【前端基础知识】Vue中的变量不是响应式的吗?属性赋值后视图不变化的原因是什么?

目录
- 🤔问题
- 📝回答
- 🎨使用场景
- 动态添加属性
- 动态添加数组元素
- ❌注意事项
- $set只能在响应式对象上使用
- $set不能用于根级别的属性
- $set的性能问题
- 📄总结
🤔问题
Vue是一款在国内非常流行的框架,采用MVVM架构,它提供了一种响应式的数据双向绑定机制,使得开发者可以更方便地管理模型和视图。但是在Vue2中,由于使用了Object.defineProperty来追踪属性变化,但是它只能追踪已经存在的属性,无法追踪动态添加的属性,导致我们动态添加了属性后视图也无法更新。这个时候就需要$set的帮助了。
注:Vue3使用的是Proxy去监听属性变化,所以不会有这个问题。但是为了保持向后兼容性,Vue3仍然保留了这个方法,可以使用,但已经不是必需的!
📝回答
$set是Vue提供的一个全局方法,它的作用是在响应式对象上添加一个属性,并确保这个属性是响应式的。这意味着,当这个属性的值发生变化时,Vue会自动更新视图。
$set方法的语法如下:
/**object*///this
this.$set(object, propertyName, value)//vue
Vue.set(object, propertyName, value)
/**Array*///this
this.$set(array, index, value)//vue
Vue.set(array, index, value)
其中,object是要添加属性的对象,propertyName是要添加的属性名,value是要添加的属性值。
举个🌰栗子,假设我们有一个data对象:
data: {user: {name: '张三',age: 18}
}
如果我们想要添加一个新的属性gender,我们可以使用$set方法:
Vue.set(this.user, 'gender', '男')
这样,我们就成功地向user对象中添加了一个gender属性,Vue也会自动更新视图。
🎨使用场景
需要注意的是,$set方法不仅可以用于添加或修改对象属性,而且可以用于数组,并且数组可以使用Vue提供的变异方法,如push、pop、splice等。
动态添加属性
在Vue中,如果我们想要动态地添加一个属性,我们通常会使用以下方式:
this.obj.newProp = 'new value';
但是,这种方式会导致新添加的属性不是响应式的,也就是说,当这个属性的值发生变化时,视图不会自动更新。这时,我们就需要使用$set方法来确保新添加的属性是响应式的:
this.$set(this.obj, 'newProp', 'new value');
这样,当newProp的值发生变化时,视图会自动更新。
动态添加数组元素
在Vue中,如果我们想要动态地添加一个数组元素,我们通常会使用以下方式:
this.arr.push('new item');
我们也可以使用$set方法来确保新添加的元素是响应式的:
this.$set(this.arr, this.arr.length, 'new item');
这样,当新元素被添加到数组中时,视图会自动更新。
❌注意事项
虽然$set方法可以解决动态添加属性和数组元素的问题,但是我们需要注意以下几点:
$set只能在响应式对象上使用
$set方法只能在响应式对象上使用,如果我们在非响应式对象上使用$set方法,它将不起作用。
$set不能用于根级别的属性
$set方法不能用于根级别的属性,也就是说,我们不能使用$set方法来添加或修改组件的根级别属性。如果我们需要修改根级别属性,我们应该在组件的data选项中声明这些属性。
$set的性能问题
$set方法会对性能产生一定的影响,因为它需要遍历整个对象来确保新添加的属性是响应式的。因此,我们应该尽量避免频繁地使用$set方法。
📄总结
$set方法是Vue提供的一个全局方法,它的作用是在响应式对象上添加一个属性,并确保这个属性是响应式的。$set方法的使用场景包括动态添加属性和数组元素。但是,我们需要注意$set方法只能在响应式对象上使用,不能用于根级别的属性,并且会对性能产生一定的影响。
相关文章:

【前端基础知识】Vue中的变量不是响应式的吗?属性赋值后视图不变化的原因是什么?
目录 🤔问题📝回答🎨使用场景动态添加属性动态添加数组元素 ❌注意事项$set只能在响应式对象上使用$set不能用于根级别的属性$set的性能问题 📄总结 🤔问题 Vue是一款在国内非常流行的框架,采用MVVM架构&a…...

如何完全卸载linux下通过rpm安装的mysql
卸载linux下通过rpm安装的mysql 1.关闭MySQL服务2.使用 rpm 命令的方式查看已安装的mysql3. 使用rpm -ev 命令移除安装4. 查询是否还存在遗漏文件5. 删除MySQL数据库内容 1.关闭MySQL服务 如果之前安装过并已经启动,则需要卸载前请先关闭MySQL服务 systemctl stop…...

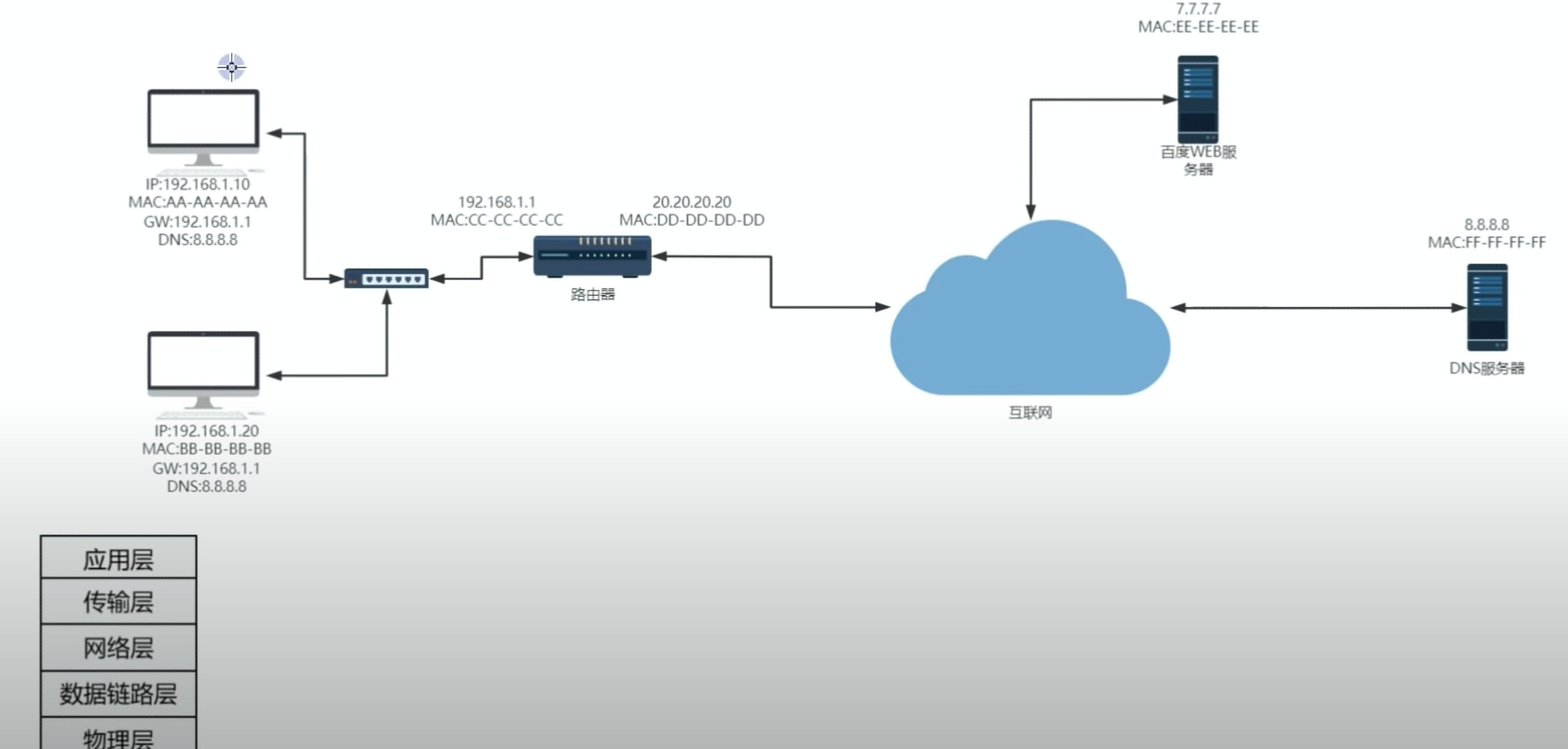
[渗透教程]-004-长城防火墙GFW的原理
文章目录 1. baidu.com 请求过程2. GFW原理2.1 GFW拦截方法1:DNS渲染2.2 通过IP黑名单2.3 VPN阻断1. baidu.com 请求过程 家庭的路由器具备了交换机的功能.域名–>ip,优先检测本地的缓存,没有的话就查找DNS服务器,传输层对应该层的数据进行封装增加了端口的信息,网络层对传输…...

LaTeX基础文本排版命令
LaTeX基础文本排版命令 1. 字体大小2. 字体的粗体与斜体2.1. 粗体2.2 斜体2.3 同时启用粗体和斜体 3. 空格长度4. 高度与宽度尺寸 在LaTeX中,文本排版可以通过简单的命令实现,这些命令可以控制字体大小、粗体与斜体、空格、行高和宽度等方面,…...
PLC模糊控制模糊PID(梯形图实现+算法分析)
博途PLC的模糊PID控制详细内容请查看下面的博客文章: Matlab仿真+博途PLC模糊PID控制完整SCL源代码参考(带模糊和普通PID切换功能)_博途怎么实现模糊pid_RXXW_Dor的博客-CSDN博客模糊PID的其它相关数学基础,理论知识大家可以参看专栏的其它文章,这里不再赘述,本文就双容…...

线程池在Java多线程中的应用
前言 随着计算机硬件和软件技术的不断发展,多线程编程在软件开发中变得越来越常见。然而,使用多线程编程时必须小心谨慎,以确保正确性和可维护性。在这个过程中,线程池成为了一个至关重要的工具。本文将介绍其应用场景、注意事项…...

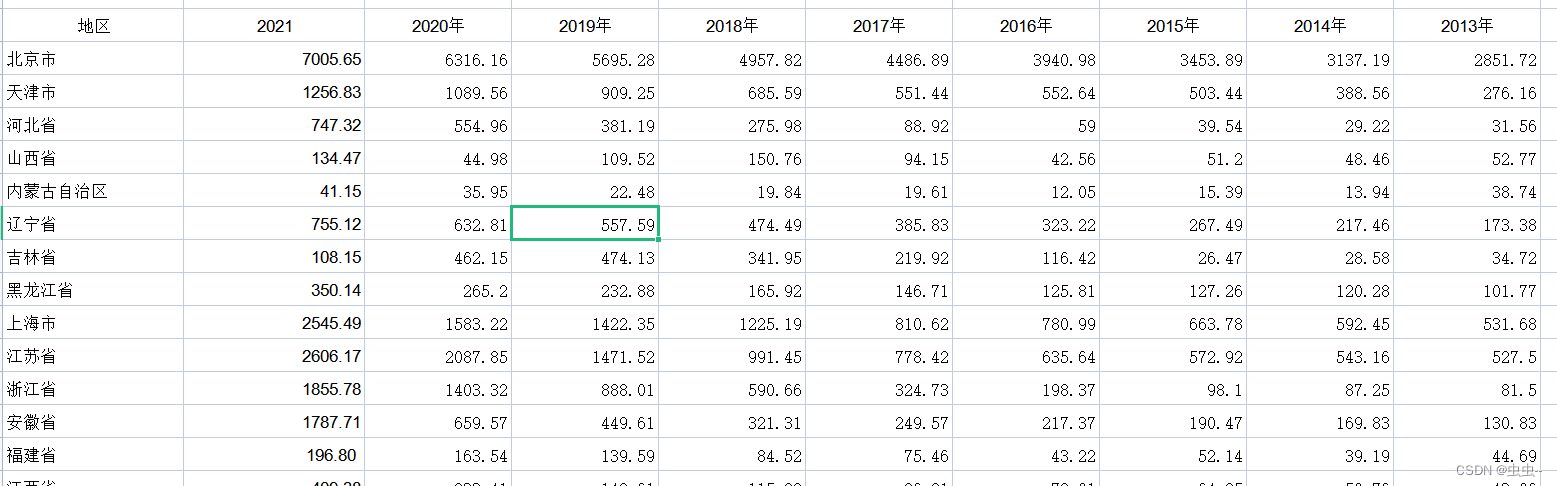
1997-2021年全国30省技术市场成交额(亿元)
1997-2021年全国30省技术市场成交额 1、时间:1997-2021年 2、范围:30省不含西藏 3、来源:国家统计J 4、指标:技术市场成交额 5、缺失情况说明:无缺失 6、指标解释及用途: 技术市场成交额是一个客观、…...

【C++】面向对象之多态
文章内的所有调试都是在vs2022下进行的, 部分小细节可能因编译器不同存在差异。 文章目录 多态的定义和实现概念引入多态的构成条件虚函数重写通过基类的指针或者引用调用虚函数 override和final 抽象类概念实现继承和接口继承 虚函数表单继承中的虚表打印虚表多继…...

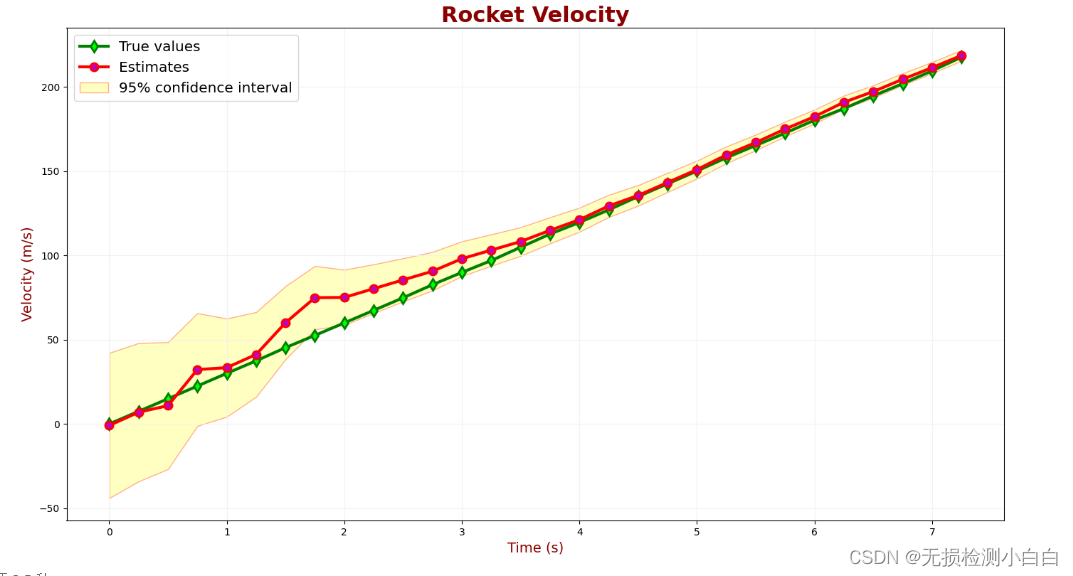
卡尔曼滤波器简介——多维卡尔曼滤波
原文:多维卡尔曼滤波 (kalmanfilter.net) 目录 前言 基本背景 状态外推方程 示例 - 飞机 - 无控制输入 示例 - 带控制输入的飞机 示例 – 坠落物体 状态外推方程维度 线性时不变系统 线性动态系统建模 状态外推方程的推导 状态空间表示形式 示例 - 等速…...

如何用 GPT-4 帮你写游戏?
你知道的,GPT-4 发布了。 目前你想要用上 GPT-4,主要的渠道是 ChatGPT Plus 。作为交了订阅费的用户,你可以在对话的时候选择模型来使用。 另一种渠道,就是申请官方 API 的排队。我在申请 New Bing Chat 的时候,耐心被…...

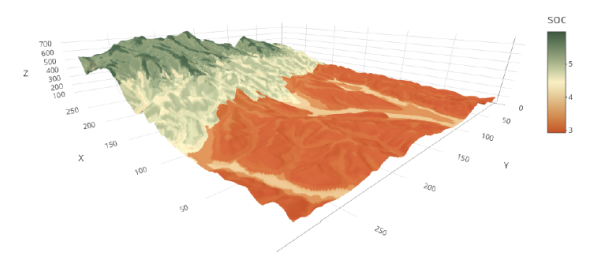
R语言的贝叶斯时空数据模型实践技术应用
时间-空间数据(以下简称“时空数据”)是最重要的观测数据形式之一,很多科学研究的数据都以时空数据的形式得以呈现,而科学研究目的可以归结为挖掘时空数据中的规律。另一方面,贝叶斯统计学作为与传统统计学…...

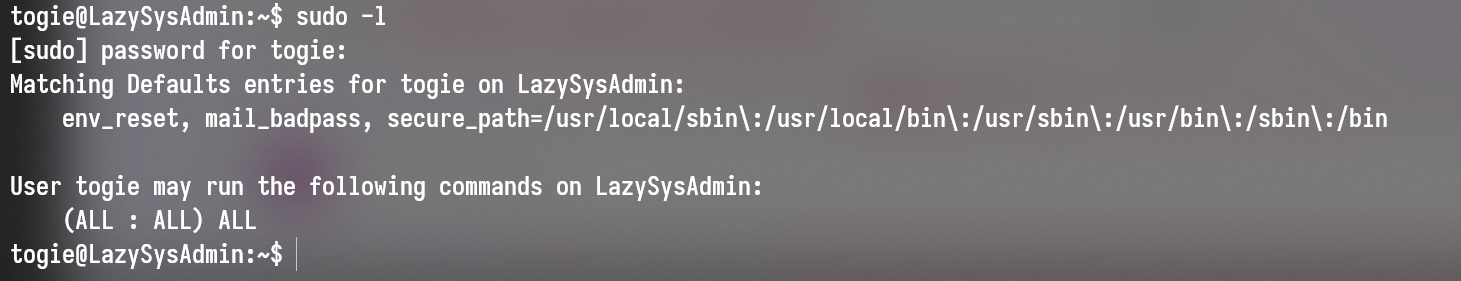
Lazysysadmin靶机渗透过程
准备工作 下载好靶机到本地后 VMware导入OVA 启动靶机 扫描信息 首先扫描整个C段发现主机 进一步扫描端口 从扫描结果可知: Samba服务MySQLSSH端口网站端口 先对网站进行目录遍历 发现有wordpress网站和phpmyadmin管理系统 出现了非常多遍My name is togie.可能…...

为什么网络安全缺口很大,招聘却很少?
2020年我国网络空间安全人才数量缺口超过了140万,就业人数却只有10多万,缺口高达了93%。这里就有人会问了: 1、网络安全行业为什么这么缺人? 2、明明人才那么稀缺,为什么招聘时招安全的人员却没有那么多呢࿱…...

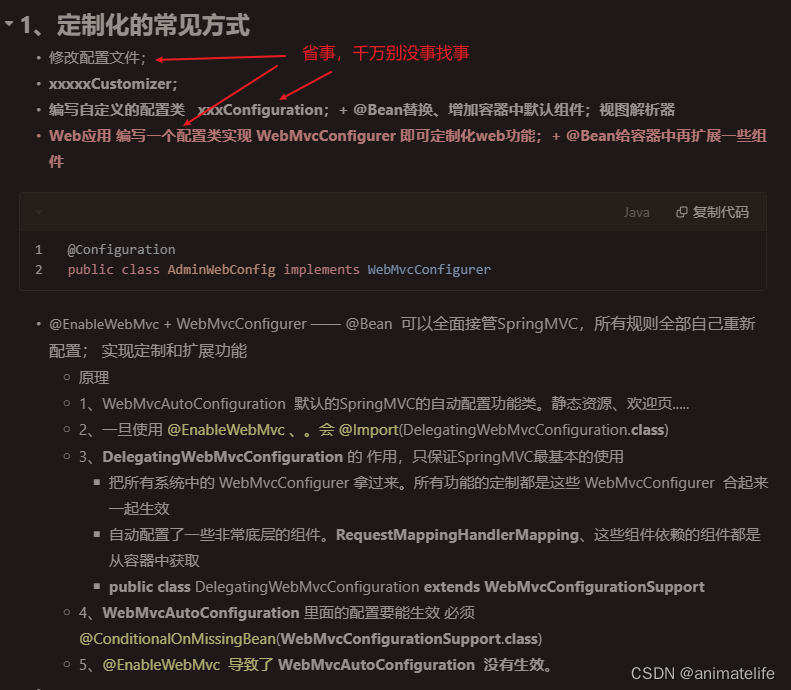
SpringBoot手册
目录 依赖管理关于各种的 start 依赖关于自动配置关于约定大于配置中的配置SpringBoot 整合 SpringMVC定制化 SpringMVC静态资源处理对上传文件的处理对异常的处理Web原生组件注入(Servlet、Filter、Listener)Interceptor 自定义拦截器DispatcherServlet…...

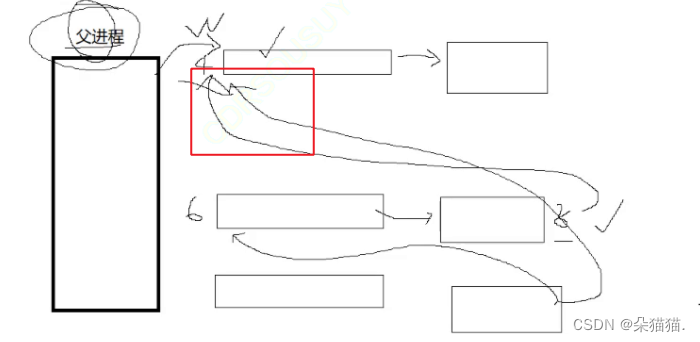
【Linux】如何实现单机版QQ,来看进程间通信之管道
学会了管道,就可以实现简单的qq哦~ 文章目录 前言一、匿名管道总结 前言 为什么要进行进程间通信呢?因为需要以下这些事: 数据传输:一个进程需要将它的数据发送给另一个进程 资源共享:多个进程之间共享同样的资源。 …...

从一到无穷大 #6 盘满排查过程
文章目录 引言df/du 原理排查思路文件系统预留空间进程占用句柄挂载覆盖 引言 核心在于执行df和du的时候发现显示的存储量完全不同,我本地系统盘有99G空间,du显示占用了45G,但是df却显示使用了99G,排查的过程本文所示。 先记录几…...

ChatGPT技术原理 第九章:数据集和训练技巧
目录 9.1 对话数据集 9.2 数据预处理 9.3 预训练技巧 9.4 微调技巧 9.5 多任务学习...

NCR被攻击后服务中断!原是BlackCat勒索软件作祟
近日,在遭到BlackCat勒索软件攻击后,NCR 的 Aloha 销售点平台出现中断。 NCR公司是全球关系管理技术解决方案领导供应商,为全球零售、金融、传讯、制造、旅游、交通及保安等客户提供服务。凭著累积多年的业界知识、专业顾问经验、专业增值应用…...

带你认识什么是BMS(电池管理系统)
文章目录 概述BMS的硬件拓扑BMS的电气架构BMS的功能BMS的总压采集(主板功能)BMS的电流采集(主板功能)BMS的电芯电压和温度采集(从板功能)BMS的SOC、SOP和SOH(ASW计算)BSM的绝缘检测B…...

安装Ubuntu22.04虚拟机的一些常见问题解决方法
文章目录 VirttalBox 开启共享剪切板文件夹、拖放的功能VirtualBox 安装 ubuntu后安装增强工具无效的解决办法解决ubuntu您没有权限查看“ 某某文件夹”的内容所需的权限linux更换源的两种方法[如何在 Ubuntu 20.04 上安装 Visual Studio Code - ](https://zhuanlan.zhihu.com/…...

【解密LSTM、GRU如何解决传统RNN梯度消失问题】
解密LSTM与GRU:如何让RNN变得更聪明? 在深度学习的世界里,循环神经网络(RNN)以其卓越的序列数据处理能力广泛应用于自然语言处理、时间序列预测等领域。然而,传统RNN存在的一个严重问题——梯度消失&#…...

华为OD机试-食堂供餐-二分法
import java.util.Arrays; import java.util.Scanner;public class DemoTest3 {public static void main(String[] args) {Scanner in new Scanner(System.in);// 注意 hasNext 和 hasNextLine 的区别while (in.hasNextLine()) { // 注意 while 处理多个 caseint a in.nextIn…...

全面解析各类VPN技术:GRE、IPsec、L2TP、SSL与MPLS VPN对比
目录 引言 VPN技术概述 GRE VPN 3.1 GRE封装结构 3.2 GRE的应用场景 GRE over IPsec 4.1 GRE over IPsec封装结构 4.2 为什么使用GRE over IPsec? IPsec VPN 5.1 IPsec传输模式(Transport Mode) 5.2 IPsec隧道模式(Tunne…...

安宝特方案丨船舶智造的“AR+AI+作业标准化管理解决方案”(装配)
船舶制造装配管理现状:装配工作依赖人工经验,装配工人凭借长期实践积累的操作技巧完成零部件组装。企业通常制定了装配作业指导书,但在实际执行中,工人对指导书的理解和遵循程度参差不齐。 船舶装配过程中的挑战与需求 挑战 (1…...

mac 安装homebrew (nvm 及git)
mac 安装nvm 及git 万恶之源 mac 安装这些东西离不开Xcode。及homebrew 一、先说安装git步骤 通用: 方法一:使用 Homebrew 安装 Git(推荐) 步骤如下:打开终端(Terminal.app) 1.安装 Homebrew…...

C++ 设计模式 《小明的奶茶加料风波》
👨🎓 模式名称:装饰器模式(Decorator Pattern) 👦 小明最近上线了校园奶茶配送功能,业务火爆,大家都在加料: 有的同学要加波霸 🟤,有的要加椰果…...

C# 表达式和运算符(求值顺序)
求值顺序 表达式可以由许多嵌套的子表达式构成。子表达式的求值顺序可以使表达式的最终值发生 变化。 例如,已知表达式3*52,依照子表达式的求值顺序,有两种可能的结果,如图9-3所示。 如果乘法先执行,结果是17。如果5…...

Vue ③-生命周期 || 脚手架
生命周期 思考:什么时候可以发送初始化渲染请求?(越早越好) 什么时候可以开始操作dom?(至少dom得渲染出来) Vue生命周期: 一个Vue实例从 创建 到 销毁 的整个过程。 生命周期四个…...

MyBatis中关于缓存的理解
MyBatis缓存 MyBatis系统当中默认定义两级缓存:一级缓存、二级缓存 默认情况下,只有一级缓存开启(sqlSession级别的缓存)二级缓存需要手动开启配置,需要局域namespace级别的缓存 一级缓存(本地缓存&#…...

0x-3-Oracle 23 ai-sqlcl 25.1 集成安装-配置和优化
是不是受够了安装了oracle database之后sqlplus的简陋,无法删除无法上下翻页的苦恼。 可以安装readline和rlwrap插件的话,配置.bahs_profile后也能解决上下翻页这些,但是很多生产环境无法安装rpm包。 oracle提供了sqlcl免费许可,…...
