从0搭建Vue3组件库(七):使用 gulp 打包组件库并实现按需加载
使用 gulp 打包组件库并实现按需加载
当我们使用 Vite 库模式打包的时候,vite 会将样式文件全部打包到同一个文件中,这样的话我们每次都要全量引入所有样式文件做不到按需引入的效果。所以打包的时候我们可以不让 vite 打包样式文件,样式文件将使用 gulp 进行打包。那么本篇文章将介绍如何使用 gulp 打包样式文件,以及如何按需加载样式文件。
自动按需引入插件
现在很多组件库的按需引入都是借助插件来解决的,比如ElementPlus是使用unplugin-vue-components和unplugin-auto-import,这两个插件可以实现
import { Button } from "easyest";//相当于
import "easyest/es/src/button/style/index.css";
import "easyest/es/src/button/index.mjs";
从而实现按需引入,这里不再过多展开这些插件的使用,因为本篇文章的重点不在这里,感兴趣的可以直接去查询使用方式unplugin-vue-components
删除打包文件
我们都知道,在打包之前是需要将前面打包的文件删除的,所以需要先写一个删除函数。在此之前,我们先在 components 新建一个 script 文件夹用于存放我们的脚本相关内容,script 下的 build 文件夹里的内容则是本篇文章要介绍的打包相关内容。
在 script/utils 中新建 paths.ts 用于维护组件库路径,记得先安装
pnpm add @types/node -D -w
import { resolve } from "path";//组件库根目录
export const componentPath = resolve(__dirname, "../../");//pkg根目录
export const pkgPath = resolve(__dirname, "../../../");
删除打包目录函数可以放在 bulid/utils 中的 delpath.ts,注意这里因为打包后的 easyest 包是我们最终要发布的包,所以我们需要将package.json和README.md保留下来
import fs from "fs";
import { resolve } from "path";
import { pkgPath } from "./paths";
//保留的文件
const stayFile = ["package.json", "README.md"];const delPath = async (path: string) => {let files: string[] = [];if (fs.existsSync(path)) {files = fs.readdirSync(path);files.forEach(async (file) => {let curPath = resolve(path, file);if (fs.statSync(curPath).isDirectory()) {// recurseif (file != "node_modules") await delPath(curPath);} else {// delete fileif (!stayFile.includes(file)) {fs.unlinkSync(curPath);}}});if (path != `${pkgPath}/easyest`) fs.rmdirSync(path);}
};
export default delPath;
在这里插入代码片使用 gulp
我们需要使用 ts 以及新的 es6 语法,而 gulp 是不支持的,所以我们需要安装一些依赖使得 gulp 支持这些,其中 sucras 让我们执行 gulp 可以使用最新语法并且支持 ts
pnpm i gulp @types/gulp sucrase -D -w
在 build/index.ts 来执行删除流程
import delPath from "../utils/delpath";
import { series, parallel } from "gulp";
import { pkgPath } from "../utils/paths";
//删除easyestexport const removeDist = () => {return delPath(`${pkgPath}/easyest`);
};export default series(async () => removeDist());
在根目录 easyest/package.json 添加脚本
"scripts": {"build:easyest": "gulp -f packages/components/script/build/index.ts"},
根目录下执行pnpm run build:easyest就会发现 easyest 下的文件被删除了

删除完之后就可以开始打包样式了
gulp 打包样式
因为我们用的是 less 写的样式,所以需要安装gulp-less,同时在安装一个自动补全 css 前缀插件gulp-autoprefixer以及它们对应的上面文件
pnpm add gulp-less @types/gulp-less gulp-autoprefixer @types/gulp-autoprefixer -D -w
然后写一个打包样式的函数,这里使用到了 gulp 的dest和src函数,不知道什么意思的乐意看上一篇文章 gulp 的介绍
//打包样式
export const buildStyle = () => {return src(`${componentPath}/src/**/style/**.less`).pipe(less()).pipe(autoprefixer()).pipe(dest(`${pkgPath}/easyest/lib/src`)).pipe(dest(`${pkgPath}/easyest/es/src`));
};
在这里插入代码片打包组件
最后再写一个打包组件的函数,这里需要写一个执行命令的工具函数,在 utils/run.ts
import { spawn } from "child_process";export default async (command: string, path: string) => {//cmd表示命令,args代表参数,如 rm -rf rm就是命令,-rf就为参数const [cmd, ...args] = command.split(" ");return new Promise((resolve, reject) => {const app = spawn(cmd, args, {cwd: path, //执行命令的路径stdio: "inherit", //输出共享给父进程shell: true, //mac不需要开启,windows下git base需要开启支持});//执行完毕关闭并resolveapp.on("close", resolve);});
};
然后引入 run 函数
//打包组件
export const buildComponent = async () => {run("pnpm run build", componentPath);
};
因为打包样式和打包组件可以并行,所以最后build/index.ts为
import delPath from "../utils/delpath";
import { series, parallel, src, dest } from "gulp";
import { pkgPath, componentPath } from "../utils/paths";
import less from "gulp-less";
import autoprefixer from "gulp-autoprefixer";
import run from "../utils/run";
//删除distexport const removeDist = () => {return delPath(`${pkgPath}/easyest`);
};//打包样式
export const buildStyle = () => {return src(`${componentPath}/src/**/style/**.less`).pipe(less()).pipe(autoprefixer()).pipe(dest(`${pkgPath}/easyest/lib/src`)).pipe(dest(`${pkgPath}/easyest/es/src`));
};//打包组件
export const buildComponent = async () => {run("pnpm run build", componentPath);
};
export default series(async () => removeDist(),parallel(async () => buildStyle(),async () => buildComponent())
);
最后 vite 打包的时候忽略 less 文件,components/vite.config.ts
import { defineConfig } from "vite";
import vue from "@vitejs/plugin-vue";
import dts from "vite-plugin-dts";
import DefineOptions from "unplugin-vue-define-options/vite";
export default defineConfig({build: {//打包文件目录outDir: "es",//压缩//minify: false,rollupOptions: {//忽略打包vue和.less文件external: ["vue", /\.less/],...}});为了更好的看打包后的效果,我们可以再写一个简单的 Icon 组件,目录如下
相关文章:

从0搭建Vue3组件库(七):使用 gulp 打包组件库并实现按需加载
使用 gulp 打包组件库并实现按需加载 当我们使用 Vite 库模式打包的时候,vite 会将样式文件全部打包到同一个文件中,这样的话我们每次都要全量引入所有样式文件做不到按需引入的效果。所以打包的时候我们可以不让 vite 打包样式文件,样式文件将使用 gulp 进行打包。那么本篇文…...

Python入门教程+项目实战-11.4节: 元组与列表的区别
目录 11.4.1 元组与列表的区别 11.4.2 可变数据类型 11.4.3 元组与列表的区别 11.4.4 知识要点 11.4.5 系统学习python 11.4.1 不可变数据类型 不可变数据类型是指不可以对该数据类型进行修改,即只读的数据类型。迄今为止学过的不可变数据类型有字符串&#x…...

如何做好采购计划和库存管理?
“销售计划不专业且不稳定”“准确性低” “目前只按照过往销量和采购周期做安全库存,但欠货和滞销依然严重” 题主的问题其实蛮有代表性的, 也是传统采购和库存管理常常面临的问题: ① 前后方协作困难 采购/销售/财务工作相互独立&#x…...

客户管理系统的作用有哪些?
阅读本文您将了解:1.客户管理系统的作用;2.客户管理系统软件怎么用;3.客户管理的注意事项。 一、客户管理系统的作用 客户是企业的重要财富,因此客户管理是企业发展过程中至关重要的一部分,那么客户管理怎么做&#…...

Sqlmap手册—史上最全
Sqlmap手册—史上最全 一.介绍 开源的SQL注入漏洞检测的工具,能够检测动态页面中的get/post参数,cookie,http头,还能够查看数据,文件系统访问,甚至能够操作系统命令执行。 检测方式:布尔盲注、…...

《花雕学AI》13:早出对策,积极应对ChatGPT带来的一系列风险和挑战
ChatGPT是一款能和人类聊天的机器人,它可以学习和理解人类语言,也可以帮人们做一些工作,比如翻译、写文章、写代码等。ChatGPT很强大,让很多人感兴趣,也让很多人担心。 使用ChatGPT有一些风险,比如数据的质…...

windows开机启动软件、执行脚本,免登录账户
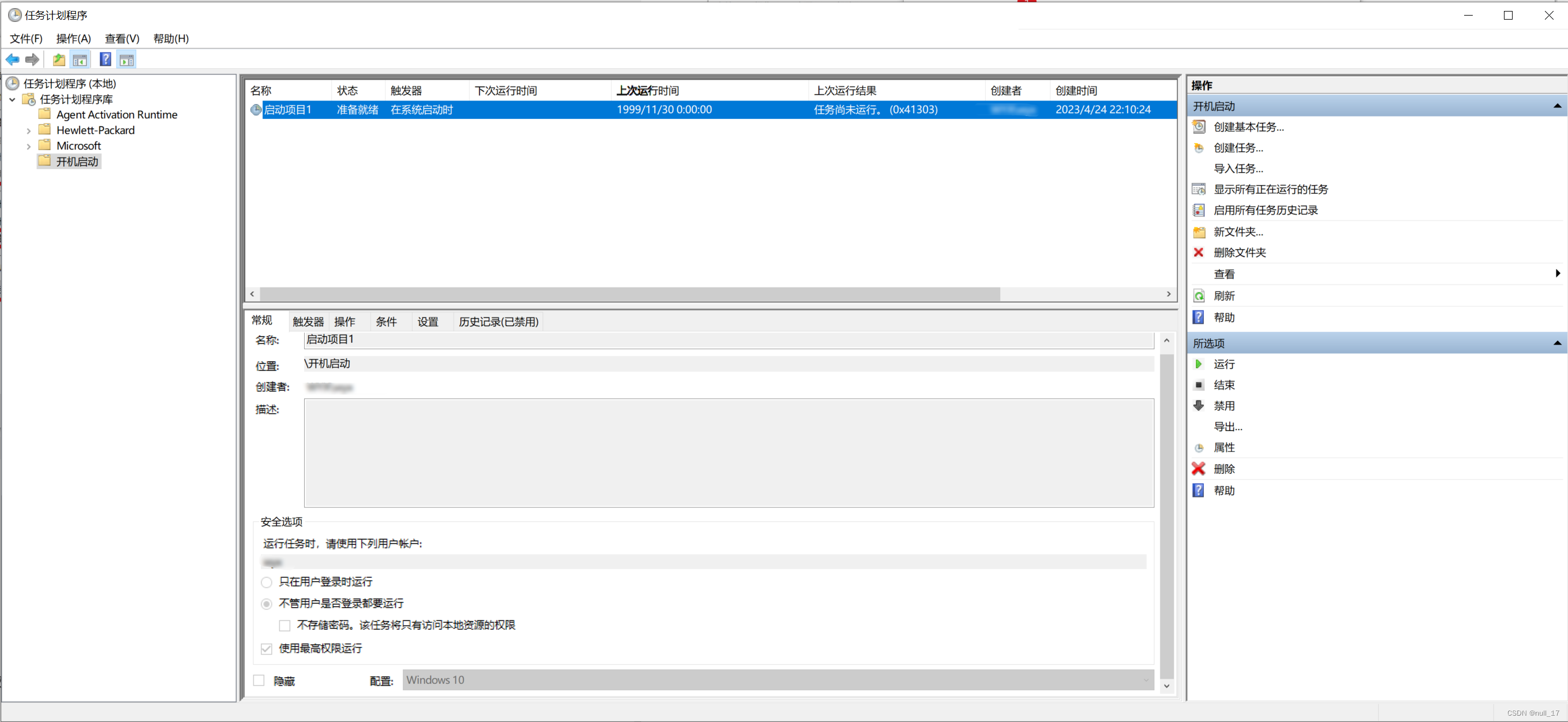
文章目录 前言一、打开任务计划程序1.我电脑上的是点搜索“任务计划程序”,可能每个电脑的搜索按钮不一样,自行查找2.打开后应该是长这样的 二、创建文件夹1.点击任务计划程序库、右键选择新建文件夹2.名字顺便,点击确定3.创建后如图、点击目…...

Rocky Linux 8 安装实时内核
【方法一:yum 安装】 在 /etc/yum.repos.d 目录下新建一个Rocky8-rt.repo安装rt内核和相关工具$ sudo yum install kernel-rt重启系统$ sudo reboot【方法二:rpm安装】 查看系统内核版本$ uname -a 4.18.0-425.3.1.el8_7.x86_64根据系统内核版本下载实…...

数据预处理(Data Preprocessing)
Data Preprocessing 前言Why preprocess?Major Tasks in Data PreprocessingData CleaningIncomplete (Missing) DataWhat to Consider When Handling Missing Data?MCARMARMNAR How to Handle Missing Data - ImputationMore on ImputationEven More on ImputationPreproces…...

MySQL数据库——MySQL WHERE:条件查询数据
在 MySQL 中,如果需要有条件的从数据表中查询数据,可以使用 WHERE 关键字来指定查询条件。 使用 WHERE 关键字的语法格式如下: WHERE 查询条件 查询条件可以是: 带比较运算符和逻辑运算符的查询条件带 BETWEEN AND 关键字的查询…...

【JavaEE初阶】多线程(三)volatile wait notify关键字 单例模式
摄影分享~~ 文章目录 volatile关键字volatile能保证内存可见性 wait和notifywaitnotifynotifyAllwait和sleep的区别小练习 多线程案例单例模式饿汉模式懒汉模式 volatile关键字 volatile能保证内存可见性 import java.util.Scanner;class MyCounter {public int flag 0; }p…...

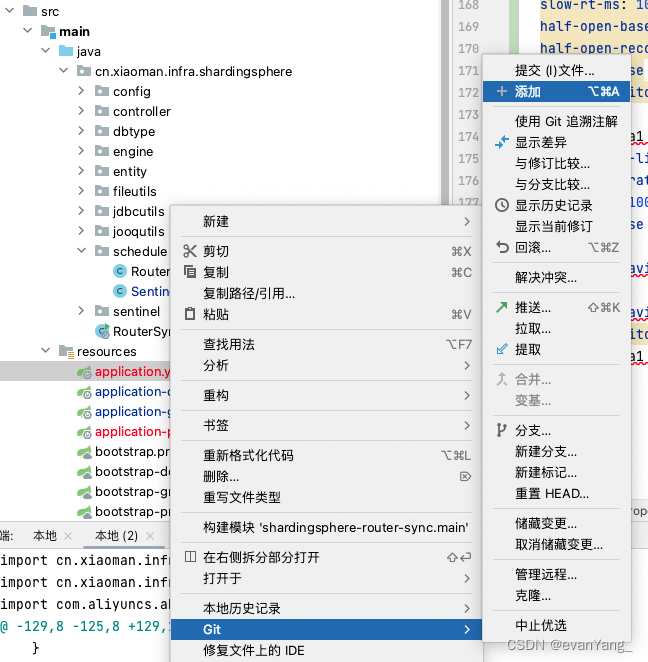
git把一个分支上的某次修改同步到另一个分支上,并解决git cherry-pick 冲突
背景 我们在工作中经常会碰到好几个同事共同在一个分支上开发,一个项目同时会有好几个分支,我们在feature上开发的功能时,有可能某个需求需要提前发布,这个时候我们已经在feature A上开发完成,但是需要在master上发布…...

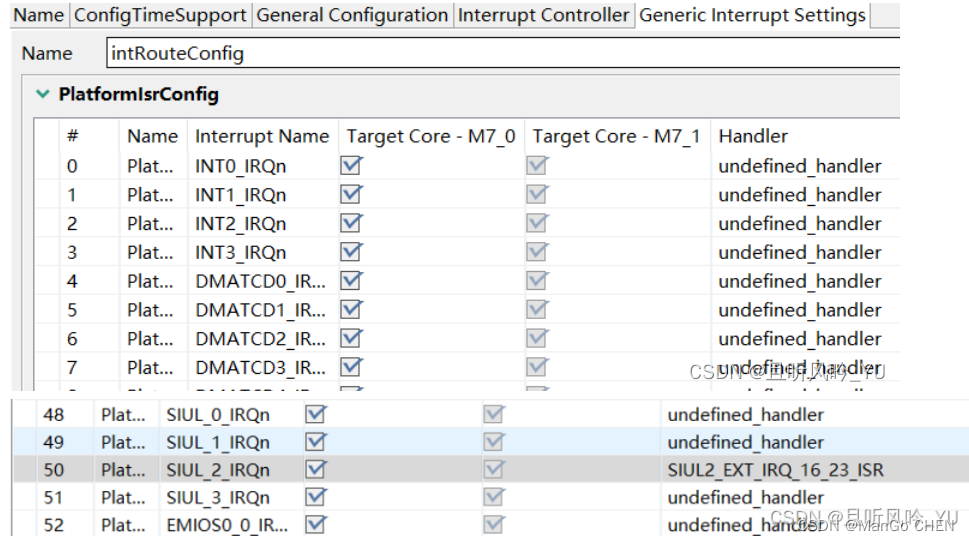
S32K3系列单片机开发笔记(SIUL是什么/配置引脚复用的功能·)
前言 今天花时间看了一下,SIUL2模块的相关内容,并参照文档,以及例程作了一些小记录,知道该如何使用这个外设,包括引脚的配置,中断配置,以及常用函数的使用等,但对其中的一些细节还需…...

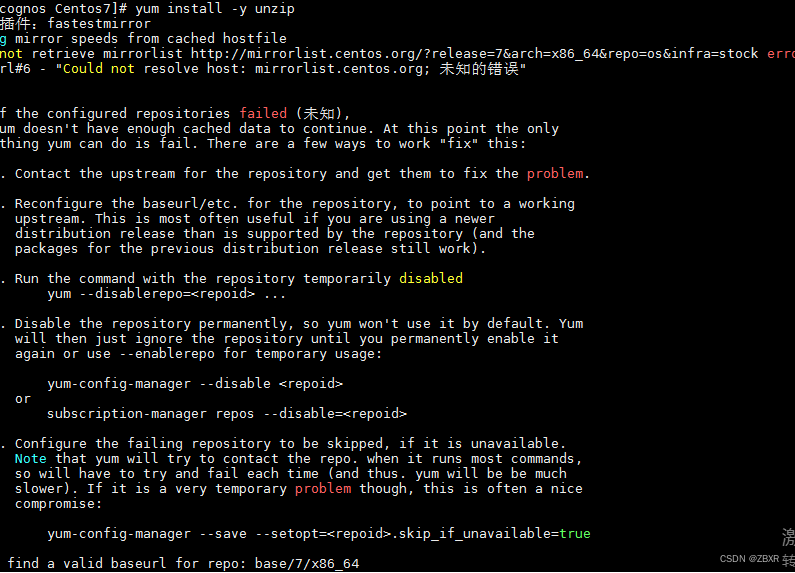
Linux没网络的情况下快速安装依赖或软件(挂载本地yum仓库源(Repository))
一、上传iso系统镜像: 上传和系统同一版本、同一位数(32bit:i686或i386/64bit:x86_64)的系统,不能是Minimal版本,可以是DVD(较全)或everything(最全)。 注&am…...

为了安装pip install pyaudio花费不少时间,坑
记录一下吧: 环境: mac OS Monterey 12.6.5 pyaudio是没有mac下的whl, 通过pip安装是需要进行编译的,我原来系统的是/usr/local/bin/clang 15.0.0版本,然后调用的C_CLUDE_PATH就是/usr/local/include和下面的c/v1&am…...

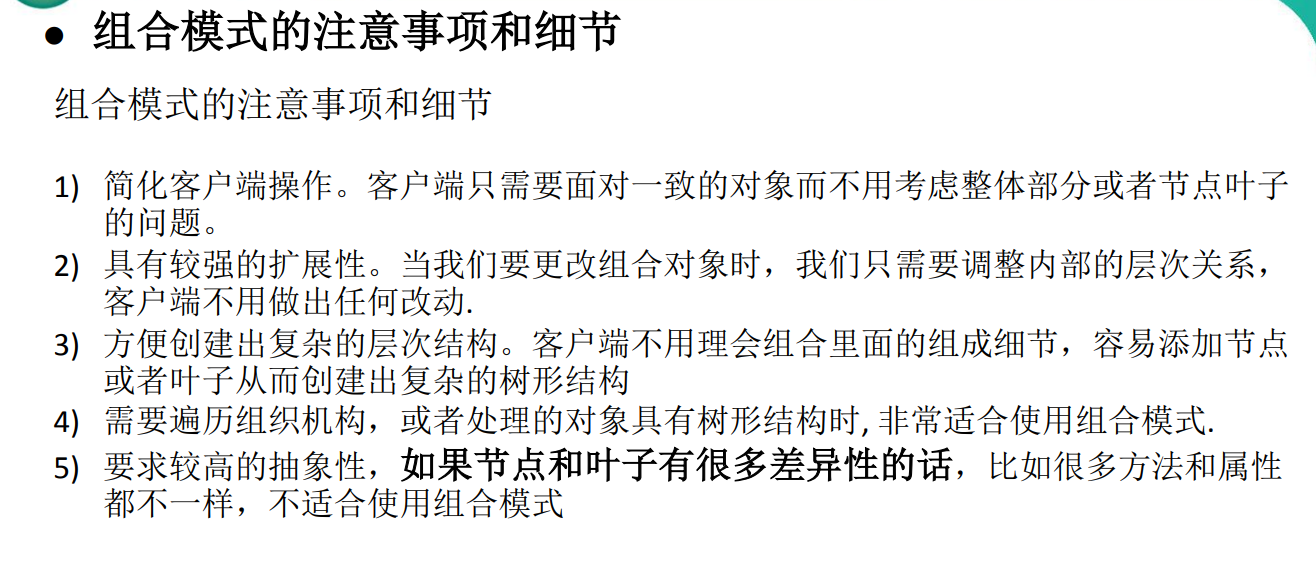
第十一章 组合模式
文章目录 前言一、组合模式基本介绍二、UML类图三、完整代码抽象类,所有类都继承此类学校类以父类型引用组合一个学院类学院类以父类型引用组合一个专业类专业类,叶子节点,不能再组合其他类测试类 四、组合模式在JDK集合的源码分析五、组合模…...

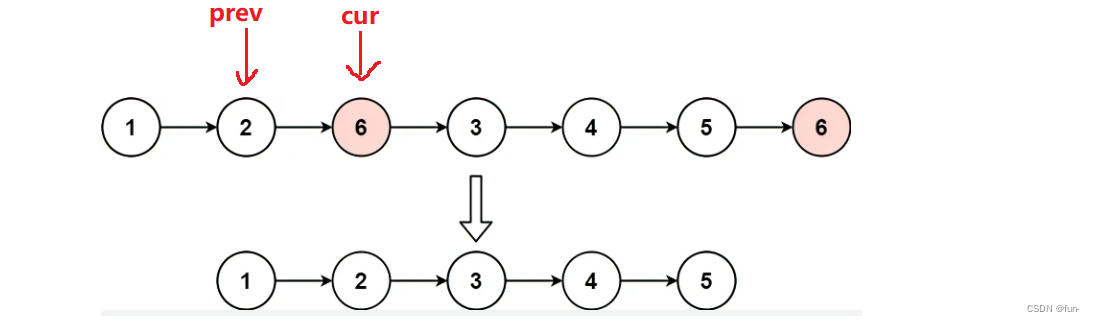
LeetCode链表OJ题目 代码+思路分享
目录 删除有序数组中的重复项合并两个有序数组移除链表元素 删除有序数组中的重复项 链接: link 题目描述: 题目思路: 本题使用两个指针dst和src一前一后 相同情况: 如果nums[dst]nums[src],那么src 不相同情况: 此…...

第06讲:为何各大开源框架专宠 SPI 技术?
在此前的内容中,已经详细介绍了 SkyWalking Agent 用到的多种基础技术,例如,Byte Buddy、Java Agent 以及 OpenTracing 中的核心概念。本课时将深入介绍 SkyWalking Agent 以及 OAP 中都会使用到的 SPI 技术。 JDK SPI 机制 SPI(…...

[Unity] No.1 Single单例模式
单例模式 1. 基础 定义:单例模式是指在内存中只会创建且仅创建一次对象的设计模式。在程序中多次使用同一个对象且作用相同时,为了防止频繁地创建对象使得内存飙升,单例模式可以让程序仅在内存中创建一个对象,让所有需要调用的地…...

【chatGPT知识分享】Flutter web 性能优化基础入门
简介 Flutter 是 Google 在这里插入代码片公司推出的跨平台移动应用开发框架,支持 Android、iOS 和 Web 等多个平台。Flutter Web 是 Flutter 在 Web 平台上的应用,可以开发具有良好用户体验的网站。但是,由于 Web 环境的特殊性,…...

利用最小二乘法找圆心和半径
#include <iostream> #include <vector> #include <cmath> #include <Eigen/Dense> // 需安装Eigen库用于矩阵运算 // 定义点结构 struct Point { double x, y; Point(double x_, double y_) : x(x_), y(y_) {} }; // 最小二乘法求圆心和半径 …...

centos 7 部署awstats 网站访问检测
一、基础环境准备(两种安装方式都要做) bash # 安装必要依赖 yum install -y httpd perl mod_perl perl-Time-HiRes perl-DateTime systemctl enable httpd # 设置 Apache 开机自启 systemctl start httpd # 启动 Apache二、安装 AWStats࿰…...

uniapp中使用aixos 报错
问题: 在uniapp中使用aixos,运行后报如下错误: AxiosError: There is no suitable adapter to dispatch the request since : - adapter xhr is not supported by the environment - adapter http is not available in the build 解决方案&…...

用机器学习破解新能源领域的“弃风”难题
音乐发烧友深有体会,玩音乐的本质就是玩电网。火电声音偏暖,水电偏冷,风电偏空旷。至于太阳能发的电,则略显朦胧和单薄。 不知你是否有感觉,近两年家里的音响声音越来越冷,听起来越来越单薄? —…...

【Android】Android 开发 ADB 常用指令
查看当前连接的设备 adb devices 连接设备 adb connect 设备IP 断开已连接的设备 adb disconnect 设备IP 安装应用 adb install 安装包的路径 卸载应用 adb uninstall 应用包名 查看已安装的应用包名 adb shell pm list packages 查看已安装的第三方应用包名 adb shell pm list…...

什么是VR全景技术
VR全景技术,全称为虚拟现实全景技术,是通过计算机图像模拟生成三维空间中的虚拟世界,使用户能够在该虚拟世界中进行全方位、无死角的观察和交互的技术。VR全景技术模拟人在真实空间中的视觉体验,结合图文、3D、音视频等多媒体元素…...
HybridVLA——让单一LLM同时具备扩散和自回归动作预测能力:训练时既扩散也回归,但推理时则扩散
前言 如上一篇文章《dexcap升级版之DexWild》中的前言部分所说,在叠衣服的过程中,我会带着团队对比各种模型、方法、策略,毕竟针对各个场景始终寻找更优的解决方案,是我个人和我司「七月在线」的职责之一 且个人认为,…...

2025年低延迟业务DDoS防护全攻略:高可用架构与实战方案
一、延迟敏感行业面临的DDoS攻击新挑战 2025年,金融交易、实时竞技游戏、工业物联网等低延迟业务成为DDoS攻击的首要目标。攻击呈现三大特征: AI驱动的自适应攻击:攻击流量模拟真实用户行为,差异率低至0.5%,传统规则引…...

路由基础-路由表
本篇将会向读者介绍路由的基本概念。 前言 在一个典型的数据通信网络中,往往存在多个不同的IP网段,数据在不同的IP网段之间交互是需要借助三层设备的,这些设备具备路由能力,能够实现数据的跨网段转发。 路由是数据通信网络中最基…...

验证redis数据结构
一、功能验证 1.验证redis的数据结构(如字符串、列表、哈希、集合、有序集合等)是否按照预期工作。 2、常见的数据结构验证方法: ①字符串(string) 测试基本操作 set、get、incr、decr 验证字符串的长度和内容是否正…...
