Vue篇-06
1、路由简介
vue-rooter:是vue的一个插件库,专门用来实现SPA应用
1.1、对SPA应用的理解
1、单页 Web 应用(single page web application,SPA)。
2、整个应用只有一个完整的页面 index.html。
3、点击页面中的导航链接不会刷新页面,只会做页面的局部更新。
4、数据需要通过 ajax 请求获取。

1.2、什么是路由?
1、路由就是一组映射关系(key - value),多个路由需要路由器(router)进行管理。
2、key 为路径, value 可能是 function 或 component组件
3、vue 的一个插件库(vue-router),专门用来实现 SPA 应用
1.3、路由的分类
1.3.1、前端路由
1、key是路径,value是组件component,用于展示页面内容。
2、工作过程:当浏览器的路径改变时, 对应的组件就会显示。

1.3.2、后端路由
1、key是路径,value 是 function, 用于处理客户端提交的请求。(node.js)
2、工作过程:服务器接收到一个请求时, 根据请求路径找到匹配的函数来处理请求, 返回响应数据。
2、基本使用
Vue2安装vue-router,命令:
npm i vue-router@3
Vue3安装vue-router,命令:npm i vue-router

2.1、编写路由配置项 index.js

该文件专门用于创建整个应用的路由器
//该文件专门用于创建整个应用的路由器import VueRouter from "vue-router";
import About from "@/components/About";
import Home from '@/components/Home';//创建并默认暴露一个路由器
export default new VueRouter({routes:[{path:'/about',component: About},{path:'/home',component: Home}]
});2.2、引入配置项并使用插件 main.js
//引入Vue
import Vue from "vue";
//引入App
import App from './App';
//引入vue-router
import VueRouter from "vue-router";
import router from './router';//关闭Vue的生产提示
Vue.config.productionTip = false;//应用vue-router插件
Vue.use(VueRouter);new Vue({el: '#app',render: h => h(App),router
});2.3、实现路由切换App.vue
使用<router-link></router-link>标签实现路由的切换 ,to=“/xxx”是展示的路径, active-class是当点击部分的时候可展示的效果(高亮样式)
<!--原始使用a标签跳转多个页面,多页面应用-->
<!--<a class="list-group-item active" href="./about.html">About</a>-->
<!--<a class="list-group-item" href="./home.html">Home</a>--><!--vue中借助router=link标签实现路由的切换-->
<router-link class="list-group-item" active-class="active" to="/about">About</router-link>
<router-link class="list-group-item" active-class="active" to="/home">Home</router-link>完整的App.vue
<template><div><div class="row"><div class="col-xs-offset-2 col-xs-8"><div class="page-header"><h2>Vue Router Demo</h2></div></div></div><div class="row"><div class="col-xs-2 col-xs-offset-2"><div class="list-group"><!--原始使用a标签跳转多个页面,多页面应用-->
<!-- <a class="list-group-item active" href="./about.html">About</a>-->
<!-- <a class="list-group-item" href="./home.html">Home</a>--><!--vue中借助router=link标签实现路由的切换--><router-link class="list-group-item" active-class="active" to="/about">About</router-link><router-link class="list-group-item" active-class="active" to="/home">Home</router-link></div></div><div class="col-xs-6"><div class="panel"><div class="panel-body"><!--router-view确定视图的位置--><router-view></router-view></div></div></div></div></div>
</template><script>
export default {name: "App",
}
</script>
<style lang="css" scoped></style>2.4、指定展示的位置
决定组件展示的位置
<router-view></router-view>
2.5、注意点
1、路由组件通常存放在src/pages文件夹,一般组件通常存放在src/components文件夹。一般组件就按我们之前用法那么用,路由组件的话就是靠<router-link></router-link>标签关联上index.js里配置的路由规则,然后由<router-view></router-view>放到指定位置。
2、通过切换,“隐藏”了的路由组件,默认是被销毁掉的,需要的时候再去挂载。所以切换的时候,路由组件一直是 其他的销毁-当前的挂载 => 其他的销毁-当前的挂载 =>. … …
3、每个组件都有自己的$route属性,里面存储着自己的路由信息。
4、整个应用只有一个router,可以通过组件的$router属性获取到


$route:每个组件的route都不一样
$router:整个应用的router都是一样的,且只有一个
三、嵌套(多级)路由
3.1、创建子组件
路由组件创建在pages中,创建News.vue和Message.vue
News.vue
<template><ul><li>news001</li><li>news002</li><li>news003</li></ul></template><script>export default {name: "News"}</script><style scoped></style>Message.vue
<template><div><ul><li><a href="/message1">message001</a> </li><li><a href="/message2">message002</a> </li><li><a href="/message/3">message003</a> </li></ul></div></template><script>export default {name: "Message"}</script><style scoped></style>3.2、路由的children配置项
router/index.js
//该文件专门用于创建整个应用的路由器import VueRouter from "vue-router";
import About from "@/pages/About";
import Home from '@/pages/Home';
import News from "@/pages/News";
import Message from "@/pages/Message";//创建并默认暴露一个路由器
export default new VueRouter({routes:[{path:'/about',component: About},{path:'/home',component: Home,children:[{path: 'news',component: News},{path: 'message',component: Message}]}]
});3.3、模板上写路由跳转
App.vue不变,套娃是套在home里,写在Home.vue中
要写完整路径而且加斜杠,例如:
<router-link to="/home/news">News</router-link>
App.vue
<template><div><div class="row"><Banner/></div><div class="row"><div class="col-xs-2 col-xs-offset-2"><div class="list-group"><!--原始使用a标签跳转多个页面,多页面应用-->
<!-- <a class="list-group-item active" href="./about.html">About</a>-->
<!-- <a class="list-group-item" href="./home.html">Home</a>--><!--vue中借助router=link标签实现路由的切换--><router-link class="list-group-item" active-class="active" to="/about">About</router-link><router-link class="list-group-item" active-class="active" to="/home">Home</router-link></div></div><div class="col-xs-6"><div class="panel"><div class="panel-body"><!--router-view确定视图的位置--><router-view></router-view></div></div></div></div></div>
</template><script>
import Banner from "@/components/Banner";
export default {name: "App",components: {Banner},
}
</script>
<style lang="css" scoped></style>Home.vue
<template><div><h2>我是Home的内容</h2><div><ul class="nav nav-tabs"><li><router-link class="list-group-item" active-class="active" to="/home/news">News</router-link></li><li><router-link class="list-group-item" active-class="active" to="/home/message">Message</router-link></li></ul><router-view></router-view></div></div></template><script>export default {name: "Home",// mounted() {// console.log('Home组件挂载完毕', this);// window.homeRoute = this.$route;// window.homeRouter = this.$router;// },// // beforeDestroy() {// // console.log('Home组件将要被销毁');// // }}</script><style scoped></style>
四、路由的query参数
query参数是在组件的$route上的一个东西,可以用来接收数据,类似的还有params参数
4.1、传参的方式
- :to中使用字符串拼接或者模板字符串,直接写在要转到的路由路径后面,使用?连接,&拼接
- :to中使用对象的形式传参(推荐使用)
Message.vue
<ul><li v-for="m in messageList" :key="m.id"><!---跳转路由并携带query参数,to的字符串写法--><!--<router-link :to="`/home/message/detail?id=${m.id}&title=${m.title}`">{{ m.title }}</router-link> --><!---跳转路由并携带query参数,to的对象写法--><router-link:to="{path:'/home/message/detail',query:{id: m.id,title: m.title}}">{{ m.title }}</router-link> </li></ul>4.2、接收参数
Detail.vue【使用$route.query来接收】
<template><ul><li>消息编号:{{ $route.query.id }}</li><li>消息标题:{{ $route.query.title }}</li></ul></template><script>export default {name: "Detail",mounted() {console.log(this.$route);}}</script><style scoped></style>4.3、配置三级路由
router/index.js
//该文件专门用于创建整个应用的路由器import VueRouter from "vue-router";
import About from "@/pages/About";
import Home from '@/pages/Home';
import News from "@/pages/News";
import Message from "@/pages/Message";
import * as path from "path";
import Detail from "@/pages/Detail";//创建并默认暴露一个路由器
export default new VueRouter({routes:[{path:'/about',component: About},{path:'/home',component: Home,children:[ //通过children配置子级路由{path: 'news', //二级路由不加斜杠component: News},{path: 'message', //二级路由不加斜杠component: Message,children:[{path: 'detail', //三级路由component: Detail}],}]}]
});五、命名路由
作用:可以简化路由的跳转。
使用:先命名,使用name属性,然后简化后可以直接通过名字跳转,比较方便。
注意:传参时字符串写法没法这么用

router/index.js
//该文件专门用于创建整个应用的路由器import VueRouter from "vue-router";
import About from "@/pages/About";
import Home from '@/pages/Home';
import News from "@/pages/News";
import Message from "@/pages/Message";
import Detail from "@/pages/Detail";//创建并默认暴露一个路由器
export default new VueRouter({routes:[{name: 'regard',path:'/about',component: About},{path:'/home',component: Home,children:[{path: 'news',component: News},{path: 'message',component: Message,children:[{name: 'particulars',path: 'detail',component: Detail}],}]}]
});六、路由的params参数
套娃时传数据不只可以用query参数,也可以用params参数,params也是$route上的一部分
6.1、配置路由,声明接收params参数
占位符的名字要和传的params参数的属性名一致,否则url会不显示
{path:"/home",component :Home,children:[{path:'news',component:News},{component:Message,children:[{name:'xiangqing',path:'detai1/:id/:title',//使用占位符声明接收params参数component:Detail }]}]
}6.2、传递参数
方法一:
<!--跳转并携带params参数,to的字符串写法-->
<router-link :to="/home/message/detail/666/你好">跳转</router-link>方法二:
<!--跳转并携带params参数,to的对象写法-->
<router-link:to="{name:'xiangqing',params:{id:666,title:'你好'}}">跳转</router-link>特别注意:路由携带params参数时,若使用to的对象写法,则不能使用path配置项,必须使用name配置!
6.3、接收参数
<ul><li>消息编号:{{ $route.params.id }}</li><li>消息标题:{{ $route.params.title }}</li>
</ul>
七、路由的props数据
让路由组件更方便的收到参数

7.1、写法1:死数据
值为对象,该对象中的所有key-value都会以props的形式传给Detail组件
缺点:这样值是死的
7.2、写法2:props:true
props值为布尔值,若布尔值为真,就会把该路由组件收到的
params参数,以props的形式传给Detail组件
缺点:只能传params参数的,query参数不能用这个
7.3、写法3:函数
props值为函数,该函数返回的对象中每一组key-value都会通过props传给Detail组件,这个是最常用的,函数会受到参数,这个参数就是组件身上的
$route,可以通过它来获取query或者params里面的东西,然后传过去
八、router-link的replace属性
- 作用:控制路由跳转时操作浏览器历史记录的模式
- 浏览器的历史记录有两种写入方式:分别为push和replace,push是追加历史记录,replace是替换当前记录。路由跳转时候默认为push
- 如何开启replace模式:<router-link replace .......>News</router-link>
- 如果用的是默认的push,点击进入到下一个路由的时候可以返回到上一个路由
- 如果用的是replace,点击进入到下一个路由的时候,浏览器左上角不会有返回上一步

九、编程时路由导航
9.1、这是什么?
不借助<router-link>实现路由跳转,让路由跳转更加灵活
主要是用$router的两个api :push,replace,来实现路由跳转,push是默认带缓存,replace是覆盖缓存

9.2、具体编码
//$router的两个API
this.$router.push({name:'xiangqing',params :{id :xxx,title:xxx}
})
this.$router.replace({name:'xiangqing',params :{id :xxx,title:xxx}
})this.$router.forward()//前进
this.$router.back()//后退
this.$router.go()//可前进也可后退
十、缓存路由组件
作用:让不展示的路由组件保持挂载,不被销毁。
// 缓存一个用字符串
<keep-alive include="News"> <router-view></router-view>
</keep-alive>// 缓存多个路由组件用 数组 (使用 `v-bind`)
<keep-alive :include="['News', 'Message']"><router-view></router-view>
</keep-alive>
缓存的名字是组件名,在需要被缓存组件的外侧包裹keep-alive,不要去被缓存组件的template里边包
示例:

像图中<keep-alive include="News">这么写的话,切换到Message时News不会销毁
但是从Message切换到News,Message会销毁。
十一、两个新的生命周期钩子函数
- 作用:路由组件所独有的两个钩子,用于捕获路由组件的激活状态。
- 具体名字:
- activated 路由组件被激活时触发,(从没有出现在你面前–>组件出现在你眼前)。 相当于
mounted - deactivated 路由组件失活时触发。类似于
beforeDestroy
- activated 路由组件被激活时触发,(从没有出现在你面前–>组件出现在你眼前)。 相当于
- 除了这些钩子,还有个钩子是nextTick,是在页面挂载完且数据放到页面上后执行的钩子
<template><ul><li :style="{opacity}">欢迎学习vue</li><li>news001 <input type="text"/></li><li>news002 <input type="text"/></li><li>news003 <input type="text"/></li></ul>
</template><script>
export default {name: "News",data(){return {opacity: 1}},// mounted() {// this.timer = setInterval(() => {// console.log('@')// this.opacity -= 0.01;// if(this.opacity <= 0) this.opacity = 1;// },16);// },//// beforeDestroy() {// console.log('News组件将要被销毁');// clearInterval(this.timer);// },//激活(路由组件独有的两个钩子)activated() {console.log('News组件被激活');this.timer = setInterval(() => {console.log('@')this.opacity -= 0.01;if(this.opacity <= 0) this.opacity = 1;},16);},//失活deactivated() {console.log('News组件失活了');clearInterval(this.timer);}
}
</script><style scoped></style>十二、路由守卫
作用:对路由进行权限控制(想让看哪个,不想让看哪个)
分类:全局守卫、独享守卫、组件内守卫
12.1、路由元信息
配置路由规则时专门提供的一个容器meta,用来存放我们自定义的一些属性


12.2、全局路由守卫
12.2.1、全局前置守卫
初始化时执行、每次路由切换前执行
使用下面的api,有三个参数,:to到哪里去,from从哪里来,next下一步(放行)
router.beforeEach((to,from,next)=>{ })
其中router是自定义的路由规则的名字const router = new VueRouter({})
要设置只有本地存储中school为hznu的可以查看新闻和消息,那就要在前置路由守卫中设置,如果符合条件,才能放行。
//初始化时,或每一次路由切换之前都会调用一个函数
router.beforeEach((to, from, next) => {console.log('前置路由守卫,外边的保安', to, from);//to是往哪去的对象,from的从哪来的对象,都包括name和path// if (to.name === 'xinwen' || to.name === 'xiaoxi') {if (to.meta.isAuth) { //判断是否需要鉴权if (localStorage.getItem('school') === 'hznu') {next(); //放行} else {alert('学校名不对,无权限查看!');}} else {next(); //放行}
});
12.2.2、全局后置守卫
12.3、独享路由守卫
12.4、组件内路由守卫
12.4.1、进入组件时
12.4.2、离开组件时
12.4.3、以about为例
12.5、组件从前置路由守卫到失活的执行流程
文章部分内容参考:
GitHub - Panyue-genkiyo/vue-advance: 利用vue-cli脚手架学习vue核心知识(示例小项目)
Vue2(十三):路由的使用及注意点、嵌套路由、路由的query和params参数、props配置_vue2 路由加query-CSDN博客
相关文章:

Vue篇-06
1、路由简介 vue-rooter:是vue的一个插件库,专门用来实现SPA应用 1.1、对SPA应用的理解 1、单页 Web 应用(single page web application,SPA)。 2、整个应用只有一个完整的页面 index.html。 3、点击页面中的导航链…...

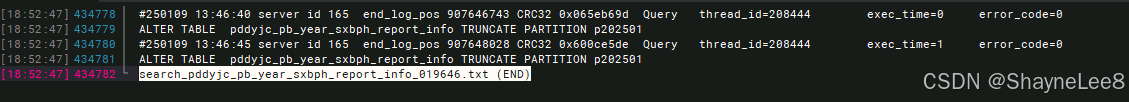
mysql binlog 日志分析查找
文章目录 前言一、分析 binlog 内容二、编写脚本结果总结 前言 高效快捷分析 mysql binlog 日志文件。 mysql binlog 文件很大 怎么快速通过关键字查找内容 一、分析 binlog 内容 通过 mysqlbinlog 命令可以看到 binlog 解析之后的大概样子 二、编写脚本 编写脚本 search_…...

ubuntu 配置OpenOCD与RT-RT-thread环境的记录
1.git clone git://git.code.sf.net/p/openocd/code openocd 配置gcc编译环境 2. sudo gedit /etc/apt/source.list #cdrom sudo apt-get install git sudo apt-get install libtool-bin sudo apt-get install pkg-config sudo apt-install libusb-1.0-0-dev sudo apt-get…...

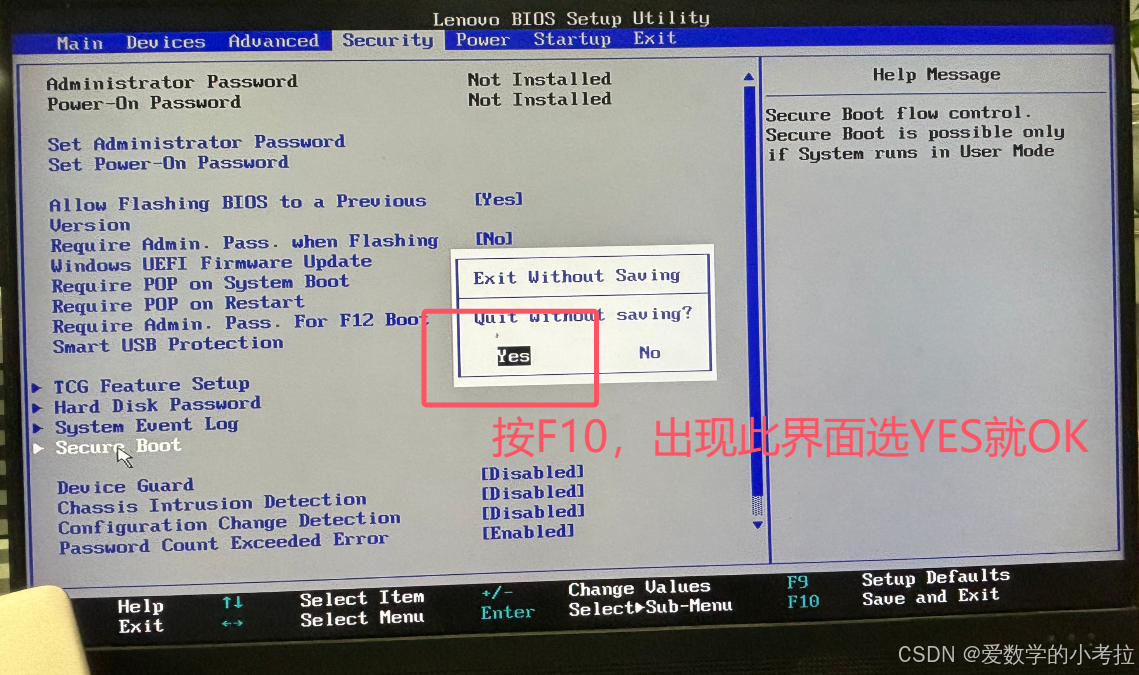
双系统解决开机提示security Policy Violation的方法
最近,Windows系统更新后,发现电脑开机无法进入桌面,显示“Verifiying shim SBAT data failed: security Policy Violation; So mething has gone seriously Wrong: SBAT self-check failed: Security Policy Violation”的英文错误信息。为了…...
的使用场景)
附加共享数据库( ATTACH DATABASE)的使用场景
附加共享数据库(使用 ATTACH DATABASE)的功能非常实用,通常会在以下几种场景下需要用到: 1. 跨数据库查询和分析 场景: 你的公司有两个独立的数据库: 一个存储了学生信息 (school.db)一个存储了员工信息 …...

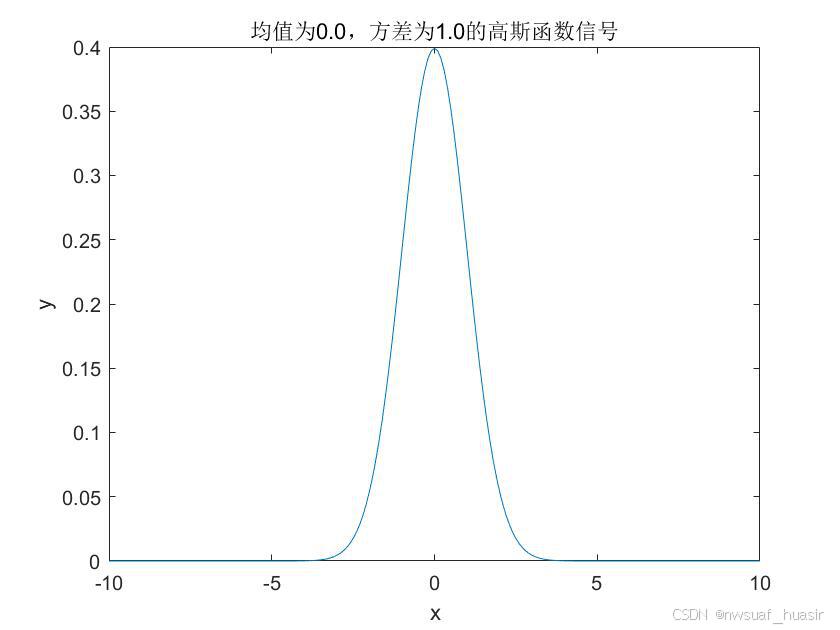
matlab的绘图的标题中(title)添加标量以及格式化输出
有时候我们需要在matlab绘制的图像的标题中添加一些变量,这样在修改某些参数后,标题会跟着一块儿变。可以采用如下的方法: x -10:0.1:10; %x轴的范围 mu 0; %均值 sigma 1; %标准差 y normpdf(x,mu,sigma); %使用normpdf函数生成高斯函数…...

2、第一个GO 程序
引言 接下里我们就用Go Land 工具,开发第一个GO程序。大家也可以用其他的开发工具,例如 Vs Code 1、新建项目 第一个是选择你的程序保存位置 (不要有中文)。 第二个是你的Go的编译器的安装地址。 选择完毕后,就点击 …...

【Linux-多线程】-线程安全单例模式+可重入vs线程安全+死锁等
一、线程安全的单例模式 什么是单例模式 单例模式是一种“经典的,常用的,常考的”设计模式 什么是设计模式 IT行业这么火,涌入的人很多.俗话说林子大了啥鸟都有。大佬和菜鸡们两极分化的越来越严重,为了让菜鸡们不太拖大佬的后…...

00000007_C语言设计模式
C语言设计模式 尽管 C 语言并不直接支持面向对象编程,但通过结构体和函数指针的灵活运用,我们依然可以实现多种经典的设计模式。 1. 工厂模式 1.1 工厂方法的定义与实现 工厂模式通过统一的接口创建对象,客户端无需知道具体的创建逻辑。 代…...

探索数据存储的奥秘:深入理解B树与B+树
key value 类型的数据红黑树(最优二叉树,内存最优),时间复杂度:O(logn),调整方便;一个结点分出两个叉B树一个节点可以分出很多叉数据量相等的条件下:红黑树的层数很高&am…...

Web渗透测试之XSS跨站脚本之JS输出 以及 什么是闭合标签 一篇文章给你说明白
目录 闭合标签 XSS之js输出 闭合标签 封闭标签 达到 让标签值不当成 一个属性值来展示 从而达到xss注入的效果 "> 为了想办法闭合前面的标签,不用也行成功率高一些 攻击方法 "><script>confirm(1)</script>, 其中 "> 我们称之为完成闭合…...

EasyExcel的应用
一、简单使用 引入依赖: 这里我们可以使用最新的4.0.2版本,也可以选择之前的稳定版本,3.1.x以后的版本API大致相同,新的版本也会向前兼容(3.1.x之前的版本,部分API可能在高版本被废弃)&…...

VS Code的设置功能以及多层级的设置方式与解密
VS Code的Settings功能为用户提供了极大的灵活性和便利性,使得用户可以根据自己的需求和偏好来定制编辑器的行为和外观。 Settings 可以实现的具体功能 VS Code的设置项非常丰富,涵盖了各个方面,包括但不限于: 编辑器选项&…...

UI自动化测试框架playwright--初级入门
一、背景:UI自动化的痛点: 1、设计脚本耗时: 需要思考要如何模拟用户的操作,如何触发页面的事件,还要思考如何设计脚本,定位和操作要交互的元素、路径、位置,再编写代码逻辑,往复循…...

SQL多表联查、自定义函数(字符串分割split)、xml格式输出
记录一个报表的统计,大概内容如下: 多表联查涉及的报表有:房间表、买家表、合同表、交易表、费用表、修改记录表 注意:本项目数据库使用的是sqlserver(mssql),非mysql。 难点1:业主信息&#…...

Fast API使用
相关的代码上都有注释,其中前端代码是用来提交表单的 此代码进行了跨域处理,允许前端直接提交表单,并正常返回 完整代码: from typing import Unionfrom fastapi import Header, Cookie from pydantic import BaseModel, Field f…...

LLM - Llama 3 的 Pre/Post Training 阶段 Loss 以及 logits 和 logps 概念
欢迎关注我的CSDN:https://spike.blog.csdn.net/ 本文地址:https://spike.blog.csdn.net/article/details/145056912 Llama 3 是 Meta 公司发布的开源大型语言模型,包括具有 80 亿和 700 亿参数的预训练和指令微调的语言模型,支持…...

MySQL 中删除重复数据 SQL 写法
要在 MySQL 中删除重复的数据并只保留一条,可以使用下面的方法(要用的时候直接复制小改下条件和表名称即即可) 方法一:使用 left join 子查询删除重复数据(推荐) 温馨提示:本人在 500w 数据下执行此 SQL 耗费 15s-30s…...

docker minio镜像arm64架构
minio版本为RELEASE.2021-09-03T03-56-13Z 原项目信创改造,服务器资源改为了arm64架构,统信uos docker镜像库内没有对应的minio镜像,当前镜像为拉取源码后,自编译打包镜像,亲测可用。 使用方式 将tar包导入到服务器…...
)
VUE3 监听器(watch)
在 Vue 3 中,监听器(watch)是用来观察响应式数据的变化,并在数据发生变化时执行相应操作的机制。watch 主要用于响应式数据变化时的副作用处理,比如异步操作、数据更新等。 1. 基础使用 在 Vue 3 中,watc…...

使用docker在3台服务器上搭建基于redis 6.x的一主两从三台均是哨兵模式
一、环境及版本说明 如果服务器已经安装了docker,则忽略此步骤,如果没有安装,则可以按照一下方式安装: 1. 在线安装(有互联网环境): 请看我这篇文章 传送阵>> 点我查看 2. 离线安装(内网环境):请看我这篇文章 传送阵>> 点我查看 说明:假设每台服务器已…...

idea大量爆红问题解决
问题描述 在学习和工作中,idea是程序员不可缺少的一个工具,但是突然在有些时候就会出现大量爆红的问题,发现无法跳转,无论是关机重启或者是替换root都无法解决 就是如上所展示的问题,但是程序依然可以启动。 问题解决…...

突破不可导策略的训练难题:零阶优化与强化学习的深度嵌合
强化学习(Reinforcement Learning, RL)是工业领域智能控制的重要方法。它的基本原理是将最优控制问题建模为马尔可夫决策过程,然后使用强化学习的Actor-Critic机制(中文译作“知行互动”机制),逐步迭代求解…...

java调用dll出现unsatisfiedLinkError以及JNA和JNI的区别
UnsatisfiedLinkError 在对接硬件设备中,我们会遇到使用 java 调用 dll文件 的情况,此时大概率出现UnsatisfiedLinkError链接错误,原因可能有如下几种 类名错误包名错误方法名参数错误使用 JNI 协议调用,结果 dll 未实现 JNI 协…...

2024年赣州旅游投资集团社会招聘笔试真
2024年赣州旅游投资集团社会招聘笔试真 题 ( 满 分 1 0 0 分 时 间 1 2 0 分 钟 ) 一、单选题(每题只有一个正确答案,答错、不答或多答均不得分) 1.纪要的特点不包括()。 A.概括重点 B.指导传达 C. 客观纪实 D.有言必录 【答案】: D 2.1864年,()预言了电磁波的存在,并指出…...

在 Nginx Stream 层“改写”MQTT ngx_stream_mqtt_filter_module
1、为什么要修改 CONNECT 报文? 多租户隔离:自动为接入设备追加租户前缀,后端按 ClientID 拆分队列。零代码鉴权:将入站用户名替换为 OAuth Access-Token,后端 Broker 统一校验。灰度发布:根据 IP/地理位写…...

【决胜公务员考试】求职OMG——见面课测验1
2025最新版!!!6.8截至答题,大家注意呀! 博主码字不易点个关注吧,祝期末顺利~~ 1.单选题(2分) 下列说法错误的是:( B ) A.选调生属于公务员系统 B.公务员属于事业编 C.选调生有基层锻炼的要求 D…...

Springboot社区养老保险系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,社区养老保险系统小程序被用户普遍使用,为方…...

SAP学习笔记 - 开发26 - 前端Fiori开发 OData V2 和 V4 的差异 (Deepseek整理)
上一章用到了V2 的概念,其实 Fiori当中还有 V4,咱们这一章来总结一下 V2 和 V4。 SAP学习笔记 - 开发25 - 前端Fiori开发 Remote OData Service(使用远端Odata服务),代理中间件(ui5-middleware-simpleproxy)-CSDN博客…...
安装docker)
Linux离线(zip方式)安装docker
目录 基础信息操作系统信息docker信息 安装实例安装步骤示例 遇到的问题问题1:修改默认工作路径启动失败问题2 找不到对应组 基础信息 操作系统信息 OS版本:CentOS 7 64位 内核版本:3.10.0 相关命令: uname -rcat /etc/os-rele…...
