js判断是否为null,undefined,NaN,空串或者空对象
js判断是否为null,undefined,NaN,空串或者空对象
这里写目录标题
- js判断是否为null,undefined,NaN,空串或者空对象
- 特殊值
- null
- undefined
- NaN
- 空字符串("")
- 空对象({})
- typeof函数
- 判断undefined
- 判断null
- undefined和null
- === 和 == 的理解
- 判断NaN
- 判断空字符串
- 判断对象为空
- 使用JSON.stringify()
- 使用es6的方法Object.keys()
- for in 循环判断
- 使用Object对象的getOwnPropertyNames方法
- 判断空数组
特殊值
null
是一个特殊的值,表示一个空或者不存在的对象引用,表示一个变量被人为的设置为空对象,不是原始状态。
undefined
当一个变量被声明,但没有赋值时,它的默认值是 undefined。此外,当访问不存在的对象属性或数组元素时,结果也是 undefined。
NaN
(Not a Number)是一个特殊的值,表示在执行数学运算时,结果不是一个合法的数字。NaN 属于 Number 类型,它与任何值(包括 NaN 本身)都不相等。
出现NaN的情况:
- 数学运算中的无效操作,例如:
0 / 0或Math.sqrt(-1) - 将非数字的值强制转换为数字时,例如:
parseInt("abc")或Number("xyz")
空字符串(“”)
一个空字符串是一个长度为 0 的字符串。它不是 null 或 undefined,而是一个完全有效的字符串,只是它没有内容。
空对象({})
空对象是一个没有任何属性的对象。它不是 null、undefined 或空字符串,而是一个有效的 JavaScript 对象。
typeof函数
基本类型:String、Number、Boolean、Symbol、Undefined、Null
引用类型:Object(object、array、function)
typeof '' // "string"
typeof 'Bill Gates' // "string"
typeof 0 // "number"
typeof 3.14 // "number"
typeof false // "boolean"
typeof true // "boolean"
typeof Symbol() // "symbol"
typeof Symbol('mySymbol'); // "symbol"
typeof undefined // "undefined"
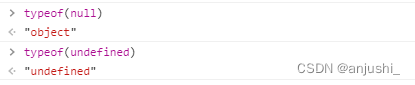
typeof null // "object"
typeof {name:'Bill', age:62} // "object"
typeof [0, 1, 2] // "object"
typeof function(){} // "function"
typeof (()=>{}) // "function"
typeof testnull // "function" testnull是函数名
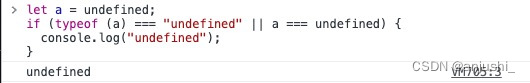
判断undefined
let a = undefined;
if (typeof (a) === "undefined" || a === undefined) {console.log("undefined");
}

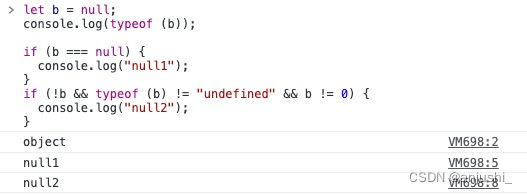
判断null
需要注意的是 typeof(null) = object
let b = null;
console.log(typeof (b));if (b === null) {console.log("null1");
}
// !key && typeof(key)!=undefined 过滤完之后只剩 null 和 0 了,再用一个 key!=0 就可以把 0 过滤掉了
if (!b && typeof (b) != "undefined" && b != 0) {console.log("null2");
}

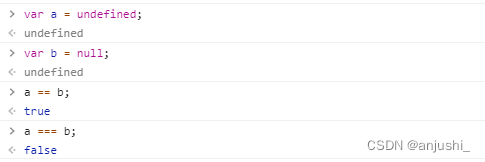
undefined和null
if(a == null) { // 等同于 a === undefined || a === nullconsole.log("为null");
}
undefined 和 null 用 == 比较是相等的

null 的类型是 object,undefined 的类型是 undefined

== 是先把左右两边转化为相同的类型,再进行区分

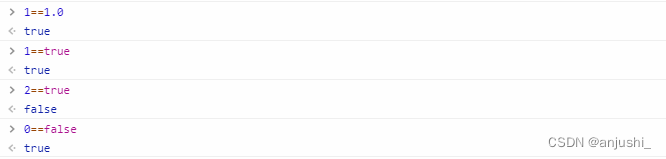
=== 和 == 的理解
=== :严格相等,会先比较类型,再比较值
== :宽松相等,是先把左右两边转化为相同的类型,再进行区分,仅要求值相等,而不要求类型
true 转化为整数后是 1,false 转化为整数后是 0
https://cloud.tencent.com/developer/article/1703891
https://blog.csdn.net/qq_42533666/article/details/129190944
判断NaN
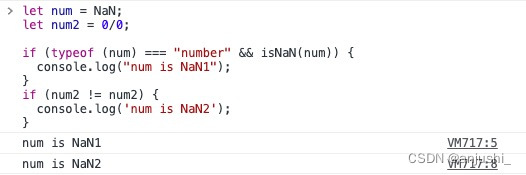
NaN具有非自反的特点,所谓的非自反就是说,NaN 与谁都不相等,包括它本身,但在 NaN != NaN 下会返回true,可以根据这个特性判断
let num = NaN;
let num2 = 0/0;if (typeof (num) === "number" && isNaN(num)) {console.log("num is NaN1");
}
if (num2 != num2) {console.log('num is NaN2');
}

https://blog.csdn.net/Lu5957/article/details/122609879
https://blog.csdn.net/qq_43563538/article/details/103815482
https://www.cnblogs.com/k1023/p/11851943.html
判断空字符串
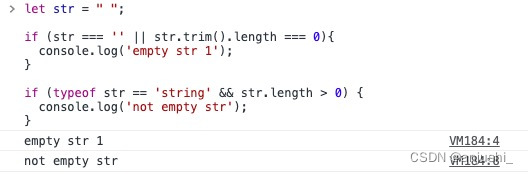
直接将其与空字符串比较,或者调用 trim() 函数去掉前后的空格,然后判断字符串的长度
- 判断字符串为空(空格算空)
let str = " ";if (str === '' || str.trim().length === 0){console.log('empty str 1');
}if (typeof str == 'string' && str.length > 0) {console.log('not empty str');
}
- 判断字符串不为空(空格不算空)
if (typeof s == 'string' && s.length > 0) {console.log('not empty str');
}

https://blog.csdn.net/K346K346/article/details/113182838
判断对象为空
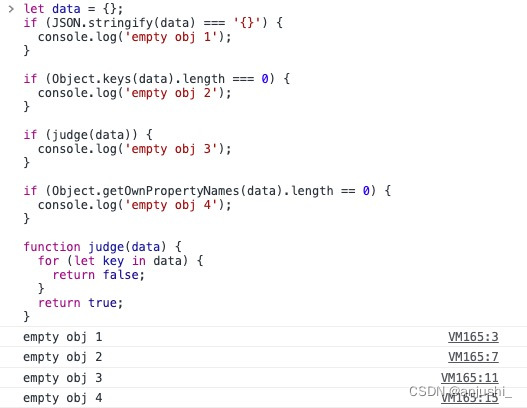
使用JSON.stringify()
将 JavaScript 值转换为 JSON 字符串,再判断该字符串是否为"{}"
let data = {};
if (JSON.stringify(data) === '{}') {console.log('empty obj 1');
}
使用es6的方法Object.keys()
if (Object.keys(data).length === 0) {console.log('empty obj 2');
}
for in 循环判断
通过 for…in 语句遍历变量的属性
if (judge(data)) {console.log('empty obj 3');
}
function judge(data) {for (let key in data) {return false;}return true;
}
使用Object对象的getOwnPropertyNames方法
使用Object对象的getOwnPropertyNames方法,获取到对象中的属性名,存到一个数组中,返回数组对象,通过判断数组的length来判断此对象是否为空
if (Object.getOwnPropertyNames(data).length == 0) {console.log('empty obj 4');
}

https://www.jb51.net/article/209387.htm
https://www.cnblogs.com/shanhubei/p/16969190.html
https://blog.csdn.net/qq_38709383/article/details/123224833
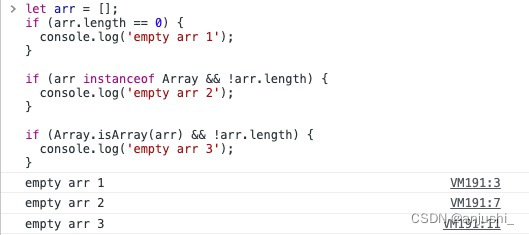
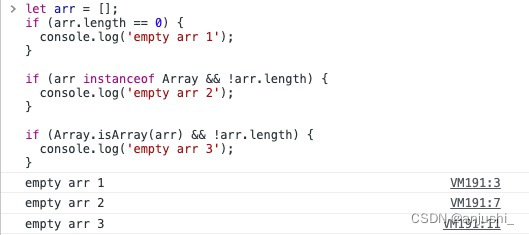
判断空数组
首先判断变量是否为数组,然后通过 length 属性确定
let arr = [];
if (arr.length == 0) {console.log('empty arr 1');
}if (arr instanceof Array && !arr.length) {console.log('empty arr 2');
}if (Array.isArray(arr) && !arr.length) {console.log('empty arr 3');
}

相关文章:

js判断是否为null,undefined,NaN,空串或者空对象
js判断是否为null,undefined,NaN,空串或者空对象 这里写目录标题 js判断是否为null,undefined,NaN,空串或者空对象特殊值nullundefinedNaN空字符串("")空对象(…...

Java每日一练(20230501)
目录 1. 路径交叉 🌟🌟 2. 环形链表 🌟🌟 3. 被围绕的区域 🌟🌟 🌟 每日一练刷题专栏 🌟 Golang每日一练 专栏 Python每日一练 专栏 C/C每日一练 专栏 Java每日一练 专栏…...

从零开始学习Web自动化测试:如何使用Selenium和Python提高效率?
B站首推!2023最详细自动化测试合集,小白皆可掌握,让测试变得简单、快捷、可靠https://www.bilibili.com/video/BV1ua4y1V7Db 目录 引言: 一、了解Web自动化测试的基本概念 二、选择Web自动化测试工具 三、学习Web自动化测试的…...

fastdfs环境搭建
安装包下载路径 libfastcommon下载地址:https://github.com/happyfish100/libfastcommon/releasesFastDFS下载地址:https://github.com/happyfish100/fastdfs/releasesfastdfs-nginx-module下载地址:https://github.com/happyfish100/fastdf…...

有什么牌子台灯性价比高?性价比最高的护眼台灯
由心感叹现在的孩子真不容易,学习压力比我们小时候大太多,特别是数学,不再是简单的计算,而更多的是培养学生其他思维方式,有时候我都觉得一年级数学题是不是超纲了。我女儿现在基本上都是晚上9点30左右上床睡觉&#x…...

信息系统项目管理师 第9章 项目范围管理
1.管理基础 1.产品范围和项目范围 产品范围:某项产品、服务或成果所具有的特征和功能。根据产品需求来衡量。 项目范围:包括产品范围,是为交付具有规定特性与功能的产品、服务或成果而必须完成的工作。项目管理计划来衡量 2.管理新实践 更加注重与商业分析师一起…...

【Android入门到项目实战-- 8.2】—— 使用HTTP协议访问网络
目录 一、使用HttpURLConnection 1、使用Android的HttpURLConnection步骤 1)获取HttpURLConnection实例 2)设置HTTP请求使用的方法 3)定制HTTP请求,如连接超时、读取超时的毫秒数 4)调用getInputStream()方法获取返回的输入流 5)关闭HTTP连接 2、…...

Go官方指南(五)并发
Go 程 Go 程(goroutine)是由 Go 运行时管理的轻量级线程。 go f(x, y, z) 会启动一个新的 Go 程并执行 f(x, y, z) f, x, y 和 z 的求值发生在当前的 Go 程中,而 f 的执行发生在新的 Go 程中。 Go 程在相同的地址空间中运行,…...

VS快捷键大全 | 掌握这些快捷键,助你调试快人一步
欢迎关注博主 Mindtechnist 或加入【Linux C/C/Python社区】一起学习和分享Linux、C、C、Python、Matlab,机器人运动控制、多机器人协作,智能优化算法,滤波估计、多传感器信息融合,机器学习,人工智能等相关领域的知识和…...

【刷题】203. 移除链表元素
203. 移除链表元素 一、题目描述二、示例三、实现方法1-找到前一个节点修改next指向方法2-不是val的尾插重构 总结 203. 移除链表元素 一、题目描述 给你一个链表的头节点 head 和一个整数 val ,请你删除链表中所有满足 Node.val val 的节点,并返回 新…...

C++11学习- CPU多核与多线程、并行与并发
随着计算机编程频繁使用,关于CPU的处理性能的讨论从未停止过,由于我最近在学习多线程相关的知识,那么就来理一理CPU的核心问题。 一、线程与进程 业解释 线程是CPU调度和分配的基本单位,可以理解为CPU只看得到线程; …...

docker登录harbor、K8s拉取镜像报http: server gave HTTP response to HTTPS client
docker登录harbor、K8s拉取镜像报http: server gave HTTP response to HTTPS client 当搭建完docker私有仓库后,准备docker login http://ip:端口 登录时会包如下错误 当我们使用docker私有仓库中的镜像在K8s集群中部署应用时会包如下错误 以上错误根据报错信息可…...

Redis在linux下安装
1.下载安装包 redis官网: Download | Redis 2.解压 2.1在目录下解压压缩包 tar -zxvf redis-7.0.11.tar.gz 2.2将redis移至另一目录下并改名为redis mv redis-7.0.11 /usr/local/redis 3.编译 进入到redis目录下,make命令编译 [rootVM-24-15-centos local]# cd…...

这里有你想知道的那些卖家友好型跨境电商平台!
目前市面上的跨境电商平台千千万,想要找到那个最合适的平台其实不容易,而且合适这个定义也有很多不同标准。龙哥今天打算从其中一个标准展开,那就是对卖家的友好程度。我们要做的话可以优先选择一些对卖家友好的平台,无论是方便我…...

架构中如何建设共识
在互联网时代,我们面临着三个与沟通交流相关的重要挑战: 分布式研发:日常工作中相对隔离的微服务研发模式;沟通障碍:分散在全球或全国多地的研发团队,以及由此带来的语言、文化和沟通障碍;认知…...

力扣(LeetCode)1172. 餐盘栈(C++)
优先队列 解题思路:根据题意模拟。用数组存储无限数量的栈。重在实现 p u s h push push 和 p o p pop pop 操作。 对于 p u s h push push 操作,需要知道当前从左往右第一个空栈的下标。分两类讨论: ①所有栈都是满的,那么我…...

详细说一下DotNet Core 、DotNet5、DotNet6和DotNet7的简介和区别
.NET是一种用于构建多种应用的免费开源开发平台,可以使用多种语言,编辑器和库开发Web应用、Web API和微服务、云中的无服务器函数、云原生应用、移动应用、桌面应用、Windows WPF、Windows窗体、通用 Windows平台 (UWP)、游戏、物联网 (IoT)、机器学习、…...

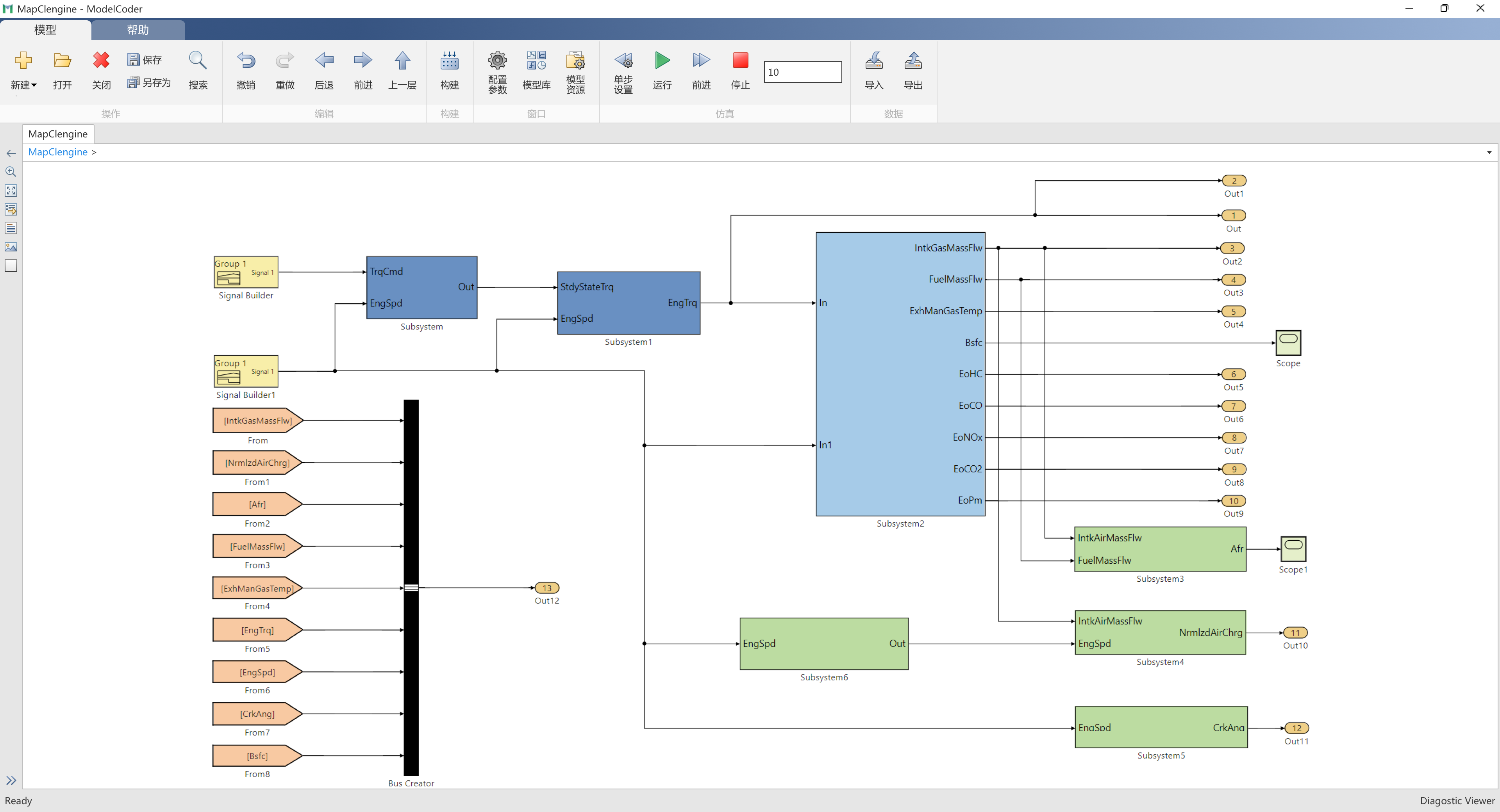
基于MBD的控制系统建模与仿真软件工具集
随着新能源汽车和自动驾驶技术的快速发展,汽车电子电气架构的发展已成为汽车行业推陈出新的主要动力:车内电控系统变得越来越复杂、软件迭代周期越来越短,汽车电子软件开发和测试的质量与效率要求也越来越高。汽车电控系统的设计开发已然成为…...

QML动画分组(Grouped Animations)
通常使用的动画比一个属性的动画更加复杂。例如你想同时运行几个动画并把他们连接起来,或者在一个一个的运行,或者在两个动画之间执行一个脚本。动画分组提供了很好的帮助,作为命名建议可以叫做一组动画。有两种方法来分组:平行与…...

探索未来的数字人生:全景VR数字人
在数字化时代,人工智能和虚拟现实技术正日益成为我们生活中不可或缺的一部分。而全景VR数字人,则是这一时代的最新产品,吸引了越来越多的关注和研究。 一、什么是全景VR数字人? 全景VR数字人是一种通过虚拟现实技术创造的数字人形…...

【网络】每天掌握一个Linux命令 - iftop
在Linux系统中,iftop是网络管理的得力助手,能实时监控网络流量、连接情况等,帮助排查网络异常。接下来从多方面详细介绍它。 目录 【网络】每天掌握一个Linux命令 - iftop工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景…...

微软PowerBI考试 PL300-选择 Power BI 模型框架【附练习数据】
微软PowerBI考试 PL300-选择 Power BI 模型框架 20 多年来,Microsoft 持续对企业商业智能 (BI) 进行大量投资。 Azure Analysis Services (AAS) 和 SQL Server Analysis Services (SSAS) 基于无数企业使用的成熟的 BI 数据建模技术。 同样的技术也是 Power BI 数据…...

Zustand 状态管理库:极简而强大的解决方案
Zustand 是一个轻量级、快速和可扩展的状态管理库,特别适合 React 应用。它以简洁的 API 和高效的性能解决了 Redux 等状态管理方案中的繁琐问题。 核心优势对比 基本使用指南 1. 创建 Store // store.js import create from zustandconst useStore create((set)…...

【网络安全产品大调研系列】2. 体验漏洞扫描
前言 2023 年漏洞扫描服务市场规模预计为 3.06(十亿美元)。漏洞扫描服务市场行业预计将从 2024 年的 3.48(十亿美元)增长到 2032 年的 9.54(十亿美元)。预测期内漏洞扫描服务市场 CAGR(增长率&…...

DAY 47
三、通道注意力 3.1 通道注意力的定义 # 新增:通道注意力模块(SE模块) class ChannelAttention(nn.Module):"""通道注意力模块(Squeeze-and-Excitation)"""def __init__(self, in_channels, reduction_rat…...

基于数字孪生的水厂可视化平台建设:架构与实践
分享大纲: 1、数字孪生水厂可视化平台建设背景 2、数字孪生水厂可视化平台建设架构 3、数字孪生水厂可视化平台建设成效 近几年,数字孪生水厂的建设开展的如火如荼。作为提升水厂管理效率、优化资源的调度手段,基于数字孪生的水厂可视化平台的…...

深度学习习题2
1.如果增加神经网络的宽度,精确度会增加到一个特定阈值后,便开始降低。造成这一现象的可能原因是什么? A、即使增加卷积核的数量,只有少部分的核会被用作预测 B、当卷积核数量增加时,神经网络的预测能力会降低 C、当卷…...

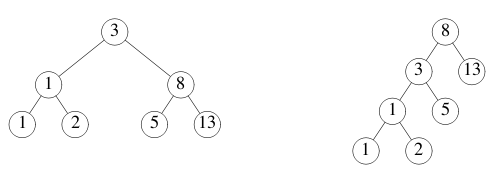
LeetCode - 199. 二叉树的右视图
题目 199. 二叉树的右视图 - 力扣(LeetCode) 思路 右视图是指从树的右侧看,对于每一层,只能看到该层最右边的节点。实现思路是: 使用深度优先搜索(DFS)按照"根-右-左"的顺序遍历树记录每个节点的深度对于…...

QT3D学习笔记——圆台、圆锥
类名作用Qt3DWindow3D渲染窗口容器QEntity场景中的实体(对象或容器)QCamera控制观察视角QPointLight点光源QConeMesh圆锥几何网格QTransform控制实体的位置/旋转/缩放QPhongMaterialPhong光照材质(定义颜色、反光等)QFirstPersonC…...

LangChain知识库管理后端接口:数据库操作详解—— 构建本地知识库系统的基础《二》
这段 Python 代码是一个完整的 知识库数据库操作模块,用于对本地知识库系统中的知识库进行增删改查(CRUD)操作。它基于 SQLAlchemy ORM 框架 和一个自定义的装饰器 with_session 实现数据库会话管理。 📘 一、整体功能概述 该模块…...
