打造卓越 QML 层级设计:从入门到精通
目录标题
- 引言:QML 层级设计的重要性
- 1.1 什么是 QML
- 1.2 层级设计的核心理念
- 1.3 实际应用案例
- QML 基础知识
- 2.1 语言概述
- 2.2 基本元素
- 2.3 属性和信号
- 设计原则与规范
- 3.1 命名规范
- 3.1.1 标识符命名
- 3.1.2 文件命名
- 3.1.3 文件夹命名
- 3.2 代码风格
- 3.2.1 缩进与空格
- 3.2.2 换行与括号
- 3.2.3 注释
- 3.3 良好的注释
- 3.3.1 注释原则
- 3.3.2 注释类型
- 组件化设计方法
- 4.1 自定义组件
- 4.1.1 创建自定义组件
- 4.1.2 使用自定义组件
- 4.2 复用与继承
- 4.2.1 组件复用
- 4.2.2 组件继承
- 4.2.3 组件复用与继承的注意事项
- 4.3 组件库的创建
- 4.3.1 创建组件库
- 4.3.2 使用组件库
- 4.3.3 组件库的注意事项
- 布局和定位策略
- 5.1 定位元素
- 5.1.1 绝对定位
- 5.1.2 相对定位
- 5.2 锚定
- 5.2.1 基本锚定
- 5.2.2 锚定间距
- 5.2.3 居中锚定
- 5.3 响应式布局
- 5.3.1 使用百分比布局
- 5.3.2 利用 `Layout` 容器实现响应式布局
- 5.3.3 使用 `Binding` 和 `State` 实现自适应布局
- 数据绑定与数据驱动
- 6.1 数据绑定简介
- 6.2 动态属性绑定
- 6.3 列表与模型
- QML 与 JavaScript
- 7.1 JS 代码组织
- 7.2 QML 与 JS 交互
- 7.3 异步编程
- QML 与 C++ 的交互
- 8.1 Qt 与 QML 集成
- 8.2 信号和槽机制
- 8.3 数据类型转换
- 性能优化技巧
- 9.1 渲染性能优化
- 9.2 内存优化
- 9.3 代码执行效率
- 动画与视觉效果
- 10.1 基本动画类型
- 10.2 动画控制器
- 10.3 高级视觉效果
- 用户交互设计
- 11.1 事件处理
- 11.1.1 MouseArea 示例
- 11.1.2 Keys 示例
- 11.1.3 MultiPointTouchArea 示例
- 11.2 手势支持
- 11.2.1 PinchArea 示例
- 11.2.2 SwipeArea 示例
- 11.2.3 TapAndHoldGesture 示例
- 11.3 多点触控
- 11.3.1 MultiPointTouchArea 示例
- 跨平台开发策略
- 12.1 设备特性适配
- 12.1.1 屏幕尺寸适配
- 12.1.2 屏幕方向适配
- 12.1.3 硬件输入设备适配
- 12.2 屏幕分辨率和密度适配
- 12.2.1 分辨率适配
- 12.2.2 密度适配
- 12.3 操作系统特性适配
- 12.3.1 检测操作系统
- 12.3.2 操作系统特性适配
- 应用架构与模式
- 13.1 MVC 架构
- 13.1.1 Model(模型)
- 13.1.2 View(视图)
- 13.1.3 Controller(控制器)
- 13.2 MVVM 架构
- 13.2.1 Model(模型)
- 13.2.2 View(视图)
- 13.2.3 ViewModel(视图模型)
- 13.3 其他设计模式
- 13.3.1 单例模式
- 13.3.2 观察者模式
- 调试与测试方法
- 14.1 调试工具与技巧
- 14.1.1 Qt Creator 的调试功能
- 14.1.2 控制台输出
- 14.1.3 QML 错误信息
- 14.1.4 Qt 的调试模块
- 14.2 单元测试
- 14.2.1 编写测试用例
- 14.2.2 使用断言
- 14.2.3 运行测试用例
- 14.3 集成测试
- 14.3.1 测试策略
- 14.3.2 自动化测试工具
- 14.3.3 持续集成与测试
- 结论与展望
- 15.1 QML 层级设计总结
- 15.2 学习资源推荐
- 15.3 行业趋势与发展
引言:QML 层级设计的重要性
1.1 什么是 QML
QML(Qt Meta-Object Language,Qt 元对象语言)是一种基于 JSON 格式的声明式语言,专门用于创建和描述图形用户界面(GUI)。它是 Qt 快速应用开发框架的核心组件,允许开发者以更加直观、高效的方式构建跨平台的 GUI 应用。
QML 的语法简洁易懂,可以快速地定义 UI 元素、布局和界面之间的关系。QML 与 C++、JavaScript 等编程语言相互协作,允许开发者灵活地实现复杂的应用逻辑、动画效果和数据处理。
作为一种现代的 UI 开发语言,QML 具有以下优势:
- 声明式编程:QML 采用声明式编程范式,让开发者专注于 UI 的组织和表现,而不是实现细节。
- 组件化:QML 支持组件化设计,使得 UI 元素可以被轻松地封装、复用和组合,提高开发效率。
- 跨平台:QML 应用可以在多种平台上运行,包括桌面操作系统(如 Windows、macOS、Linux)和移动操作系统(如 Android、iOS)。
- 易于扩展:QML 可以与 C++、JavaScript 等编程语言无缝集成,方便开发者为应用添加自定义功能。
了解了 QML 的基本概念和优势后,接下来我们将深入探讨如何使用 QML 创建高效、美观的层级设计。
1.2 层级设计的核心理念
在使用 QML 开发应用程序时,层级设计是一个关键概念。层级设计主要关注于组织和管理 GUI 组件,使其结构清晰、易于维护和扩展。为了实现一个优秀的层级设计,我们需要遵循一些核心理念:
- 模块化:将应用程序划分为独立的模块,每个模块负责实现特定的功能。模块化设计有助于降低代码的复杂度,提高开发效率和可维护性。
- 组件化:将 UI 元素封装为可复用的组件,以便在不同的场景中重复使用。组件化设计使得我们可以更方便地修改和更新 UI 元素,同时确保一致的视觉效果和交互体验。
- 分层结构:通过分层结构来组织和管理 UI 组件,使得界面布局和逻辑更加清晰。合理的分层结构有助于避免紧密耦合和过度依赖,降低维护成本。
- 数据驱动:将数据与 UI 组件分离,使得数据可以独立于 UI 层进行管理和更新。数据驱动设计有助于实现更灵活的交互逻辑和数据处理,提高程序的可扩展性。
- 代码可读性:编写清晰、简洁的代码,遵循统一的命名和编码规范。良好的代码可读性有助于其他开发者理解和维护代码,降低沟通成本。
遵循这些核心理念,我们可以创建出结构清晰、易于维护和扩展的 QML 层级设计。在后续章节中,我们将深入探讨如何将这些理念应用到实际的 QML 开发过程中。
1.3 实际应用案例
在本小节中,我们将通过一些实际应用案例来展示 QML 层级设计的优势,以及如何在实际项目中运用上述核心理念。
案例一:音乐播放器应用
在一个音乐播放器应用中,我们可以将界面划分为多个独立的模块,如播放控制模块、歌曲列表模块和歌词显示模块。每个模块都可以独立地实现其功能,同时通过 QML 层级设计将各个模块有机地组合在一起。这样一来,当我们需要更新或者修改某个模块时,不会影响其他模块的正常工作。
案例二:电商应用
在一个电商应用中,我们可以使用 QML 层级设计创建一个组件库,包括商品卡片组件、购物车组件和结算组件等。将这些组件组织成一个清晰的层级结构,可以方便地在不同页面中进行复用。同时,当我们需要对某个组件进行修改时,只需在组件库中进行更新,整个应用程序的相关页面都会自动同步更改。
案例三:新闻阅读应用
在一个新闻阅读应用中,我们可以采用数据驱动的设计理念,将新闻数据与 UI 组件分离。通过绑定数据模型和 UI 组件,实现动态加载和更新新闻内容,提高用户体验。此外,分离数据和 UI 也有利于应对数据来源的变化,例如当我们需要切换新闻数据 API 时,无需对 UI 层进行大量修改。
通过以上案例,我们可以看到 QML 层级设计在实际应用中的强大作用。遵循核心理念,我们可以创建出具有良好结构、易于维护和扩展的应用程序。在接下来的章节中,我们将详细介绍如何运用 QML 层级设计的各个方面。
QML 基础知识
2.1 语言概述
QML(Qt Meta-Object Language)是一种基于 JSON 风格的声明式编程语言,专门用于构建用户界面。QML 是 Qt 框架的一部分,可以与 Qt 的 C++ 库无缝集成。QML 的核心特点是易于理解、简洁明了、易于维护和扩展。QML 提供了丰富的 UI 组件和强大的动画效果支持,能帮助开发者快速构建出优雅、高性能的用户界面。
QML 采用树形结构,最顶层的元素称为根元素,下面的元素分别称为子元素。子元素可以继续嵌套子元素,形成一种层级关系。这种层级关系使得 QML 代码具有良好的可读性和组织性。QML 文件通常以 .qml 作为扩展名。
QML 的基本语法包括元素、属性和绑定。元素是构建用户界面的基本单元,如矩形、文本、图像等。属性是元素的特性,如颜色、大小、位置等。绑定则是用来在属性之间建立关系的机制,可以让属性随着其他属性的变化而动态更新。
例如,下面的 QML 代码展示了一个简单的用户界面,包含一个矩形和一个文本元素:
import QtQuick 2.0Rectangle {width: 360height: 360color: "lightgray"Text {text: "Hello, QML!"anchors.centerIn: parentfont.pointSize: 24color: "blue"}
}
在这个例子中,Rectangle 是根元素,设置了用户界面的尺寸和背景色。Text 是子元素,用于显示一条文本信息。通过 anchors.centerIn: parent 语句,我们将文本元素的中心点与其父元素(矩形)的中心点对齐,实现了文本的居中显示。font.pointSize 和 color 属性分别设置了文本的字号和颜色。
通过对 QML 语言概述的学习,我们可以更好地理解 QML 层级设计的基本概念和语法结构。在接下来的章节中,我们将深入探讨 QML 的各种元素、属性和绑定用法,帮助您构建更加复杂丰富的用户界面。
2.2 基本元素
在 QML 中,元素是构建用户界面的基本单元。QML 提供了一系列内置元素,用于实现各种 UI 功能。以下介绍一些常用的基本元素:
- Rectangle:矩形元素,可用于绘制矩形和作为容器来组织其他元素。具有颜色、边框、圆角等属性。
Rectangle {width: 100height: 100color: "red"border.color: "black"border.width: 2radius: 10
}
- Text:文本元素,用于显示文本内容。可以设置文本内容、字体、颜色等属性。
Text {text: "Hello, QML!"font.family: "Arial"font.pointSize: 24color: "blue"
}
- Image:图像元素,用于显示图片。可以设置图片源、缩放模式等属性。
Image {source: "example.png"fillMode: Image.PreserveAspectFit
}
- MouseArea:鼠标交互区域,用于捕捉鼠标事件。可以设置点击、双击、拖动等事件处理函数。
MouseArea {anchors.fill: parentonClicked: console.log("Mouse clicked!")
}
- TextInput:单行文本输入框,允许用户输入和编辑文本。可以设置占位符、文本对齐方式等属性。
TextInput {width: 200height: 40placeholderText: "Enter your name"horizontalAlignment: TextInput.AlignHCenter
}
- Button:按钮元素,提供了基本的按钮功能。可以设置文本、图标、点击事件等属性。
Button {text: "Click me!"onClicked: console.log("Button clicked!")
}
- ListView:列表视图元素,用于展示一个可滚动的项目列表。需要绑定一个模型(数据源)和一个代理(列表项样式)。
ListModel {id: exampleModelListElement { name: "Item 1" }ListElement { name: "Item 2" }ListElement { name: "Item 3" }
}ListView {width: 200; height: 200model: exampleModeldelegate: Text {text: namefont.pixelSize: 18}
}
这些基本元素只是 QML 丰富元素库中的一部分。在实际开发过程中,您可能还需要探索其他元素,如 Item、Column、Row、StackView 等。了解这些基本元素以及它们之间的交互和嵌套关系,是实现 QML 层级设计的关键。在接下来的章节中,我们将进一步介绍属性和信号,以便您更好地理解和应用 QML 元素。
2.3 属性和信号
在 QML 中,属性和信号是元素的重要组成部分,用于描述元素的状态和行为。本节将分别介绍属性和信号的概念及用法。
属性:
属性是元素的特性,用于描述元素的状态,如位置、大小、颜色等。QML 中的属性具有类型,如整数、浮点数、字符串、颜色等。您可以通过属性名来获取或设置属性值。例如,为一个矩形元素设置宽度和颜色属性:
Rectangle {width: 100color: "red"
}
除了内置属性外,您还可以为元素自定义属性。自定义属性需要指定属性类型和初始值。例如,为一个矩形元素添加一个自定义的透明度属性:
Rectangle {property real customOpacity: 0.5color: Qt.rgba(1, 0, 0, customOpacity)
}
信号:
信号是元素的行为,用于描述元素在特定条件下发生的事件。当信号被触发时,关联的处理函数将被调用。信号的命名通常以 “on” 开头,后面跟着事件名称,如 onClicked、onPressed 等。
例如,为一个鼠标区域元素设置点击事件处理函数:
MouseArea {anchors.fill: parentonClicked: console.log("Mouse clicked!")
}
您还可以为元素自定义信号。自定义信号需要声明 signal 关键字和信号名。在需要触发信号的地方,使用 emit 关键字 followed by the signal name。例如,为一个矩形元素添加一个自定义的点击信号:
Rectangle {signal customClickedMouseArea {anchors.fill: parentonClicked: {console.log("Custom click signal triggered!")customClicked()}}
}
通过理解和掌握属性和信号,您可以更好地操控 QML 元素,实现各种交互和动态效果。在后续章节中,我们将介绍更多关于数据绑定、动画以及与 JavaScript 和 C++ 交互的内容,帮助您更深入地了解 QML 层级设计。
设计原则与规范
3.1 命名规范
在进行 QML 层级设计时,遵循一定的命名规范是至关重要的。一个统一、易懂且一致的命名规范可以提高代码的可读性,降低维护成本,并有助于团队成员之间的沟通。本小节将介绍 QML 中的命名规范。
3.1.1 标识符命名
在 QML 中,标识符(Identifier)包括变量名、属性名、函数名等。标识符的命名应遵循以下原则:
- 使用驼峰式命名法(CamelCase):单词首字母大写,其余字母小写。例如:
MyComponent。 - 避免使用下划线( _)或连字符(-)分隔单词,以保持一致性。
- 变量和属性名应使用名词,如:
width、height。 - 函数名应使用动词,如:
loadData、calculateArea。
3.1.2 文件命名
QML 文件的命名也是一个重要方面。为了保持一致性,推荐使用以下规范:
- QML 文件名以大写字母开头,采用驼峰式命名法。例如:
MyCustomComponent.qml。 - 尽量使用有意义的名称,避免过于简短或模糊的命名。例如,使用
ListViewDelegate.qml而非LD.qml。
3.1.3 文件夹命名
合理组织文件夹结构可以帮助管理 QML 项目。以下是关于文件夹命名的建议:
- 文件夹名称采用小写字母,使用连字符(-)分隔单词。例如:
custom-components。 - 尽量将相似功能或模块的组件放在同一文件夹下,以便于管理和查找。例如,将所有自定义按钮放在一个名为
buttons的文件夹内。
遵循这些命名规范将有助于提高您的 QML 层级设计的质量,使其更加易读、易维护,同时也有利于团队成员之间的沟通。
3.2 代码风格
代码风格在 QML 层级设计中起着关键作用,一个统一、清晰且易读的代码风格有助于提高开发效率,降低维护成本,并有利于团队成员之间的沟通。本小节将介绍 QML 中的代码风格规范。
3.2.1 缩进与空格
为了使代码更具可读性,推荐采用以下缩进与空格规范:
- 使用 2 或 4 个空格作为缩进。避免使用制表符(Tab)进行缩进,因为不同编辑器对制表符的显示可能不一致。
- 在运算符两侧加入空格,以提高代码可读性。例如:
width: parent.width - 10。 - 逗号后加空格,如:
anchors { left: parent.left; top: parent.top + 5 }。
3.2.2 换行与括号
合理使用换行与括号可以使代码结构更清晰。以下是一些建议:
- 每个属性、信号或函数定义后换行。
- 在属性、信号或函数的大括号({})内换行。
- 如果属性值包含多个子属性,可以考虑在每个子属性之间换行。
例如:
Rectangle {id: mainRectanglewidth: 200height: 100color: "blue"Text {id: titletext: "Hello, QML!"anchors {left: parent.lefttop: parent.top + 5}}
}
3.2.3 注释
良好的注释有助于理解代码逻辑和功能。以下是关于注释的建议:
- 对关键功能、复杂逻辑或可能引起困惑的代码段进行注释。
- 尽量使用简洁、清晰的语言描述代码功能。
- 单行注释使用 “//”,多行注释使用 “/…/”。
例如:
// 这是一个自定义按钮组件
Rectangle {id: customButton/* 按钮的默认宽度和高度 */width: 100height: 50// 当按钮被点击时改变颜色MouseArea {anchors.fill: parentonClicked: parent.color = "red"}
}
遵循这些代码风格规范将有助于提高您的 QML 层级设计的质量,使其更加易读、易维护,同时也有利于团队成员之间的沟通。
3.3 良好的注释
良好的注释对于提高代码的可读性和可维护性至关重要。注释可以帮助开发者快速了解代码的功能和逻辑,减少理解和修改代码所需的时间。在 QML 层级设计中,适当地使用注释是必不可少的。本小节将介绍如何编写良好的注释。
3.3.1 注释原则
在编写注释时,应遵循以下原则:
- 简洁明了:注释应该简短且明确,描述代码的功能、目的和逻辑。
- 更新及时:当代码发生更改时,务必及时更新相关注释,以确保注释与代码保持一致。
- 避免废话:不要为了注释而注释,避免编写无意义或重复的注释。
3.3.2 注释类型
在 QML 中,主要有两种注释类型:
- 单行注释:使用 “//” 开头,仅注释当前行。用于简短的、与特定代码行相关的注释。
- 多行注释:使用 “/" 开头,"/” 结尾,可跨越多行。用于描述整个组件、模块或复杂逻辑。
3.3.3 注释示例
以下是一些注释示例,展示了如何在 QML 层级设计中编写良好的注释:
// 自定义按钮组件
Rectangle {id: customButton// 按钮的默认宽度和高度width: 100height: 50/* 鼠标区域:处理按钮的点击事件当按钮被点击时,触发一个信号并改变颜色*/MouseArea {anchors.fill: parentonClicked: {parent.color = "red"customButton.clicked()}}// 按钮被点击时触发的信号signal clicked()
}
通过遵循本小节所述的注释原则和技巧,您可以编写出更易于理解和维护的 QML 层级设计。良好的注释不仅有助于您自己在日后回顾代码,也有助于团队成员之间的沟通和协作。
组件化设计方法
4.1 自定义组件
在 QML 层级设计中,自定义组件的创建和使用是提高代码复用性和降低代码复杂度的重要手段。通过将一些常用的界面元素和功能封装成自定义组件,我们可以在不同的地方重复使用这些组件,从而提高开发效率。本小节将详细介绍如何创建和使用自定义组件。
4.1.1 创建自定义组件
要创建一个自定义组件,首先需要新建一个 QML 文件,并以大写字母开头的组件名称作为文件名,例如 MyButton.qml。在这个文件中,我们定义组件的结构和属性。
// MyButton.qml
import QtQuick 2.0Rectangle {id: rootwidth: 100height: 50color: "lightblue"property alias text: label.textText {id: labeltext: "按钮"anchors.centerIn: parent}MouseArea {anchors.fill: parentonClicked: {console.log("按钮被点击");}}
}
在这个例子中,我们创建了一个名为 MyButton 的自定义按钮组件。这个组件包含一个矩形背景、一个文本标签和一个鼠标区域。同时,我们定义了一个名为 text 的属性,将其映射到文本标签的 text 属性。
4.1.2 使用自定义组件
在创建了自定义组件之后,我们可以在其他 QML 文件中使用它。首先,需要在文件开头导入自定义组件所在的目录,然后就可以像使用内置组件一样使用自定义组件了。
import QtQuick 2.0
import "."Rectangle {width: 300height: 200MyButton {id: button1x: 50y: 50text: "确认"}MyButton {id: button2x: 50y: 120text: "取消"}
}
在这个例子中,我们导入了当前目录,并在主界面上添加了两个 MyButton 实例,分别设置了不同的 text 属性值。
通过创建和使用自定义组件,我们可以更好地组织和管理 QML 代码,使项目结构更加清晰,同时提高代码的可维护性和复用性。在后续的开发过程中,还可以根据需求对自定义组件进行扩展和优化。
4.2 复用与继承
在 QML 层级设计中,复用与继承是两种实现代码重用和模块化的重要方法。通过复用已有组件和继承现有组件来创建新组件,我们可以提高开发效率并降低维护成本。本小节将详细介绍复用与继承的方法和注意事项。
4.2.1 组件复用
组件复用是指在不同的地方使用同一个组件。在 QML 中,我们可以通过创建实例来复用组件,从而避免重复编写相似的代码。这对于一些通用的界面元素和功能模块尤为重要。
例如,我们之前创建了一个自定义的 MyButton 组件。要在不同的界面上使用这个按钮,只需像下面这样创建 MyButton 的实例:
MyButton {id: confirmButtontext: "确认"
}
4.2.2 组件继承
组件继承是指在现有组件的基础上创建新组件,从而继承父组件的属性和行为。在 QML 中,我们可以通过 Loader 或 Component 类来实现继承。
以 MyButton 为例,假设我们需要创建一个带有图标的按钮 IconButton,可以通过以下方法继承 MyButton:
// IconButton.qml
import QtQuick 2.0MyButton {id: iconButtonproperty alias source: icon.sourceImage {id: iconanchors.centerIn: parentsource: ""}
}
在这个例子中,我们创建了一个名为 IconButton 的新组件,并将其基于 MyButton 进行继承。我们添加了一个 Image 元素作为图标,并定义了一个名为 source 的属性,将其映射到 Image 的 source 属性。
要使用 IconButton,只需像使用其他组件一样创建实例:
IconButton {id: homeButtontext: "主页"source: "images/home.png"
}
通过组件继承,我们可以在保留原有组件功能的基础上添加新的属性和行为,从而实现更丰富的界面效果和功能。
4.2.3 组件复用与继承的注意事项
在使用组件复用和继承时,需要注意以下几点:
- 合理使用复用与继承。在设计组件时,要权衡复用与继承的优缺点,选择合适的方法。过度使用继承可能导致代码层次复杂,增加维护成本。
- 遵循命名规范。在创建自定义组件时,要遵循命名规范,以便于识别和维护。
- 注意代码封装。在实现组件继承时,要注意将通用的属性和方法封装在父组件中,以便于复用和维护。同时,要避免在父组件中暴露过多的细节实现,以确保子组件的独立性和灵活性。
- 避免过度依赖。在使用组件复用和继承时,要避免过度依赖父组件,以免影响子组件的独立性和灵活性。同时,要确保子组件与父组件的耦合度尽可能低,以便于组件的维护和升级。
- 注重性能优化。在使用组件复用和继承时,要注重性能优化,避免因过度复用和继承而导致性能下降。同时,要遵循组件化设计的原则,尽可能减少组件之间的通信和数据传递,以提高应用程序的性能和响应速度。
- 注意代码风格和文档规范。在使用组件复用和继承时,要遵循良好的代码风格和文档规范,以提高代码的可读性和可维护性。同时,要注重代码的可测试性和可扩展性,以便于后续的开发和维护.
4.3 组件库的创建
在 QML 层级设计中,组件库的创建是为了管理和维护一组相关的自定义组件,使得这些组件可以方便地在多个项目中使用和共享。组件库的创建有助于提高开发效率,降低维护成本,同时保持项目结构的清晰。本小节将介绍创建组件库的方法和注意事项。
4.3.1 创建组件库
要创建一个组件库,首先需要创建一个文件夹,将所有相关的自定义组件放入该文件夹中。然后,在文件夹内创建一个 qmldir 文件,用于描述组件库的内容和版本信息。
例如,我们创建一个名为 MyComponents 的组件库,包含两个组件 MyButton 和 IconButton。文件结构如下:
MyComponents/MyButton.qmlIconButton.qmlqmldir
接下来,我们需要在 qmldir 文件中添加如下内容:
MyButton 1.0 MyButton.qml
IconButton 1.0 IconButton.qml
这里,每一行描述了一个组件,包括组件名、版本号和对应的 QML 文件名。
4.3.2 使用组件库
在创建了组件库之后,我们可以在其他 QML 文件中导入并使用它。首先需要在文件开头导入组件库,然后就可以像使用内置组件一样使用组件库中的自定义组件了。
import QtQuick 2.0
import "MyComponents" as MCRectangle {width: 300height: 200MC.MyButton {id: button1x: 50y: 50text: "确认"}MC.IconButton {id: button2x: 50y: 120text: "取消"source: "images/cancel.png"}
}
在这个例子中,我们导入了 MyComponents 组件库,并使用了 MC 作为别名。然后,我们在主界面上添加了 MyButton 和 IconButton 的实例。
4.3.3 组件库的注意事项
在创建和使用组件库时,需要注意以下几点:
- 维护组件库的版本。在 qmldir 文件中,需要为每个组件指定版本号。当组件发生变化时,要及时更新版本号以避免潜在的兼容性问题。
- 使用合适的命名空间。在导入组件库时,可以为其指定别名,以避免命名冲突。别名应具有一定的描述性,便于识别和维护。
- 确保组件库的独立性。组件库中的组件应尽量独立,不依赖于特定的项目结构或其他组件库。这样,组件库才能在多个项目中灵活地使用和共享。
布局和定位策略
5.1 定位元素
在 QML 层级设计中,布局和定位是至关重要的一环。合理地定位元素有助于实现美观且易于维护的界面。本节将重点介绍如何使用 QML 定位元素以实现灵活的布局。
5.1.1 绝对定位
在 QML 中,最简单的定位方法是使用绝对定位。绝对定位意味着为元素指定一个固定的 x 和 y 坐标,以确定其在屏幕上的位置。例如:
Rectangle {id: rect1x: 50y: 50width: 100height: 100color: "red"
}
此示例中的矩形具有固定的 x 和 y 坐标,分别为 50。绝对定位在简单场景下容易使用,但在需要响应式布局或多种屏幕尺寸适应时,可能变得难以维护。
5.1.2 相对定位
相对定位是相对于其他元素或父元素来确定元素位置的方法。相对定位提高了布局的灵活性,使其更易于适应不同屏幕尺寸和分辨率。例如,可以使用 anchors 属性将一个元素相对于另一个元素进行定位:
Rectangle {id: rect1width: 100height: 100color: "red"
}Rectangle {id: rect2width: 100height: 100color: "blue"anchors.left: rect1.rightanchors.top: rect1.top
}
在这个示例中,rect2 的左边与 rect1 的右边对齐,而它们的顶部也保持一致。这样的布局可以自动适应元素尺寸的变化。
5.1.3 使用容器进行定位
QML 提供了一系列布局容器,可以帮助我们更轻松地管理和定位元素。这些容器包括 Row, Column, Grid 等。使用布局容器,我们可以将元素组织在一起,从而轻松地实现自适应布局。例如:
Column {spacing: 10Rectangle {width: 100height: 100color: "red"}Rectangle {width: 100height: 100color: "blue"}
}
在这个示例中,使用 Column 容器将两个矩形垂直排列。通过设置 spacing 属性,我们可以控制它们之间的间距。
5.2 锚定
锚定是 QML 中一种强大的布局工具,它允许开发者将一个元素的边缘锚定到另一个元素或父元素的边缘。锚定可以使布局更加灵活,适应不同屏幕尺寸和方向。
5.2.1 基本锚定
要使用锚定,需要使用 anchors 属性。以下是一些常见的锚定示例:
Rectangle {id: rect1width: 100height: 100color: "red"
}Rectangle {id: rect2width: 100height: 100color: "blue"anchors.left: rect1.rightanchors.top: rect1.top
}
在这个例子中,rect2 的左边与 rect1 的右边对齐,它们的顶部也保持一致。
5.2.2 锚定间距
有时,我们希望在锚定元素时,保留一定的间距。可以使用 anchors.margins 或特定方向的 anchors.leftMargin、anchors.rightMargin、anchors.topMargin 和 anchors.bottomMargin 属性来实现这一目标。例如:
Rectangle {id: rect1width: 100height: 100color: "red"
}Rectangle {id: rect2width: 100height: 100color: "blue"anchors.left: rect1.rightanchors.leftMargin: 20anchors.top: rect1.top
}
这个示例中,rect2 的左边与 rect1 的右边对齐,但它们之间保持了 20 像素的间距。
5.2.3 居中锚定
有时,我们需要将一个元素相对于另一个元素或其父元素居中。可以使用 anchors.horizontalCenter 和 anchors.verticalCenter 属性来实现这一需求。例如:
Rectangle {id: parentRectwidth: 300height: 300color: "green"Rectangle {id: childRectwidth: 100height: 100color: "red"anchors.horizontalCenter: parentRect.horizontalCenteranchors.verticalCenter: parentRect.verticalCenter}
}
在这个示例中,childRect 相对于其父元素 parentRect 居中。
通过使用锚定,开发者可以创建出灵活且适应不同屏幕尺寸和方向的布局。在 QML 层级设计中,掌握锚定的使用将为实现优雅的界面提供坚实的基础。
5.3 响应式布局
响应式布局是一种自适应不同屏幕尺寸和方向的布局设计方法。在 QML 层级设计中,实现响应式布局可以让应用在多种设备和分辨率上保持美观易用。本节将介绍如何利用 QML 提供的工具实现响应式布局。
5.3.1 使用百分比布局
通过将元素的尺寸和位置设置为父元素尺寸的百分比,可以轻松实现自适应布局。例如:
Rectangle {id: parentRectwidth: 300height: 300color: "green"Rectangle {id: childRectwidth: parentRect.width * 0.5height: parentRect.height * 0.5color: "red"}
}
在这个示例中,childRect 的宽度和高度分别为其父元素 parentRect 的 50%。当父元素尺寸发生变化时,子元素的尺寸也会相应地调整。
5.3.2 利用 Layout 容器实现响应式布局
QML 提供了一系列 Layout 容器,如 RowLayout、ColumnLayout 和 GridLayout,它们在保留基本布局容器功能的基础上,增加了响应式布局特性。例如:
import QtQuick 2.15
import QtQuick.Layouts 1.15Rectangle {id: mainRectwidth: 400height: 400color: "white"ColumnLayout {anchors.fill: parentspacing: 10Rectangle {Layout.fillWidth: trueLayout.preferredHeight: 100color: "red"}Rectangle {Layout.fillWidth: trueLayout.preferredHeight: 100color: "blue"}}
}
在这个示例中,使用 ColumnLayout 将两个矩形垂直排列。通过设置 Layout.fillWidth 为 true,矩形会自动填充其父容器的宽度,实现响应式布局。
5.3.3 使用 Binding 和 State 实现自适应布局
在复杂场景下,可以利用 QML 提供的 Binding 和 State 功能实现更灵活的响应式布局。例如:
import QtQuick 2.15Rectangle {id: mainRectwidth: 400height: 400color: "white"property bool isLandscape: width > heightRectangle {id: rect1width: mainRect.isLandscape ? mainRect.width * 0.5 : mainRect.widthheight: mainRect.isLandscape ? mainRect.height : mainRect.height * 0.5color: "red"}Rectangle {id: rect2width: mainRect.isLandscape ? mainRect.width * 0.5 : mainRect.widthheight: mainRect.isLandscape ? mainRect.height : mainRect.height * 0.5color: "blue"anchors.left: mainRect.isLandscape ? rect1.right : undefinedanchors.top: mainRect.isLandscape ? undefined : rect1.bottom}states: [State {name: "landscape"when: mainRect.isLandscape},State {name: "portrait"when: !mainRect.isLandscape}
]transitions: [Transition {from: "portrait"to: "landscape"PropertyAnimation {property: "width"duration: 300}PropertyAnimation {property: "height"duration: 300}},Transition {from: "landscape"to: "portrait"PropertyAnimation {property: "width"duration: 300}PropertyAnimation {property: "height"duration: 300}}
]}
在这个示例中,根据 mainRect 的宽高比,rect1 和 rect2 在横屏和竖屏状态下自动切换布局。同时,使用 State 和 Transition 实现了平滑的布局切换动画。
总结起来,QML 提供了丰富的工具和技巧来实现响应式布局。掌握这些方法将有助于开发出适应多种设备和分辨率的应用程序。
数据绑定与数据驱动
6.1 数据绑定简介
在 QML 中,数据绑定是一种强大的功能,它允许我们在 QML 元素之间建立自动的依赖关系。数据绑定使我们能够将一个属性的值与另一个属性的值进行关联,当其中一个属性的值发生变化时,另一个属性的值也会自动更新。这种机制极大地简化了 UI 界面的开发流程,降低了代码的复杂度,并提高了应用的响应能力。
以下是一个简单的数据绑定示例:
import QtQuick 2.12Rectangle {width: 400height: 400color: "white"Text {id: myTexttext: "Hello, World!"font.pixelSize: 24anchors.centerIn: parent}Slider {id: mySliderwidth: parent.width * 0.8anchors.bottom: parent.bottomanchors.horizontalCenter: parent.horizontalCenter}Binding {target: myTextproperty: "opacity"value: mySlider.value}
}
在这个例子中,我们创建了一个文本框(Text)和一个滑块(Slider),并通过 Binding 元素将滑块的 value 属性与文本框的 opacity 属性进行绑定。当滑块的值改变时,文本框的透明度也会自动更新。
QML 数据绑定具有以下特点:
- 声明式:数据绑定使用简洁、易读的语法,让我们能够更专注于 UI 逻辑的实现。
- 双向绑定:除了将属性值从一个元素传递给另一个元素,我们还可以在双向绑定中实现属性值的相互传递,从而实现更复杂的交互逻辑。
- 高效:QML 数据绑定通过属性依赖跟踪和通知系统来优化性能,确保只有相关属性发生变化时,才会更新绑定的值。
- 动态:我们可以通过动态属性绑定在运行时创建、修改或解除数据绑定,从而更灵活地实现界面的逻辑功能。
数据绑定在 QML 应用开发中具有重要意义,帮助我们实现响应式、高效且易于维护的用户界面。在后续章节中,我们将详细介绍如何运用数据绑定技术来设计和实现各种 UI 组件。
6.2 动态属性绑定
动态属性绑定是 QML 数据绑定的一个高级特性,它允许我们在运行时创建、修改或解除数据绑定。这为我们在开发过程中提供了更高的灵活性,使我们能够根据不同的应用场景实现更丰富的交互逻辑。
以下是一个动态属性绑定的示例:
import QtQuick 2.12Rectangle {width: 400height: 400color: "white"Text {id: myTexttext: "Hello, World!"font.pixelSize: 24anchors.centerIn: parent}Slider {id: mySliderwidth: parent.width * 0.8anchors.bottom: parent.bottomanchors.horizontalCenter: parent.horizontalCenter}CheckBox {id: myCheckBoxtext: "Enable dynamic binding"anchors.top: parent.topanchors.horizontalCenter: parent.horizontalCenter}Component.onCompleted: {if (myCheckBox.checked) {myText.opacity = Qt.binding(function() { return mySlider.value; });} else {myText.opacity = 1;}}Connections {target: myCheckBoxonCheckedChanged: {if (myCheckBox.checked) {myText.opacity = Qt.binding(function() { return mySlider.value; });} else {myText.opacity = 1;Qt.unbind(myText, "opacity");}}}
}
在这个例子中,我们创建了一个文本框(Text)、一个滑块(Slider)以及一个复选框(CheckBox)。当复选框被选中时,我们使用 Qt.binding 函数创建一个动态绑定,将滑块的 value 属性与文本框的 opacity 属性进行绑定。当复选框未选中时,我们将文本框的透明度设置为 1,并使用 Qt.unbind 函数解除绑定。
要使用动态属性绑定,我们需要掌握以下关键概念:
Qt.binding:该函数用于创建动态绑定,接受一个函数作为参数,函数的返回值将作为绑定的值。Qt.unbind:该函数用于解除动态绑定,接受一个目标对象和一个属性名称作为参数。
动态属性绑定在实际开发中有很多应用场景,例如:
- 根据用户配置动态改变 UI 元素的外观和行为;
- 实现复杂的逻辑关系,例如条件绑定、循环绑定等;
- 在运行时动态生成或销毁界面组件。
通过合理运用动态属性绑定技术,我们可以提高应用的可维护性和可扩展性,实现更加灵活且高效的用户界面。
6.3 列表与模型
在许多 QML 应用中,我们需要展示一组数据项,并允许用户浏览、选择和操作这些数据。为此,QML 提供了列表(List)和模型(Model)的概念,帮助我们更高效地处理这类场景。
列表和模型可以用于实现以下功能:
- 数据表示:通过模型将数据与视图分离,让我们能够更方便地管理和操作数据。
- 项目复用:列表视图能够根据需要动态创建和销毁项目,从而减少内存占用和渲染开销。
- 数据绑定:我们可以通过数据绑定将模型与视图关联起来,实现数据的自动更新和响应。
以下是一个简单的列表和模型示例:
import QtQuick 2.12
import QtQuick.Window 2.12Window {visible: truewidth: 400height: 600ListModel {id: contactModelListElement {name: "Alice"phoneNumber: "123-456-7890"}ListElement {name: "Bob"phoneNumber: "987-654-3210"}ListElement {name: "Carol"phoneNumber: "555-555-5555"}}Component {id: contactDelegateItem {width: parent.widthheight: 50Text {text: nameanchors.left: parent.leftanchors.verticalCenter: parent.verticalCenter}Text {text: phoneNumberanchors.right: parent.rightanchors.verticalCenter: parent.verticalCenter}}}ListView {anchors.fill: parentmodel: contactModeldelegate: contactDelegatespacing: 10}
}
在这个例子中,我们创建了一个 ListModel,其中包含了几个联系人的信息。我们还创建了一个 Component,用作列表视图的代理(Delegate),负责显示每个联系人的姓名和电话号码。最后,我们使用 ListView 元素将模型和代理关联起来,实现了一个简单的联系人列表。
要使用列表和模型,我们需要了解以下关键概念:
ListModel:一个基本的数据模型,用于存储一组数据项。我们可以通过ListElement添加数据项,也可以通过脚本(例如 JavaScript)动态添加、修改或删除数据项。Component:一个可复用的 UI 组件,用于定义列表视图的项目外观和行为。我们可以在组件中定义任意的 QML 元素,以及与之关联的属性和事件处理器。ListView、GridView和PathView:这些元素分别代表了列表、网格和路径视图,它们通过model和delegate属性将数据模型与代理关联起来,并负责项目的创建、布局和销毁。
列表和模型是 QML 中一个非常重要的概念,它们为我们提供了一种高效且灵活的方式来处理大量数据项。通过使用列表和模型,我们可以实现以下优势:
- 界面与数据分离:通过将数据和界面分离,我们可以更容易地维护和修改数据,同时提高应用的可维护性和可扩展性。
- 懒加载和性能优化:列表视图仅在需要时创建项目,从而减少内存占用和渲染开销。同时,当项目不再需要时,视图会自动销毁它们,从而释放资源。
- 标准化的视图管理:QML 提供了一套统一的视图和模型管理机制,让我们能够使用相同的代码处理各种数据来源(例如本地数据、网络数据、数据库等)。
在实际开发中,我们可能会遇到更复杂的应用场景,例如嵌套的列表、分组的数据项等。这时,我们可以考虑使用更高级的模型,例如 XmlListModel(用于处理 XML 数据)或 ObjectModel(用于处理任意对象)。同时,我们还可以使用 ProxyModel 对现有的模型进行扩展和过滤,以实现更丰富的数据处理功能。
总之,通过掌握列表和模型的基本概念及其应用,我们可以在 QML 开发中更高效地处理大量数据,实现更为丰富且响应迅速的用户界面。
QML 与 JavaScript
7.1 JS 代码组织
在 QML 应用中,我们通常需要编写一些 JavaScript 代码来处理复杂的业务逻辑、数据处理和交互事件。为了保持代码的可读性和可维护性,我们需要了解如何有效地组织 JavaScript 代码。
以下是一些建议,帮助你更好地组织 JavaScript 代码:
- 将 JavaScript 代码分离到外部文件:将 JavaScript 代码从 QML 文件中分离出来,放入独立的
.js文件中。你可以在 QML 文件中使用import语句导入这些文件。这样可以让 QML 文件专注于界面布局,而将逻辑处理交给 JavaScript 文件。
例如,你可以创建一个名为 utilities.js 的文件,然后在 QML 文件中导入:
// utilities.js
function sum(a, b) {return a + b;
}
// main.qml
import "utilities.js" as UtilsItem {Component.onCompleted: {console.log("Sum of 2 and 3 is: " + Utils.sum(2, 3));}
}
- 使用命名空间:为你的 JavaScript 文件定义一个命名空间,可以避免函数和变量的命名冲突。在上面的例子中,我们将
utilities.js文件导入为Utils命名空间,这样可以确保其他文件中的函数和变量不会与之冲突。 - 模块化代码:将相关功能的代码划分为模块,有助于保持代码的整洁和易于理解。你可以将模块视为一个包含一组函数、变量和对象的独立单元。QML 支持 ECMAScript 模块(ESM),允许你在不同的文件中定义和导出模块。
- 遵循编码规范:和 QML 代码一样,编写 JavaScript 代码时应遵循一定的命名和格式规范。这有助于保持代码的一致性,便于其他开发者阅读和维护。
- 注释你的代码:在 JavaScript 代码中添加注释,以解释函数的作用、参数和返回值。这将有助于其他开发者理解你的代码意图,提高整体代码可读性。
通过遵循这些建议,你可以在 QML 应用中更有效地组织 JavaScript 代码,从而提高代码的可读性和可维护性。
7.2 QML 与 JS 交互
在 QML 中,与 JavaScript(JS)代码的交互是很常见的,因为 JS 在处理逻辑和数据方面非常强大。以下介绍了一些在 QML 与 JS 代码中实现交互的方法:
- 在 QML 中内嵌 JS 代码:可以在 QML 文件中直接编写 JS 代码。在 QML 代码中,你可以用花括号
{}包围 JS 表达式,也可以在函数中直接编写 JS 代码。
import QtQuick 2.12Rectangle {width: 400height: 400color: "white"Text {id: myTexttext: "Current time: " + new Date().toLocaleTimeString()font.pixelSize: 24anchors.centerIn: parent}MouseArea {anchors.fill: parentonClicked: {myText.text = "Current time: " + new Date().toLocaleTimeString();}}
}
- 将 JS 代码分离到外部文件:将 JS 代码从 QML 文件中分离出来,放入独立的
.js文件中。你可以在 QML 文件中使用import语句导入这些文件。
例如,在 utilities.js 文件中编写 JS 代码:
// utilities.js
function getCurrentTime() {return new Date().toLocaleTimeString();
}
然后在 QML 文件中导入和使用:
// main.qml
import QtQuick 2.12
import "utilities.js" as UtilsRectangle {width: 400height: 400color: "white"Text {id: myTexttext: "Current time: " + Utils.getCurrentTime()font.pixelSize: 24anchors.centerIn: parent}MouseArea {anchors.fill: parentonClicked: {myText.text = "Current time: " + Utils.getCurrentTime();}}
}
- 使用信号和槽:QML 和 JS 可以通过信号(signal)和槽(slot)来进行通信。在 QML 中定义信号,然后在 JS 中连接槽函数。槽函数可以是 JS 函数,也可以是 QML 中定义的函数。
例如,在 QML 文件中定义一个信号:
// CustomButton.qml
import QtQuick 2.12Rectangle {signal buttonClicked()MouseArea {anchors.fill: parentonClicked: buttonClicked()}
}
然后在 JS 中连接槽函数:
// main.qml
import QtQuick 2.12CustomButton {onClicked: console.log("Button clicked!")
}
通过以上方法,可以实现 QML 和 JS 代码之间的交互。灵活地运用这些方法,能够在处理业务逻辑和数据处理时提高开发效率,同时保持代码的整洁和易于维护。
7.3 异步编程
在 QML 和 JavaScript 应用中,异步编程是一种常见且重要的编程范式。异步编程使得我们可以在等待某个操作(如网络请求、文件读写等)完成时,不阻塞主线程,从而提高应用的响应性能。以下介绍一些在 QML 和 JS 中实现异步编程的方法:
- 使用回调函数:在 JS 中,回调函数是实现异步编程的基本方法。当一个操作完成时,回调函数将作为参数传递并执行。例如,在处理网络请求时,我们可以使用回调函数处理返回的结果:
function fetchData(url, onSuccess, onError) {var xhr = new XMLHttpRequest();xhr.onreadystatechange = function() {if (xhr.readyState === XMLHttpRequest.DONE) {if (xhr.status === 200) {onSuccess(xhr.responseText);} else {onError(xhr.status, xhr.statusText);}}}xhr.open("GET", url);xhr.send();
}fetchData("https://api.example.com/data", function(data) {console.log("Received data: " + data);
}, function(status, error) {console.error("Request failed with status " + status + ": " + error);
});
- 使用 Promise:Promise 是一种更高级的异步编程方法,它可以用于处理异步操作的结果,以及操作完成或失败时的回调。通过使用 Promise,我们可以编写更易于理解的代码,避免回调函数嵌套过深的问题(俗称“回调地狱”):
function fetchData(url) {return new Promise(function(resolve, reject) {var xhr = new XMLHttpRequest();xhr.onreadystatechange = function() {if (xhr.readyState === XMLHttpRequest.DONE) {if (xhr.status === 200) {resolve(xhr.responseText);} else {reject(new Error("Request failed with status " + xhr.status));}}}xhr.open("GET", url);xhr.send();});
}fetchData("https://api.example.com/data").then(function(data) {console.log("Received data: " + data);
}).catch(function(error) {console.error("Request failed: " + error);
});
- 使用 async/await:
async和await是 ECMAScript 2017 引入的关键字,用于简化异步编程。通过使用这些关键字,我们可以编写类似同步代码的异步代码,提高代码的可读性和可维护性:
async function fetchData(url) {var xhr = new XMLHttpRequest();return new Promise(function(resolve, reject) {xhr.onreadystatechange = function() {if (xhr.readyState === XMLHttpRequest.DONE) {if (xhr.status === 200) {resolve(xhr.responseText);} else {reject(new Error("Request failed with status " + xhr.status));}}}xhr.open("GET", url);xhr.send();});
}async function fetchDataAndDisplay() {try {var data = await fetchData("https://api.example.com/data");console.log("Received data: " + data);} catch (error) {}}fetchDataAndDisplay();
4. 使用定时器:在 QML 和 JavaScript 中,可以使用定时器来实现延迟执行或周期性执行代码。`setTimeout()` 和 `setInterval()` 函数可以用于 JS,而 `Timer` 类可以用于 QML:
// JavaScript
setTimeout(function() {console.log("This message will be displayed after 2 seconds.");
}, 2000);
// QML
import QtQuick 2.12Timer {id: timerinterval: 2000onTriggered: {console.log("This message will be displayed after 2 seconds.");}Component.onCompleted: {timer.start();}
}
通过使用这些方法,你可以在 QML 和 JavaScript 应用中实现异步编程,从而提高应用的响应性能和用户体验。在处理诸如网络请求、文件操作等需要等待的操作时,掌握这些异步编程技巧尤为重要。
QML 与 C++ 的交互
8.1 Qt 与 QML 集成
在很多场景下,我们需要将 QML 与 C++ 进行集成,以便充分利用 C++ 的性能优势和强大的库。Qt 提供了多种方法在 QML 和 C++ 之间进行通信和交互。
- 将 C++ 对象注册为 QML 类型:你可以将 C++ 类注册为 QML 类型,然后在 QML 文件中实例化这些类并访问其属性、方法和信号。例如,假设你有一个 C++ 类
MyCppClass,你可以通过以下方式将其注册为 QML 类型:
// mycppclass.h
#include <QObject>class MyCppClass : public QObject {Q_OBJECT// ...
};// main.cpp
#include <QGuiApplication>
#include <QQmlApplicationEngine>
#include "mycppclass.h"int main(int argc, char *argv[]) {QGuiApplication app(argc, argv);qmlRegisterType<MyCppClass>("com.example", 1, 0, "MyCppClass");QQmlApplicationEngine engine;engine.load(QUrl(QStringLiteral("qrc:/main.qml")));return app.exec();
}
然后在 QML 文件中使用这个类型:
// main.qml
import QtQuick 2.12
import com.example 1.0Rectangle {width: 400height: 400color: "white"MyCppClass {id: myCppClassInstance// ...}
}
- 将 C++ 对象作为 QML 上下文属性:你可以将 C++ 对象添加到 QML 上下文中,从而使其在 QML 代码中可用。例如:
// main.cpp
#include <QGuiApplication>
#include <QQmlApplicationEngine>
#include <QQmlContext>
#include "mycppclass.h"int main(int argc, char *argv[]) {QGuiApplication app(argc, argv);MyCppClass myCppClassInstance;QQmlApplicationEngine engine;engine.rootContext()->setContextProperty("myCppClassInstance", &myCppClassInstance);engine.load(QUrl(QStringLiteral("qrc:/main.qml")));return app.exec();
}
在 QML 文件中,你可以直接访问 myCppClassInstance:
// main.qml
import QtQuick 2.12Rectangle {width: 400height: 400color: "white"Component.onCompleted: {console.log("Accessing C++ object: " + myCppClassInstance);}
}
- 在 C++ 中访问 QML 对象:如果你需要在 C++ 代码中访问 QML 对象,可以使用
QQmlApplicationEngine的rootObjects()方法获取根对象,然后使用QObject::findChild()方法查找特定的子对象。
通过这些方法,你可以实现 QML 和 C++ 的集成,充分利用 C++ 的性能优势和强大的库,为你的应用提供更丰富的功能和更好的性能。在实际开发中,需要灵活选择适合的方法来满足特定需求。
8.2 信号和槽机制
信号和槽(Signals and Slots)是 Qt 框架中用于处理对象之间通信的一种技术。QML 和 C++ 之间的通信也可以利用信号和槽机制来实现。
- 从 QML 发送信号到 C++:在 QML 中,可以定义信号,并在适当的时候发出这些信号。你可以在 C++ 中监听这些信号并关联相应的槽函数来处理这些信号。首先,在 QML 中定义一个信号:
// CustomButton.qml
import QtQuick 2.12Rectangle {signal buttonClicked()MouseArea {anchors.fill: parentonClicked: buttonClicked()}
}
然后,在 C++ 中,实例化这个 QML 类型并监听信号:
// main.cpp
#include <QGuiApplication>
#include <QQmlApplicationEngine>
#include <QQmlComponent>
#include <QDebug>class MyClass : public QObject {Q_OBJECT
public slots:void onButtonClicked() {qDebug() << "Button clicked!";}
};int main(int argc, char *argv[]) {QGuiApplication app(argc, argv);QQmlApplicationEngine engine;MyClass myClassInstance;QQmlComponent component(&engine, QUrl(QStringLiteral("qrc:/CustomButton.qml")));QObject *customButton = component.create();QObject::connect(customButton, SIGNAL(buttonClicked()), &myClassInstance, SLOT(onButtonClicked()));engine.load(QUrl(QStringLiteral("qrc:/main.qml")));return app.exec();
}
- 从 C++ 发送信号到 QML:在 C++ 类中,你可以定义信号,并在适当的时候发出这些信号。你可以在 QML 中监听这些信号并关联相应的处理函数。首先,在 C++ 类中定义一个信号:
// mycppclass.h
#include <QObject>class MyCppClass : public QObject {Q_OBJECT
signals:void cppSignal();// ...
};
在 QML 中,可以将 C++ 对象作为上下文属性,然后在 QML 中监听信号:
// main.qml
import QtQuick 2.12Rectangle {width: 400height: 400color: "white"Connections {target: myCppClassInstanceonCppSignal: {console.log("Received signal from C++!");}}
}
信号和槽机制在 QML 和 C++ 之间实现通信时非常有用。通过使用信号和槽,可以在 QML 和 C++ 中实现松耦合的设计,使代码更易于维护和扩展。
8.3 数据类型转换
在 QML 和 C++ 之间交互时,可能需要在两者之间传递数据。然而,QML 和 C++ 使用的数据类型并不完全相同。为了确保数据在传递过程中保持正确,你需要了解如何在 QML 和 C++ 数据类型之间进行转换。
以下是一些常见的 QML 和 C++ 数据类型的转换方法:
- 基本数据类型:对于诸如 int、float、bool 等基本数据类型,Qt 框架会自动进行转换。你不需要担心这些类型在 QML 和 C++ 之间的转换问题。
- 字符串类型:QML 的字符串类型对应于 C++ 的 QString 类型。在传递字符串时,Qt 框架会自动进行转换。
- 列表类型:在 QML 中,可以使用 List 类型表示一个列表。在 C++ 中,可以使用 QVariantList 类型来接收 QML 中的 List。以下是一个例子:
// C++ 代码
Q_INVOKABLE void printList(const QVariantList &list) {for (const QVariant &item : list) {qDebug() << item;}
}
// QML 代码
myCppClassInstance.printList([1, 2, 3, "hello"]);
- 字典类型:在 QML 中,可以使用 Object 类型表示一个字典。在 C++ 中,可以使用 QVariantMap 类型来接收 QML 中的 Object。以下是一个例子:
// C++ 代码
Q_INVOKABLE void printMap(const QVariantMap &map) {for (const QString &key : map.keys()) {qDebug() << key << ":" << map[key];}
}
// QML 代码
myCppClassInstance.printMap({"key1": 1, "key2": "value2", "key3": true});
- 自定义类型:对于自定义类型的对象,可以使用 QVariant 类型来在 QML 和 C++ 之间传递。你需要在 C++ 中注册自定义类型,并实现从 QVariant 到自定义类型的转换。以下是一个例子:
// mycustomtype.h
#include <QObject>class MyCustomType : public QObject {Q_OBJECT// ...
};// main.cpp
#include <QGuiApplication>
#include <QQmlApplicationEngine>
#include "mycustomtype.h"int main(int argc, char *argv[]) {QGuiApplication app(argc, argv);qmlRegisterType<MyCustomType>("com.example", 1, 0, "MyCustomType");qRegisterMetaType<MyCustomType*>("MyCustomType*");QQmlApplicationEngine engine;engine.load(QUrl(QStringLiteral("qrc:/main.qml")));return app.exec();
}
了解如何在 QML 和 C++ 数据类型之间进行转换,对于在两者之间交互时保持数据正确性非常重要。在实际开发中,需要根据具体情况灵活选择适合的转换方法。
性能优化技巧
9.1 渲染性能优化
在开发 QML 应用时,渲染性能优化是至关重要的,因为它直接影响到用户体验。以下是一些建议,可以帮助你优化 QML 应用的渲染性能:
- 使用 Loader:
Loader是 QML 提供的一个动态加载组件。使用Loader,你可以按需加载和卸载组件,从而减少内存占用和渲染负担。例如:
Loader {id: pageLoadersource: "Page1.qml"
}
- 避免不必要的透明度:透明度是一个昂贵的渲染属性,尽量减少不必要的透明度和半透明元素,从而提高渲染性能。
- 合理使用 Rectangle 和 Image:
Rectangle组件在渲染时性能较高,而Image组件在某些情况下性能较低。尽量使用Rectangle组件绘制简单的背景和边框,而将复杂的图形资源放在Image组件中。 - 启用 layer:将复杂数个子项组合成一个整体时,可以使用
layer.enabled属性将这些子项渲染到一个单独的纹理。这样可以避免每帧都重复渲染这些子项,从而提高渲染性能。
Rectangle {layer.enabled: true// ...
}
- 慎用递归:避免在 QML 中使用递归或大量的嵌套,因为它们会对性能产生负面影响。尽量将复杂的逻辑分解成简单的、可复用的组件。
- 使用 QtQuick.Controls 2:QtQuick.Controls 2 是一套为性能优化设计的 UI 控件库。尽量使用 QtQuick.Controls 2 替代原始的 QtQuick.Controls,因为后者在某些情况下性能较差。
- 合理使用动画:过多的动画会对渲染性能产生负面影响。在设计动画时,尽量使用简单的动画效果,并避免同时运行大量动画。
- 优化图片资源:合理使用图片资源,压缩图片文件以减少内存占用。同时,避免在运行时修改图片大小,因为这会增加渲染负担。
遵循这些建议,你可以有效地优化 QML 应用的渲染性能,提高用户体验。在实际开发中,要根据具体需求和场景灵活地应用这些建议。
9.2 内存优化
内存优化在 QML 应用开发中同样重要,它可以避免应用因占用过多系统资源而导致性能下降。以下是一些建议,可以帮助你优化 QML 应用的内存使用:
- 按需加载组件:通过使用
Loader组件,你可以按需动态加载和卸载组件,减少内存占用。在不需要组件时,通过将source或sourceComponent设为null释放相关资源。
Loader {id: pageLoader
}
- 优化图片资源:对图片资源进行压缩,以减少内存占用。尽量使用合适的图片格式,例如,对于可压缩的图片,可以使用 JPEG 格式;对于需要透明通道的图片,可以使用 PNG 格式。
- 使用对象池:对象池是一种管理可复用对象的方法,可以通过在对象不再需要时将其返回到对象池中而不是销毁,从而减少频繁创建和销毁对象所带来的内存开销。你可以使用 QML 中的
QtObjectPool类来实现对象池功能。 - 销毁不再使用的对象:如果你创建了一个 QML 对象但在一段时间后不再需要它,应确保将其销毁以释放相关资源。可以使用
destroy()函数来销毁对象。
someComponent.destroy()
- 避免全局对象:尽量减少全局对象的使用,因为它们在整个应用生命周期中占用内存。在可能的情况下,将全局对象替换为局部对象。
- 使用垃圾回收:在 QML 中,JavaScript 的垃圾回收会自动释放不再使用的对象占用的内存。如果你在应用的特定阶段希望手动触发垃圾回收,可以使用
Qt.gc()函数。
Qt.gc()
遵循这些建议,你可以有效地优化 QML 应用的内存使用,提高应用性能。在实际开发中,要根据具体需求和场景灵活地应用这些建议。
9.3 代码执行效率
提高代码执行效率对于提升 QML 应用性能至关重要。以下是一些建议,可以帮助你优化 QML 代码的执行效率:
- 避免冗余计算:将重复的计算结果缓存,以避免在多个地方进行相同的计算。尤其在 QML 的属性绑定中,需要注意此类问题,因为属性绑定可能在多个地方频繁触发。
- 使用延迟属性绑定:在某些情况下,你可以使用延迟属性绑定(即将属性绑定放在一个函数中)来提高执行效率。这样,只有在需要时才会触发绑定,而不是每次属性发生变化时都触发。
Rectangle {property int myValue: calculateValue()function calculateValue() {// Expensive calculation}
}
- 避免在循环中创建对象:在循环中创建对象会导致性能下降。尽量避免这种情况,或者使用对象池来管理可复用的对象。
- 优化 JavaScript 代码:遵循 JavaScript 代码优化的最佳实践,如使用局部变量代替全局变量、避免闭包滥用、使用原生数组和对象方法等。
- 利用 Qt Quick Compiler:Qt Quick Compiler 是一个将 QML 代码编译成原生代码的工具,可以显著提高应用的启动速度和执行效率。对于商业版的 Qt 用户,建议使用 Qt Quick Compiler 优化 QML 代码。
- 合理使用信号和槽:在 QML 和 C++ 交互时,信号和槽机制是必不可少的。尽量减少不必要的信号连接,并合理使用槽函数,以避免性能下降。
- 使用 WorkerScript 进行异步处理:对于耗时的计算任务,可以使用 QML 的
WorkerScript组件将任务放在一个单独的线程中执行,避免阻塞主线程。
WorkerScript {id: workersource: "workerScript.js"onMessage: {// Process the result}
}
遵循这些建议,你可以有效地提高 QML 代码的执行效率,从而提升应用性能。在实际开发中,要根据具体需求和场景灵活地应用这些建议。
动画与视觉效果
10.1 基本动画类型
QML 提供了一套强大的动画框架,用于创建具有丰富视觉效果的用户界面。以下是 QML 中常用的基本动画类型:
- NumberAnimation:用于对数值型属性进行动画处理。例如,改变一个元素的 x 位置:
Rectangle {id: rect//...NumberAnimation on x {from: 0to: 100duration: 1000}
}
- ColorAnimation:用于对颜色属性进行动画处理。例如,改变一个元素的颜色:
Rectangle {id: rect//...ColorAnimation on color {from: "red"to: "blue"duration: 1000}
}
- RotationAnimation:用于对旋转属性进行动画处理。例如,使一个元素以中心点为轴旋转:
Rectangle {id: rect//...RotationAnimation on rotation {from: 0to: 360duration: 1000origin: Qt.vector3d(rect.width / 2, rect.height / 2, 0)}
}
- ScaleAnimation:用于对缩放属性进行动画处理。例如,使一个元素缩放到两倍大小:
Rectangle {id: rect//...ScaleAnimation on scale {from: 1to: 2duration: 1000}
}
- SequentialAnimation:用于按顺序播放多个动画。例如,先改变颜色,再改变位置:
Rectangle {id: rect//...SequentialAnimation {ColorAnimation {from: "red"to: "blue"duration: 1000}NumberAnimation {target: rectproperty: "x"from: 0to: 100duration: 1000}}
}
- ParallelAnimation:用于同时播放多个动画。例如,同时改变颜色和位置:
Rectangle {id: rect//...ParallelAnimation {ColorAnimation {from: "red"to: "blue"duration: 1000}NumberAnimation {target: rectproperty: "x"from: 0to: 100duration: 1000}}
}
QML 动画框架非常灵活,支持对各种属性进行动画处理。通过组合和嵌套这些基本动画类型,你可以轻松地为应用添加各种复杂的视觉效果。
10.2 动画控制器
QML 提供了一些动画控制器,可以用于控制动画的播放,从而实现更复杂的动画效果。以下是常用的动画控制器:
- AnimationController:用于控制任何基于时间的动画。它可以用来实现更精细的动画控制,例如改变动画播放的方向、速度、进度等。
Rectangle {id: rect//...NumberAnimation {id: numAnimtarget: rectproperty: "x"from: 0to: 100duration: 1000}AnimationController {id: animControlleranimation: numAnim}MouseArea {anchors.fill: parentonClicked: {animController.start();}}
}
- PauseAnimation:用于在 SequentialAnimation 中暂停一段时间,然后继续播放后续动画。
Rectangle {id: rect//...SequentialAnimation {id: seqAnimNumberAnimation {target: rectproperty: "x"from: 0to: 100duration: 1000}PauseAnimation {duration: 500}NumberAnimation {target: rectproperty: "x"from: 100to: 200duration: 1000}}MouseArea {anchors.fill: parentonClicked: {seqAnim.start();}}
}
- ScriptAction:用于在动画序列中插入 JavaScript 代码。当动画播放到 ScriptAction 时,将执行其 script 属性中的代码。
Rectangle {id: rect//...SequentialAnimation {id: seqAnimNumberAnimation {target: rectproperty: "x"from: 0to: 100duration: 1000}ScriptAction {script: {console.log("The first animation has finished");}}NumberAnimation {target: rectproperty: "x"from: 100to: 200duration: 1000}}MouseArea {anchors.fill: parentonClicked: {seqAnim.start();}}
}
动画控制器可以与基本动画类型相结合,实现更加复杂和多样的动画效果。在实际开发中,你可以根据需求灵活使用这些控制器来调整动画的表现和行为。
10.3 高级视觉效果
QML 提供了一些高级视觉效果,可以帮助你为应用创建更加炫目和丰富的用户界面。以下是常用的高级视觉效果:
- ShaderEffect:用于使用 GLSL(OpenGL Shading Language)自定义高效的 GPU 渲染效果。这使得你可以为元素添加各种独特的视觉效果,如波纹、光照等。
import QtQuick 2.0
import QtQuick.Window 2.0Window {width: 640height: 480visible: trueImage {id: imagesource: "myImage.jpg"anchors.fill: parent}ShaderEffect {anchors.fill: imageblending: ShaderEffect.BlendMode.SourceOverproperty variant source: imagefragmentShader: "uniform sampler2D source;varying mediump vec2 qt_TexCoord0;void main() {// Custom GLSL code to create visual effectsgl_FragColor = texture2D(source, qt_TexCoord0);}"}
}
- ParticleSystem:用于创建粒子系统,实现如雪花、火焰等动态效果。你可以定义粒子的形状、大小、生命周期等属性,以及如何根据时间变化。
import QtQuick 2.0
import QtQuick.Particles 2.0Rectangle {width: 640height: 480ParticleSystem {id: particleSystem}ImageParticle {source: "particle.png"system: particleSystemlifeSpan: 5000x: parent.width / 2y: parent.height / 2}Emitter {system: particleSystememitRate: 100lifeSpan: 5000x: parent.width / 2y: parent.height / 2}
}
- PathAnimation:用于使元素沿路径运动。你可以定义路径的形状、动画持续时间和循环次数等属性。
import QtQuick 2.0Rectangle {width: 640height: 480Path {id: pathstartX: 0; startY: 0PathQuad { x: 200; y: 0; controlX: 100; controlY: 100 }}Rectangle {id: movingRectwidth: 50; height: 50color: "red"}PathAnimation {target: movingRectpath: pathduration: 1000loops: Animation.Infinite}
}
这些高级视觉效果可以为你的应用带来独特的视觉体验。在实际开发中,你可以根据需求灵活地将这些效果应用到不同的元素上。请注意,部分高级视觉效果可能对硬件有一定要求
用户交互设计
11.1 事件处理
在 QML 应用中,用户交互是必不可少的一部分。为了实现用户与应用的交互,我们需要处理各种事件,例如鼠标点击、键盘按键、触摸等。在本节中,我们将讨论 QML 中的事件处理方法。
QML 提供了一系列的事件处理器,用于处理不同类型的输入事件。主要的事件处理器包括:
- MouseArea:处理鼠标和触摸屏事件,例如点击、双击、长按、拖动等。
- Keys:处理键盘事件,例如按键按下、释放等。
- MultiPointTouchArea:处理多点触控事件,例如触摸开始、移动、结束等。
下面是一些使用这些事件处理器的示例。
11.1.1 MouseArea 示例
Rectangle {width: 100height: 100color: "lightblue"MouseArea {anchors.fill: parentonClicked: {console.log("Mouse clicked");parent.color = "red";}}
}
在这个示例中,我们创建了一个矩形,并使用 MouseArea 处理鼠标点击事件。当鼠标点击矩形时,控制台将输出 “Mouse clicked”,并且矩形的颜色将变为红色。
11.1.2 Keys 示例
Rectangle {width: 100height: 100color: "lightblue"focus: trueKeys.onPressed: {console.log("Key pressed:", event.key);}
}
在这个示例中,我们创建了一个矩形,并使用 Keys 处理键盘事件。当键盘上的任意键被按下时,控制台将输出 “Key pressed” 以及被按下的键的代码。为了使矩形接收键盘事件,我们需要将其 focus 属性设置为 true。
11.1.3 MultiPointTouchArea 示例
Rectangle {width: 300height: 300color: "lightblue"MultiPointTouchArea {anchors.fill: parentminimumTouchPoints: 2maximumTouchPoints: 4onUpdated: {console.log("Touch points updated:", touchPoints.length);}}
}
在这个示例中,我们创建了一个矩形,并使用 MultiPointTouchArea 处理多点触控事件。我们设置 minimumTouchPoints 为 2,maximumTouchPoints 为 4,表示至少需要两个触摸点才会触发事件,最多可以处理四个触摸点。当触摸点更新时,控制台将输出 “Touch points updated” 以及当前触摸点的数量。
11.2 手势支持
手势是触摸设备上的一种自然且直观的交互方式。QML 提供了一组预定义的手势处理器,用于识别并处理常见的手势事件,例如捏合、滑动、长按等。在本节中,我们将介绍如何在 QML 应用中使用这些手势处理器。
QML 中主要的手势处理器包括:
- PinchArea:处理捏合手势,用于缩放和旋转操作。
- SwipeArea:处理滑动手势,用于在不同视图之间切换。
- TapAndHoldGesture:处理长按手势,用于触发上下文菜单等。
下面是一些使用这些手势处理器的示例。
11.2.1 PinchArea 示例
import QtQuick 2.15Image {id: imagesource: "path/to/your/image.jpg"width: 300height: 300PinchArea {anchors.fill: parentonPinchStarted: {console.log("Pinch started");}onPinchUpdated: {console.log("Pinch updated");image.scale = pinch.scale;image.rotation = pinch.rotation;}onPinchFinished: {console.log("Pinch finished");}}
}
在这个示例中,我们创建了一个图片,并使用 PinchArea 处理捏合手势。当捏合手势进行时,图片会根据手势的缩放和旋转值进行相应的缩放和旋转。同时,控制台将输出相关的手势状态信息。
11.2.2 SwipeArea 示例
import QtQuick 2.15Rectangle {id: rootwidth: 300height: 300SwipeView {id: swipeViewanchors.fill: parentcurrentIndex: 0Rectangle {color: "red"}Rectangle {color: "green"}Rectangle {color: "blue"}}SwipeArea {anchors.fill: parentonSwipeLeft: {if (swipeView.currentIndex < swipeView.count - 1) {swipeView.currentIndex++;}}onSwipeRight: {if (swipeView.currentIndex > 0) {swipeView.currentIndex--;}}}
}
在这个示例中,我们创建了一个 SwipeView,其中包含三个矩形。我们使用 SwipeArea 处理滑动手势。当向左滑动时,SwipeView 切换到下一个视图;当向右滑动时,SwipeView 切换到上一个视图。
11.2.3 TapAndHoldGesture 示例
import QtQuick 2.15Rectangle {width: 100height: 100color: "lightblue"TapAndHoldGesture {anchors.fill: parentonTappedAndHeld: {console.log("Tapped and held");parent.color= "orange";
}
}
}
在这个示例中,我们创建了一个矩形,并使用 TapAndHoldGesture 处理长按手势。当长按矩形时,控制台将输出 “Tapped and held”,并且矩形的颜色将变为橙色。
通过使用 QML 提供的手势处理器,我们可以为触摸设备提供更丰富、更直观的用户交互体验。同时,我们还可以根据需要自定义手势处理器,以便识别并处理特定的手势事件。
在下一节中,我们将探讨如何在 QML 应用中实现多点触控支持。
11.3 多点触控
多点触控是现代触摸设备的一个重要特性,它允许用户通过同时触摸屏幕上的多个点来进行更复杂的交互。QML 提供了多点触控支持,可以帮助我们轻松实现这一功能。在本节中,我们将介绍如何在 QML 应用中使用多点触控。
QML 中实现多点触控的关键元素是 MultiPointTouchArea。它可以识别并处理多个触摸点的事件,如触摸开始、移动和结束等。
下面是一个使用 MultiPointTouchArea 的示例。
11.3.1 MultiPointTouchArea 示例
import QtQuick 2.15Rectangle {id: rootwidth: 300height: 300color: "lightblue"MultiPointTouchArea {id: touchAreaanchors.fill: parentmaximumTouchPoints: 5onTouchesChanged: {for (var i = 0; i < touchPoints.length; i++) {var touchPoint = touchPoints[i];console.log("Touch point", i, "updated:", touchPoint.x, touchPoint.y);}}}Component.onCompleted: {for (var i = 0; i < touchArea.maximumTouchPoints; i++) {var circle = createTouchPointIndicator();circle.parent = root;}}function createTouchPointIndicator() {return Qt.createQmlObject('import QtQuick 2.15; Rectangle { width: 20; height: 20; radius: 10; color: "red"; visible: false }', root);}
}
在这个示例中,我们创建了一个矩形,并使用 MultiPointTouchArea 处理多点触控事件。我们设置 maximumTouchPoints 为 5,表示最多可以处理五个触摸点。当触摸点更新时,控制台将输出每个触摸点的位置信息。此外,我们还动态创建了五个小圆形,用于显示触摸点的位置。
为了让这些小圆形跟随触摸点移动,我们需要在 onTouchesChanged 事件处理器中更新它们的位置。修改如下:
onTouchesChanged: {for (var i = 0; i < touchPoints.length; i++) {var touchPoint = touchPoints[i];console.log("Touch point", i, "updated:", touchPoint.x, touchPoint.y);var circle = root.children[i];circle.x = touchPoint.x - circle.width / 2;circle.y = touchPoint.y - circle.height / 2;circle.visible = true;}// 隐藏未使用的触摸点指示器for (var i = touchPoints.length; i < touchArea.maximumTouchPoints; i++) {root.children[i].visible = false;}
}
现在,当多个触摸点出现在矩形区域内时,红色的小圆形将跟随触摸点的位置移动。当触摸点消失时,对应的小圆形将变为不可见。
通过使用 MultiPointTouchArea,我们可以轻松实现多点触控支持,为触摸设备提供更丰富的用户交互体验。除了处理基本的触摸事件,我们还可以结合多点触控来实现更复杂的手势,例如旋转、缩放等。
在实际应用中,我们可能需要处理多个触摸区域,以支持不同的交互模式。例如,我们可以创建一个应用,支持在左侧区域进行缩放操作,而在右侧区域进行旋转操作。为了实现这样的功能,我们可以使用多个 MultiPointTouchArea 元素,并分别处理它们的触摸事件。
在本章中,我们介绍了如何在 QML 应用中处理各种事件,实现手势支持和多点触控功能。通过结合这些技术,我们可以为用户提供丰富且直观的交互体验。在后续的章节中,我们将继续探讨 QML 应用的跨平台开发策略、应用架构与模式等主题。
跨平台开发策略
12.1 设备特性适配
跨平台开发是 QML 的一大优势,但随之而来的挑战是如何适应不同设备的特性。设备特性包括屏幕尺寸、屏幕方向、硬件输入设备等。在本节中,我们将介绍如何在 QML 应用中适应不同设备的特性。
12.1.1 屏幕尺寸适配
适应不同屏幕尺寸是跨平台开发的一个关键任务。QML 提供了一套布局和定位策略,用于在不同尺寸的屏幕上实现自适应布局。以下是一些常用策略:
- 锚定布局:使用
anchors属性将元素相互锚定,以实现相对定位。 - 响应式布局:通过监听
width和height属性的变化,动态调整元素的布局。 - 布局组件:使用
Row、Column、Grid和Flow等布局组件对元素进行组织。
12.1.2 屏幕方向适配
在移动设备上,屏幕方向(横屏或竖屏)是一个重要的设备特性。要适应不同的屏幕方向,我们需要监听屏幕方向的变化,并在需要时调整布局。Qt 提供了 Screen 类型,用于获取设备屏幕的相关信息。
以下是一个处理屏幕方向变化的示例:
import QtQuick 2.15
import QtQuick.Window 2.15Window {id: rootvisible: truewidth: 640height: 480Rectangle {id: contentanchors.fill: parentcolor: "lightblue"onWidthChanged: updateLayout()onHeightChanged: updateLayout()function updateLayout() {if (width > height) {// 横屏布局} else {// 竖屏布局}}}Connections {target: ScreenonOrientationChanged: content.updateLayout()}
}
在这个示例中,我们创建了一个 Window 元素,并使用 Rectangle 填充整个屏幕。我们监听 content 的 width 和 height 属性变化以及 Screen.orientationChanged 信号,当屏幕尺寸或方向发生变化时,调用 updateLayout() 函数来调整布局。
12.1.3 硬件输入设备适配
在不同的设备上,硬件输入设备可能有所不同,例如触摸屏、键盘、鼠标等。我们需要根据设备的输入设备特性,调整应用的交互方式。
以下是一些处理不同硬件输入设备的策略:
- 针对触摸屏设备:确保 UI 元素足够大,以便于触摸操作;提供手势支持,如缩放、滚动和拖动等。
- 针对键盘设备:提供键盘快捷键;确保 UI 元素可以通过键盘导航和激活。
- 针对鼠标设备:提供悬停效果和指针样式。
此外,我们还可以使用 Qt 的 Input 类型来检测设备的输入设备特性,从而动态调整应用的交互方式。例如,以下代码可以检测设备是否支持触摸屏:
import QtQuick 2.15
import QtQuick.Window 2.15Window {id: rootvisible: truewidth: 640height: 480Component.onCompleted: {if (Qt.inputMethod.inputCapabilities & Qt.ImhTouchInput) {console.log("Touch input is supported");} else {console.log("Touch input is not supported");}}
}
在本节中,我们介绍了如何在 QML 应用中适应不同设备的特性,包括屏幕尺寸、屏幕方向和硬件输入设备等。通过考虑这些设备特性并实施相应的适配策略,我们可以确保 QML 应用在不同设备上都能提供良好的用户体验。
在接下来的章节中,我们将继续探讨跨平台开发的相关主题,包括屏幕分辨率和密度适配,以及操作系统特性适配。
12.2 屏幕分辨率和密度适配
在跨平台开发中,适应不同设备的屏幕分辨率和像素密度也是必须要考虑的因素。分辨率和密度的差异会影响到 UI 元素的大小和清晰度。在本节中,我们将讨论如何在 QML 应用中适应不同的屏幕分辨率和像素密度。
12.2.1 分辨率适配
为了适应不同分辨率的屏幕,我们可以使用相对布局,使 UI 元素根据屏幕尺寸自动调整。在前面的章节中,我们已经介绍了一些布局和定位策略,包括锚定布局、响应式布局和布局组件等。
此外,我们还可以使用 Window 元素的 Screen 属性来获取设备屏幕的分辨率信息,例如屏幕宽度、高度和像素比等。
12.2.2 密度适配
像素密度适配主要涉及到图像资源的选择和字体大小的调整。为了在不同密度的屏幕上显示清晰的图像和文字,我们需要根据设备的像素密度来选择合适的资源。
以下是一些处理不同像素密度的策略:
- 提供不同分辨率的图像资源:为不同密度的设备提供不同分辨率的图像资源,并根据设备的像素密度动态选择合适的资源。例如,我们可以为低密度(ldpi)、中密度(mdpi)、高密度(hdpi)和超高密度(xhdpi)等设备提供不同分辨率的图像资源。
- 使用矢量图形:矢量图形可以在任意分辨率下保持清晰,因此它们是处理不同密度设备的理想选择。QML 支持 SVG 格式的矢量图形,我们可以使用
Image或SVG元素来显示矢量图形。 - 调整字体大小:根据设备的像素密度来动态调整字体大小,以保证在不同密度的屏幕上都能显示合适大小的文字。我们可以使用
Qt.application.font.pixelSize或Qt.application.font.pointSize属性来获取设备的默认字体大小,然后根据需要进行调整。
以下是一个根据设备像素密度选择图像资源的示例:
import QtQuick 2.15
import QtQuick.Window 2.15Window {id: rootvisible: truewidth: 640height: 480Image {id: imagesource: getDensitySpecificImage("my_image")anchors.centerIn: parentfunction getDensitySpecificImage(baseName) {var density = Screen.devicePixelRatio;var suffix;if (density < 1.5) {suffix = "_ldpi";} else if (density < 2.5) {suffix = "_mdpi";} else if (density < 3.5) {suffix = "_hdpi";} else {suffix = "_xhdpi";}return "images/" + baseName + suffix + ".png";}}}
在这个示例中,我们创建了一个 `Window` 元素,并使用 `Image` 元素显示一张图像。`getDensitySpecificImage()` 函数根据设备的像素密度来选择合适的图像资源。我们可以为不同密度的设备提供不同分辨率的图像资源,并将它们存放在 “images” 目录下。
在本节中,我们讨论了如何在 QML 应用中适应不同的屏幕分辨率和像素密度。通过实施相应的适配策略,我们可以确保 QML 应用在不同设备上都能提供清晰且合适大小的 UI 元素。
12.3 操作系统特性适配
在跨平台开发中,适应不同操作系统的特性是另一个重要的任务。每个操作系统都有自己的设计规范、API 和特性,为了保持一致的用户体验,我们需要根据当前运行的操作系统调整应用的外观和行为。在本节中,我们将讨论如何在 QML 应用中适应不同操作系统的特性。
12.3.1 检测操作系统
要检测 QML 应用当前运行的操作系统,我们可以使用 Qt.platform.os 属性。以下是一个例子:
import QtQuick 2.15
import QtQuick.Window 2.15Window {id: rootvisible: truewidth: 640height: 480Component.onCompleted: {console.log("Running on", Qt.platform.os);}
}
在这个示例中,我们创建了一个 Window 元素,并在 Component.onCompleted 事件中输出当前运行的操作系统。
12.3.2 操作系统特性适配
根据检测到的操作系统,我们可以调整应用的外观和行为。以下是一些常见的适配策略:
- 样式和主题:根据操作系统提供的设计规范调整应用的样式和主题。例如,我们可以为 Android、iOS 和桌面平台提供不同的 UI 主题。
- 导航和交互:根据操作系统的导航和交互模式调整应用的导航结构和交互方式。例如,我们可以在 Android 上使用 Material Design 的导航抽屉,而在 iOS 上使用标签栏。
- 系统 API:针对特定操作系统提供的 API 实现一些特定功能。例如,我们可以使用 Android 的通知 API 在 Android 设备上发送通知,而在 iOS 设备上使用 iOS 的通知 API。
以下是一个根据操作系统调整 UI 主题的示例:
import QtQuick 2.15
import QtQuick.Window 2.15Window {id: rootvisible: truewidth: 640height: 480Rectangle {anchors.fill: parentcolor: getBackgroundColor()}function getBackgroundColor() {switch (Qt.platform.os) {case "android":return "green";case "ios":return "blue";default:return "white";}}
}
在这个示例中,我们创建了一个 Window 元素,并使用 Rectangle 元素作为背景。我们根据当前运行的操作系统设置不同的背景颜色:在 Android 上使用绿色,在 iOS 上使用蓝色,在其他平台上使用白色。
应用架构与模式
13.1 MVC 架构
MVC(Model-View-Controller)是一种常用的软件设计模式,它将应用程序分为三个主要部分:模型(Model)、视图(View)和控制器(Controller)。这种分层设计有助于实现代码的解耦和复用,以及更容易的维护和扩展。在本节中,我们将讨论如何在 QML 应用中实现 MVC 架构。
13.1.1 Model(模型)
模型代表了应用程序的核心数据结构和业务逻辑。在 QML 中,我们可以使用各种数据类型和数据结构来表示模型,如 ListModel、XmlListModel 和自定义的 C++ 模型等。模型负责处理数据的存储、检索、更新和删除等操作。通常,模型与视图和控制器是独立的,可以在不同的场景中复用。
13.1.2 View(视图)
视图是应用程序的用户界面,负责展示模型中的数据。在 QML 中,视图通常由 ListView、GridView、PathView 等元素来实现。视图可以根据模型中的数据动态更新,并且可以响应用户的交互事件。视图与模型之间通常通过数据绑定和代理(delegate)来实现双向同步。
13.1.3 Controller(控制器)
控制器是应用程序的控制逻辑,负责处理用户交互事件和协调模型与视图之间的数据交换。在 QML 中,控制器可以由 Connections、Binding 等元素实现,也可以使用 JavaScript 代码和 C++ 代码来实现。控制器可以监听视图的信号和事件,并根据需要调用模型的方法来更新数据。
以下是一个简单的 MVC 架构在 QML 应用中的实现示例:
import QtQuick 2.15Item {id: rootwidth: 640height: 480// ModelListModel {id: myModelListElement { name: "Item 1" }ListElement { name: "Item 2" }ListElement { name: "Item 3" }}// ViewListView {id: myViewanchors.fill: parentmodel: myModeldelegate: Text {text: name}}// ControllerConnections {target: myViewonClicked: {// Update model data based on user interactionmyModel.append({ name: "New Item" });}}
}
在这个示例中,我们创建了一个包含三个主要部分的 Item:一个 ListModel 作为模型,一个 ListView 作为视图,以及一个 Connections 元素作为控制器。当用户点击视图时,控制器会调用模型的 `append()` 方法添加一个新的数据项。
在本节中,我们介绍了如何在 QML 应用中实现 MVC 架构。通过将应用程序分为模型、视图和控制器三个部分,我们可以实现更清晰的代码结构和更容易的维护和扩展。在接下来的章节中,我们将讨论另一种常用的设计模式:MVVM 架构。
13.2 MVVM 架构
MVVM(Model-View-ViewModel)是一种软件设计模式,它是 MVC 架构的变种,将应用程序分为三个主要部分:模型(Model)、视图(View)和视图模型(ViewModel)。MVVM 架构特别适用于 QML 应用,因为它可以充分利用 QML 的数据绑定和属性系统。在本节中,我们将讨论如何在 QML 应用中实现 MVVM 架构。
13.2.1 Model(模型)
模型在 MVVM 架构中与 MVC 架构中的作用相同,代表了应用程序的核心数据结构和业务逻辑。在 QML 中,我们可以使用各种数据类型和数据结构来表示模型,如 ListModel、XmlListModel 和自定义的 C++ 模型等。模型负责处理数据的存储、检索、更新和删除等操作。通常,模型与视图和视图模型是独立的,可以在不同的场景中复用。
13.2.2 View(视图)
视图在 MVVM 架构中与 MVC 架构中的作用相同,负责展示模型中的数据。在 QML 中,视图通常由 ListView、GridView、PathView 等元素来实现。视图可以根据视图模型中的数据动态更新,并且可以响应用户的交互事件。视图与视图模型之间通常通过数据绑定来实现双向同步。
13.2.3 ViewModel(视图模型)
视图模型是 MVVM 架构中的核心部分,它是模型和视图之间的桥梁。视图模型将模型中的数据转换为视图可以展示的形式,并处理视图的交互事件。在 QML 中,视图模型可以使用 QML 对象、JavaScript 对象或者 C++ 对象来实现。视图模型的主要优点是它可以将视图和模型的逻辑完全解耦,从而实现更简洁和灵活的代码结构。
以下是一个简单的 MVVM 架构在 QML 应用中的实现示例:
import QtQuick 2.15Item {id: rootwidth: 640height: 480// ModelListModel {id: myModelListElement { name: "Item 1" }ListElement { name: "Item 2" }ListElement { name: "Item 3" }}// ViewModelQtObject {id: viewModelfunction addItem() {myModel.append({ name: "New Item" });}}// ViewListView {id: myViewanchors.fill: parentmodel: myModeldelegate: Text {text: nameMouseArea {anchors.fill: parentonClicked: viewModel.addItem()}}}
}
在这个示例中,我们创建了一个包含三个主要部分的 Item:一个 ListModel 作为模型,一个 QtObject 作为视图模型,以及一个 ListView 作为视图。在视图模型中,我们定义了一个 addItem 函数,该函数负责在模型中添加新的数据项。视图通过一个 MouseArea 元素监听用户的点击事件,并调用视图模型的 addItem 函数来更新模型数据。
在本节中,我们介绍了如何在 QML 应用中实现 MVVM 架构。通过将应用程序分为模型、视图和视图模型三个部分,我们可以实现更清晰的代码结构和更容易的维护和扩展。此外,MVVM 架构还充分利用了 QML 的数据绑定和属性系统,从而实现了视图和模型的完全解耦。在接下来的章节中,我们将讨论其他设计模式在 QML 应用中的应用。
13.3 其他设计模式
除了 MVC 和 MVVM 架构之外,还有许多其他设计模式可以应用于 QML 应用开发。这些设计模式可以帮助我们实现更高效、灵活和可维护的代码结构。在本节中,我们将简要介绍两种常用的设计模式:单例模式和观察者模式。
13.3.1 单例模式
单例模式是一种创建型设计模式,它保证一个类只有一个实例,并提供一个全局访问点。在 QML 应用中,我们可以使用单例模式来管理全局状态、配置数据和共享资源等。
在 QML 中,我们可以使用 pragma Singleton 指令将一个 QML 文件定义为单例。以下是一个简单的单例模式实现示例:
GlobalConfig.qml:
pragma Singleton
import QtQuick 2.15QtObject {property string appName: "My Application"property int appVersion: 1
}
在其他 QML 文件中,我们可以使用 import 语句来访问这个单例:
Main.qml:
import QtQuick 2.15
import "GlobalConfig.qml" as ConfigItem {id: rootwidth: 640height: 480Text {text: "App Name: " + Config.appName + ", Version: " + Config.appVersion}
}
13.3.2 观察者模式
观察者模式是一种行为型设计模式,它定义了一种一对多的依赖关系,当一个对象(主题)的状态发生改变时,所有依赖于它的对象(观察者)都会得到通知并自动更新。在 QML 应用中,我们可以使用观察者模式来实现数据变更的通知和响应。
在 QML 中,我们可以使用信号和槽机制来实现观察者模式。以下是一个简单的观察者模式实现示例:
Subject.qml:
import QtQuick 2.15QtObject {property int value: 0signal valueChanged(int newValue)function setValue(newValue) {if (value !== newValue) {value = newValue;valueChanged(newValue);}}
}
Observer.qml:
import QtQuick 2.15Item {property Subject subjectConnections {target: subjectonValueChanged: {console.log("Value changed: " + newValue);}}
}
在这个示例中,我们创建了一个 Subject 对象和一个 Observer 对象。当 Subject 对象的 value 属性发生变化时,它会发射一个 valueChanged 信号。在 Observer 对象中,我们使用一个 Connections 元素来监听这个信号,并在信号触发时打印一条消息。
调试与测试方法
14.1 调试工具与技巧
在开发 QML 应用时,我们需要对代码进行调试以找出和修复潜在的问题。有效的调试工具和技巧可以帮助我们更快地定位和解决问题。在本节中,我们将介绍 QML 调试的基本工具和技巧。
14.1.1 Qt Creator 的调试功能
Qt Creator 是 Qt 官方提供的集成开发环境(IDE),它内置了许多强大的调试功能。在 Qt Creator 中,我们可以:
- 设置断点:在代码中设置断点,当程序运行到断点处时,调试器会自动暂停执行。这使我们可以查看当前的变量值、调用栈和其他调试信息。
- 单步执行:在调试模式下,我们可以逐行执行代码,观察程序的执行过程和状态变化。
- 查看变量值:在调试模式下,我们可以查看当前作用域内的所有变量的值。此外,我们还可以修改变量值以测试不同的条件。
- QML Profiler:QML Profiler 是一个用于分析 QML 应用性能的工具。它可以收集应用程序的运行时数据,如渲染帧率、内存使用和 JavaScript 函数调用等。通过分析这些数据,我们可以找出性能瓶颈并进行优化。
14.1.2 控制台输出
在 QML 中,我们可以使用 console.log()、console.warn() 和 console.error() 等函数在控制台输出调试信息。这些函数类似于 JavaScript 中的 console 对象,可以打印不同级别的日志信息。在开发过程中,我们可以利用这些函数输出变量值、状态变更和错误信息等。
14.1.3 QML 错误信息
当 QML 代码中存在语法错误或运行时错误时,系统会自动在控制台输出错误信息。这些错误信息包括错误的类型、位置和详细描述等。通过查看错误信息,我们可以快速定位并修复问题。
14.1.4 Qt 的调试模块
Qt 提供了一些调试模块,可以帮助我们在运行时检查 QML 应用的状态和性能。例如,QtQuick.Debugging 模块提供了一组用于查看和修改 QML 对象树的 API。通过使用这些 API,我们可以在运行时检查对象的属性值、信号连接和子对象等。
14.2 单元测试
单元测试是软件开发过程中的一个重要环节,它涉及将代码分解为独立的单元并针对每个单元进行测试。在 QML 应用开发中,进行单元测试可以帮助我们确保每个组件的功能正确性,并在后续的修改和重构过程中避免引入错误。
Qt 提供了一个名为 Qt Test 的测试框架,用于编写和执行单元测试。在本节中,我们将介绍如何使用 Qt Test 进行 QML 单元测试。
14.2.1 编写测试用例
首先,我们需要创建一个测试用例。测试用例是一个包含若干测试函数的 QML 文件。在测试用例中,我们可以使用 Qt Test 提供的 API 来编写测试代码。以下是一个简单的测试用例示例:
MyComponentTest.qml:
import QtQuick 2.15
import QtTest 1.3TestCase {name: "MyComponentTest"function test_myFunction() {// 编写测试代码}function test_anotherFunction() {// 编写测试代码}
}
在这个示例中,我们创建了一个名为 MyComponentTest 的测试用例,其中包含两个测试函数。测试函数的名称应以 test_ 开头,并使用驼峰命名法。
14.2.2 使用断言
在测试函数中,我们可以使用 Qt Test 提供的断言函数来检查预期结果。以下是一些常用的断言函数:
compare(actual, expected): 检查actual和expected是否相等。verify(condition): 检查condition是否为真。tryCompare(obj, property, expected): 等待obj的property属性值变为expected,或超时(默认为 5 秒)。
以下是一个使用断言的测试函数示例:
function test_add() {var myComponent = Qt.createComponent("MyComponent.qml");var result = myComponent.add(1, 2);compare(result, 3);
}
在这个示例中,我们使用 compare() 函数检查 MyComponent.add() 函数的返回值是否等于预期值 3。
14.2.3 运行测试用例
要运行测试用例,我们需要使用 qmltestrunner 工具。qmltestrunner 是一个命令行工具,可以扫描指定目录下的所有测试用例并执行它们。
在命令行中,我们可以使用以下命令运行测试用例:
qmltestrunner -input tests
这里,tests 是包含测试用例的目录。qmltestrunner 会递归扫描该目录下的所有 *.qml 文件,并执行其中的测试函数。运行完成后,qmltestrunner 会输出测试结果和错误信息。
14.3 集成测试
集成测试是软件开发过程中的另一个重要环节,它关注于多个组件或模块之间的交互和协作。在 QML 应用开发中,进行集成测试可以帮助我们确保整个应用的功能正确性,并检查各个组件之间的接口和数据流。
与单元测试不同,集成测试通常涉及应用的完整运行环境,包括用户界面、数据模型和后端服务等。在进行集成测试时,我们需要模拟用户操作和输入,以及检查应用的输出和响应。
14.3.1 测试策略
在进行集成测试时,我们可以采用以下策略:
- 模拟用户操作:使用自动化测试工具模拟用户点击、拖动和滚动等操作,以检查应用是否正确响应。
- 模拟后端服务:使用模拟数据和服务代替实际的后端服务,以便在测试环境中重现不同的数据和状态。
- 检查输出结果:检查应用的输出结果,如界面显示、文件输出和网络请求等,以确认其是否符合预期。
- 性能测试:测试应用在各种设备和环境下的性能表现,如渲染帧率、内存使用和响应时间等。
14.3.2 自动化测试工具
在 QML 应用开发中,我们可以使用以下自动化测试工具进行集成测试:
- Qt Test:Qt Test 是 Qt 提供的测试框架,它支持编写和执行 QML 应用的集成测试。在集成测试中,我们可以使用 Qt Test 提供的 API 来模拟用户操作、检查输出结果和监控性能指标等。
- Squish:Squish 是一个商业的自动化测试工具,专为 Qt 和 QML 应用设计。Squish 提供了一套强大的测试脚本和录制回放功能,可以帮助我们快速编写和执行集成测试。
- Appium:Appium 是一个开源的跨平台自动化测试工具,支持多种编程语言和测试框架。通过使用 Appium 的 Qt 插件,我们可以编写和执行 QML 应用的集成测试。
14.3.3 持续集成与测试
持续集成是一种软件开发实践,它要求开发人员频繁地提交代码到版本控制系统,并使用自动化构建和测试工具检查代码的质量。在 QML 应用开发中,我们可以使用持续集成工具(如 Jenkins、GitLab CI/CD 或 GitHub Actions)来自动执行集成测试。
结论与展望
15.1 QML 层级设计总结
在本文中,我们从多个角度详细地探讨了 QML 层级设计的方法和技巧。以下是对整个内容的总结:
- 我们首先了解了 QML 的基本概念和语法,以及为什么层级设计在实际项目中至关重要。
- 通过介绍设计原则和规范,我们强调了编写规范、易读和易维护的代码的重要性。
- 在组件化设计方法部分,我们探讨了如何创建自定义组件、实现组件复用和继承,以及搭建组件库。
- 我们还讨论了布局和定位策略,包括定位元素、锚定以及实现响应式布局。
- 数据绑定与数据驱动部分涵盖了数据绑定的基本概念、动态属性绑定以及列表与模型的使用。
- 我们介绍了 QML 与 JavaScript 和 C++ 的交互方法,以及如何将这些语言整合到 QML 项目中。
- 性能优化技巧部分包括了渲染性能优化、内存优化和代码执行效率的提升方法。
- 在动画与视觉效果部分,我们详细讲解了基本动画类型、动画控制器以及高级视觉效果的实现。
- 用户交互设计部分包括了事件处理、手势支持以及多点触控的实现方法。
- 跨平台开发策略部分涉及了设备特性适配、屏幕分辨率和密度的处理以及操作系统特性的适应。
- 我们还探讨了应用架构与模式,如 MVC 架构、MVVM 架构以及其他设计模式的应用。
- 最后,我们介绍了调试与测试方法,包括调试工具与技巧、单元测试和集成测试的实践。
通过这些章节的学习和实践,相信您已经对 QML 层级设计有了全面的了解和掌握。在未来的项目中,您可以灵活运用这些方法和技巧,打造出优雅、高效和易维护的 QML 应用。
15.2 学习资源推荐
为了更深入地了解 QML 层级设计以及相关技术,我们推荐以下学习资源:
- 官方文档:Qt 官方文档是学习 QML 的最佳起点,它详细地介绍了 QML 的各种特性、组件和使用方法。地址:https://doc.qt.io/qt-5/qmlapplications.html
- 书籍:《Qt 5 开发指南》是一本涵盖 Qt 5 的全面教程,其中包括 QML 的使用方法和实践技巧。该书作者为 Qt 专家,深入浅出地讲解了 Qt 5 的各个方面。
- 在线课程:Coursera 上的《Qt 快速开发与 QML 编程》课程涵盖了 QML 的基础知识,如何与 C++ 交互,以及动画、布局等高级主题。地址:https://www.coursera.org/learn/qt-qml
- 博客与论坛:Qt 官方博客发布了许多关于 QML 的文章,涵盖了 QML 的最新进展和实践案例。此外,Qt 论坛也是一个很好的资源,可以在那里找到关于 QML 的讨论和解决方案。地址:https://www.qt.io/blog 和 https://forum.qt.io/
- GitHub 项目:在 GitHub 上有许多 QML 项目和示例代码,可以学习别人的实践经验并应用到自己的项目中。例如,qml-material 是一个用 QML 实现的 Material Design 风格的组件库,可以在这个项目中找到许多关于 QML 层级设计的实践经验。地址:https://github.com/qml-material/qml-material
- 视频教程:YouTube 和 Bilibili 上有很多关于 QML 的视频教程,从基础入门到高级技巧都有涉及。这些视频教程以图文并茂的方式展示了 QML 的实际应用,对于初学者和进阶者都非常有帮助。
通过学习这些资源,您将能够更好地理解 QML 层级设计的各个方面,并将这些知识应用到实际项目中。不断学习和实践是提高技能的关键,希望这些建议能对您的 QML 学习之旅有所帮助!
15.3 行业趋势与发展
随着移动和桌面应用的不断发展,QML 作为一种具有高度灵活性和跨平台特性的技术,也在不断演进。以下是一些 QML 层级设计领域的行业趋势和发展:
- 物联网(IoT)与嵌入式设备:随着物联网应用的普及,越来越多的设备需要具备图形界面。QML 能够在资源受限的嵌入式设备上提供高性能的图形界面,因此在这方面有着广泛的应用前景。
- 3D 渲染与虚拟现实:QML 支持 3D 渲染和虚拟现实技术,随着这些技术的成熟和普及,我们可以期待 QML 在 3D 应用和虚拟现实领域的应用会越来越广泛。
- 人工智能与机器学习:人工智能和机器学习技术的发展为 QML 应用带来了新的可能性,例如自动化布局优化、智能界面设计等。未来,我们可以期待更多的 QML 应用将整合这些先进技术,提供更加智能化的用户体验。
- 网络化与云服务:随着网络和云服务的发展,QML 应用可以更加方便地与后端服务集成,实现数据同步和实时更新。此外,QML 也可以与 Web 技术相结合,为开发者提供更加丰富的网络功能。
- 开源社区与生态系统:QML 的开源社区不断壮大,为开发者提供了丰富的资源和支持。随着更多的开发者加入 QML 社区,我们可以预期 QML 的生态系统将更加完善,提供更多的组件库、工具和示例项目。
总之,QML 层级设计作为一种具有广泛应用前景的技术,在未来将继续保持其活力和发展潜力。作为开发者,紧跟行业趋势,不断学习新技术和新方法,将有助于我们在 QML 层级设计领域取得更大的成就。
相关文章:

打造卓越 QML 层级设计:从入门到精通
目录标题 引言:QML 层级设计的重要性1.1 什么是 QML1.2 层级设计的核心理念1.3 实际应用案例 QML 基础知识2.1 语言概述2.2 基本元素2.3 属性和信号 设计原则与规范3.1 命名规范3.1.1 标识符命名3.1.2 文件命名3.1.3 文件夹命名 3.2 代码风格3.2.1 缩进与空格3.2.2 …...

shell流程控制之条件判断练习
1、判断当前磁盘剩余空间是否有20G,如果小于20G,则将报警邮件发送给管理员,每天检查一次磁盘剩余空间。 因为如果磁盘剩余空间小于20G需要报警发送邮件给管理员,所以需要对管理员的邮箱进行设置 (1)首先…...

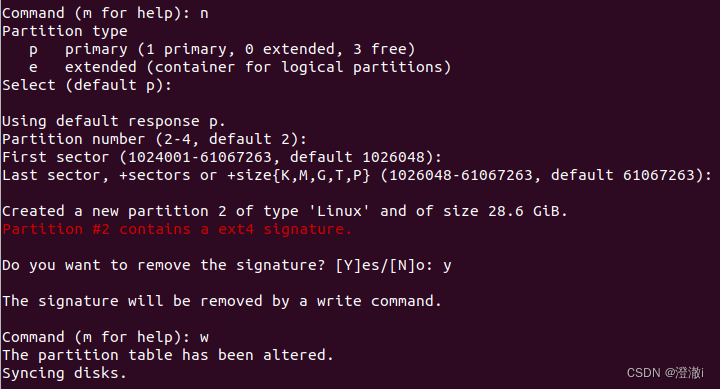
linux中TF启动卡制作:磁盘分区文件同步
文章目录 前言:1. 连接TF卡2. 磁盘卸载载与分区2.1 磁盘卸载2.2 创建第一个分区2.3 创建第二个分区 3. 磁盘格式化4. 文件同步5. 检查与BOOT分区启动文件拷贝总结: 前言: TF卡在linux环境下配置好相关软件后,把配置好的系统以及软…...

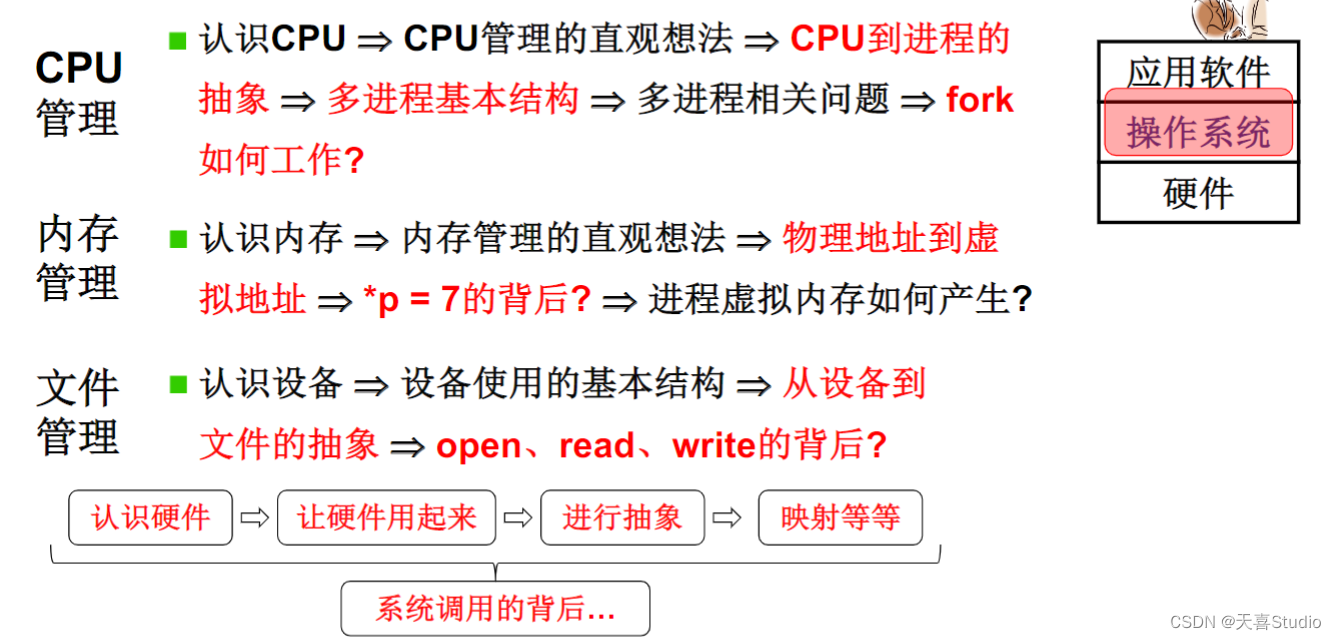
【操作系统OS】学习笔记:第一章 操作系统基础【哈工大李治军老师】
基于本人观看学习 哈工大李治军老师主讲的操作系统课程 所做的笔记,仅进行交流分享。 特此鸣谢李治军老师,操作系统的神作! 如果本篇笔记帮助到了你,还请点赞 关注 支持一下 ♡>𖥦<)!! 主页专栏有更多࿰…...
)
Linux C/C++ 网络编程中地址格式转换(inet_pton和inet_ntop函数)
网络编程中地址格式转换(inet_pton和inet_ntop函数) 地址格式转换 #include <sys/types.h> #include <sys/socket.h> #include <arpa/inet.h>int inet_pton(int af , const char * src ,void * dst);(1…...

庖丁解牛函数知识---C语言《2》
目录 前言: 1.嵌套调用函数 2.链式访问 3.函数的声明与定义 4.*递归 5.递归与非递归 ❤博主CSDN:啊苏要学习 ▶专栏分类:C语言◀ C语言的学习,是为我们今后学习其它语言打好基础,C生万物! 开始我们的C语言之旅吧…...

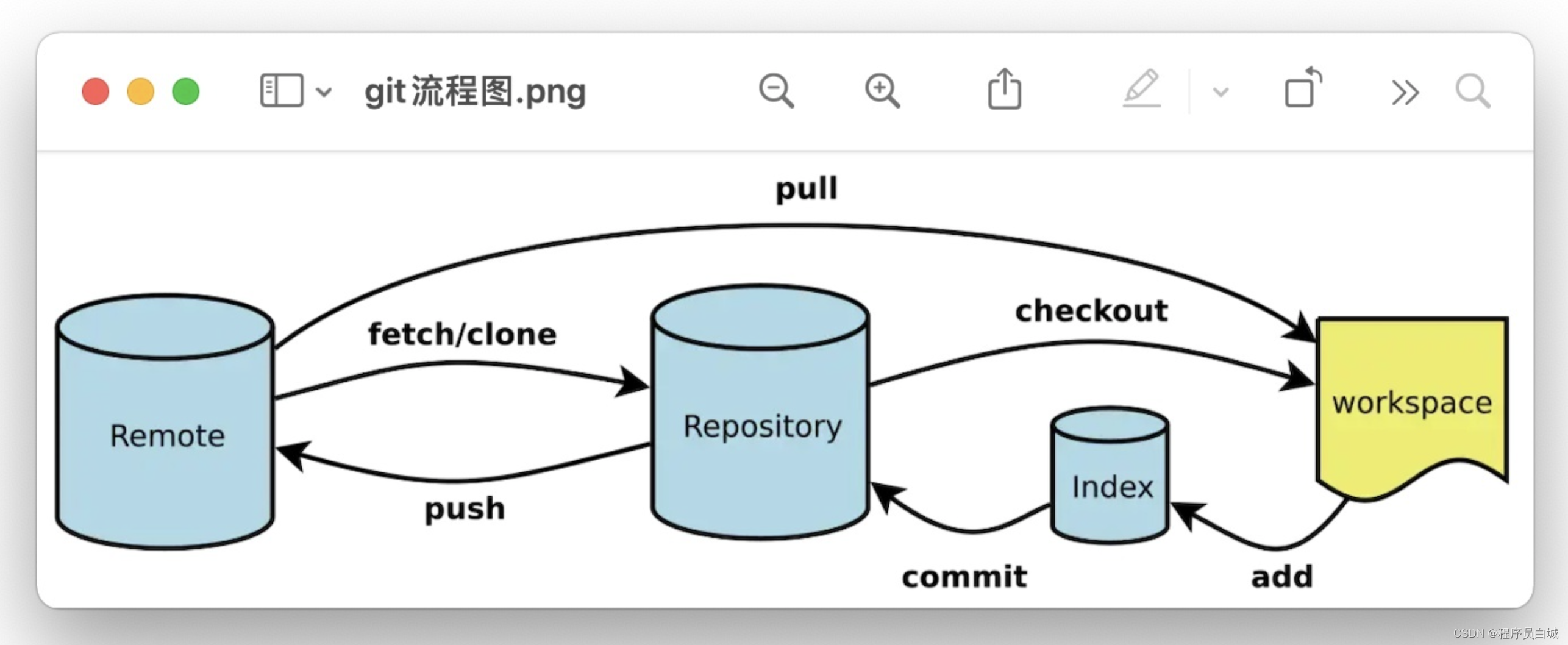
Git 使用教程:最详细、最正宗手把手教学(万字长文)
目录 一:Git二:SVN与Git的的区别三、安装Git四:常规操作五:远程仓库六:创建与合并分支七:bug分支八:多人协作九:git可视化工具 Git Git 是一种分布式版本控制系统,用于…...
)
【华为OD机试 2023最新 】最优资源分配/芯片资源占用(C语言题解 100%)
文章目录 题目描述输入描述输出描述备注用例题目解析代码思路C语言题目描述 某块业务芯片最小容量单位为1.25G,总容量为M*1.25G,对该芯片资源编号为1,2,…,M。该芯片支持3种不同的配置,分别为A、B、C。 配置A:占用容量为 1.25 * 1 = 1.25G配置B:占用容量为 1.25 * 2 =…...

markdown二元运算符
符号markdown名称 \pm \pm正负/加减 ∓ \mp ∓\mp负正/减加 \times \times乘号 ⋅ \cdot ⋅\cdot点乘号 \div \div除号 ∣ \mid ∣\mid整除 ∤ \nmid ∤\nmid不整除 ⊕ \oplus ⊕\oplus异或...

【华为/华三】PPP
NCP network阶段 用于协商网络层参数,IPCP静态协商IP地址(即互推地址)动态协商叫做获得地址 Q:为什么PPP两端,可以不在一个网段内,也能够通信? A:因为PPP中的NCP会通过IPCP协商IP…...

【Java笔试强训 9】
🎉🎉🎉点进来你就是我的人了博主主页:🙈🙈🙈戳一戳,欢迎大佬指点! 欢迎志同道合的朋友一起加油喔🤺🤺🤺 目录 一、选择题 二、编程题 🔥另类加法…...

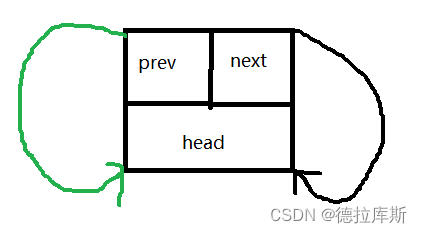
【C++】STL标准库之list
STL标准库之list list类的简介常用的list类的接口构造迭代器容量访问修改 list和vector的区别 list类的简介 list是一种序列式容器,可以在任意位置插入和删除元素,并且其时间复杂度为O(1),在底层,list是双向链表结构,…...

Nomogram | 盘点一下绘制列线图的几个R包!~(二)
1写在前面 不知道各位小伙伴的五一假期过的在怎么样,可怜的我感冒了。😷 今天继续之前没有写完的列线图教程吧,再介绍几个制作列线图的R包。🤠 2用到的包 rm(list ls())library(tidyverse)library(survival)library(rms)library(…...

Django之定时任务django-crontab
Django之定时任务django-crontab crontab安装django-crontab注册应用定时时间格式定时时间示例设置定时任务符号方法解决crontab中文问题管理定时任务注意 crontab Django可以使用第三方库如django-crontab来实现定时任务的调度。该库允许使用类似于crontab文件格式的语法指定任…...

linux常见命令
ls:列出当前目录下的所有文件和子目录 cd:切换当前工作目录,例如 cd /home/user 进入 /home/user 目录 pwd:显示当前工作目录的路径 mkdir:创建一个新目录,例如 mkdir newdir 创建一个名为 newdir 的目录…...

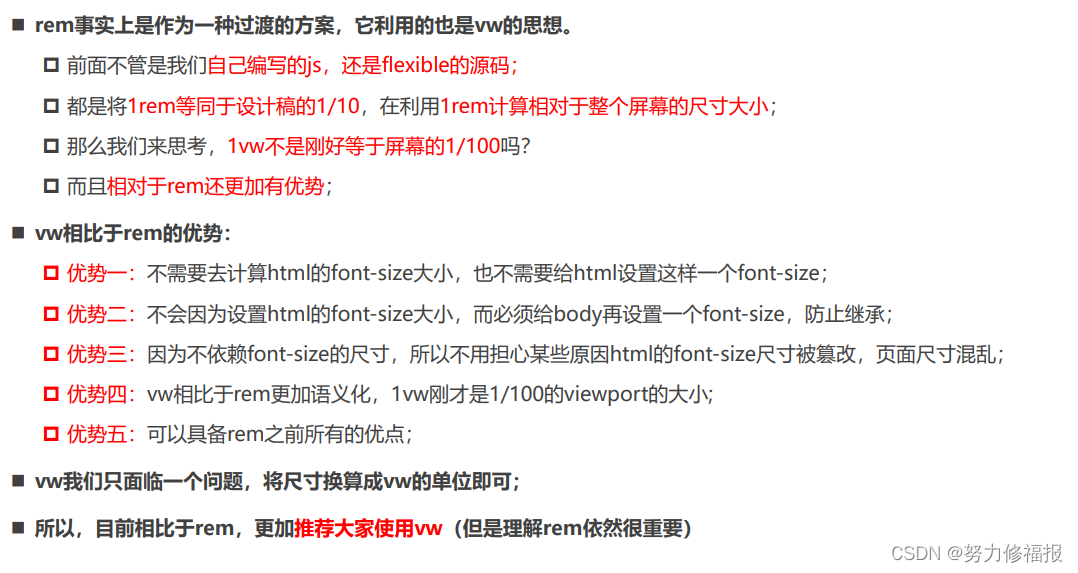
【14.HTML-移动端适配】
移动端适配 1 布局视口和视觉视口1.1 设置移动端布局视口宽度 2 移动端适配方案2.1 rem单位动态html的font-size;2.2 vw单位2.3 rem和vw对比2.4 flex的弹性布局 1 布局视口和视觉视口 1.1 设置移动端布局视口宽度 避免布局视口宽度默认980px带了的缩放问题,并且禁止…...

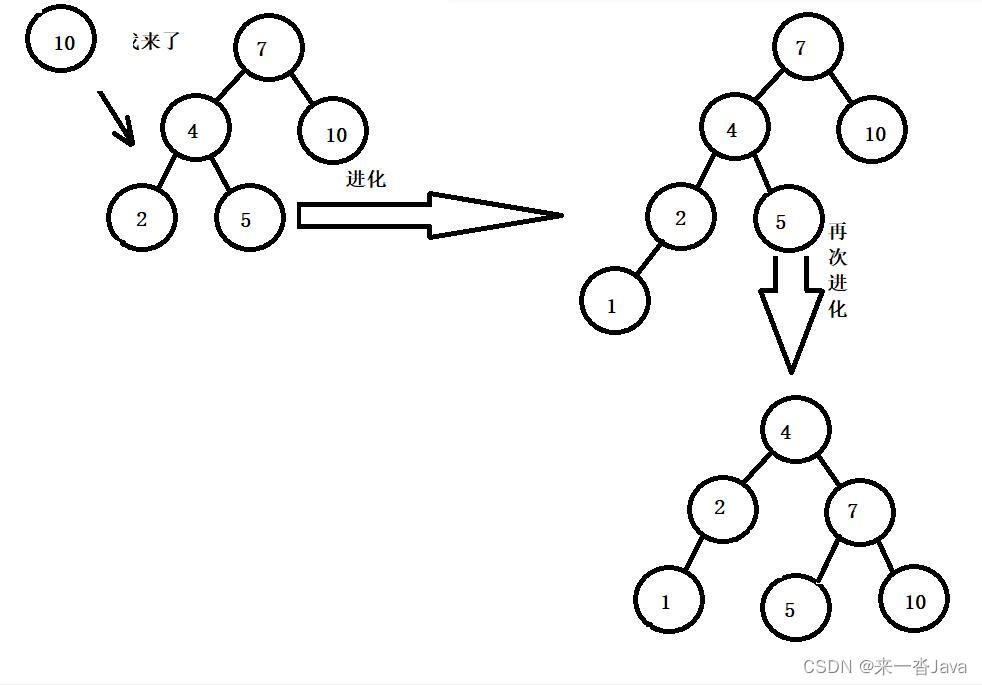
平衡二叉树旋转机制
概念 平衡二叉树的旋转机制是一种通过对树进行旋转操作来保持其平衡的方法。 分类 平衡二叉树的旋转机制包括两种基本类型的旋转:左旋和右旋,以及它们的组合。 左旋 左旋是将一个节点的右子节点旋转到它的位置上,同时将该节点移到其左侧&…...

深入浅出C++ ——C++11
文章目录 一、C11简介二、列表初始化二、声明四、范围for循环五、STL中的变化六、右值引用和移动语义1. 什么是左值?什么是左值引用?2. 左值引用与右值引用比较3. 右值引用使用场景和意义4. 完美转发 新的类功能默认成员函数类成员变量初始化defaultdele…...

智能座舱3.0阶段,看全球巨头如何打造更具“价值”的第三空间
面向中国这一全球最大的汽车电动化与智能化单一市场,作为全球第七大汽车技术供应商的FORVIA佛瑞亚集团开始全面发力。 在2023年上海国际车展上,FORVIA佛瑞亚携旗下佛吉亚与海拉一系列突破性技术和互动体验亮相,展示了对电气化与能源管理、安…...

【Linux】入门介绍
🌱博客主页:大寄一场. 🌱系列专栏:Linux 😘博客制作不易欢迎各位👍点赞⭐收藏➕关注 目录 前言 Linux背景介绍 1.发展史 UNIX发展的历史 Linux发展历史 2. 开源 3. 官网 4. 企业应用现状 5. 发行版…...

基于大模型的 UI 自动化系统
基于大模型的 UI 自动化系统 下面是一个完整的 Python 系统,利用大模型实现智能 UI 自动化,结合计算机视觉和自然语言处理技术,实现"看屏操作"的能力。 系统架构设计 #mermaid-svg-2gn2GRvh5WCP2ktF {font-family:"trebuchet ms",verdana,arial,sans-…...

AtCoder 第409场初级竞赛 A~E题解
A Conflict 【题目链接】 原题链接:A - Conflict 【考点】 枚举 【题目大意】 找到是否有两人都想要的物品。 【解析】 遍历两端字符串,只有在同时为 o 时输出 Yes 并结束程序,否则输出 No。 【难度】 GESP三级 【代码参考】 #i…...

2025 后端自学UNIAPP【项目实战:旅游项目】6、我的收藏页面
代码框架视图 1、先添加一个获取收藏景点的列表请求 【在文件my_api.js文件中添加】 // 引入公共的请求封装 import http from ./my_http.js// 登录接口(适配服务端返回 Token) export const login async (code, avatar) > {const res await http…...

C++中string流知识详解和示例
一、概览与类体系 C 提供三种基于内存字符串的流,定义在 <sstream> 中: std::istringstream:输入流,从已有字符串中读取并解析。std::ostringstream:输出流,向内部缓冲区写入内容,最终取…...

Python如何给视频添加音频和字幕
在Python中,给视频添加音频和字幕可以使用电影文件处理库MoviePy和字幕处理库Subtitles。下面将详细介绍如何使用这些库来实现视频的音频和字幕添加,包括必要的代码示例和详细解释。 环境准备 在开始之前,需要安装以下Python库:…...

NFT模式:数字资产确权与链游经济系统构建
NFT模式:数字资产确权与链游经济系统构建 ——从技术架构到可持续生态的范式革命 一、确权技术革新:构建可信数字资产基石 1. 区块链底层架构的进化 跨链互操作协议:基于LayerZero协议实现以太坊、Solana等公链资产互通,通过零知…...

k8s业务程序联调工具-KtConnect
概述 原理 工具作用是建立了一个从本地到集群的单向VPN,根据VPN原理,打通两个内网必然需要借助一个公共中继节点,ktconnect工具巧妙的利用k8s原生的portforward能力,简化了建立连接的过程,apiserver间接起到了中继节…...

06 Deep learning神经网络编程基础 激活函数 --吴恩达
深度学习激活函数详解 一、核心作用 引入非线性:使神经网络可学习复杂模式控制输出范围:如Sigmoid将输出限制在(0,1)梯度传递:影响反向传播的稳定性二、常见类型及数学表达 Sigmoid σ ( x ) = 1 1 +...
:观察者模式)
JS设计模式(4):观察者模式
JS设计模式(4):观察者模式 一、引入 在开发中,我们经常会遇到这样的场景:一个对象的状态变化需要自动通知其他对象,比如: 电商平台中,商品库存变化时需要通知所有订阅该商品的用户;新闻网站中࿰…...

七、数据库的完整性
七、数据库的完整性 主要内容 7.1 数据库的完整性概述 7.2 实体完整性 7.3 参照完整性 7.4 用户定义的完整性 7.5 触发器 7.6 SQL Server中数据库完整性的实现 7.7 小结 7.1 数据库的完整性概述 数据库完整性的含义 正确性 指数据的合法性 有效性 指数据是否属于所定…...
