hutool糊涂工具通过注解设置excel宽度




import java.lang.annotation.*;@Documented
@Retention(RetentionPolicy.RUNTIME)
@Target({ElementType.METHOD, ElementType.FIELD, ElementType.PARAMETER})
public @interface ExcelStyle {int width() default 0;
}
/*** 聊天记录*/
@Data
public class DialogContentInfo {/*** 群ID*/@Alias("群ID")@ExcelStyle(width = 30)private String dialogId;/*** 患者群名*/@Alias("患者群名")@ExcelStyle(width = 80)private String dialogTitle;/*** 内容*/@Alias("消息内容")@ExcelStyle(width = 120)private String content;/*** 发送人*/@Alias("随访人员")@ExcelStyle(width = 25)private String nickname;/*** 时间*/@Alias("时间")@ExcelStyle(width = 25)private String createdTime;/*** userId*/@PropIgnoreprivate Long userId;
}
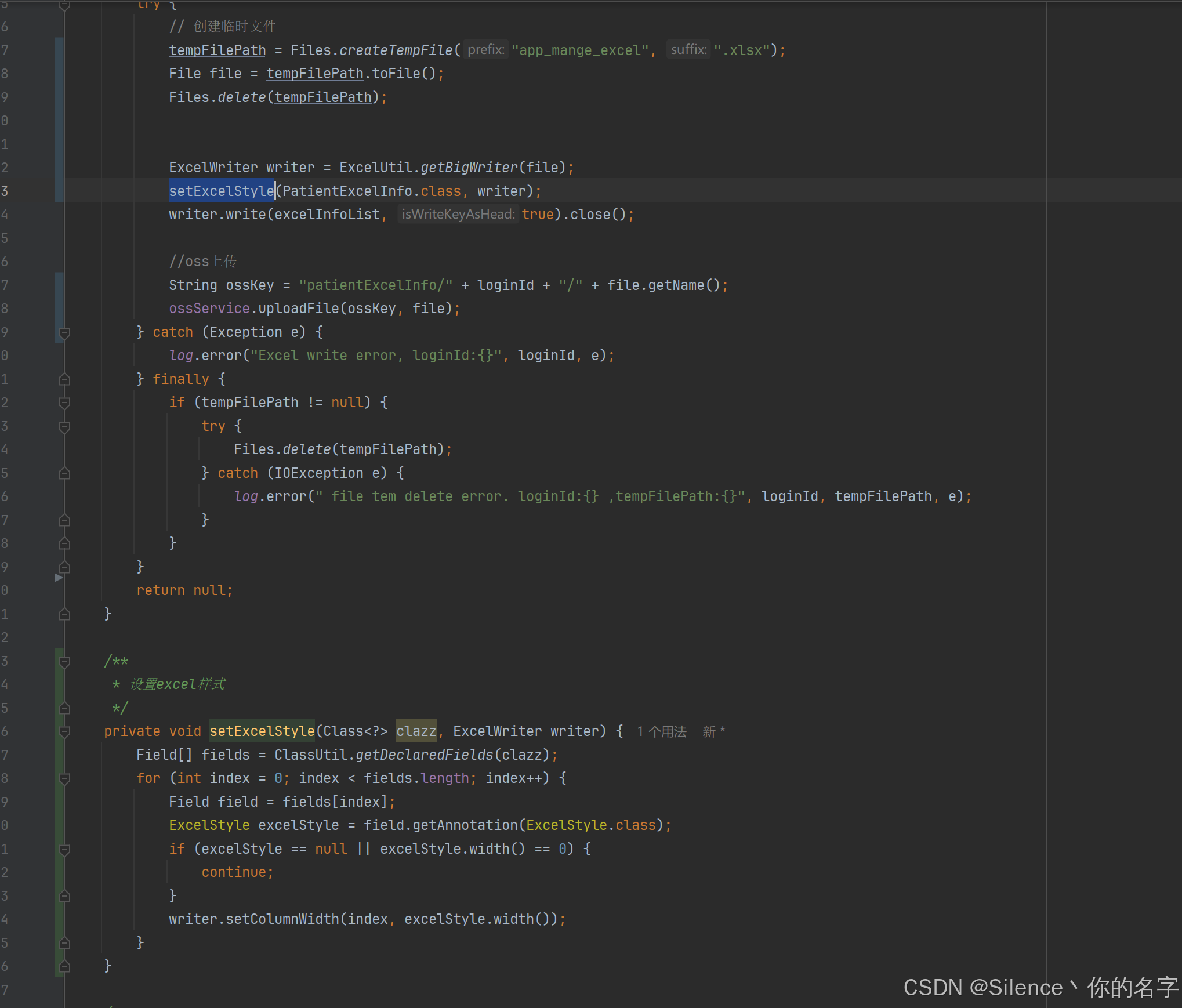
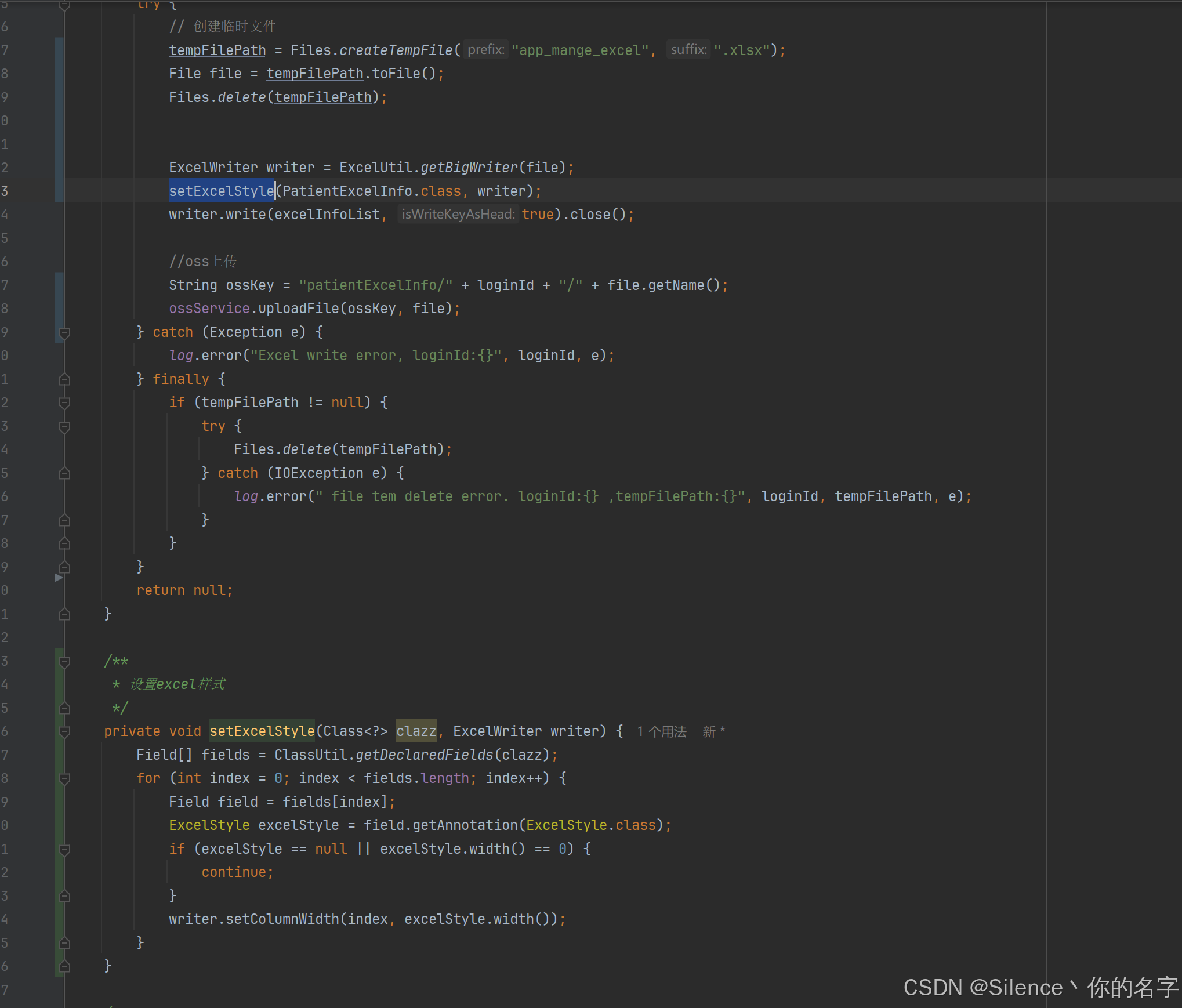
/*** 设置excel样式*/private void setExcelStyle(Class<?> clazz, ExcelWriter writer) {Field[] fields = ClassUtil.getDeclaredFields(clazz);for (int index = 0; index < fields.length; index++) {Field field = fields[index];ExcelStyle excelStyle = field.getAnnotation(ExcelStyle.class);if (excelStyle == null || excelStyle.width() == 0) {continue;}writer.setColumnWidth(index, excelStyle.width());}}相关文章:

hutool糊涂工具通过注解设置excel宽度
import java.lang.annotation.*;Documented Retention(RetentionPolicy.RUNTIME) Target({ElementType.METHOD, ElementType.FIELD, ElementType.PARAMETER}) public interface ExcelStyle {int width() default 0; }/*** 聊天记录*/ Data public class DialogContentInfo {/**…...

Three.js教程015:全面讲解Three.js的UV与应用
文章目录 全面讲解UV与应用UV介绍代码演示完整代码全面讲解UV与应用 UV介绍 在 Three.js 中,UV 坐标(也称为纹理坐标)是用来定义纹理如何映射到三维模型上的一组二维坐标。UV 坐标的范围通常是 (0, 0) 到 (1, 1),其中: U 对应纹理的横向轴(类似于 X 轴)。V 对应纹理的…...

IOS界面传值-OC
1、页面跳转 由 ViewController 页面跳转至 NextViewController 页面 (1)ViewController ViewController.h #import <UIKit/UIKit.h>interface ViewController : UIViewControllerend ViewController.m #import "ViewController.h" …...

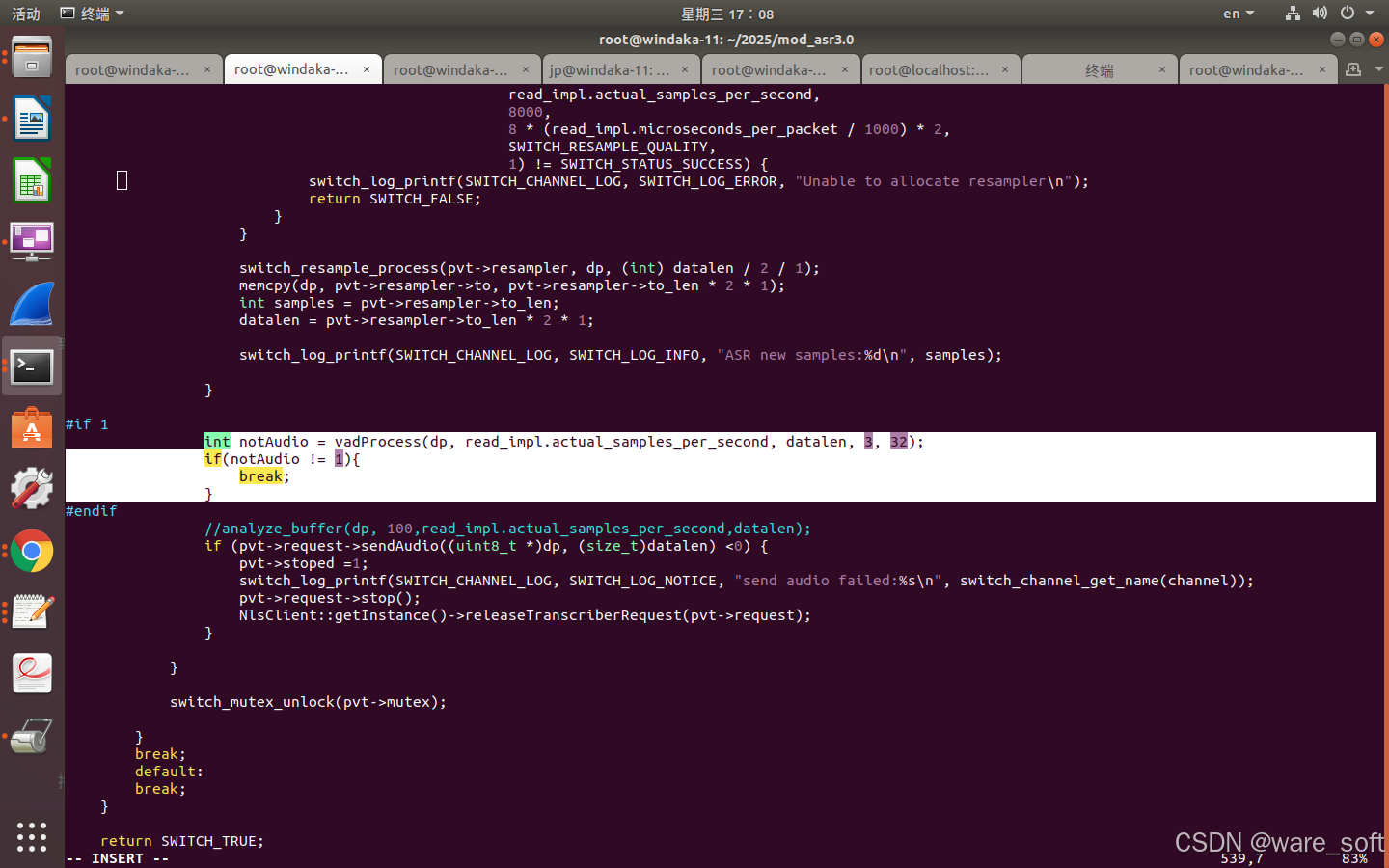
阿里mod_asr3.0集成webrtc静音算法
alibabacloud-nls-cpp-sdk-master 先到阿里官网下载nls库的源代码,编译生成对应的库文件和头文件。 我编译的放到了以下目录。 /home/jp/2025/alibabacloud-nls-cpp-sdk-master/build/install/NlsSdk3.X_LINUX/include/ /home/jp/2025/alibabacloud-nls-cpp-sdk-…...

[Git] git pull --rebase / git rebase origin/master
1. git pull --rebase 这个命令是用来更新当前分支的,它会从远程仓库拉取更新,然后将你的本地提交重新应用到更新后的基础之上。它相当于先执行 git fetch,然后在当前分支上执行 git rebase origin/。使用 --rebase 而不是默认的 merge 可以…...

Leetcode3270:求出数字答案
题目描述: 给你三个 正 整数 num1 ,num2 和 num3 。 数字 num1 ,num2 和 num3 的数字答案 key 是一个四位数,定义如下: 一开始,如果有数字 少于 四位数,给它补 前导 0 。答案 key 的第 i 个数…...

第十一章 施工监测
11 施工监测 11.1 施工监测主要内容、常用仪器与方法 11.1.1 主要内容 1.目的和意义 及时掌握工程自身及周边环境风险动态、通过分析和预测工程结构及周边环境的安全状态与发展趋势,优化调整设计参数和施工参数提供数据支撑。为今后同类工程施工提供类比资料 2…...

Python爬虫应用领域
Python爬虫作为一种强大的数据获取工具,在多个领域发挥着重要作用。以下是Python爬虫在不同领域的应用情况: 一、数据采集与分析 (一)市场调研 产品信息收集:爬取电商平台的产品详情、价格、销量、用户评价等数据&am…...

软件架构考试基础知识 002:进程的状态与其切换
进程状态转换的说明 在操作系统中,进程的状态表示其当前的执行情况和资源占用情况。进程状态的转换反映了操作系统如何管理和调度进程。以下是进程状态转换的说明: 1. 三态模型(Three-state Model) 三态模型是最基础的进程状态模…...

新车月交付突破2万辆!小鹏汽车“激活”智驾之困待解
首次突破月交付2万辆规模的小鹏汽车,稳吗? 本周,高工智能汽车研究院发布的最新监测数据显示,2024年11月,小鹏汽车在国内市场(不含出口)交付量(上险口径,下同)…...

VideoPlayer插件的功能和用法
文章目录 1. 概念介绍2. 使用方法2.1 实现步骤2.2 具体细节3. 示例代码4. 内容总结我们在上一章回中介绍了"如何获取文件类型"相关的内容,本章回中将介绍如何播放视频.闲话休提,让我们一起Talk Flutter吧。 1. 概念介绍 播放视频是我们常用的功能,不过Flutter官方…...

.NET体系架构
引言 .NET是由微软开发的一个广泛应用的开发平台,旨在帮助开发者构建各种类型的应用程序,包括桌面应用、Web应用、移动应用和云服务。最初,.NET平台的构建主要集中在Windows环境上,但随着.NET Core和随后.NET 5及以上版本的推出&…...
)
QT中引入OpenCV库总结(qmake方式和cmake方式)
文章目录 前言opencv环境配置一、opencv库获取的两种方式二、qmake和cmake配置2.1、 qmake2.2、cmake2.2.1、引入opencv示例 三、qt与opencv对应关系四、问题 前言 我的软件环境,写在前面 Windows10QT5.12.12VS2017OpenCV4.5.4 opencv环境配置 一、opencv库获取…...

matlab系列专栏-快捷键速查手册
目录 1在命令窗口(Command Window)中 2. 在编辑器(Editor)(m文件)中 1在命令窗口(Command Window)中 1)【↑、↓】——切换到之前、之后运行过的命令,可以重复按多次来达到想要的命令。 2)【Tab】——自动补全。在Command窗口,…...

对于 NestJS + TypeORM 查询构造器分页功能的简单二次封装
NestJS 作为 Node.js 领域备受欢迎的框架,其与 TypeORM 的结合为开发者提供了强大的 ORM 能力,简化了数据库操作。然而,在处理分页查询时,直接在每个服务方法中重复编写分页逻辑既不高效也容易出错。为此,我们可以通过…...

Kafka消息队列出现消息堆积如何解决
Kafka消息队列出现消息堆积,通常是由于消息生产速度远大于消费速度,可能由消费者处理能力不足、网络问题、Kafka配置不合理等原因导致。以下从多个方面介绍应对消息堆积的方法: 消费者端优化 提升消费并行度 增加消费者实例数量:…...

LeetCode hot100-100
287. 寻找重复数 给定一个包含 n 1 个整数的数组 nums ,其数字都在 [1, n] 范围内(包括 1 和 n),可知至少存在一个重复的整数。假设 nums 只有 一个重复的整数 ,返回 这个重复的数 。你设计的解决方案必须 不修改 数组…...

Vue.js:现代前端开发的灵活框架
大家好!我是 [数擎 AI],一位热爱探索新技术的前端开发者,在这里分享前端和 Web3D、AI 技术的干货与实战经验。如果你对技术有热情,欢迎关注我的文章,我们一起成长、进步! 开发领域:前端开发 | A…...

CUDNN详解
文章目录 CUDNN详解一、引言二、cuDNN的基本使用1、初始化cuDNN句柄2、创建和设置描述符 三、执行卷积操作1、设置卷积参数2、选择卷积算法3、执行卷积 四、使用示例五、总结 CUDNN详解 一、引言 cuDNN(CUDA Deep Neural Network library)是NVIDIA为深度…...

下载并安装MySQL
在Linux系统上下载并安装数据库(以MySQL为例)的步骤如下: 一、下载MySQL 访问MySQL官网 打开浏览器,访问MySQL的官方网站:https://www.mysql.com/。 进入下载页面 在MySQL官网首页,找到并点击“Downloads…...

UE5 学习系列(二)用户操作界面及介绍
这篇博客是 UE5 学习系列博客的第二篇,在第一篇的基础上展开这篇内容。博客参考的 B 站视频资料和第一篇的链接如下: 【Note】:如果你已经完成安装等操作,可以只执行第一篇博客中 2. 新建一个空白游戏项目 章节操作,重…...

(LeetCode 每日一题) 3442. 奇偶频次间的最大差值 I (哈希、字符串)
题目:3442. 奇偶频次间的最大差值 I 思路 :哈希,时间复杂度0(n)。 用哈希表来记录每个字符串中字符的分布情况,哈希表这里用数组即可实现。 C版本: class Solution { public:int maxDifference(string s) {int a[26]…...

简易版抽奖活动的设计技术方案
1.前言 本技术方案旨在设计一套完整且可靠的抽奖活动逻辑,确保抽奖活动能够公平、公正、公开地进行,同时满足高并发访问、数据安全存储与高效处理等需求,为用户提供流畅的抽奖体验,助力业务顺利开展。本方案将涵盖抽奖活动的整体架构设计、核心流程逻辑、关键功能实现以及…...

以下是对华为 HarmonyOS NETX 5属性动画(ArkTS)文档的结构化整理,通过层级标题、表格和代码块提升可读性:
一、属性动画概述NETX 作用:实现组件通用属性的渐变过渡效果,提升用户体验。支持属性:width、height、backgroundColor、opacity、scale、rotate、translate等。注意事项: 布局类属性(如宽高)变化时&#…...

SpringTask-03.入门案例
一.入门案例 启动类: package com.sky;import lombok.extern.slf4j.Slf4j; import org.springframework.boot.SpringApplication; import org.springframework.boot.autoconfigure.SpringBootApplication; import org.springframework.cache.annotation.EnableCach…...

USB Over IP专用硬件的5个特点
USB over IP技术通过将USB协议数据封装在标准TCP/IP网络数据包中,从根本上改变了USB连接。这允许客户端通过局域网或广域网远程访问和控制物理连接到服务器的USB设备(如专用硬件设备),从而消除了直接物理连接的需要。USB over IP的…...

在Mathematica中实现Newton-Raphson迭代的收敛时间算法(一般三次多项式)
考察一般的三次多项式,以r为参数: p[z_, r_] : z^3 (r - 1) z - r; roots[r_] : z /. Solve[p[z, r] 0, z]; 此多项式的根为: 尽管看起来这个多项式是特殊的,其实一般的三次多项式都是可以通过线性变换化为这个形式…...

解析奥地利 XARION激光超声检测系统:无膜光学麦克风 + 无耦合剂的技术协同优势及多元应用
在工业制造领域,无损检测(NDT)的精度与效率直接影响产品质量与生产安全。奥地利 XARION开发的激光超声精密检测系统,以非接触式光学麦克风技术为核心,打破传统检测瓶颈,为半导体、航空航天、汽车制造等行业提供了高灵敏…...

vue3 daterange正则踩坑
<el-form-item label"空置时间" prop"vacantTime"> <el-date-picker v-model"form.vacantTime" type"daterange" start-placeholder"开始日期" end-placeholder"结束日期" clearable :editable"fal…...

深度剖析 DeepSeek 开源模型部署与应用:策略、权衡与未来走向
在人工智能技术呈指数级发展的当下,大模型已然成为推动各行业变革的核心驱动力。DeepSeek 开源模型以其卓越的性能和灵活的开源特性,吸引了众多企业与开发者的目光。如何高效且合理地部署与运用 DeepSeek 模型,成为释放其巨大潜力的关键所在&…...
