搜索引擎测试报告
文章目录
- 一、项目背景
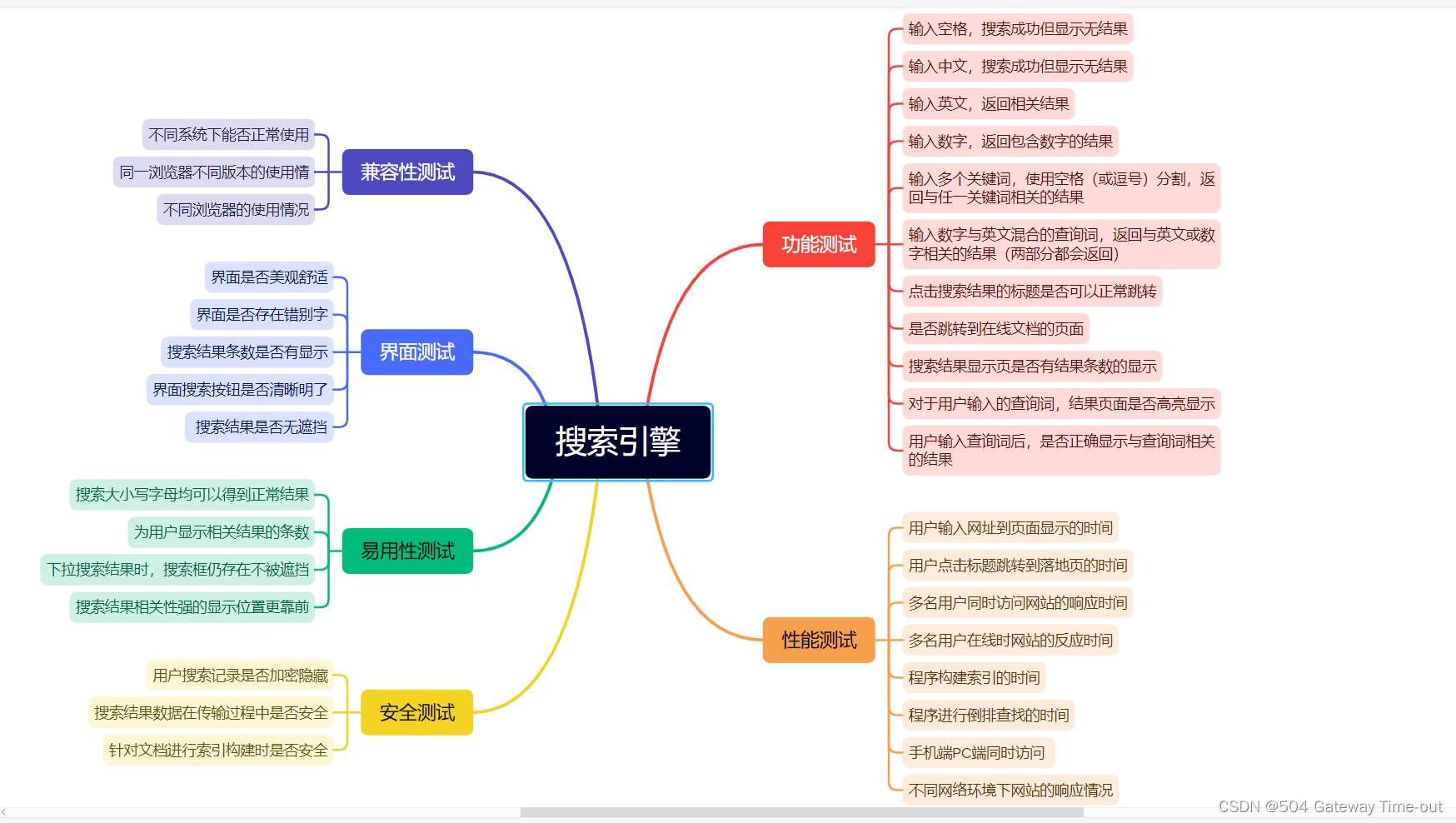
- 二、项目功能
- 三、测试目的
- 四、测试环境
- 五、测试计划
- 1、功能测试
- 2、自动化测试
- 六、测试结果
一、项目背景
java官方文档是我们在学习java语言中不可或缺的权威资料。相比于各种网站的Java资料,官方文档无论是语言表达还是组织方式都要更加全面和准确。因为没有人比作者更加了解自己的作品,官方文档一定是最了解自己的作品的。通过查阅java文档,我们可以准确而全面地了解到自己需要了解的知识点。但目前Java官方文档只能通过滚动条寻找关键字进行点击的方式来查询,自然就存在着查询低效的问题。为了解决这一问题,也为了能够加深对java知识的应用,尝试构建了一个针对java文档的站内搜索引擎,可以有效提高查询效率。
二、项目功能
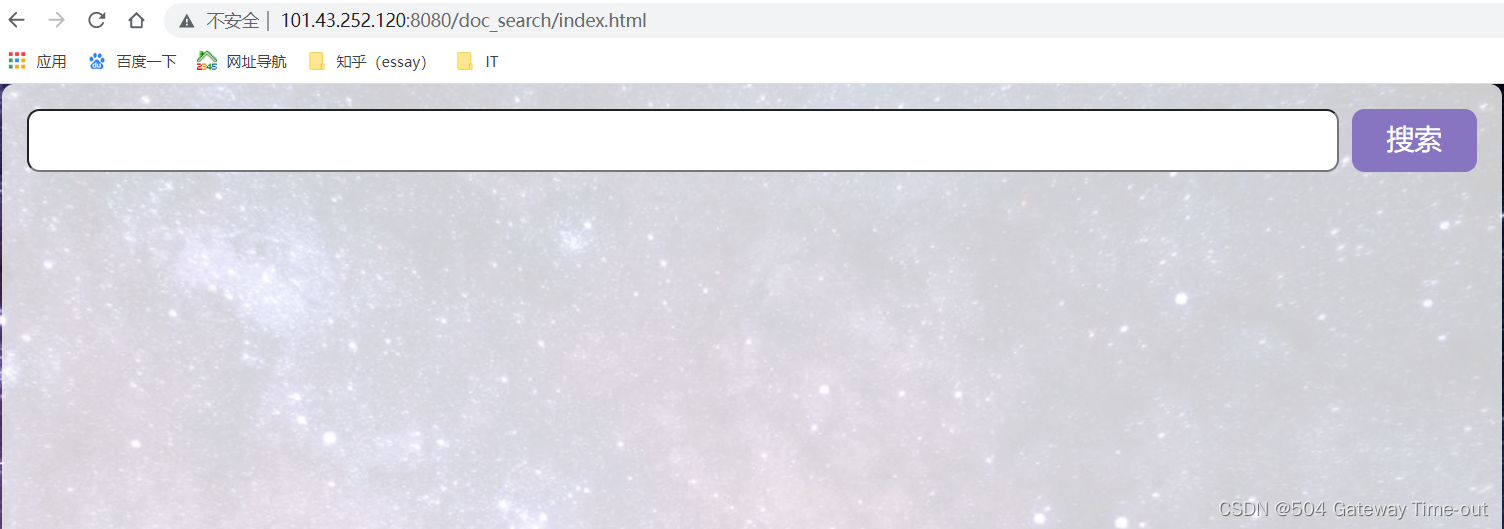
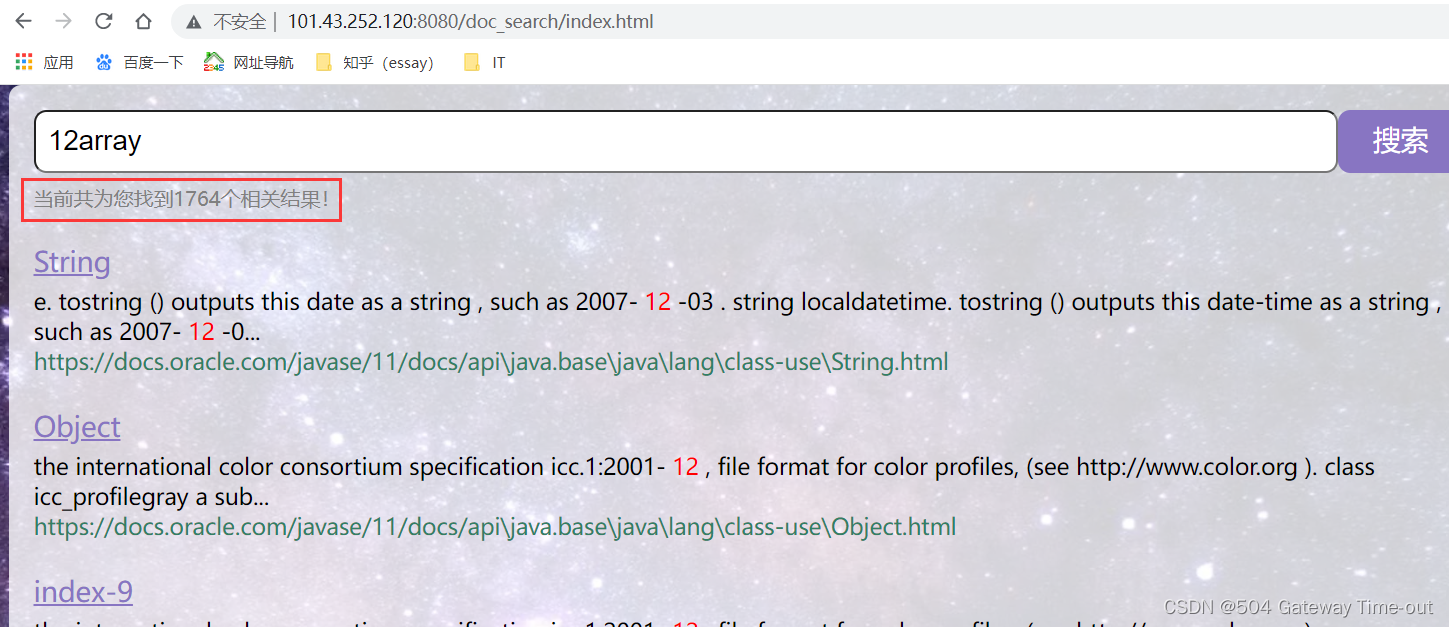
基于java文档实现站内搜索,用户在输入框输入查询词,点击搜索按钮即显示与用户查询词相关的java文档结果。每条结果包括标题、描述、展示URL三部分,通过点击标题即可跳转到java文档的在线页面。
三、测试目的
尽可能地发现程序中存在的错误,以便可以针对错误进行修正,提高程序的可靠性,满足用户的使用需求,提高用户的使用体验。
四、测试环境
-
Web端
谷歌浏览器,Windows操作系统,edge浏览器; -
移动端
安卓系统;
五、测试计划
首先对程序进行基本测试用例的编写:

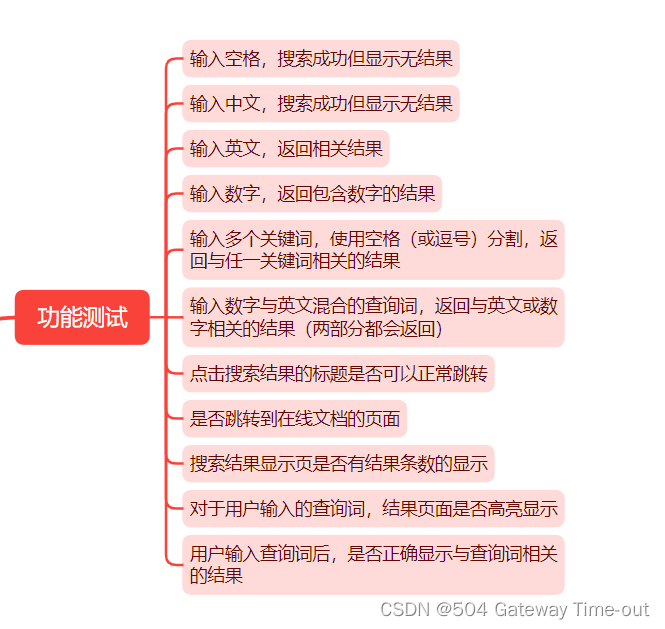
1、功能测试
针对程序实现的功能进行测试,确保程序功能满足需求并正常运行;

执行测试的操作步骤及测试结果:
- 打开edge浏览器,在地址栏输入Java文档搜索的地址,回车;
- 在Java文档搜索页面的输入框输入不同内容;
-
输入空格;

预期结果:无任何结果返回;
实际结果:无任何结果返回; -
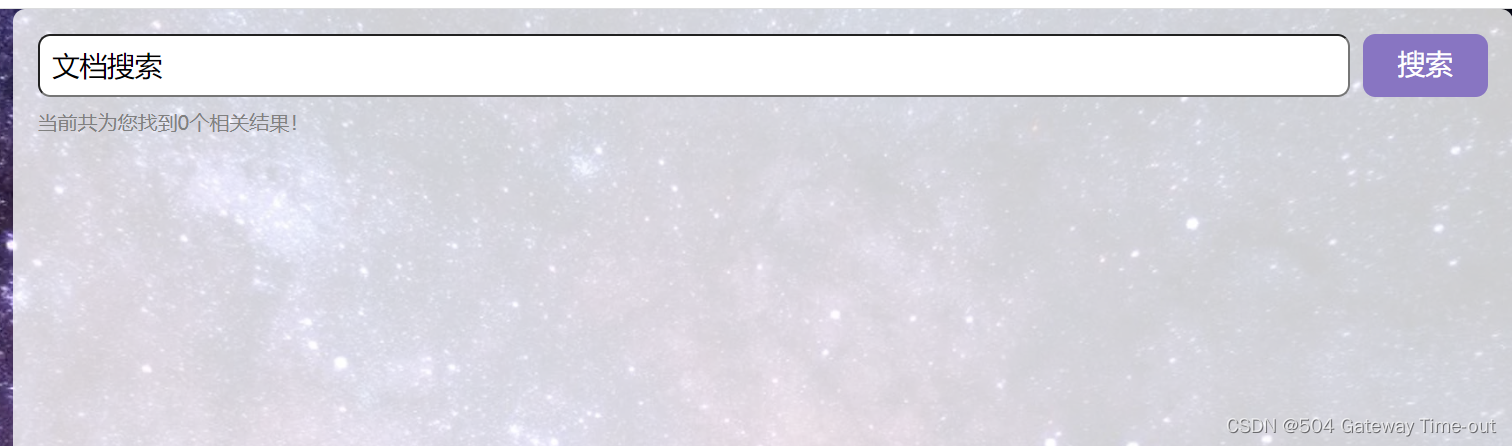
输入中文

预期结果:搜索成功,但无结果返回,提示搜索结果为0;
实际结果:无结果返回,提示搜索结果为0; -
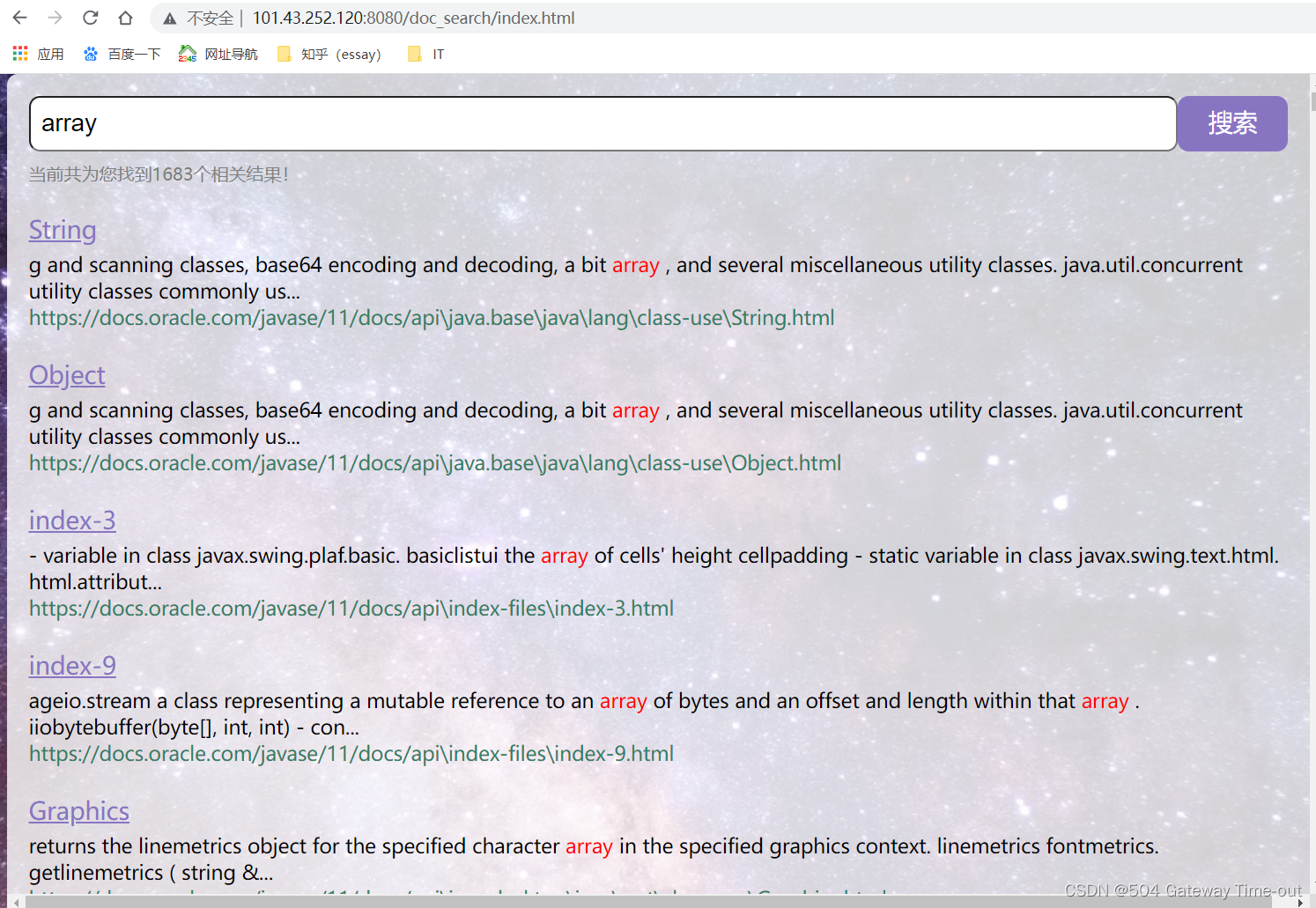
输入英文

预期结果:搜索成功,返回与查询词相关的结果;
实际结果:搜索成功,并返回了与查询词相关的结果; -
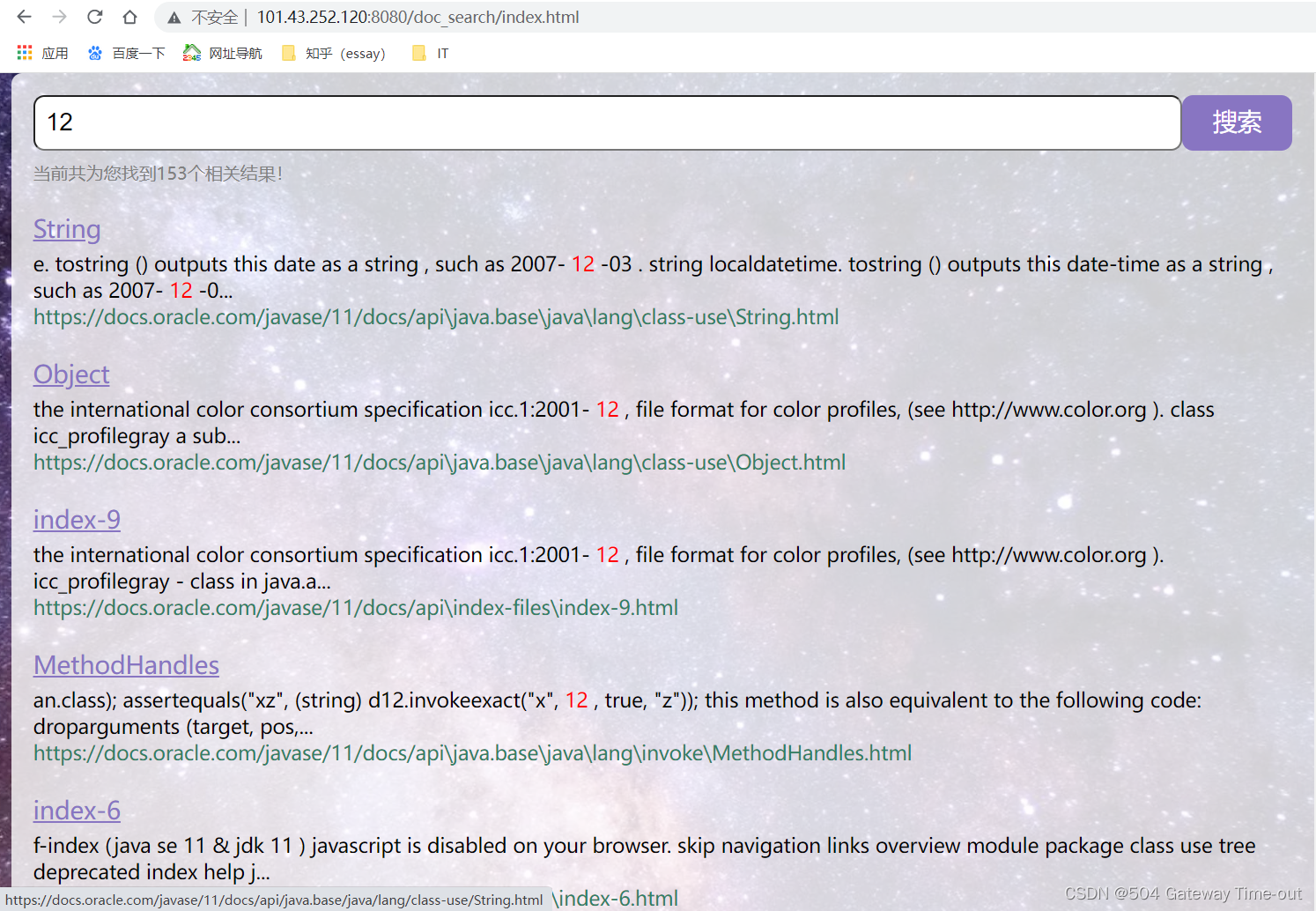
输入数字

预期结果:搜索成功,返回包含数字的搜索结果;
实际结果:搜索成功,返回了包含数字的搜索结果;
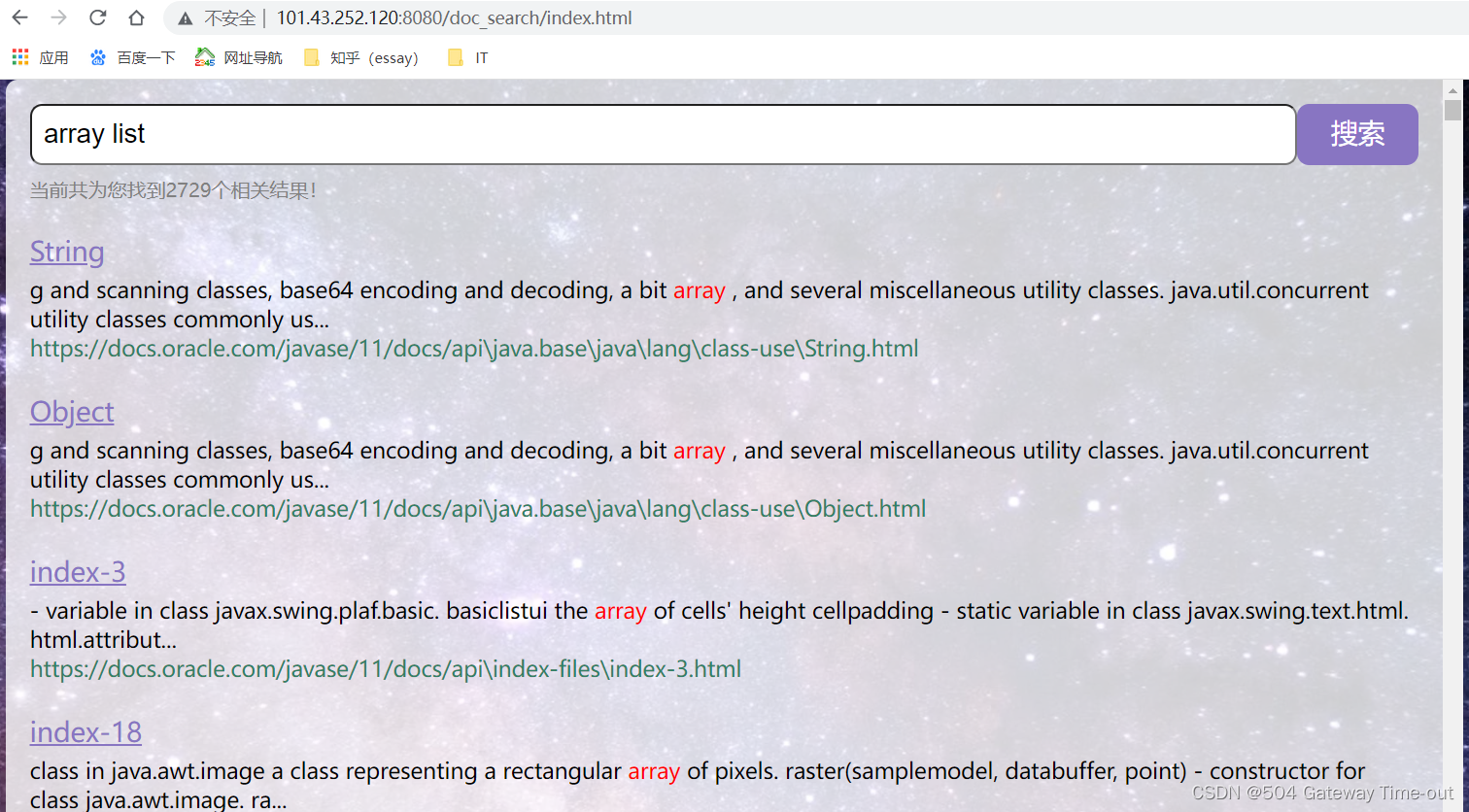
- 输入多个关键词,使用空格或逗号分隔;

预期结果:搜索成功,返回与任一关键词相关的结果;
实际结果:搜索成功,返回了与任一关键词相关的结果;
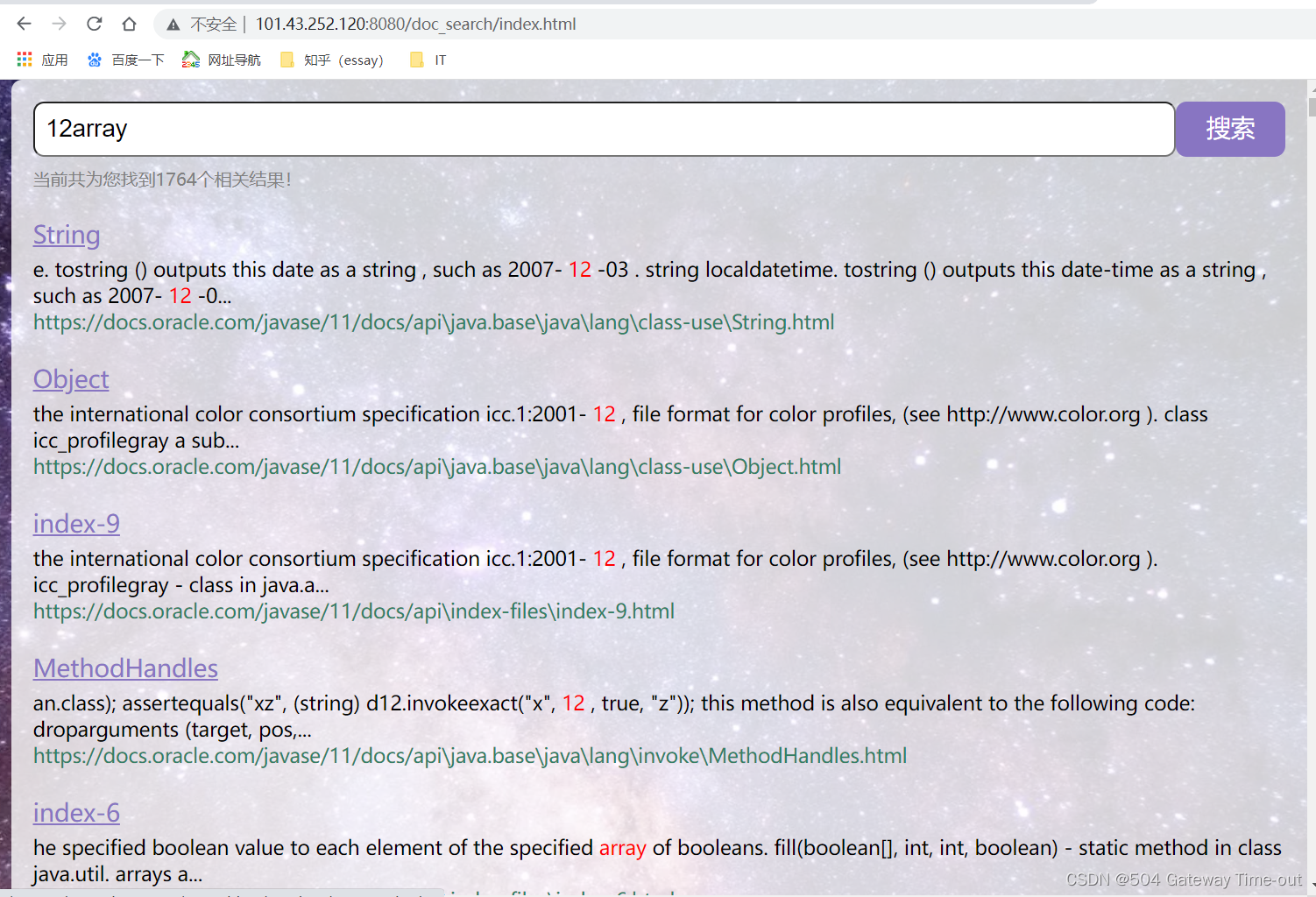
- 输入数字和英文混合的查询词;

预期结果:搜索成功,返回与数字或英文相关的结果;
实际结果:搜索成功,返回了与数字或英文相关的结果;
- 输入查询词后点击搜索结果的标题查看是否正常跳转;
预期结果:跳转成功,跳转到在线文档的页面;
实际结果:跳转成功,跳转到了在线文档的页面;
- 搜索结果页是否有搜索结果条数的显示;

预期结果:显示搜索结果条数;
实际结果:显示搜索结果条数;
- 搜索结果中用户的查询词是否高亮显示;
预期结果:高亮显示;
实际结果:高亮显示;
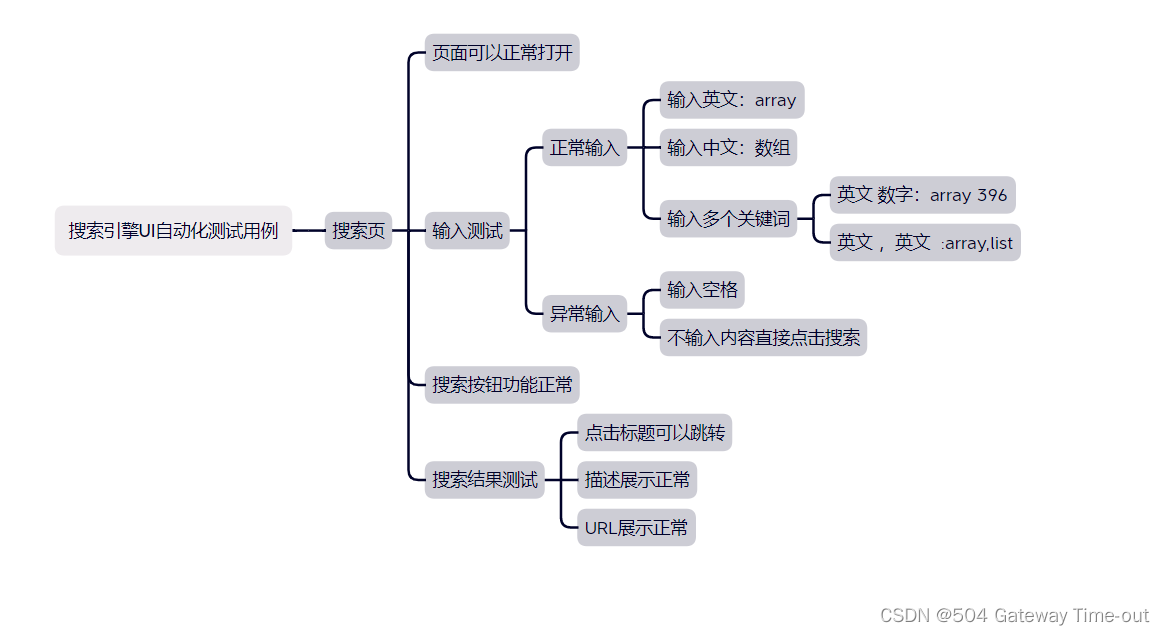
2、自动化测试
对程序编写自动化测试用例,编写自动化测试脚本,使用selenium进行Web自动化测试;

- 测试页面是否可以正常打开
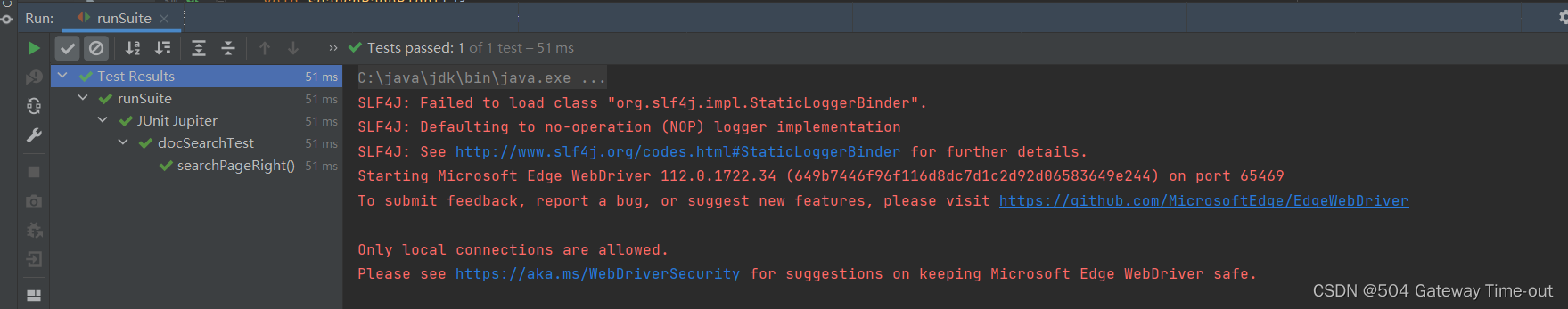
public static EdgeDriver driver=createDriver();//进行后续测试的基础:1.有驱动对象 2.访问页面的URL@BeforeAllstatic void baseControl(){driver.get("http://101.43.252.120:8080/doc_search/index.html");}//1.检查搜索页面打开是否正常,必要的页面元素是否存在@Testvoid searchPageRight(){//检查搜索框是否存在driver.findElement(By.cssSelector("body > div > div.header > input[type=text]"));//检查搜索按钮是否存在driver.findElement(By.xpath("//*[@id=\"search-btn\"]"));}//用来释放驱动@Test@AfterAllstatic void driverQuit(){driver.quit();}
程序可以正常通过:

- 测试正常输入的情况
1.输入英文关键字
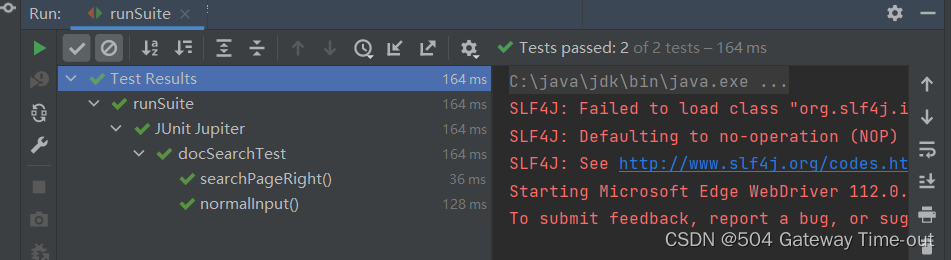
@Testvoid normalInput(){//找到搜索框,输入英文arraydriver.findElement(By.cssSelector("body > div > div.header > input[type=text]")).sendKeys("array");//找到搜索按钮并点击driver.findElement(By.cssSelector("#search-btn")).click();//进行强制等待,防止由于页面渲染较慢引起程序误报Thread.sleep(3000);//校验是否搜索成功driver.findElement(By.xpath("/html/body/div/div[2]/div[1]"));}
执行通过:

2.输入中文关键字
//2.测试正常输入的情况@Testvoid normalInput(){//找到搜索框,输入中文关键字“数组”driver.findElement(By.cssSelector("body > div > div.header > input[type=text]")).sendKeys("数组");//找到搜索按钮并点击driver.findElement(By.cssSelector("#search-btn")).click();//进行强制等待,防止由于页面渲染较慢引起程序误报Thread.sleep(3000);//校验是否搜索成功driver.findElement(By.xpath("/html/body/div/div[2]/div[1]"));}
执行通过;
3.输入多个关键字
//2.测试正常输入的情况@Testvoid normalInput(){//找到搜索框,输入多个关键字:static,12driver.findElement(By.cssSelector("body > div > div.header > input[type=text]")).sendKeys("static,12");//找到搜索按钮并点击driver.findElement(By.cssSelector("#search-btn")).click();//进行强制等待,防止由于页面渲染较慢引起程序误报Thread.sleep(3000);//校验是否搜索成功driver.findElement(By.xpath("/html/body/div/div[2]/div[1]"));}
执行通过;
- 搜索结果测试
1.点击标题可以进行跳转到在线文档的页面
@Testvoid searchResult() throws InterruptedException {//找到搜索框,输入查询词driver.findElement(By.cssSelector("body > div > div.header > input[type=text]")).sendKeys("static");//点击搜索按钮driver.findElement(By.cssSelector("#search-btn")).click();Thread.sleep(3000);//找到搜索结果的标题并进行点击driver.findElement(By.cssSelector("body > div > div.result > div:nth-child(2) > a")).click();//获取当前页面的句柄String curHandle=driver.getWindowHandle();Set<String> handles=driver.getWindowHandles();for (String handle:handles){if (handle!=curHandle){driver.switchTo().window(handle);}}Thread.sleep(3000);//查找在线文档页面的元素验证跳转成功driver.findElement(By.cssSelector("#allclasses_navbar_top > li > a"));}
执行成功:

2.搜索结果页的描述和URL展示正常;
@Testvoid resultDescUrl() throws InterruptedException {//找到搜索框,输入查询词driver.findElement(By.cssSelector("body > div > div.header > input[type=text]")).sendKeys("static");//点击搜索按钮driver.findElement(By.cssSelector("#search-btn")).click();Thread.sleep(3000);//查找描述相关的元素driver.findElement(By.cssSelector("body > div > div.result > div:nth-child(2) > div.desc"));Thread.sleep(3000);driver.findElement(By.cssSelector("body > div > div.result > div:nth-child(2) > div.url"));}
执行成功:

六、测试结果
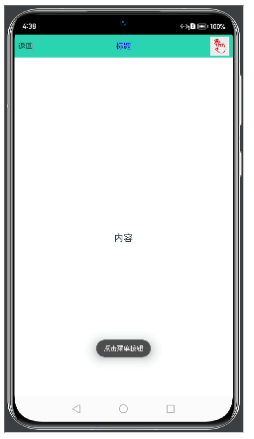
程序的功能性角度的的测试全部通过,达到了该项目的基本需求。搜索模块功能完整,没有严重缺陷。易用性测试基本满足用户需求,新手使用友好,页面简洁明了;兼容性测试中,PC端使用谷歌浏览器、edge浏览器进行了测试,无明显缺陷;移动端使用安卓系统进行了测试,发现存在界面显示不完全,背景覆盖不完全的问题。
相关文章:

搜索引擎测试报告
文章目录 一、项目背景二、项目功能三、测试目的四、测试环境五、测试计划1、功能测试2、自动化测试 六、测试结果 一、项目背景 java官方文档是我们在学习java语言中不可或缺的权威资料。相比于各种网站的Java资料,官方文档无论是语言表达还是组织方式都要更加全面…...

4年的测试工程师,你遇到过自身瓶颈期吗?又是怎样度过的?
从毕业到现在已经快4年啦,一直软件测试行业混迹。我不是牛人,但是自我感觉还算是个合格的测试工程师,有必要写下自己将近4年来的经历,给自我以提示,给刚入行的朋友提供点参考。 貌似这一点适应的行业最广,…...

【Python零基础学习入门篇④】——第四节:Python的列表、元组、集合和字典
⬇️⬇️⬇️⬇️⬇️⬇️ ⭐⭐⭐Hello,大家好呀我是陈童学哦,一个普通大一在校生,请大家多多关照呀嘿嘿😁😊😘 🌟🌟🌟技术这条路固然很艰辛,但既已选择&…...

3.6 cache存储器
学习步骤: 我会采取以下几个步骤来学习Cache存储器: 确定学习目标:Cache存储器作为一种高速缓存存储器,通常用于提高计算机系统的运行效率。因此,我需要明确学习Cache存储器的目的,包括了解其原理、结构和…...

Ubuntu零基础安装
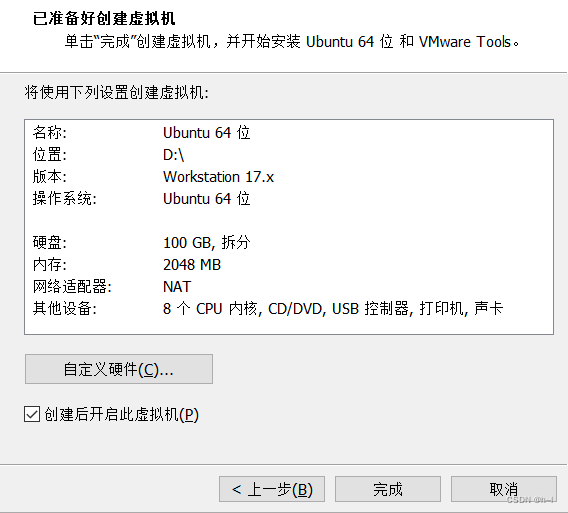
Ubuntu零基础安装 首先我们需要安装VM,再安装ubuntu。 1、安装VM 进入VM官网 VM官网地址 选择下载试用版 下载Windows版本 下载完成后,点击安装包进行安装 至此就安装完毕了。 桌面会出现VM的图标。 点击打开,弹出如下画面: …...

热门的常用 API 大全分享
天气/环境 空气质量查询: 查询国内3400个城市的整点观测,获取指定城市的整点观测空气质量。未来7天生活指数:支持国内3400个城市以及国际4万个城市的天气指数数据,包括晨练、洗车、穿衣(12项,有详细说明&a…...

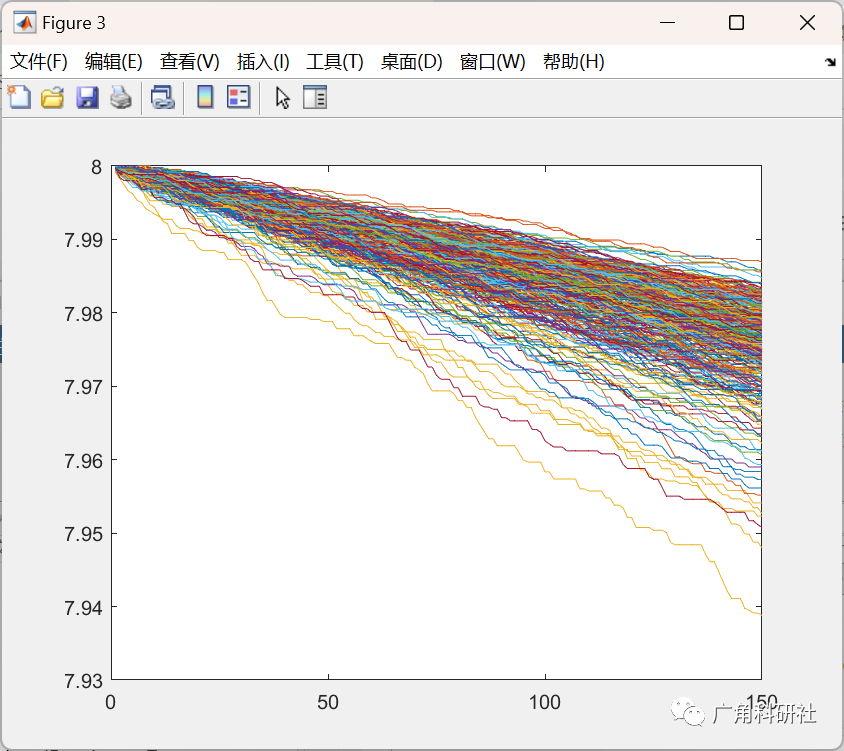
利用粒子群算法设计无线传感器网络中的最优安全路由模型(Matlab代码实现)
目录 💥1 概述 📚2 运行结果 🎉3 参考文献 👨💻4 Matlab代码 💥1 概述 无线传感器网络(WSN)由数十个、数百个甚至数千个自主传感器组成。这些传感器以无线方式嵌入环境中&…...

2023年华东杯数学建模B 题 期货价格相关性问题-思路解析
题目背景: 许多金融标的都有其内在的关联,如何从量价数据找到这种关联是一个有趣的 问题。例如在万得的“煤焦钢矿”板块中,有螺纹钢、铁矿石、不锈钢、热轧卷板、 硅铁、焦煤、焦炭、锰硅、线材 9 个品种。这些品种有些是上下游关系&…...

SAP UI5 之Controls (控件) 笔记三
文章目录 官网 Walkthrough学习-Controls控件1.0.1 在index.html中使用class id 属性控制页面展示的属性1.0.2 我们在index.js文件中引入 text文本控制1.0.3打开浏览器查看结果 官网 Walkthrough学习-Controls控件 Controls控件 在前面展示在浏览器中的Hello World 是在Html …...

哈希表题目:设计地铁系统
文章目录 题目标题和出处难度题目描述要求示例数据范围 解法思路和算法代码复杂度分析 题目 标题和出处 标题:设计地铁系统 出处:1396. 设计地铁系统 难度 6 级 题目描述 要求 一个地铁系统正在收集乘客在不同站之间的花费时间。他们在使用这些数…...

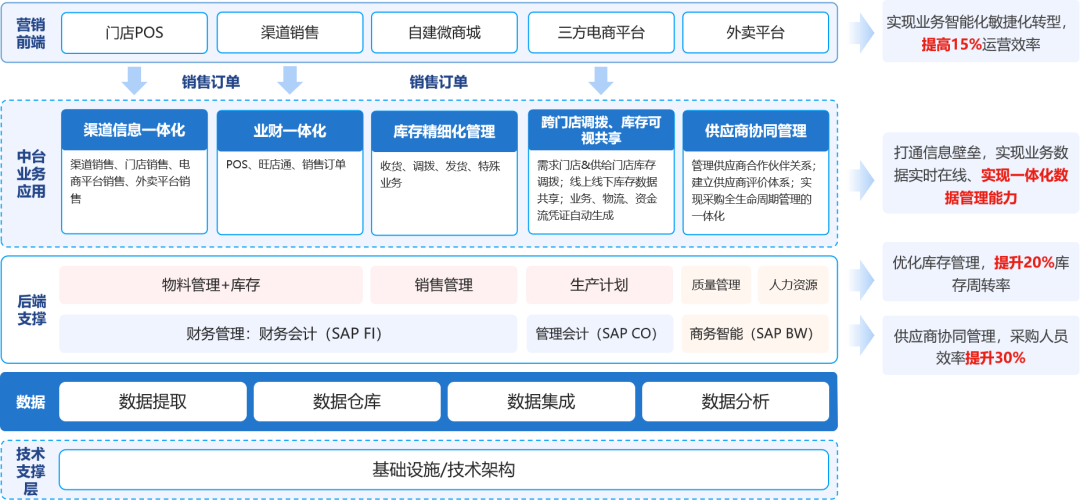
云时通OMS:为零售品牌商打造高效的全渠道订单管理!
传统的零售企业围绕“人、货、场” 三要素来展开营销,其目标是基于“场”将货销售给更多的人。随着数字技术的应用,新零售模式下的“场”除了传统的线下店铺外,还拓展了多元化的线上渠道,比如小程序、企业APP、第三方平台、电商直…...

有必要给孩子买台灯吗?分享四款高品质的护眼台灯
有必要使用护眼台灯,尤其是有近视现象的孩子们。 现在很多孩子小学就开始近视了,保护视力刻不容缓呀! 很多人不知道,其实劣质光线是最大的眼睛杀手 给孩子随便买便宜的台灯,看着一样能用,其实时间久了 对孩子眼睛的…...

模板方法模式
模板方法模式 模板方法模式定义:使用场景角色定义抽象模板: 为抽象模板,它的方法分为两类AbstractClass1. 基本方法: 也叫做基本操作,是由子类实现的方法,并且在模板方法被调用。2. 模板方法: 可以有一个或几个,一般是一个具体方法…...

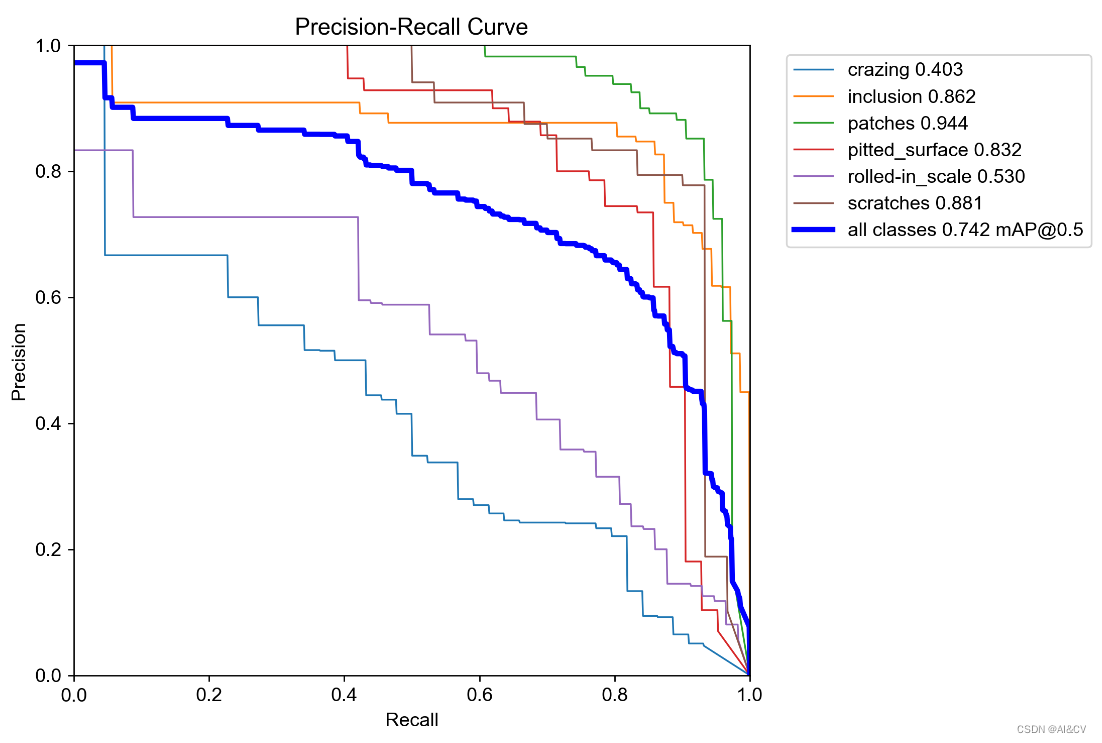
基于Yolov5的NEU-DET钢材表面缺陷检测,优化组合新颖程度较高:CVPR2023 DCNV3和InceptionNeXt,涨点明显
1.钢铁缺陷数据集介绍 NEU-DET钢材表面缺陷共有六大类,分别为:crazing,inclusion,patches,pitted_surface,rolled-in_scale,scratches 每个类别分布为: 训练结果如下: 2.基于yolov5s的训练 map值: 2.1 Inception-MetaNeXtStage 对应博客:https://cv2023.blog.csdn.n…...

【HarmonyOS】自定义组件之ArkUI实现通用标题栏组件
【关键字】 标题栏、常用内置组件整合、ArkUI、自定义组件 1、写在前面 在上一篇文章中我们通过Java语言实现了一个通用的标题栏组件,有需要的可以看下,文章地址: 华为开发者论坛 现在很多朋友都已经转战ArkTS语言了,那么今天…...

C#开发的OpenRA游戏的加载地图流程
C#开发的OpenRA游戏的加载地图流程 OpenRA游戏里,地图是一个很关键的数据, 因为地图里包括了地面状态,地面上建筑物状态, 还有玩家在地图上的布局情况,以及各种活动限制的条件。 在OpenRA里,需要把地图目录:OpenRA\mods\cnc\maps 里所有的文件进行加载, 并且保存在缓…...

python ast 详解与用法
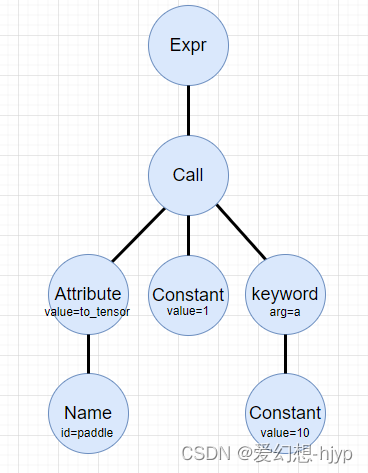
目录 基本概念节点类型ast.Assignast.Nameast.Constantast.Callast.Attribute 结点的遍历ast源码示例 结点的修改示例 参考链接 基本概念 在 python 中,我们可以通过自带的 ast 模块来对解析遍历语法树,通过ast.parse()可以将字符串代码解析为抽象语法树…...

Go语言开发小技巧易错点100例(七)
往期回顾: Go语言开发小技巧&易错点100例(一)Go语言开发小技巧&易错点100例(二)Go语言开发小技巧&易错点100例(三)Go语言开发小技巧&易错点100例(四)Go…...

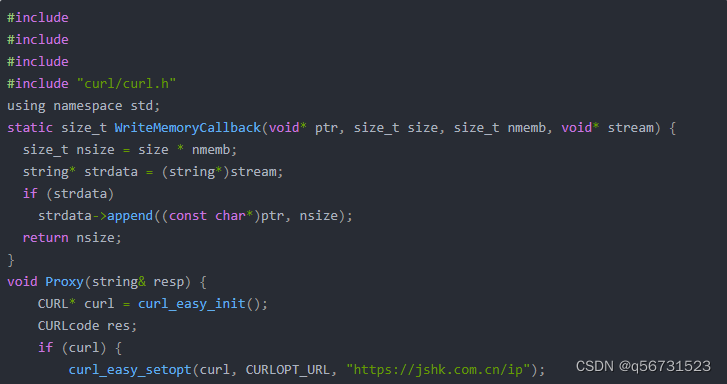
爬虫为什么需要ip
爬虫需要使用爬虫ip主要是为了解决以下问题: 1、反爬虫机制:许多网站会设置反爬虫机制来防止爬虫程序的访问,例如限制IP地址的访问频率、检测访问来源等。使用爬虫ip可以绕过这些限制,使得爬虫程序更难被检测到。 2、访问限制&a…...

RabbitMQ-保证消息可靠性
RabbitMQ-保证消息可靠性 1.消息可靠性1.1.生产者消息确认1.1.1.修改配置1.1.2.定义Return回调1.1.3.定义ConfirmCallback 1.2.消息持久化1.2.1.交换机持久化1.2.2.队列持久化1.2.3.消息持久化 1.3.消费者消息确认1.3.1.演示none模式1.3.2.演示auto模式 1.4.消费失败重试机制1.…...
)
IGP(Interior Gateway Protocol,内部网关协议)
IGP(Interior Gateway Protocol,内部网关协议) 是一种用于在一个自治系统(AS)内部传递路由信息的路由协议,主要用于在一个组织或机构的内部网络中决定数据包的最佳路径。与用于自治系统之间通信的 EGP&…...

蓝桥杯 2024 15届国赛 A组 儿童节快乐
P10576 [蓝桥杯 2024 国 A] 儿童节快乐 题目描述 五彩斑斓的气球在蓝天下悠然飘荡,轻快的音乐在耳边持续回荡,小朋友们手牵着手一同畅快欢笑。在这样一片安乐祥和的氛围下,六一来了。 今天是六一儿童节,小蓝老师为了让大家在节…...

【AI学习】三、AI算法中的向量
在人工智能(AI)算法中,向量(Vector)是一种将现实世界中的数据(如图像、文本、音频等)转化为计算机可处理的数值型特征表示的工具。它是连接人类认知(如语义、视觉特征)与…...

Spring Boot+Neo4j知识图谱实战:3步搭建智能关系网络!
一、引言 在数据驱动的背景下,知识图谱凭借其高效的信息组织能力,正逐步成为各行业应用的关键技术。本文聚焦 Spring Boot与Neo4j图数据库的技术结合,探讨知识图谱开发的实现细节,帮助读者掌握该技术栈在实际项目中的落地方法。 …...

【Java_EE】Spring MVC
目录 Spring Web MVC 编辑注解 RestController RequestMapping RequestParam RequestParam RequestBody PathVariable RequestPart 参数传递 注意事项 编辑参数重命名 RequestParam 编辑编辑传递集合 RequestParam 传递JSON数据 编辑RequestBody …...

【碎碎念】宝可梦 Mesh GO : 基于MESH网络的口袋妖怪 宝可梦GO游戏自组网系统
目录 游戏说明《宝可梦 Mesh GO》 —— 局域宝可梦探索Pokmon GO 类游戏核心理念应用场景Mesh 特性 宝可梦玩法融合设计游戏构想要素1. 地图探索(基于物理空间 广播范围)2. 野生宝可梦生成与广播3. 对战系统4. 道具与通信5. 延伸玩法 安全性设计 技术选…...

Hive 存储格式深度解析:从 TextFile 到 ORC,如何选对数据存储方案?
在大数据处理领域,Hive 作为 Hadoop 生态中重要的数据仓库工具,其存储格式的选择直接影响数据存储成本、查询效率和计算资源消耗。面对 TextFile、SequenceFile、Parquet、RCFile、ORC 等多种存储格式,很多开发者常常陷入选择困境。本文将从底…...

LeetCode - 199. 二叉树的右视图
题目 199. 二叉树的右视图 - 力扣(LeetCode) 思路 右视图是指从树的右侧看,对于每一层,只能看到该层最右边的节点。实现思路是: 使用深度优先搜索(DFS)按照"根-右-左"的顺序遍历树记录每个节点的深度对于…...

【从零学习JVM|第三篇】类的生命周期(高频面试题)
前言: 在Java编程中,类的生命周期是指类从被加载到内存中开始,到被卸载出内存为止的整个过程。了解类的生命周期对于理解Java程序的运行机制以及性能优化非常重要。本文会深入探寻类的生命周期,让读者对此有深刻印象。 目录 …...

Java数值运算常见陷阱与规避方法
整数除法中的舍入问题 问题现象 当开发者预期进行浮点除法却误用整数除法时,会出现小数部分被截断的情况。典型错误模式如下: void process(int value) {double half = value / 2; // 整数除法导致截断// 使用half变量 }此时...
