OpenHarmony JS Demo开发讲解
项目结构
打开entry→src→main→js,工程的开发目录如图所示

其中,
- i18n文件夹:用于存放配置不同语言场景的资源,比如应用文本词条,图片路径等资源。en-US.json文件定义了在英文模式下页面显示的变量内容,zh-CN.json文件定义了中文模式下的页面内容。
- pages文件夹用于存放多个页面,每个页面由hml、css和js文件组成。
- index.hml文件:定义了index页面的布局,index页面中用到的组件,以及这些组件的层级关系。
- index.css文件:定义了index页面的样式。
- index.js文件:定义了index页面的业务逻辑,比如数据绑定、事件处理等。
- app.js文件:进行全局的逻辑文件和应用生命周期管理。
- resources文件夹:用于存放开发资源文件的目录。包括图片、音视频等资源文件。
- config.json文件:应用配置文件。用于声明应用的Ability信息,及应用所需的权限等信息。
JS FA

可将该FA一共分成三个部分:图片区、标题区、描述区。根据此分区,根节点的子节点应按列排列。 图片区和描述区分别使用 swiper组件和text组件实现。标题区由两个部分组成,以行来排列,其中第一部分由两个text组件组成,分别为商品名称和商品标语,以列排列。第二部分由image组件和text组件组成,分别为代表收藏功能的星号和代表收藏次数的数字,以行排列,如图所示。

首先构建FA基础布局。其中,实现图片区域通常用image组件来实现,由于需要左右滑动图片,因此在image外层加入swiper滑动容器,swiper容器提供了切换子组件显示的能力。 标题区和描述区采用了最常用的基础组件text,text组件用于展示文本,文本内容需要写在标签内容区。要将页面的基本元素组装在一起,需要使用容器组件,如上述swiper容器。在页面布局中常用到三种容器组件,分别是div、list和tabs。在页面结构相对简单时,可以直接用div作为容器,因为div作为单纯的布局容器,使用起来更为方便,可以支持多种子组件。 在index.hml文件中,实现基础布局,具体代码如下所示:
<div class="container"><swiper class="swiper-style"><image src="/common/Phone_00.jpg" class="image-mode"></image><image src="/common/Phone_01.jpg" class="image-mode"></image><image src="/common/Phone_02.jpg" class="image-mode"></image><image src="/common/Phone_03.jpg" class="image-mode"></image></swiper><div class="title-section"><div class="phone-title"><text class="phone-name">HUAWEI</text><text class="phone-definition">Thinking Possibilities</text></div><div class="favorite-image"><image src="{{unFavoriteImage}}" class="image-size"οnclick="favorite"></image></div><div class="favorite-count"><text>{{number}}</text></div></div><div class="description-first-paragraph"><text class="description">{{descriptionFirstParagraph}}</text></div><div class="description-second-paragraph"><text class="description">{{descriptionSecondParagraph}}</text></div>
</div>
在index.hml中,为每个组件和容器都定义了一个class=“***”的样式,需要在css文件中依次对样式进行构建。如本例,在index.css文件中,需要设定的样式主要有:flex-direction用于设置子组件容器的排列方式,paddind用于设置内边距,font-size用于设置字体大小,以及swiper组件的一些私有属性,如indicator-color用于设置导航点指示器的填充颜色,indicator-selected-color用于设置导航点指示器选中的颜色,indicator-size用于设置导航点指示器的直径大小等。具体代码如下所示:
.container {flex-direction: column;
}
.swiper-style {height: 700px;indicator-color: #4682b4;indicator-selected-color: #ffffff;indicator-size: 20px;
}
.title-section {flex-direction: row;height: 150px;
}
.phone-title {align-items:flex-start;flex-direction: column;padding-left: 60px;padding-right: 160px;padding-top: 50px;
}
.phone-name {font-size: 50px;color: #000000;
}
.phone-definition {font-size: 30px;color: #7A787D;
}
.favorite-image {padding-left: 70px;padding-top: 50px;
}
.favorite-count {padding-top: 60px;padding-left: 10px;
}
.image-size {object-fit: contain;height: 60px;width: 60px;
}
.description-first-paragraph {padding-left: 60px;padding-top: 50px;padding-right: 60px;
}
.description-second-paragraph {padding-left: 60px;padding-top: 30px;padding-right: 60px;
}
.description {color: #7A787D;
}
.image-mode {object-fit: contain;
}
在index.js用于构建页面逻辑,对图片资源进行赋值,并通过添加交互实现收藏功能。收藏按钮通过一个div组件关联click事件实现。click事件作为一个函数定义在index.js文件中,可以更改isFavorite的状态,从而更新显示的image组件和text组件。index.js中代码如下所示:
export default {data: {unFavoriteImage: "/common/unfavorite.png",isFavorite: false,number: 20,descriptionFirstParagraph:"The breakthrough of visual boundaries, the exploration of photography and videography, the liberation of power and speed, and the innovation of interaction are now ready to be discovered. Embrace the future with new possibilities.",descriptionSecondParagraph: "Lighting up infinite possibilities. The quad camera of HUAWEI is embraced by the halo ring. It is a perfect fusion of reflection and refraction. Still Mate, but a new icon.",},favorite() {var tempTotal;if (!this.isFavorite) {this.unFavoriteImage = "/common/favorite.png";tempTotal = this.number + 1;} else {this.unFavoriteImage = "/common/unfavorite.png";tempTotal = this.number -1;}this.number = tempTotal;this.isFavorite = !this.isFavorite;}
}
常用组件
根据组件的功能,可以将组件分为以下四大类
| 组件类型 | 主要组件 |
|---|---|
| 基础组件 | text、image、progress、rating、span、marquee、image-animator、divider、search、menu、chart |
| 容器组件 | div、list、list-item、stack、swiper、tabs、tab-bar、tab-content、popup、list-item-group、refresh、dialog |
| 媒体组件 | video |
| 画布组件 | canvas |
基础组件-Button
Button是实现用户交互最常用的组件,可用于触发JS中的函数。可以使用JS提供的各种按钮(包括胶囊按钮、圆形按钮、文本按钮、弧形按钮、下载按钮)来实现许多有趣的功能。
<!-- index.hml定义多种按钮 -->
<div class="div-button"><button class="button" type="capsule" value="胶囊按钮"></button><button class="button circle" type="circle" icon="common/logo.png"></button><button class="button text" type="text">文本按钮</button><button class="button download" type="download" id="download-btn"onClick="setProgress">{{downloadText}}</button><button class="button" type="capsule" waiting="true">载入中...</button><button class="button" type="arc">弧形按钮</button>
</div>
上述下载按钮的onClick属性绑定到了js文件中的setProgress函数中,js文件的代码如下所示
export default {data: {progress: 5,downloadText: "下载"},setProgress(e) {this.progress += 10; //每次点击增加10%的进度this.downloadText = this.progress + "%";if (this.progress >= 100) {this.downloadText = "完成"; //到达100%时显示完成}}
}
实现效果如下:

List组件
List组件常用于呈现多行连续同类的数据。List列表组件包含两类子组件,分别是list-item列表项和list-item-group列表项组。这里详细讲解一下list-item-group列表项组。 list-item-group是一个具有折叠效果list列表,配合list-item使用,以list-item-group中的第一个list-item作为分类标准,以下都折叠进分类中,点击具有折叠和扩展的效果。代码如下所示:
<!-- index.hml --> <div class="container"><list><list-item-group><list-item class="item_style"><text class="big_size">水果</text></list-item><list-item><text class="font_size">苹果</text></list-item><list-item><text class="font_size">香蕉</text></list-item></list-item-group><list-item-group><list-item class="item_style"><text class="big_size">饮料</text></list-item><list-item><text class="font_size">可乐</text></list-item><list-item><text class="font_size">咖啡</text></list-item></list-item-group><list-item-group><list-item class="item_style"><text class="big_size">零食</text></list-item><list-item><text class="font_size">薯片</text></list-item><list-item><text class="font_size">锅巴</text></list-item></list-item-group></list> </div>
.item_style {background-color: pink;
}
.big_size {font-size: 50px;
}
运行上述代码,结果如图所示,实现了一个具有折叠效果的列表

自定义组件
自定义组件是用户根据业务需求,将已有的组件组合起来,封装成新的组件,并作为新组件可以在工程中被多次调用,从而提高代码的可读性和可扩展性。自定义组件通过element引入到宿主页面,使用方法的示例代码如下所示
<element name="comp" src="../comp.hml"></element> <div><comp prop1='xxxx' @child1="bindParentVmMethod"></comp> </div>
- name属性指定自定义组件名称(非必填,若不填组件名称则为hml文件名)。src属性指自定义组件hml文件路径,为了准确定位到该组件位置,src属性内容必须要填写,需要注意的是,src路径中"../"代表上一级目录索引。
- prop属性用于组件之间的通信,可以通过方式传递给组件;名称必须用小写。
- 事件绑定:自定义组件中绑定子组件事件使用(on或@)child1语法,子组件中通过this.$emit('child1', { params: '传递参数' })触发事件并进行传值,父组件执行bindParentVmMe- thod方法并接收子组件传递的参数。 下面创建一个自定义组件,并在父组件中引入自定义组件的事件响应。首先在page文件夹中新建自定义组件目录comp,同时创建自定义组件的基础htm、css和js文件,代码如下所示
<div class="item"><text class="title_style">{{title}}</text><text class="text-style" οnclick="childClicked">点击这里查看隐藏文本</text><text class="text-style" if="{{showword}}">hello world</text>
</div>
.item {width: 700px;flex-direction: column;height: 300px;align-items: center;margin-top: 100px;
}
.text-style {font-weight: 500;font-family: Courier;font-size: 40px;
}
export default {props: {title: {default: 'title'},},data: {showword: false,},childClicked () {this.$emit('eventType1', {text: "收到子组件参数"});this.showword = !this.showword;},
}
上述代码新创建了一个comp自定义组件,组件中设置了一个具有点击属性的文本内容,该点击效果会将自定义组件的数据传递给父组件,并将show值从初始化的false转为true,即显示hello world文本。 在父组件中通过element引入自定义组件,代码如下所示
<element name="comp" src="../comp/comp.hml"></element>
<div class="container"><text>父组件:{{text}}</text><comp title="自定义组件" @event-type1="textClicked"></comp>
</div>
.container {background-color: #f8f8ff;flex: 1;flex-direction: column;align-content: center;
}
export default {data: {text: "开始"},textClicked (clicked) {this.text = clicked.detail.text;},
}
本示例中父组件通过添加自定义属性向子组件传递了名为title的参数,自定义子组件在props中接收,自定义组件可以通过props声明属性,父组件通过设置的属性向子组件传递参数,注意在命名prop时需要使用camelCase即驼峰式命名法,在外部父组件传递参数时需要使用kebab-case即用短横线分割命名,例如在上面示例代码中属性eventType1在父组件引用时需要转换为event-type1。子组件也通过事件绑定向上传递了参数text,父组件接收时通过clicked.detail获取数据。

父子组件之间的数据传输是单向的,一般的只能从父组件传递给子组件,而子组件如果需要向上传递必须绑定事件,通过事件的$emit来传输。子组件获取来自父组件数据后,子组件不能直接修改父组件传递下来的值,可以通过将props传入的值用data接收后作为默认值,然后在对data的值进行修改。 如果需要观察组件中属性的变化,可以通过$watch方法增加属性变化回调。
相关文章:

OpenHarmony JS Demo开发讲解
项目结构 打开entry→src→main→js,工程的开发目录如图所示 其中, i18n文件夹:用于存放配置不同语言场景的资源,比如应用文本词条,图片路径等资源。en-US.json文件定义了在英文模式下页面显示的变量内容,…...

CentOS系统安装Intel E810 25G网卡驱动
因特尔网卡驱动给的都是二进制包,需要编译环境。 首先去Intel下载最新的驱动 E810驱动下载:https://www.intel.com/content/www/us/en/download/19630/intel-network-adapter-driver-for-e810-series-devices-under-linux.html?wapkwe810 里面有三个驱…...

Java经典的String面试题
Java经典的Spring面试题 String是基本数据类型吗? String你是基本数据类型String是可变的话? String是final类型的,不可变怎么比较两个字符串的值一样,怎么比较两个字符串是否同一对象? 比较字符串的值是否相同用equa…...

c# 结构体与类区别
在 C# 中,结构体(struct)和类(class)都是用户自定义类型,它们具有一些共同的特性,比如可以定义字段、属性、方法等。但它们也有一些区别。 下面是一些结构体和类的区别: 定义方式不…...

使用 patch 命令打补丁
之前的这篇文章 git 导出差异 diff 文件 写了导出 diff 、patch 文件。 拿到 patch 文件,用 patch 命令可以快速的把修改内容合入,合入后在 git 上是已修改的状态,如需提交还要 add 、commit 。 patch 语法 patch --help 可以看到 Usage:…...

C++——类和对象[上]
目录 1.初识面向对象 2.类的引入 3.类的定义 4.成员变量的命名规则 5.类的实例化 6.类对象模型 7.this指针 1.初识面向对象 C语言是一门面向过程的语言,它关注的是完成任务所需要的过程;C是一门面向对象的语言,将一个任务分为多个对…...

MySQL日志
目录 一 关于mysql的设计和运行逻辑 二 MySQL的三类日志 三 对于日志的利用 插入查询 1 备份 2 删除重复数据 一 关于mysql的设计和运行逻辑 mysql在启动的时候非常占空间,需要申请很大的空间,但是有时候内存并没有那么多,所以OS会把my…...

TinyURL 的加密与解密、猜数字游戏、 Fizz Buzz、相对名次----2023/4/28
TinyURL 的加密与解密----2023/4/28 TinyURL 是一种 URL 简化服务, 比如:当你输入一个 URL https://leetcode.com/problems/design-tinyurl 时,它将返回一个简化的URL http://tinyurl.com/4e9iAk 。请你设计一个类来加密与解密 TinyURL 。 加…...

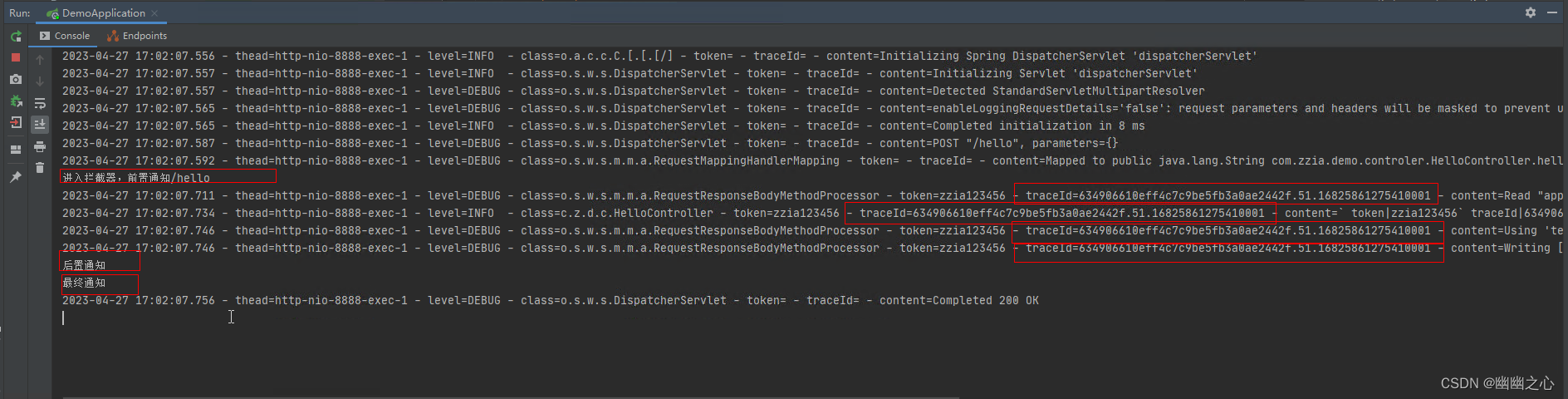
Spring boot结合SkyWalking-Trace工具类实现日志打印请求链路traceid
背景: 随着业务的复杂化、解耦化,运维人员和开发人员需要对请求链路跟踪来快速发现和定位问题,基于应用已经集成了SkyWalking的前提下,如何通过获取SkyWalking生成的统一traceId并加入打印日志中,方便开发人员能够根据…...

精通ES=ElasticSearch
Elasticsearch 是一个分布式、高扩展、高实时的搜索与 数据分析引擎。它能很方便的使大量数据具有搜索、分析和探索的能力。充分利用Elasticsearch的水平 伸缩性,能使数据在 生产环境变得更有价值。Elasticsearch 的实现原理主要分为以下几个步骤,首先用…...
)
RabbitMQ-扇形交换机(Fanout )
扇形交换机:Fanout Exchange扇形交换机是最基本的交换机类型,它所能做的事情非常简单———广播消息。扇形交换机会把能接收到的消息全部发送给绑定在自己身上的队列。因为广播不需要“思考”,所以扇形交换机处理消息的速度也是所有的交换机类…...

Python 学习曲线 从 Python 新手到 Pro
Python 学习曲线 从 Python新手到 Pro 使用代码片段介绍: Python 是世界上最通用和使用最广泛的编程语言之一,以其简单性、可读性和多功能性而闻名。 在本文中,我们将探讨一系列示例场景,其中代码由具有三个不同专业知识水平的程序…...

薪资18K需要什么水平?来看看98年测试工程师的面试全过程…
我的情况 大概介绍一下个人情况,男,本科,三年多测试工作经验,懂python,会写脚本,会selenium,会性能,然而到今天都没有收到一份offer!从年后就开始准备简历,年…...

基于趋动云的 Stable Diffusion Webui 环境搭建
Stable Diffusion Webui 环境搭建,首先新建一个项目: 然后,选择镜像。注意点公开的,已近做好的这个镜像,superx创建,集成了miniconda3的镜像。 然后选择添加数据源,一样,还是点公开&…...

备忘录设计模式解读
目录 问题引进 游戏角色状态恢复问题 传统方案解决游戏角色恢复 传统的方式的问题分析 备忘录模式基本介绍 基本介绍 备忘录模式的原理类图 对原理类图的说明 游戏角色恢复状态实例 应用实例要求 思路分析和图解(类图) 代码实战 备忘录模式的注意事项和细节 问题引…...

股票期货模拟交易有用吗?股票期货模拟交易心得
股票期货市场为了满足新用户的需求,有专门的股票期货模拟交易平台,大家可以在这个平台上进行股票期货的模拟交易,这样可以通过不断总结,丰富我们的知识。下面整理的股票期货模拟交易实验心得,从股票期货模拟交易与实盘…...

2023年五月份图形化三级打卡试题
活动时间 从2023年5月1日至5月21日,每天一道编程题。 本次打卡的规则如下: 小朋友每天利用10~15分钟做一道编程题,遇到问题就来群内讨论,我来给大家答疑。 小朋友做完题目后,截图到朋友圈打卡并把打卡的截图发到活动群…...
100%通过率 详细代码注释)
【华为OD机试真题】字母组合(javapython)100%通过率 详细代码注释
字母组合 知识点回溯 时间限制:1s 空间限制:256MB 限定语言:不限 题目描述: 每个数字对应多个字母,对应关系如下: 0: a,b,c 1: d,e,f 2: g,hi 3: j,k,l 4: m,n,o 5: p,q,r 6: s,t 7:u,v 8: w,x 9: y,z 输入一串数字后,通过数字和字母的对应关系可以得到多个字母字符串 (要…...

精彩!openEuler 社区年度顶级会议发生了啥?
2023年4月20-21日,万涓汇流,奔涌向前,openEuler Developer Day2023(以下简称“ODD2023”)在上海以线上线下的方式圆满举办。 本次大会由开放原子开源基金会指导,中国软件行业协会、openEuler社区、边缘计算产业联盟共同主办&#…...

Confidential Containers发布0.5.0版本,龙蜥将基于八大特性构建开箱即用的机密容器解决方案
文/段勇帅 01 前言 机密容器(Confidential Containers,简称CoCo)是 Cloud Native Computing Foundation(CNCF)Sandbox 项目。目前机密容器项目的核心参与者包括阿里云、AMD、ARM、IBM、Intel、Microsoft、Red Hat、R…...

铭豹扩展坞 USB转网口 突然无法识别解决方法
当 USB 转网口扩展坞在一台笔记本上无法识别,但在其他电脑上正常工作时,问题通常出在笔记本自身或其与扩展坞的兼容性上。以下是系统化的定位思路和排查步骤,帮助你快速找到故障原因: 背景: 一个M-pard(铭豹)扩展坞的网卡突然无法识别了,扩展出来的三个USB接口正常。…...

【Python】 -- 趣味代码 - 小恐龙游戏
文章目录 文章目录 00 小恐龙游戏程序设计框架代码结构和功能游戏流程总结01 小恐龙游戏程序设计02 百度网盘地址00 小恐龙游戏程序设计框架 这段代码是一个基于 Pygame 的简易跑酷游戏的完整实现,玩家控制一个角色(龙)躲避障碍物(仙人掌和乌鸦)。以下是代码的详细介绍:…...

TDengine 快速体验(Docker 镜像方式)
简介 TDengine 可以通过安装包、Docker 镜像 及云服务快速体验 TDengine 的功能,本节首先介绍如何通过 Docker 快速体验 TDengine,然后介绍如何在 Docker 环境下体验 TDengine 的写入和查询功能。如果你不熟悉 Docker,请使用 安装包的方式快…...

Qt/C++开发监控GB28181系统/取流协议/同时支持udp/tcp被动/tcp主动
一、前言说明 在2011版本的gb28181协议中,拉取视频流只要求udp方式,从2016开始要求新增支持tcp被动和tcp主动两种方式,udp理论上会丢包的,所以实际使用过程可能会出现画面花屏的情况,而tcp肯定不丢包,起码…...

简易版抽奖活动的设计技术方案
1.前言 本技术方案旨在设计一套完整且可靠的抽奖活动逻辑,确保抽奖活动能够公平、公正、公开地进行,同时满足高并发访问、数据安全存储与高效处理等需求,为用户提供流畅的抽奖体验,助力业务顺利开展。本方案将涵盖抽奖活动的整体架构设计、核心流程逻辑、关键功能实现以及…...

基础测试工具使用经验
背景 vtune,perf, nsight system等基础测试工具,都是用过的,但是没有记录,都逐渐忘了。所以写这篇博客总结记录一下,只要以后发现新的用法,就记得来编辑补充一下 perf 比较基础的用法: 先改这…...

docker 部署发现spring.profiles.active 问题
报错: org.springframework.boot.context.config.InvalidConfigDataPropertyException: Property spring.profiles.active imported from location class path resource [application-test.yml] is invalid in a profile specific resource [origin: class path re…...

uniapp 开发ios, xcode 提交app store connect 和 testflight内测
uniapp 中配置 配置manifest 文档:manifest.json 应用配置 | uni-app官网 hbuilderx中本地打包 下载IOS最新SDK 开发环境 | uni小程序SDK hbulderx 版本号:4.66 对应的sdk版本 4.66 两者必须一致 本地打包的资源导入到SDK 导入资源 | uni小程序SDK …...

FFmpeg:Windows系统小白安装及其使用
一、安装 1.访问官网 Download FFmpeg 2.点击版本目录 3.选择版本点击安装 注意这里选择的是【release buids】,注意左上角标题 例如我安装在目录 F:\FFmpeg 4.解压 5.添加环境变量 把你解压后的bin目录(即exe所在文件夹)加入系统变量…...

如何在Windows本机安装Python并确保与Python.NET兼容
✅作者简介:2022年博客新星 第八。热爱国学的Java后端开发者,修心和技术同步精进。 🍎个人主页:Java Fans的博客 🍊个人信条:不迁怒,不贰过。小知识,大智慧。 💞当前专栏…...
