基于JS简单甘特图(IT枫斗者)
基于JS简单甘特图
基于JS简单甘特图
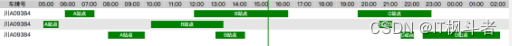
- 先来看一下效果吧,这里的需求是从早上的5点为开始时间,到第二天到凌晨5点
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-B8Vr2UUt-1681777493839)(C:\Users\quyanliang\AppData\Roaming\Typora\typora-user-images\1681777293302.png)]](https://img-blog.csdnimg.cn/5918e51f7e124678921a0290ee12c3c8.png)
前期准备
- 其实网上有很多甘特图的实现方式,但是他们都只能具象到天,不能具体到某个时间点,而且每一个具体的时间段中的描述是不能自定义的,所以准备自己写一下了。
实现逻辑
-
我们可以先模拟一些demo数据,这里面最为主要的数据为每个时间点,我们要实现上面的效果,需要对每个时间点进行拆分。
-
var demoData: [{ carNum: '川A09384',innerData: [{start: '2019/1/21 6:23',end: '2019/1/21 7:45',value: 'A站点',bg: 'green'},{start: '2019/1/21 12:23',end: '2019/1/21 16:45',value: 'B站点',bg: 'yellow'},{start: '2019/1/21 20:00',end: '2019/1/21 23:25',value: 'C站点',bg: 'blue'}]},{ carNum: '川A04384',innerData: [{start: '2019/1/21 5:23',end: '2019/1/21 6:05',value: 'A站点',bg: 'blue'},{start: '2019/1/21 10:23',end: '2019/1/21 13:45',value: 'B站点',bg: 'green'},{start: '2019/1/21 21:00',end: '2019/1/22 3:35',value: 'C站点',bg: 'yellow'},]}]
首先创建时间
-
// 创建时间 createHours: function(){var startHour = 5;var endHour = 11;var html = '';for (let i = startHour; i< 24; i++) {html += `<div>${i < 10 ? `0${i}` : i}:00</div>`}for (let i = 0; i< endHour; i++) {html += `<div>${i < 10 ? `0${i}` : i}:00</div>`}document.getElementById('hour').innerHTML = html; },
根据数据绘制甘特图
-
我们将 1H = 60px;这样去定宽,即 1px = 1M;
-
绘制第一个时间段 start:‘2019/1/21 6:23’; end: ‘2019/1/21 7:45’;
-
var start = new Date('2019/1/21 6:23'),end = new Date('2019/1/21 7:45'),start_h = start.getHours(), // 开始时间start_m = start.getMinutes(), // 开始分钟 end_h = end.getHours(), // 结束时间end_m = end.getMinutes(), // 结束分钟left_offset = 0;_left_offset = 0;width = '';// 获取时间段甘特图的开始位置(我们从5点开始,所以-5);left_offset = (start_h - 5) * 60 + start_m;// 获取每一段甘特图的宽度,// 先计算出结束时间的位置,然后在减去开始时间的左边距;width = ((end_h - 5) * 60 + end_m) - left_offset;// 使用现有的左边距减去前一个时间的左边距_left_offset = left_offset - allLeft;// 因为存在多个时间段,所以在绘制下一个时间断时,left_offset// 使用allLeft存储上一个时间断距离左边的距离。allLeft = left_offset + width;// 将其添加到DOM中html += `<span style="width:${width}px;margin-left:${_left_offset}px;">${innerData[i].value}</span>`; -
首先需要找到时间段中开始时间的开始位置,
-
计算出时间的width,遵循1px = 1M的规则。
-
在设置margin-left时,记得减去上一个时间段甘特图的margin-left(重点)。
-
没绘制一条后,存储其margin-left,方便下一个时间段使用。
关于跨天怎么计算
-
当我们的时间段是属于跨天的怎么计算他的开始和结束位置,以及他的宽度呢?直接贴代码了哈
-
createData: function() { var data = this.demoData; var today = new Date().getDate(); // 今天的日期 for (let m = 0; m< data.length; m++) {var innerData = data[m].innerData;var html = '';var allLeft = 0;for (let i = 0; i< innerData.length; i++) {var start = new Date(innerData[i].start),end = new Date(innerData[i].end),start_d = start.getDate(),end_d = end.getDate(),start_h = start.getHours(),start_m = start.getMinutes(),end_h = end.getHours(),end_m = end.getMinutes(),left_offset = 0;_left_offset = 0;width = '';if (start_d === (today + 1)) {left_offset = ((23 - 5) * 60) + ((start_h + 1) * 60) + start_m;_left_offset = left_offset - allLeft;width = (((23 + (end_h + 1)) - 5) * 60 + end_m) - left_offset;} else if (end_d === (today + 1)) {left_offset = ((start_h - 5) * 60) + start_m;_left_offset = left_offset - allLeft;width = (((24 + end_h) - 5) * 60 + end_m) - left_offset;} else {left_offset = (start_h - 5) * 60 + start_m;_left_offset = left_offset - allLeft;width = ((end_h - 5) * 60 + end_m) - left_offset;}allLeft = left_offset + width;html += `<span style="width:${width}px;margin-left:${_left_offset}px;background:${innerData[i].bg}">${innerData[i].value}</span>`;}document.getElementById('container').innerHTML += `<div class="gantt-item" >${html}</div>`; } } -
这个地方就不详细解说了,有什么不懂的地方欢迎大家留言。代码很简洁,主要用于实现一个比较简单的甘特图。不需要下载什么插件之类的。
-
这里把代码贴出来哈,大家可以一起交流,或许你有更好的实现方式呢。
-
<html><head><title>测试demo</title><style type="text/css">#container {width: 100%;overflow: scroll;height: calc(100vh - 0px);width: 1900px;}.carNum {float:left;width:100px;text-align: center;}#hour {width: 1800px;overflow: scroll;}#hour div{width: 60px;float: left;border-left: 1px solid #ddd;background: #ccc;text-align: center;box-sizing: border-box;}.gantt-item {width: 1800px;}.gantt-item:hover{background:rgba(0,0,0,.1);}.gantt-item span {height: 20px;;display: inline-block;margin: 5px 0px;font-size: 12px;text-align: center;color:#fff;background:green;}.nowTime {border: 1px solid green;display: inline-block;height: 500px;height: calc(100vh - 0px);position: absolute;top: 0px;}</style></head><body><div id="container"><div class="carNum"><div style="background:#ccc;">车牌号</div><div style="line-height:30px;">川A09384</div><div style="line-height:30px;">川A09384</div><div style="line-height:30px;">川A09384</div></div><div id="hour" style="float:righ"></div></div></body><script type="text/javascript">var gantt = {demoData: [{ innerData: [{start: '2019/1/21 6:23',end: '2019/1/21 7:45',value: 'A站点',bg: 'green'},{start: '2019/1/21 12:23',end: '2019/1/21 16:45',value: 'B站点',bg: 'yellow'},{start: '2019/1/21 20:00',end: '2019/1/21 23:25',value: 'C站点',bg: 'blue'}]},{ innerData: [{start: '2019/1/21 5:23',end: '2019/1/21 6:05',value: 'A站点',bg: 'blue'},{start: '2019/1/21 10:23',end: '2019/1/21 13:45',value: 'B站点',bg: 'green'},{start: '2019/1/21 21:00',end: '2019/1/22 3:35',value: 'C站点',bg: 'yellow'},]},{ innerData: [{start: '2019/1/21 8:23',end: '2019/1/21 10:05',value: 'A站点',bg: 'blue'},{start: '2019/1/21 13:23',end: '2019/1/21 14:45',value: 'B站点',bg: 'green'},{start: '2019/1/21 22:00',end: '2019/1/22 3:35',value: 'C站点',bg: 'red'},{start: '2019/1/22 4:00',end: '2019/1/22 7:35',value: 'D站点',bg: 'green'},]},],// 初始化init: function() {this.showNowTime();this.createHours();this.createData();},// 创建时间createHours: function(){var startHour = 5;var endHour = 11;var html = '';for (let i = startHour; i< 24; i++) {html += `<div>${i < 10 ? `0${i}` : i}:00</div>`}for (let i = 0; i< endHour; i++) {html += `<div>${i < 10 ? `0${i}` : i}:00</div>`}document.getElementById('hour').innerHTML = html;},// 当前时间线showNowTime: function() {var date = new Date();var h = date.getHours(),m = date.getMinutes();var offset = (h - 5) * 60 + m;var html = `<div class="nowTime" style="margin-left:${offset}px"></div>`;document.getElementById('container').innerHTML += `<div class="gantt-item">${html}</div>`;},createData: function() {var data = this.demoData;var today = new Date().getDate(); // 今天的日期for (let m = 0; m< data.length; m++) {var innerData = data[m].innerData;var html = '';var allLeft = 0;for (let i = 0; i< innerData.length; i++) {var start = new Date(innerData[i].start),end = new Date(innerData[i].end),start_d = start.getDate(),end_d = end.getDate(),start_h = start.getHours(),start_m = start.getMinutes(),end_h = end.getHours(),end_m = end.getMinutes(),left_offset = 0;_left_offset = 0;width = '';if (start_d === (today + 1)) {left_offset = ((23 - 5) * 60) + ((start_h + 1) * 60) + start_m;_left_offset = left_offset - allLeft;width = (((23 + (end_h + 1)) - 5) * 60 + end_m) - left_offset;} else if (end_d === (today + 1)) {left_offset = ((start_h - 5) * 60) + start_m;_left_offset = left_offset - allLeft;width = (((24 + end_h) - 5) * 60 + end_m) - left_offset;} else {left_offset = (start_h - 5) * 60 + start_m;_left_offset = left_offset - allLeft;width = ((end_h - 5) * 60 + end_m) - left_offset;}allLeft = left_offset + width;html += `<span style="width:${width}px;margin-left:${_left_offset}px;">${innerData[i].value}</span>`;}document.getElementById('container').innerHTML += `<div class="gantt-item" >${html}</div>`;}}}gantt.init();</script> </html>
相关文章:

基于JS简单甘特图(IT枫斗者)
基于JS简单甘特图 基于JS简单甘特图 先来看一下效果吧,这里的需求是从早上的5点为开始时间,到第二天到凌晨5点 前期准备 其实网上有很多甘特图的实现方式,但是他们都只能具象到天,不能具体到某个时间点,而且每一个…...

你真的会判断对象是否为空吗?
首先,这个问题就很有意思,相信大部分人第一反应不就是null吗? 比如: if(str ! null){}可是,很多时候我们判断前端送过来的值,有可能是空字符串,所以更严格的写法是: if(str ! nul…...

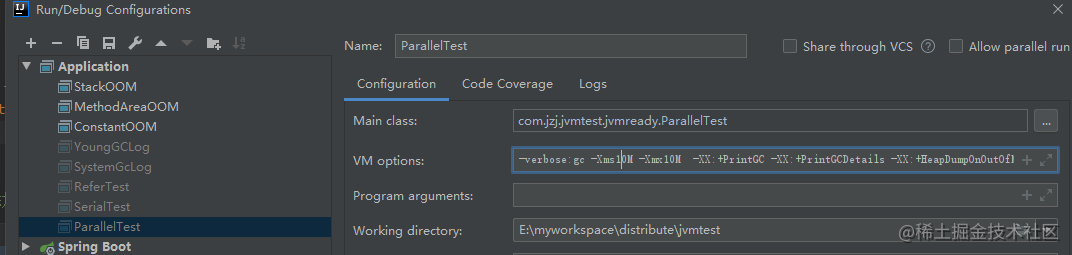
JVM系列(十) 垃圾收集器之 Parallel Scavenge/Old
上篇文章我们讲解了单线程垃圾收集器 Serial/SerialOld ,与之相对应的多线程垃圾收集器就是 Parallel Scavenge/Old, 本文我们讲解下多线程垃圾收集器 Parallel Scavenge/Old 垃圾收集器 新生代收集器: Serial、ParNew、Parallel Scavenge&…...

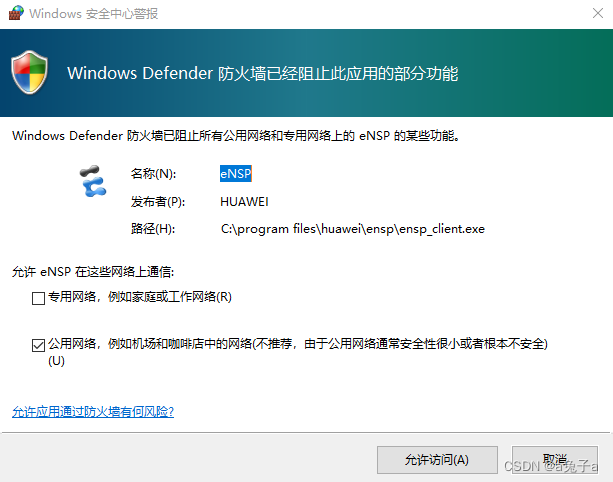
华为认证实验篇-ENSP的安装(附下载地址)
ENSP(Enterprise Network Simulation Platform)是华为公司开发的一款网络仿真软件,它可以帮助网络工程师进行网络拓扑设计、网络配置、网络测试等工作。本篇文章将介绍如何在Windows操作系统上安装ENSP。后续会在专栏陆续更新ENSP的实验&…...

轻量级任务看板做任务管理
利用看板管理工作和任务,可以让团队更高效,也可以一目了然的了解任务进度及问题 1、首先创建一个任务看板 使用看板工具轻量级项目模板创建一个任务看板。 任务看板内包含:列表和任务卡片,列表一般代表任务流程及状态ÿ…...

ARM buildroot 的引入
一、X210 的 bsp 介绍 1、嵌入式 linux 产品的 bsp 介绍 (1) 大部分的 ARM 架构的 linux 平台的 bsp 的内容和结构都是相似的。 (2) bsp 一般是芯片厂家/板卡厂家提供的。 2、X210 的 linuxQT bsp 整体介绍 (1) tslib_x210_qtopia.tgz 是用来支持 QT 的触摸屏操作的应用层库。…...
(前缀和差分))
Fancy 的区间(C++)(前缀和差分)
目录 1.题目描述 2.AC 1.题目描述 Fancy 的区间 时间限制: 1.000 Sec 内存限制: 128 MB 题目描述 省选终于考完了,但是还是不出成绩,Fancy 非常焦急而忧伤的等待着。 闲着无聊的 Fancy 打开书包拿出了一张纸和一支笔,在纸上画了一行n个…...

06 【Sass语法介绍-函数】
这篇文章只更新了颜色函数,由于Sass使用时间过短,其它函数参考官网 1.前言 Sass 中的函数,这在 Sass 中是比较强大的一个功能,同时使用场景和语法也比较多,所以本节内容篇幅较长,但你一定要好好学习&#…...

入参校验产品化 schema
与规则引擎不同,规则面向技术, 传入data, 返回 所有异常字段和原因. 面向技术, 先有对象,再有规则, 如何通过交互来编写schema是个难题? 和json-schema区别: 思路上就是反过来的, 面相产品, schema可视化编辑器, 是面向结构设计. 现有模型,才有数据, 才可以编程. 基于配置…...

【Linux】7、一篇文章学习 Linux 中一些硬核的常用知识
目录 一、systemctl二、软链接三、日期(date 命令)四、Linux 的时区(1) 修改时区(2) ntp 五、IP 地址六、主机名七、域名解析八、配置 Linux 的固定 IP 地址(1) 在 VMwareWorkstation 中配置 IP 地址网关和网段(IP 地址的范围)(2)…...

gpt4-如何使用
gpt-4怎么用 目前,GPT-4尚未发布或公开释放。因此,我们目前无法使用GPT-4。GPT-4是由OpenAI公司开发的人工智能语言模型,其预计能够比先前的版本GPT-3更加强大和智能化,但我们需要等待OpenAI官方发布有关GPT-4的更多信息。 如果您…...

定时每天凌晨一点在linux系统上执行一个autobuild.sh脚本如何实现?
定时每天凌晨一点在linux系统上执行一个autobuild.sh脚本如何实现? 可以使用linux的计划任务功能crontab来实现定时执行脚本。 具体步骤如下: 编辑crontab计划任务列表: bash crontab -e 这会打开一个文本编辑器,你可以在里面添加计划任务。添加一行计划任务,内容如…...

C++ 设计模式23:访问者模式
C++ 23种设计模式系列文章目录 创建型模式 第1式 工厂方法模式 第2式 抽象工厂模式 第3式 单例模式 第4式 建造者模式 第5式 原型模式 结构型模式 第6式 适配器模式 第7式 桥接模式 第8式 组合模式 第9式 装饰器模式...

使用python实现葡萄酒威士忌风味特征分类
聚类威士忌 目的和描述:苏格兰威士忌因其复杂性和多样化的风味而备受推崇。据信,生产它的苏格兰地区具有独特的风味特征。在本案例研究中,我们将根据苏格兰威士忌的风味特征对其进行分类。我们将使用的数据集包含来自几个酿酒厂的精选苏格兰威士忌,我们将尝试将威士忌聚类…...
的作用和注意事项)
代理IP(代理服务器)的作用和注意事项
代理IP(也称代理服务器)是一种网络技术,可以用来隐藏用户的真实IP地址并代替其发起网络请求。这种技术在许多场景下都有广泛的应用,如加速网络访问、保护个人隐私、绕过地理限制等。下面将详细介绍代理IP的原理和应用。 原理 代理…...

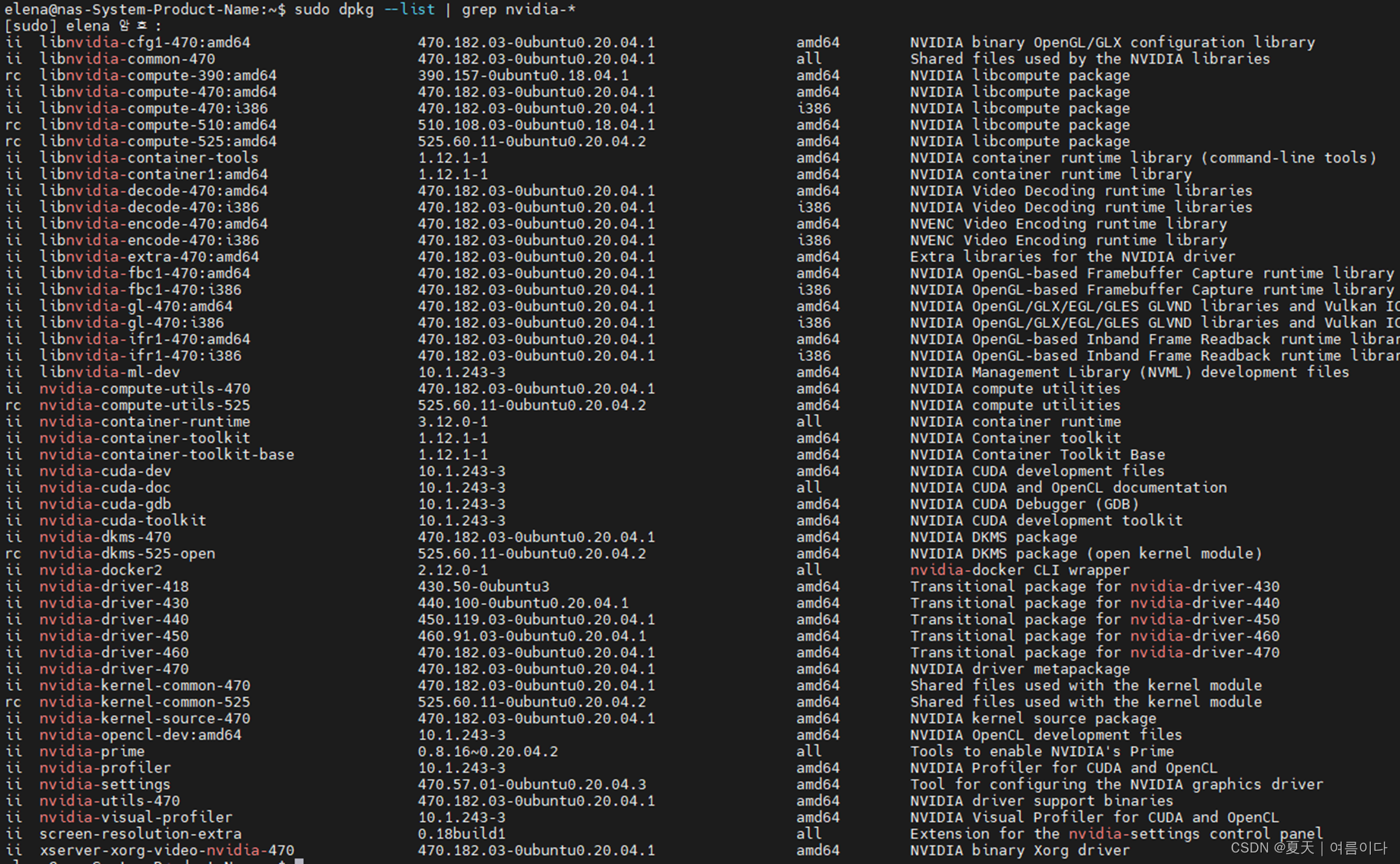
问题解决 | Failed to initialize NVML: Driver/library version mismatch
问题描述: Ubuntu20.04服务器上,一个docker容器正在训练模型,打开另外一个docker容器时,出现以下错误 Error response from daemon: failed to create shim task: OCI runtime create failed: runc create failed: unable to st…...

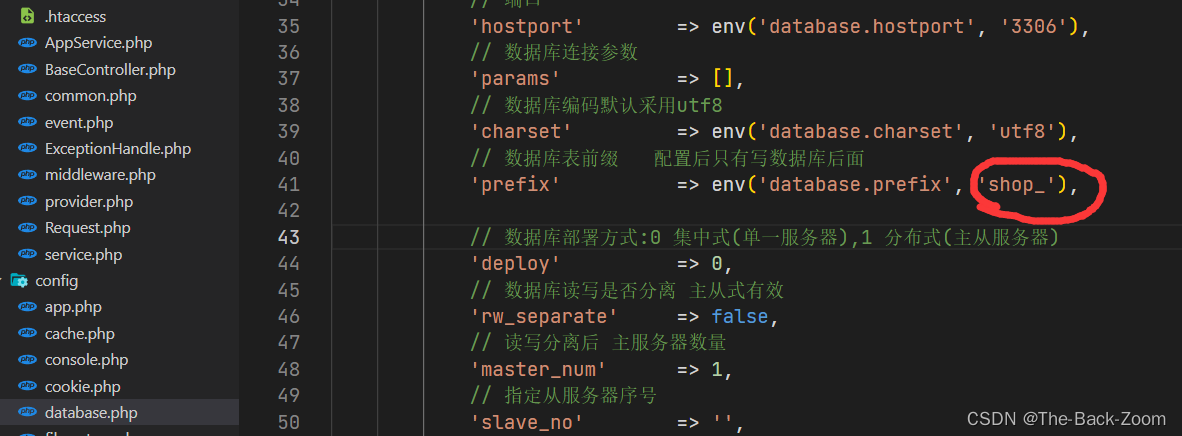
ThinkPHP模型操作上
ThinkPHP模型操作上 前言模型一、创建模型二、模型操作 总结 前言 在mvc架构中,模型的解释是写逻辑代码的地方,其实还可以这样理解,就是一串操作写在一个模型类中,就是你要完成某一项功能,将这个功能的代码写在一个mod…...

053:cesium显示网格切片标识,展示X、Y、Level 坐标
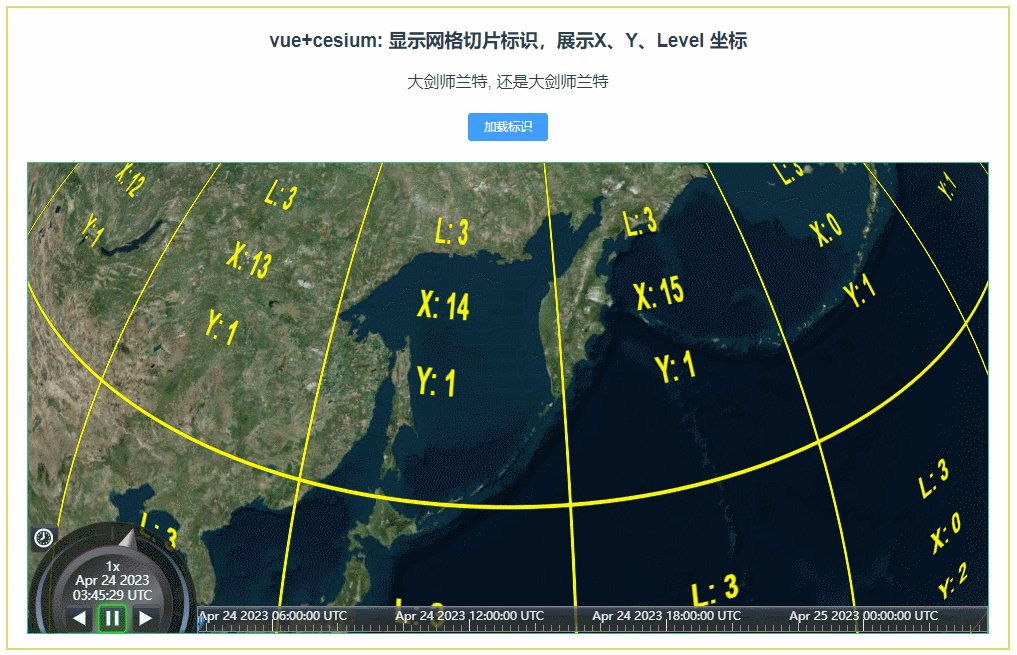
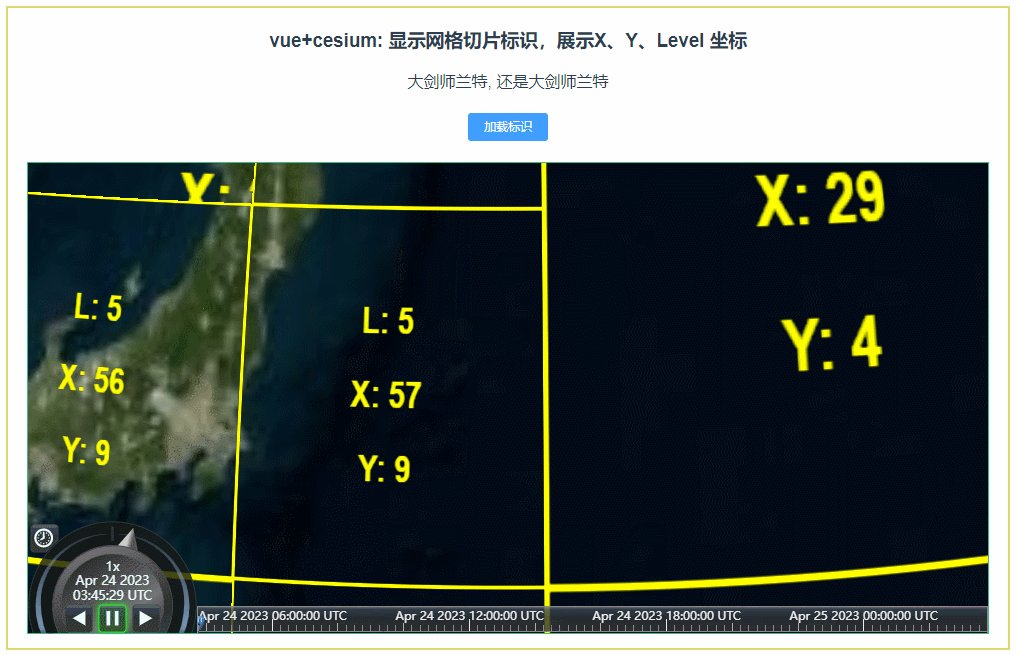
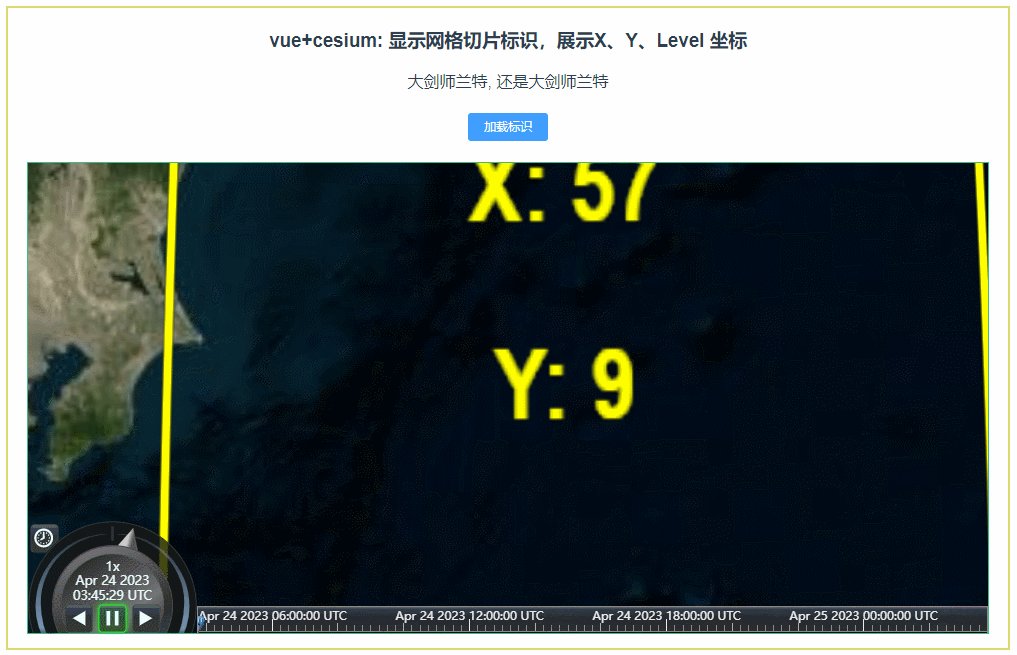
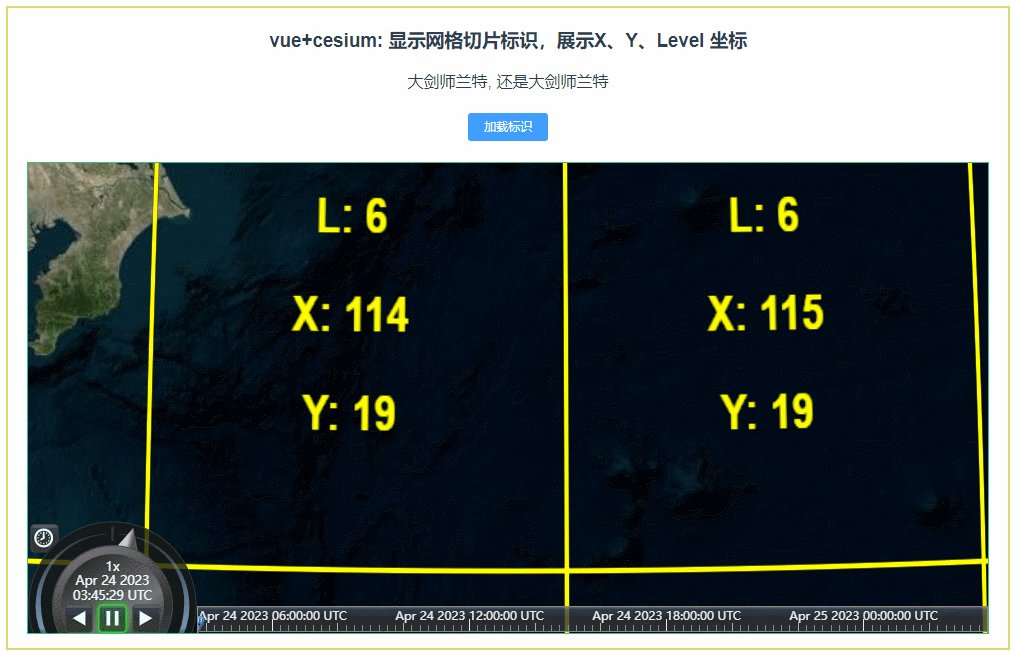
第053个 点击查看专栏目录 本示例的目的是介绍如何在vue+cesium中加载瓦片网格切分标识地图。,它在切片方案中的每个渲染图块周围绘制一个框,并在其中绘制一个标签,指示图块的 X、Y、Level 坐标。 这主要用于调试地形和图像渲染问题。 直接复制下面的 vue+cesium源代码,操…...

FPGA基于XDMA实现PCIE X8视频采集HDMI输出 提供工程源码和QT上位机程序和技术支持
目录 1、前言2、我已有的PCIE方案3、PCIE理论4、总体设计思路和方案5、vivado工程详解6、驱动安装7、QT上位机软件8、上板调试验证9、福利:工程代码的获取 1、前言 PCIE(PCI Express)采用了目前业内流行的点对点串行连接,比起 PC…...

简单的redis master slave 配置
只做一个简单的master - slave 配置,新手试炼配置用。使用windows系统 master 配置 redis 默认,密码为空。首先配置redis(for master)的密码。 修改安装目录下的redis.windows.conf文件,搜索到requirepass, # requirepass foob…...

idea大量爆红问题解决
问题描述 在学习和工作中,idea是程序员不可缺少的一个工具,但是突然在有些时候就会出现大量爆红的问题,发现无法跳转,无论是关机重启或者是替换root都无法解决 就是如上所展示的问题,但是程序依然可以启动。 问题解决…...

JavaScript 中的 ES|QL:利用 Apache Arrow 工具
作者:来自 Elastic Jeffrey Rengifo 学习如何将 ES|QL 与 JavaScript 的 Apache Arrow 客户端工具一起使用。 想获得 Elastic 认证吗?了解下一期 Elasticsearch Engineer 培训的时间吧! Elasticsearch 拥有众多新功能,助你为自己…...

visual studio 2022更改主题为深色
visual studio 2022更改主题为深色 点击visual studio 上方的 工具-> 选项 在选项窗口中,选择 环境 -> 常规 ,将其中的颜色主题改成深色 点击确定,更改完成...

JVM垃圾回收机制全解析
Java虚拟机(JVM)中的垃圾收集器(Garbage Collector,简称GC)是用于自动管理内存的机制。它负责识别和清除不再被程序使用的对象,从而释放内存空间,避免内存泄漏和内存溢出等问题。垃圾收集器在Ja…...

HTML前端开发:JavaScript 常用事件详解
作为前端开发的核心,JavaScript 事件是用户与网页交互的基础。以下是常见事件的详细说明和用法示例: 1. onclick - 点击事件 当元素被单击时触发(左键点击) button.onclick function() {alert("按钮被点击了!&…...

HarmonyOS运动开发:如何用mpchart绘制运动配速图表
##鸿蒙核心技术##运动开发##Sensor Service Kit(传感器服务)# 前言 在运动类应用中,运动数据的可视化是提升用户体验的重要环节。通过直观的图表展示运动过程中的关键数据,如配速、距离、卡路里消耗等,用户可以更清晰…...

安宝特案例丨Vuzix AR智能眼镜集成专业软件,助力卢森堡医院药房转型,赢得辉瑞创新奖
在Vuzix M400 AR智能眼镜的助力下,卢森堡罗伯特舒曼医院(the Robert Schuman Hospitals, HRS)凭借在无菌制剂生产流程中引入增强现实技术(AR)创新项目,荣获了2024年6月7日由卢森堡医院药剂师协会࿰…...

离线语音识别方案分析
随着人工智能技术的不断发展,语音识别技术也得到了广泛的应用,从智能家居到车载系统,语音识别正在改变我们与设备的交互方式。尤其是离线语音识别,由于其在没有网络连接的情况下仍然能提供稳定、准确的语音处理能力,广…...

【安全篇】金刚不坏之身:整合 Spring Security + JWT 实现无状态认证与授权
摘要 本文是《Spring Boot 实战派》系列的第四篇。我们将直面所有 Web 应用都无法回避的核心问题:安全。文章将详细阐述认证(Authentication) 与授权(Authorization的核心概念,对比传统 Session-Cookie 与现代 JWT(JS…...

从0开始学习R语言--Day17--Cox回归
Cox回归 在用医疗数据作分析时,最常见的是去预测某类病的患者的死亡率或预测他们的结局。但是我们得到的病人数据,往往会有很多的协变量,即使我们通过计算来减少指标对结果的影响,我们的数据中依然会有很多的协变量,且…...
