selenium知识点大全
selenium知识点大全
在使用selenium之前必须先配置浏览器对应版本的webdriver。
1. 初始化浏览器对象
from selenium.webdriver import Chrome# 创建浏览器对象,并且打开一个空的页面
browser = Chrome()# 关闭浏览器
browser.close()
2. 访问指定网页
from selenium import webdriver# 初始化浏览器为chrome浏览器
browser = webdriver.Chrome()# 访问百度首页
browser.get(r'https://www.baidu.com/')# 浏览器截图
browser.get_screenshot_as_file('截图.png')# 关闭浏览器
browser.close()
3. 设置浏览器大小
from selenium import webdriver
import timebrowser = webdriver.Chrome()# 设置浏览器大小:全屏
browser.maximize_window()
browser.get(r'https://www.baidu.com')
time.sleep(2)# 设置分辨率 500*500
browser.set_window_size(500, 500)
time.sleep(2)# 设置分辨率 1000*800
browser.set_window_size(1000, 800)
time.sleep(2)# 关闭浏览器
browser.close()
4. 刷新页面
from selenium import webdriver
import time browser = webdriver.Chrome()# 设置浏览器全屏
browser.maximize_window()
browser.get(r'https://www.baidu.com')
time.sleep(2)try:# 刷新页面browser.refresh() print('刷新页面')
except Exception as e:print('刷新失败')# 关闭浏览器
browser.close()
5. 前进和后退
from selenium import webdriver
import time browser = webdriver.Chrome()# 设置浏览器全屏
browser.maximize_window()
browser.get(r'https://www.baidu.com')
time.sleep(2)# 打开淘宝页面
browser.get(r'https://www.taobao.com')
time.sleep(2)# 后退到百度页面
browser.back()
time.sleep(2)# 前进到淘宝页面
browser.forward()
time.sleep(2)# 关闭浏览器
browser.close()
6. 获取页面基本属性
from selenium import webdriverbrowser = webdriver.Chrome()
browser.get(r'https://www.baidu.com')# 网页标题
print(browser.title)
# 当前网址
print(browser.current_url)
# 浏览器名称
print(browser.name)
# 网页源码
print(browser.page_source)
7. 定位标签
browser.find_element(By.ID,'kw')
browser.find_element(By.NAME,'wd')
browser.find_element(By.CLASS_NAME,'s_ipt')
browser.find_element(By.TAG_NAME,'input')
browser.find_element(By.LINK_TEXT,'新闻')
browser.find_element(By.PARTIAL_LINK_TEXT,'闻')
browser.find_element(By.XPATH,'//*[@id="kw"]')
browser.find_element(By.CSS_SELECTOR,'#kw')
8. get_attribute获取标签属性
from selenium import webdriver
from selenium.webdriver.common.by import Bybrowser = webdriver.Chrome()browser.get(r'https://www.baidu.com')# 通过class属性值获取标签
logo = browser.find_element(By.CLASS_NAME,'index-logo-src')
print(logo)# 获取标签的src属性
print(logo.get_attribute('src'))# 关闭浏览器
browser.close()
9. 获取标签内容
from selenium import webdriver
from selenium.webdriver.common.by import Bybrowser = webdriver.Chrome()browser.get(r'https://www.baidu.com')# 通过css选择器选中标签
logo = browser.find_element(By.CSS_SELECTOR, '#hotsearch-content-wrapper > li:nth-child(1) > a')
# 获取标签的标签内容
print(logo.text)
# 获取标签的href属性
print(logo.get_attribute('href'))# 关闭浏览器
browser.close()
10. 获取其他属性
除了属性和文本值外,还有id、位置、标签名和大小等属性。
from selenium import webdriver
from selenium.webdriver.common.by import Bybrowser = webdriver.Chrome()browser.get(r'https://www.baidu.com')logo = browser.find_element(By.CLASS_NAME, 'index-logo-src')
# 获取标签的id
print(logo.id)
# 获取标签的位置
print(logo.location)
# 获取标签的标签名
print(logo.tag_name)
# 获取标签的大小
print(logo.size)# 关闭浏览器
browser.close()
11. 页面交互操作
-
输入文本:
标签.send_keys(输入内容) -
点击:
标签.click() -
清空输入框:
标签.clear() -
回车确认:
标签.submit() -
单选:单选比较好操作,先定位需要单选的某个元素,然后点击一下即可。
-
多选:多选好像也比较容易,依次定位需要选择的元素,点击即可。
-
下拉框:下拉框的操作相对复杂一些,需要用到
Select模块。我们来进行演示一波,由于暂时没找到合适的网页,我这边写了一个简单的网页本地测试(文件存为 demo.html)
<html><body><form> <select name="帅哥"><option value="才哥">才哥</option><option value="小明" selected="">小明</option><option value="小华">小华</option><option value="草儿">小草</option> </select> </form></body> </html>然后,再演示下拉框的不同选择的方式
from selenium import webdriver from selenium.webdriver.support.select import Select from selenium.webdriver.common.by import By import timeurl = 'file:///Users/yuting/Work/%E6%8E%88%E8%AF%BE/Python2206/01%E8%87%AA%E5%8A%A8%E5%8A%9E%E5%85%AC/day11-turtle%E7%9A%84%E4%BD%BF%E7%94%A8/demo.html'browser = webdriver.Chrome()browser.get(url) time.sleep(2)# 获取下来列表对应的标签 select_tag = browser.find_element(By.NAME, "帅哥")# 根据索引选择 Select(select_tag).select_by_index("2") time.sleep(2) # 根据value值选择 Select(select_tag).select_by_value("草儿") time.sleep(2) # 根据文本值选择 Select(select_tag).select_by_visible_text("才哥") time.sleep(2)# 关闭浏览器 browser.close()
12. 选项卡切换
我们在访问网页的时候会打开很多个页面,在Selenium中提供了一些方法方便我们对这些页面进行操作。
current_window_handle:获取当前窗口的句柄。
window_handles:返回当前浏览器的所有窗口的句柄。
switch_to_window():用于切换到对应的窗口。
from selenium import webdriver
import timebrowser = webdriver.Chrome()# 打开百度
browser.get('http://www.baidu.com')
# 新建一个选项卡
browser.execute_script('window.open()')
print(browser.window_handles)
# 跳转到第二个选项卡并打开知乎
browser.switch_to.window(browser.window_handles[1])
browser.get('http://www.zhihu.com')
# 回到第一个选项卡并打开淘宝(原来的百度页面改为了淘宝)
time.sleep(2)
browser.switch_to.window(browser.window_handles[0])
browser.get('http://www.taobao.com')
13. 模拟鼠标操作
既然是模拟浏览器操作,自然也就需要能模拟鼠标的一些操作了,这里需要导入ActionChains 类。
from selenium.webdriver.common.action_chains import ActionChains
13.1 左键
这个其实就是页面交互操作中的点击click()操作。
13.2 右键:
context_click()
from selenium.webdriver.common.action_chains import ActionChains
from selenium import webdriver
from selenium.webdriver.common.by import By
import timebrowser = webdriver.Chrome()
browser.get(r'https://www.baidu.com')
time.sleep(2)# 定位到要右击的元素,这里选的新闻链接
right_click = browser.find_element(By.LINK_TEXT, '新闻')# 执行鼠标右键操作
ActionChains(browser).context_click(right_click).perform()
time.sleep(2)# 关闭浏览器
browser.close()
在上述操作中:
ActionChains(browser):调用ActionChains()类,并将浏览器驱动browser作为参数传入
context_click(right_click):模拟鼠标双击,需要传入指定元素定位作为参数
perform():执行ActionChains()中储存的所有操作,可以看做是执行之前一系列的操作
13.3 双击:double_click()
from selenium.webdriver.common.action_chains import ActionChains
from selenium import webdriver
from selenium.webdriver.common.by import By
import timebrowser = webdriver.Chrome()
browser.get(r'https://www.baidu.com')
time.sleep(2)# 定位到要双击的元素
double_click = browser.find_element(By.CSS_SELECTOR, '.accessibility-icon')# 双击
ActionChains(browser).double_click(double_click).perform()
time.sleep(15)# 关闭浏览器
browser.close()
13.4 拖拽
drag_and_drop(source,target)拖拽操作,开始位置和结束位置需要被指定,这个常用于滑块类验证码的操作之类。
我们以菜鸟教程的一个案例来进行演示:
https://www.runoob.com/try/try.php?filename=jqueryui-api-droppable
from selenium.webdriver.common.action_chains import ActionChains
from selenium import webdriver
from selenium.webdriver.common.by import By
import timebrowser = webdriver.Chrome()
url = 'https://www.runoob.com/try/try.php?filename=jqueryui-api-droppable'
browser.get(url)
time.sleep(2)browser.switch_to.frame('iframeResult')# 开始位置
source = browser.find_element(By.CSS_SELECTOR, "#draggable")# 结束位置
target = browser.find_element(By.CSS_SELECTOR, "#droppable")# 执行元素的拖放操作
actions = ActionChains(browser)
actions.drag_and_drop(source, target)
actions.perform()
# 拖拽
time.sleep(15)# 关闭浏览器
browser.close()
13.5 悬停:
move_to_element()
from selenium.webdriver.common.action_chains import ActionChains
from selenium import webdriver
from selenium.webdriver.common.by import By
import timebrowser = webdriver.Chrome()
url = 'https://www.baidu.com'
browser.get(url)
time.sleep(2)# 定位悬停的位置
move = browser.find_element(By.ID, "s-usersetting-top")# 悬停操作
ActionChains(browser).move_to_element(move).perform()
time.sleep(5)# 关闭浏览器
browser.close()
14. 模拟键盘操作
selenium中的Keys()类提供了大部分的键盘操作方法,通过send_keys()方法来模拟键盘上的按键。
引入Keys类
from selenium.webdriver.common.keys import Keys
send_keys(Keys.BACK_SPACE):删除键(BackSpace)
send_keys(Keys.SPACE):空格键(Space)
send_keys(Keys.TAB):制表键(TAB)
send_keys(Keys.ESCAPE):回退键(ESCAPE)
send_keys(Keys.ENTER):回车键(ENTER)
send_keys(Keys.CONTRL,‘a’):全选(Ctrl+A)
send_keys(Keys.CONTRL,‘c’):复制(Ctrl+C)
send_keys(Keys.CONTRL,‘x’):剪切(Ctrl+X)
send_keys(Keys.CONTRL,‘v’):粘贴(Ctrl+V)
send_keys(Keys.F1):键盘F1
…
send_keys(Keys.F12):键盘F12
相关文章:

selenium知识点大全
selenium知识点大全 在使用selenium之前必须先配置浏览器对应版本的webdriver。 1. 初始化浏览器对象 from selenium.webdriver import Chrome# 创建浏览器对象,并且打开一个空的页面 browser Chrome()# 关闭浏览器 browser.close()2. 访问指定网页 from selen…...

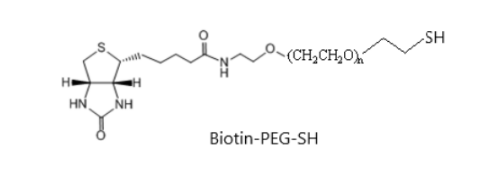
Biotin-PEG-SH生物素-聚乙二醇-巯基结构式;SH-PEG-Biotin
Biotin-PEG-SH 生物素-聚乙二醇-巯基 中文名称:生物素-聚乙二醇-巯基 英文名称:Biotin-PEG-SH Biotin-PEG-Thiol 性状:粘稠液体或者固体粉末,取决于分子量 溶剂:溶于水和DCM、DMF等大部分有机溶剂 分子式&#x…...

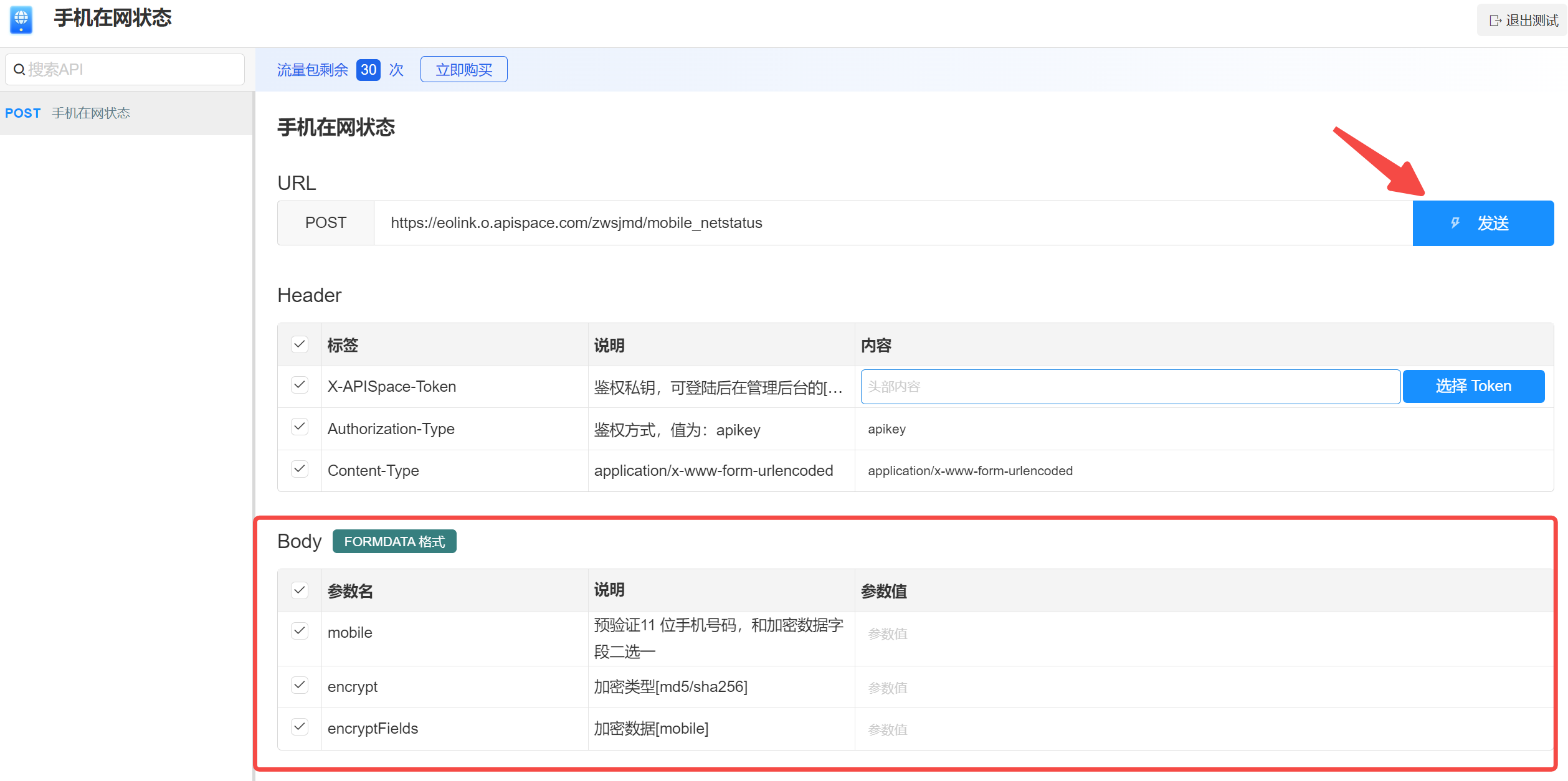
【防止恶意用户注册】-- 手机在网状态 API 的防欺诈应用解析
简介 手机在网状态 API 支持传入手机号码,查询手机号在网状态,返回在网、在网不可用、不在网(销号/未启用/停机)等多种状态,查询手机号在网状态之后,可以根据具体的业务需求来进行不同的处理。 本文主要介…...

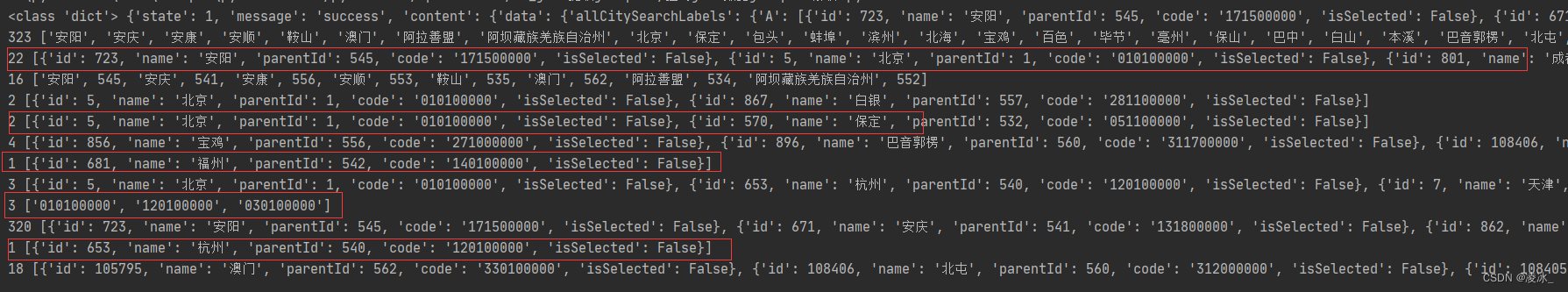
Python json 数据提取 jsonpath 详解
一、JsonPath JsonPath 是一种信息抽取类库,是从JSON文档中抽取指定信息的工具,提供多种语言实现版本,包括:Javascript, Python, PHP 和 Java。也就是独立的可以配合多种语言进行匹配的目标值的一种类库,和…...

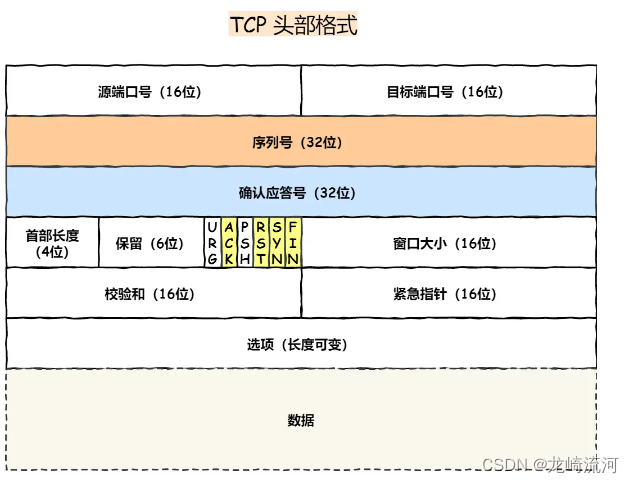
TCP和UDP的区别以及应用场景
区别 首先UDP协议非常简单,头部只有8个字节: 校验和为了提供可靠的UDP首部和数据而设计,防止收到在网络传输中受损的UDP包。 再对比下TCP协议: 传输层有两个传输协议分别是 TCP 和 UDP,在内核中是两个完全独立的软件…...

高铁轮毂表面缺陷的<视觉显著性>超像素图像检测方法
内容:提出一种基于视觉显著性注意机制的超像素自适应检测方法; 设计视觉显著性注意机制滤波器用于粗略定位出缺陷空间范围,结合超像素分块图像分割方法消除光照不均匀引起的噪声干扰,有效地完成缺陷区域的边界分割和实时特征提取&…...

纺织工业库房如何有效防潮?恒温恒湿真的有效吗?
纺织工业库房中的设备或存放的货物对温度或湿度的变化又非常敏感,温度或湿度的波动可能会产生一些问题。 针对库房环境温湿度的监测,若采用人工检测的方式,很难管控精准且工作效率低;其次,人工综合成本高。那么该如何实…...

SDK之动态链接库开发—基本概念
动态链接库(Dynamic Link Library,简称 DLL)是一种在运行时加载的库,可用于在多个应用程序之间共享代码和数据。与静态链接库相比,动态链接库的主要优劣势如下: 优势: 空间效率更高࿰…...

spring生命周期、IOC工作流程、AOP过程,循环依赖、BeanFactory和FactoryBean
1、生命周期 划分为5个阶段: 创建前准备阶段、创建实例阶段、 依赖注入阶段、 容器缓存阶段、销毁实例阶段。一、创建前准备阶段:这个阶段主要的作用是,Bean 在开始加载之前,需要从上下文和相关配置中解 析并查找 Bean 有关的扩展…...

小黑子—Java从入门到入土过程:第六章
Java零基础入门6.0Java系列第六章1. 面向对象综合练习1.1 文字版格斗游戏参数占位,格式化输出回顾关于printf和print和println的区别1.2 对象数组练习1.2.1 练习一1.2.2 练习二1.2.3 练习三1.2.4 练习四1.3 键盘录入回顾1.4 复杂对象数组练习1.4.1 复杂练习一1.4.2 …...
(附python示例代码))
python实战应用讲解-【numpy数组篇】常用函数(二)(附python示例代码)
目录 Python numpy.flipud() Python numpy.insert() Python numpy.ravel() Python numpy.shapes() Python numpy.roll() Python numpy.rot90() Python numpy.append() Python numpy.flipud() Python numpy.flipud()函数将数组(每列中的项)按上下方向翻转,但保留形状。…...

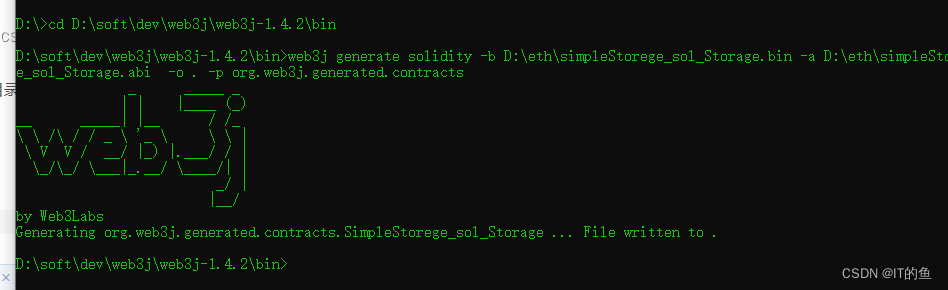
windows10 java 创建合约
a. 安装Nodejs 主要是方便使用npm 命令 并配置环境变量 b.使用 npm 可以便捷地安装Solidity编译器solcjs npm install -g solc c.找个目录 创建一个solidity文件 如 // SPDX-License-Identifier: GPL-3.0pragma solidity >0.8.2 <0.9.0;/*** title Storage* dev Store…...

阿里巴巴获得商品详情 API调用示例
为了进行此平台API的调用,首先我们需要做下面几件事情。 1、 获取一个KEY。 2、 参考API文档里的接入方式和示例。 3、查看测试工具是否有需要的接口,响应实例的返回字段是否符合参数要求。 4、利用平台的文档中心和API测试工具,对接口进…...

企业工程管理系统源码-数字化可视化项目管理平台
工程项目各模块及其功能点清单 一、系统管理 1、数据字典:实现对数据字典标签的增删改查操作 2、编码管理:实现对系统编码的增删改查操作 3、用户管理:管理和查看用户角色 4、菜单管理:实现对系统菜单的增删改查操…...

【C语言】一文带你简单了解C语言
这里写目录标题)引言C语言概述基础语法数据类型运算符循环语句分支语句函数数组指针文件操作内存管理高级特性结构体枚举类型联合体预处理器应用场景操作系统编译器游戏开发嵌入式系统引言 C语言是一种通用的计算机编程语言,具有高效、灵活、可移植等特点…...

LeetCode 589 LeetCode590 N叉树的前序遍历和后序遍历
题目: N叉树的前序遍历:给定一个 n 叉树的根节点 root ,返回 其节点值的 前序遍历 。n 叉树 在输入中按层序遍历进行序列化表示,每组子节点由空值 null 分隔。 示例 1: 输入:root [1,null,3,2,4,null,5,…...

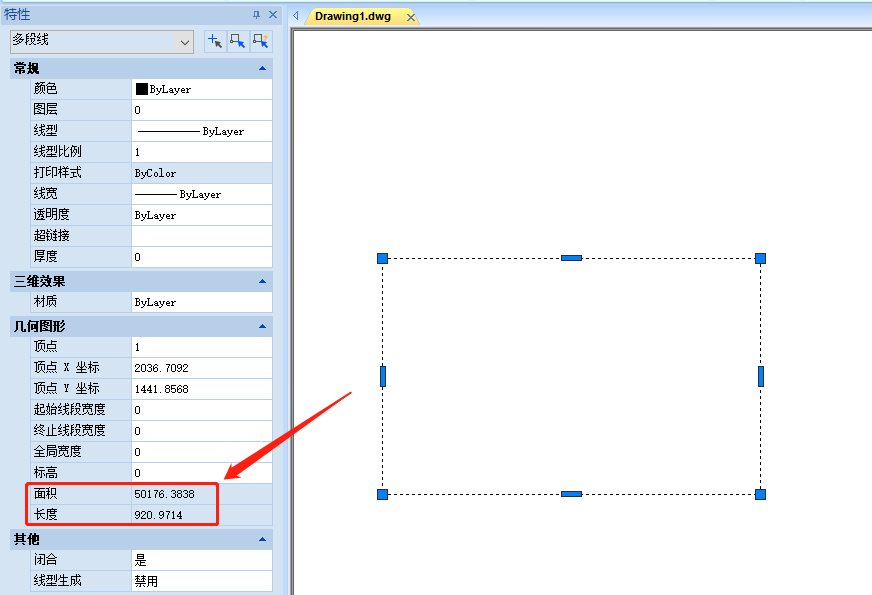
为什么CAD多段线没有面积属性或数值不对?快看过来!
有些设计师小伙伴在CAD制图过程中,会遇到这样的一个问题:在CAD图纸中直接选取线条后用工具标出来的面积是实际面积的两倍,而且用CAD面积查询命令直接选择对象查不出面积,这是为什么呢?本文就和小编来给大家分享一下CAD…...

WRF后处理:使用ncl脚本批量提取wrfout变量并输出/Shell 入门:Shell进入不同文件夹执行脚本
目录背景思路NCL提取wrfout特定变量Shell批量执行背景 在之前的博客WRF后处理总结我提到过将NCL与python结合进行后处理的问题,即,使用NCL进行wrfout变量的提取、计算、输出,再用已有python脚本绘图,这样可以极大节省时间。 对于…...

Consul在Windows系统下的安装与启动
1、Consul的简介 Consul 是由 HashiCorp 公司推出的一款开源工具,用于实现分布式系统的服务发现与服务配置。它内置了服务注册与发现框架、分布一致性协议实现、健康检查、Key-Value 存储、多数据中心方案。 Consul 使用 GO 语言编写,因此天然具有可移…...

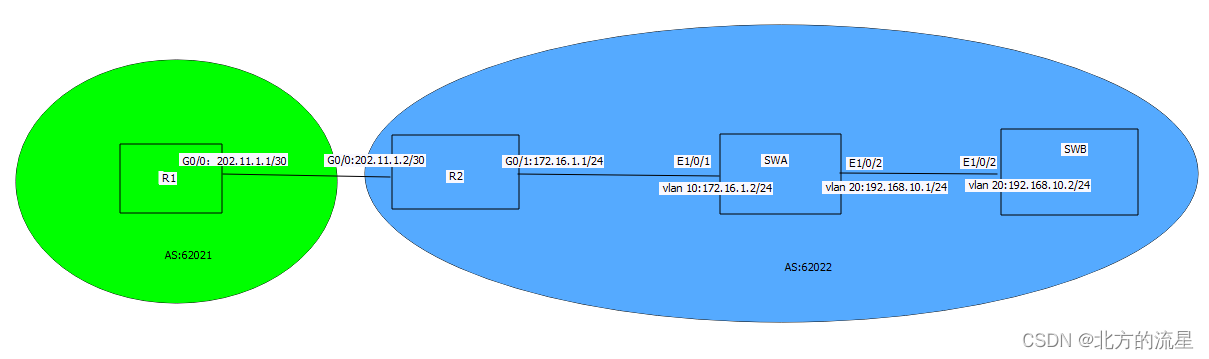
2022国赛16:神州路由器交换机BGP配置实例1
实验拓扑图 一、基本配置: R1配置: Router>ena Router#conf Router_config#host R1 R1_config#int g0/0 R1_config_g0/0#ip add 202.11.1.1 255.255.255.252 R1_config_g0/0#int l0 R1_config_l0#ip add 1.1.1.1 255.255.255.255 R1_confi...

深入浅出Asp.Net Core MVC应用开发系列-AspNetCore中的日志记录
ASP.NET Core 是一个跨平台的开源框架,用于在 Windows、macOS 或 Linux 上生成基于云的新式 Web 应用。 ASP.NET Core 中的日志记录 .NET 通过 ILogger API 支持高性能结构化日志记录,以帮助监视应用程序行为和诊断问题。 可以通过配置不同的记录提供程…...

线程同步:确保多线程程序的安全与高效!
全文目录: 开篇语前序前言第一部分:线程同步的概念与问题1.1 线程同步的概念1.2 线程同步的问题1.3 线程同步的解决方案 第二部分:synchronized关键字的使用2.1 使用 synchronized修饰方法2.2 使用 synchronized修饰代码块 第三部分ÿ…...

SCAU期末笔记 - 数据分析与数据挖掘题库解析
这门怎么题库答案不全啊日 来简单学一下子来 一、选择题(可多选) 将原始数据进行集成、变换、维度规约、数值规约是在以下哪个步骤的任务?(C) A. 频繁模式挖掘 B.分类和预测 C.数据预处理 D.数据流挖掘 A. 频繁模式挖掘:专注于发现数据中…...

Python爬虫实战:研究feedparser库相关技术
1. 引言 1.1 研究背景与意义 在当今信息爆炸的时代,互联网上存在着海量的信息资源。RSS(Really Simple Syndication)作为一种标准化的信息聚合技术,被广泛用于网站内容的发布和订阅。通过 RSS,用户可以方便地获取网站更新的内容,而无需频繁访问各个网站。 然而,互联网…...

聊聊 Pulsar:Producer 源码解析
一、前言 Apache Pulsar 是一个企业级的开源分布式消息传递平台,以其高性能、可扩展性和存储计算分离架构在消息队列和流处理领域独树一帜。在 Pulsar 的核心架构中,Producer(生产者) 是连接客户端应用与消息队列的第一步。生产者…...

五年级数学知识边界总结思考-下册
目录 一、背景二、过程1.观察物体小学五年级下册“观察物体”知识点详解:由来、作用与意义**一、知识点核心内容****二、知识点的由来:从生活实践到数学抽象****三、知识的作用:解决实际问题的工具****四、学习的意义:培养核心素养…...

(二)原型模式
原型的功能是将一个已经存在的对象作为源目标,其余对象都是通过这个源目标创建。发挥复制的作用就是原型模式的核心思想。 一、源型模式的定义 原型模式是指第二次创建对象可以通过复制已经存在的原型对象来实现,忽略对象创建过程中的其它细节。 📌 核心特点: 避免重复初…...

令牌桶 滑动窗口->限流 分布式信号量->限并发的原理 lua脚本分析介绍
文章目录 前言限流限制并发的实际理解限流令牌桶代码实现结果分析令牌桶lua的模拟实现原理总结: 滑动窗口代码实现结果分析lua脚本原理解析 限并发分布式信号量代码实现结果分析lua脚本实现原理 双注解去实现限流 并发结果分析: 实际业务去理解体会统一注…...

Spring Boot+Neo4j知识图谱实战:3步搭建智能关系网络!
一、引言 在数据驱动的背景下,知识图谱凭借其高效的信息组织能力,正逐步成为各行业应用的关键技术。本文聚焦 Spring Boot与Neo4j图数据库的技术结合,探讨知识图谱开发的实现细节,帮助读者掌握该技术栈在实际项目中的落地方法。 …...

NFT模式:数字资产确权与链游经济系统构建
NFT模式:数字资产确权与链游经济系统构建 ——从技术架构到可持续生态的范式革命 一、确权技术革新:构建可信数字资产基石 1. 区块链底层架构的进化 跨链互操作协议:基于LayerZero协议实现以太坊、Solana等公链资产互通,通过零知…...
