Vue组件懒加载
组件懒加载
前言
组件懒加载最常用于异步加载大型/复杂组件或在需要时才进行加载
Vue 2和Vue 3均支持组件懒加载,本文将介绍如何在Vue 2和Vue 3中实现组件懒加载,和一些使用场景
1️⃣方法一:使用Webpack的代码分割能力
Vue 2和Vue 3都可以使用,但构建打包后才能生效
const dialogInfo = () => import(/* webpackChunkName: "dialogInfo" */ '@/components/dialogInfo');
然后,就可以在需要使用该组件的地方,像使用普通组件一样引入即可:
<template><div><h1>按需加载示例</h1><dialogInfo /></div>
</template>
2️⃣方法二:使用Vue异步组件
Vue2使用
在 Vue 2 中,可以使用 Vue.component() 方法来注册异步组件,其中异步组件选项是一个返回包含组件信息的对象的函数。具体使用方式如下:
//基本用法:
Vue.component('async-component', () => import('./MyComponent.vue'))
//高阶用法:
const AsyncComponent = () => ({// 异步方法返回要加载的组件component: import('./MyComponent.vue'),// 组件加载期间显示的组件loading: LoadingComponent,// 加载出错时显示的组件error: ErrorComponent,// 延迟显示加载状态(以毫秒为单位)。默认值:`200`。delay: 200,// 等待时间长度等于或超过 `delay`,loadingComponent 将被渲染。如果设置为 0,则始终呈现loadingComponent。timeout: 3000
});
Vue.component('async-component', AsyncComponent);
在上述示例中,我们使用 Vue.component() 方法将名为 async-component 的异步组件注册到全局组件库中。对于高阶用法,我们定义了一个包装器函数 AsyncComponent(),它返回一个包含组件相关信息的对象。
Vue3使用
在 Vue 3 中,推荐使用 defineAsyncComponent() 函数来定义异步组件。该函数接受一个参数,即异步组件选项或动态导入方法,并返回一个组件实例。具体使用方式如下:
import { defineAsyncComponent } from 'vue';
//基本用法
const AsyncComponent = defineAsyncComponent(() => import('./MyComponent.vue'))
//高阶用法
const AsyncComponent = defineAsyncComponent({// 异步方法返回要加载的组件loader: () => import('./MyComponent.vue'),// 组件加载期间显示的组件loadingComponent: LoadingComponent,// 加载出错时显示的组件errorComponent: ErrorComponent,// 如果设置为 `true`,将使用Suspense包装该组件。默认值:`false`。suspense: false,// 延迟显示加载状态(以毫秒为单位)。默认值:`200`。delay: 200,// 等待时间长度等于或超过 `delay`,loadingComponent 将被渲染。如果设置为 0,则始终呈现loadingComponent。timeout: 3000,
})
在上述示例中,我们使用 defineAsyncComponent() 函数将名为 AsyncComponent 的异步组件定义为一个返回加载组件的函数。与 Vue 2 不同的是,在 Vue 3 中异步组件选项可以是一个对象,而不仅仅是一个返回对象的函数。
在 Vue 3 中使用 defineAsyncComponent() 定义包装了 Suspense 的异步组件的示例代码:
import { defineAsyncComponent } from 'vue';const AsyncComponent = defineAsyncComponent({loader: () => import('./MyComponent.vue'),suspense: true,delay: 200
});// 在模板中使用异步组件
<template><Suspense><template #default><AsyncComponent /></template><template #fallback><!-- 加载中的提示 --></template></Suspense>
</template>
无论是
Vue 2还是Vue 3,一旦异步组件注册成功,就可以像普通组件一样进行使用
3️⃣组件懒加载的使用场景
有时资源拆分的过细也不好,可能会造成浏览器http请求的增多
总结出三种适合组件懒加载的场景:
- JS 文件体积大的页面:在加载复杂的页面时,将某些组件定义为异步可以显著提高页面的加载速度
- 按需触发的组件:只有在该组件真正需要使用时才去加载相应的资源,从而避免不必要及浪费的加载
- 多页面复用的组件:对于包含大量数据的长列表,您可能希望只在需要滚动到屏幕上的部分时才加载列表
结语
感谢读者阅读并关注博客文章,并对文章中提到的观点、建议或批评表示感谢
相关文章:

Vue组件懒加载
组件懒加载 前言 组件懒加载最常用于异步加载大型/复杂组件或在需要时才进行加载 Vue 2和Vue 3均支持组件懒加载,本文将介绍如何在Vue 2和Vue 3中实现组件懒加载,和一些使用场景 1️⃣方法一:使用Webpack的代码分割能力 Vue 2和Vue 3都可以…...

Qt音视频开发42-网络推流(视频推流/本地摄像头推流/桌面推流/网络摄像头转发推流等)
一、前言 上次实现的文件推流,尽管优点很多,但是只能对现在存在的生成好的音视频文件推流,而现在更多的场景是需要将实时的视频流重新推流分发,用户在很多设备比如手机/平板/网页/电脑/服务器上观看,这样就可以很方便…...

更简单的存取Bean方式-@Bean方法注解
1.Bean方法存储 类注解是添加在某个类上的,那么方法注解是添加在某个方法前的 public class UserBeans {Beanpublic User user1(){User user new User();user.setUid(001);user.setUname("zhangsan");user.setAge(19);user.setPassword("123123");retur…...

边缘计算与AI布署应用电力物联网解决方案-RK3588开发平台
电力行业拥有规模庞大的各类设备,如电表、各类保护、采集、控制设备。面对分布式发电、储能、用户微网等一系列综合问题,边缘计算与AI布署可满足“端侧本地化”高效运用的需求,协助提升最后一公里运行效率。 瑞芯微RK3588J、内置独立NPU&…...

centos部署unity accelerator
参考 https://docs.unity3d.com/Manual/UnityAccelerator.html 方案1:下载Unity Accelerator 手动安装, unity-accelerator-app-v1.0.941g6b39b61.AppImage为下载的文件 1、放入服务器目录, chmod x unity-accelerator-app-v1.0.941g6b39b61.AppImage 2…...

HANA开发指南
建模方面 1、建模方式:图像化建模、SQL建模、CE语言建模 2、维护:SQL和CE比图形化建模更容易维护和修改 3、性能:图形化和CE会经过系统优化,性能一般优于SQL语言 4、可按需要设置参数、变量、Hierachy、聚合类型等 5、在S4系…...

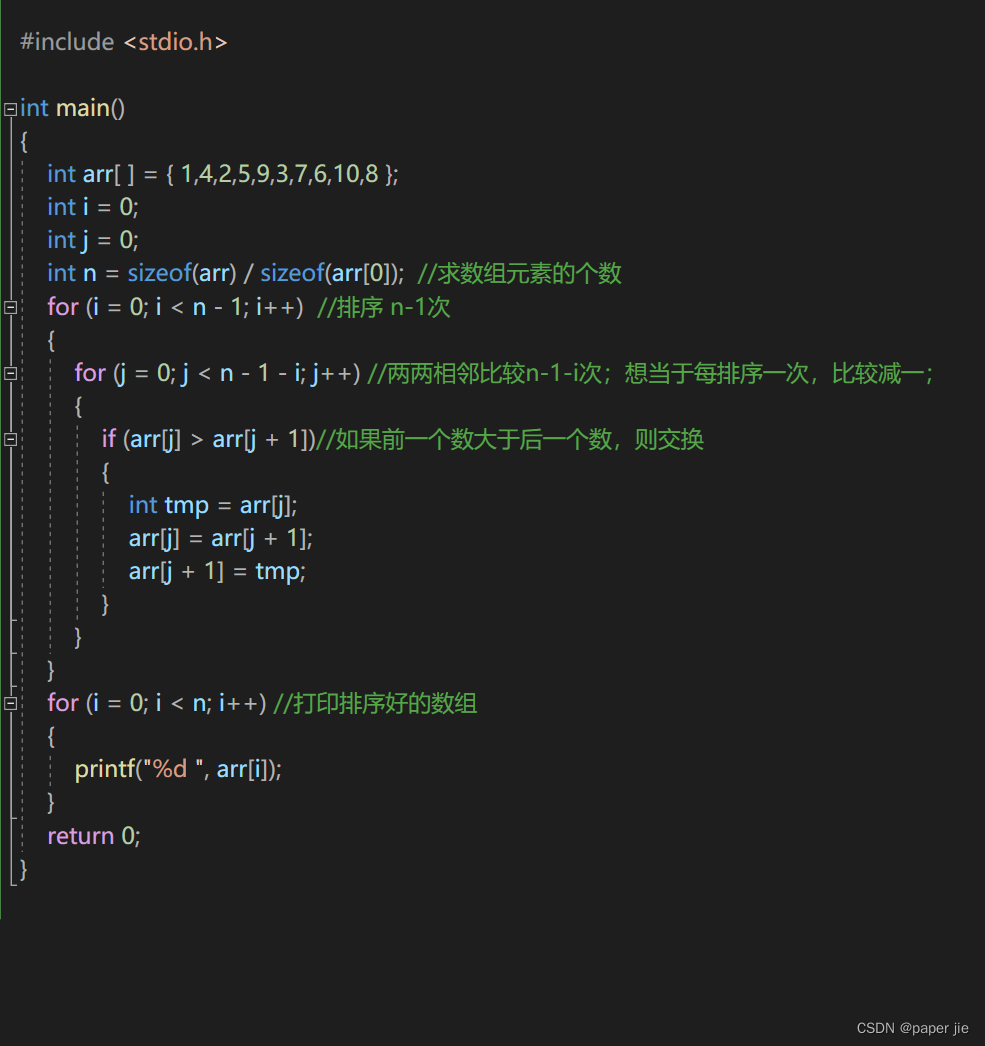
请问你见过吐代码的泡泡吗(冒泡排序)
🤩本文作者:大家好,我是paperjie,感谢你阅读本文,欢迎一建三连哦。 🥰内容专栏:这里是《算法详解》,笔者用重金(时间和精力)打造,将算法知识一网打尽,希望可以…...

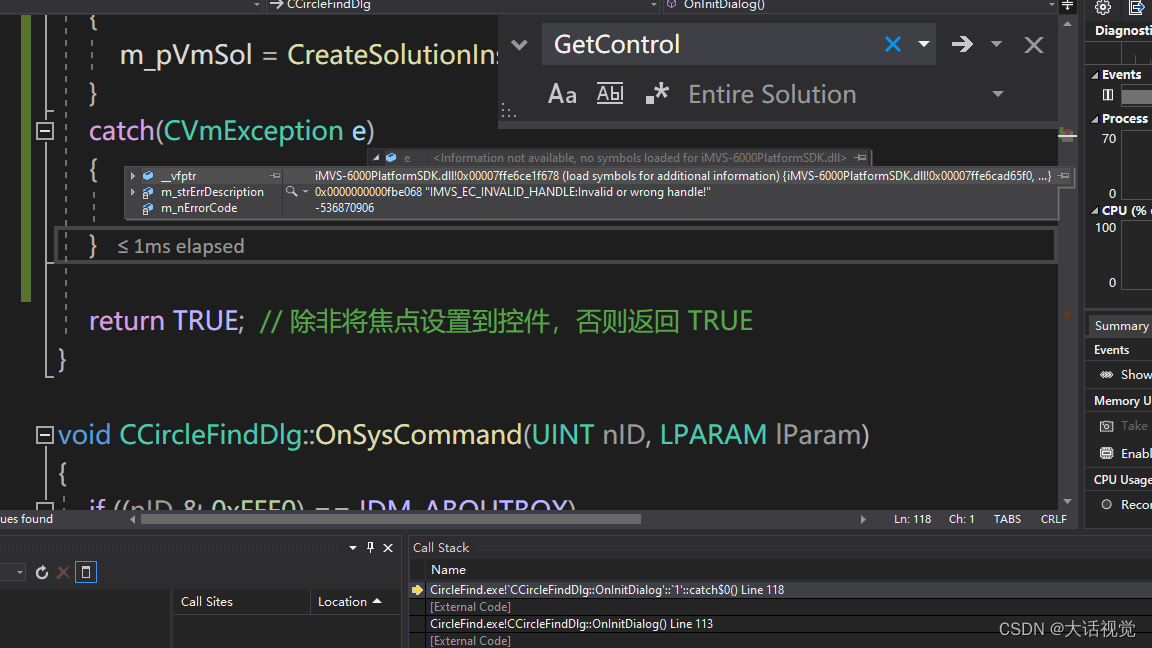
【VM服务管家】VM4.0平台SDK_2.1环境配置类
目录 2.1.1 环境配置:CSharp二次开发环境配置方法2.1.2 环境配置:Qt二次开发环境配置方法2.1.3 环境配置:MFC二次开发环境配置方法2.1.4 环境配置:VB.Net二次开发环境配置方法2.1.5 环境配置:运行出现Vm.Core.Solution…...

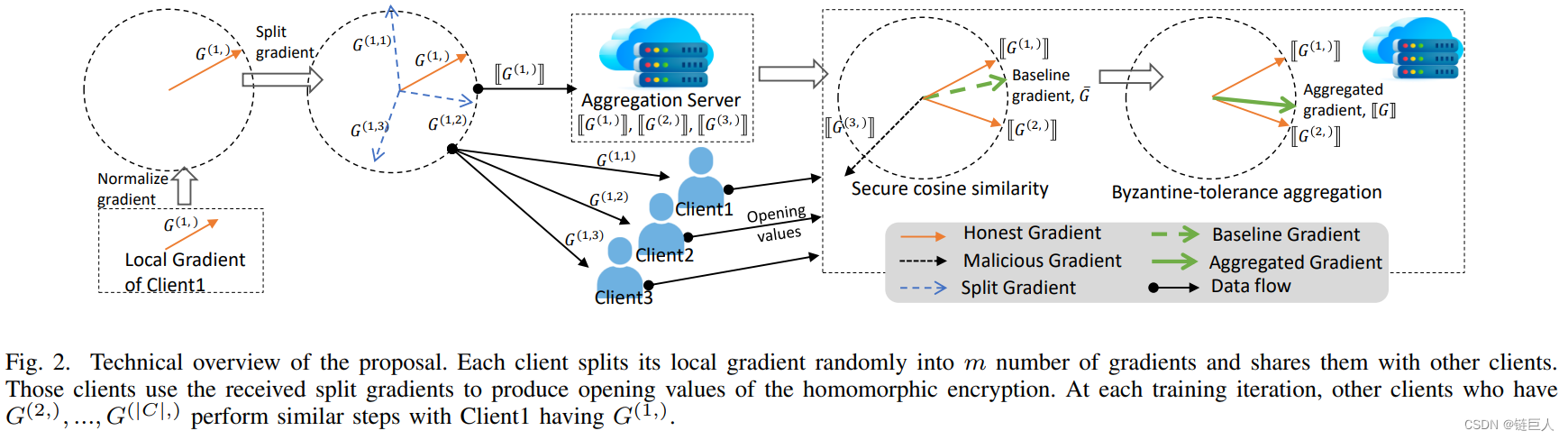
最新研究:可审计的具有拜占庭鲁棒的联邦学习方案
Y. Liang, Y. Li and B. -S. Shin, “Auditable Federated Learning With Byzantine Robustness,” in IEEE Transactions on Computational Social Systems, doi: 10.1109/TCSS.2023.3266019. 可免费下载:https://download.csdn.net/download/liangyihuai/87727720…...

JDK1.8下载、安装和环境配置教程
🎉🎉🎉点进来你就是我的人了博主主页:🙈🙈🙈戳一戳,欢迎大佬指点! 欢迎志同道合的朋友一起加油喔🦾🦾 目录 window系统安装java 下载JDK 配置环境变量 …...

天津超算,青索帮助文档
连接 第一步,点击 配置VPN(切换到局域网用)和机器(也就是各套超算系统)。 第二步,点击 机器 选择对应的机器。通常会在下方显示可用的机器,单击其中一个即可。如果只有一个机器,…...

SpringMVC的拦截器和异常处理器
目录 lerInterceptor 拦截器 1、拦截器的作用 2、拦截器的创建 3、拦截器的三个抽象方法 4、拦截器的配置 5、多个拦截器的执行顺序 SpringMVC的异常处理器 1、异常处理器概述 2、基于配置文件的异常处理 3、基于注解的异常处理 lerInterceptor 拦截器 1、拦截器的作…...

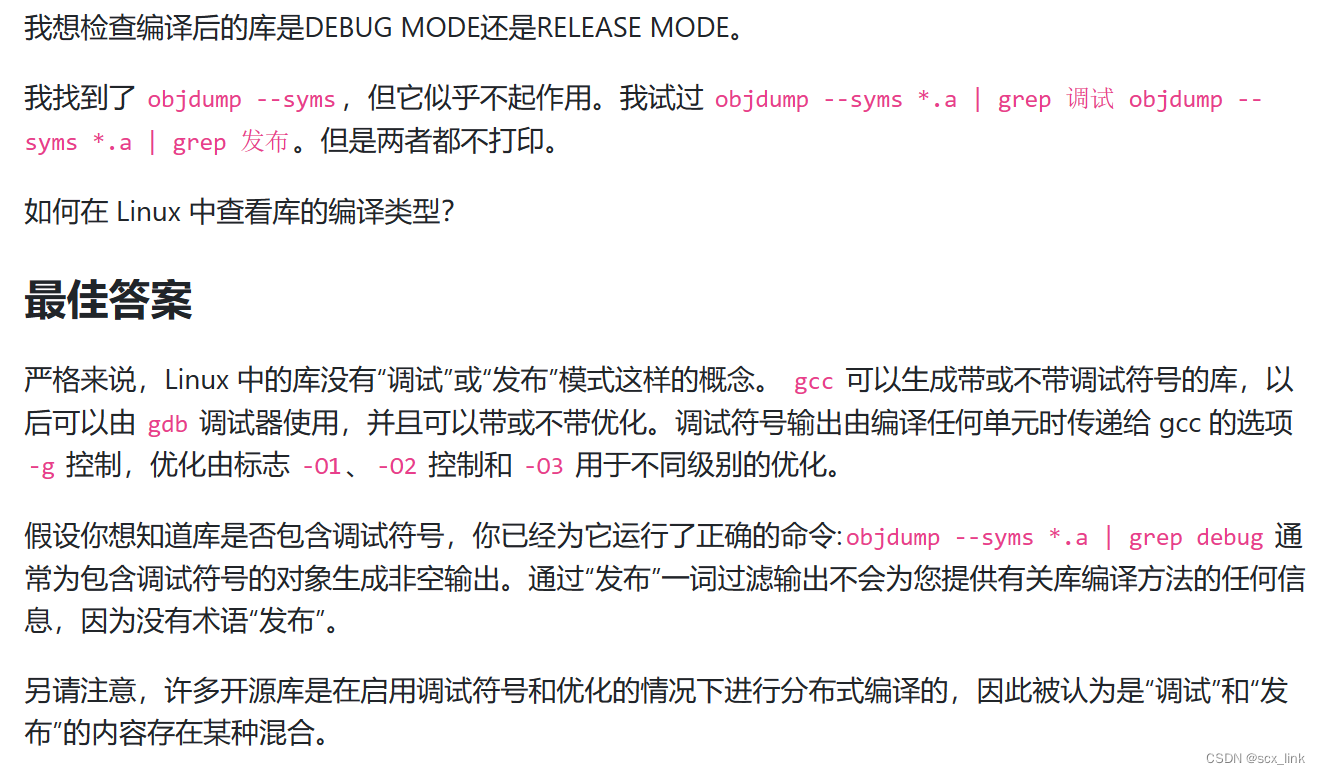
查看库文件是32位还是64位|查看lib是静态库还是导入库|判断是debug模式还是release模式
文章目录 dll位数查看lib位数查看查看lib库是静态库还是导入库dll库文件信息查看lib库文件内容查看dll库查看编译模式是debug还是release方法一方法二方法三 lib静态库查看编译模式是debug还是release方法一方法二 lib导入库查看编译模式是debug还是release查看Linux下的.a库&a…...

Python小姿势 - Python爬取数据的库——Scrapy
Python爬取数据的库——Scrapy 一、爬虫的基本原理 爬虫的基本原理就是模拟人的行为,使用指定的工具和方法访问网站,然后把网站上的内容抓取到本地来。 爬虫的基本步骤: 1、获取URL地址: 2、发送请求获取网页源码; 3、…...

[C++初阶]栈和队列_优先级队列的模拟实现 deque类 的理解
为了更好的理解优先级队列priority_queue,这里会同时进行栈和队列的提及 文章目录 简要概念(栈和队列)栈和队列的模拟实现与使用stack(栈)deque的理解和操作queue priority_queue(优先级队列)框…...

Spring是什么?关于Spring家族
初识Spring 什么是Spring? Spring是一个开源的Java企业级应用程序开发框架,由Rod Johnson于2003年创建,并在接下来的几年里得到了广泛的发展和应用。它提供了一系列面向对象的编程和配置模型,支持开发各种类型的应用程序&#x…...
)
自然语言处理数据集集锦(持续更新ing...)
诸神缄默不语-个人CSDN博文目录 最近更新时间:2023.4.26 最早更新时间:2023.4.25 文本摘要主题的数据集见我之前写的另一篇博文:文本摘要数据集的整理、总结及介绍(持续更新ing…) 智能司法主题的数据集我准备等项目…...

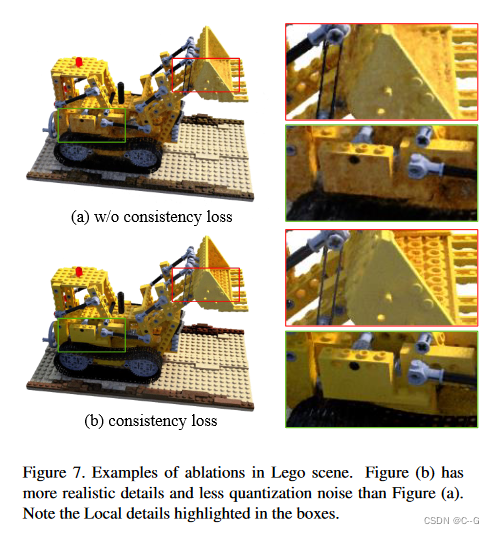
93、Dehazing-NeRF: Neural Radiance Fields from Hazy Images
简介 论文:https://arxiv.org/pdf/2304.11448.pdf 从模糊图像输入中恢复清晰NeRF 使用大气散射模型模拟有雾图像的物理成像过程,联合学习大气散射模型和干净的NeRF模型,用于图像去雾和新视图合成 通过将NeRF 3D场景的深度估计与大气散射模…...

JAVA子类与继承
目录 JAVA子类与继承 一、子类与父类: 二、子类与对象 三、成员变量的隐藏和方法重写 四、super关键字(P122) 五、final关键字 六、对象的上转型对象(P126) 七、继承与多态(P128) 八、abstract类和…...

62 openEuler 22.03-LTS 搭建MySQL数据库服务器-管理数据库
文章目录 62 openEuler 22.03-LTS 搭建MySQL数据库服务器-管理数据库62.1 创建数据库示例 62.2 查看数据库示例 62.3 选择数据库示例 62.4 删除数据库示例 62.5 备份数据库示例 62.6 恢复数据库示例 62 openEuler 22.03-LTS 搭建MySQL数据库服务器-管理数据库 62.1 创建数据库…...

【大模型RAG】拍照搜题技术架构速览:三层管道、两级检索、兜底大模型
摘要 拍照搜题系统采用“三层管道(多模态 OCR → 语义检索 → 答案渲染)、两级检索(倒排 BM25 向量 HNSW)并以大语言模型兜底”的整体框架: 多模态 OCR 层 将题目图片经过超分、去噪、倾斜校正后,分别用…...

Java 8 Stream API 入门到实践详解
一、告别 for 循环! 传统痛点: Java 8 之前,集合操作离不开冗长的 for 循环和匿名类。例如,过滤列表中的偶数: List<Integer> list Arrays.asList(1, 2, 3, 4, 5); List<Integer> evens new ArrayList…...

ElasticSearch搜索引擎之倒排索引及其底层算法
文章目录 一、搜索引擎1、什么是搜索引擎?2、搜索引擎的分类3、常用的搜索引擎4、搜索引擎的特点二、倒排索引1、简介2、为什么倒排索引不用B+树1.创建时间长,文件大。2.其次,树深,IO次数可怕。3.索引可能会失效。4.精准度差。三. 倒排索引四、算法1、Term Index的算法2、 …...

高防服务器能够抵御哪些网络攻击呢?
高防服务器作为一种有着高度防御能力的服务器,可以帮助网站应对分布式拒绝服务攻击,有效识别和清理一些恶意的网络流量,为用户提供安全且稳定的网络环境,那么,高防服务器一般都可以抵御哪些网络攻击呢?下面…...

零基础在实践中学习网络安全-皮卡丘靶场(第九期-Unsafe Fileupload模块)(yakit方式)
本期内容并不是很难,相信大家会学的很愉快,当然对于有后端基础的朋友来说,本期内容更加容易了解,当然没有基础的也别担心,本期内容会详细解释有关内容 本期用到的软件:yakit(因为经过之前好多期…...

GO协程(Goroutine)问题总结
在使用Go语言来编写代码时,遇到的一些问题总结一下 [参考文档]:https://www.topgoer.com/%E5%B9%B6%E5%8F%91%E7%BC%96%E7%A8%8B/goroutine.html 1. main()函数默认的Goroutine 场景再现: 今天在看到这个教程的时候,在自己的电…...

Vue ③-生命周期 || 脚手架
生命周期 思考:什么时候可以发送初始化渲染请求?(越早越好) 什么时候可以开始操作dom?(至少dom得渲染出来) Vue生命周期: 一个Vue实例从 创建 到 销毁 的整个过程。 生命周期四个…...

redis和redission的区别
Redis 和 Redisson 是两个密切相关但又本质不同的技术,它们扮演着完全不同的角色: Redis: 内存数据库/数据结构存储 本质: 它是一个开源的、高性能的、基于内存的 键值存储数据库。它也可以将数据持久化到磁盘。 核心功能: 提供丰…...

深度剖析 DeepSeek 开源模型部署与应用:策略、权衡与未来走向
在人工智能技术呈指数级发展的当下,大模型已然成为推动各行业变革的核心驱动力。DeepSeek 开源模型以其卓越的性能和灵活的开源特性,吸引了众多企业与开发者的目光。如何高效且合理地部署与运用 DeepSeek 模型,成为释放其巨大潜力的关键所在&…...

基于江科大stm32屏幕驱动,实现OLED多级菜单(动画效果),结构体链表实现(独创源码)
引言 在嵌入式系统中,用户界面的设计往往直接影响到用户体验。本文将以STM32微控制器和OLED显示屏为例,介绍如何实现一个多级菜单系统。该系统支持用户通过按键导航菜单,执行相应操作,并提供平滑的滚动动画效果。 本文设计了一个…...
