Vue3面试题:20道含答案和代码示例的练习题
- Vue3中响应式数据的实现原理是什么?
答:Vue3中使用Proxy对象来实现响应式数据。当数据发生变化时,Proxy会自动触发更新。
const state = {count: 0
}const reactiveState = new Proxy(state, {set(target, key, value) {target[key] = valueconsole.log('数据已更新')return true}
})reactiveState.count = 1 // 数据已更新- Vue3中的Composition API是什么?
答:Composition API是Vue3中新增的一种API,它可以让开发者更加灵活地组织和重用组件逻辑。
import { reactive, computed } from 'vue'export default {setup() {const state = reactive({count: 0})const doubleCount = computed(() => state.count * 2)function increment() {state.count++}return {state,doubleCount,increment}}
}- Vue3中如何使用自定义指令?
答:Vue3中使用app.directive方法来定义自定义指令。自定义指令需要返回一个对象,其中包含指令钩子函数。
import { createApp } from 'vue'const app = createApp({})app.directive('focus', {mounted(el) {el.focus()}
})<template><input v-focus>
</template>- Vue3中如何使用Teleport组件?
答:Vue3中使用<teleport>组件来实现Portal功能。需要将<teleport>组件放在需要传送的目标位置,并指定to属性。
<template><button @click="showDialog = true">Show Dialog</button><teleport to="body"><dialog v-if="showDialog"><h1>Dialog Title</h1><p>Dialog Content</p><button @click="showDialog = false">Close</button></dialog></teleport>
</template>- Vue3中如何使用Suspense组件?
答:Vue3中使用<suspense>组件来实现异步组件加载时的占位符。需要在<suspense>组件中使用<template v-slot>指定占位符内容。
<template><suspense><template v-slot:fallback><div>Loading...</div></template><async-component /></suspense>
</template>- Vue3中如何使用provide和inject实现跨层级组件通信?
答:Vue3中使用provide和inject方法来实现跨层级组件通信。在父组件中使用provide方法提供数据,在子组件中使用inject方法注入数据。
import { provide, inject } from 'vue'const Parent = {setup() {const state = reactive({count: 0})provide('state', state)return {state}}
}const Child = {setup() {const state = inject('state')return {state}}
}- Vue3中如何使用watchEffect方法?
答:Vue3中使用watchEffect方法来监听响应式数据的变化,并在数据变化时自动执行函数。
import { watchEffect } from 'vue'const state = reactive({count: 0
})watchEffect(() => {console.log(state.count)
})- Vue3中如何使用watch方法?
答:Vue3中使用watch方法来监听响应式数据的变化,并在数据变化时执行回调函数。
import { watch } from 'vue'const state = reactive({count: 0
})watch(() => state.count, (newValue, oldValue) => {console.log(newValue, oldValue)
})- Vue3中如何使用computed方法?
答:Vue3中使用computed方法来创建计算属性。计算属性可以根据响应式数据的变化自动更新。
import { computed } from 'vue'const state = reactive({count: 0
})const doubleCount = computed(() => state.count * 2)console.log(doubleCount.value) // 0state.count = 1console.log(doubleCount.value) // 2- Vue3中如何使用ref方法?
答:Vue3中使用ref方法来创建一个响应式数据的引用。引用的值可以通过.value访问和修改。
import { ref } from 'vue'const count = ref(0)console.log(count.value) // 0count.value++console.log(count.value) // 1- Vue3中如何使用reactive方法?
答:Vue3中使用reactive方法来创建一个响应式数据对象。对象的属性会自动监听变化。
import { reactive } from 'vue'const state = reactive({count: 0
})console.log(state.count) // 0state.count++console.log(state.count) // 1- Vue3中如何使用toRefs方法?
答:Vue3中使用toRefs方法将一个响应式数据对象的属性转换为响应式数据引用。
import { reactive, toRefs } from 'vue'const state = reactive({count: 0
})const refs = toRefs(state)console.log(refs.count.value) // 0state.count++console.log(refs.count.value) // 1- Vue3中如何使用createApp方法创建一个Vue实例?
答:Vue3中使用createApp方法来创建一个Vue实例,并使用mount方法将实例挂载到DOM上。
import { createApp } from 'vue'
import App from './App.vue'const app = createApp(App)app.mount('#app')- Vue3中如何使用defineComponent方法定义一个组件?
答:Vue3中使用defineComponent方法来定义一个组件,并使用setup方法来编写组件逻辑。
import { defineComponent } from 'vue'export default defineComponent({props: {name: String},setup(props) {const message = `Hello, ${props.name}!`return {message}}
})- Vue3中如何使用provide和inject方法实现全局状态管理?
答:Vue3中使用provide和inject方法实现全局状态管理。可以在根组件中使用provide方法提供全局状态,在其他组件中使用inject方法注入全局状态。
import { provide, inject } from 'vue'const app = createApp(...)const globalState = reactive({count: 0
})app.provide('globalState', globalState)const Child = {setup() {const state = inject('globalState')return {state}}
}- Vue3中如何使用createRouter方法创建一个路由实例?
答:Vue3中使用createRouter方法创建一个路由实例,并使用use方法将路由实例安装到Vue实例中。
import { createRouter, createWebHashHistory } from 'vue-router'const router = createRouter({history: createWebHashHistory(),routes: [{path: '/',component: Home},{path: '/about',component: About}]
})const app = createApp(...)app.use(router)- Vue3中如何使用createStore方法创建一个Vuex实例?
答:Vue3中使用createStore方法创建一个Vuex实例,并使用provide方法将实例注入到Vue实例中。
import { createStore } from 'vuex'const store = createStore({state: {count: 0},mutations: {increment(state) {state.count++}}
})const app = createApp(...)app.provide('store', store)const Child = {setup() {const store = inject('store')return {store}}
}- Vue3中如何使用defineAsyncComponent方法创建一个异步组件?
答:Vue3中使用defineAsyncComponent方法创建一个异步组件,并使用import语句加载组件文件。
import { defineAsyncComponent } from 'vue'const AsyncComponent = defineAsyncComponent(() => import('./AsyncComponent.vue'))export default {components: {AsyncComponent}
}- Vue3中如何使用createSSRApp方法创建一个服务端渲染实例?
答:Vue3中使用createSSRApp方法创建一个服务端渲染实例,并使用renderToString方法将实例渲染为HTML字符串。
import { createSSRApp } from 'vue'
import App from './App.vue'const app = createSSRApp(App)const html = await renderToString(app)- Vue3中如何使用withModifiers方法为事件添加修饰符?
答:Vue3中使用withModifiers方法为事件添加修饰符。可以在事件名后面使用.符号指定修饰符。
<template><button @click.prevent="">Click</button>
</template>import { withModifiers } from 'vue'const handleClick = withModifiers(() => {console.log('clicked')
}, ['prevent'])相关文章:

Vue3面试题:20道含答案和代码示例的练习题
Vue3中响应式数据的实现原理是什么? 答:Vue3中使用Proxy对象来实现响应式数据。当数据发生变化时,Proxy会自动触发更新。 const state {count: 0 }const reactiveState new Proxy(state, {set(target, key, value) {target[key] valueco…...

Oracle数据库创建用户
文章目录 1 查看当前连接的容器2 查看pdb下库的信息3 将连接改到XEPDB1下,并查看当前连接4 创建表空间5 创建用户6 用户赋权7 删除表空间、用户7.1 删除表空间7.2 删除用户 8 CDB与PDB的概念 1 查看当前连接的容器 SQL> show con_name;CON_NAME ---------------…...
)
互联网摸鱼日报(2023-04-30)
互联网摸鱼日报(2023-04-30) InfoQ 热门话题 被ChatGPT带火的大模型,如何实际在各行业落地? Service Mesh的未来在于网络 百度 Prometheus 大规模业务监控实战 软件技术栈商品化:应用优先的云服务如何改变游戏规则…...

第二章--第一节--什么是语言生成
一、什么是语言生成 1.1. 说明语言生成的概念及重要性 语言生成是指使用计算机程序来生成符合人类自然语言规范的文本的过程。它是自然语言处理(NLP)领域中的一个重要分支,涉及到语言学、计算机科学和人工智能等领域的交叉应用。语言生成技术可以被广泛地应用于自动问答系…...

HTML <!--...--> 标签
实例 HTML 注释: <!--这是一段注释。注释不会在浏览器中显示。--><p>这是一段普通的段落。</p>浏览器支持 元素ChromeIEFirefoxSafariOpera<!--...-->YesYesYesYesYes 所有浏览器都支持注释标签。 定义和用法 注释标签用于在源代码中…...

TinyML:使用 ChatGPT 和合成数据进行婴儿哭声检测
故事 TinyML 是机器学习的一个领域,专注于将人工智能的力量带给低功耗设备。该技术对于需要实时处理的应用程序特别有用。在机器学习领域,目前在定位和收集数据集方面存在挑战。然而,使用合成数据可以以一种既具有成本效益又具有适应性的方式训练 ML 模型,从而消除了对大量…...

JavaScript中的Concurrency并发:异步操作下的汉堡制作示例
这篇文章想讲一下JavaScript中同步与异步操作在一个简单的示例中的应用。我们将以制作汉堡为例,展示如何使用同步方法、回调函数(callbacks)和Promise与async/await来实现该过程。 Let’s imagine we’re trying to make a burger: 1. Get …...

微信小程序开发一个多少钱
小程序开发是当前比较流行的一项技术服务,能够为企业和个人带来巨大的商业价值和社会价值,但是小程序开发费用也是潜在的成本之一。在选择小程序开发服务时,了解开发费用如何计算、影响价格的因素以及如何降低成本等方面的知识,可…...

Python基础入门(2)—— 什么是控制语句、列表、元组和序列?
文章目录 01 | 🚄控制语句02 | 🚅列表03 | 🚈元组04 | 🚝序列05 | 🚞习题 A bold attempt is half success. 勇敢的尝试是成功的一半。 前面学习了Python的基本原则、变量、字符串、运算符和数据类型等知识,…...

计算机专业大一的一些学习规划建议!
大家好,我是小北。 五一嗖的一下就过啦~ 对于还在上学的同学五一一过基本上意味着这学期过半了,很多大一、大二的同学会有专业分流、转专业等事情。 尤其是大二的时候,你会发现身边有些同学都加入各种实验室了,有忙着打ACM、学生…...

万万没想到在生产环境翻车了,之前以为很熟悉 CountDownLatch
前言 需求背景 具体实现 解决方案 总结 前言 之前我们分享了CountDownLatch的使用。这是一个用来控制并发流程的同步工具,主要作用是为了等待多个线程同时完成任务后,在进行主线程任务。然而,在生产环境中,我们万万没想到会…...

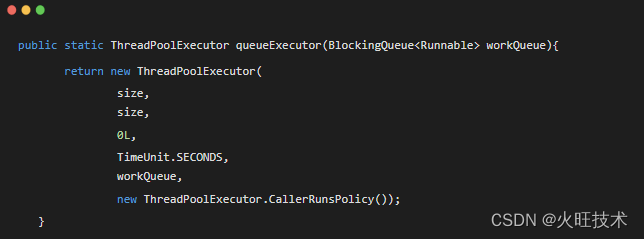
Springboot整合Jasypt实战
Springboot整合Jasypt实战 引入依赖 <dependency><groupId>com.github.ulisesbocchio</groupId><artifactId>jasypt-spring-boot-starter</artifactId><version>3.0.5</version> </dependency>配置jasypt # 配置jasypt相关信息…...

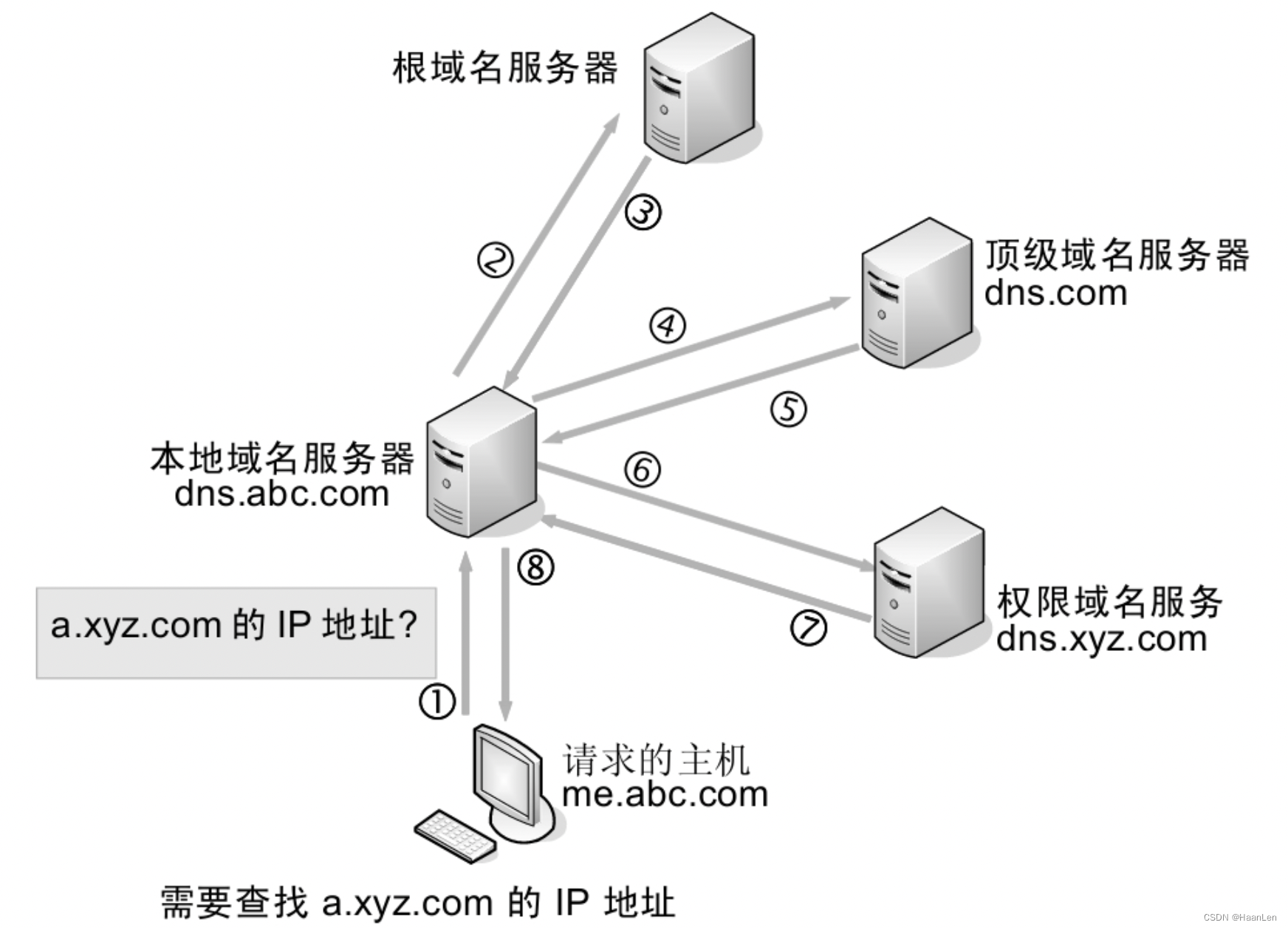
计算机网络笔记:DNS域名解析过程
基本概念 DNS是域名系统(Domain Name System)的缩写,也是TCP/IP网络中的一个协议。在Internet上域名与IP地址之间是一一对应的,域名虽然便于人们记忆,但计算机之间只能互相认识IP地址,域名和IP地址之间的转…...

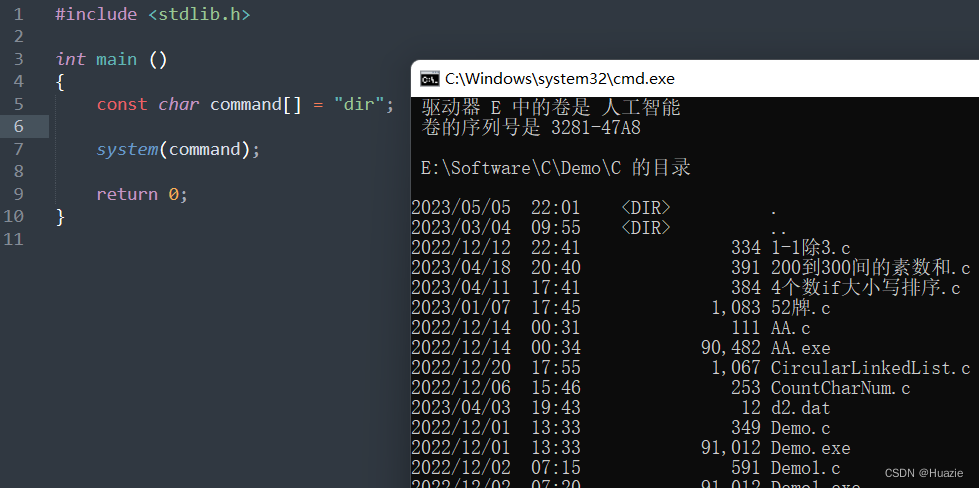
C语言函数大全-- s 开头的函数(4)
C语言函数大全 本篇介绍C语言函数大全-- s 开头的函数(4) 1. strdup 1.1 函数说明 函数声明函数功能char * strdup(const char *s);用于将一个以 NULL 结尾的字符串复制到新分配的内存空间中 注意: strdup() 函数返回指向新分配的内存空间…...

Linux常见指令 (2)
Linux常见指令 ⑵ 补充man描述:用法:例子 echo描述:用法:例子 echo 字符串例子 echo 字符串 > 文件例子 追加重定向(>>)例子 输出重定向(>)来创建文件 && (>)来清空文件 cat描述:用法:例子 cat && cat 文件补充:例子 cat 文件 && cat &…...

shell脚本4
字符串变量 格式介绍:单引号 varabc 双引号 var"abc" 不使用引号 varabc 区别:单引号,原样输出,不会解析里面的变量 双引号,会解析变量,并且可以使用子双引号,需要转…...

递归思路讲解
最近刷到了树这一模块的算法题,树相关的算法题几乎都是用递归来实现的,但递归的思路却有点抽象,每次遇到递归,都是通过递归来深度或广度地遍历树,但对于递归遍历树的遍历路线,却有点抽象难懂,不…...

基于R语言APSIM模型高级应用及批量模拟
目录 专题一 APSIM模型应用与R语言数据清洗 专题二 APSIM气象文件准备与R语言融合应用 专题三 APSIM模型的物候发育和光合生产模块 专题四 APSIM物质分配与产量模拟 专题五 APSIM土壤水平衡模块 专题六 APSIM土壤碳、氮平衡模块 专题七 APSIM农田管理模块与情景模拟 专…...

Hyperf中的其它事项
Hyperf中的其它事项 关于 Hyperf 其它的内容我们就不多说了,毕竟框架这东西用得多了自然也就熟悉了。最重要的是——我的水平还不足以去深入地分析这个框架! 好吧,其它的功能大家可以去官方文档详细了解,毕竟国人自己做的框架&a…...

【技术选型】Elasticsearch 和Solr那个香?
我们为什么在这里?我存在的目的是什么?我应该运动还是休息并节省能量?早起上班或晚起并整夜工作?我应该将炸薯条和番茄酱或蛋黄酱一起吃吗? 这些都是古老的问题,可能有也可能没有答案。其中一些是非常困难或…...

网络六边形受到攻击
大家读完觉得有帮助记得关注和点赞!!! 抽象 现代智能交通系统 (ITS) 的一个关键要求是能够以安全、可靠和匿名的方式从互联车辆和移动设备收集地理参考数据。Nexagon 协议建立在 IETF 定位器/ID 分离协议 (…...

手游刚开服就被攻击怎么办?如何防御DDoS?
开服初期是手游最脆弱的阶段,极易成为DDoS攻击的目标。一旦遭遇攻击,可能导致服务器瘫痪、玩家流失,甚至造成巨大经济损失。本文为开发者提供一套简洁有效的应急与防御方案,帮助快速应对并构建长期防护体系。 一、遭遇攻击的紧急应…...

Spark 之 入门讲解详细版(1)
1、简介 1.1 Spark简介 Spark是加州大学伯克利分校AMP实验室(Algorithms, Machines, and People Lab)开发通用内存并行计算框架。Spark在2013年6月进入Apache成为孵化项目,8个月后成为Apache顶级项目,速度之快足见过人之处&…...

JavaScript 中的 ES|QL:利用 Apache Arrow 工具
作者:来自 Elastic Jeffrey Rengifo 学习如何将 ES|QL 与 JavaScript 的 Apache Arrow 客户端工具一起使用。 想获得 Elastic 认证吗?了解下一期 Elasticsearch Engineer 培训的时间吧! Elasticsearch 拥有众多新功能,助你为自己…...

Android15默认授权浮窗权限
我们经常有那种需求,客户需要定制的apk集成在ROM中,并且默认授予其【显示在其他应用的上层】权限,也就是我们常说的浮窗权限,那么我们就可以通过以下方法在wms、ams等系统服务的systemReady()方法中调用即可实现预置应用默认授权浮…...

(转)什么是DockerCompose?它有什么作用?
一、什么是DockerCompose? DockerCompose可以基于Compose文件帮我们快速的部署分布式应用,而无需手动一个个创建和运行容器。 Compose文件是一个文本文件,通过指令定义集群中的每个容器如何运行。 DockerCompose就是把DockerFile转换成指令去运行。 …...

【HTTP三个基础问题】
面试官您好!HTTP是超文本传输协议,是互联网上客户端和服务器之间传输超文本数据(比如文字、图片、音频、视频等)的核心协议,当前互联网应用最广泛的版本是HTTP1.1,它基于经典的C/S模型,也就是客…...

实现弹窗随键盘上移居中
实现弹窗随键盘上移的核心思路 在Android中,可以通过监听键盘的显示和隐藏事件,动态调整弹窗的位置。关键点在于获取键盘高度,并计算剩余屏幕空间以重新定位弹窗。 // 在Activity或Fragment中设置键盘监听 val rootView findViewById<V…...

【从零学习JVM|第三篇】类的生命周期(高频面试题)
前言: 在Java编程中,类的生命周期是指类从被加载到内存中开始,到被卸载出内存为止的整个过程。了解类的生命周期对于理解Java程序的运行机制以及性能优化非常重要。本文会深入探寻类的生命周期,让读者对此有深刻印象。 目录 …...

push [特殊字符] present
push 🆚 present 前言present和dismiss特点代码演示 push和pop特点代码演示 前言 在 iOS 开发中,push 和 present 是两种不同的视图控制器切换方式,它们有着显著的区别。 present和dismiss 特点 在当前控制器上方新建视图层级需要手动调用…...
