Web前端界面开发
前沿:介绍自适应和响应式布局
自适应布局:-----针对页面1个像素的变换而变化 就是我们上一个练习的效果
我们的页面效果,随着我们的屏幕大小而发生适配的效果(类似等比例)
如:rem适配 和 vw/vh适配
响应式布局: ---针对我们的设备宽度变化,做出不同的页面设计(突变)
例子:
 ------》
------》
1,vw/vh适配
必要性:现在比较流行的是rem制作方法,但是现在大厂(b站等)已经开始尝试使用vw、vh技术了,所以要学习vw 技术,vw技术的优点就在于不用引入js文件等,相对于rem比较简单。
概念:
vw和vh是CSS3中引入的一个相对单位(之前的rem也是),他们分别代表视口宽度和视口高度的百分比。
vw(viewport width)表示相对视口(用户可以看见的页面部分)的宽度。1个vw等于视口宽度的1%,比如如果视口宽度是1000px,则50vw表示占整个宽度的50%,就是500px。
vh(viewport height)表示相对视口的高度。原理同vw。1vh表示视口高度的1%。
vw/vh不考虑视口的宽高,类似于rem。效果一致。
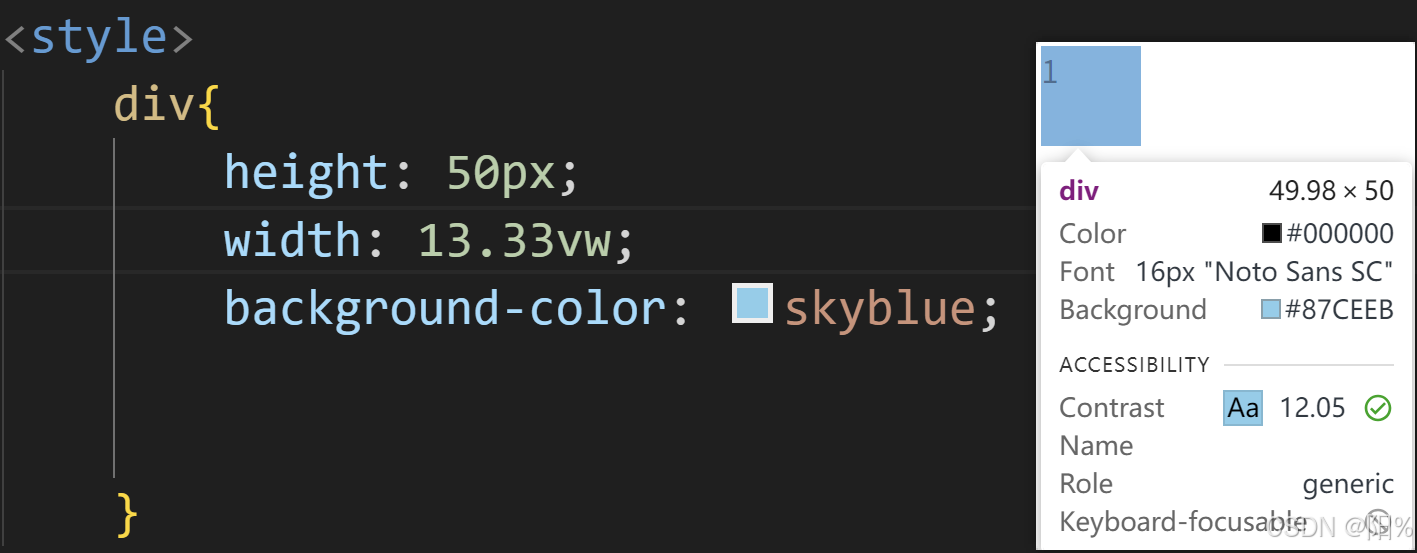
vw/vh的计算:
假设一个设备的视口宽度是375px,那么1vw就是3.75px;
则如果要设一个宽度为50px的div,应该设(50/3.75=13.333)vw
vh同理;
实操:


注意事项:
开发中,vw和vh不能混用。因为我们的手机的长度比宽度长很多,所以我们一般不对高度进行vh的替换,否则会导致我们的页面元素变形。
练习1:
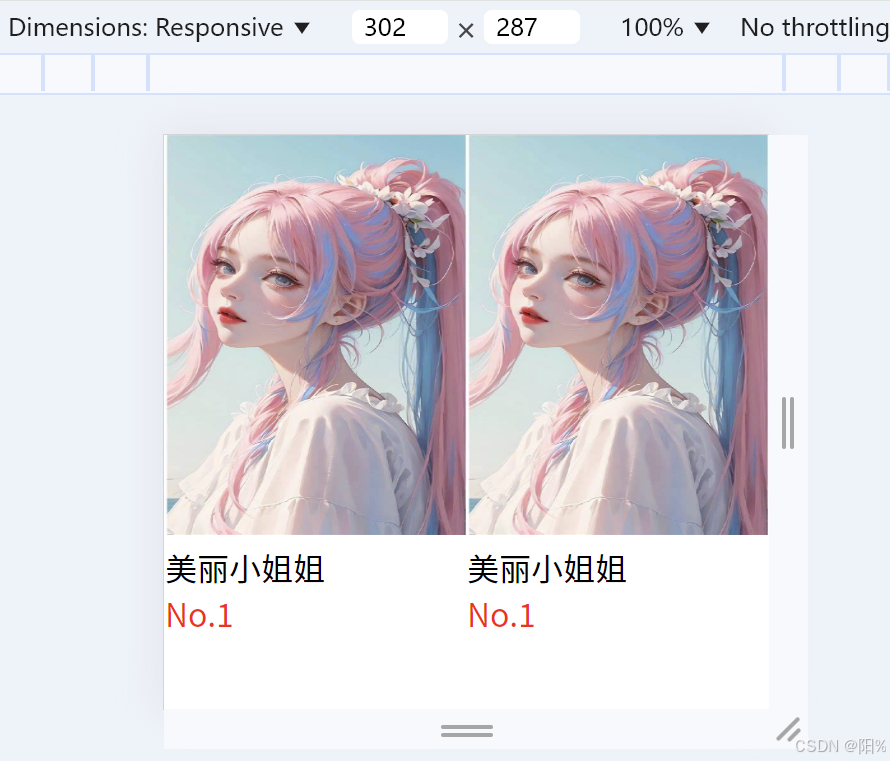
需求:①:外部div的宽为100%,高为200px;每个item宽为屏幕的一半,高200px
操作如下:
代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>*{margin: 0; }.wrap{width:100%;height: 200px;background-color: skyblue;}.item{width:50vw;height:200px;float: left;}img{width:50vw;height: 200px;}span{color: red;}</style>
</head>
<body><div class="wrap"><div class="item"><img src="C:\Users\honor\Desktop\OIP-C.jpg" alt="图片1"><div class="text">美丽小姐姐<br><span>No.1</span></div></div><div class="item"><img src="C:\Users\honor\Desktop\OIP-C.jpg" alt="图片1"><div class="text">美丽小姐姐<br><span>No.1</span></div></div><div class="item"></div></div>
</body>
</html>提示:style里面的*{},是为了去除外边距;br是换行。hr是水平线;span是标签;
效果:

2,Flex弹性盒子布局
与浮动的区别:float:有局限性,使用不方便需要清除浮动
更好的方法:flex弹性盒子;
概率:
Flex 布局也叫弹性布局,是浏览器提倡的布局模型,非常适合结构化布局,提供了强大的空间分布和对齐能力。 Flex 模型不会产生浮动布局中脱离标准文档流现象,布局网页更简单、更灵活。
更适配移动端
flex的设置:
设置方式:给父元素设置display:flex,子元素可以自动挤压或拉伸。
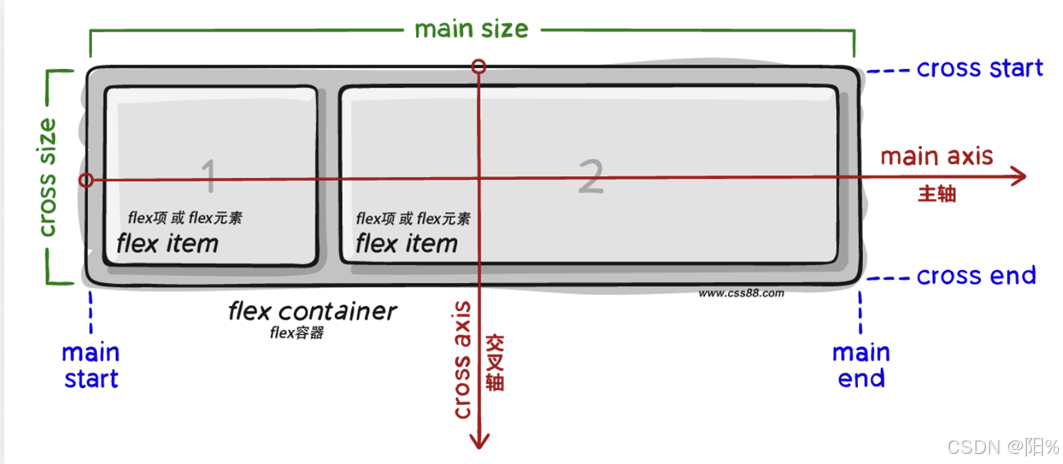
组成部分:
- 弹性容器(display父元素)
- 弹性盒子(指的是父元素当中的子元素,直接子元素,“子元素的子不算父元素的直接子”)
- 主轴:默认在水平方向;就是弹性子元素默认在主轴上排列;
- 侧轴/交叉轴:默认在垂直方向; (始终和主轴垂直)

实践一下:
设置flex前: (在盒子里设置![]() )
)
 ------->
------->
布局属性:

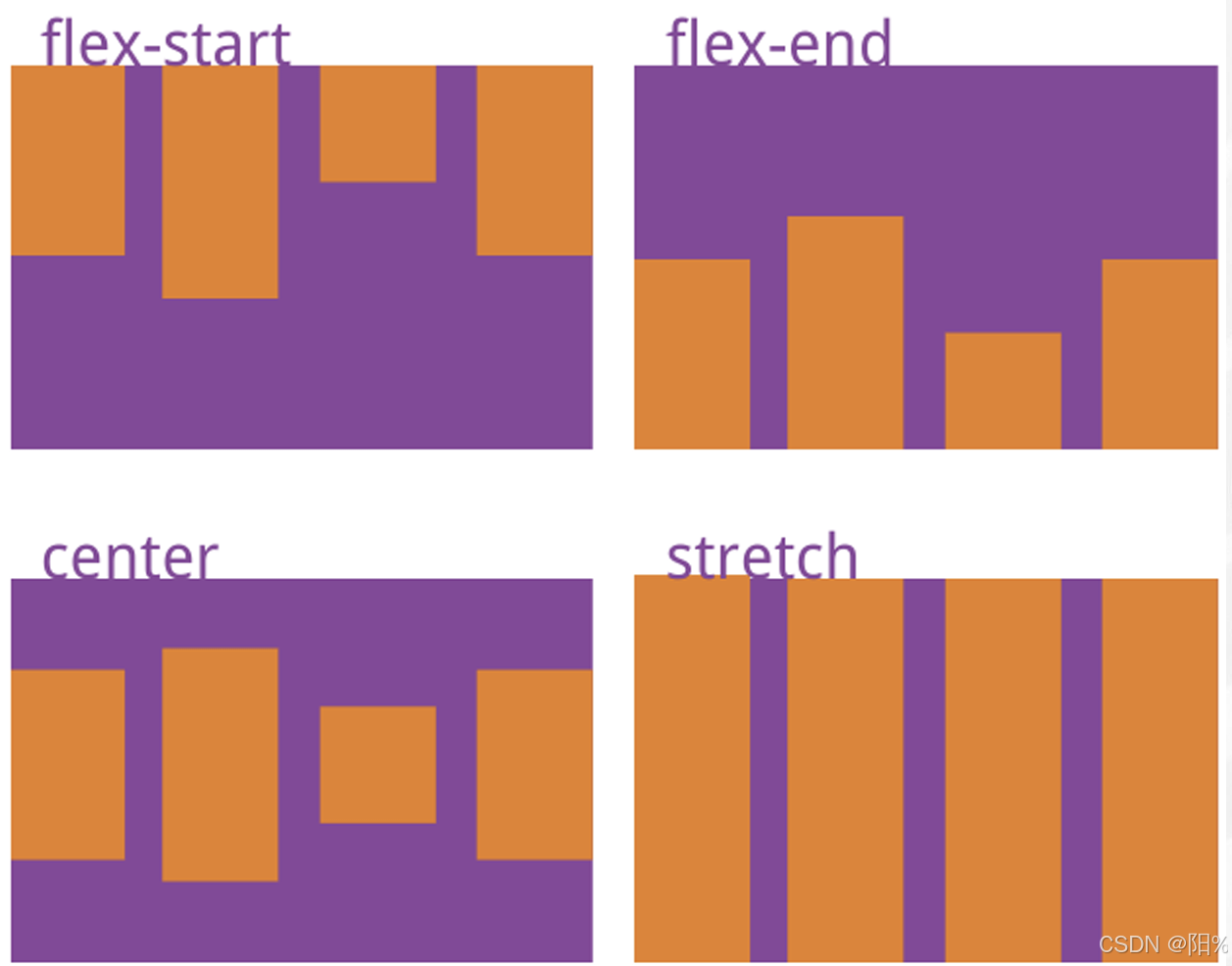
主轴对齐方式
属性名:justify-content
属性值:
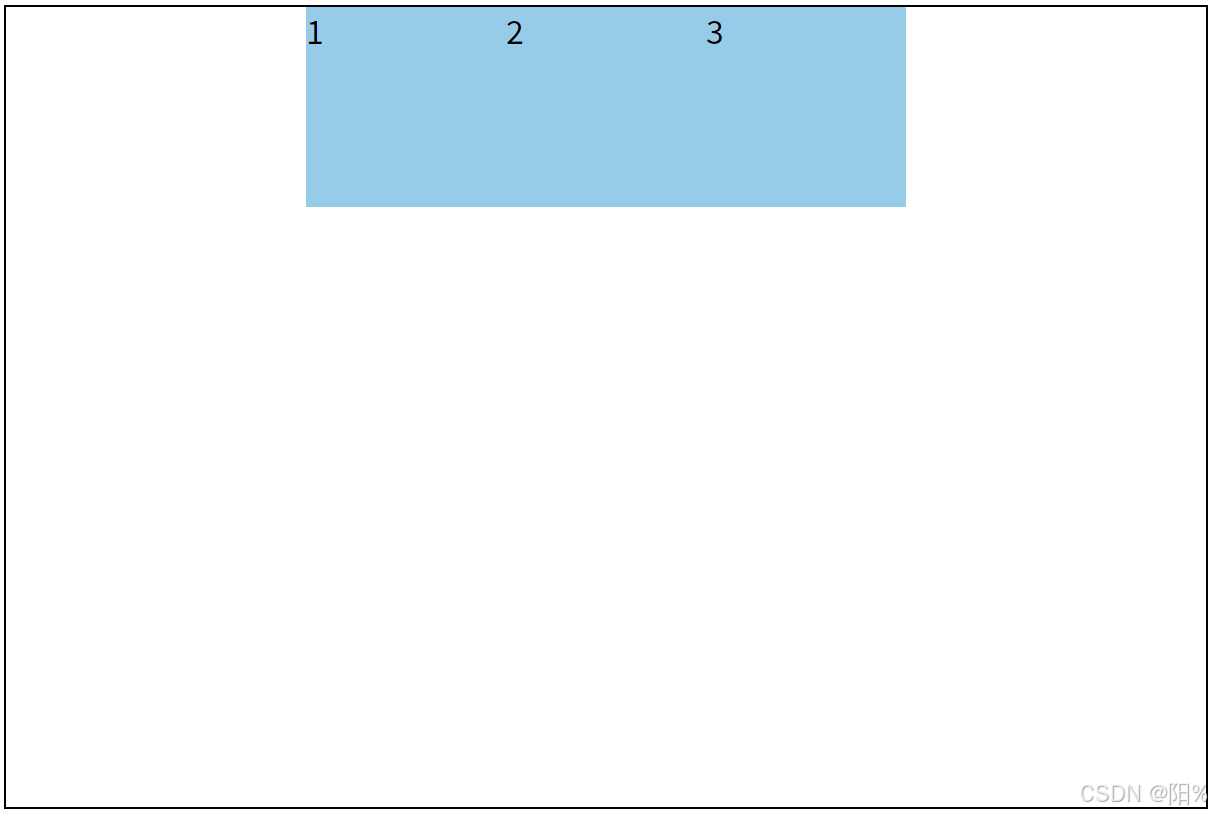
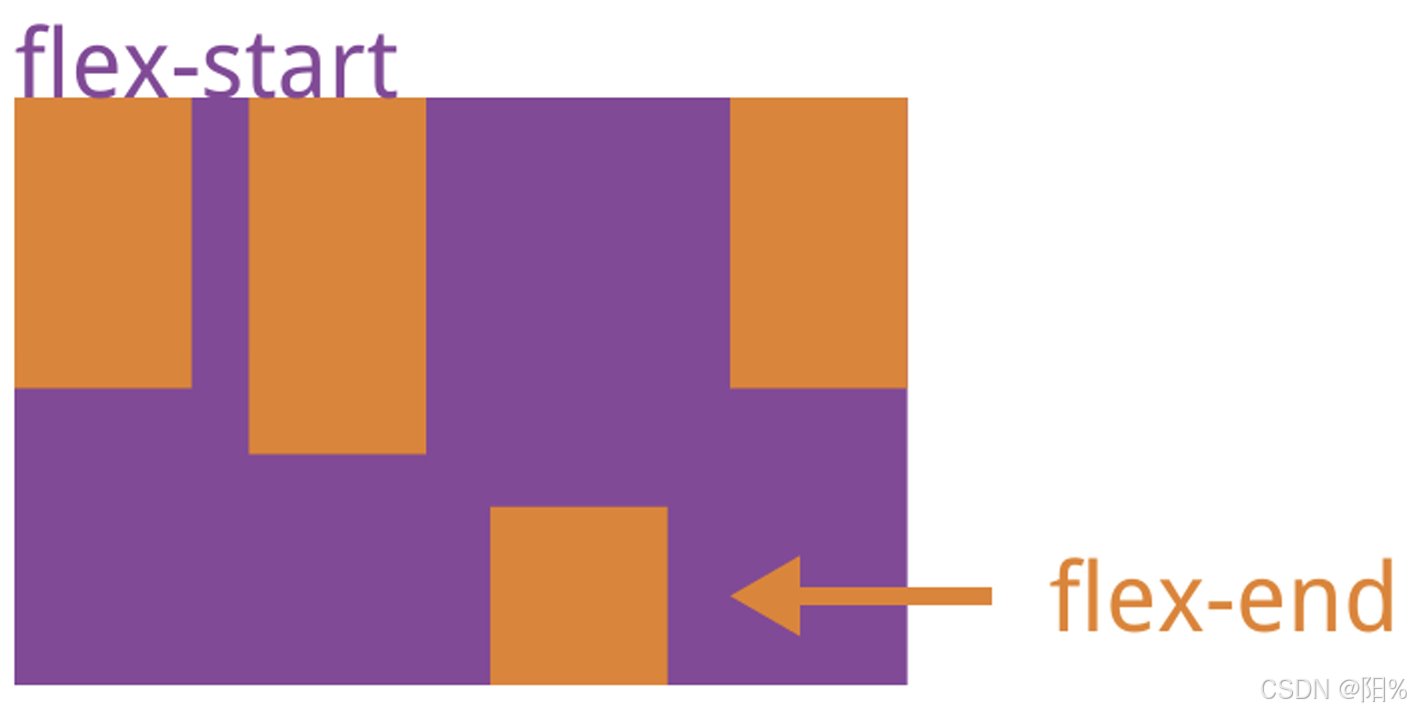
- flex-start 默认值,弹性盒子从起点开始依次排列
- flex-end 弹性盒子从终点开始依次排列
![]()
 ------》
------》
- center 弹性盒子沿主轴居中排列
![]()

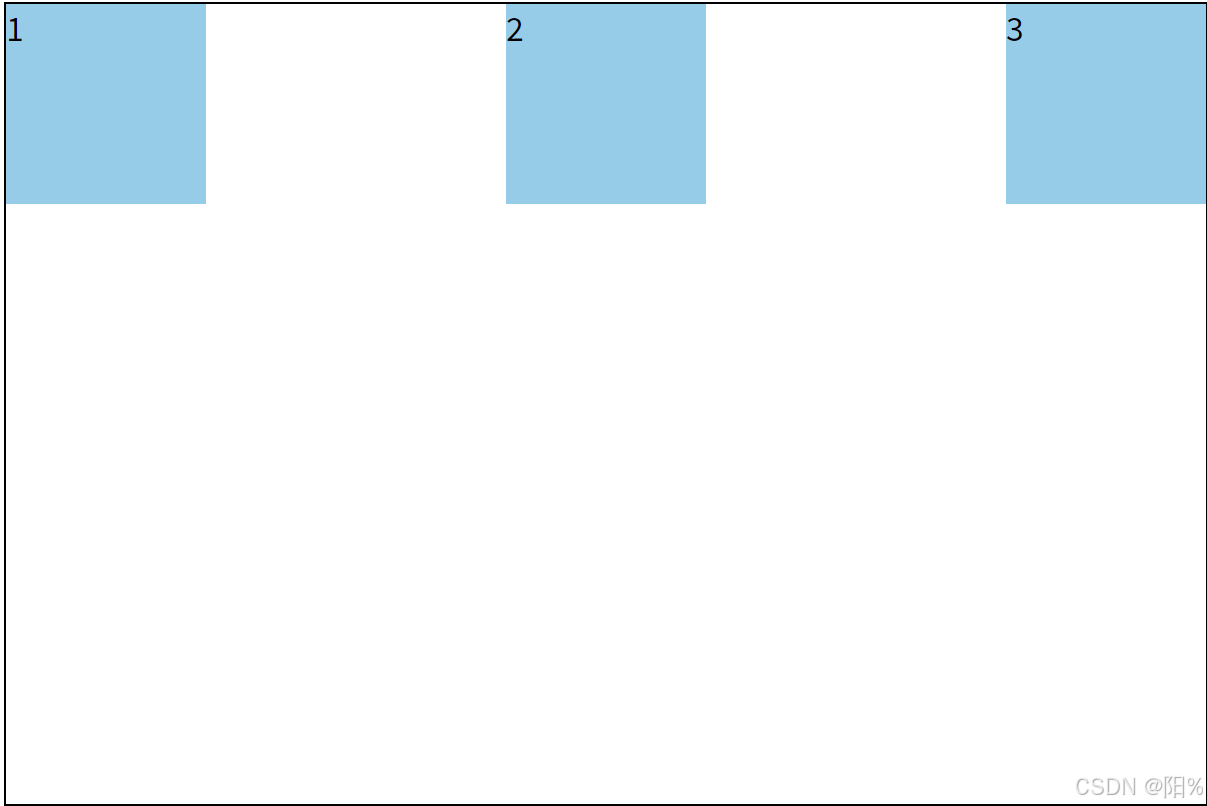
- space-between 弹性盒子沿主轴均匀排列,空白间距均分在弹性盒子之间,两边贴边,其余空间,平均分配。
![]()

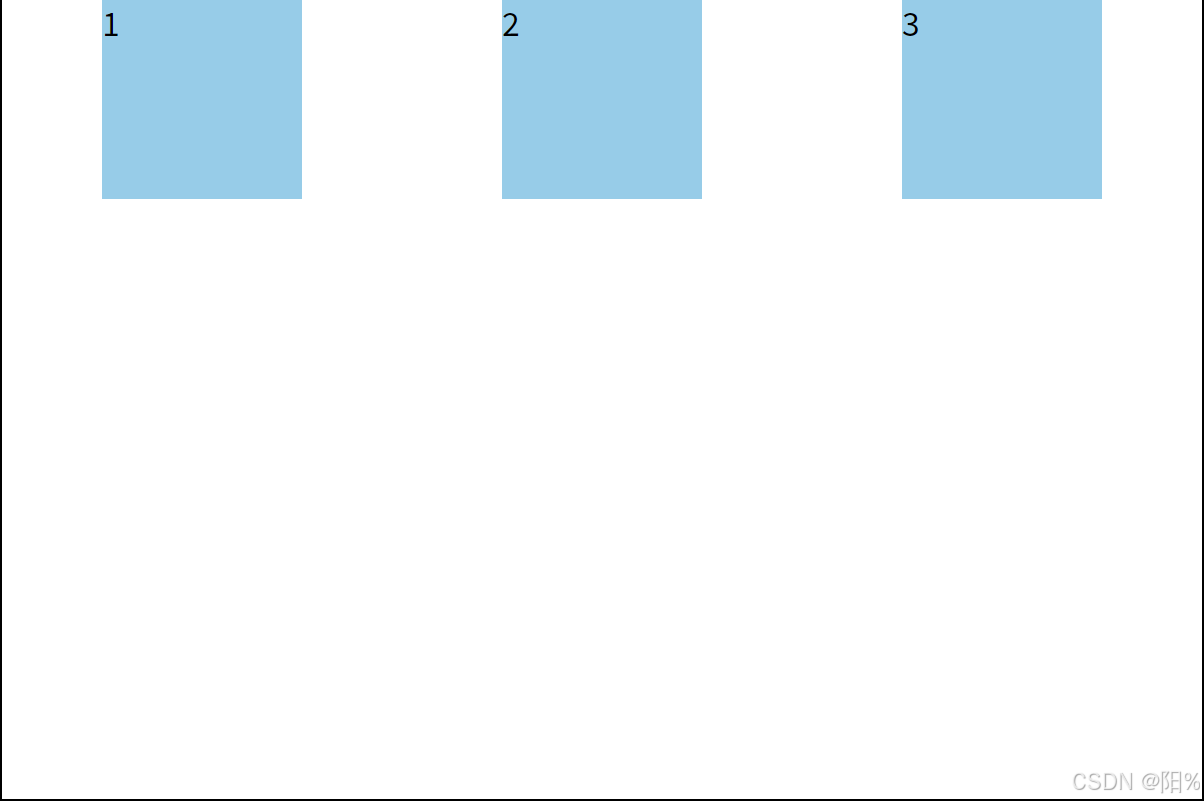
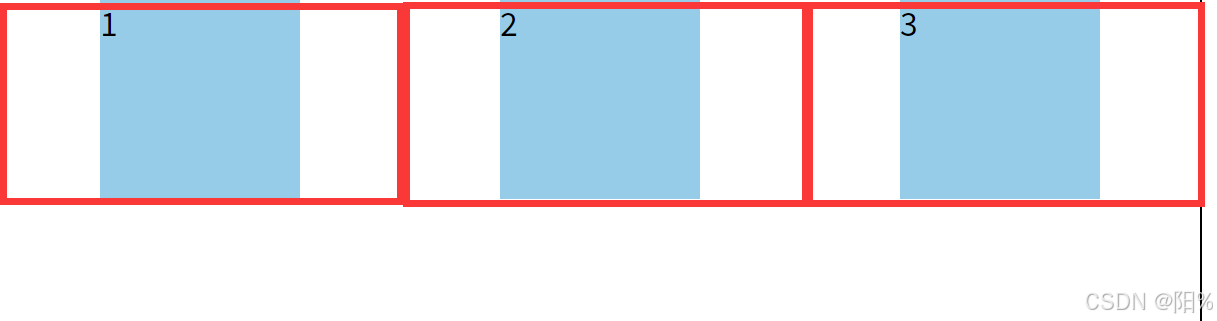
- space-around 弹性盒子沿主轴均匀排列,空白间距均分在弹性盒子两侧。
![]()

around和between区别:
between是先占后分。around(如下图)是先分后占,先每个盒子两边均分间距,然后排列。

侧轴对齐方式
属性名:
- align-items:当前弹性容器内所有弹性盒子的侧轴对其方式(给弹性盒子设置)
- align-self:单独控制某个弹性盒子的侧轴对齐方式(给弹性盒子设置)
属性值:
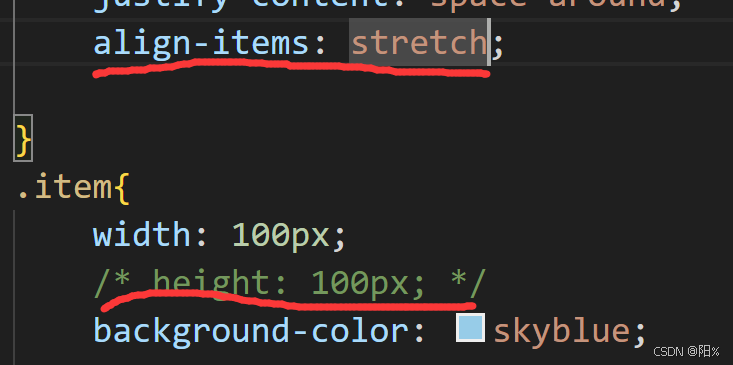
- stretch 弹性盒子沿着侧轴线被拉伸至铺满容器(弹性盒子没有设置侧轴方向尺寸则默认拉伸)

 ---------》
---------》
- center 弹性盒子沿侧轴居中排列
- flex-start 弹性盒子从起点开始依次排列
- flex-end 弹性盒子从终点开始依次排列

弹性盒子换行
弹性盒子可以自动挤压或拉伸,默认情况下,所有弹性盒子都在一行显示。这就造成一种情况,就是,当子元素的宽度之和超过了父元素的宽度时,所有的弹性盒子仍挤压在同一行。

换行设置:
属性名:flex-wrap ---找到父元素,加上这个属性就行了;
属性值:
- wrap 换行
- nowrap 不换行
设置单个与其他项目不一样的对齐方式属性名:align-self
属性值:
- start 默认从头开始
- end 从结尾开始
目的效果:

实操:先给需要设置的弹性盒子独起类名,然后设置就可以了.
 ----->
----->
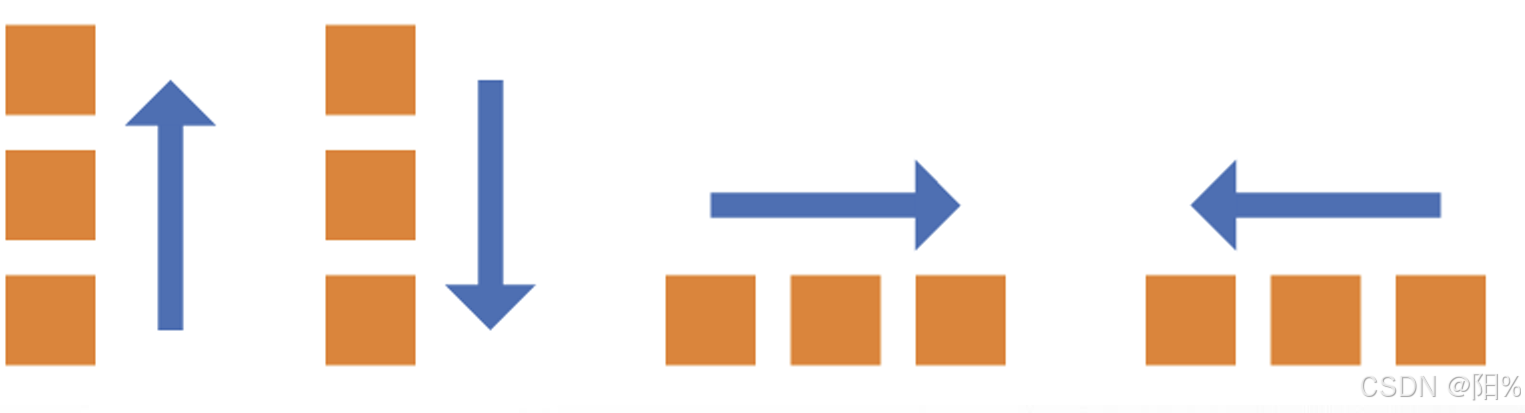
主轴方向的更改
主轴默认在水平方向,侧轴默认在垂直方向
属性名:flex-direction
属性值:
- row 水平方向,从左到右(默认)
- column 垂直方向 ,从上到下
- row-reverse 水平方向,从右到左
- column-reverse 垂直方向,从上到下

实践一下:
![]()
 --------》
--------》
![]()

这里仅展示两个。
弹性伸缩比
作用:控制弹性盒子的主轴方向的尺寸 跟我们的vw基本一致,只不过表示方式不一样。
属性名:flex
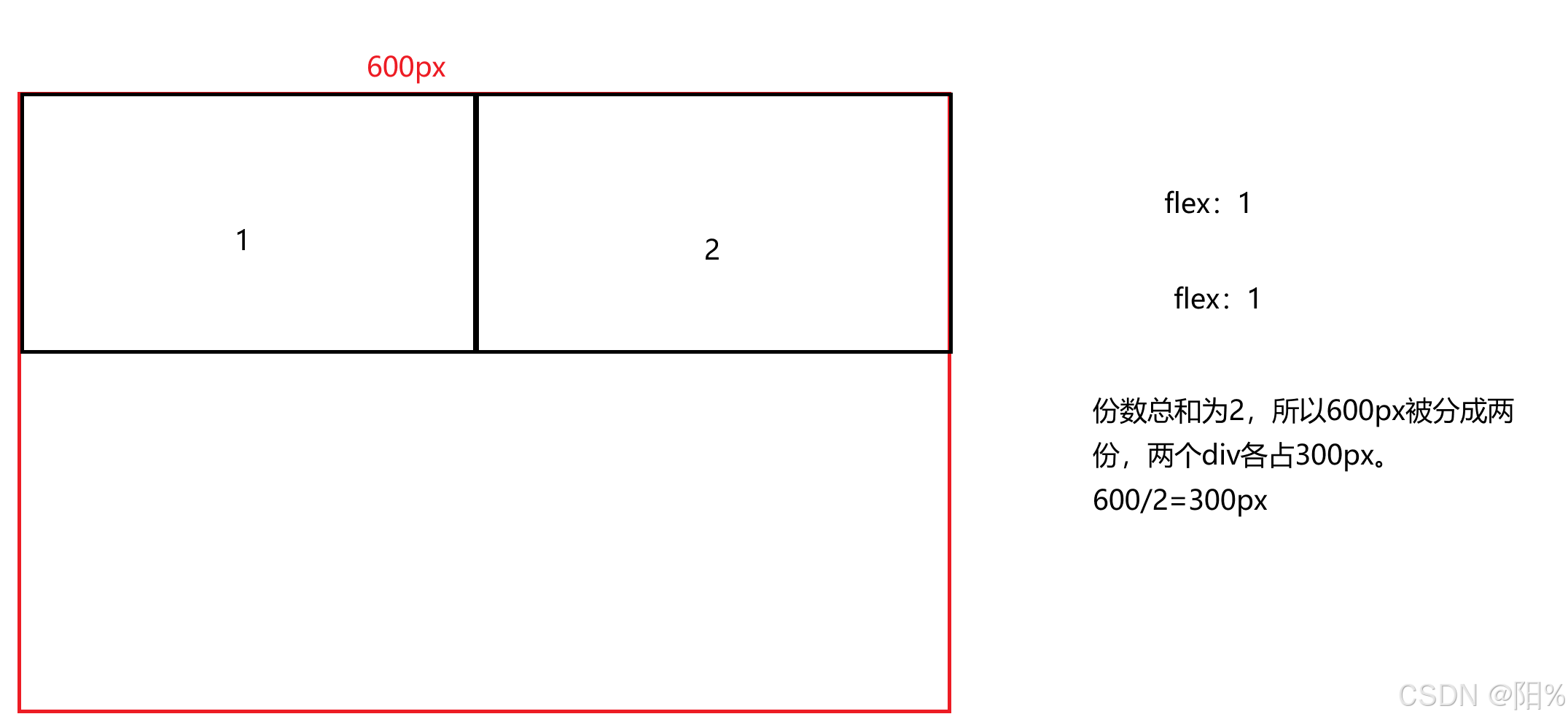
属性值:整数数字,表示占用父级剩余尺寸的份数。

实践一下:
 --------》
--------》
练习2
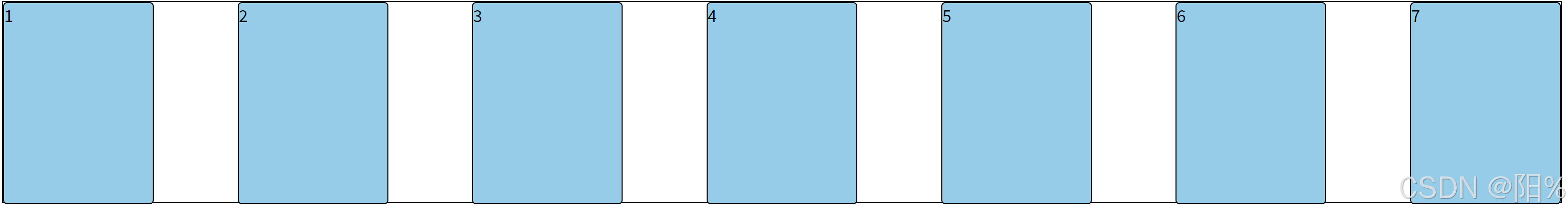
要求:请使用flex弹性盒子布局完成网某云精选推荐效果

需求:①:外部div的宽为100%(即父元素宽度的100%),高为195px;每个item宽145px,高195px.
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.wrap{width: 100%;height: 195px;border: 1px solid black;display: flex;justify-content: space-between;}.item{height: 195px;width: 145px;background-color: skyblue;border: 1px solid black;border-radius: 4px;background-image: url("C:/Users/honor/Desktop/OIP-C.jpg");background-size: 100% 100%;}</style>
</head>
<body><div class="wrap"><div class="item">1</div><div class="item">2</div><div class="item">3</div><div class="item">4</div><div class="item">5</div><div class="item">6</div><div class="item">7</div></div>
</body>
</html>效果:

我们再用浮动写一次。
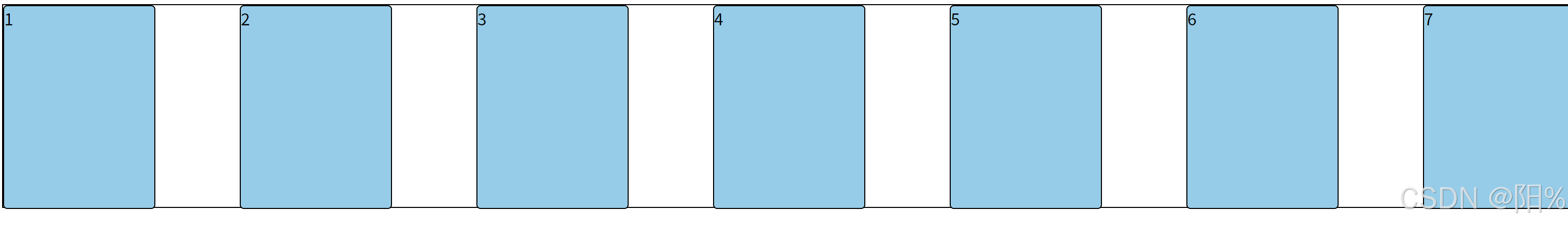
这样我们就需要手动计算间隔宽度。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.wrap{width: 100%;height: 195px;border: 1px solid black;}.item{height: 195px;width: 145px;background-color: skyblue;border: 1px solid black;border-radius: 4px;float: left;margin-right: 81.5px;}.last{margin-right: 0px;}</style>
</head>
<body><div class="wrap"><div class="item">1</div><div class="item">2</div><div class="item">3</div><div class="item">4</div><div class="item">5</div><div class="item">6</div><div class="item last">7</div></div>
</body>
</html>效果:

缺点:宽度一变,就会出现下面这种情况,flex就没有这种缺点。

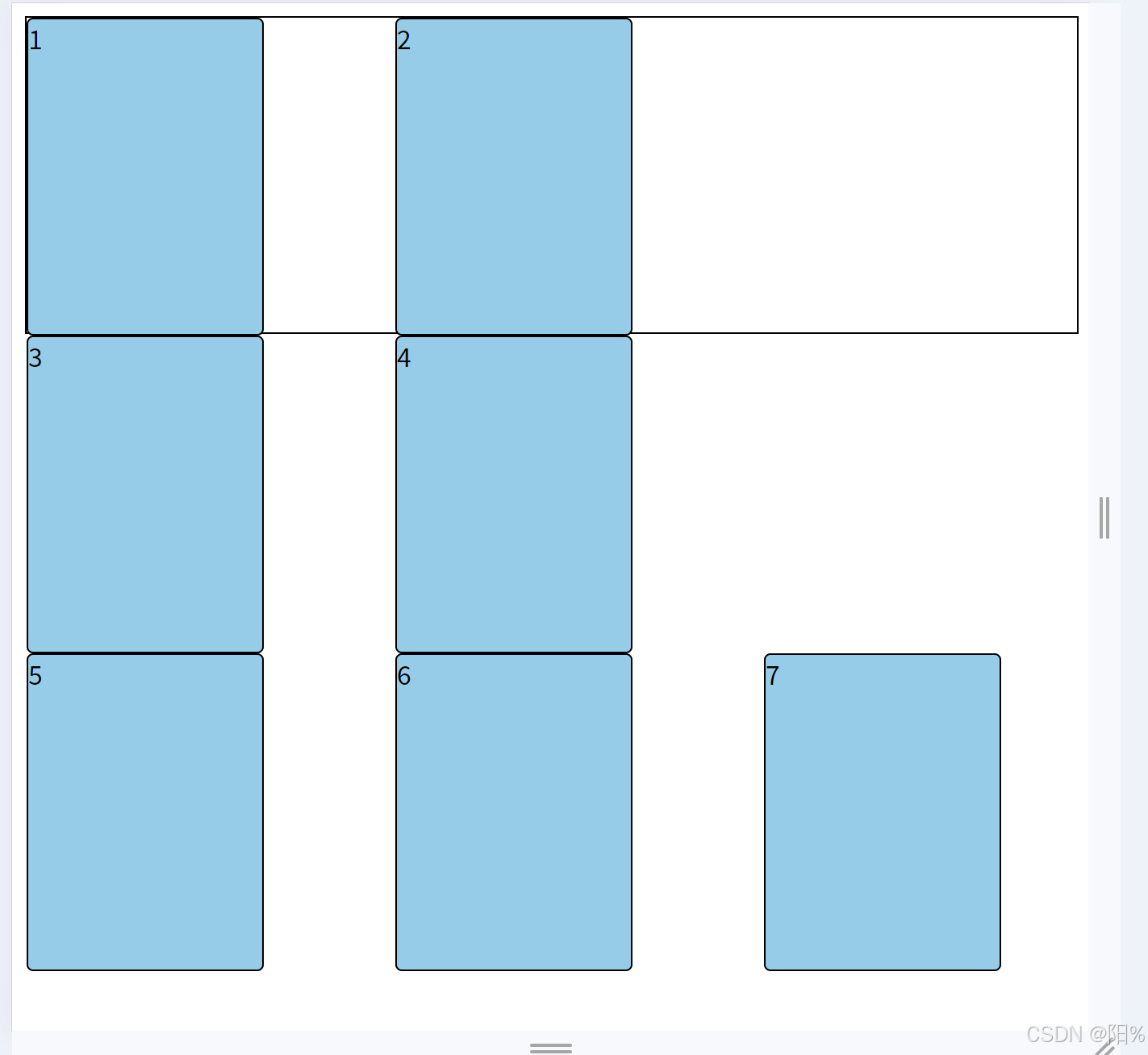
但flex也有一个缺点。如下:

当我们的设备宽度特别窄的时候,我们的图片看起来就不美观了。
那么我们来认识一下新的布局,媒体查询
3,媒体查询
当设备宽度越来越小时,flex可以帮助我们依然保持item在一行,确保布局正常。 但是,大家发现,布局没问题,对应的时每个item都发生了变形。
正确的逻辑应该是是 监测设备宽度 →容器宽度小于 item宽度之和 →样式更改
概念:
媒体:各种设备(移动设备,pc设备)
查询:检测属于哪种设备
媒体查询:通过查询当前属于哪种设备,让网页能够再不同的设备下正常的预览
作用:
- 媒体查询能够检测视口的宽度,然后编写差异化的css样式
- 当某个条件成立时,执行对应的css样式。
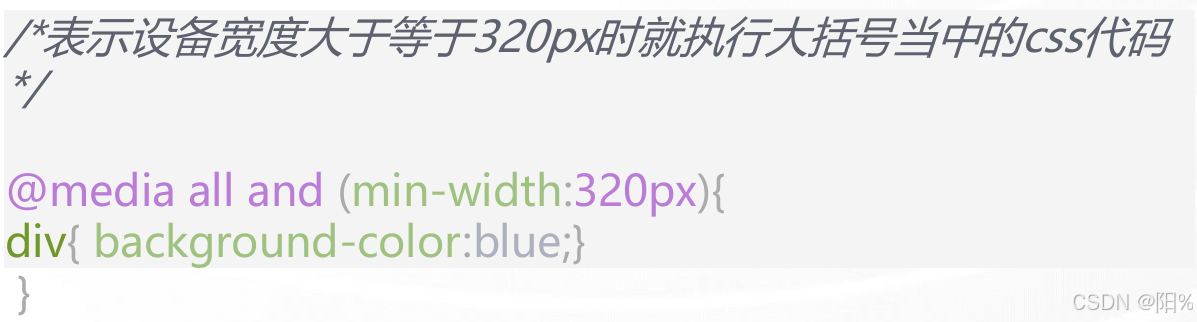
语法:

all(媒体类型):此条媒体查询适用于所有设备
and(查询条件):可以将多个媒体特性连接到一起,相当于“且”的意思
min-width(设备屏幕宽度断点):表示设备宽度最小为320px的时候适用
注意:不能少敲一个空格
媒体类型:

查询条件:
我们大多数用的是and

设备屏幕宽度断点

注意:我们一般情况只用min-width,或者max-width。不能混用,因为二者是矛盾的。
练习3
我们这里只是改颜色,当然我们可以盖其他的样式
需求:div宽高为200px
1:设备宽度小于等于1200px时,div颜色为skyblue 2:
设备宽度小于等于992px时,div颜色为yellow
3:设备宽度小于等于750px时,div颜色为green
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>div{width: 200px;height: 200px;background-color: purple;}@media all and (max-width:1200px){div{background-color: skyblue;}}@media all and (max-width:992px){div{background-color: yellow;}}@media all and (max-width:750px){div{background-color: green;}}</style>
</head>
<body><div></div></body>
</html>

等等。
注意事项:
用max-width表示断点的时候,大的断点放上面。 反过来,用min-width表示断点的时候,小的断点放上面
练习4
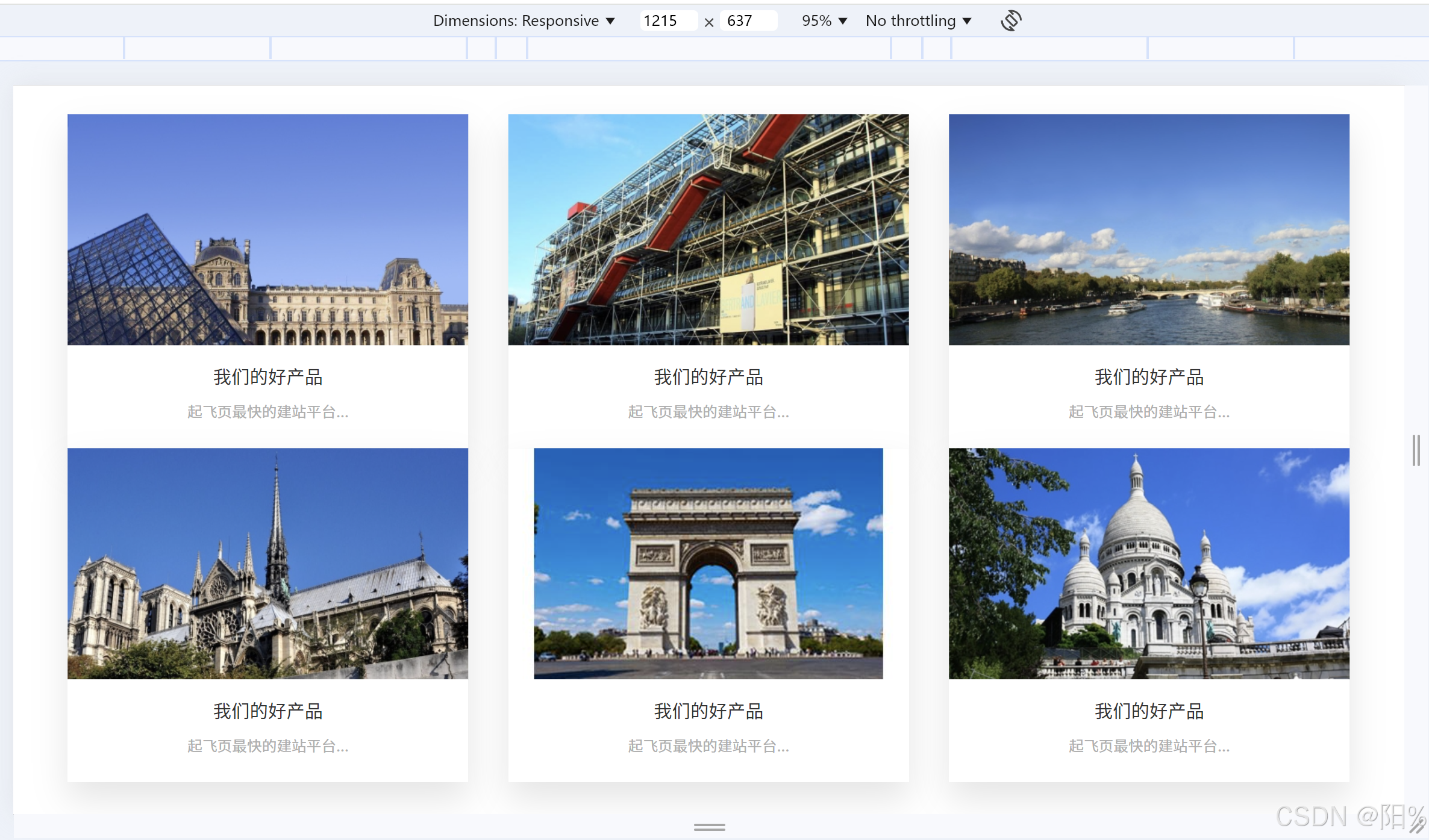
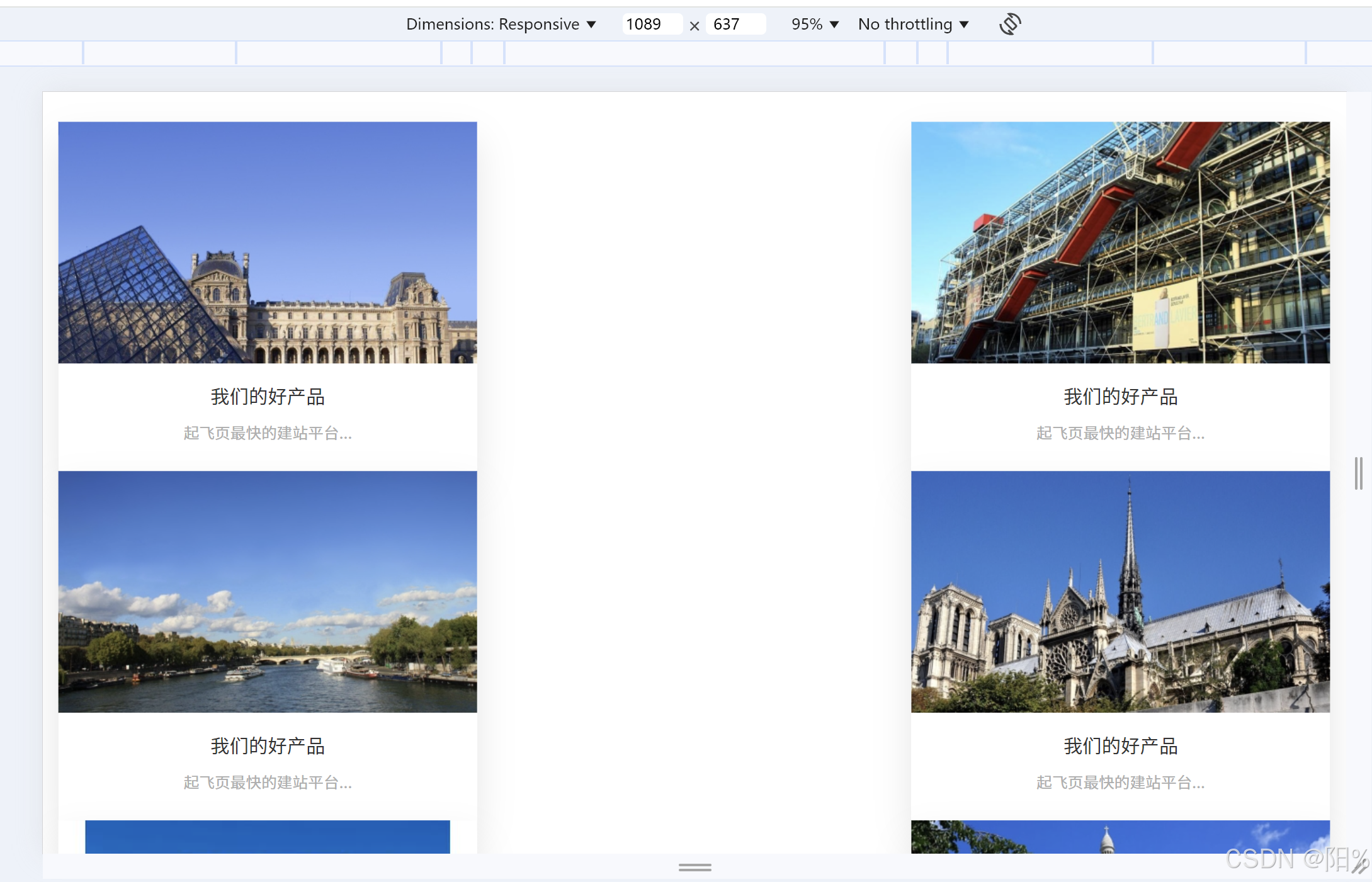
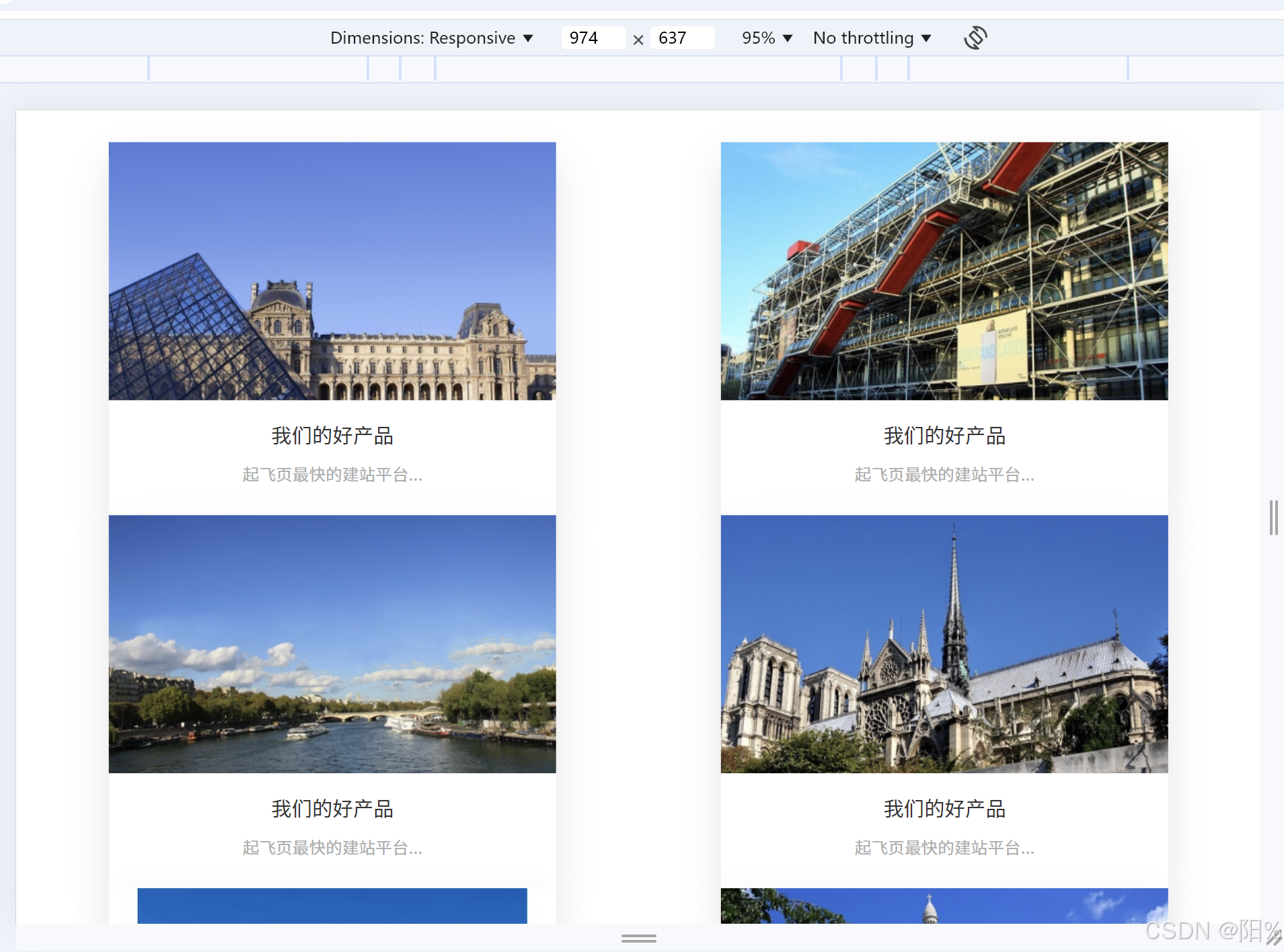
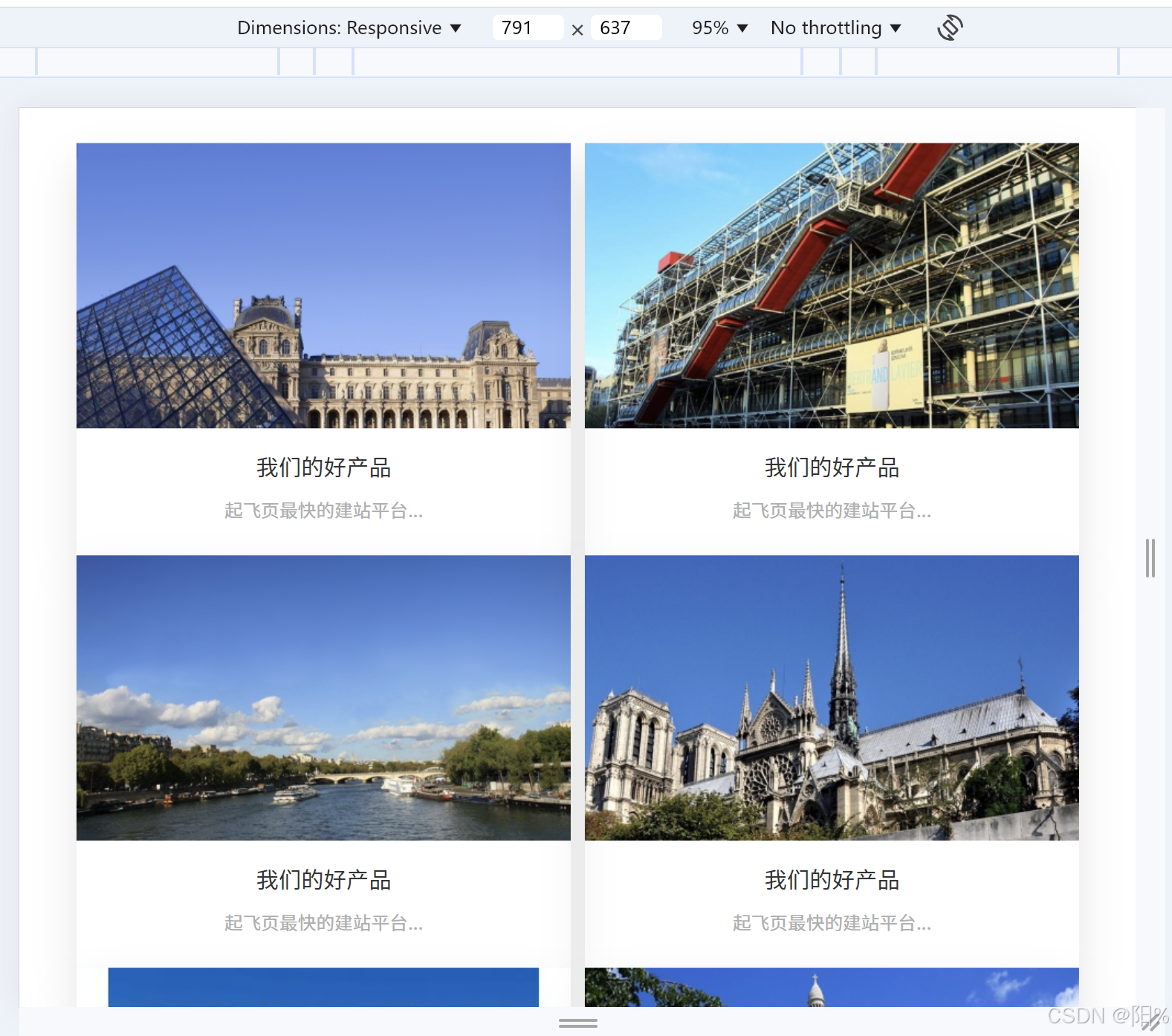
我们做样式排版的媒体查询
<!DOCTYPE html>
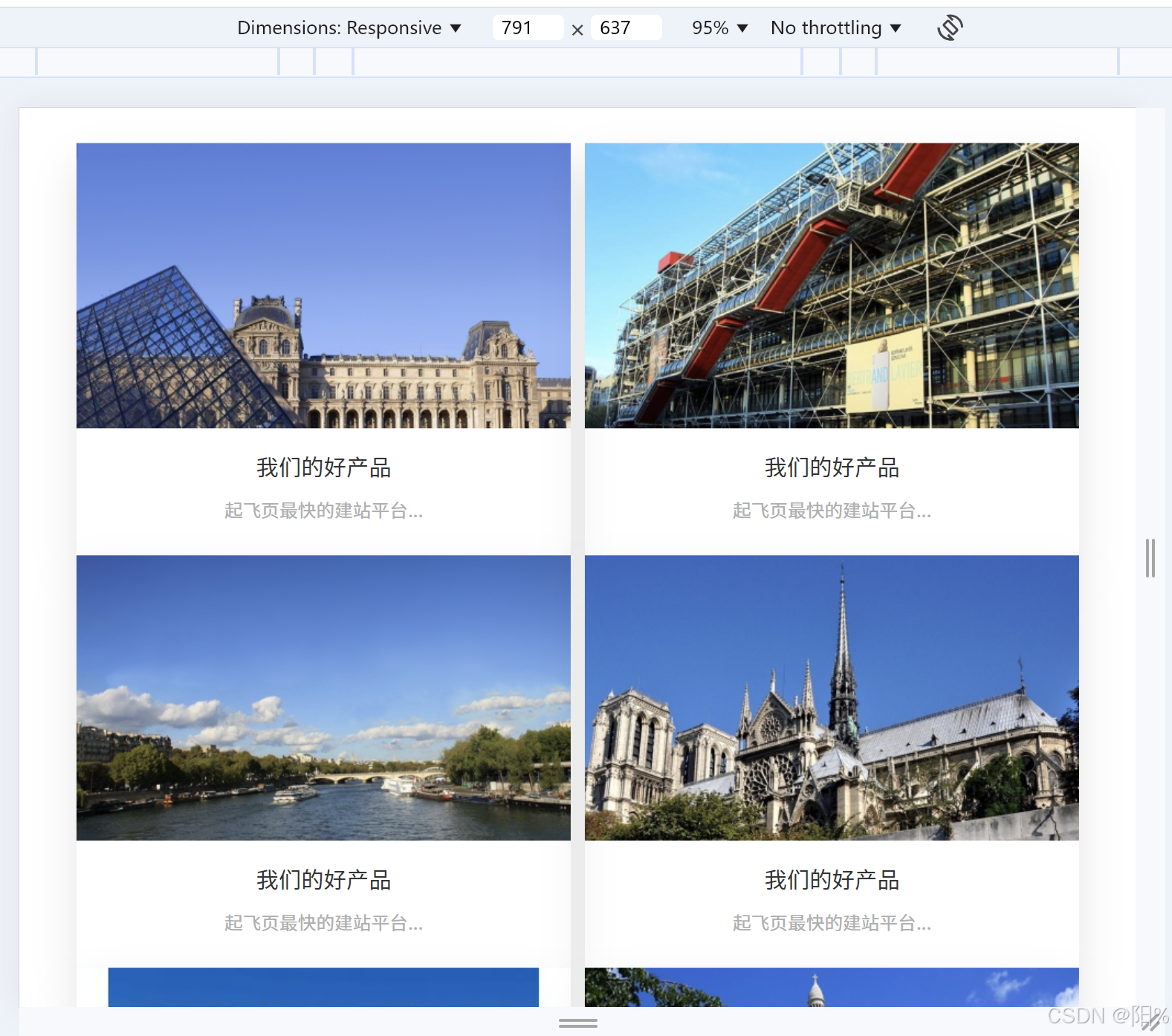
<html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title><style>.wrap {max-width: 1130px;min-width: 750px;margin: 0 auto;}.cci-text1,.cci-text2 {margin-top: 15px;color: #333;text-align: center;}.cci-text2 {margin-top: 10px;color: #afafaf;font-size: 13px;}.cci-top {width: 100%;height: 202px;background-color: white;background-size: 100% 100%;}.c-content-item {width: 350px;height: 292px;margin-bottom: 40px;box-shadow: 0 15px 30px rgba(0, 0, 0, 0.1);margin: 0 5px;}.content-box {display: flex;justify-content: space-between;flex-wrap: wrap;margin-top: 25px;}.cci-top {width: 100%;height: 202px;background-color: white;background-size: 100% 100%;}/* item项图片设置 */.content-box .c-content-item:nth-child(1) .cci-top {background-image: url("C:/Users/honor/Documents/WeChat Files/wxid_dh7dkcoymkso22/FileStorage/File/2024-10/day14/imgs/agimg1.jpg");}.content-box .c-content-item:nth-child(2) .cci-top {background-image: url("C:/Users/honor/Documents/WeChat Files/wxid_dh7dkcoymkso22/FileStorage/File/2024-10/day14/imgs/agimg2.jpg");}.content-box .c-content-item:nth-child(3) .cci-top {background-image: url("C:/Users/honor/Documents/WeChat Files/wxid_dh7dkcoymkso22/FileStorage/File/2024-10/day14/imgs/agimg3.jpg");}.content-box .c-content-item:nth-child(4) .cci-top {background-image: url("C:/Users/honor/Documents/WeChat Files/wxid_dh7dkcoymkso22/FileStorage/File/2024-10/day14/imgs/agimg4.jpg");}.content-box .c-content-item:nth-child(5) .cci-top {background-image: url("C:/Users/honor/Documents/WeChat Files/wxid_dh7dkcoymkso22/FileStorage/File/2024-10/day14/imgs/agimg5.jpg");}.content-box .c-content-item:nth-child(6) .cci-top {background-image: url("C:/Users/honor/Documents/WeChat Files/wxid_dh7dkcoymkso22/FileStorage/File/2024-10/day14/imgs/agimg6.jpg");}@media all and (max-width:992px){.content-box{justify-content: space-around;}}@media all and (max-width:800px){.content-box{justify-content: center;}}</style></head><body><div class="wrap"><div class="content-box"><div class="c-content-item"><div class="cci-top"></div><div class="cci-text1">我们的好产品</div><div class="cci-text2">起飞页最快的建站平台...</div></div><div class="c-content-item"><div class="cci-top"></div><div class="cci-text1">我们的好产品</div><div class="cci-text2">起飞页最快的建站平台...</div></div><div class="c-content-item"><div class="cci-top"></div><div class="cci-text1">我们的好产品</div><div class="cci-text2">起飞页最快的建站平台...</div></div><div class="c-content-item"><div class="cci-top"></div><div class="cci-text1">我们的好产品</div><div class="cci-text2">起飞页最快的建站平台...</div></div><div class="c-content-item"><div class="cci-top"></div><div class="cci-text1">我们的好产品</div><div class="cci-text2">起飞页最快的建站平台...</div></div><div class="c-content-item"><div class="cci-top"></div><div class="cci-text1">我们的好产品</div><div class="cci-text2">起飞页最快的建站平台...</div></div></div></div></body>
</html>
效果如下:




完美的适配需要多种布局同时使用。
相关文章:

Web前端界面开发
前沿:介绍自适应和响应式布局 自适应布局:-----针对页面1个像素的变换而变化 就是我们上一个练习的效果 我们的页面效果,随着我们的屏幕大小而发生适配的效果(类似等比例) 如:rem适配 和 vw/vh适配 …...

模式识别与机器学习
文章目录 考试题型零、简介1.自学内容(1)机器学习(2)机器学习和统计学中常见的流程(3)导数 vs 梯度(4)KL散度(5)凸优化问题 2.基本概念3.典型的机器学习系统4.前沿研究方向举例 一、逻辑回归1.线性回归2.逻辑回归3.随堂练习 二、贝叶斯学习基础1.贝叶斯公式2.贝叶斯决策3.分类器…...

eNSP之家----ACL实验入门实例详解(Access Control List访问控制列表)(重要重要重要的事说三遍)
ACL实验(Access Control List访问控制列表)是一种基于包过滤的访问控制技术,它可以根据设定的条件对接口上的数据包进行过滤,允许其通过或丢弃。访问控制列表被广泛地应用于路由器和三层交换机。 准备工作 在eNSP里面部署设备&a…...

STM32 I2C硬件配置库函数
单片机学习! 目录 前言 一、I2C_DeInit函数 二、I2C_Init函数 三、I2C_StructInit函数 四、I2C_Cmd函数 五、I2C_GenerateSTART函数 六、I2C_GenerateSTOP函数 七、I2C_AcknowledgeConfig函数 八、I2C_SendData函数 九、I2C_ReceiveData函数 十、I2C_Sen…...

特制一个自己的UI库,只用CSS、图标、emoji图 第二版
图: 代码: index.html <!DOCTYPE html> <html lang"zh-CN"> <head><meta charset"UTF-8"><meta name"viewport" content"widthdevice-width, initial-scale1.0"><title>M…...

Hologres 介绍
Hologres 是 阿里云 提供的一款 实时数据分析平台,它结合了数据仓库(Data Warehouse)和流式计算(Stream Processing)的优势,专为大规模数据分析和实时数据处理而设计。Hologres 基于 PostgreSQL 构建&#…...

oracle闪回表
文章目录 闪回表案例1:(未清理回收站时的闪回表--成功)案例2(清理回收站时的闪回表--失败)案例3:彻底删除表(不经过回收站--失败)案例4:闪回表之后重新命名新表总结1、删…...

蓝桥与力扣刷题(283 移动零)
题目:给定一个数组 nums,编写一个函数将所有 0 移动到数组的末尾,同时保持非零元素的相对顺序。 请注意 ,必须在不复制数组的情况下原地对数组进行操作。 示例 1: 输入: nums [0,1,0,3,12] 输出: [1,3,12,0,0]示例 2: 输入: …...

每日学习30分轻松掌握CursorAI:Cursor AI自然语言编程入门
Cursor AI自然语言编程入门 1. 自然语言编程概述 自然语言编程是一种革命性的编程方式,让开发者能够使用日常语言描述需求,由AI将其转换为可执行的代码。让我们通过系统化的学习来掌握这项技能。 2. 自然语言编程基础 2.1 工作原理流程图 2.2 指令模…...

Ubuntu22.04 离线安装:gcc、make、dkms、build-essential
挂载启动U盘 查看U盘对应的设备名称 sudo fdisk -l 1 # 以下就是需要挂载的U盘 Disk /dev/sdc: 14.9 GiB, 15938355200 bytes, 31129600 sectors Units: sectors of 1 * 512 512 bytes Sector size (logical/physical): 512 bytes / 512 bytes I/O size (minimum/optimal): …...

【竞技宝】CS2:HLTV2024选手排名TOP4-NiKo
北京时间2025年1月11日,HLTV年度选手排名正在持续公布中,今日凌晨正式公布了今年的TOP4选手为G2(目前已转为至Falcons)战队的NiKo。 选手简介 NiKo是一名来自波黑的CS职业选手,现年26岁。作为DOTA2饱负盛名的职业选手,NiKo在CS1.6时代就已经开始征战职业赛场。2012年,年仅15岁…...

Kali系统(Debian 10.3) 遇到的问题
目录 问题一:非问题 kali 基础官网与安装 问题二: 问题三: Kali系统 MySQL问题Cant connect to local MySQL server through socket /run/mysqld/mysqld.sock (2) 问题四:重新安装MySQL 也就是MariaDB(MariaDB 含 MySQL相关…...

【2025最新计算机毕业设计】基于SpringBoot+Vue奶茶点单系统(高质量源码,提供文档,免费部署到本地)
作者简介:✌CSDN新星计划导师、Java领域优质创作者、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和学生毕业项目实战,高校老师/讲师/同行前辈交流。✌ 主要内容:🌟Java项目、Python项目、前端项目、PHP、ASP.NET、人工智能…...

洛谷 P1873 [COCI 2011/2012 #5] EKO / 砍树 c语言
题目: P1873 [COCI 2011/2012 #5] EKO / 砍树 - 洛谷 | 计算机科学教育新生态 题目描述 伐木工人 Mirko 需要砍 M 米长的木材。对 Mirko 来说这是很简单的工作,因为他有一个漂亮的新伐木机,可以如野火一般砍伐森林。不过,Mirko…...

【神经网络中的激活函数如何选择?】
在神经网络中,激活函数的选择对于模型的性能和学习效率至关重要。以下是一些关于如何选择激活函数的建议: 一、隐藏层中的激活函数选择 ReLU及其变体: ReLU(Rectified Linear Unit,修正线性单元)ÿ…...

服务器多节点 Grafana、Prometheus 和 Node-Exporter Docker版本部署指南
要在多台服务器上部署 Grafana、Prometheus 和 Node-Exporter,并且其中一台服务器专门用于 Grafana 和 Prometheus 的部署 1. 准备工作 服务器信息: Server 1:用于部署 Grafana 和 Prometheus。 Server 2-n:用于部署 Node-Export…...

<C++学习>C++ Boost 算法集合操作教程
C Boost 算法集合操作教程 Boost 提供了一些非常强大的算法库,用于对集合进行高效的操作。这些集合算法库主要提供了便捷的接口,支持常见的集合运算(如并集、交集、差集等)、排列组合和更高级的容器操作。 1. Boost 算法库简介 …...

Jaeger UI使用、采集应用API排除特定路径
Jaeger使用 注: Jaeger服务端版本为:jaegertracing/all-in-one-1.6.0 OpenTracing版本为:0.33.0,最后一个版本,停留在May 06, 2019。最好升级到OpenTelemetry。 Jaeger客户端版本为:jaeger-client-1.3.2。…...

设计一个利用事务特性可以阻塞线程的排他锁,并且通过注解和 AOP 来实现
设计思路: 利用数据库表记录锁标识:通过唯一标识符(如方法名 参数),我们可以在数据库中插入一条记录,表示当前方法正在执行。这条记录需要记录插入时间。 注解:通过注解标识哪些方法需要加锁&a…...

【2024年华为OD机试】 (A卷,100分)- 对称美学(Java JS PythonC/C++)
一、问题描述 题目描述 对称就是最大的美学,现有一道关于对称字符串的美学。已知: 第1个字符串:R第2个字符串:BR第3个字符串:RBBR第4个字符串:BRRBRBBR第5个字符串:RBBRBRRBBRRBRBBR 相信你…...

超短脉冲激光自聚焦效应
前言与目录 强激光引起自聚焦效应机理 超短脉冲激光在脆性材料内部加工时引起的自聚焦效应,这是一种非线性光学现象,主要涉及光学克尔效应和材料的非线性光学特性。 自聚焦效应可以产生局部的强光场,对材料产生非线性响应,可能…...

基于FPGA的PID算法学习———实现PID比例控制算法
基于FPGA的PID算法学习 前言一、PID算法分析二、PID仿真分析1. PID代码2.PI代码3.P代码4.顶层5.测试文件6.仿真波形 总结 前言 学习内容:参考网站: PID算法控制 PID即:Proportional(比例)、Integral(积分&…...

【WiFi帧结构】
文章目录 帧结构MAC头部管理帧 帧结构 Wi-Fi的帧分为三部分组成:MAC头部frame bodyFCS,其中MAC是固定格式的,frame body是可变长度。 MAC头部有frame control,duration,address1,address2,addre…...

JavaScript 中的 ES|QL:利用 Apache Arrow 工具
作者:来自 Elastic Jeffrey Rengifo 学习如何将 ES|QL 与 JavaScript 的 Apache Arrow 客户端工具一起使用。 想获得 Elastic 认证吗?了解下一期 Elasticsearch Engineer 培训的时间吧! Elasticsearch 拥有众多新功能,助你为自己…...

智慧工地云平台源码,基于微服务架构+Java+Spring Cloud +UniApp +MySql
智慧工地管理云平台系统,智慧工地全套源码,java版智慧工地源码,支持PC端、大屏端、移动端。 智慧工地聚焦建筑行业的市场需求,提供“平台网络终端”的整体解决方案,提供劳务管理、视频管理、智能监测、绿色施工、安全管…...

【入坑系列】TiDB 强制索引在不同库下不生效问题
文章目录 背景SQL 优化情况线上SQL运行情况分析怀疑1:执行计划绑定问题?尝试:SHOW WARNINGS 查看警告探索 TiDB 的 USE_INDEX 写法Hint 不生效问题排查解决参考背景 项目中使用 TiDB 数据库,并对 SQL 进行优化了,添加了强制索引。 UAT 环境已经生效,但 PROD 环境强制索…...

电脑插入多块移动硬盘后经常出现卡顿和蓝屏
当电脑在插入多块移动硬盘后频繁出现卡顿和蓝屏问题时,可能涉及硬件资源冲突、驱动兼容性、供电不足或系统设置等多方面原因。以下是逐步排查和解决方案: 1. 检查电源供电问题 问题原因:多块移动硬盘同时运行可能导致USB接口供电不足&#x…...

Mac软件卸载指南,简单易懂!
刚和Adobe分手,它却总在Library里给你写"回忆录"?卸载的Final Cut Pro像电子幽灵般阴魂不散?总是会有残留文件,别慌!这份Mac软件卸载指南,将用最硬核的方式教你"数字分手术"࿰…...

OPenCV CUDA模块图像处理-----对图像执行 均值漂移滤波(Mean Shift Filtering)函数meanShiftFiltering()
操作系统:ubuntu22.04 OpenCV版本:OpenCV4.9 IDE:Visual Studio Code 编程语言:C11 算法描述 在 GPU 上对图像执行 均值漂移滤波(Mean Shift Filtering),用于图像分割或平滑处理。 该函数将输入图像中的…...

使用 Streamlit 构建支持主流大模型与 Ollama 的轻量级统一平台
🎯 使用 Streamlit 构建支持主流大模型与 Ollama 的轻量级统一平台 📌 项目背景 随着大语言模型(LLM)的广泛应用,开发者常面临多个挑战: 各大模型(OpenAI、Claude、Gemini、Ollama)接口风格不统一;缺乏一个统一平台进行模型调用与测试;本地模型 Ollama 的集成与前…...
