型Drop 当一个值的拥有者消失时,Rust 会丢弃(drop)该值。丢弃一个值就必须释放 该值拥有的任何其他值、堆存储和系统资源。 丢弃可能发生在多种情况下: 当变量超出作用域时;在表达式语句的末尾;当…...

网络安全基础以及概念
1. 安全领域的概念 1.1 网络产品 1. EDR:终端检测与响应(Endpoint Detection and Response),终端主要包括我们的笔记本、台式机、手机、服务器等,EDR是一种运行在终端上安全软件,主要负责监控网络流量、可疑进程、注册表活动等其他安全相关的事件与活动。当发现有威胁是自…...

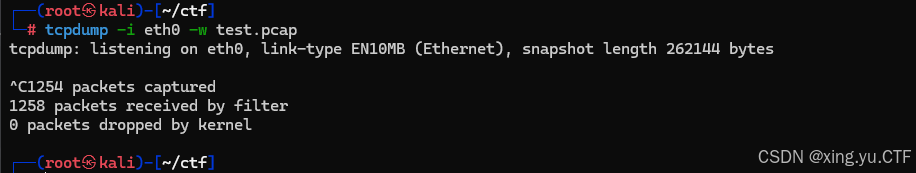
windows和linux的抓包方式
1.实验准备: 一台windows主机,一台linux主机 wireshark使用: 打开wireshark,这些有波动的就代表可以有流量经过该网卡,选择一张有流量经过的网卡 可以看到很多的流量,然后可以使用过滤器来过滤想要的流量…...

【Uniapp-Vue3】v-if条件渲染及v-show的选择对比
如果我们想让元素根据响应式变量的值进行显示或隐藏可以使用v-if或v-show 一、v-show 另一种控制显示的方法就是使用v-show,使用方法和v-if一样,为true显示,为false则不显示。 二、v-if v-if除了可以像v-show一样单独使用外,还…...

宝塔面板使用 GoAccess Web 日志分析教程
宝塔面板是一个简单方便的服务器运维面板,但其网站统计功能是收费的。而 GoAccess 是一个用 C 编写的免费开源 Web日志分析器,本文将介绍如何在宝塔面板中开启 GoAccess Web 日志分析功能。 内容索引 下载安装 GoAccess在宝塔面板中添加日志切割的计划任务将 Web 日志输出到…...

Windows 安装 Docker 和 Docker Compose
🚀 作者主页: 有来技术 🔥 开源项目: youlai-mall ︱vue3-element-admin︱youlai-boot︱vue-uniapp-template 🌺 仓库主页: GitCode︱ Gitee ︱ Github 💖 欢迎点赞 👍 收藏 ⭐评论 …...

arcgis中用python脚本批量给多个要素类的相同字段赋值
1、python脚本 import arcpy# 设置工作空间路径 arcpy.env.workspace = r"D:\test.gdb"# 要素集名称 feature_dataset = "test"# 线要素类名称列表,初始化为空 line_feature_classes = []# 遍历要素集获取所有线要素类 for fc in arcpy.ListFeatureClass…...

目标客户营销(ABM)结合开源AI智能名片2+1链动模式S2B2C商城小程序的策略与实践
摘要:在数字化营销日益盛行的今天,目标客户营销(Account Based Marketing, ABM)作为一种高度定制化的营销策略,正逐步成为企业获取高质量客户、提升市场竞争力的重要手段。与此同时,开源AI智能名片21链动模…...

《异步编程之美》— 全栈修仙《Java 8 CompletableFuture 对比 ES6 Promise 以及Spring @Async》
哈喽,大家好!在平常开发过程中会遇到许多意想不到的坑,本篇文章就记录在开发过程中遇到一些常见的问题,看了许多博主的异步编程,我只能说一言难尽。本文详细的讲解了异步编程之美,是不可多得的好文…...
 for Image Classification)
新模型设计:Hybrid Quantum-Classical Neural Network (HQCNN) for Image Classification
新模型设计:Hybrid Quantum-Classical Neural Network (HQCNN) for Image Classification 目录 新模型设计:Hybrid Quantum-Classical Neural Network (HQCNN) for Image Classification引言1. Hybrid Quantum-Classical Neural Network 简介2. Hybrid Quantum-Classical Neu…...

iOS 中spring动画的使用
我们先来看以下两个动画的效果 上面的位移动画,一个是普通的动画,一个是spring动画,可以明显的看出来,spring动画在动画的前期更快一些,给人的感觉干脆,利落 以下是代码 - (void)normalAnimation {[UIV…...

初学stm32 --- DMA直接存储器
目录 DMA介绍 STM32F1 DMA框图 DMA处理过程 DMA通道 DMA优先级 DMA相关寄存器介绍 F1 DMA通道x配置寄存器(DMA_CCRx) DMA中断状态寄存器(DMA_ISR) DMA中断标志清除寄存器(DMA_IFCR) DMA通道x传输…...

校医院挂号及预约 APP 的设计与实现
标题:校医院挂号及预约 APP 的设计与实现 内容:1.摘要 随着移动互联网的发展,越来越多的人开始使用手机应用程序来解决生活中的各种问题。本项目旨在设计和实现一款校医院挂号及预约 APP,以提高校医院的服务效率和质量,方便师生就医。本文介…...

代理模式详解与应用
代理模式(Proxy Pattern),也称为委托模式或 surrogate 模式,是一种结构型设计模式。它为其他对象提供一个代理以控制对这个对象的访问。通过引入代理对象,可以在不改变原始对象接口的前提下,添加额外的功能…...

XML Group端口详解
在XML数据映射过程中,经常需要对数据进行分组聚合操作。例如,当处理包含多个物料明细的XML文件时,可能需要将相同物料号的明细归为一组,或对相同物料号的数量进行求和计算。传统实现方式通常需要编写脚本代码,增加了开…...

Python实现prophet 理论及参数优化
文章目录 Prophet理论及模型参数介绍Python代码完整实现prophet 添加外部数据进行模型优化 之前初步学习prophet的时候,写过一篇简单实现,后期随着对该模型的深入研究,本次记录涉及到prophet 的公式以及参数调优,从公式可以更直观…...

江苏艾立泰跨国资源接力:废料变黄金的绿色供应链革命
在华东塑料包装行业面临限塑令深度调整的背景下,江苏艾立泰以一场跨国资源接力的创新实践,重新定义了绿色供应链的边界。 跨国回收网络:废料变黄金的全球棋局 艾立泰在欧洲、东南亚建立再生塑料回收点,将海外废弃包装箱通过标准…...

linux 错误码总结
1,错误码的概念与作用 在Linux系统中,错误码是系统调用或库函数在执行失败时返回的特定数值,用于指示具体的错误类型。这些错误码通过全局变量errno来存储和传递,errno由操作系统维护,保存最近一次发生的错误信息。值得注意的是,errno的值在每次系统调用或函数调用失败时…...

GitFlow 工作模式(详解)
今天再学项目的过程中遇到使用gitflow模式管理代码,因此进行学习并且发布关于gitflow的一些思考 Git与GitFlow模式 我们在写代码的时候通常会进行网上保存,无论是github还是gittee,都是一种基于git去保存代码的形式,这样保存代码…...

学习一下用鸿蒙DevEco Studio HarmonyOS5实现百度地图
在鸿蒙(HarmonyOS5)中集成百度地图,可以通过以下步骤和技术方案实现。结合鸿蒙的分布式能力和百度地图的API,可以构建跨设备的定位、导航和地图展示功能。 1. 鸿蒙环境准备 开发工具:下载安装 De…...

快速排序算法改进:随机快排-荷兰国旗划分详解
随机快速排序-荷兰国旗划分算法详解 一、基础知识回顾1.1 快速排序简介1.2 荷兰国旗问题 二、随机快排 - 荷兰国旗划分原理2.1 随机化枢轴选择2.2 荷兰国旗划分过程2.3 结合随机快排与荷兰国旗划分 三、代码实现3.1 Python实现3.2 Java实现3.3 C实现 四、性能分析4.1 时间复杂度…...

Spring AOP代理对象生成原理
代理对象生成的关键类是【AnnotationAwareAspectJAutoProxyCreator】,这个类继承了【BeanPostProcessor】是一个后置处理器 在bean对象生命周期中初始化时执行【org.springframework.beans.factory.config.BeanPostProcessor#postProcessAfterInitialization】方法时…...

密码学基础——SM4算法
博客主页:christine-rr-CSDN博客 专栏主页:密码学 📌 【今日更新】📌 对称密码算法——SM4 目录 一、国密SM系列算法概述 二、SM4算法 2.1算法背景 2.2算法特点 2.3 基本部件 2.3.1 S盒 2.3.2 非线性变换 编辑…...

webpack面试题
面试题:webpack介绍和简单使用 一、webpack(模块化打包工具)1. webpack是把项目当作一个整体,通过给定的一个主文件,webpack将从这个主文件开始找到你项目当中的所有依赖文件,使用loaders来处理它们&#x…...
