ThreeJS能力演示——界面点选交互能力
1、支持界面点选
点选模型整体思路是:根据camera位置作为起始点,叠加鼠标相对位置作为偏置,摄像头方向作为射线方向。
根据射线方向中的遇到的3D物体列表,第一个遇到的物体作为被点选的物体。
// 鼠标事件处理let selectedObject = null;const raycaster = new THREE.Raycaster();const mouse = new THREE.Vector2();const rayHelper = new THREE.Line(new THREE.BufferGeometry(), new THREE.LineDashedMaterial({ color: 0xff0000, dashSize: 1, gapSize: 1 }));scene.add(rayHelper);function onMouseClick(event) {event.preventDefault();mouse.x = ((event.clientX / renderer.domElement.clientWidth) * 2) - 1;mouse.y = -((event.clientY / renderer.domElement.clientHeight) * 2) + 1;raycaster.setFromCamera(mouse, camera);const intersects = raycaster.intersectObjects(scene.children);if (intersects.length > 0) {selectedObject = intersects[0].object;const selectionInfo = document.getElementById('selection-info');selectionInfo.innerHTML = `选中对象: ${selectedObject.name}`;const origin = new THREE.Vector3();origin.copy(camera.position);const direction = new THREE.Vector3();direction.copy(raycaster.ray.direction).multiplyScalar(100);rayHelper.geometry.setFromPoints([origin, origin.clone().add(direction)]);} else {selectedObject = null;const selectionInfo = document.getElementById('selection-info');selectionInfo.innerHTML = '未选中任何对象';rayHelper.geometry.dispose();rayHelper.geometry = new THREE.BufferGeometry();}}window.addEventListener('click', onMouseClick);2、整体代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Three.js 几何体操作示例</title><style>body { margin: 0; overflow: hidden; }#camera-info {position: absolute;top: 10px;left: 10px;background-color: rgba(0, 0, 0, 0.5);color: white;padding: 10px;font-family: Arial, sans-serif;}</style>
</head>
<body>
<div id="camera-info"></div>
<div id="selection-info"></div>
<script type="importmap">{"imports": {"three": "./three.js-master/build/three.module.js","three/addons/": "./three.js-master/examples/jsm/"}}
</script>
<script type="module">import * as THREE from "three"import { OrbitControls } from 'three/addons/controls/OrbitControls.js';import { GUI } from 'three/addons/libs/lil-gui.module.min.js';import { PCDLoader } from "three/addons/loaders/PCDLoader.js"import { GLTFLoader } from "three/addons/loaders/GLTFloader.js"// 1) 创建画布const scene = new THREE.Scene();scene.background = new THREE.Color( 0xa0a0a0 );const renderer = new THREE.WebGLRenderer();renderer.setSize(window.innerWidth, window.innerHeight);document.body.appendChild(renderer.domElement);// 2) 设置 camera 位置,朝向角度const camera = new THREE.PerspectiveCamera(75, window.innerWidth / window.innerHeight, 0.1, 1000);camera.position.set(0, 0, 20); // 设置相机位置camera.lookAt(scene.position); // 让相机朝向场景中心// 设置控制轨道const controls = new OrbitControls( camera, renderer.domElement );controls.target.set( 0, 0.1, 0 );controls.update();controls.minDistance = 0.5;controls.maxDistance = 1000;controls.maxPolarAngle = 0.5 * Math.PI;// 5) 支持动态显示摄像头位置、角度、缩放信息const cameraInfo = document.getElementById('camera-info');function updateCameraInfo() {cameraInfo.innerHTML = `摄像头信息:<br>位置: (${camera.position.x.toFixed(2)}, ${camera.position.y.toFixed(2)}, ${camera.position.z.toFixed(2)})<br>角度: (${camera.rotation.x.toFixed(2)}, ${camera.rotation.y.toFixed(2)}, ${camera.rotation.z.toFixed(2)})<br>缩放: ${camera.zoom.toFixed(2)}`;}updateCameraInfo();// 渲染循环function animate() {requestAnimationFrame(animate);updateCameraInfo();renderer.render(scene, camera);}// 存储创建的几何体列表createSphere()// 几何体创建函数// 创建球体function createSphere() {const geometry = new THREE.SphereGeometry( 1, 32, 32 );const material = new THREE.MeshBasicMaterial( {color: 0x0000ff} );const sphere = new THREE.Mesh( geometry, material );sphere.name = 'Sphere';sphere.position.set(0,0,0)scene.add( sphere );return sphere;}// 1) 导入点云const loader = new PCDLoader();loader.load( './exported_point_cloud.pcd', function ( points ) {// loader.load( './three.js-master/examples/models/pcd/binary/Zaghetto.pcd', function ( points ) {points.geometry.center();points.geometry.rotateX( Math.PI );points.name = 'Zaghetto.pcd';points.position.set(2,0,0)scene.add( points );} );// 1) 导入glb模型const glb_loader = new GLTFLoader();glb_loader.load('./three.js-master/examples/models/gltf/Horse.glb', (gltf) => {// loader.load('./exported_model.gltf', (gltf) => {const model = gltf.scene;model.name = "Horse.glb"scene.add(model);// 2) 支持缩放模型比例model.scale.set(1, 1, 1);// 3) 支持调整模型放置位置,角度姿态model.position.set(0, 0, 0);model.rotation.set(0, 0, 0);}, undefined, (error) => {console.error('模型加载失败: ', error);});animate();// 鼠标事件处理let selectedObject = null;const raycaster = new THREE.Raycaster();const mouse = new THREE.Vector2();const rayHelper = new THREE.Line(new THREE.BufferGeometry(), new THREE.LineDashedMaterial({ color: 0xff0000, dashSize: 1, gapSize: 1 }));scene.add(rayHelper);function onMouseClick(event) {event.preventDefault();mouse.x = ((event.clientX / renderer.domElement.clientWidth) * 2) - 1;mouse.y = -((event.clientY / renderer.domElement.clientHeight) * 2) + 1;raycaster.setFromCamera(mouse, camera);const intersects = raycaster.intersectObjects(scene.children);if (intersects.length > 0) {selectedObject = intersects[0].object;const selectionInfo = document.getElementById('selection-info');selectionInfo.innerHTML = `选中对象: ${selectedObject.name}`;const origin = new THREE.Vector3();origin.copy(camera.position);const direction = new THREE.Vector3();direction.copy(raycaster.ray.direction).multiplyScalar(100);rayHelper.geometry.setFromPoints([origin, origin.clone().add(direction)]);} else {selectedObject = null;const selectionInfo = document.getElementById('selection-info');selectionInfo.innerHTML = '未选中任何对象';rayHelper.geometry.dispose();rayHelper.geometry = new THREE.BufferGeometry();}}window.addEventListener('click', onMouseClick);animate();
</script>
</body>
</html>
代码中为了方面确定鼠标射线,在点选后,我这边通过rayHelper显示点选射线方向。实际应用时可以删除。
相关文章:

ThreeJS能力演示——界面点选交互能力
1、支持界面点选 点选模型整体思路是:根据camera位置作为起始点,叠加鼠标相对位置作为偏置,摄像头方向作为射线方向。 根据射线方向中的遇到的3D物体列表,第一个遇到的物体作为被点选的物体。 // 鼠标事件处理let selectedObjec…...

flutter的web页面
有几个服务器 有几个后台 直接通过web端进去虽然说很方便,但… 于是把web页面镶嵌到应用里面去, 这样就换了个方式打开web页面了 比如这里有有个列表 这里是写死了,活的列表可以通过io去获取 import package:flutter/material.dart; imp…...

2025.1.17——三、SQLi regexp正则表达式|
题目来源:buuctf [NCTF2019]SQLi1 目录 一、打开靶机,整理信息 二、解题思路 step 1:正常注入 step 2:弄清关键字黑名单 1.目录扫描 2.bp爆破 step 3:根据过滤名单构造payload step 4:regexp正则注…...

虚幻基础2:gameplay框架
能帮到你的话,就给个赞吧 😘 文章目录 ue框架:gameplay组成game modeactorcomponent player controllergame state 工作流程 ue框架:gameplay 组成 game mode 游戏类型和规则。可以控制游戏的开始与结束以及一些其他功能。 ac…...

使用 Go 语言生成样式美观的 PDF 文件
文章精选推荐 1 JetBrains Ai assistant 编程工具让你的工作效率翻倍 2 Extra Icons:JetBrains IDE的图标增强神器 3 IDEA插件推荐-SequenceDiagram,自动生成时序图 4 BashSupport Pro 这个ides插件主要是用来干嘛的 ? 5 IDEA必装的插件&…...

鸿蒙-点击Notification通知并打开App的具体页面
意图通知 获取router事件中传递参数并跳转 目前点击通知消息打开应用的指定页面,通过为通知添加行为意图的方式。也就是在wants的parameters中设置自定义参数,然后在UIAbility的onNewWant或者onCreate方法中 解析配置的自定义参数信息判断跳转不同页面&a…...

非科班转码第5年零241天
文章目录 非科班转码第5年零241天第一份工作鸭梨山大同事的帮助第二份工作新公司学到很多出海计划 非科班转码第5年零241天 第一份工作 2019年5月24日,我从机械工程转码后找到第一份工作——图像算法工程师,能得到这份工作纯属偶然,当时公司…...

数据库:MongoDB命令行帮助解释
MongoDB命令: mongodmongosmongoperrormongoexportmongofilesmongoimportmongorestoreMongostat MongoDB包中的核心组件包括: mongod 是 MongoDB 的核心服务器进程,负责数据存储和管理。mongos 是分片集群的路由进程,负责将请求路由到正确…...

MongoDB单机版安装
MongoDB单机版安装 在CentOS Linux release 7.9.2009 (Core)下安装MongoDB的步骤如下: 1 创建用户和组(可选,根据需要) 如果您希望以非root用户运行MongoDB服务,可以创建一个专用的用户和组。 groupadd mongodb us…...

Azure面试
文章目录 项目地址一、Azure Storage1. What are the benefits of Azure Storage? 二、汇总 项目地址 教程作者:教程地址: 代码仓库地址: 所用到的框架和插件: dbt airflow一、Azure Storage 1. What are the bene…...

在.NET用C#将Word文档转换为HTML格式
将Word文档转换为HTML格式尤其具有显著的优势,它不仅能够确保文档内容在多种设备和平台上保持一致灵活的显示,还便于通过网络进行传播和集成到各种Web应用中。随着越来越多的企业和开发者寻求更灵活、更具兼容性的文件处理方式,.NET框架下的C…...

macOS 安装JDK17
文章目录 前言介绍新特性下载安装1.下载完成后打开downloads 双击进行安装2.配置环境变量3.测试快速切换JDK 小结 前言 近期找开源软件,发现很多都已经使用JDK17springboot3 了,之前的JDK8已经被替换下场,所以今天就在本机安装了JDK17&#…...

Django SimpleUI 自定义功能实战
1. 引言 Django SimpleUI 是一个基于 Django 的后台管理界面美化工具,旨在帮助开发者快速构建现代化的后台管理系统。除了默认的功能外,SimpleUI 还支持高度自定义,开发者可以根据需求添加各种实用功能。本文将详细介绍如何在 Django SimpleUI 中实现自定义功能,包括数据同…...

C语言/C++自然序列重排列——相邻序号不相邻问题⭐
同类题目:C语言自然序列重排——相邻元素的差值集合恰好有 k 个不同的值。⭐⭐-CSDN博客 题目描述(难度⭐) 一场针对 n 学生的考试将在一个又长又窄的房间里举行,因此学生们将按某种顺序排成一行。老师怀疑相邻编号的学生…...

Spring boot面试题---- Spring boot项目运行原理
1.启动流程概述 Spring Boot 的启动是从一个带有main方法的主类开始的。这个主类通常会有一个@SpringBootApplication注解。这个注解是一个组合注解,它包含了@Configuration、@EnableAutoConfiguration和@ComponentScan。@Configuration注解表明这个类是一个配置类,它可以定义…...

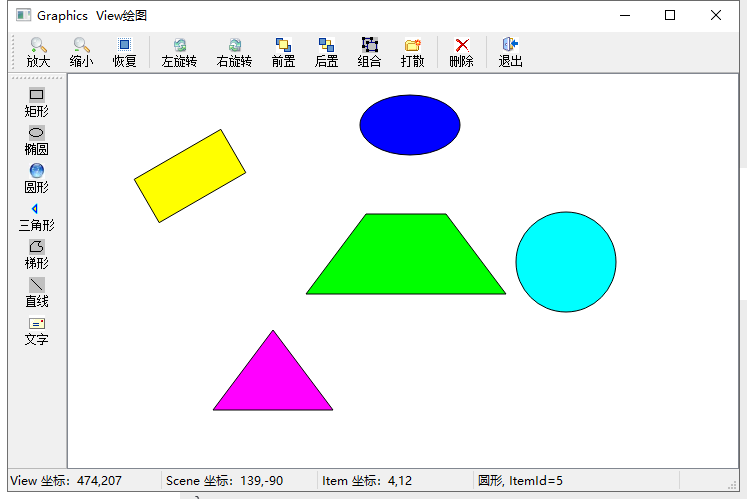
Qt/C++ 基于 QGraphicsView 的绘图软件 (附源码下载链接)
基于 Qt 的 QGraphicsView 绘图软件项目进行深入讲解,分析其核心代码与功能实现,帮助开发者理解 QGraphicsView 的用法。 项目概览 该项目实现了一个简单的绘图应用,用户可以在界面中创建和编辑矩形、椭圆、直线、多边形和文本等图形对象。功…...

如何使用 useMemo 和 memo 优化 React 应用性能?
使用 useMemo 和 memo 优化 React 应用性能 在构建复杂的 React 应用时,性能优化是确保应用流畅运行的关键。React 提供了多种工具来帮助开发者优化组件的渲染和计算逻辑,其中 useMemo 和 memo 是两个非常有用的 Hook。本文将详细介绍这两个工具的使用方…...

数据结构(链表 哈希表)
在Python中,链表和哈希表都是常见的数据结构,可以用来存储和处理数据。 链表是一种线性数据结构,由一系列节点组成,每个节点包含一个数据元素和一个指向下一个节点的指针。链表可以用来实现栈、队列以及其他数据结构。Python中可…...

人工智能之深度学习_[4]-神经网络入门
神经网络基础 1 神经网络 深度学习神经网络就是大脑仿生,数据从输入到输出经过一层一层的神经元产生预测值的过程就是前向传播(也叫正向传播)。 前向传播涉及到人工神经元是如何工作的(也就是神经元的初始化、激活函数…...

STM32之CubeMX图形化工具开发介绍(十七)
STM32F407 系列文章 - STM32CubeMX(十七) 目录 前言 一、CubeMX 二、下载安装 1.下载 2.安装 3.图解步骤 三、用户界面 1.项目配置 2.项目生成 3.项目文件解释 4.新建工程 5.查看原工程 四、FAQ 总结 前言 STMCube源自意法半导体…...

wordpress后台更新后 前端没变化的解决方法
使用siteground主机的wordpress网站,会出现更新了网站内容和修改了php模板文件、js文件、css文件、图片文件后,网站没有变化的情况。 不熟悉siteground主机的新手,遇到这个问题,就很抓狂,明明是哪都没操作错误&#x…...

eNSP-Cloud(实现本地电脑与eNSP内设备之间通信)
说明: 想象一下,你正在用eNSP搭建一个虚拟的网络世界,里面有虚拟的路由器、交换机、电脑(PC)等等。这些设备都在你的电脑里面“运行”,它们之间可以互相通信,就像一个封闭的小王国。 但是&#…...

Flask RESTful 示例
目录 1. 环境准备2. 安装依赖3. 修改main.py4. 运行应用5. API使用示例获取所有任务获取单个任务创建新任务更新任务删除任务 中文乱码问题: 下面创建一个简单的Flask RESTful API示例。首先,我们需要创建环境,安装必要的依赖,然后…...

JavaScript 中的 ES|QL:利用 Apache Arrow 工具
作者:来自 Elastic Jeffrey Rengifo 学习如何将 ES|QL 与 JavaScript 的 Apache Arrow 客户端工具一起使用。 想获得 Elastic 认证吗?了解下一期 Elasticsearch Engineer 培训的时间吧! Elasticsearch 拥有众多新功能,助你为自己…...

Swift 协议扩展精进之路:解决 CoreData 托管实体子类的类型不匹配问题(下)
概述 在 Swift 开发语言中,各位秃头小码农们可以充分利用语法本身所带来的便利去劈荆斩棘。我们还可以恣意利用泛型、协议关联类型和协议扩展来进一步简化和优化我们复杂的代码需求。 不过,在涉及到多个子类派生于基类进行多态模拟的场景下,…...
-----深度优先搜索(DFS)实现)
c++ 面试题(1)-----深度优先搜索(DFS)实现
操作系统:ubuntu22.04 IDE:Visual Studio Code 编程语言:C11 题目描述 地上有一个 m 行 n 列的方格,从坐标 [0,0] 起始。一个机器人可以从某一格移动到上下左右四个格子,但不能进入行坐标和列坐标的数位之和大于 k 的格子。 例…...

(转)什么是DockerCompose?它有什么作用?
一、什么是DockerCompose? DockerCompose可以基于Compose文件帮我们快速的部署分布式应用,而无需手动一个个创建和运行容器。 Compose文件是一个文本文件,通过指令定义集群中的每个容器如何运行。 DockerCompose就是把DockerFile转换成指令去运行。 …...

select、poll、epoll 与 Reactor 模式
在高并发网络编程领域,高效处理大量连接和 I/O 事件是系统性能的关键。select、poll、epoll 作为 I/O 多路复用技术的代表,以及基于它们实现的 Reactor 模式,为开发者提供了强大的工具。本文将深入探讨这些技术的底层原理、优缺点。 一、I…...

【JavaWeb】Docker项目部署
引言 之前学习了Linux操作系统的常见命令,在Linux上安装软件,以及如何在Linux上部署一个单体项目,大多数同学都会有相同的感受,那就是麻烦。 核心体现在三点: 命令太多了,记不住 软件安装包名字复杂&…...

C/C++ 中附加包含目录、附加库目录与附加依赖项详解
在 C/C 编程的编译和链接过程中,附加包含目录、附加库目录和附加依赖项是三个至关重要的设置,它们相互配合,确保程序能够正确引用外部资源并顺利构建。虽然在学习过程中,这些概念容易让人混淆,但深入理解它们的作用和联…...
