primitive 编写着色器材质

import { nextTick, onMounted, ref } from 'vue'
import * as Cesium from 'cesium'
import gsap from 'gsap'onMounted(() => { ... })// 1、创建矩形几何体,`Cesium.RectangleGeometry`:几何体,`Rectangle`:矩形
let rectGeometry = new Cesium.RectangleGeometry({rectangle: Cesium.Rectangle.fromDegrees(115, // 西边的经度20, // 南边维度135, // 东边经度30 // 北边维度),height: 0, // 矩形的高度:0,意味着,它紧贴地球表面`vertexFormat:顶点格式,这里使用`PerInstanceColorAppearance`的顶点格式,允许每个实例有独立的颜色`// vertexFormat: Cesium.PerInstanceColorAppearance.VERTEX_FORMAT`如果使用【Cesium.Material.fromType】这里的【vertexFormat】就必须用这个EllipsoidSurfaceAppearance`vertexFormat: Cesium.EllipsoidSurfaceAppearance.VERTEX_FORMAT
})// 2、创建几何体实例,`Cesium.GeometryInstance`:几何体实例
let instance = new Cesium.GeometryInstance({id: 'redRect',geometry: rectGeometry, // 将,矩形几何体`rectGeometry`,赋给实例// 定义实例的属性attributes: {// 设置颜色为红色,透明度为0.5color: Cesium.ColorGeometryInstanceAttribute.fromColor(Cesium.Color.RED.withAlpha(0.5))}
})let rectGeometry_1 = new Cesium.RectangleGeometry({rectangle: Cesium.Rectangle.fromDegrees(140, // 西边的经度20, // 南边的纬度160, // 东边的经度30 // 北边的纬度),height: 0 // 矩形的高度:0,意味着,它紧贴地球表面
})
let instance_1 = new Cesium.GeometryInstance({id: 'blueRect',geometry: rectGeometry_1,attributes: {color: Cesium.ColorGeometryInstanceAttribute.fromColor(Cesium.Color.BLUE.withAlpha(0.5))},vertexFormat: Cesium.EllipsoidSurfaceAppearance.VERTEX_FORMAT
})// 3、设置外观
let material_1 = new Cesium.Material({fabric: {type: 'Color',uniforms: {color: new Cesium.Color(1.0, 0.0, 0.0, 0.5)}}
})
let material_1 = new Cesium.Material({fabric: {type: 'Image',uniforms: {image: '../public/texture/logo.png'}}
})
console.log('material_1=', material_1)
console.log('material_1=', material_1.shaderSource)`【编写着色器材质】`
let material_1 = new Cesium.Material({`【`fabric`属性,是Cesium材质的核心,它允许你使用GLSL(OpenGL Shading Language)代码来自定义材质的行为】`fabric: {uniforms: {uTime: 0},// source:GLSL源代码source: `// czm_getMaterial(), 是GLSL函数的开始, 是Cesium材质系统的核心czm_material czm_getMaterial(czm_materialInput materialInput){// 调用 czm_getDefaultMaterial 函数, 初始化为Cesium的默认材质, 这允许你在默认材质的基础上进行修改czm_material material = czm_getDefaultMaterial(materialInput); // 官方默认// ----------- 自定义内容-start -----------// 效果一// 将材质的, 漫反射颜色, 设置为红色(RGB: 1.0, 0.0, 0.0), 这意味着对象将显示为红色// material.diffuse = vec3(1.0, 0.0, 0.0);// 效果二: materialInput.st ,是一个包含纹理坐标的二维向量// material.diffuse = vec3(materialInput.st, 0.0);// 效果三material.diffuse = vec3(materialInput.st+uTime, 0.0);// 效果四:条纹效果// float strength = mod((materialInput.st.s+uTime) * 10.0, 1.0); // 加减的作用:调整方向// float strength = mod((materialInput.st.s-uTime)*10.0, 1.0);// float strength = mod((materialInput.st.t-uTime)*10.0, 1.0);// material.diffuse = vec3(strength, 0.0, 0.0);// ----------- 自定义内容-end -----------return material; // 官方默认}`}
})gsap.to(material_1.uniforms, {uTime: 1,duration: 2,repeat: -1,ease: 'linear'
})``EllipsoidSurfaceAppearance`:设置,几何体都是与地球的椭球体平行,假定,几何体 与 地球的椭球体 平行,就可以,在计算大量顶点属性的时候节省内存。`
let appearance = new Cesium.EllipsoidSurfaceAppearance({material: material_1,aboveGround: true, // true:几何体将渲染在地面之上;false:几何体可能部分或全部嵌入地面以下translucent: true
})// 4、创建图元:`Cesium.Primitive`:创建一个图元,它是Cesium中用于渲染的最基本单位 `
let primitive = new Cesium.Primitive({geometryInstances: [instance, instance_1], // 将之前创建的几何体实例赋给图元appearance: appearance, // 将之前创建的外观赋给图元show: true
})nextTick(() => {setView()// 5、添加到Viewerviewer.value.scene.primitives.add(primitive)
})
相关文章:

primitive 编写着色器材质
import { nextTick, onMounted, ref } from vue import * as Cesium from cesium import gsap from gsaponMounted(() > { ... })// 1、创建矩形几何体,Cesium.RectangleGeometry:几何体,Rectangle:矩形 let rectGeometry new…...

计算机视觉算法实战——车道线检测
✨个人主页欢迎您的访问 ✨期待您的三连 ✨ ✨个人主页欢迎您的访问 ✨期待您的三连 ✨ ✨个人主页欢迎您的访问 ✨期待您的三连✨ 车道线检测是计算机视觉领域的一个重要研究方向,尤其在自动驾驶和高级驾驶辅助…...

网络安全-安全散列函数,信息摘要SHA-1,MD5原理
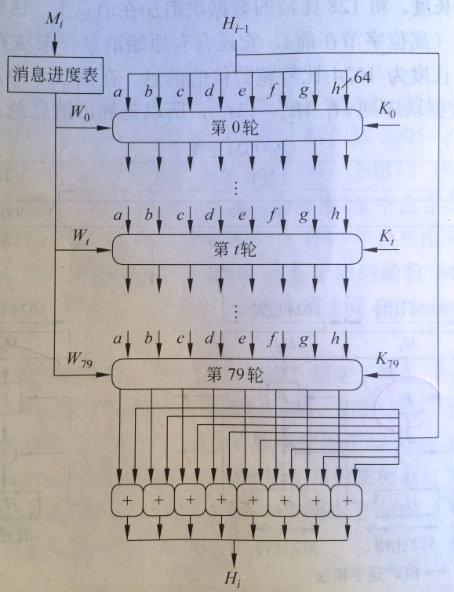
安全散列函数 单向散列函数或者安全散列函数之所以重要,不仅在于消息认证(消息摘要。数据指纹)。还有数字签名(加强版的消息认证)和验证数据的完整性。常见的单向散列函数有MD5和SHA 散列函数的要求 散列函数的目的是文件、消息或者其它数据…...

树莓派-5-GPIO的应用实验之GPIO的编码方式和SDK介绍
文章目录 1 GPIO编码方式1.1 管脚信息1.2 使用场合1.3 I2C总线1.4 SPI总线2 RPI.GPIO2.1 PWM脉冲宽度调制2.2 静态函数2.2.1 函数setmode()2.2.2 函数setup()2.2.3 函数output()2.2.4 函数input()2.2.5 捕捉引脚的电平改变2.2.5.1 函数wait_for_edge()2.2.5.2 函数event_detect…...

《零基础Go语言算法实战》【题目 2-10】接口的实现
《零基础Go语言算法实战》 【题目 2-10】接口的实现 请指出下面代码中存在的问题。 type Programmer struct { Name string } func (p *Programmer) String() string { return fmt.Sprintf("print: %v", p) } func main() { p : &Programmer{} p.String()…...

Win32汇编学习笔记10.OD插件
Win32汇编学习笔记10.OD插件-C/C基础-断点社区-专业的老牌游戏安全技术交流社区 - BpSend.net 筛选器异常插件 被调试程序: 📎TestUnh.zip 我们用OD条试试发现,无法断下 筛选器异常 异常产生之后 异常首先会给调试器 调试器不处理就会给 SEH , SEH 不处理的话有又给…...

在vscode中已经安装了插件Live Server,但是在命令面板确找不到
1、VS Code缓存问题: 有时VS Code的缓存可能导致插件无法正确加载。尝试删除VS Code缓存文件夹(如C:\Users\你的用户名\AppData\Roaming\Code)中的文件,并重启VS Code。 2、重新安装插件: 尝试卸载Live S…...

C# SQL ASP.NET Web
留学生的课程答疑 按照要求完成程序设计、数据库设计、用户手册等相关技术文档; 要求 1. 计算机相关专业,本科以上学历,至少有1年以上工作经验或实习经历。 2. 熟练掌握WinForm程序开发,或ASP.NET Web编程。 3. 熟悉C#中网络…...

联想java开发面试题及参考答案
IP 协议是哪一层的? IP 协议(Internet Protocol)属于网络层协议。 网络层主要负责将数据从源节点传输到目标节点,它在整个网络通信体系中起到了承上启下的关键作用。在分层网络模型中,下层(如数据链路层)为网络层提供物理链路的连接和帧传输服务。数据链路层关注的是在相…...
)
Node.js中的fs模块:文件与目录操作(写入、读取、复制、移动、删除、重命名等)
在Node.js中,fs模块提供了多种方法来处理文件和目录操作,使得数据的持久性保存和文件管理变得简单。下面将介绍文件读写、文件复制、文件移动、文件重命名、文件删除、文件夹创建与删除以及查看资源状态等常用操作。 首先,在使用写入和读取功…...

代码的形状:重构的方向
大概2周前写了一篇《代码的形状:从外到内的探索与实践》 涵树:代码的形状:从外到内的探索与实践 觉得这个话题还可以继续,它是一个从无形到有形的过程,而这个过程感觉就是王阳明先生说的“心即理”的探寻过程。 我讨论代码的形状ÿ…...

2021 年 3 月青少年软编等考 C 语言五级真题解析
目录 T1. 红与黑思路分析T2. 密室逃脱思路分析T3. 求逆序对数思路分析T4. 最小新整数思路分析T1. 红与黑 有一间长方形的房子,地上铺了红色、黑色两种颜色的正方形瓷砖。你站在其中一块黑色的瓷砖上,只能向相邻的黑色瓷砖移动。请写一个程序,计算你总共能够到达多少块黑色的…...

华为C语言编程规范总结
1.头文件更改会导致所有直接或间接包含该头文件的的C文件重新编译,会增加大量编译工作量,延长编译时间,因此: 1.1 头文件里尽量少包含头文件 1.2 头文件应向稳定的方向包含 2.每一个.c文件应有一个同名.h文件,…...

XML 解析器:深入解析与高效应用
XML 解析器:深入解析与高效应用 引言 XML(可扩展标记语言)作为一种重要的数据交换格式,被广泛应用于各种系统和平台中。为了有效地处理和解析XML数据,XML解析器发挥着至关重要的作用。本文将深入探讨XML解析器的原理…...

《系统爆破:MD5易破,后台登录可爆破?》
声明:笔记的只是方便各位师傅学习知识,以下代码、网站只涉及学习内容,其他的都与本人无关,切莫逾越法律红线,否则后果自负。 爆破Sales系统 一、爆破MD5 场景:已知MD5的加密字符串,如何得知明…...

基于微信小程序的书籍销售系统设计与实现(LW+源码+讲解)
专注于大学生项目实战开发,讲解,毕业答疑辅导,欢迎高校老师/同行前辈交流合作✌。 技术范围:SpringBoot、Vue、SSM、HLMT、小程序、Jsp、PHP、Nodejs、Python、爬虫、数据可视化、安卓app、大数据、物联网、机器学习等设计与开发。 主要内容:…...

SpringData-Redis缓存
Spring Framework是领先的全堆栈Java/JEE应用程序框架。它提供了一个轻量级容器和一个通过使用依赖注入、AOP和可移植服务抽象实现的非侵入性编程模型。 NoSQL存储系统为传统RDBMS提供了一种横向可扩展性和速度的替代方案。就实现而言,键值存储代表NoSQL空间中最大…...

Hadoop3.3.4伪分布式环境搭建
文章目录 前言一、准备1. 下载Hadoop2. 配置环境变量3. 配置免密 二、Hadoop配置1. hadoop-env.sh2. hdfs-site.xml3. core-site.xml4. mapred-site.xml5. yarn-site.xml 三、格式化四、启动 前言 hadoop学习——伪分布式环境——普通用户搭建 一、准备 1. 下载Hadoop 2. 配…...

【VUE 指令学习笔记】
v-bind :单向绑定解析表达式,可简写为:xxx v-model :双向数据绑定。 v-for:遍历数组/对象/字符串 v-on:绑定事件监听,可简写为。 v-if:条件渲染(动态控制节点是否存存在) v-else:条件渲染(动态控制节点是否存存在) v-show:条件渲染…...

【深度学习】布匹寻边:抓边误差小于3px【附完整链接】
布匹寻边 项目简介 布匹寻边是指布料裁剪过程中,通过AI寻边技术自动识别布匹的边缘,将检测到的边缘信息输出,确保裁剪的准确性,减少浪费,并提高生产效率。 项目需求 将打满针眼的布匹边缘裁剪掉,且误差小…...

使用docker在3台服务器上搭建基于redis 6.x的一主两从三台均是哨兵模式
一、环境及版本说明 如果服务器已经安装了docker,则忽略此步骤,如果没有安装,则可以按照一下方式安装: 1. 在线安装(有互联网环境): 请看我这篇文章 传送阵>> 点我查看 2. 离线安装(内网环境):请看我这篇文章 传送阵>> 点我查看 说明:假设每台服务器已…...

工业安全零事故的智能守护者:一体化AI智能安防平台
前言: 通过AI视觉技术,为船厂提供全面的安全监控解决方案,涵盖交通违规检测、起重机轨道安全、非法入侵检测、盗窃防范、安全规范执行监控等多个方面,能够实现对应负责人反馈机制,并最终实现数据的统计报表。提升船厂…...

Rapidio门铃消息FIFO溢出机制
关于RapidIO门铃消息FIFO的溢出机制及其与中断抖动的关系,以下是深入解析: 门铃FIFO溢出的本质 在RapidIO系统中,门铃消息FIFO是硬件控制器内部的缓冲区,用于临时存储接收到的门铃消息(Doorbell Message)。…...

VM虚拟机网络配置(ubuntu24桥接模式):配置静态IP
编辑-虚拟网络编辑器-更改设置 选择桥接模式,然后找到相应的网卡(可以查看自己本机的网络连接) windows连接的网络点击查看属性 编辑虚拟机设置更改网络配置,选择刚才配置的桥接模式 静态ip设置: 我用的ubuntu24桌…...

GitFlow 工作模式(详解)
今天再学项目的过程中遇到使用gitflow模式管理代码,因此进行学习并且发布关于gitflow的一些思考 Git与GitFlow模式 我们在写代码的时候通常会进行网上保存,无论是github还是gittee,都是一种基于git去保存代码的形式,这样保存代码…...

十九、【用户管理与权限 - 篇一】后端基础:用户列表与角色模型的初步构建
【用户管理与权限 - 篇一】后端基础:用户列表与角色模型的初步构建 前言准备工作第一部分:回顾 Django 内置的 `User` 模型第二部分:设计并创建 `Role` 和 `UserProfile` 模型第三部分:创建 Serializers第四部分:创建 ViewSets第五部分:注册 API 路由第六部分:后端初步测…...

xmind转换为markdown
文章目录 解锁思维导图新姿势:将XMind转为结构化Markdown 一、认识Xmind结构二、核心转换流程详解1.解压XMind文件(ZIP处理)2.解析JSON数据结构3:递归转换树形结构4:Markdown层级生成逻辑 三、完整代码 解锁思维导图新…...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现指南针功能
指南针功能是许多位置服务应用的基础功能之一。下面我将详细介绍如何在HarmonyOS 5中使用DevEco Studio实现指南针功能。 1. 开发环境准备 确保已安装DevEco Studio 3.1或更高版本确保项目使用的是HarmonyOS 5.0 SDK在项目的module.json5中配置必要的权限 2. 权限配置 在mo…...

【实施指南】Android客户端HTTPS双向认证实施指南
🔐 一、所需准备材料 证书文件(6类核心文件) 类型 格式 作用 Android端要求 CA根证书 .crt/.pem 验证服务器/客户端证书合法性 需预置到Android信任库 服务器证书 .crt 服务器身份证明 客户端需持有以验证服务器 客户端证书 .crt 客户端身份…...

spring boot使用HttpServletResponse实现sse后端流式输出消息
1.以前只是看过SSE的相关文章,没有具体实践,这次接入AI大模型使用到了流式输出,涉及到给前端流式返回,所以记录一下。 2.resp要设置为text/event-stream resp.setContentType("text/event-stream"); resp.setCharacter…...
