楼层滚动效果(超级简单,易懂)
系列文章目录
文章目录
- 系列文章目录
- 一、楼层滚动效果图如下
- 1. 下图是纯Css实现的楼层滚动
- 2.通过Js优化后的楼层滚动如下图(🌹🌹)
- 二、楼层滚动(Css实现)
- 1.滚动原理
- 2.代码如下
- 三、楼层滚动(Js+Css优化后的楼层滚动)
- HTML、CSS代码如下
- JS代码如下
- 总结(收工)
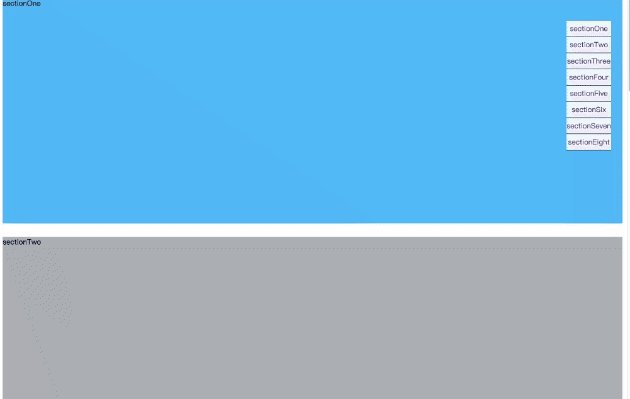
一、楼层滚动效果图如下
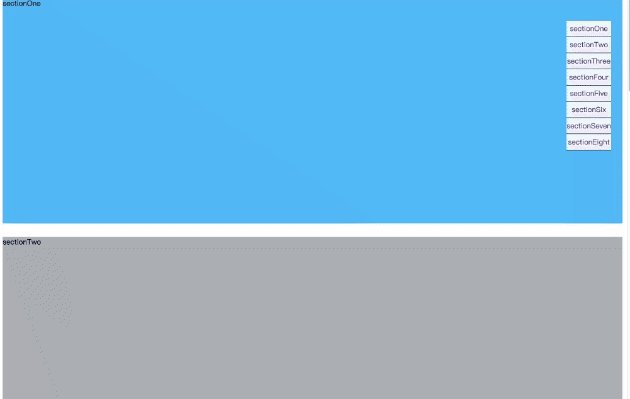
1. 下图是纯Css实现的楼层滚动

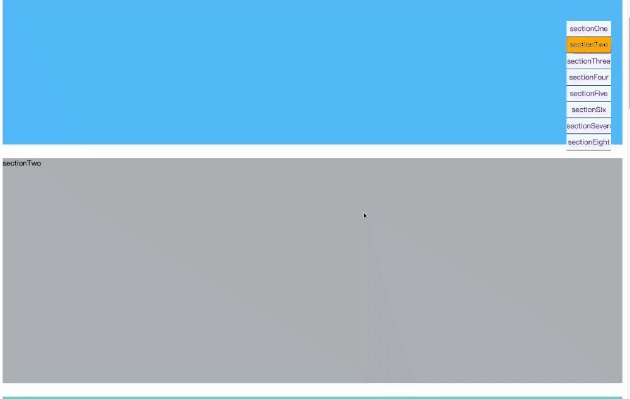
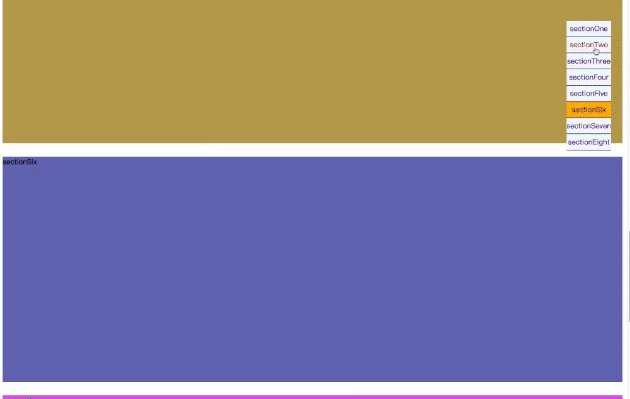
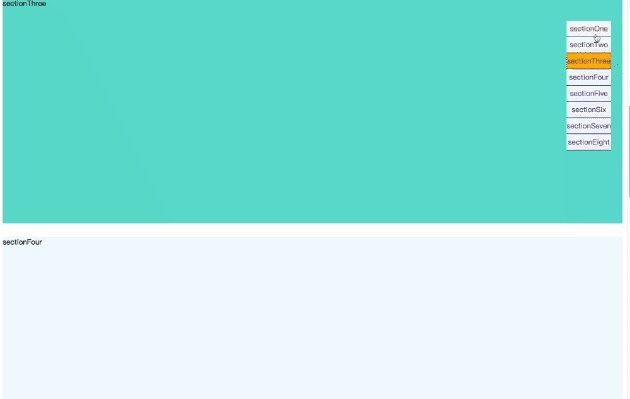
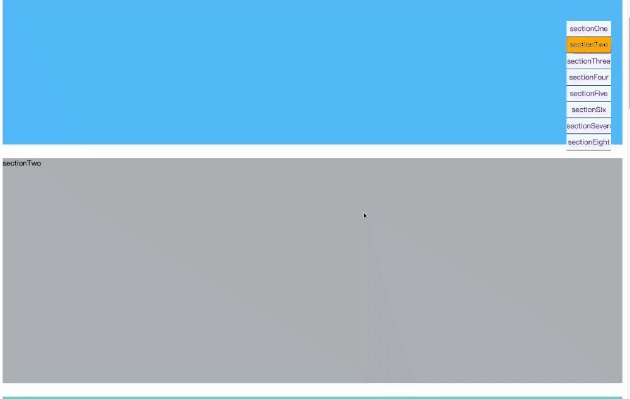
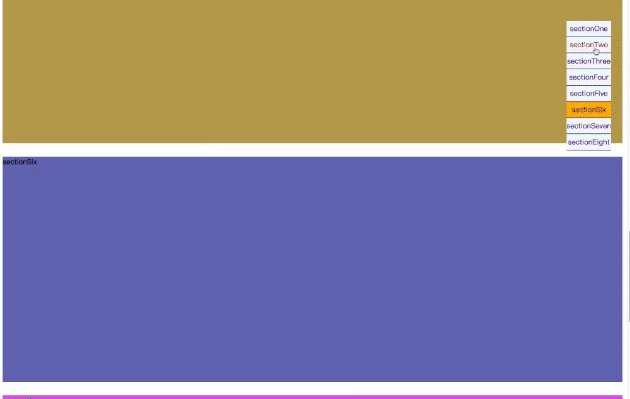
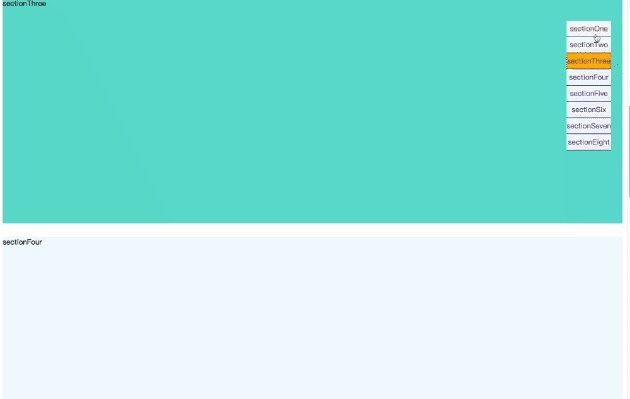
2.通过Js优化后的楼层滚动如下图(🌹🌹)

二、楼层滚动(Css实现)
1.滚动原理
- 使用了一个 Css的属性值
scroll-behavior。 对应的信息可以查找网上的资料。- 使用了
锚点功能。和对应的标签上的 id属性
2.代码如下
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>* {padding: 0;margin: 0;}main {width: auto;height: 100vh;padding: 0 10px;overflow-y: scroll;scroll-behavior: smooth;}body ul {position: fixed;top: 50px;right: 50px;background-color: aliceblue;}ul li {width: 100%;height: 35px;line-height: 35px;text-align: center;border-bottom: 1px solid black;list-style: none;}ul li:active{background-color: rgb(255, 170, 0);}a {text-decoration: none;}a:hover {color: brown;}</style>
</head><body><ul><li> <a href="#sectionOne"> sectionOne</a> </li><li> <a href="#sectionTwo"> sectionTwo</a> </li><li> <a href="#sectionThree"> sectionThree</a> </li><li> <a href="#sectionFour"> sectionFour</a> </li><li> <a href="#sectionFive"> sectionFive</a> </li><li> <a href="#sectionSix"> sectionSix</a> </li><li> <a href="#sectionSeven"> sectionSeven</a> </li><li> <a href="#sectionEight"> sectionEight</a> </li></ul><main><section id="sectionOne" style="height: 500px;background-color: rgb(81, 185, 245);margin-bottom: 30px;">sectionOne</section><section id="sectionTwo" style="height: 500px;background-color: rgb(172, 176, 180);margin-bottom: 30px;">sectionTwo</section><section id="sectionThree" style="height: 500px;background-color: rgb(87, 216, 201);margin-bottom: 30px;">sectionThree</section><section id="sectionFour" style="height: 500px;background-color: aliceblue;margin-bottom: 30px;">sectionFour</section><section id="sectionFive" style="height: 500px;background-color: rgb(180, 153, 74);margin-bottom: 30px;">sectionFive</section><section id="sectionSix" style="height: 500px;background-color: rgb(96, 99, 175);margin-bottom: 30px;">sectionSix</section><section id="sectionSeven" style="height: 500px;background-color: rgb(224, 70, 238);margin-bottom: 30px;">sectionSeven</section><section id="sectionEight" style="height: 500px;background-color: rgb(226, 141, 101);margin-bottom: 30px;">sectionEight</section></main></body><script></script></html>
三、楼层滚动(Js+Css优化后的楼层滚动)
HTML、CSS代码如下
<style>* {padding: 0;margin: 0;}main {width: auto;height: 100vh;padding: 0 10px;overflow-y: scroll;scroll-behavior: smooth;}body ul {position: fixed;top: 50px;right: 50px;background-color: aliceblue;}ul li {width: 100%;height: 35px;line-height: 35px;text-align: center;border-bottom: 1px solid black;list-style: none;}a {display: inline-block;width: 100%;height: 100%;text-decoration: none;}a:hover {color: brown;}</style>
<body><ul><li><a href="#sectionOne"> sectionOne</a></li><li><a href="#sectionTwo"> sectionTwo</a></li><li><a href="#sectionThree"> sectionThree</a></li><li><a href="#sectionFour"> sectionFour</a></li><li><a href="#sectionFive"> sectionFive</a></li><li><a href="#sectionSix"> sectionSix</a></li><li><a href="#sectionSeven"> sectionSeven</a></li><li><a href="#sectionEight"> sectionEight</a></li></ul><main><section id="sectionOne" style="height: 500px;background-color: rgb(81, 185, 245);margin-bottom: 30px;">sectionOne</section><section id="sectionTwo" style="height: 500px;background-color: rgb(172, 176, 180);margin-bottom: 30px;">sectionTwo</section><section id="sectionThree" style="height: 500px;background-color: rgb(87, 216, 201);margin-bottom: 30px;">sectionThree</section><section id="sectionFour" style="height: 500px; background-color: aliceblue; margin-bottom: 30px">sectionFour</section><section id="sectionFive" style="height: 500px;background-color: rgb(180, 153, 74);margin-bottom: 30px;">sectionFive</section><section id="sectionSix" style="height: 500px;background-color: rgb(96, 99, 175);margin-bottom: 30px;">sectionSix</section><section id="sectionSeven" style="height: 500px;background-color: rgb(224, 70, 238);margin-bottom: 30px;">sectionSeven</section><section id="sectionEight" style="height: 500px;background-color: rgb(226, 141, 101);margin-bottom: 30px;">sectionEight</section></main>
</body>JS代码如下
<script>let arr = [];let obj = nullvar sectionTags = document.querySelectorAll("section");var main = document.querySelector("main");var ul = document.querySelector("ul");var aTags = document.querySelectorAll("a");function removeColor() {aTags.forEach((element) => {element.style.background = "none";});}function getheight() {sectionTags.forEach((element) => {arr.push(element.offsetTop);});}function scrollMoveColor(e) {let scrollTop = e.srcElement.scrollTop;for (let i = 0; i < arr.length; i++) {if (scrollTop <= arr[i]) {removeColor();aTags[i].style.background = "rgb(255, 170, 0)";break;}}}getheight();main.addEventListener("scroll", scrollMoveColor);ul.addEventListener("click", function (e) {if (obj) {clearTimeout(obj)main.removeEventListener("scroll", scrollMoveColor);removeColor();e.target.style.background = "rgb(255, 170, 0)";}obj = setTimeout(() => {main.addEventListener("scroll", scrollMoveColor);}, 1000);});
</script>
总结(收工)
由于这里,只对跳转功能尽进行了展示。
后续还会将【滚动条滚动到对应的区域】对应的标题进行高粱的功能进行优化!! 💪💪
目前:超简单的楼层滚动效果已经✅
如果对代码有疑问(🤔️)的👨🎓(👩🎓),一定要记得联系作者!!!!!!
相关文章:

楼层滚动效果(超级简单,易懂)
系列文章目录 文章目录 系列文章目录一、楼层滚动效果图如下1. 下图是纯Css实现的楼层滚动2.通过Js优化后的楼层滚动如下图(🌹🌹) 二、楼层滚动(Css实现)1.滚动原理2.代码如下 三、楼层滚动(JsCss优化后的楼层滚动&…...

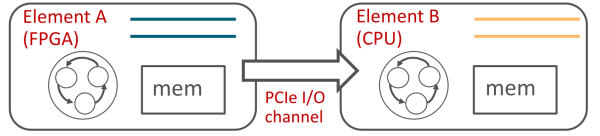
FPGA、 CPU、GPU、ASIC区别
一、为什么使用 FPGA? 众所周知,通用处理器(CPU)的摩尔定律已入暮年,而机器学习和 Web 服务的规模却在指数级增长。 人们使用定制硬件来加速常见的计算任务,然而日新月异的行业又要求这些定制的硬件可被重新…...

ChatGPT 之父承认 GPT-5 并不存在,为什么 OpenAI 总是这么实诚?|万字详述
ChatGPT 诞生前传 来源: 爱范儿 微信号:ifanr 最近,OpenAI 的 CEO Sam Altman 在一场公开会议上为 GPT-5 辟谣。 他声称 OpenAI 并没有在训练 GPT-5,而是一直基于 GPT-4 做别的工作。 OpenAI 是一家非常有趣的机构,和微软、Go…...

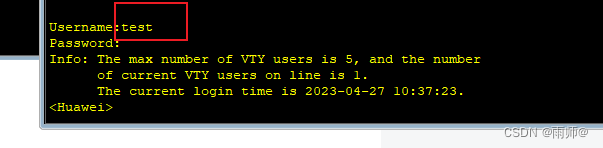
华为交换机配置telnet登录图文教程
一、配置交换机管理vlan和地址,配置交换机接口 1.关闭多余的信息提示: [Huawei]undo in en Info: Information center is disabled. [Huawei] 2.交换机配置 在工作中通过Telnet方式登录交换机进行设备登录管理能更加便利,不需要到机房里…...

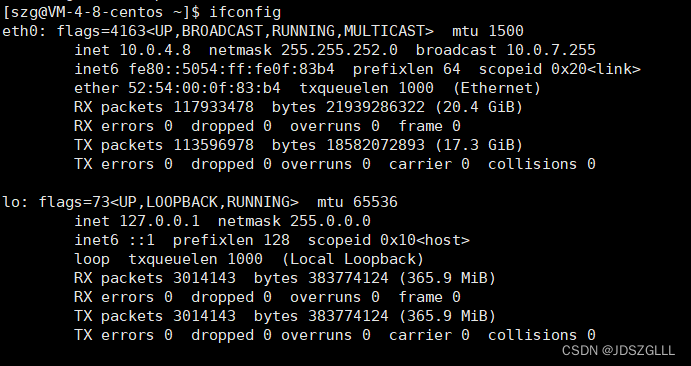
Linux:网络基础1
网络协议分层 所有网络问题,本质都是通信距离变长了,为了尽可能减少通信成本,定制了协议。 协议分层的优势: 软件设计方面的优势 - 低耦合 一般我们的分层依据: 功能比较集中,耦合度比较高的模块-- 一层 ,…...

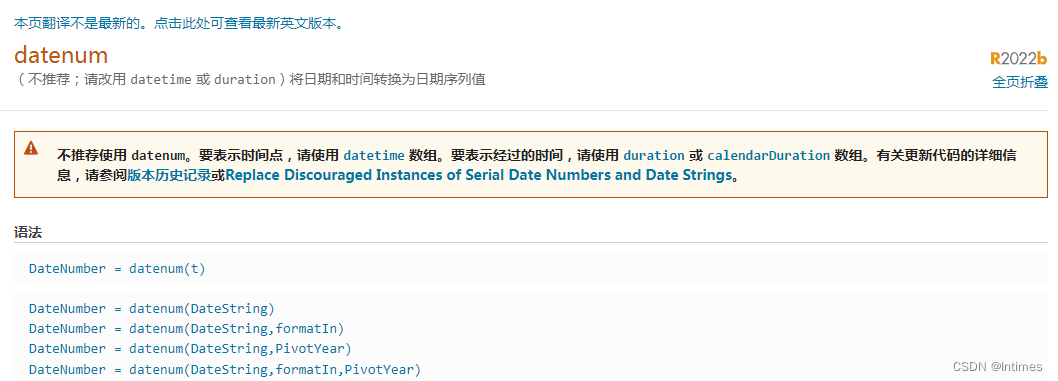
Matlab对日期变量和时间变量的管理
Matlab2012a内置了三个函数 datanumdatevecdatestr 靠这三个函数,可以基本实现日期变量和时间变量的管理。下面直接来看。 (1)datanum 这个函数用来将字符串,日期矢量转为通用日(数值型)。所谓的通用日…...

js字符串 常用方法 并带详细讲解
JavaScript中字符串是一种基本数据类型,表示文本数据。字符串常用方法有以下几种: length:返回字符串的长度。 let str "hello world"; console.log(str.length); // 11indexOf:返回字符串中指定字符或子串的位置&am…...

Oracle_Audit_审计
1、什么是审计审计(Audit)用于监视用户所执行的数据库操作,并且Oracle会将审计跟踪结果存放到OS文件(默认位置为$ORACLE_BASE/admin/$ORACLE_SID/adump/)或数据库(存储在system表空间中的SYS.AUD$表中,可通…...
)
python算法中的深度学习算法之生成对抗网络(详解)
目录 学习目标: 学习内容: 生成对抗网络 Ⅰ. 生成器 Ⅱ. 判别器...

【VM服务管家】VM4.0软件使用_1.2 工具类
目录 1.2.1 文本保存:逐行保存格式化模块输出的方法1.2.2 脚本模块:循环模块搭配脚本使用的方法1.2.3 几何查找:彩色图像的几何查找方法1.2.4 深度学习:图像分割的面积的获取方法1.2.5 颜色识别:使用颜色识别工具做分类…...

Android系统架构
Application层,也就是应用层,不仅包括通话短信联系人这种系统级的应用,还包括用户自己安装的一些第三方应用Framework层,这一层大部分用Java写的,包括系统服务和四大组件Library层,这一层大部分都是C/C写的…...

零基础想成为黑客,只需要四步
前言 首先要明白,该篇文章说的黑客不是那种窃取别人信息、攻击别人系统的黑客,说的是调试和分析计算机安全系统的网络安全工程师。 黑客技术的核心之一就是渗透攻防技术,是为了证明网络防御按照预期计划正常运行而提供的一种机制。就是通过模…...

ChatGPT研究报告:AIGC带来新一轮范式转移
本文约4000字,目标是快速建立AIGC知识体系,含有大量的计算专业名词,建议阅读同时扩展搜索。 一、行业现状 1、概念界定 区别于PGC与UGC不同的,AIGC是利用人工智能技术自动生成内容的新型生产方式。 2、数据模态 按照模态区分&a…...

自助式数据分析平台:jvs数据智仓-统计报表的使用条件及界面介绍
统计报表界面介绍 统计报表是指利用表格和报表等形式,将数据以清晰的结构和布局的方式呈现出来,以便用户进行数据分析和决策制定的一种BI统计方法。表格式的BI统计通常采用交叉表格、分组表、报表等形式,对数据进行整合、分析和展示ÿ…...

php连接sqlserver
1.使用工具 Wampserver--3.3 sqlserver2023 php7.4.33 2.连接流程 1.下载Microsoft Drivers for PHP for SQL Server 下载地址:下载 Microsoft Drivers for PHP for SQL Server - PHP drivers for SQL Server | Microsoft Learn 2.下载Microsoft ODBC Driver …...

Android 9.0 原生SystemUI下拉通知栏UI背景设置为圆角背景的定制(一)
1.前言 在9.0的系统rom产品定制化开发中,在原生系统SystemUI下拉状态栏的通知栏的通知背景默认是白色四角的背景, 由于在产品设计中,需要把四角背景默认改成圆角背景,所以就需要分析系统原生下拉通知栏的每条通知的默认背景, 然后通知显示流程,设置默认下拉状态栏UI中的…...

vCenter(PSC)正常更改或重置administrator@vsphere.local用户的密码方法
1. 正常更改administratorvsphere.local用户密码 在vCenter界面中选择“菜单”下的“系统管理”,如下图所示: 然后在Single Sign On下的用户和组中,选择“vsphere.local”域,再对Administrator用户进行编辑,即可进行…...

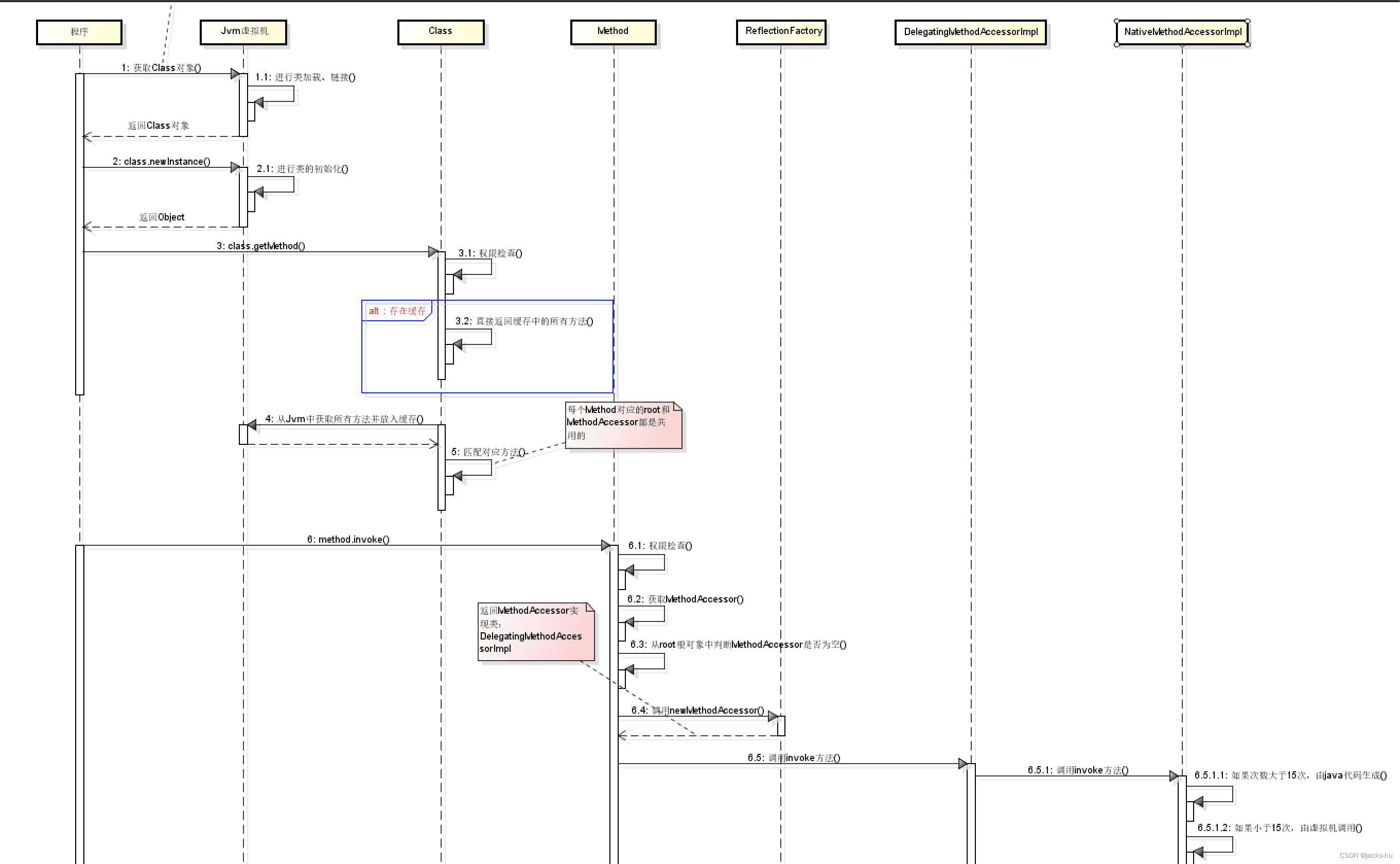
【五一创作】Java 反射
在了解反射前,我们先要知道一些相关知识 Class类 Class类的实例表示java应用运行时的类或接口,每个java类运行时都在JVM里表现为一个class对象,可通过类名.class、类型.getClass()、Class.forName("类名")等方法获取class对象。 …...

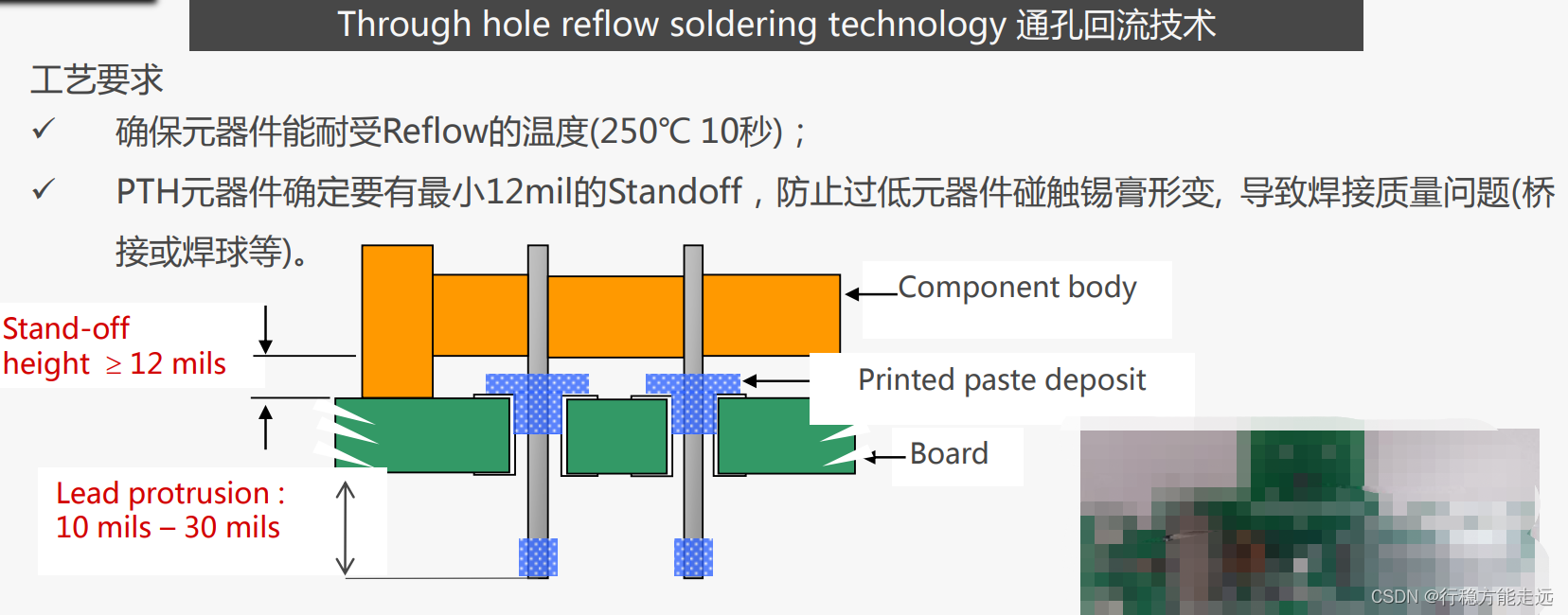
常见元件、封装、尺寸、表面处理等
参考:https://www.bilibili.com/read/cv11024927?fromsearch&spm_id_from333.337.0.0 参考:https://www.bilibili.com/read/cv18413169?fromsearch&spm_id_from333.337.0.0 目录 通孔插件(THT)和表面贴装(SMT)技术封装类型SOP/SOIC封装DIP封装…...

作为一名8年测试工程师,因为偷偷接私活被····
接私活 对程序员这个圈子来说是一个既公开又隐私的话题,不说全部,应该大多数程序员都有过想要接私活的想法,当然,也有部分得道成仙的不主张接私活。但是很少有人在公开场合讨论私活的问题,似乎都在避嫌。就跟有人下班后…...

C++:std::is_convertible
C++标志库中提供is_convertible,可以测试一种类型是否可以转换为另一只类型: template <class From, class To> struct is_convertible; 使用举例: #include <iostream> #include <string>using namespace std;struct A { }; struct B : A { };int main…...

SciencePlots——绘制论文中的图片
文章目录 安装一、风格二、1 资源 安装 # 安装最新版 pip install githttps://github.com/garrettj403/SciencePlots.git# 安装稳定版 pip install SciencePlots一、风格 简单好用的深度学习论文绘图专用工具包–Science Plot 二、 1 资源 论文绘图神器来了:一行…...

Python爬虫实战:研究feedparser库相关技术
1. 引言 1.1 研究背景与意义 在当今信息爆炸的时代,互联网上存在着海量的信息资源。RSS(Really Simple Syndication)作为一种标准化的信息聚合技术,被广泛用于网站内容的发布和订阅。通过 RSS,用户可以方便地获取网站更新的内容,而无需频繁访问各个网站。 然而,互联网…...

为什么需要建设工程项目管理?工程项目管理有哪些亮点功能?
在建筑行业,项目管理的重要性不言而喻。随着工程规模的扩大、技术复杂度的提升,传统的管理模式已经难以满足现代工程的需求。过去,许多企业依赖手工记录、口头沟通和分散的信息管理,导致效率低下、成本失控、风险频发。例如&#…...

关于iview组件中使用 table , 绑定序号分页后序号从1开始的解决方案
问题描述:iview使用table 中type: "index",分页之后 ,索引还是从1开始,试过绑定后台返回数据的id, 这种方法可行,就是后台返回数据的每个页面id都不完全是按照从1开始的升序,因此百度了下,找到了…...

连锁超市冷库节能解决方案:如何实现超市降本增效
在连锁超市冷库运营中,高能耗、设备损耗快、人工管理低效等问题长期困扰企业。御控冷库节能解决方案通过智能控制化霜、按需化霜、实时监控、故障诊断、自动预警、远程控制开关六大核心技术,实现年省电费15%-60%,且不改动原有装备、安装快捷、…...

最新SpringBoot+SpringCloud+Nacos微服务框架分享
文章目录 前言一、服务规划二、架构核心1.cloud的pom2.gateway的异常handler3.gateway的filter4、admin的pom5、admin的登录核心 三、code-helper分享总结 前言 最近有个活蛮赶的,根据Excel列的需求预估的工时直接打骨折,不要问我为什么,主要…...

高危文件识别的常用算法:原理、应用与企业场景
高危文件识别的常用算法:原理、应用与企业场景 高危文件识别旨在检测可能导致安全威胁的文件,如包含恶意代码、敏感数据或欺诈内容的文档,在企业协同办公环境中(如Teams、Google Workspace)尤为重要。结合大模型技术&…...
详解:相对定位 绝对定位 固定定位)
css的定位(position)详解:相对定位 绝对定位 固定定位
在 CSS 中,元素的定位通过 position 属性控制,共有 5 种定位模式:static(静态定位)、relative(相对定位)、absolute(绝对定位)、fixed(固定定位)和…...

ElasticSearch搜索引擎之倒排索引及其底层算法
文章目录 一、搜索引擎1、什么是搜索引擎?2、搜索引擎的分类3、常用的搜索引擎4、搜索引擎的特点二、倒排索引1、简介2、为什么倒排索引不用B+树1.创建时间长,文件大。2.其次,树深,IO次数可怕。3.索引可能会失效。4.精准度差。三. 倒排索引四、算法1、Term Index的算法2、 …...
