4个很多人都不知道的现代JavaScript技巧
JavaScript在不断的进化和升级,越来越多的新特性让我们的代码变得更加简洁。因此,今天这篇文章,我将跟大家分享 4 个不常用的 JavaScript 运算符。让我们一起研究它们。
1.可选的链接运算符
这个功能非常好用,它可以防止我的代码出错,甚至可以大大简化它。
例如,我们想打印一个人的名字,我敢打赌这很容易!没有困难。
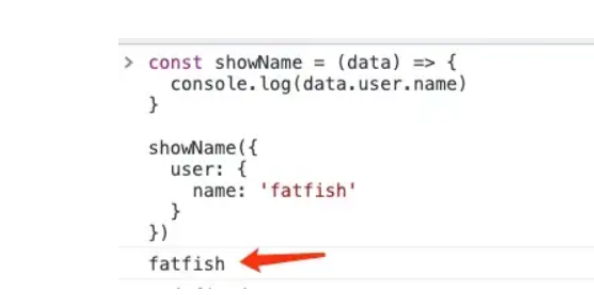
const showName = (data) => {console.log(data.user.name)
}showName({user: {name: 'fatfish'}
})

不幸的是,我太粗心了,没有按照showName的要求传合法的参数,结果出事了。
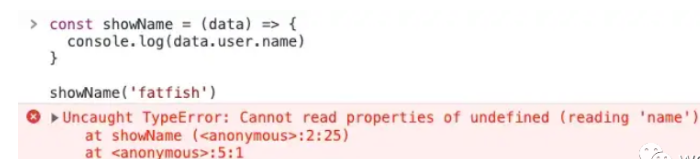
const showName = (data) => {console.log(data.user.name)
}showName('fatfish')

你一定是一个有经验的软件工程师,所以很容易写出像下面这样的代码。
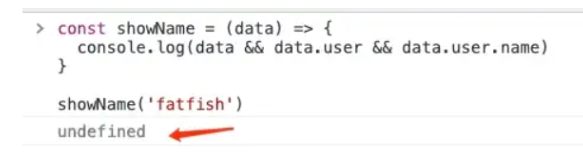
const showName = (data) => {console.log(data && data.user && data.user.name)
}showName('fatfish')

有没有更优雅的方式?如果数据层级嵌套太深,就是一段臭代码。
const showName = (data) => {console.log(data && data.user && data.user.person ...)
}showName('fatfish')
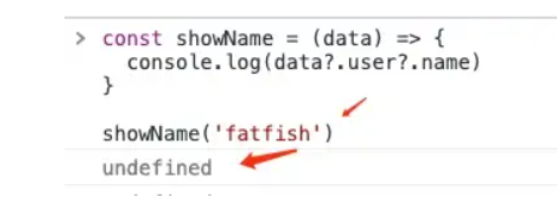
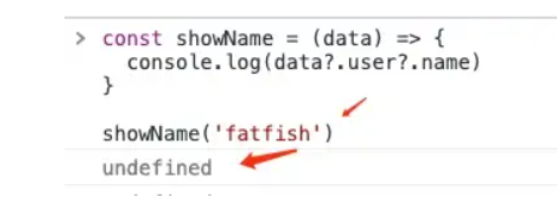
别担心,Optional Chaining Operator 可以帮助我们。下面的代码不再抛出错误,这很棒。
const showName = (data) => {console.log(data?.user?.name)
}showName('fatfish')

什么是可选链接运算符?
来自 mdn的解释:可选的链接运算符 (?.) 访问对象的属性或调用函数。如果对象是 undefined 或 null,它返回 undefined 而不是抛出错误。
const adventurer = {name: 'Alice',cat: {name: 'Dinah'}
}const dogName = adventurer?.dog?.nameconsole.log(dogName)
// expected output: undefined
console.log(adventurer.someNonExistentMethod?.())
// expected output: undefined
2.合并赋值 (??=)
来自mdn的解释:空值合并赋值 (x ??= y) 运算符仅在 x 为空值(null 或未定义)时才赋值。
const obj = {name: 'fatfish'
}obj.name ??= 'medium'
obj.age ??= 100
console.log(obj.name, obj.age)
是的,最后只分配了 age 属性。
小伙伴们,你们觉得哪一行代码更接近??=?的功能呢?答案1还是答案2?
// 1.
x ?? (x = y)
// 2.
x = x ?? y
我想你猜对了,答案是1。
因为答案2在任何情况下都会赋值x,而答案1只有在x为真时才会赋值。
它能为我们做什么?
那么,我们可以用它做什么呢?是的,它可以做与默认参数完全相同的事情。
const showName = (name) => {name ??= 'fatfish'console.log(name)
}showName('medium') // medium
showName() // fatfish
它几乎等同于以下代码。
const showName = (name = 'fatfish') => {console.log(name)
}showName('medium') // medium
showName() // fatfish
好吧,我不得不承认编写默认参数让我更快乐。
3.逻辑或赋值(||=)
来自 mdn的解释:逻辑或赋值 (x ||= y) 运算符仅在 x 为假时才赋值。
const obj = {name: '',age: 0
}obj.name ||= 'fatfish'
obj.age ||= 100console.log(obj.name, obj.age) // fatfish 100
小伙伴们可以看到,当x的值为假值时,赋值成功。
它能为我们做什么?
来自mdn:如果“lyrics”元素为空,则显示默认值:
document.getElementById("lyrics").textContent ||= "No lyrics."
短路在这里特别有用,因为元素不会进行不必要的更新,也不会导致不必要的副作用,例如,额外的解析或渲染工作,或失去焦点等。
4.逻辑与赋值(&&=)
来自mdn:逻辑与赋值 (x &&= y) 运算符仅在 x 为真时才赋值。
与逻辑或赋值 (||=) 相反,只有 x 为真时才会正确赋值。
const obj = {name: 'fatfish',age: 100
}obj.name &&= 'medium' // medium
obj.age &&= 1000 // 1000
console.log(obj.name, obj.age) // medium 1000相关文章:

4个很多人都不知道的现代JavaScript技巧
JavaScript在不断的进化和升级,越来越多的新特性让我们的代码变得更加简洁。因此,今天这篇文章,我将跟大家分享 4 个不常用的 JavaScript 运算符。让我们一起研究它们。 1.可选的链接运算符 这个功能非常好用,它可以防止我的代码…...

【Java笔试强训 19】
🎉🎉🎉点进来你就是我的人了博主主页:🙈🙈🙈戳一戳,欢迎大佬指点! 欢迎志同道合的朋友一起加油喔🤺🤺🤺 目录 一、选择题 二、编程题 🔥汽水瓶 …...

JPA整合达梦数据库
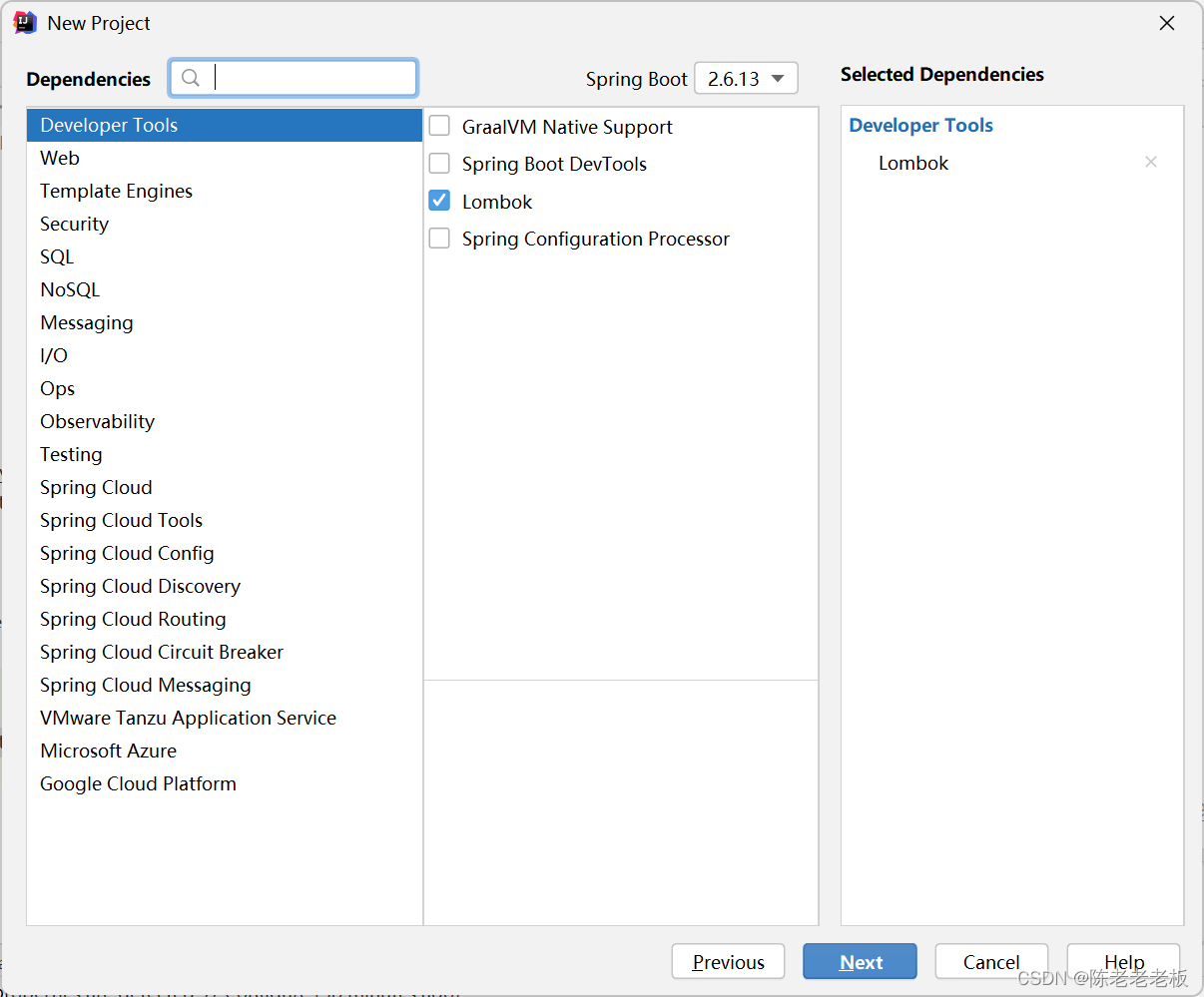
陈老老老板🦸 👨💻本文专栏:国产数据库-达梦数据库(主要讲一些达梦数据库相关的内容) 👨💻本文简述:本文讲一下SpringBoot整合JPA与达梦数据库,就是简单&…...

制药专业转行软件测试,带我的师傅在这干了两年半,最终还是跑路了......
故事的开始 最近这几天有点忧伤,因为带我的师傅要跑路了,嗯,应该说已经跑路了,他是制药专业的,已经在这个公司干了两年半了。其实今年3月份的时候他就跟我说他要跑路了,然后我说,要不你先把五一…...

「SQL面试题库」 No_53 项目员工II
🍅 1、专栏介绍 「SQL面试题库」是由 不是西红柿 发起,全员免费参与的SQL学习活动。我每天发布1道SQL面试真题,从简单到困难,涵盖所有SQL知识点,我敢保证只要做完这100道题,不仅能轻松搞定面试࿰…...

Ruby适用于什么类型的开发
Ruby是一种开源的、解释型的、面向对象的编程语言,由松本行弘(Yukihiro Matsumoto)于1993年首次发布。Ruby语言的设计理念是追求简洁优美,使编程更加人性化,其语法简单、易读、易写,被誉为“程序员的最佳朋…...

Mysql数据库的备份恢复
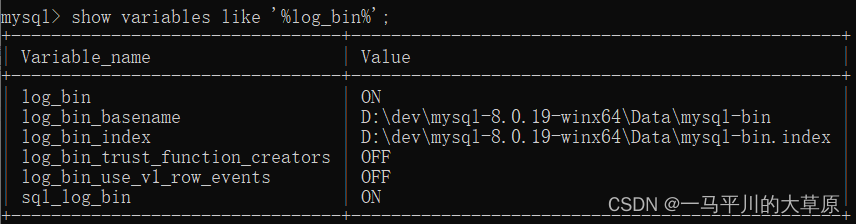
最近正在做一个异地数据的定期同步汇总工作,涉及到的数据库主要是Mysql数据库,用于存储现场的一些IOT采集的实时数据,所以做了以下备份恢复测试,现场和总部网络可定期联通,但速度有限,因此计划采用备份恢复…...

C++ 使用动态内存创建一个类
使用动态内存的一个常见原因是允许多个对象共享相同的状态。 例如,假定我们希望定义一个名为Blob 的类,保存一组元素。与容器不同,我们希望Blob对象的不同拷贝之间共享相同的元素。即,当我们拷贝一个Blob时,原Blob对象…...

2023年华中杯选题人数公布
2023年华中杯选题人数公布 经过一晚上代码的编写,论文的写作,C题完整版论文已经发布, 注:蓝色字体为说明备注解释字体,不能出现在大家的论文里。黑色字体为论文部分,大家可以根据红色字体的注记进行摘抄。…...

【黑马旅游案例记录(结合ES)】
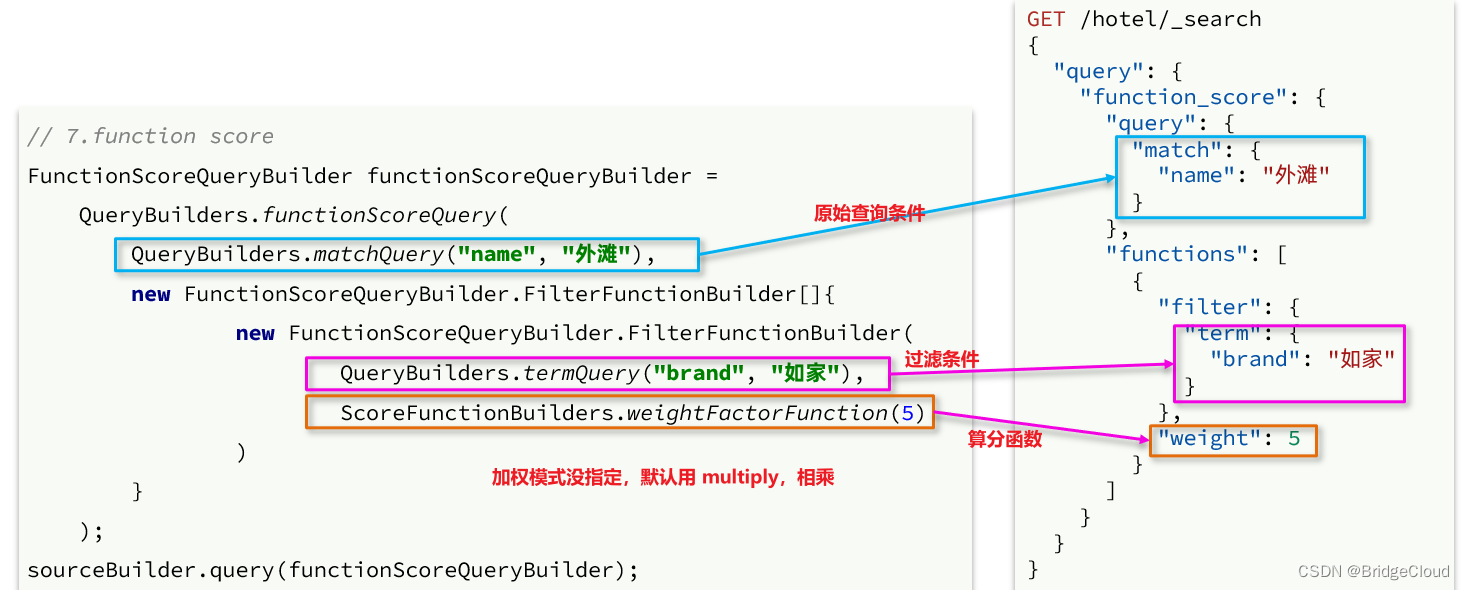
黑马旅游案例记录 11.9.黑马旅游案例11.9.1.酒店搜索和分页11.9.1.1.需求分析11.9.1.2.定义实体类11.9.1.3.定义controller11.9.1.4.实现搜索业务 11.9.2.酒店结果过滤11.9.2.1.需求分析11.9.2.2.修改实体类11.9.2.3.修改搜索业务 11.9.3.我周边的酒店11.9.3.1.需求分析11.9.3.…...

基于 A* 搜索算法来优化无线传感器节点网络的平均电池寿命(Matlab代码实现)
目录 💥1 概述 📚2 运行结果 🎉3 参考文献 👨💻4 Matlab代码 💥1 概述 A*(念做:A Star)算法是一种很常用的路径查找和图形遍历算法。它有较好的性能和准确度。本文…...

三款自研AI应用引领未来,重塑行业新风尚
在这个科技日新月异的时代,AI技术已经渗透到我们生活的方方面面。今天,我们将向您推荐三款领域独具特色的AI应用,它们分别是AI律师、AI小红书文案提示词、以及AI Midjourney提示词。这些应用都具有独特的内涵,让我们一起走进这些智…...

Kafka的命令行操作
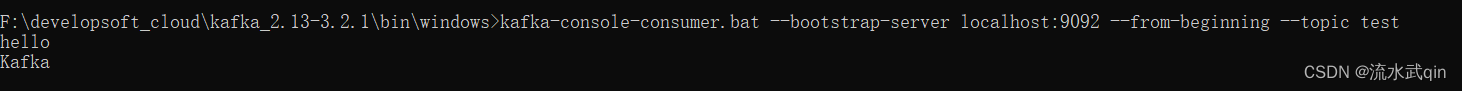
一、topic命令 下面Windows命令需要把cmd路径切换到bin/windows下。 而Linux命令只需要在控制台切换到bin目录下即可。 下面都以Windows下的操作为例,在Linux下也是一样的。 1.1 查看主题命令的参数 kafka-topics.bat # Windows kafka-topics.sh # Linux输…...
)
递归,回溯,分治(C++刷题笔记)
递归,回溯,分治(C刷题笔记) 78. 子集 力扣 预备知识 nums[][1,2,3],先将子集[1],[1,2],[1,2,3]打印 #include <bits/stdc.h>using namespace std;int main() {vector<int>nums;for (int i1;i<3;i){nums.push_…...

CentOS 7.6更改yum源
使用字符串替换 我这里的操作参考了https://baijiahao.baidu.com/s?id1708418392526536542&wfrspider&forpc这篇文章,https://mirrors.tuna.tsinghua.edu.cn/help/centos/是清华大学官网教程。 /etc/yum.repos.d/CentOS-Base.repo文件如下: #…...

三、进度管理
3、 [单选] 一个项目实施团队需要满足一份非常严格的进度计划。相对于已完成的事项,这样会导致正在进行的工作超过负荷。为了解决这个问题,项目经理需要获得额外的资源。项目经理应该向发起人提供什么理由来支持追加资源的请求? A project im…...

基于LEACH和HEED的WSN路由协议研究与改进(Matlab代码实现)
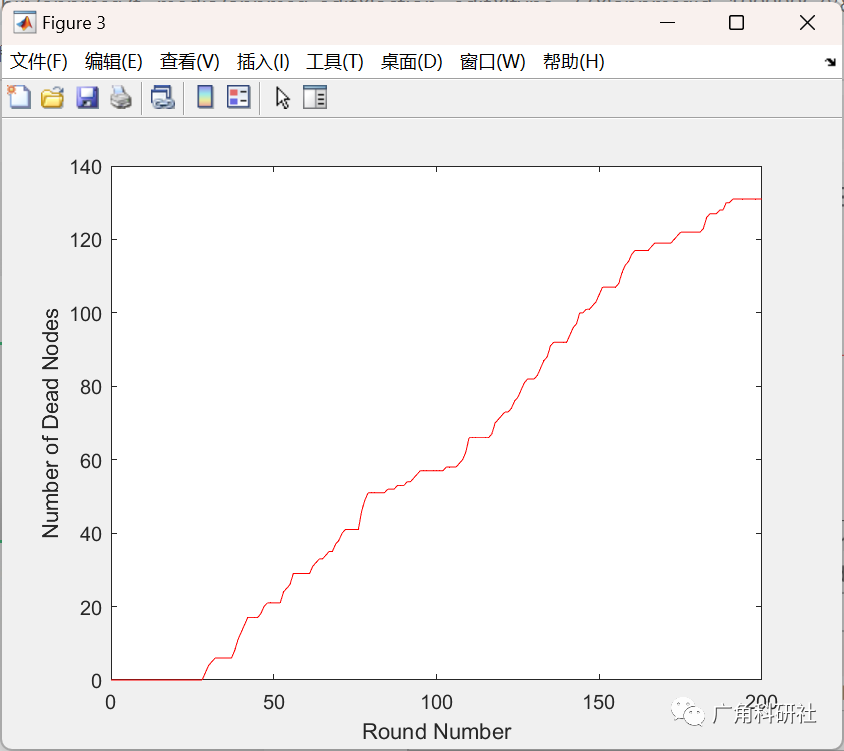
目录 💥1 概述 📚2 运行结果 🎉3 参考文献 👨💻4 Matlab代码 💥1 概述 无线传感器网络是不断发展的传感技术之一,也用于执行不同的任务。这些类型的网络在许多领域都是有益的,…...
)
ChatGPT镜像站收集【Free ChatGPT】(一)
文章目录 Free ChatGPT Site ListLast synced:BeiJingT 2023-04-18妙站站点列表Free ChatGPT Site List 这儿收集了一些免费好用的ChatGPT镜像站点 ⭐:使用不受限🔑:需要进行登录⛔:有限地使用次数后需提供key或进行充值❓ :未测试,未进行标注也为未测试Last synced:BeiJin…...

PHP面试宝典之Mysql数据库基础篇
字符类型: tinyint(4):占1个字节,4代表字段值长度,用0填充,搭配zero fill使用 有符号:取值范围 负128 ~ 正127; 无符号:取值范围 0 ~ 255; 默认无…...

4月记录总结
4/24 1.GBK12、16、24是指什么 GBK12、GBK16、GBK24是指不同的字体点阵大小,也就是字体的显示大小。在GBK编码中,一个汉字通常是由多个点阵组成的,其中点阵的大小就是字体的点阵大小。具体来说: GBK12:指每个汉字由12…...

利用最小二乘法找圆心和半径
#include <iostream> #include <vector> #include <cmath> #include <Eigen/Dense> // 需安装Eigen库用于矩阵运算 // 定义点结构 struct Point { double x, y; Point(double x_, double y_) : x(x_), y(y_) {} }; // 最小二乘法求圆心和半径 …...

C++_核心编程_多态案例二-制作饮品
#include <iostream> #include <string> using namespace std;/*制作饮品的大致流程为:煮水 - 冲泡 - 倒入杯中 - 加入辅料 利用多态技术实现本案例,提供抽象制作饮品基类,提供子类制作咖啡和茶叶*//*基类*/ class AbstractDr…...
:OpenBCI_GUI:从环境搭建到数据可视化(下))
脑机新手指南(八):OpenBCI_GUI:从环境搭建到数据可视化(下)
一、数据处理与分析实战 (一)实时滤波与参数调整 基础滤波操作 60Hz 工频滤波:勾选界面右侧 “60Hz” 复选框,可有效抑制电网干扰(适用于北美地区,欧洲用户可调整为 50Hz)。 平滑处理&…...

基于Flask实现的医疗保险欺诈识别监测模型
基于Flask实现的医疗保险欺诈识别监测模型 项目截图 项目简介 社会医疗保险是国家通过立法形式强制实施,由雇主和个人按一定比例缴纳保险费,建立社会医疗保险基金,支付雇员医疗费用的一种医疗保险制度, 它是促进社会文明和进步的…...

[10-3]软件I2C读写MPU6050 江协科技学习笔记(16个知识点)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16...

第一篇:Agent2Agent (A2A) 协议——协作式人工智能的黎明
AI 领域的快速发展正在催生一个新时代,智能代理(agents)不再是孤立的个体,而是能够像一个数字团队一样协作。然而,当前 AI 生态系统的碎片化阻碍了这一愿景的实现,导致了“AI 巴别塔问题”——不同代理之间…...

06 Deep learning神经网络编程基础 激活函数 --吴恩达
深度学习激活函数详解 一、核心作用 引入非线性:使神经网络可学习复杂模式控制输出范围:如Sigmoid将输出限制在(0,1)梯度传递:影响反向传播的稳定性二、常见类型及数学表达 Sigmoid σ ( x ) = 1 1 +...

Springboot社区养老保险系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,社区养老保险系统小程序被用户普遍使用,为方…...

MySQL:分区的基本使用
目录 一、什么是分区二、有什么作用三、分类四、创建分区五、删除分区 一、什么是分区 MySQL 分区(Partitioning)是一种将单张表的数据逻辑上拆分成多个物理部分的技术。这些物理部分(分区)可以独立存储、管理和优化,…...

MyBatis中关于缓存的理解
MyBatis缓存 MyBatis系统当中默认定义两级缓存:一级缓存、二级缓存 默认情况下,只有一级缓存开启(sqlSession级别的缓存)二级缓存需要手动开启配置,需要局域namespace级别的缓存 一级缓存(本地缓存&#…...
