React | React组件化开发
✨ 个人主页:CoderHing
🖥️ React .js专栏:React .js React组件化开发
🙋♂️ 个人简介:一个不甘平庸的平凡人🍬💫 系列专栏:吊打面试官系列 16天学会Vue 11天学会React Node专栏
🍀 格言: ☀️ 路漫漫其修远兮,吾将上下而求索☀️
👉 你的一键三连是我更新的最大动力!❤️
目录
一、React组件化开发
什么是组件化开发?
React的组件化
类组件
render函数的返回值
函数组件
二、React组件生命周期
认识生命周期
生命周期解析
生命周期函数
不常用的生命周期
三、React组件间的通信
认识组件的嵌套
认识组件间的通信
父组件传递子组件
参数propTypes
子组件传递父组件
四、React组件插槽用法
React中的插槽(slot)
children实现插槽
props实现插槽
五、React非父子的通信
Context应用场景
Context相关API
六、setState的使用详解
为什么使用setState
setState异步更新
如何获取异步的结果
setState一定是异步吗?(React18之前)
setState默认是异步的(React18之后)
一、React组件化开发
什么是组件化开发?
-
组件化是一种分而治之的思想:
-
如果我们将一个页面中所有的处理逻辑全部放在一起,处理起来就会变得非常复杂,而且不利于后续的管理以及扩展
-
但如果,我们将一个页面拆分成一个个小的功能块,每个功能块完成属于自己这部分独立的功能,那么之后整个页面的管理和维护就变得非常容易了
-
-
我们需要通过组件化的思想来思考整个应用程序
-
我们将一个完整的页面分成很多个组件
-
每个组件都用于实现页面的一个功能块
-
而每一个组件又可以进行细分
-
而组件本身又可以在多个地方进行复用
-
React的组件化
-
组件化是React的核心思想,前面我们封装的App本身就是一个组件
-
组件化提供了一种抽象,让我们可以开发出一个个独立可复用的小组件来构造我们的应用
-
任何的应用都会被抽象成一颗组件树
-
-
组件化思想的应用
-
有了组件化的思想,在之后的开发中就要充分的利用它
-
尽可能的将页面拆分成一个个小的,可复用的组件
-
这样让我们的代码更加方便组织和管理,并且扩展性也更强
-
-
React的组件相对于Vue更加的灵活和多样,按照不同的方式可以分成很多类别组件
-
根据组件的定义方式,可以分为:函数组件(Functional Component )和类组件(Class Component)
-
根据组件内部是否有状态需要维护,可以分成:无状态组件(Stateless Component )和有状态组件(Stateful Component)
-
根据组件的不同职责,可以分成:展示型组件(Presentational Component)和容器型组件(Container Component)
-
-
这些概念有很多重叠,但是他们最主要是关注数据逻辑和UI展示的分离
-
函数组件,无状态组件,展示型组件主要关注UI的展示
-
类组件,有状态组件,容器型组件主要关注数据逻辑
-
-
当然还有很多组件的其他概念:比如异步组件、高阶组件等
类组件
-
类组件的定义有如下要求:
-
组件的名称是大写字符开头(无论类组件还是函数组件)
-
类组件需要 继承自 React.Component
-
类组件必须实现 render函数
-
-
在ES6之前,可以通过create-react-class 模块来定义类组件,但是目前官网建议我们使用ES6的class类定义
-
使用class定义一个组件
-
constructor是可选的,我们通常在constructor中初始化一些数据
-
this.state中维护的就是我们组件内部的数据
-
render() 方法是 class 组件中 唯一必须实现的方法
-
render函数的返回值
-
当render被调用时,它会检查this.props和this.state的变化并返回以下类型之一:
-
React元素:
-
通常通过 JSX 创建
-
如,<div /> 会被 React 渲染为 DOM 节点,<MyComponent /> 会被 React 渲染为自定义组件
-
无论是 <div /> 还是 <MyComponent /> 均为 React 元素
-
-
数组或 fragments: 使得 render 方法可以返回多个元素
-
Portals: 可以渲染子节点到不同的 DOM 子树中
-
字符串或数值类型: 它们在 DOM 中会被渲染为文本节点
-
布尔类型或 null: 什么都不渲染
函数组件
-
函数组件是使用function来进行定义的函数,只是这个函数会返回和类组件中render函数返回一样的内容
-
函数组件有自己的特点(没有hooks前是这样的,hooks后就不一样了)
-
没有生命周期,也会被更新挂载,但是没有生命周期函数
-
this关键字不能指向组件实例(因为没有组件实例)
-
没有内部状态(state)
-
-
我们来定义一个函数组件:

二、React组件生命周期
认识生命周期
-
很多的事物都有从创建到销毁的整个过程,这个过程就称为生命周期;
-
React组件也有自己的生命周期,了解组件的生命周期可以让我们在最合适的地方完成自己想要的功能
-
生命周期和生命周期函数的关系
-
生命周期是一个抽象的概念,在生命周期的整个过程,分成了很多个阶段
-
如装载阶段(Mount)组件第一次在DOM树中被渲染的过程
-
如更新过程(Update)组件状态发生变化,重新更新渲染的过程
-
如卸载过程(Unmount)组件从DOM树中被移除的过程
-
-
React内部为了告诉我们当前处于哪些阶段,会对我们组件内部实现的某些函数进行回调,这些函数就是生命周期函数
-
如实现componentDidMount函数: 组件已经挂载到DOM上时,就会回调
-
如实现componentDidUpdate函数: 组件已经发生了更新时,就会回调
-
如实现componentWillUnmount函数: 组件即将被移除时,就会回调
-
我们可以在这些回调函数中编写自己的逻辑代码,来完成自己的需求功能
-
-
我们谈React生命周期时,主要谈的类的生命周期,因为函数式组件是没有生命周期函数的.
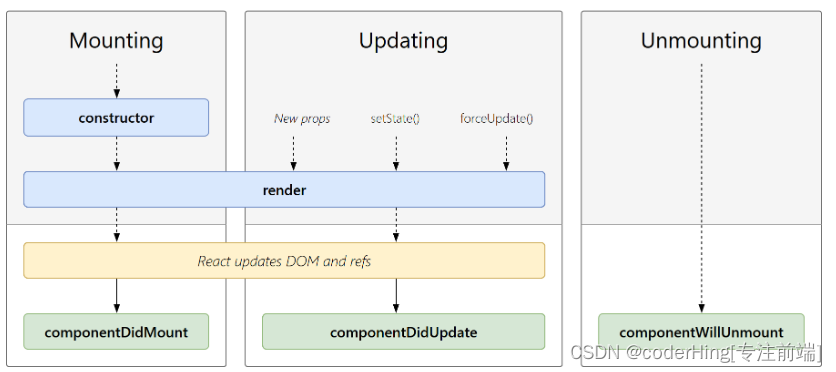
生命周期解析
-
我们先看一下最基础,最常用的生命周期函数

生命周期函数
-
Constructor
-
如果不初始化state或不进行方法绑定,则不需要为React组件实现构造函数
-
constructor中通常只做两件事情:
-
通过给this.state赋值对象来初始化内部的state
-
为事件绑定实例(this)
-
-
componentDidMount
-
componentDidMount() 会在组件挂载后(插入 DOM 树中)立即调用
-
componentDidMount中通常进行哪里操作呢
-
依赖于DOM的操作可以在这里进行
-
在此处发送网络请求就最好的地方
-
可以在此处添加一些订阅(会在componentWillUnmount取消订阅)
-
-
componentDidUpdate
-
componentDidUpdate() 会在更新后会被立即调用,首次渲染不会执行此方法
-
当组件更新后,可以在此处对 DOM 进行操作
-
如果你对更新前后的 props 进行了比较,也可以选择在此处进行网络请求 (例如,当 props 未发生变化时,则不会执行网络请求)
-
-
componentWillUnmount
-
omponentWillUnmount() 会在组件卸载及销毁之前直接调用
-
在此方法中执行必要的清理操作
-
如 清除 timer 取消网络请求或清除在 componentDidMount() 中创建的订阅等
-
不常用的生命周期
-
除了上面介绍的生命周期函数之外,还有一些不常用的生命周期函数
-
getDerivedStateFromProps: state 的值在任何时候都依赖于 props时使用 该方法返回一个对象来更新state
-
getSnapshotBeforeUpdate: 在React更新DOM之前回调的一个函数,可以获取DOM更新前的一些信息(比如说滚动位置)
-
shouldComponentUpdate:该生命周期函数很常用,等讲性能优化时再来详细讲解
-
-
另外 React中还提供了一些过期的生命周期函数 这些函数已经不推荐使用

三、React组件间的通信
认识组件的嵌套
-
组件之间存在嵌套关系
-
在之前的案例中 我们只是创建了一个组件App
-
如果我们一个应用程序将所有的逻辑都放在一个组件中 那么这个组件就会变成非常的臃肿和难以维护
-
所以组件化的核心思想应该是对组件进行拆分 拆分成一个个小的组件
-
再将这些组件组合嵌套在一起 最终形成我们的应用程序
-
-
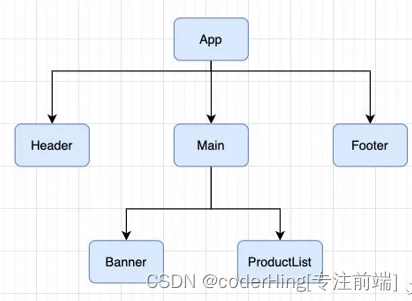
上面的嵌套逻辑如下 它们存在如下关系
-
App组件是Header、Main、Footer组件的父组件
-
Main组件是Banner、ProductList组件的父组件
-

认识组件间的通信
-
在开发过程中 我们会经常遇到需要组件之间相互进行通信
-
如App可能使用了多个Header 每个地方的Header展示的内容不同 那么我们就需要使用者传递给Header一些数据 让其进行展示
-
如我们在Main中一次性请求了Banner数据和ProductList数据 那么就需要传递给他们来进行展示
-
也可能是子组件中发生了事件 需要由父组件来完成某些操作 那就需要子组件向父组件传递事件
-
-
在一个React项目中 组件之间的通信是非常重要的环节
-
父组件在展示子组件 可能会传递一些数据给子组件
-
父组件通过 属性=值 的形式来传递给子组件数据
-
子组件通过 props 参数获取父组件传递过来的数据
-
父组件传递子组件


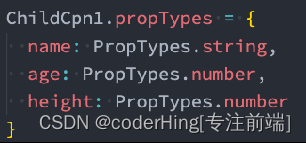
参数propTypes
-
对于传递给子组件的数据 有时候我们可能希望进行验证 特别是对于大型项目来说
-
如果你项目中默认继承了Flow或者TypeScript 那么直接就可以进行类型验证
-
即使我们没有使用Flow或者TypeScript 也可以通过 prop-types 库来进行参数验证
-
-
从 React v15.5 开始 React.PropTypes 已移入另一个包中: prop-types 库

-
React官网也提供了更多的验证方式
-
如验证数组 并且数组中包含哪些元素
-
如验证对象 并且对象中包含哪些key以及value是什么类型
-
如某个原生是必须的 使用 requiredFunc: PropTypes.func.isRequired
-
-
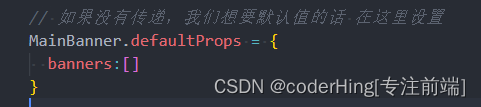
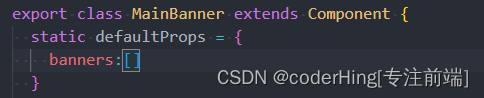
如果没有传递 我们希望有默认值呢
-
使用defaultProps就可以了
-

-
-
新出的ES2022 运用到react中 也可以这样写 效果跟上面一样:

子组件传递父组件
-
某些情况 我们也需要子组件向父组件传递消息
-
在vue中是通过自定义事件来完成的
-
在React中同样是通过props传递消息 只是让父组件给子组件传递一个回调函数 在子组件中调用这个函数即可
-
-
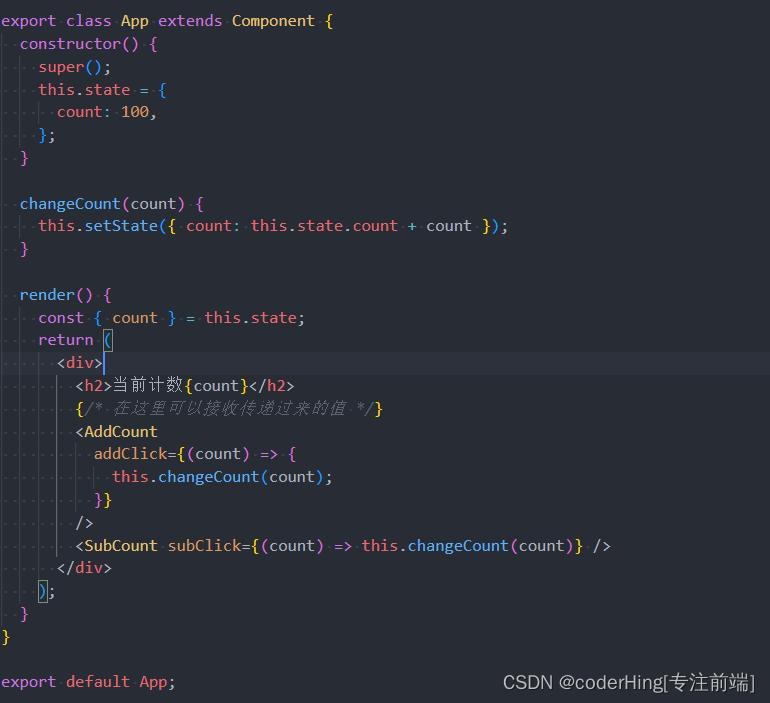
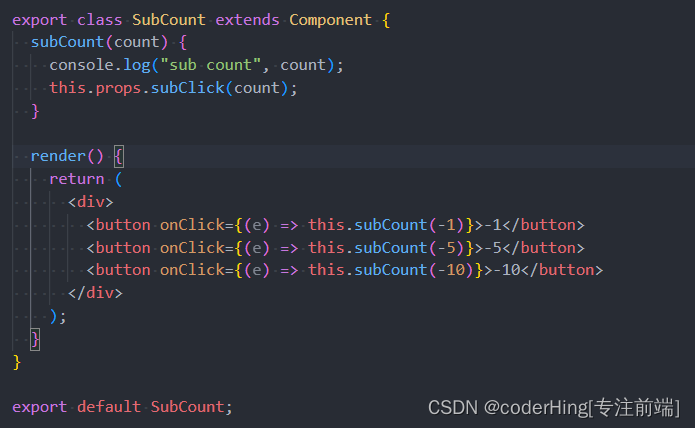
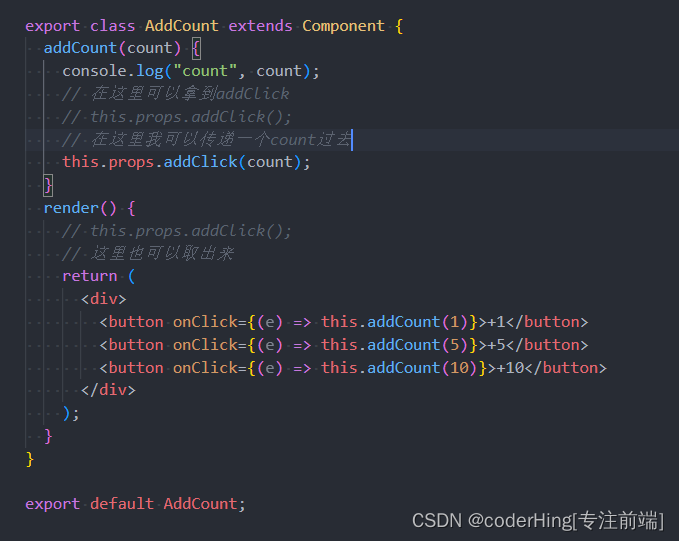
案例体验生活
App

SubCount

AddCount

四、React组件插槽用法
React中的插槽(slot)
-
在开发中 我们抽取了一个组件 但是为了让这个组件具备更强的通用性 我们不能将组件中的内容限制为固定的div span等等这些元素
-
我们应该让使用者可以决定某一块区域到底存放什么内容
-

-
这种需求在Vue当中有一个固定的做法是通过slot来完成的 那么在React中呢?
-
React对于这种需要插槽的情况非常灵活 有两种方案可以实现
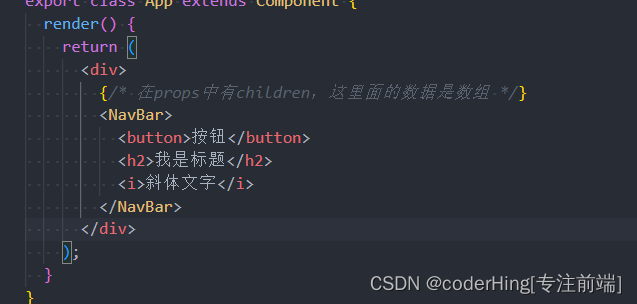
-
组件的children子元素
-
props属性传递React元素
-
-
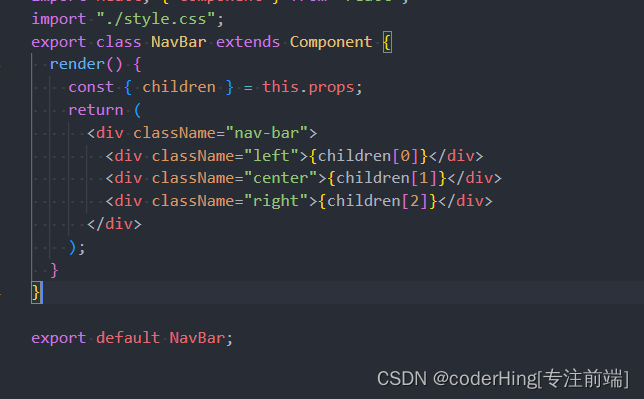
children实现插槽
-
每个组件都可以获取到props.children: 它包含组件的开始标签和结束标签之间的内容.


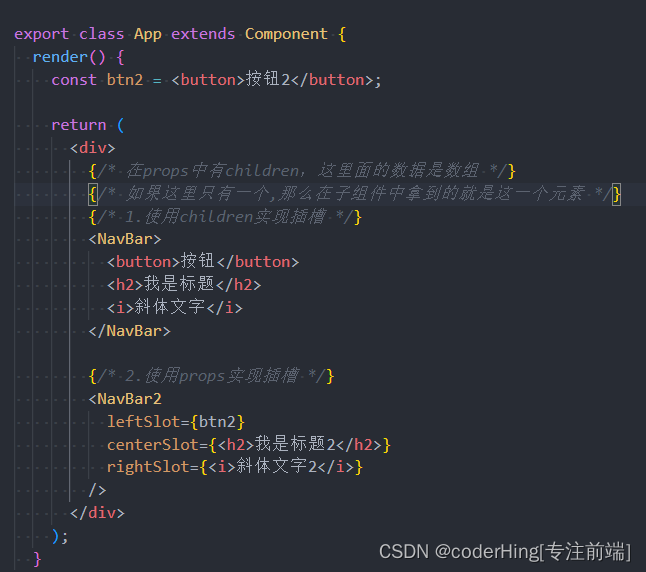
props实现插槽
-
通过children实现的方案虽然可行 但是有一个弊端: 通过索引值获取传入的元素很容易出错 不能精准的获取传入的原生
-
另外一个种方案就是使用 props 实现
-
通过具体的属性名 可以让我们在传入和获取时更加的精准
-


五、React非父子的通信
Context应用场景
-
非父子组件数据的共享:
-
在开发中 比较常见的数据传递方式是通过props属性自上而下(由父到子)进行传递
-
但是对于有一些场景: 如一些数据需要在多个组件中进行共享(地区偏好、UI主题、用户登录状态、用户信息等)
-
如果我们在顶层的App中定义这些信息 之后一层层传递下去 那么对于一些中间层不需要数据的组件来说 是一种冗余的操作
-
-
我们实现一个一层层传递的案例:
-
我这边顺便补充一个小的知识点:Spread Attributes
-

-
但是 如果层级更多的话 一层层传递是非常麻烦 并且代码是非常冗余的
-
React提供了一个API:Context
-
Context 提供了一种在组件之间共享此类值的方式 而不必显式地通过组件树的逐层传递 props
-
Context 设计目的是为了共享那些对于一个组件树而言是“全局”的数据 如 当前认证的用户 主题或首选语言
-
Context相关API
-
React.createContext
-
创建一个需要共享的Context对象
-
如果一个组件订阅了Context 那么这个组件会从离自身最近的那个匹配的 Provider 中读取到当前的context值
-
defaultValue是组件在顶层查找过程中没有找到对应的Provider 那么就使用默认值
-
![]()
-
Context.Provider
-
每个 Context 对象都会返回一个 Provider React 组件 它允许消费组件订阅 context 的变化
-
Provider 接收一个 value 属性 传递给消费组件
-
一个 Provider 可以和多个消费组件有对应关系
-
多个 Provider 也可以嵌套使用,里层的会覆盖外层的数据
-
当 Provider 的 value 值发生变化时 它内部的所有消费组件都会重新渲染
-

-
-
Class.contextType
-
挂载在 class 上的 contextType 属性会被重赋值为一个由 React.createContext() 创建的 Context 对象
-
这能让你使用 this.context 来消费最近 Context 上的那个值
-
你可以在任何生命周期中访问到它,包括 render 函数中
-

-
-
Context.Consumer
-
React 组件也可以订阅到 context 变更.这能让你在 函数式组件 中完成订阅 context
-
这里需要 函数作为子元素(function as child)这种做法
-
这个函数接收当前的 context 值,返回一个 React 节点
-

-
-
什么时候使用Context.Consumer?
-
当使用value的组件是一个函数式组件时
-
当组件中需要使用多个Context时
-
六、setState的使用详解
为什么使用setState
-
开发中我们并不能直接通过修改state的值来让界面发生更新
-
因为我们修改了state之后 希望React根据最新的State来重新渲染界面 但是这种方式的修改React并不知道数据发生了变化
-
React并没有实现类似于Vue2中的Object.defineProperty或者Vue3中的Proxy的方式来监听数据的变化
-
我们必须通过setState来告知React数据已经发生了变化
-
-
在组件中并没有实现setState的方法,为什么可以调用呢?
-
原因很简单,setState方法是从Component中继承过来的
-

-
setState异步更新
-
setState的更新是异步的?
-
最终打印结果是Hello World
-
可见setState是异步的操作 我们并不能在执行完setState之后立马拿到最新的state的结果
-

-
-
为什么setState设计为异步呢?
-
setState设计为异步其实之前在GitHub上也有很多的讨论
-
React核心成员(Redux的作者)Dan Abramov也有对应的回复 有兴趣的同学可以参考一下
-
-
总结:setState设计为异步,可以显著的提升性能
-
如果每次调用 setState都进行一次更新 那么意味着render函数会被频繁调用 界面重新渲染 这样效率是很低
-
最好的办法应该是获取到多个更新 之后进行批量更新
-
-
如果同步更新了state 但是还没有执行render函数 那么state和props不能保持同步
-
state和props不能保持一致性 在开发中产生很多的问题
-
如何获取异步的结果
-
如何可以获取到更新后的值呢?
-
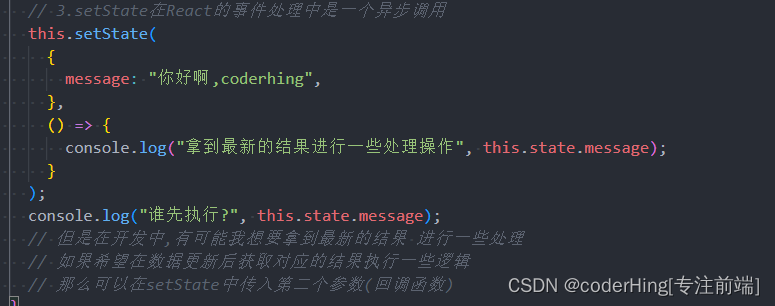
setState(partialState, callback)
-
setState接受两个参数: 第二个参数是一个回调函数 这个回调函数会在更新后会执行
-
setState的回调
-

-
-
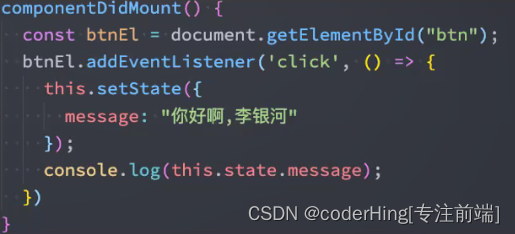
当然,我们也可以在生命周期函数
-

setState一定是异步吗?(React18之前)
-
在setTimeout中的更新
-

-
-
原生DOM事件
-

-
-
其实分成两种情况:
-
在组件生命周期或React合成事件中,setState是异步
-
在setTimeout或者原生dom事件中,setState是同步
-
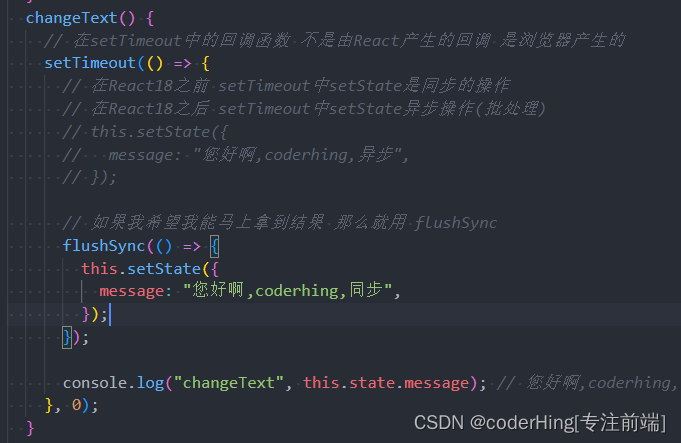
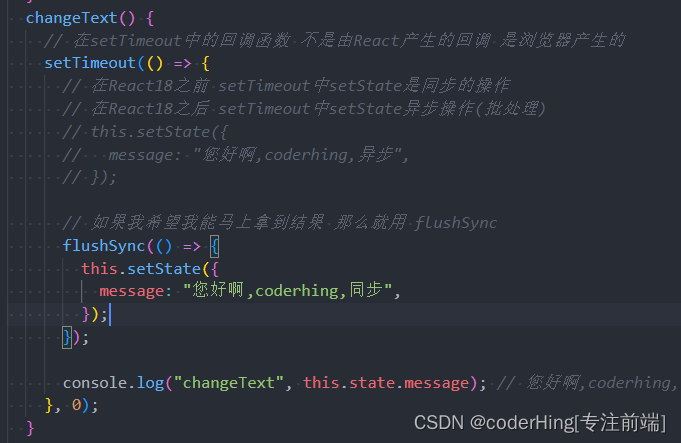
setState默认是异步的(React18之后)
-
在React18之后 默认所有的操作都被放到了批处理中(异步处理)
-

-
-
如果希望代码可以同步拿到 则需要执行特殊的flushSync操作
-

-
相关文章:

React | React组件化开发
✨ 个人主页:CoderHing 🖥️ React .js专栏:React .js React组件化开发 🙋♂️ 个人简介:一个不甘平庸的平凡人🍬 💫 系列专栏:吊打面试官系列 16天学会Vue 11天学会React Node…...

云计算的优势与未来发展趋势
一、前言二、云计算的基础概念2.1 云计算的定义2.2 云计算的发展历程2.3 云计算的基本架构2.4 云计算的主要服务模式 三、企业采用云计算的优势3.1 降低成本3.2 提高效率和灵活性3.3 提升信息系统的安全性和可靠性3.4 拥有更加丰富的应用和服务 四、行业应用案例4.1 金融行业4.…...

shell编程lesson01
命令行和脚本关系 命令行:单一shell命令,命令行中编写与执行; 脚本:众多shell命令组合成一个完成特定功能的程序,在脚本文件中进行编写维护。 脚本是一个文件,一个包含有一组命令的文件。 编写一个shel…...

看看人家的MyBatis批量插入数据优化,从120s到2.5s,那叫一个优雅!
粗略的实验 最后 最近在压测一批接口的时候,我发现接口处理速度比我们预期的要慢。这让我感到有点奇怪,因为我们之前已经对这些接口进行了优化。但是,当我们进行排查时,发现问题出在数据库批量保存这块。 我们的项目使用了 myb…...

软件和信息服务业专题讲座
软件和信息服务业专题讲座 单选题(共 10 题,每题 3 分) 1、根据本讲,我国要加强物联网应用领域()开发和应用。 A、大数据 2、根据本讲,要充分发挥软件对城市管理和惠民服务的(&am…...

由 ChatGPT 团队开发,堪称辅助神器!IntelliJ IDEA 神级插件
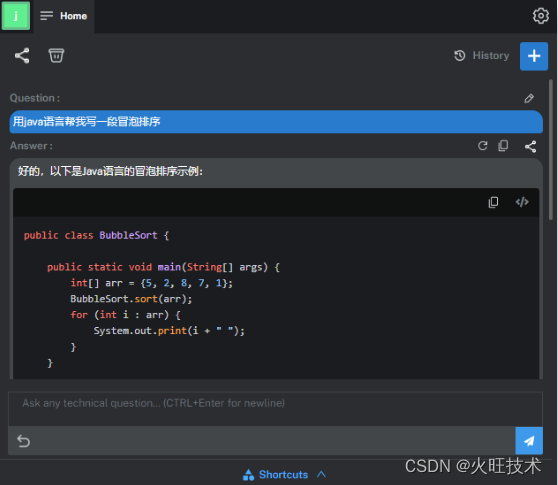
什么是Bito? 为什么要使用Bito? 如何安装Bito插件 如何使用Bito插件 什么是Bito? Bito是一款由ChatGPT团队开发的IntelliJ IDEA编辑器插件,旨在提高开发人员的工作效率。此插件强大之处在于它不仅可以帮助开发人员更快地提交…...

spass modeler
课时1:SPSS Modeler 简介 本课时一共分为五个模块,分别是Modeler概述、工具安装、窗口说明以及功能介绍和应用案例。相信通过本课时内容的学习,大家将会对SPSS Modeler有个基础的了解. 在学习本节课内容之前,先来看看本节课我们究…...

kafka的push、pull分别有什么优缺点
文章目录 kafka的push、pull分别有什么优缺点Push 模式优点缺点 Pull 模式优点缺点 实践操作 kafka的push、pull分别有什么优缺点 Kafka 是由 Apache 软件基金会开发的一个开源流处理平台,广泛应用于各大互联网公司的消息系统中。在 Kafka 中,生产者使用…...

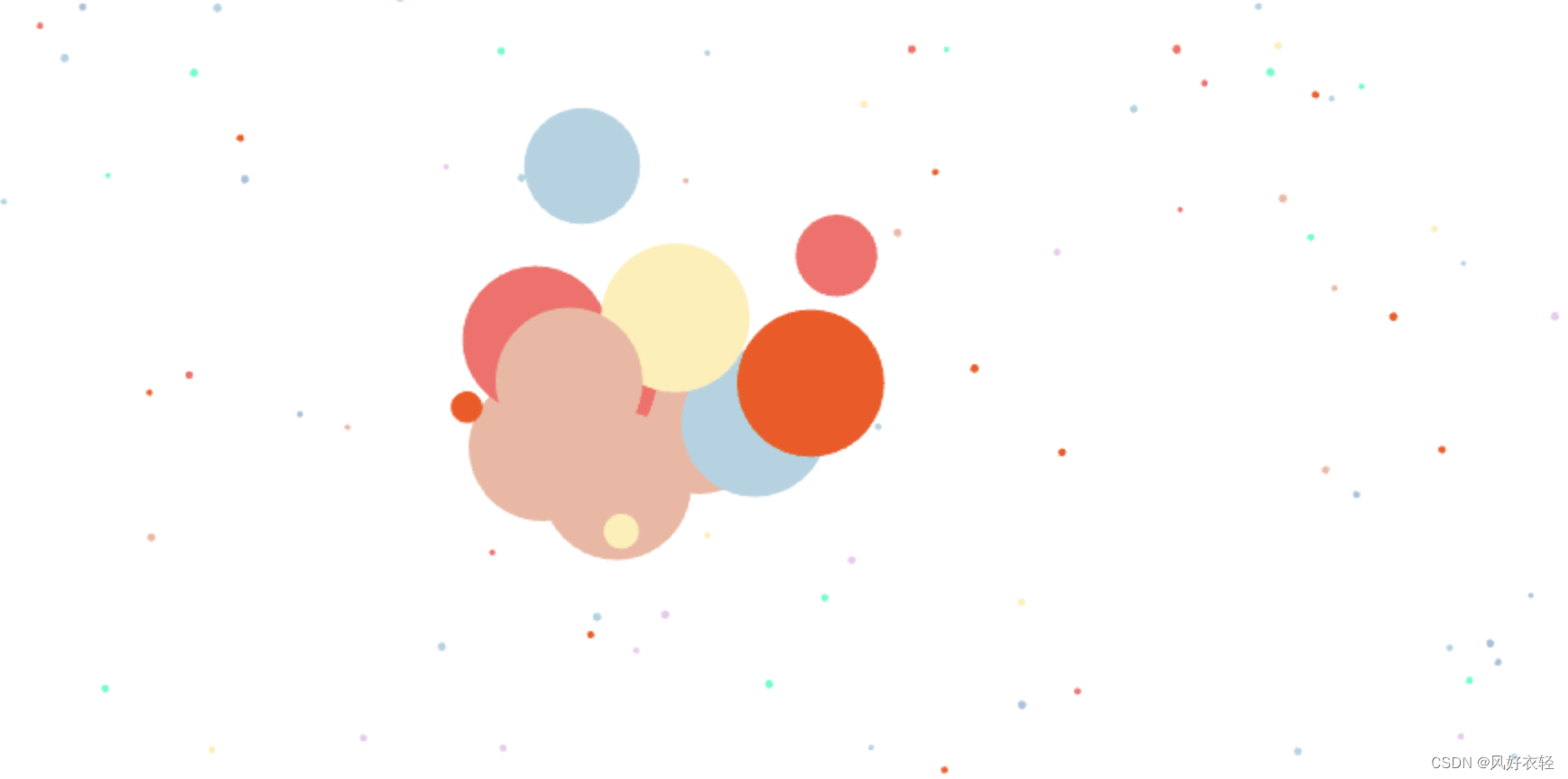
【Canvas入门】从零开始在Canvas上绘制简单的动画
这篇文章是观看HTML5 Canvas Tutorials for Beginners教程做的记录,所以代码和最后的效果比较相似,教程的内容主要关于这四个部分: 创建并设置尺寸添加元素让元素动起来与元素交互 设置Canvas的大小 获取到canvas并设置尺寸为当前窗口的大…...

【技术整合】各技术解决方案与对应解决的问题
文章目录 基本实现性能安全 本文将框架分为三大类: 基本实现:包括某个供能或者提供web、移动端、桌面端、或者上述端上的某种功能性能:提升高可用、高并发的框架安全:包括网络安全、权限与容灾等 基本实现 .NET CORE、.NET web基…...

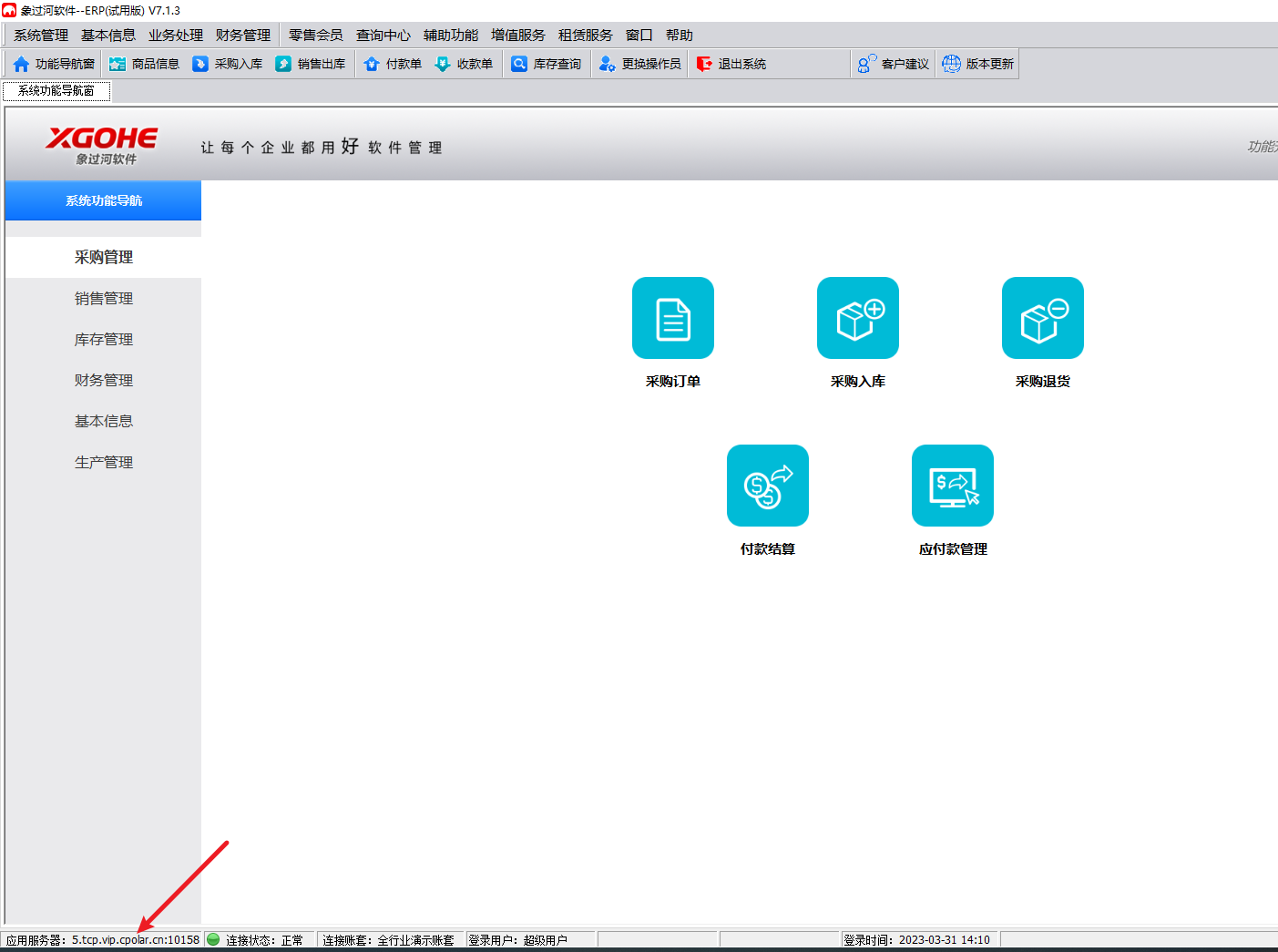
公网远程访问公司内网象过河ERP系统「内网穿透」
文章目录 概述1.查看象过河服务端端口2.内网穿透3. 异地公网连接4. 固定公网地址4.1 保留一个固定TCP地址4.2 配置固定TCP地址 5. 使用固定地址连接 概述 ERP系统对于企业来说重要性不言而喻,不管是财务、生产、销售还是采购,都需要用到ERP系统来协助。…...

Win11的两个实用技巧系列之修改c盘大小方法、功能快捷键大全
Win11 c盘无法更改大小什么原因?Win11修改c盘大小方法 有不少朋友反应Win11 c盘无法更改大小是怎么回事?本文就为大家带来了详细的更改方法,需要的朋友一起看看吧 Win11 c卷无法更改大小什么原因?有用户电脑的系统盘空间太小了,…...

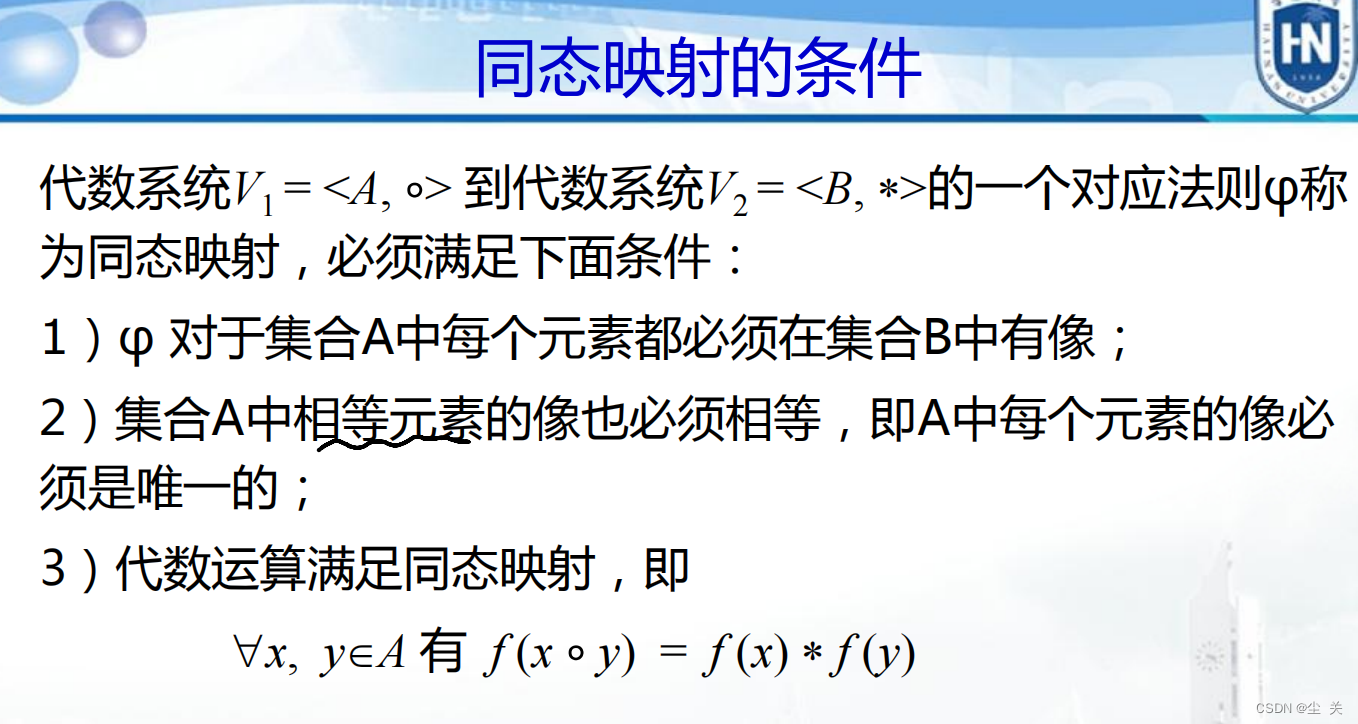
离散数学下--- 代数系统
代数系统 定义: 代数系统是用代数运算构造数学模型的方法。 • 通过构造手段生成,所以也称代数结构 • 代数运算:在集合上建立满足一定规则的运算系统 (一)二元运算 二元运算的定义 二元运算需要满足的两个条件&a…...

java基础入门-04
Java基础入门-04 11、集合&学生管理系统11.1.ArrayList集合和数组的优势对比:11.1.1 ArrayList类概述11.1.2 ArrayList类常用方法11.1.2.1 构造方法11.1.2.2 成员方法11.1.2.3 示例代码 11.1.3 ArrayList存储字符串并遍历11.1.3.1 案例需求11.1.3.2 代码实现 11…...

《面试1v1》java反射
我是 javapub,一名 Markdown 程序员从👨💻,八股文种子选手。 面试官: 你好,请问你对 Java 反射有了解吗? 候选人: 是的,我了解一些。 面试官: 那你能简单…...

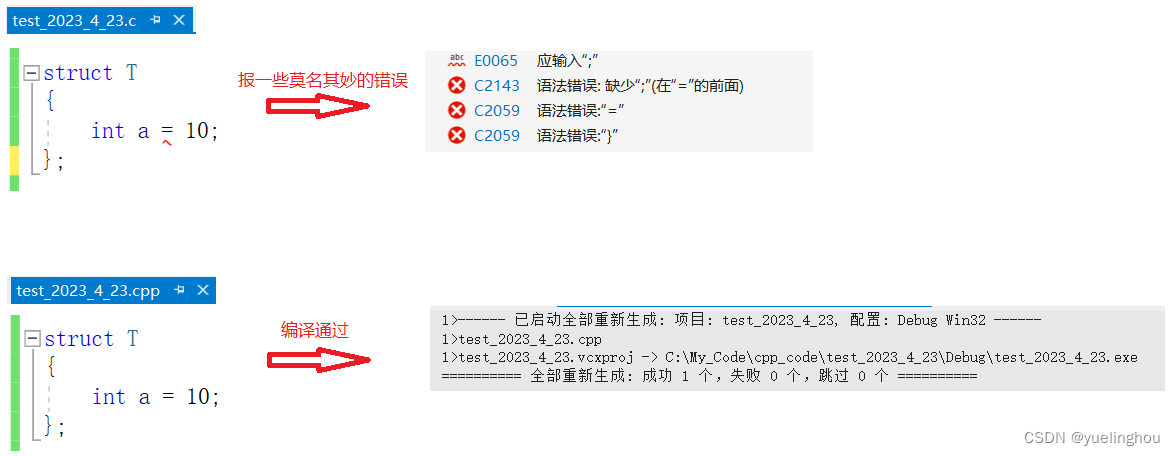
【C语言】struct结构体
文章目录 一. 结构体简述二. 结构体的声明和定义1、简单地声明一个结构体和定义结构体变量2、声明结构体的同时也定义结构体变量3、匿名结构体4、配合typedef,声明结构体的同时为结构体取别名5、在声明匿名结构体时,使用typedef给这个匿名结构体取别名 三…...

Docker代码环境打包
1. 介绍 Docker是一种开源的容器化平台,它可以在操作系统级别运行应用程序。通过将应用程序及其依赖项封装成一个可移植的容器,Docker使得应用程序可以在任何环境中轻松部署、运行和管理。使用Docker,开发人员可以避免在不同环境中出现的配置…...

现代CMake高级教程 - 第 6 章:输出与变量
双笙子佯谬老师的【公开课】现代CMake高级教程课程笔记 第 6 章:输出与变量 在运行 cmake -B build 时,打印字符串(用于调试) message("Hello world!")❯ cmake --build buildHello world! -- Configuring done -- G…...

windows/linux文件传输
windows系统下文件传输-FTP python安装pyftpdlib模块 pip install pyftpdlib 这里可能会出现报错,自己看着更换源解决 然后运行python,在2121端口监听 python -m pyftpdlib 然后我们可以使用windows命令行进行操作,自己可以去看下相关文…...

Anoconda安装笔记+win10 更改中文用户名为英文
win10 更改中文用户名为英文 ① WinR打开命令窗口,输入regedit 打开注册表, 手动找到 HKEY_LOCAL_MACHINE\SOFTWARE\Microsoft\WindowsNT\CurrentVersion\ProfileList 在这个目录下面有几个S-1-5-的项,挨个检查每一项, 找到“…...

SpringBoot-17-MyBatis动态SQL标签之常用标签
文章目录 1 代码1.1 实体User.java1.2 接口UserMapper.java1.3 映射UserMapper.xml1.3.1 标签if1.3.2 标签if和where1.3.3 标签choose和when和otherwise1.4 UserController.java2 常用动态SQL标签2.1 标签set2.1.1 UserMapper.java2.1.2 UserMapper.xml2.1.3 UserController.ja…...

[2025CVPR]DeepVideo-R1:基于难度感知回归GRPO的视频强化微调框架详解
突破视频大语言模型推理瓶颈,在多个视频基准上实现SOTA性能 一、核心问题与创新亮点 1.1 GRPO在视频任务中的两大挑战 安全措施依赖问题 GRPO使用min和clip函数限制策略更新幅度,导致: 梯度抑制:当新旧策略差异过大时梯度消失收敛困难:策略无法充分优化# 传统GRPO的梯…...

【网络】每天掌握一个Linux命令 - iftop
在Linux系统中,iftop是网络管理的得力助手,能实时监控网络流量、连接情况等,帮助排查网络异常。接下来从多方面详细介绍它。 目录 【网络】每天掌握一个Linux命令 - iftop工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景…...

springboot 百货中心供应链管理系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,百货中心供应链管理系统被用户普遍使用,为方…...

智慧医疗能源事业线深度画像分析(上)
引言 医疗行业作为现代社会的关键基础设施,其能源消耗与环境影响正日益受到关注。随着全球"双碳"目标的推进和可持续发展理念的深入,智慧医疗能源事业线应运而生,致力于通过创新技术与管理方案,重构医疗领域的能源使用模式。这一事业线融合了能源管理、可持续发…...

Xshell远程连接Kali(默认 | 私钥)Note版
前言:xshell远程连接,私钥连接和常规默认连接 任务一 开启ssh服务 service ssh status //查看ssh服务状态 service ssh start //开启ssh服务 update-rc.d ssh enable //开启自启动ssh服务 任务二 修改配置文件 vi /etc/ssh/ssh_config //第一…...

Linux-07 ubuntu 的 chrome 启动不了
文章目录 问题原因解决步骤一、卸载旧版chrome二、重新安装chorme三、启动不了,报错如下四、启动不了,解决如下 总结 问题原因 在应用中可以看到chrome,但是打不开(说明:原来的ubuntu系统出问题了,这个是备用的硬盘&a…...

mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包
文章目录 现象:mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包遇到 rpm 命令找不到已经安装的 MySQL 包时,可能是因为以下几个原因:1.MySQL 不是通过 RPM 包安装的2.RPM 数据库损坏3.使用了不同的包名或路径4.使用其他包…...

今日学习:Spring线程池|并发修改异常|链路丢失|登录续期|VIP过期策略|数值类缓存
文章目录 优雅版线程池ThreadPoolTaskExecutor和ThreadPoolTaskExecutor的装饰器并发修改异常并发修改异常简介实现机制设计原因及意义 使用线程池造成的链路丢失问题线程池导致的链路丢失问题发生原因 常见解决方法更好的解决方法设计精妙之处 登录续期登录续期常见实现方式特…...

R语言速释制剂QBD解决方案之三
本文是《Quality by Design for ANDAs: An Example for Immediate-Release Dosage Forms》第一个处方的R语言解决方案。 第一个处方研究评估原料药粒径分布、MCC/Lactose比例、崩解剂用量对制剂CQAs的影响。 第二处方研究用于理解颗粒外加硬脂酸镁和滑石粉对片剂质量和可生产…...
