Wildcard工具详解:从入门到精通
1. Wildcard基础知识

什么是Wildcard?
Wildcard(通配符)是一种用于匹配文件名或字符串的特殊字符。它允许用户使用简单的符号来表示复杂的匹配规则,从而快速定位目标文件或数据。
常见的Wildcard符号
*:匹配任意数量的字符(包括零个字符)。?:匹配任意单个字符。[]:匹配括号内的任意一个字符。{}:匹配括号内的任意一个字符串(多个选项用逗号分隔)。
Wildcard的使用场景
- 文件搜索:使用
*和?快速定位文件。 - 批量操作:使用
{}进行批量复制、移动、删除等操作。 - 数据筛选:使用
[]筛选特定范围内的数据。
2. Wildcard工具的安装与配置
系统要求
- 操作系统:Windows、Linux、macOS
- 内存:至少2GB
- 硬盘空间:至少100MB
安装步骤
- 下载安装包:从官方网站或GitHub仓库下载最新版本的Wildcard工具。
- 安装工具:
- Windows:双击安装包,按照提示完成安装。
- Linux/macOS:使用命令行安装,如
sudo apt-get install wildcard或brew install wildcard。
- 验证安装:在命令行输入
wildcard --version,查看版本信息。
配置环境
- 环境变量:将Wildcard工具的安装路径添加到系统的环境变量中,方便全局调用。
- 配置文件:编辑
~/.wildcardrc文件,设置默认参数和别名。
3. Wildcard工具的基本使用
命令行界面
Wildcard工具主要通过命令行界面(CLI)进行操作。常用的命令格式为:
wildcard [选项] [参数]
常用命令详解
-
搜索文件:
wildcard search "*.txt"搜索当前目录下所有
.txt文件。 -
批量复制:
wildcard copy "*.log" /backup/将当前目录下所有
.log文件复制到/backup/目录。 -
批量删除:
wildcard delete "temp_*"删除当前目录下所有以
temp_开头的文件。
示例操作
- 搜索并列出所有
.jpg文件:wildcard search "*.jpg" - 批量重命名文件:
将所有以wildcard rename "photo_*.jpg" "vacation_*.jpg"photo_开头的.jpg文件重命名为以vacation_开头。
4. Wildcard工具的高级功能
正则表达式与Wildcard的结合
Wildcard工具支持正则表达式,可以与Wildcard符号结合使用,实现更复杂的匹配规则。例如:
wildcard search "file_[0-9]{3}.txt"
搜索所有以file_开头,后跟三位数字的.txt文件。
批量处理文件
Wildcard工具可以批量处理文件,如批量压缩、解压、转换格式等。例如:
wildcard compress "*.log" --format=zip
将当前目录下所有.log文件压缩为.zip格式。
自动化脚本编写
Wildcard工具支持脚本编写,用户可以编写自动化脚本,实现复杂的任务流程。例如:
#!/bin/bash
wildcard search "*.csv" | while read file; dowildcard process "$file" --output="${file%.csv}.json"
done
将当前目录下所有.csv文件转换为.json格式。
5. Wildcard工具的实际应用案例
文件搜索与替换
在大型项目中,经常需要搜索并替换特定内容。使用Wildcard工具可以快速完成这一任务:
wildcard replace "*.html" "old_text" "new_text"
将所有.html文件中的old_text替换为new_text。
数据清洗与整理
在数据处理过程中,经常需要对数据进行清洗和整理。使用Wildcard工具可以批量处理数据文件:
wildcard process "*.csv" --clean --format=json
将所有.csv文件清洗后转换为.json格式。
自动化部署与运维
在系统运维中,使用Wildcard工具可以自动化执行部署任务:
wildcard deploy "*.war" /var/lib/tomcat/webapps/
将所有.war文件部署到Tomcat的webapps目录。
6. Wildcard工具的优化与调试
性能优化技巧
- 减少匹配范围:尽量缩小Wildcard的匹配范围,避免不必要的文件扫描。
- 使用缓存:对于重复操作,可以使用缓存机制,提高执行效率。
- 并行处理:对于大规模文件处理,可以使用并行处理技术,加快处理速度。
常见问题与解决方案
- 匹配失败:检查Wildcard符号是否正确使用,确保文件路径和名称符合匹配规则。
- 权限问题:确保当前用户有足够的权限执行操作。
- 性能瓶颈:对于大规模文件处理,考虑优化匹配规则或使用分布式处理。
调试工具的使用
Wildcard工具提供了丰富的调试选项,帮助用户排查问题:
wildcard search "*.log" --debug
启用调试模式,查看详细的执行过程。
7. Wildcard工具的扩展与集成
插件与扩展
Wildcard工具支持插件机制,用户可以根据需要安装扩展插件,增强功能。例如:
wildcard plugin install regex
安装正则表达式插件,支持更复杂的匹配规则。
与其他工具的集成
Wildcard工具可以与其他工具集成,如Git、Docker、Jenkins等,实现更强大的功能。例如:
wildcard deploy "*.jar" --docker
将所有.jar文件部署到Docker容器中。
自定义功能开发
Wildcard工具提供了API接口,用户可以根据需求开发自定义功能。例如:
from wildcard import Wildcardwc = Wildcard()
wc.search("*.txt")
使用Python脚本调用Wildcard工具的功能。
8. Wildcard工具的未来发展
最新版本特性
Wildcard工具的最新版本增加了对云存储的支持,用户可以直接操作云端的文件。此外,还优化了匹配算法,提高了处理速度。
社区贡献与资源
Wildcard工具拥有活跃的社区,用户可以在GitHub上提交问题、贡献代码。官方文档和教程也非常丰富,适合初学者学习。
未来趋势与展望
随着大数据和自动化技术的普及,Wildcard工具的应用场景将更加广泛。未来可能会增加对AI和机器学习的支持,进一步提升工具的智能化水平。
9. 总结
Wildcard工具的优势与局限
- 优势:简单易用,功能强大,支持多种场景。
- 局限:对于非常复杂的匹配规则,可能需要结合正则表达式或其他工具。
学习资源推荐
- 官方文档:https://wildcard-tool.com/docs
- GitHub仓库:https://github.com/wildcard-tool/wildcard
- 社区论坛:https://forum.wildcard-tool.com
结语
Wildcard工具是一款功能强大、应用广泛的工具,掌握它可以极大地提高工作效率。希望本文能帮助你从入门到精通Wildcard工具,轻松应对各种文件管理和数据处理任务。
注:本文为示例博文,实际内容可能需要根据Wildcard工具的具体功能和版本进行调整。
相关文章:

Wildcard工具详解:从入门到精通
1. Wildcard基础知识 什么是Wildcard? Wildcard(通配符)是一种用于匹配文件名或字符串的特殊字符。它允许用户使用简单的符号来表示复杂的匹配规则,从而快速定位目标文件或数据。 常见的Wildcard符号 *:匹配任意数量…...

冰蝎v3.0 beta7来啦
我用了一台kali,一台centos,一台windows,做了一个文件上传和一个反弹shell实验,载荷是AES加密的,终于感受到了对加密流量的无可奈何~ kali(php8.1)centos(php7.1)window…...

React中使用箭头函数定义事件处理程序
React中使用箭头函数定义事件处理程序 为什么使用箭头函数?1. 传递动态参数2. 避免闭包问题3. 确保每个方块的事件处理程序是独立的4. 代码可读性和维护性 示例代码总结 在React开发中,处理事件是一个常见的任务。特别是当我们需要传递动态参数时&#x…...

记忆化搜索和动态规划 --最长回文子串为例
记忆化搜索 记忆化搜索是一种优化递归算法的方法,通过将已经计算过的子问题的结果存储起来(通常使用哈希表或数组),避免重复计算相同的子问题。 本质上是通过缓存中间结果来减少计算的重复性。 动态规划 动态规划是通过将问题分…...
 ))
Tree Compass( Codeforces Round 934 (Div. 2) )
Tree Compass( Codeforces Round 934 (Div. 2) ) You are given a tree with n n n vertices numbered 1 , 2 , … , n 1, 2, \ldots, n 1,2,…,n. Initially, all vertices are colored white. You can perform the following two-step operation: …...

【Numpy核心编程攻略:Python数据处理、分析详解与科学计算】2.17 掩码数组:缺失值处理的优雅方案
2.17 掩码数组:缺失值处理的优雅方案 目录 #mermaid-svg-12vjJJbyudPnkYBO {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-12vjJJbyudPnkYBO .error-icon{fill:#552222;}#mermaid-svg-12vjJJbyudPnkYBO…...

PHP 常用函数2025.02
PHP implode() 函数 语法 implode(separator,array) 参数描述separator可选。规定数组元素之间放置的内容。默认是 ""(空字符串)。array必需。要组合为字符串的数组。 技术细节 返回值:返回一个由数组元素组合成的字符串。PHP 版…...

react中如何获取dom元素
实现代码 const inputRef useRef(null) inputRef.current.focus()...

【C++】继承(下)
大家好,我是苏貝,本篇博客带大家了解C的继承(下),如果你觉得我写的还不错的话,可以给我一个赞👍吗,感谢❤️ 目录 5.继承与友元6.继承与静态成员7.复杂的菱形继承及菱形虚拟继承8.继…...

C语言实现字符串排序:从代码到原理深度解析
在编程的世界里,字符串处理是一项基础且重要的技能。今天,我们通过分析一段C语言代码来深入了解如何对字符串进行排序。 一、代码呈现 #include <stdio.h> #include <string.h> int main() { char s[1001]; scanf("%s", s); int…...

Vue3的el-table-column下拉输入实时查询API数据选择的实现方法
由于本人对el-table-column有下拉输入选择的要求,根据网上搜索的资料及本人优化,推出我比较满意的方法,供各位读者参考使用。 效果图 el-table-column写法 <el-table-columnlabel"货品编号"align"center"prop"…...

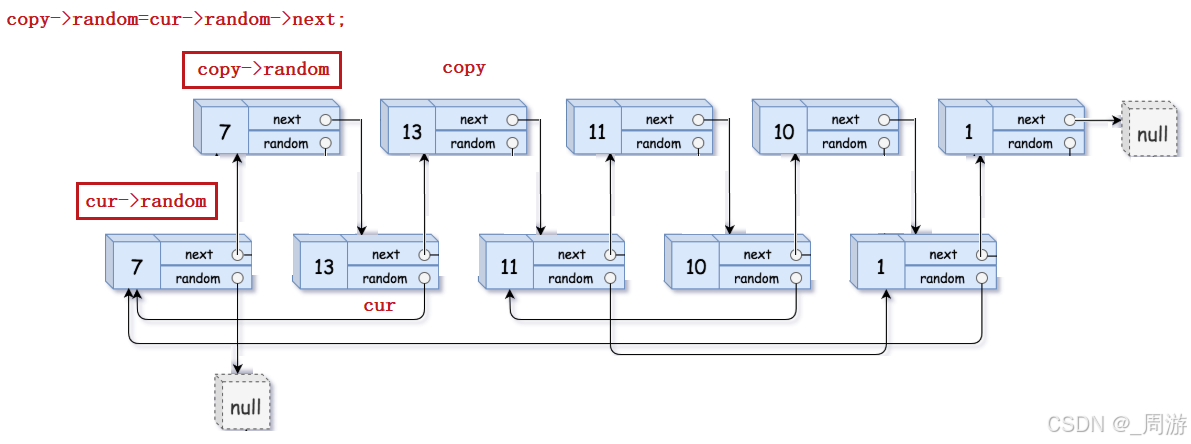
【数据结构】_链表经典算法OJ:复杂链表的复制
目录 1. 题目链接及描述 2. 解题思路 3. 程序 1. 题目链接及描述 题目链接:138. 随机链表的复制 - 力扣(LeetCode) 题目描述: 给你一个长度为 n 的链表,每个节点包含一个额外增加的随机指针 random ,…...

Vue 图片引用方式详解:静态资源与动态路径访问
目录 前言1. 引用 public/ 目录2. assets/ 目录3. 远程服务器4. Vue Router 动态访问5. 总结6. 扩展(图片不显示) 前言 🤟 找工作,来万码优才:👉 #小程序://万码优才/r6rqmzDaXpYkJZF 在 Vue 开发中&#x…...

chatGPT写的网页版贪吃蛇小游戏
chatGPT写的网页版贪吃蛇小游戏 前言网页版贪吃蛇小游戏 前言 之前无聊,让ChatGPT写了一段基于html语言的贪吃蛇小游戏代码 网页版贪吃蛇小游戏 将以下内容复制到记事本,重命名为xxx.html即可打开浏览器游玩 这里是一个使用HTML、CSS和JavaScript编写…...

Python量化交易助手:xtquant的安装与应用
Python量化交易助手:xtquant的安装与应用 技术背景和应用场景 在量化交易领域,Python因其强大的库支持和灵活性成为了许多开发者的首选语言。其中,xtquant 是迅投官方开发的一个Python包,专门用于与miniqmt通信,实现…...

前缀和算法
文章目录 算法总览题目1371.每个元音包含偶数次的最长子字符串 算法总览 题目 1371.每个元音包含偶数次的最长子字符串 1371.每个元音包含偶数次的最长子字符串 参考博主的讲解 思路分析:就是得使用前缀和记录情况,dp[i][j]表示s[0] 到s[i] 中&…...

Qt常用控件 输入类控件
文章目录 1.QLineEdit1.1 常用属性1.2 常用信号1.3 例子1,录入用户信息1.4 例子2,正则验证手机号1.5 例子3,验证输入的密码1.6 例子4,显示密码 2. QTextEdit2.1 常用属性2.2 常用信号2.3 例子1,获取输入框的内容2.4 例…...

《最小阻力之路》关于愿景的理解和思考
一、愿景的形成机制 1. 愿景的三层来源 来源层级形成机制案例潜在偏差风险① 本能冲动层对快感/痛苦的即时反应"想暴富"源于缺钱焦虑易被短期情绪劫持② 社会镜像层内化外界标准(家庭/社会/文化)"必须考研"因家人期待混淆他人需求…...

Ubuntu 22.04系统安装部署Kubernetes v1.29.13集群
Ubuntu 22.04系统安装部署Kubernetes v1.29.13集群 简介Kubernetes 的工作流程概述Kubernetes v1.29.13 版本Ubuntu 22.04 系统安装部署 Kubernetes v1.29.13 集群 1 环境准备1.1 集群IP规划1.2 初始化步骤(各个节点都需执行)1.2.1 主机名与IP地址解析1.…...

虚幻基础17:动画层接口
能帮到你的话,就给个赞吧 😘 文章目录 animation layer interface animation layer interface 动画层接口:动画图表的集。仅有名字。 添加到动画蓝图中,由动画蓝图实现动画图表。...

eNSP-Cloud(实现本地电脑与eNSP内设备之间通信)
说明: 想象一下,你正在用eNSP搭建一个虚拟的网络世界,里面有虚拟的路由器、交换机、电脑(PC)等等。这些设备都在你的电脑里面“运行”,它们之间可以互相通信,就像一个封闭的小王国。 但是&#…...

连锁超市冷库节能解决方案:如何实现超市降本增效
在连锁超市冷库运营中,高能耗、设备损耗快、人工管理低效等问题长期困扰企业。御控冷库节能解决方案通过智能控制化霜、按需化霜、实时监控、故障诊断、自动预警、远程控制开关六大核心技术,实现年省电费15%-60%,且不改动原有装备、安装快捷、…...

WordPress插件:AI多语言写作与智能配图、免费AI模型、SEO文章生成
厌倦手动写WordPress文章?AI自动生成,效率提升10倍! 支持多语言、自动配图、定时发布,让内容创作更轻松! AI内容生成 → 不想每天写文章?AI一键生成高质量内容!多语言支持 → 跨境电商必备&am…...

【C语言练习】080. 使用C语言实现简单的数据库操作
080. 使用C语言实现简单的数据库操作 080. 使用C语言实现简单的数据库操作使用原生APIODBC接口第三方库ORM框架文件模拟1. 安装SQLite2. 示例代码:使用SQLite创建数据库、表和插入数据3. 编译和运行4. 示例运行输出:5. 注意事项6. 总结080. 使用C语言实现简单的数据库操作 在…...

华为云Flexus+DeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建
华为云FlexusDeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建 前言 如今大模型其性能出色,华为云 ModelArts Studio_MaaS大模型即服务平台华为云内置了大模型,能助力我们轻松驾驭 DeepSeek-V3/R1,本文中将分享如何…...

免费PDF转图片工具
免费PDF转图片工具 一款简单易用的PDF转图片工具,可以将PDF文件快速转换为高质量PNG图片。无需安装复杂的软件,也不需要在线上传文件,保护您的隐私。 工具截图 主要特点 🚀 快速转换:本地转换,无需等待上…...

uniapp 开发ios, xcode 提交app store connect 和 testflight内测
uniapp 中配置 配置manifest 文档:manifest.json 应用配置 | uni-app官网 hbuilderx中本地打包 下载IOS最新SDK 开发环境 | uni小程序SDK hbulderx 版本号:4.66 对应的sdk版本 4.66 两者必须一致 本地打包的资源导入到SDK 导入资源 | uni小程序SDK …...

C# 表达式和运算符(求值顺序)
求值顺序 表达式可以由许多嵌套的子表达式构成。子表达式的求值顺序可以使表达式的最终值发生 变化。 例如,已知表达式3*52,依照子表达式的求值顺序,有两种可能的结果,如图9-3所示。 如果乘法先执行,结果是17。如果5…...

Chrome 浏览器前端与客户端双向通信实战
Chrome 前端(即页面 JS / Web UI)与客户端(C 后端)的交互机制,是 Chromium 架构中非常核心的一环。下面我将按常见场景,从通道、流程、技术栈几个角度做一套完整的分析,特别适合你这种在分析和改…...

Vue 模板语句的数据来源
🧩 Vue 模板语句的数据来源:全方位解析 Vue 模板(<template> 部分)中的表达式、指令绑定(如 v-bind, v-on)和插值({{ }})都在一个特定的作用域内求值。这个作用域由当前 组件…...
