TypeScript语言的并发编程
TypeScript语言的并发编程
引言
随着现代应用程序的复杂性不断增加,性能和用户体验的重要性显得尤为突出。在这种背景下,并发编程应运而生,成为提升应用程序效率的重要手段。在JavaScript及其超集TypeScript中,尽管语言本身是单线程的,但仍然可以通过多种机制实现并发。本文将深入探讨TypeScript中的并发编程,包括异步编程、使用Promise、async/await、Web Worker等。
1. 基本概念
1.1 并发与并行
在讨论并发编程之前,首先需要理解并发和并行的区别。并发是指在同一时间段内处理多个任务,可能是通过时间片轮转实现的,而并行是指同时处理多个任务,通常需要多核处理器的支持。在JavaScript和TypeScript中,由于其单线程特性,大多是处理并发而非并行。
1.2 事件循环
在JavaScript和TypeScript中,所有的操作都是通过事件循环来管理的。事件循环使得单线程环境能够在执行代码的同时,处理异步操作。理解事件循环的工作原理是掌握并发编程的基础。
```typescript // 事件循环示例 console.log('start');
setTimeout(() => { console.log('timeout'); }, 0);
Promise.resolve().then(() => { console.log('promise'); });
console.log('end');
// 输出顺序: // start // end // promise // timeout ```
2. 异步编程
在并发编程中,异步编程是一个重要的概念。TypeScript提供了多种方法来实现异步编程,最常用的包括回调函数、Promise和async/await。
2.1 回调函数
回调函数是JavaScript中最早的异步编程方式,但是它们可能导致“回调地狱”,使得代码不易维护。
```typescript function fetchData(callback: (data: string) => void) { setTimeout(() => { callback("数据加载完成"); }, 1000); }
fetchData((data) => { console.log(data); }); ```
2.2 Promise
Promise是一个更现代的异步编程解决方案。它代表一个可能在未来某个时刻返回的值,提供了then和catch方法可以处理成功和失败的情况,从而降低了回调地狱的风险。
```typescript function fetchData(): Promise { return new Promise((resolve) => { setTimeout(() => { resolve("数据加载完成"); }, 1000); }); }
fetchData() .then((data) => { console.log(data); }) .catch((error) => { console.error(error); }); ```
2.3 async/await
async/await是基于Promise的语法糖,使得异步代码看起来更加像同步代码,从而提升了可读性和可维护性。
```typescript async function fetchData() { return new Promise ((resolve) => { setTimeout(() => { resolve("数据加载完成"); }, 1000); }); }
async function execute() { const data = await fetchData(); console.log(data); }
execute(); ```
3. 错误处理
在并发编程中,错误处理显得尤为重要。Promise和async/await都提供了方便的错误处理机制。
3.1 Promise的错误处理
对于Promise,可以使用catch方法来处理错误。
```typescript function fetchDataWithError(): Promise { return new Promise((_, reject) => { setTimeout(() => { reject("数据加载失败"); }, 1000); }); }
fetchDataWithError() .then((data) => { console.log(data); }) .catch((error) => { console.error(error); }); ```
3.2 async/await的错误处理
在async函数中,错误可以通过常规的try/catch结构来捕获。
```typescript async function executeWithError() { try { const data = await fetchDataWithError(); console.log(data); } catch (error) { console.error(error); } }
executeWithError(); ```
4. 并发请求
在处理多个异步请求时,我们常常需要并发执行这些请求。TypeScript提供了多种方法来实现并发请求。
4.1 Promise.all
Promise.all方法可以并行地执行多个Promise,并在所有Promise都完成后返回结果。
```typescript async function fetchMultipleData() { const promises = [fetchData(), fetchData(), fetchData()];
try { const results = await Promise.all(promises); console.log(results); } catch (error) { console.error(error); } }
fetchMultipleData(); ```
4.2 Promise.race
与Promise.all相对的是Promise.race,此方法返回第一个完成的Promise的结果。
```typescript async function fetchFirstData() { const promises = [fetchData(), fetchDataWithError()];
try { const result = await Promise.race(promises); console.log(result); } catch (error) { console.error(error); } }
fetchFirstData(); ```
5. Web Worker
在前端开发中,JavaScript是运行在单线程环境中的,这意味着长时间的计算会阻塞UI线程。为了避免这种情况,可以利用Web Worker实现真正的并行处理。
5.1 创建Web Worker
Web Worker是一个独立的线程,可以在其中执行计算繁重的任务,而不会阻塞主线程。
```typescript // worker.ts self.onmessage = (event) => { const result = expensiveCalculation(event.data); self.postMessage(result); };
function expensiveCalculation(data: number): number { // 模拟耗时操作 let sum = 0; for (let i = 0; i < 1e6; i++) { sum += data; } return sum; } ```
5.2 使用Web Worker
在主线程中,可以创建和控制Web Worker。
```typescript // main.ts const worker = new Worker("worker.js");
worker.onmessage = (event) => { console.log("结果:", event.data); };
worker.postMessage(100); ```
6. 总结与展望
本文讨论了TypeScript语言中并发编程的基本概念与实现方法,包括异步编程的各个方面,以及如何利用Promise、async/await和Web Worker等机制实现高效的并发处理。随着技术的不断发展,我们期待TypeScript在并发编程方面能够继续扩展,带来更便捷的工具和更高的性能。
并发编程是一个复杂而有趣的领域,我们在实际开发中应根据场景灵活选择适合的方式来实现并发处理,从而提升应用程序的响应速度与用户体验。希望本文能够帮助开发者更深入地理解TypeScript的并发编程,并在实际项目中应用这些知识。
相关文章:

TypeScript语言的并发编程
TypeScript语言的并发编程 引言 随着现代应用程序的复杂性不断增加,性能和用户体验的重要性显得尤为突出。在这种背景下,并发编程应运而生,成为提升应用程序效率的重要手段。在JavaScript及其超集TypeScript中,尽管语言本身是单…...

benchANT 性能榜单技术解读 Part 1:写入吞吐
近期,国际权威数据库性能测试榜单 benchANT 更新了 Time Series: Devops(时序数据库)场景排名,KaiwuDB 数据库在 xsmall 和 small 两类规格下的时序数据写入吞吐、查询吞吐、查询延迟、成本效益等多项指标刷新榜单原有数据纪录。在…...

虚拟机防火墙管理
虚拟机防火墙管理 在网络防护方面,PVE提供了相当良好的防火墙管理功能,并且可以适用于节点实体机、客体机、让客体机内不需要另外再安装软体防火墙,对于效能与统一管理大有助益,管理者可以方便一次管理所有的防火墙规则࿰…...

Nginx反向代理请求头有下划线_导致丢失问题处理
后端发来消息说前端已经发了但是后端没收到请求。 发现是下划线的都没收到,搜索之后发现nginx默认request的header中包含’_’时,会自动忽略掉。 解决方法是:在nginx里的nginx.conf配置文件中的http部分中添加如下配置: unders…...

【STM32+CubeMX】 新建一个工程(STM32F407)
相关文章: 【HAL库】 STM32CubeMX 教程 1 --- 下载、安装 目录 第一部分、新建工程 第二部分、工程文件解释 第三部分、编译验证工程 友情约定:本系列的前五篇,为了方便新手玩家熟悉CubeMX、Keil的使用,会详细地截图每一步Cu…...

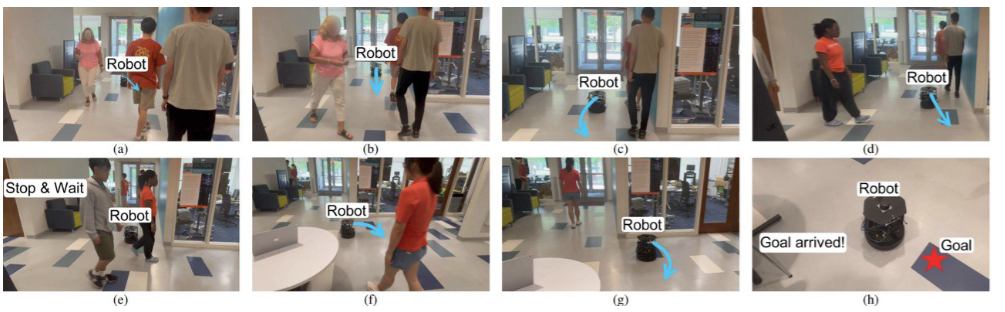
机器人避障不再“智障”:HEIGHT——拥挤复杂环境下机器人导航的新架构
导读: 由于环境中静态障碍物和动态障碍物的约束,机器人在密集且交互复杂的人群中导航,往往面临碰撞与延迟等安全与效率问题。举个简单的例子,商城和车站中的送餐机器人往往在人流量较大时就会停在原地无法运作,因为它不…...

H2数据库在单元测试中的应用
H2数据库特征 用比较简洁的话来介绍h2数据库,就是一款轻量级的内存数据库,支持标准的SQL语法和JDBC API,工业领域中,一般会使用h2来进行单元测试。 这里贴一下h2数据库的主要特征 Very fast database engineOpen sourceWritten…...

部署HugeGraph
部署HugeGraph 这里以hugegraph1.2.0为例子,演示一下如何安装部署hugegraph 一、下载并安装JDK11 下载JDK11 https://www.oracle.com/java/technologies/downloads/#java11 使用scp命令将安装包上传到服务器 scp /path/to/local/file usernameserver_ip:/path/…...
)
2025年第三届“华数杯”国际赛A题解题思路与代码(Matlab版)
游泳竞技策略优化模型代码详解(MATLAB版) 第一题:速度优化模型 本部分使用MATLAB实现游泳运动员在不同距离比赛中的速度分配策略优化。 1. 模型概述 模型包含三个主要文件: speed_optimization.m: 核心优化类plot_speeds.m: …...

嵌入式基础 -- IMX8MP的 GPC 模块技术
General Power Controller (GPC) 模块技术文档 1. GPC 模块简介 1.1 模块功能 GPC(General Power Controller)模块是用于 i.MX8M Plus 应用处理器 的电源管理组件,支持以下功能: 管理 ARM Cortex-A53 和 Cortex-M7 平台的低功…...

选择器css
1.a标签选择 // 选中所具有herf 的元素 [herf] {color: skyblue; } // 选中所具有herfhttps://fanyi.youdao.com/ 的元素 [herf$"youdao.com"] {color:pink; } // 按此顺序书写 link visited hover active // 未访问状态 a:link {color:orange } // 访问状态 a…...

全方位解读消息队列:原理、优势、实例与实践要点
全方位解读消息队列:原理、优势、实例与实践要点 一、消息队列基础认知 在数字化转型浪潮下,分布式系统架构愈发复杂,消息队列成为其中关键一环。不妨把消息队列想象成一个超级“信息驿站”,在古代,各地的信件、物资运…...

JavaScript运算符与控制结构
JavaScript作为一门强大的前端语言,提供了丰富的运算符与控制结构,使程序逻辑更加灵活与高效。 1. JavaScript运算符 算术运算符 运算符描述示例结果加法5 38-减法7 - 43*乘法2 * 612/除法8 / 24%取模(余数)10 % 31**幂运算3 …...

2030年中国AI人才缺口或达400万,近屿智能助力AI人才储备增长
在当今数字化浪潮下,人工智能(AI)已成为推动各行业发展的关键力量。然而,吸引和留住 AI 人才正成为全球性难题,中国亦不例外。据麦肯锡 2022 年全球人工智能商业高管调查,75% 的中国受访者在招聘数据科学家…...

如何设计一个注册中心?以Zookeeper为例
这是小卷对分布式系统架构学习的第8篇文章,在写第2篇文章已经讲过服务发现了,现在就从组件工作原理入手,讲讲注册中心 以下是面试题: 某团面试官:你来说说怎么设计一个注册中心? 我:注册中心嘛&…...

ubuntu 20.04 安装docker--小白学习之路
更新包 sudo apt-get update # 安装需要的软件包以使apt能够通过HTTPS使用仓库 sudo apt-get install ca-certificates curl gnupg lsb-release 使用清华大学源 # 添加Docker官方的GPG密钥 curl -fsSL https://mirrors.tuna.tsinghua.edu.cn/docker-ce/linux/ubuntu/gpg | sudo…...

【大厂面试AI算法题中的知识点】方向涉及:ML/DL/CV/NLP/大数据...本篇介绍 密集行人检测的遮挡问题怎么解决?
【大厂面试AI算法题中的知识点】方向涉及:ML/DL/CV/NLP/大数据…本篇介绍 密集行人检测的遮挡问题怎么解决? 【大厂面试AI算法题中的知识点】方向涉及:ML/DL/CV/NLP/大数据…本篇介绍 密集行人检测的遮挡问题怎么解决? 文章目录 …...

Tableau数据可视化与仪表盘搭建-可视化原则及BI仪表盘搭建
目录 可视化原则 BI仪表盘搭建 仪表盘搭建原则 明确仪表盘主题 仪表盘主题拆解 开发设计工作表 经营情况总览:突出显示的文字 经营数据详情:表格 每日营收数据:多轴折线图 每日流量数据:双轴组合图 新老客占比…...

TensorFlow Quantum快速编程(基本篇)
一、TensorFlow Quantum 概述 1.1 简介 TensorFlow Quantum(TFQ)是由 Google 开发的一款具有开创性意义的开源库,它宛如一座桥梁,巧妙地将量子计算与 TensorFlow 强大的机器学习功能紧密融合。在当今科技飞速发展的时代,传统机器学习虽已取得诸多瞩目成就,然而面对日益…...

ELK日志分析实战宝典之ElasticSearch从入门到服务器部署与应用
目录 ELK工作原理展示图 一、ElasticSearch介绍(数据搜索和分析) 1.1、特点 1.2、数据组织方式 1.3、特点和优势 1.3.1、分布式架构 1.3.2、强大的搜索功能 1.3.3、数据处理与分析 1.3.4、多数据类型支持 1.3.5、易用性与生态系统 1.3.6、高性…...

MongoDB学习和应用(高效的非关系型数据库)
一丶 MongoDB简介 对于社交类软件的功能,我们需要对它的功能特点进行分析: 数据量会随着用户数增大而增大读多写少价值较低非好友看不到其动态信息地理位置的查询… 针对以上特点进行分析各大存储工具: mysql:关系型数据库&am…...

376. Wiggle Subsequence
376. Wiggle Subsequence 代码 class Solution { public:int wiggleMaxLength(vector<int>& nums) {int n nums.size();int res 1;int prediff 0;int curdiff 0;for(int i 0;i < n-1;i){curdiff nums[i1] - nums[i];if( (prediff > 0 && curdif…...
)
postgresql|数据库|只读用户的创建和删除(备忘)
CREATE USER read_only WITH PASSWORD 密码 -- 连接到xxx数据库 \c xxx -- 授予对xxx数据库的只读权限 GRANT CONNECT ON DATABASE xxx TO read_only; GRANT USAGE ON SCHEMA public TO read_only; GRANT SELECT ON ALL TABLES IN SCHEMA public TO read_only; GRANT EXECUTE O…...

MODBUS TCP转CANopen 技术赋能高效协同作业
在现代工业自动化领域,MODBUS TCP和CANopen两种通讯协议因其稳定性和高效性被广泛应用于各种设备和系统中。而随着科技的不断进步,这两种通讯协议也正在被逐步融合,形成了一种新型的通讯方式——开疆智能MODBUS TCP转CANopen网关KJ-TCPC-CANP…...

python如何将word的doc另存为docx
将 DOCX 文件另存为 DOCX 格式(Python 实现) 在 Python 中,你可以使用 python-docx 库来操作 Word 文档。不过需要注意的是,.doc 是旧的 Word 格式,而 .docx 是新的基于 XML 的格式。python-docx 只能处理 .docx 格式…...

linux 下常用变更-8
1、删除普通用户 查询用户初始UID和GIDls -l /home/ ###家目录中查看UID cat /etc/group ###此文件查看GID删除用户1.编辑文件 /etc/passwd 找到对应的行,YW343:x:0:0::/home/YW343:/bin/bash 2.将标红的位置修改为用户对应初始UID和GID: YW3…...

【Go语言基础【12】】指针:声明、取地址、解引用
文章目录 零、概述:指针 vs. 引用(类比其他语言)一、指针基础概念二、指针声明与初始化三、指针操作符1. &:取地址(拿到内存地址)2. *:解引用(拿到值) 四、空指针&am…...

深入浅出深度学习基础:从感知机到全连接神经网络的核心原理与应用
文章目录 前言一、感知机 (Perceptron)1.1 基础介绍1.1.1 感知机是什么?1.1.2 感知机的工作原理 1.2 感知机的简单应用:基本逻辑门1.2.1 逻辑与 (Logic AND)1.2.2 逻辑或 (Logic OR)1.2.3 逻辑与非 (Logic NAND) 1.3 感知机的实现1.3.1 简单实现 (基于阈…...

深度学习水论文:mamba+图像增强
🧀当前视觉领域对高效长序列建模需求激增,对Mamba图像增强这方向的研究自然也逐渐火热。原因在于其高效长程建模,以及动态计算优势,在图像质量提升和细节恢复方面有难以替代的作用。 🧀因此短时间内,就有不…...

认识CMake并使用CMake构建自己的第一个项目
1.CMake的作用和优势 跨平台支持:CMake支持多种操作系统和编译器,使用同一份构建配置可以在不同的环境中使用 简化配置:通过CMakeLists.txt文件,用户可以定义项目结构、依赖项、编译选项等,无需手动编写复杂的构建脚本…...
