Vue Router4
Vue Router 是 Vue.js 官方的路由管理器。Vue Router 基于路由和组件的映射关系,监听页面路径的变化,渲染对应的组件。
安装:
npm install vue-router。
基本使用:
// src/router/index.js
import {createRouter, createWebHashHistory} from 'vue-router'import Home from '../components/Home.vue'
import About from '../components/About.vue'// 1. 创建路由对象
const router = createRouter({// 配置路由映射关系,一个路径对应一个组件routes: [{path: '/', redirect: '/home'}, // 如果路径是 /,重定向到 /home {path: '/home', component: Home},{path: '/about', component: About}],// 配置采用的模式。createWebHashHistory 是 hash 模式,createWebHistory 是 history 模式history: createWebHashHistory(),
})export default router
// src/main.js
import { createApp } from 'vue'
import App from './App.vue'
import router from './router'const app = createApp(App)
// 2. 注册路由对象
app.use(router)
app.mount('#app')
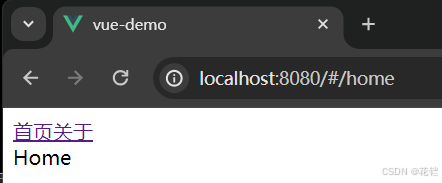
可以使用 Vue Router 提供的 <router-link> 组件实现路径跳转。
// src/App.vue。
<template><!-- 3. 使用 Vue Router 提供的 <router-link> 组件实现路径跳转 --><router-link to="/home">首页</router-link><router-link to="/about">关于</router-link><!-- 4. 路径匹配到的组件将会显示在 <router-view> 这个占位组件处 --><router-view></router-view>
</template><script setup>
</script><style scoped>
</style>
也可以通过代码逻辑实现路径跳转。
// src/App.vue
<template><div><span @click="handleHomeNav">首页</span><span @click="handleAboutNav">关于</span></div><!-- 4. 路径匹配到的组件将会显示在 <router-view> 这个占位组件处 --><router-view></router-view>
</template><script setup>
// 3. 通过代码逻辑实现路径跳转
import { useRouter } from 'vue-router'
const router = useRouter()
const handleHomeNav = () => {router.push('/home')
}
const handleAboutNav = () => {router.push({path: '/about'}) // router 对象还有 replace、forward、back、go 等方法
}
</script><style scoped>
</style>

<router-link> 组件:
<router-link>:用于创建导航链接。属性有:
- to:用于指定要跳转的路径。属性值是一个字符串或者对象。
<router-link to="/home">首页</router-link> <router-link to="{path: '/home'}">首页</router-link> - replace:设置 replace 属性的化,路径跳转时将会直接替换掉旧路径,旧路径不会进入历史列表,回退页面的话无法回退到旧页面。
active-class:设置激活 a 元素后应用的 class 属性名称。默认是router-link-active。exact-active-class:链接精准激活时,应用于 a 元素的 class 属性名称。默认是router-link-exact-active。
嵌套路由:
通过 children 配置嵌套路由。
// src/router/index.js
import {createRouter, createWebHashHistory} from 'vue-router'import User from '../components/User.vue'
import UserProfile from '../components/UserProfile.vue'
import UserPosts from '@/components/UserPosts.vue'const router = createRouter({routes: [{path: '/user/:id', // 以 / 开头的嵌套路径将被视为根路径component: User,// 1. 通过 children 配置嵌套路由children: [{// 当路径匹配到 /user/:id/profile,就会渲染 UserProfile 组件到 User 组件的 <router-view> 内部path: 'profile',component: UserProfile,},{// 当路径匹配到 /user/:id/posts,就会渲染 UserPosts 组件到 User 组件的 <router-view> 内部path: 'posts',component: UserPosts,},]},],history: createWebHashHistory(),
})export default router
// src/App.vue
<template><!-- 2. 顶层的 <router-view> 渲染顶层路由匹配的组件。User 组件将会被渲染到这个位置 --><router-view></router-view>
</template><script setup>
</script><style scoped>
</style>
// src/components/User.vue
<template><div>User:{{ $route.params.id }}</div><!-- 3. 一个被渲染的组件也可以包含自己嵌套的 <router-view>。UserProfile 和 UserPosts 组件将会被渲染到这个位置 --><router-view></router-view>
</template><script setup>
</script><style scoped>
</style>
动态路由:
通过 :名称 的路径参数来配置动态路由。路径是动态的,路径参数的部分在进行路由匹配时可以变化。
// src/router/index.js
import {createRouter, createWebHashHistory} from 'vue-router'import User from '@/components/User.vue'const router = createRouter({routes: [// 1. 通过 :名称 配置动态路由。路径是动态的,路径参数的部分在进行路由匹配时是可以变化的{path: '/user/:id', component: User}],history: createWebHashHistory(),
})export default router
// src/App.vue
<template><!-- 2. 无论是 user/123 还是 user/456,都可以匹配得上 --><router-link to="/user/123">用户123</router-link><router-link to="/user/456">用户456</router-link><router-view></router-view>
</template><script setup>
</script><style scoped>
</style>
//src/components/User.vue
<template><!-- 3. 在 template 模板中获取动态路由的值 --><div>User:{{ $route.params.id }}</div>
</template><script setup>
// 3. 在 Options API 中获取动态路由的值
// this.$route.params.id// 3. 在 Composition API 中获取动态路由的值。通过 useRoute() Hook 函数获取
import { useRoute } from 'vue-router'
const route = useRoute()
console.log(route.params.id)
</script><style scoped>
</style>
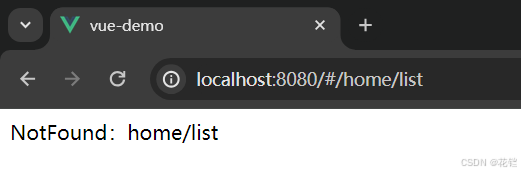
通过动态路由实现 NotFound:
对于没有匹配到的路由,通常会匹配到某个固定的页面,例如 NotFound 页面。可以编写一个动态路由用于匹配所有的页面。
// // src/router/index.js
import {createRouter, createWebHashHistory} from 'vue-router'import NotFound from '@/components/NotFound .vue'const router = createRouter({routes: [// 1. 如果匹配到任何一个不存在的路径,那么就匹配 NotFound 组件。{path:'/:pathMatch(.*)', component: NotFound }],history: createWebHashHistory(),
})export default router
//src/components/NotFound .vue
<template><!-- 2. 获取当前的路径参数 --><div>NotFound:{{ $route.params.pathMatch }}</div>
</template><script setup>
</script><style scoped>
</style>

如果配置路由时,在 /:pathMatch(.*) 后面再加一个 *,变成 {path:'/:pathMatch(.*)*', component: NotFound },那么在获取路径参数时,会以 / 为分隔符将路径参数解析为数组。

动态管理路由:
路由传参:
- 可以通过动态路由的方式传递简单参数;在组件中通过
$route.params的方法获取。 - 也可以在通过代码逻辑实现路径跳转时,通过 query 传递参数;在组件中通过
$route.query获取。const handleAboutNav = () => {router.push({path: '/about',// 1. 传递参数query: {name: 'Lee',age: 18,}}) }// 获取参数 import { useRoute } from 'vue-router' const route = useRoute() console.log(route.query.name)
路由懒加载:
// src/router/index.js
import {createRouter, createWebHashHistory} from 'vue-router'// 通过使用 import() 函数进行路由懒加载。打包时会进行分包处理,就可以在需要的时候再根据路径下载对应的组件代码
const Home = () => import('../components/Home.vue')
const About = () => import('../components/About.vue')const router = createRouter({routes: [{path: '/', redirect: '/home'}, {path: '/home', component: Home},{path: '/about', component: About}],history: createWebHashHistory(),
})export default router
相关文章:

Vue Router4
Vue Router 是 Vue.js 官方的路由管理器。Vue Router 基于路由和组件的映射关系,监听页面路径的变化,渲染对应的组件。 安装: npm install vue-router。 基本使用: // src/router/index.js import {createRouter, createWebHa…...

计算机网络之---应用层协议概述
应用层协议概述 应用层协议是OSI模型中的第7层(应用层)定义的一组规则,用于支持和管理不同应用程序之间的通信。应用层协议定义了数据交换的格式、规则和约定,使得不同的系统或应用能够互相理解并正确地交换数据。它直接面向用户并…...

html + css 顶部滚动通知栏示例
前言 在现代网页设计中,一个吸引人的顶部滚动通知栏不仅能够有效传达重要信息,还能提升用户体验。通过使用HTML和CSS,我们可以创建既美观又功能强大的组件,这些组件可以在不影响网站整体性能的情况下提供实时更新或紧急通知。 本…...

【Rust自学】11.6. 控制测试运行:并行和串行(连续执行)测试
喜欢的话别忘了点赞、收藏加关注哦,对接下来的教程有兴趣的可以关注专栏。谢谢喵!(・ω・) 11.6.1. 控制测试的运行方式 cargo test和cargo run一样,cargo test也会编译代码并生成一个二进制文件用于测试,…...

某漫画网站JS逆向反混淆流程分析
文章目录 1. 写在前面1. 接口分析2. 反混淆分析 【🏠作者主页】:吴秋霖 【💼作者介绍】:擅长爬虫与JS加密逆向分析!Python领域优质创作者、CSDN博客专家、阿里云博客专家、华为云享专家。一路走来长期坚守并致力于Pyth…...

React 中事件机制详细介绍:概念与执行流程如何更好的理解
React 的事件机制是一个非常重要的概念,它涉及到 React 如何处理用户的交互事件。React 的事件系统与传统的 DOM 事件系统有所不同,它在底层使用了事件委托和合成事件(Synthetic Events)来优化性能。下面,我们将从 Rea…...

Day04-后端Web基础(Maven基础)
目录 Maven课程内容1. Maven初识1.1 什么是Maven?1.2 Maven的作用1.2.1 依赖管理1.2.2 项目构建1.2.3 统一项目结构 2. Maven概述2.1 Maven介绍2.2 Maven模型2.3 Maven仓库2.4 Maven安装2.4.1 下载2.4.2 安装步骤 3. IDEA集成Maven3.1 配置Maven环境3.1.2 全局设置 3.2 Maven项…...

vue3模板语法+响应式基础
模板语法 1. disabled指令,可以用于禁用按钮 <button :disabled"isButtonDisabled">Button</button> //:disabled是一个指令,用于根据isButtonDisabled的值来动态控制按钮的禁用状态。 使用场景: 1.防止用户重复点击…...

【面试题】简单聊一下什么是云原生、什么是k8s、容器,容器与虚机相比优势
云原生(Cloud Native) 定义:云原生是一种构建和运行应用程序的方法,旨在充分利用云计算的优势。它涵盖了一系列技术和理念,包括容器化、微服务架构、自动化部署与管理等。特点:云原生应用程序被设计为可弹性…...

数据挖掘实训:天气数据分析与机器学习模型构建
随着气候变化对各行各业的影响日益加剧,精准的天气预测已经变得尤为重要。降雨预测在日常生活中尤其关键,例如农业、交通和灾害预警等领域。本文将通过机器学习方法,利用历史天气数据预测明天是否会下雨,具体内容包括数据预处理、…...

STM32如何使用内部晶振作为晶振
目录 前言 首先说明一下芯片内部并没有时钟, 而是内部振荡。使用内部振荡的好处是外部无需设计晶振电路 ,再说的简单点 ,不用外部晶振依然可以让单片机正常运转。 环境: 芯片:STM32F103C8T6 Keil:V5.24…...

【Maui】导航栏样式调整
前言 .NET 多平台应用 UI (.NET MAUI) 是一个跨平台框架,用于使用 C# 和 XAML 创建本机移动和桌面应用。 使用 .NET MAUI,可从单个共享代码库开发可在 Android、iOS、macOS 和 Windows 上运行的应用。 .NET MAUI 是一款开放源代码应用,是 X…...

【黑马程序员三国疫情折线图——json+pyechart=数据可视化】
json数据在文末 将海量的数据处理成我们肉眼可以进行分析的形式,数据的可视化,可以分为两个步骤: 数据处理:利用三方网站厘清json层次格式化,再对文件的读取、检查是否符合JSON规范以及规范化、JSON格式的转化&#…...

如何实现多级缓存?
本文重点说一说在Java应用中,多级缓存如何实现。 多级缓存是比较常见的一种性能优化的手段,一般来说就是本地缓存分布式缓存。 本地缓存一般采用Caffeine和Guava,这两种是性能比较高的本地缓存的框架。他们都提供了缓存的过期、管理等功能。…...

Saas数据库迁移单租户数据
1、背景 租户使用Saas系统,用一段时间后要将系统、数据搬迁到自建服务器。该Saas系统没有按租户分库,且数据库数据量太大,需要将单租户的数据抽取出来。Saas系统使用Mysql5.7数据库,主要使用INFORMATION_SCHEMA.COLUMNS表进行数据…...
--Java)
LeetCode100之括号生成(22)--Java
1.问题描述 数字 n 代表生成括号的对数,请你设计一个函数,用于能够生成所有可能的并且 有效的 括号组合。 示例1 输入:n 3 输出:["((()))","(()())","(())()","()(())","()()()&qu…...

阿里云ios镜像源
阿里云镜像源:阿里巴巴开源镜像站-OPSX镜像站-阿里云开发者社区 下载centos7...

芯片:为何英伟达的GPU能在AI基础设施领域扮演重要角色?
英伟达的GPU之所以能在AI基础设施领域扮演重要角色,主要源于其硬件架构的优势以及其与深度学习算法的高度兼容性。以下是几个关键因素: 1. 并行计算能力 GPU(图形处理单元)本质上是为处理大量并行计算任务而设计的。与CPU相比&a…...

Linux系统之hostname相关命令基本使用
Linux系统之hostname相关命令基本使用 一、检查本地系统版本二、hostname命令的帮助说明中文帮助说明 三、hostname命令的基本使用1. 查看计算机名2. 查看本机上所有IP地址3. 查看主机FQDN4. 查看短主机名 四、hostnamectl命令的使用1. 查看主机详细信息2. 设置主机名3. hostna…...
Domain Adaptation(李宏毅)机器学习 2023 Spring HW11 (Boss Baseline)
1. 领域适配简介 领域适配是一种迁移学习方法,适用于源领域和目标领域数据分布不同但学习任务相同的情况。具体而言,我们在源领域(通常有大量标注数据)训练一个模型,并希望将其应用于目标领域(通常只有少量或没有标注数据)。然而,由于这两个领域的数据分布不同,模型在…...

19c补丁后oracle属主变化,导致不能识别磁盘组
补丁后服务器重启,数据库再次无法启动 ORA01017: invalid username/password; logon denied Oracle 19c 在打上 19.23 或以上补丁版本后,存在与用户组权限相关的问题。具体表现为,Oracle 实例的运行用户(oracle)和集…...

智慧工地云平台源码,基于微服务架构+Java+Spring Cloud +UniApp +MySql
智慧工地管理云平台系统,智慧工地全套源码,java版智慧工地源码,支持PC端、大屏端、移动端。 智慧工地聚焦建筑行业的市场需求,提供“平台网络终端”的整体解决方案,提供劳务管理、视频管理、智能监测、绿色施工、安全管…...

23-Oracle 23 ai 区块链表(Blockchain Table)
小伙伴有没有在金融强合规的领域中遇见,必须要保持数据不可变,管理员都无法修改和留痕的要求。比如医疗的电子病历中,影像检查检验结果不可篡改行的,药品追溯过程中数据只可插入无法删除的特性需求;登录日志、修改日志…...

【SpringBoot】100、SpringBoot中使用自定义注解+AOP实现参数自动解密
在实际项目中,用户注册、登录、修改密码等操作,都涉及到参数传输安全问题。所以我们需要在前端对账户、密码等敏感信息加密传输,在后端接收到数据后能自动解密。 1、引入依赖 <dependency><groupId>org.springframework.boot</groupId><artifactId...

SCAU期末笔记 - 数据分析与数据挖掘题库解析
这门怎么题库答案不全啊日 来简单学一下子来 一、选择题(可多选) 将原始数据进行集成、变换、维度规约、数值规约是在以下哪个步骤的任务?(C) A. 频繁模式挖掘 B.分类和预测 C.数据预处理 D.数据流挖掘 A. 频繁模式挖掘:专注于发现数据中…...

【Go语言基础【12】】指针:声明、取地址、解引用
文章目录 零、概述:指针 vs. 引用(类比其他语言)一、指针基础概念二、指针声明与初始化三、指针操作符1. &:取地址(拿到内存地址)2. *:解引用(拿到值) 四、空指针&am…...

Java编程之桥接模式
定义 桥接模式(Bridge Pattern)属于结构型设计模式,它的核心意图是将抽象部分与实现部分分离,使它们可以独立地变化。这种模式通过组合关系来替代继承关系,从而降低了抽象和实现这两个可变维度之间的耦合度。 用例子…...

【UE5 C++】通过文件对话框获取选择文件的路径
目录 效果 步骤 源码 效果 步骤 1. 在“xxx.Build.cs”中添加需要使用的模块 ,这里主要使用“DesktopPlatform”模块 2. 添加后闭UE编辑器,右键点击 .uproject 文件,选择 "Generate Visual Studio project files",重…...

day51 python CBAM注意力
目录 一、CBAM 模块简介 二、CBAM 模块的实现 (一)通道注意力模块 (二)空间注意力模块 (三)CBAM 模块的组合 三、CBAM 模块的特性 四、CBAM 模块在 CNN 中的应用 一、CBAM 模块简介 在之前的探索中…...

React、Git、计网、发展趋势等内容——前端面试宝典(字节、小红书和美团)
React React Hook实现架构、.Hook不能在循环嵌套语句中使用 , 为什么,Fiber架构,面试向面试官介绍,详细解释 用户: React Hook实现架构、.Hook不能在循环嵌套语句中使用 , 为什么,Fiber架构,面试向面试官介绍&#x…...
