项目骨架搭建
CSS样式补充
精灵图
CSS精灵图(CSS Sprites)是一种网页优化技术,通过将多个小图像合并成一个大图像,然后通过CSS的背景定位(background-position)属性来显示对应的图像部分。这种技术可以减少HTTP请求次数,提高网页的加载速度。
要使用CSS精灵图,你需要遵循以下步骤:
- 创建HTML盒子元素:
<div class="box icon"></div>
- 使用PxCook工具量取小图片的宽度和高度。假设小图片的宽度为50px,高度为50px。
- 在CSS中设置盒子的样式:
.box {display: inline-block;
}.icon {background-image: url('sprites.png');background-repeat: no-repeat;width: 50px;height: 50px;
}
- 使用PxCook测量小图片在精灵图中的左上角坐标。例如,假设测量到的坐标为(10px, 20px)。在CSS中将这些坐标值取负值并设置给盒子的
background-position属性:
.icon {background-image: url('sprites.png');background-repeat: no-repeat;width: 50px;height: 50px;background-position: -10px -20px;
}
浏览器将仅显示精灵图中相应位置和大小的小图片部分。
背景图片大小
background-size属性用于设置背景图片的大小。这个属性可以让你控制背景图片的缩放和拉伸,以适应元素的尺寸。
语法:background-size: 宽度 高度;
取值:
-
长度值:可以用像素(px)、百分比(%)等单位设置宽度和高度。
例如:background-size: 200px 100px; -
百分比:可以用百分比设置背景图片的宽度和高度,相对于元素的宽度和高度。例如:
background-size: 50% 50%; -
auto:如果只设置宽度或高度的值,另一个值可以使用auto,这样背景图片将保持原始的宽高比进行缩放。例如:background-size: 100px auto; -
contain:保持背景图片的宽高比,将图片缩放到完全适应元素的大小,可能会留下空白区域。例如:background-size: contain; -
cover:保持背景图片的宽高比,将图片缩放到完全覆盖元素的大小,可能导致图片部分被裁剪。例如:background-size: cover;
注意:可以为一个元素设置多个背景图片,使用逗号分隔每个背景图片的background-size值。例如:
background-image: url('image1.png'), url('image2.png');
background-size: 200px 100px, 50% 50%;
background 连写拓展
完整连写:background: color image repeat position/size
注意点:
background-size和background连写同时设置时,需要注意覆盖问题
解决:
- 将单独的
background-size属性写在background连写属性下面:
.background-example {background: #f0f0f0 url('example.png') no-repeat center center;background-size: 100px 100px;
}
- 在
background连写属性中设置background-size属性,使用/将其与背景位置分隔开:
.background-example {background: #f0f0f0 url('example.png') no-repeat center center / 100px 100px;
}
第二种方法更简洁,将所有的背景相关属性放在一行声明中,但需要注意使用/分隔背景位置和背景大小。
文字阴影
text-shadow属性用于给文本添加阴影效果,可以为文本创建一种立体感或突出显示的效果。这个属性允许你设置阴影的水平偏移、垂直偏移、模糊距离和阴影颜色。
语法:text-shadow: 水平偏移 垂直偏移 模糊距离 阴影颜色;
- 水平偏移:阴影的水平偏移距离,正值向右,负值向左。可以使用长度单位(如px、em等)。
- 垂直偏移:阴影的垂直偏移距离,正值向下,负值向上。可以使用长度单位(如px、em等)。
- 模糊距离:阴影的模糊程度,值越大,阴影越模糊。可以使用长度单位(如px、em等)。
- 阴影颜色:指定阴影的颜色,可以使用颜色名称、十六进制、RGB、RGBA等颜色值。
.text-shadow-example {text-shadow: 2px 2px 4px rgba(0, 0, 0, 0.5);
}
此示例为文本添加了一个向右下角偏移的半透明黑色阴影,模糊距离为4px。
你还可以为文本添加多个阴影效果,只需用逗号分隔每个阴影定义即可:
.text-shadow-example {text-shadow: 2px 2px 4px rgba(0, 0, 0, 0.5), -2px -2px 4px rgba(255, 255, 255, 0.3);
}
盒子阴影
box-shadow属性用于给盒子(元素)添加阴影效果,可以为元素创建一种立体感或突出显示的效果。
语法:
box-shadow: inset? 水平偏移 垂直偏移 模糊距离 扩展距离 阴影颜色;
inset(可选):添加这个关键词表示创建内阴影,即阴影在元素内部。- 水平偏移:阴影的水平偏移距离,正值向右,负值向左。可以使用长度单位(如px、em等)。
- 垂直偏移:阴影的垂直偏移距离,正值向下,负值向上。可以使用长度单位(如px、em等)。
- 模糊距离:阴影的模糊程度,值越大,阴影越模糊。可以使用长度单位(如px、em等)。
- 扩展距离:阴影的扩展大小,正值会使阴影扩大,负值会使阴影缩小。可以使用长度单位(如px、em等)。
- 阴影颜色:指定阴影的颜色,可以使用颜色名称、十六进制、RGB、RGBA等颜色值。
示例:
.box-shadow-example {box-shadow: 2px 2px 4px 0 rgba(0, 0, 0, 0.5);
}
此示例为盒子添加了一个向右下角偏移的半透明黑色阴影,模糊距离为4px。
过渡
transition属性用于在CSS属性值之间创建平滑过渡效果,使元素的样式在一定时间内逐渐改变。它通常与伪类:hover一起使用,以增强网页的交互体验。
属性名:transition
常见取值:
transition-property:指定应用过渡效果的CSS属性名称,例如width、height、opacity等。使用all可以表示应用于所有可过渡的属性。transition-duration:指定过渡效果持续的时间,例如0.5s(0.5秒)或300ms(300毫秒)。transition-timing-function:指定过渡效果的速度曲线,例如linear、ease、ease-in、ease-out、ease-in-out等。也可以使用cubic-bezier()函数自定义速度曲线。transition-delay:指定过渡效果开始之前的延迟时间,例如1s(1秒)或500ms(500毫秒)。
注意点:
- 过渡需要:默认状态和
hover状态样式不同,才能有过渡效果。 transition属性给需要过渡的元素本身加。transition属性设置在不同状态中,效果不同:
① 给默认状态设置,鼠标移入移出都有过渡效果。
② 给hover状态设置,鼠标移入有过渡效果,移出没有过渡效果。
示例:
/* 给默认状态设置,鼠标移入移出都有过渡效果 */
.box {width: 100px;height: 100px;background-color: red;transition: all 0.5s ease-in-out;
}.box:hover {width: 200px;background-color: blue;
}
在这个示例中,.box元素的宽度和背景颜色在鼠标移入和移出时都会有过渡效果。过渡效果持续0.5秒,并使用ease-in-out速度曲线。
项目前置认知
网站与网页的关系
网站:相当于一本书
网页:相当于这本书上的每一页
多个同主题网页整合在一起,形成一个完整的网站
骨架结构标签
DOCTYPE文档说明
文档类型声明,告诉浏览器该网页的 HTML版本
注意点:DOCTYPE需要写在页面的第一行,不属于HTML标签
网页语言
<html lang="en">
作用:搜索引擎归类 + 浏览器翻译
常见语言:zh-CN 简体中文 / en 英文
字符编码
<meta charset="UTF-8">
作用:保存和打开的字符编码需要统一设置,否则可能会出现 乱码
常见字符编码:
- UTF-8:万国码,国际化的字符编码,收录了全球语言的文字
- GB2312:6000+ 汉字
- GBK:20000+ 汉字
注意点:开发中统一使用 UTF-8 字符编码即可
SEO三大标签
介绍:
SEO(Search Engine Optimization):搜索引擎优化
作用:让网页在搜索引擎的排名靠前
提升SEO的常见方法:
- 竞价排名
- 将网页制作成html后缀
- 标签语义化(在合适的地方使用合适的标签)
- …
在前端开发中,有三个重要的标签与SEO密切相关,分别是<title>、<meta name="description">和<meta name="keywords">标签。
<title>标签:
- 作用:定义网页的标题,显示在浏览器标签页上。
- SEO重要性:搜索引擎把
<title>标签作为网页内容的一个重要指标。一个精炼、具有关键词的标题可以提高搜索引擎排名。 - 用法:将
<title>标签放在<head>元素内,如<title>Example Website</title>。
<meta name="description">标签:
- 作用:提供网页的简短描述,用于搜索引擎显示在搜索结果中。
- SEO重要性:一个清晰、简洁的描述可以吸引用户点击,提高网页的点击率。搜索引擎可能会根据描述内容对网页进行排序。
- 用法:将
<meta name="description">标签放在<head>元素内,如<meta name="description" content="This is an example website for SEO.">。
<meta name="keywords">标签(已过时):
- 作用:列出网页的关键词,供搜索引擎参考。
- SEO重要性:早期,搜索引擎会根据这些关键词对网页进行排序。然而,由于滥用关键词堆砌的现象,现代搜索引擎(如谷歌)已不再使用
<meta name="keywords">标签进行排名。 - 用法:将
<meta name="keywords">标签放在<head>元素内,如<meta name="keywords" content="example, website, SEO">。
ico图标设置
显示在标签页标题左侧的小图标,习惯使用.ico格式的图标
<link rel="shortcut icon" href="/favicon.ico" type="image/x-icon">
rel 的全称是 “relationship”,它表示当前文档与被链接文档或资源之间的关系。rel 属性主要用于 <link> 和 <a> 标签中,用于描述两者之间的联系,以便浏览器和搜索引擎更好地理解链接资源的用途。
版心
版心,它指的是网页中用于放置内容和元素的区域。版心设计可以帮助组织和呈现页面内容,让不同大小的屏幕都能看到页面的主体内容,使其更具可读性和易用性
版心的使用,通常会给标签抽出一个类来专门设置它的宽度和居中。
例如:
.container{width: 1240px;margin: 0 auto;}
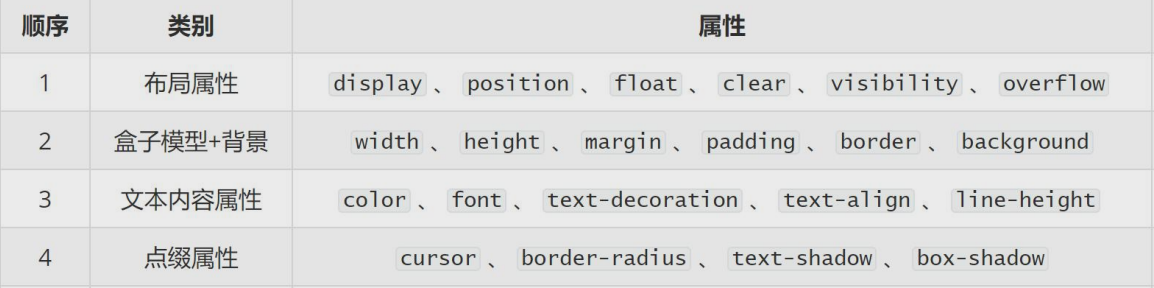
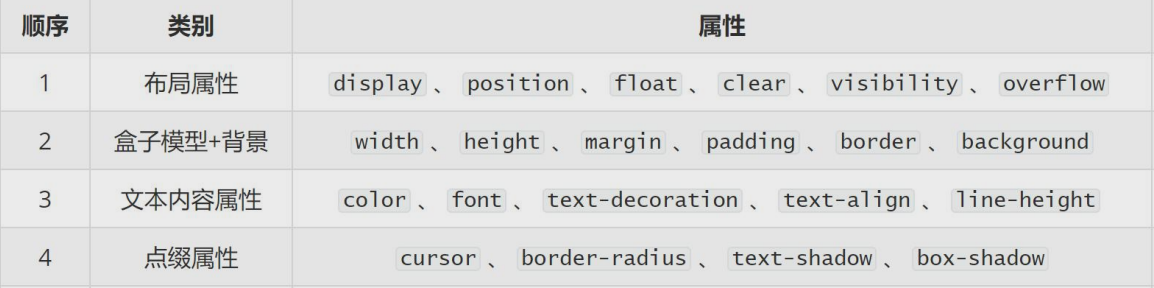
CSS的书写顺序

开发中推荐多用类 + 后代,但不是层级越多越好,一个选择器中的类选择器的个数推荐 不要超过 3个
项目结构搭建
文件和目录准备
-
新建项目文件夹 xtx-pc-client,在VScode中打开
- 在实际开发中,项目文件夹不建议使用中文
- 所有项目相关文件都保存在 xtx-pc-client 目录中
-
复制 favicon.ico 到 xtx-pc-client 目录
- 一般习惯将ico图标放在项目根目录
-
复制 images 和 uploads 目录到 xtx-pc-client 目录
- images :存放网站 固定使用 的图片素材,如:logo、样式修饰图片…
- uploads:存放网站 非固定使用 的图片素材,如:商品图片、宣传图片…
-
新建 index.html
-
新建 css 文件夹保存网站的样式,并新建以下CSS文件:
- base.css:基础公共样式
- common.css:该网站中多个网页相同模块的重复样式,如:头部、底部
- index.css:首页样式
完成后的目录及文件结构
xtx-pc-client/├── favicon.ico├── index.html├── css/│ ├── base.css│ ├── common.css│ └── index.css├── images/└── uploads/
基础公共样式
在实际项目开发中,浏览器默认的样式可能会影响到网站的外观。为了确保跨浏览器的一致性,我们通常需要先重置浏览器默认样式。base.css 文件就是用于存放这些基础公共样式的。下面是一个典型的 base.css 示例:
/* 去除常见标签默认的 margin 和 padding */
body,
h1,
h2,
h3,
h4,
h5,
h6,
p,
ul,
ol,
li,
dl,
dt,
dd,
input {margin: 0;padding: 0;
}/* 设置网页统一的字体大小、行高、字体系列相关属性 */
body {font: 16px/1.5 "Helvetica Neue", Helvetica, Arial, "Microsoft Yahei","Hiragino Sans GB", "Heiti SC", "WenQuanYi Micro Hei", sans-serif;color: #333;
}/* 去除列表默认样式 */
ul,
ol {list-style: none;
}/* 去除默认的倾斜效果 */
em,
i {font-style: normal;
}/* 去除a标签默认下划线,并设置默认文字颜色 */
a {text-decoration: none;color: #333;
}/* 设置img的垂直对齐方式为居中对齐,去除img默认下间隙 */
img {vertical-align: middle;
}/* 去除input默认样式 */
input {border: none;outline: none;color: #333;
}/* 左浮动 */
.fl {float: left;
}/* 右浮动 */
.fr {float: right;
}/* 双伪元素清除法 */
.clearfix::before,
.clearfix::after {content: "";display: table;
}
.clearfix::after {clear: both;
}在这个 base.css 示例中,我们重置了浏览器默认的边距和内边距、设置了默认字体和颜色、去掉了链接的下划线、移除了列表的圆点、设置了表格的样式以及设置了图片的最大宽度。
你可以根据项目的实际需求调整这些样式。在项目中直接引入 base.css 文件,就可以防止不同浏览器中标签默认样式不同的影响,统一不同浏览器的默认显示效果,方便后续项目开发。
index 页面骨架
一个典型的 index.html 页面骨架可能包括以下部分:头部、导航栏、轮播图、主要内容区域、侧边栏、和底部。
例如:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>首页 - 示例网站</title><link rel="stylesheet" href="css/base.css"><link rel="stylesheet" href="css/common.css"><link rel="stylesheet" href="css/index.css">
</head>
<body><header><h1>示例网站</h1><nav><ul><li><a href="#">首页</a></li><li><a href="#">关于我们</a></li><li><a href="#">联系我们</a></li></ul></nav></header><section class="banner"><!-- 轮播图代码 --></section><main><section class="content"><!-- 主要内容区域 --></section><aside><!-- 侧边栏 --></aside></main><footer><p>版权所有 © 2023 示例网站</p></footer>
</body>
</html>相关文章:

项目骨架搭建
CSS样式补充 精灵图 CSS精灵图(CSS Sprites)是一种网页优化技术,通过将多个小图像合并成一个大图像,然后通过CSS的背景定位(background-position)属性来显示对应的图像部分。这种技术可以减少HTTP请求次数…...

“火灾不分昼夜,安全在我心中”——五一前厂房消防检查纪实
检查人员: Scott, Jason, Willson, Hanson 检查时间: 2023年4月28日 检查地点: 1厂房、2厂房室内外 检查内容: 一、室内外消火栓: 室内栓外观正常; 室外栓: 栓体防冻防尘套破损、遗失,消防栓缺少防撞保护; 按规定距离厂房外墙不宜小于5…...

UNIX环境高级编程——进程关系
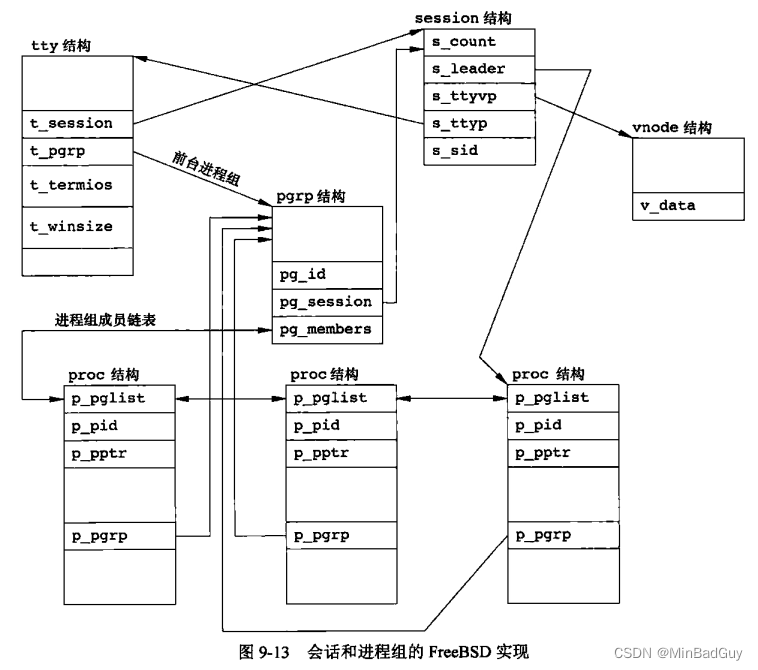
9.1 引言 本章详细说明进程组以及会话的概念,还将介绍登录shell(登录时所调用的)和所有从登录shell启动的进程之间的关系。 9.2 终端登录 9.3 网络登录 9.4 进程组 每个进程除了有一进程ID之外,还属于一个进程组,进…...

C# ref和out用法和区别
首先:两者都是按地址传递的,使用后都将改变原来参数的数值。 其次:ref可以把参数的数值传递进函数,但是out是要把参数清空,就是说你无法把一个数值从out传递进去的,out进去后,参数的数值为空&am…...

信息复制的革命:印刷术【提高信噪比】
文章目录 引言I 保证信息不被噪音所影响1.1 校对抄写错误的方法1.2 印刷术II 雕版印刷和活字印刷2.1 雕版印刷术2.2 毕昇的胶泥活字印刷2.3 古腾堡的铅活字印刷引言 科学的诞生,丰富了信息产生的源头。文字和纸张,加速了信息的传播和文明的进步。I 保证信息不被噪音所影响 复…...

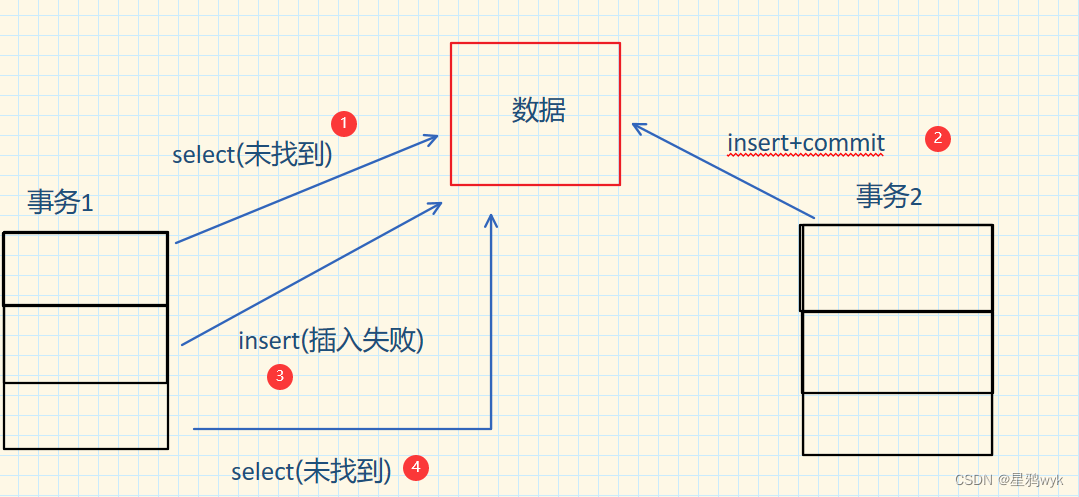
【MySQL】事务
事务是一组操作的集合,我们将一组操作视为一个整体,所以事务里面的操作的时候要么同时成功,要么同时失败,之所以会有事务也是因为我们在实际生活中会用到 最典型的例子就是转账操作:A向B进行转账,A这边扣款成功的同时B那边一定是收款成功的,如果没有事务的话就会出现A扣款成功但…...

学习HCIP的day.03
目录 OSPF:开放式最短路径优先协议 OSPF的数据包 -- 5种 OSPF的状态机 OSPF的工作过程 OSPF的基础配置 关于OSPF协议从邻居建立成为邻接的条件 OSPF的接口网络类型 OSPF:开放式最短路径优先协议 无类别链路状态型IGP协议;由于其基于拓…...
Maven项目的配置
Maven是什么?它的作用是什么? Maven是一种开源的构建工具,它可以自动化构建、测试、部署和管理Java项目。它提供了一个中心化的构建过程,包括依赖管理、项目结构管理、插件管理等,使得开发人员更方便地维护和协作应用…...

Spring Boot使用(基础)
目录 1.Spring Boot是什么? 2.Spring Boot使用 2.1Spring目录介绍 2.2SpringBoot的使用 1.Spring Boot是什么? Spring Boot就是Spring脚手架,就是为了简化Spring开发而诞生的 Spring Boot的优点: 1.快速集成框架,提供了秒级继承各种框架,提供了启动添加依赖的功能 2.内…...

6WINDGate-overview
6WINDGate Overview Author:Once Day Date:2023年4月29日 本文是对6WIND官网文档的整理和翻译,仅供学习和研究之用,原始文章可参考下面文档: 6WINDGate Documentation - 6WIND6WINDGate Modules — 6WINDGate Modul…...

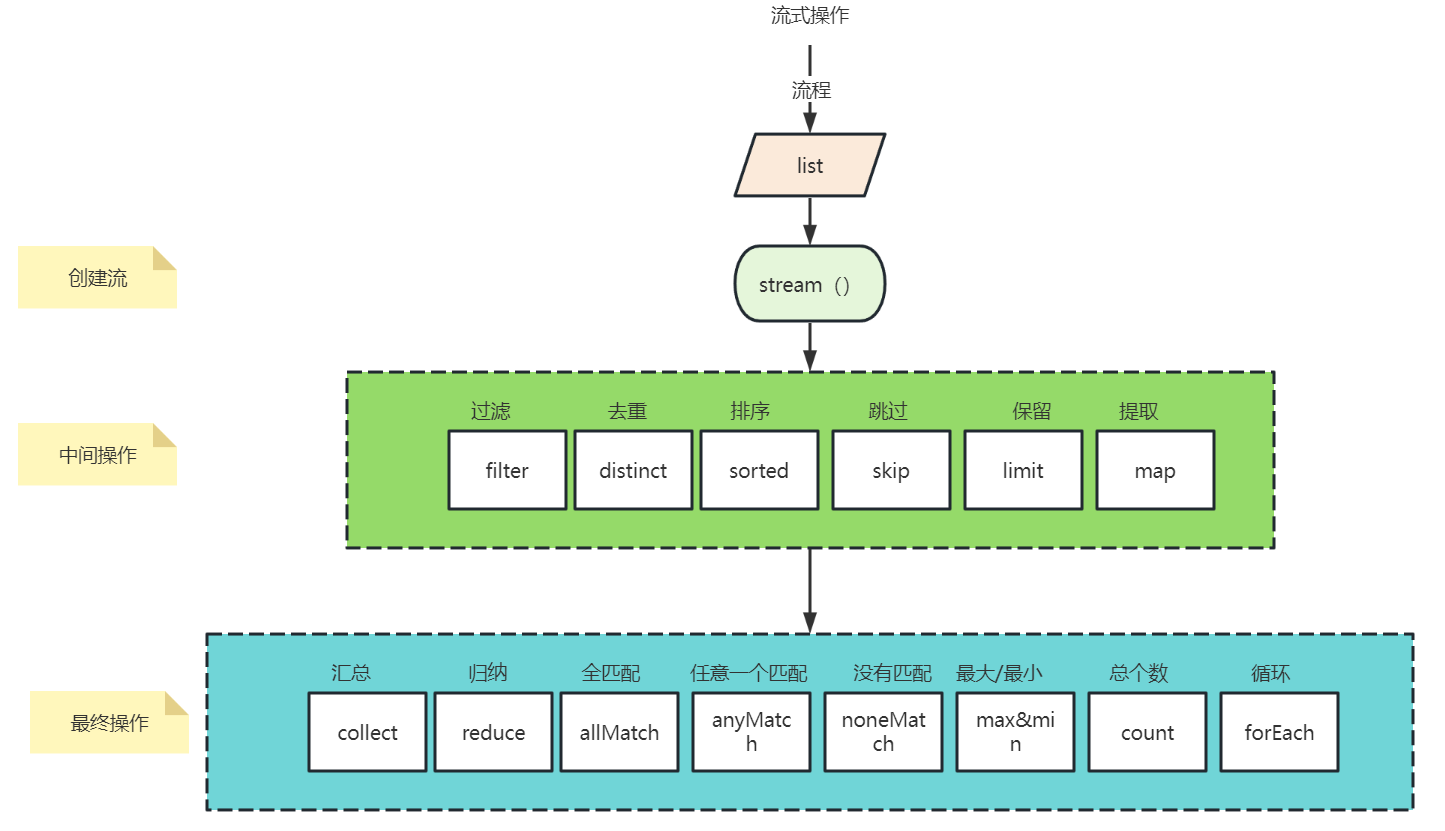
Java8新特性-流式操作
在Java8中提供了新特性—流式操作,通过流式操作可以帮助我们对数据更快速的进行一些过滤、排序、去重、最大、最小等等操作并且内置了并行流将流划分成多个线程进行并行执行,提供更高效、快速的执行能力。接下来我们一起看看Java8为我们新增了哪些便捷呢…...

Nautilus Chain Layer 3 圆桌会议圆满举办,超4.8K用户观看
在 4 月 21 日,Nautilus Chain 举办了以 “Layer 3 区块链的意义和发展以及Crypto的演变”为主题的线上圆桌会议,我们邀请了众多行业嘉宾包括 GitcoinDAO社区管理者Bob jiang、Whalers Community 发起者崔棉大师、Chatpuppy 联合创始人 古千峰、Whalers …...

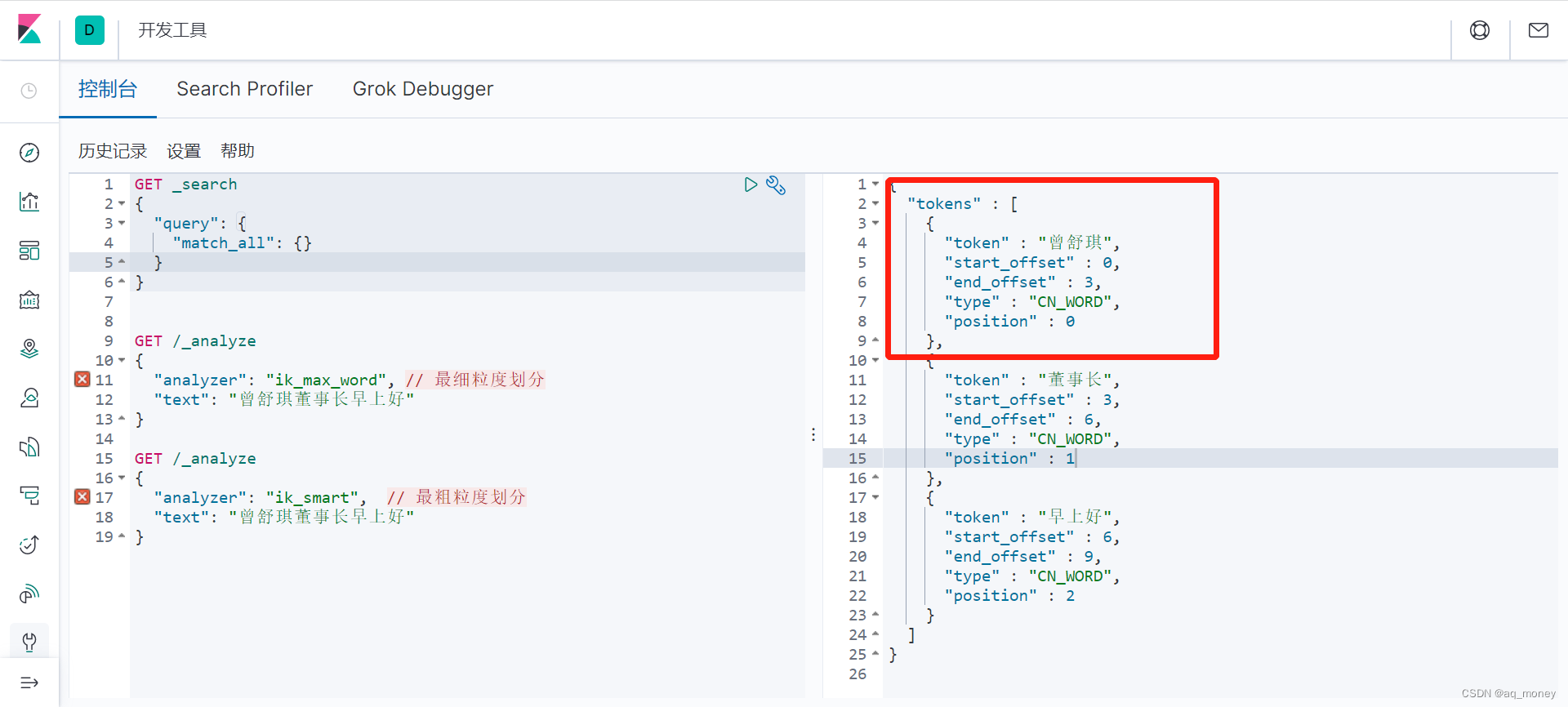
本地elasticsearch中文分词器 ik分词器安装及使用
ElasticSearch 内置了分词器,如标准分词器、简单分词器、空白词器等。但这些分词器对我们最常使用的中文并不友好,不能按我们的语言习惯进行分词。 ik分词器就是一个标准的中文分词器。它可以根据定义的字典对域进行分词,并且支持用户配置自…...
)
Java 中的异常处理机制是什么?如何使用它来处理程序中的异常?(七)
Java 中的异常处理机制是一种重要的编程技术,它能够帮助程序员更好地管理程序中出现的异常情况。本文将详细介绍 Java 中的异常处理机制,并提供示例来说明如何使用异常处理机制来捕获和处理程序中的异常。 什么是异常? 在程序运行过程中&am…...

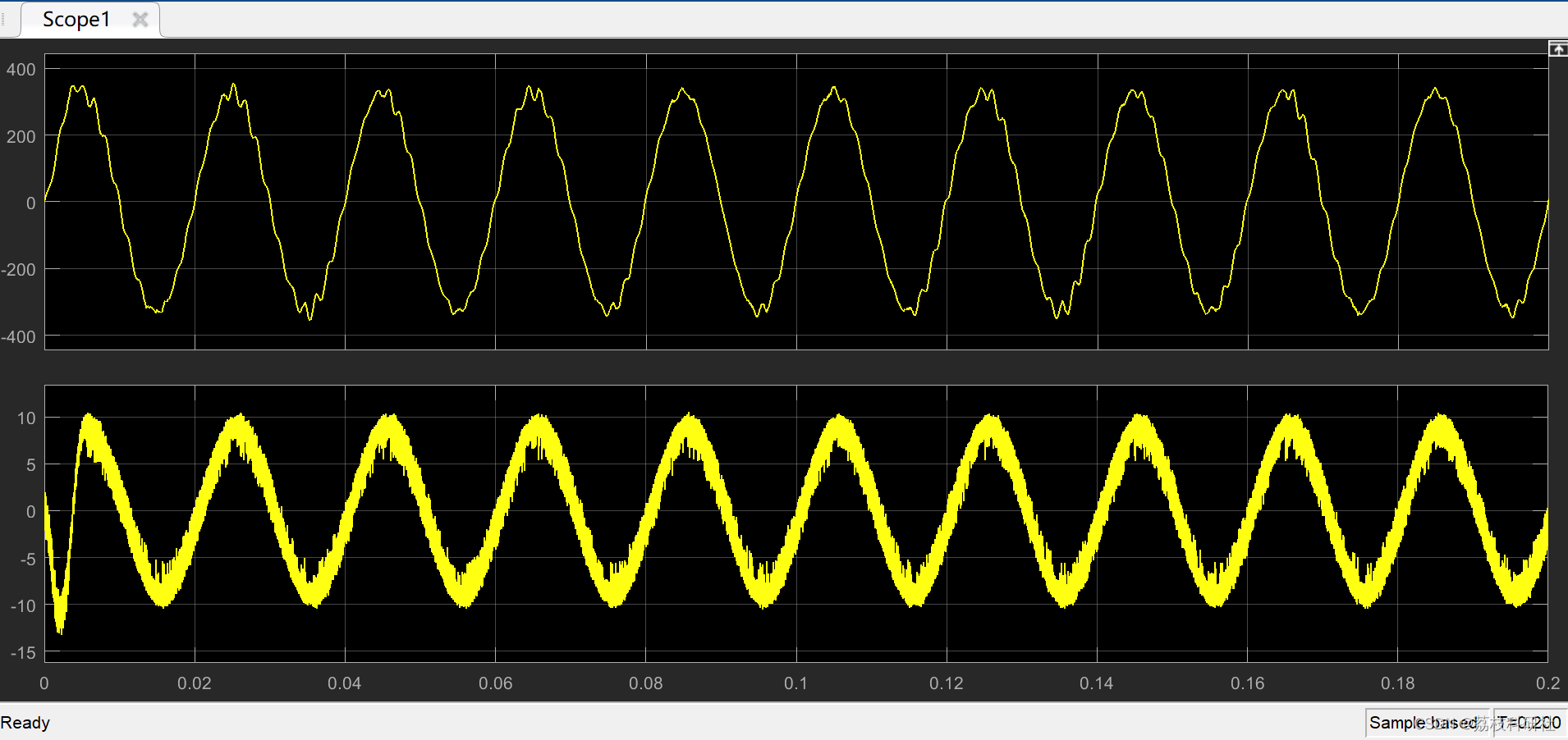
基于UDQ的并网单相逆变器控制【同步参考系下单相并网全桥正弦PWM逆变器闭环控制】(Simulink)
💥💥💞💞欢迎来到本博客❤️❤️💥💥 🏆博主优势:🌞🌞🌞博客内容尽量做到思维缜密,逻辑清晰,为了方便读者。 ⛳️座右铭&a…...

JAVA开发——常用的注解
目录 spring spring MVC Spring Boot AOP MyBatis MyBatis-Plus JavaWeb开发 spring Autowired:自动安装,通过类匹配自动注册相应的Bean。 Component:将一个通用的 Java 类标记为 Bean,由 Spring 容器管理。 Controller&…...

【Java笔试强训 24】
🎉🎉🎉点进来你就是我的人了博主主页:🙈🙈🙈戳一戳,欢迎大佬指点! 欢迎志同道合的朋友一起加油喔🤺🤺🤺 目录 一、选择题 二、编程题 🔥年终奖 …...

SpringCloud详解
SpringCloud是一个基于SpringBoot的分布式系统开发框架,它能够帮助我们快速、稳定地构建分布式系统。本篇博客将对SpringCloud进行详细解析,介绍SpringCloud的主要组件和相关应用场景,同时提供代码示例以帮助读者更好地掌握SpringCloud的实际…...

如何保障网络安全
网络安全是一个涵盖范围广、深入浅出的话题。随着互联网在现代社会中扮演的重要角色日益突出,网络安全问题成为各个领域所关注的焦点。在此,我们将从以下几个方面来阐述网络安全的重要性,并讨论几种保障网络安全的方式。 一、网络安全的重要性…...

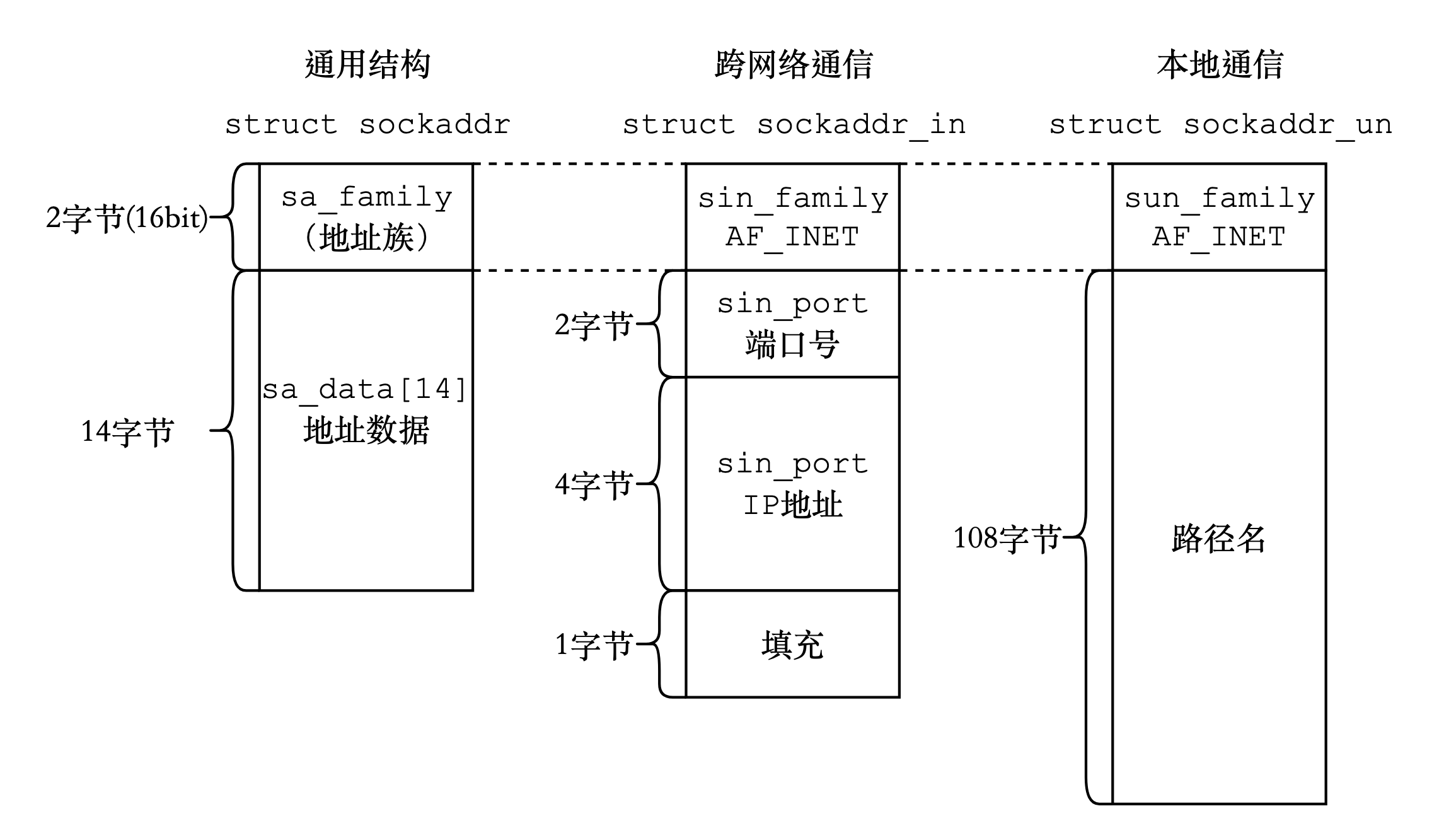
网络基础:socket套接字
文章目录 1. 前导知识1.1 源MAC地址和目的MAC地址1.2 源IP地址和目的IP地址1.3 MAC地址和IP地址的配合1.4 源端口号和目的端口号1.5 Socket1.6 UCP协议和TCP协议1.7 网络字节序高低位高低地址大端和小端网络字节序常用转换函数 2. socket 网络编程2.1 socket 常见接口创建套接字…...

深度学习在微纳光子学中的应用
深度学习在微纳光子学中的主要应用方向 深度学习与微纳光子学的结合主要集中在以下几个方向: 逆向设计 通过神经网络快速预测微纳结构的光学响应,替代传统耗时的数值模拟方法。例如设计超表面、光子晶体等结构。 特征提取与优化 从复杂的光学数据中自…...

CVPR 2025 MIMO: 支持视觉指代和像素grounding 的医学视觉语言模型
CVPR 2025 | MIMO:支持视觉指代和像素对齐的医学视觉语言模型 论文信息 标题:MIMO: A medical vision language model with visual referring multimodal input and pixel grounding multimodal output作者:Yanyuan Chen, Dexuan Xu, Yu Hu…...

从WWDC看苹果产品发展的规律
WWDC 是苹果公司一年一度面向全球开发者的盛会,其主题演讲展现了苹果在产品设计、技术路线、用户体验和生态系统构建上的核心理念与演进脉络。我们借助 ChatGPT Deep Research 工具,对过去十年 WWDC 主题演讲内容进行了系统化分析,形成了这份…...

UDP(Echoserver)
网络命令 Ping 命令 检测网络是否连通 使用方法: ping -c 次数 网址ping -c 3 www.baidu.comnetstat 命令 netstat 是一个用来查看网络状态的重要工具. 语法:netstat [选项] 功能:查看网络状态 常用选项: n 拒绝显示别名&#…...

使用van-uploader 的UI组件,结合vue2如何实现图片上传组件的封装
以下是基于 vant-ui(适配 Vue2 版本 )实现截图中照片上传预览、删除功能,并封装成可复用组件的完整代码,包含样式和逻辑实现,可直接在 Vue2 项目中使用: 1. 封装的图片上传组件 ImageUploader.vue <te…...

【android bluetooth 框架分析 04】【bt-framework 层详解 1】【BluetoothProperties介绍】
1. BluetoothProperties介绍 libsysprop/srcs/android/sysprop/BluetoothProperties.sysprop BluetoothProperties.sysprop 是 Android AOSP 中的一种 系统属性定义文件(System Property Definition File),用于声明和管理 Bluetooth 模块相…...

解决本地部署 SmolVLM2 大语言模型运行 flash-attn 报错
出现的问题 安装 flash-attn 会一直卡在 build 那一步或者运行报错 解决办法 是因为你安装的 flash-attn 版本没有对应上,所以报错,到 https://github.com/Dao-AILab/flash-attention/releases 下载对应版本,cu、torch、cp 的版本一定要对…...

ios苹果系统,js 滑动屏幕、锚定无效
现象:window.addEventListener监听touch无效,划不动屏幕,但是代码逻辑都有执行到。 scrollIntoView也无效。 原因:这是因为 iOS 的触摸事件处理机制和 touch-action: none 的设置有关。ios有太多得交互动作,从而会影响…...

视频行为标注工具BehaviLabel(源码+使用介绍+Windows.Exe版本)
前言: 最近在做行为检测相关的模型,用的是时空图卷积网络(STGCN),但原有kinetic-400数据集数据质量较低,需要进行细粒度的标注,同时粗略搜了下已有开源工具基本都集中于图像分割这块,…...

Golang——7、包与接口详解
包与接口详解 1、Golang包详解1.1、Golang中包的定义和介绍1.2、Golang包管理工具go mod1.3、Golang中自定义包1.4、Golang中使用第三包1.5、init函数 2、接口详解2.1、接口的定义2.2、空接口2.3、类型断言2.4、结构体值接收者和指针接收者实现接口的区别2.5、一个结构体实现多…...
