JavaScript:栈和对列
文章目录
- 栈和对列
- Js 有栈与队列吗
- 20. 有效的括号 - 力扣(LeetCode)
- 思路
- 1047. 删除字符串中的所有相邻重复项 - 力扣(LeetCode)
- 思路
- 代码分析
- array.join() 操作打印
- const s of str 操作遍历
- 150. 逆波兰表达式求值 - 力扣(LeetCode)
- 思路
- 代码分析
- js:isNaN()
- JavaScript 位运算符 |
栈和对列
Js 有栈与队列吗
![[图片]](https://img-blog.csdnimg.cn/14edd08af58a4b1fa084e6f42b412bc9.png)
JavaScript 没有内置的栈和队列数据结构,但可以使用数组来模拟它们。
- 栈(Stack)
栈是一种后进先出(LIFO)的数据结构。可以使用数组来实现栈,使用push()方法向栈顶添加元素,使用pop()方法弹出栈顶元素。
push()方法可以接收任意数量的参数,把它们逐个添加到数组末尾,并返回修改后数组的长度。而pop()方法则从数组末尾移除最后一项,减少数组的length值,然后返回移除的项。
例如:
![[图片]](https://img-blog.csdnimg.cn/babad1b1965e4c4ebafd9bc9781e5198.png)
// 入栈出栈---先进后出
const stack = [];stack.push(1);
stack.push(2);
stack.push(3);console.log(stack.pop()); // 3
console.log(stack.pop()); // 2
console.log(stack.pop()); // 1
- 队列(Queue)
队列是一种先进先出(FIFO)的数据结构。可以使用数组来实现队列,使用push()方法向队尾添加元素,使用shift()方法弹出队头元素。
例如:
![[图片]](https://img-blog.csdnimg.cn/340465ae492640a8985f2c9c8e24a79f.png)
// 入队出队---先进先出
const queue = [];queue.push(1);
queue.push(2);
queue.push(3);console.log(queue.shift()); // 1
console.log(queue.shift()); // 2
console.log(queue.shift()); // 3
需要注意的是,使用数组实现队列时,使用 shift() 方法弹出队头元素的时间复杂度为 O(n),因为需要将数组中所有元素向前移动一位。如果需要高效地实现队列,可以使用双端队列(deque)或循环队列(circular queue)。unshift()方法是向数组的开头添加一个或多个元素,并且返回新的长度。
20. 有效的括号 - 力扣(LeetCode)
思路

代码分析
/** @lc app=leetcode.cn id=20 lang=javascript** [20] 有效的括号*/// @lc code=start
/*** @param {string} s* @return {boolean}*/
var isValid = function(s) {
/* 如果是左括号,就把相应的右括号,push压入栈如果是右括号,就弹出当前栈的末尾元素pop,如果匹配,继续上述操作,不匹配返回false当遍历完所有的字符,栈里面位空,则返回true*//*** eg ([(){}])* 技巧:我们匹配左括号的时候,可以让右括号入栈,这样就只需要比较当前元素和栈顶元素是否相等*/// 1 建一个栈 数组const stack = []// 2 遍历字符串for(let i = 0; i < s.length; i++) {// 判断当前的括号是否是左括号,是左括号,入栈(push()),最后入的就是栈顶元素switch (s[i]) {case '(':stack.push(')')break;case '[':stack.push(']')break;case '{':stack.push('}')break;default:// 右括号,如果跟栈顶元素(pop())不相等,falseif(s[i] !== stack.pop())return false}}// 当元素遍历完了,栈为空,那么返回truereturn stack.length === 0
};
// @lc code=end
1047. 删除字符串中的所有相邻重复项 - 力扣(LeetCode)
思路

代码分析
/** @lc app=leetcode.cn id=1047 lang=javascript** [1047] 删除字符串中的所有相邻重复项*/// @lc code=start
/*** @param {string} s* @return {string}*/
var removeDuplicates = function(s) {/*** 删除相邻相同的字符,重复删除直至无法删除(入栈出栈)*/// 1 创建栈const stack = []// 2 遍历字符串for(const x of s) {// 使用c记录弹出的元素是否与当前遍历元素一样,不一样需要把c压回栈中let c = null// 3 栈不为空,且当前的字符 === 弹出的字符 跳出循环继续遍历if(stack.length && x === (c = stack.pop())) continue// 4 当前字符和弹出字符不一致时,且c存在(栈空的时候不存在),我们把c继续压入栈中,继续进行匹配c && stack.push(c)// 5 如果弹出字符没有与当前字符x相等,则把当前的x压入栈stack.push(x)}// 6 返回当前栈 且去掉分隔符return stack.join("")
};
// @lc code=end
array.join() 操作打印
![[图片]
[图片]](https://img-blog.csdnimg.cn/66abd5ec3a4e4293bb26e71d8ec7e269.png)
const s of str 操作遍历
![[图片]](https://img-blog.csdnimg.cn/eec847918d93402cb8eb59752be75806.png)
150. 逆波兰表达式求值 - 力扣(LeetCode)
思路

代码分析
/** @lc app=leetcode.cn id=150 lang=javascript** [150] 逆波兰表达式求值*/// @lc code=start
/*** @param {string[]} tokens* @return {number}*/
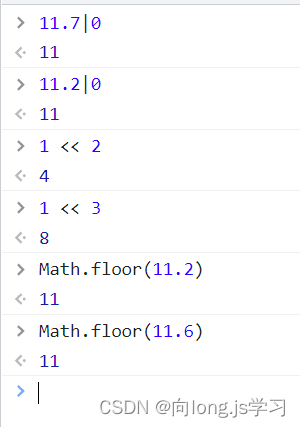
var evalRPN = function(tokens) {/*** 逆波兰:后序遍历,我们需要得到正常的表达式(中序遍历,左根右)来计算* 思路:遇到数字,入栈,遇到符号,我们就弹出两个数字n2,n1,进行计算,再把结果压入栈,之后继续判断是否遇到数字还是符号*/// 1 创建栈const stack = []// 2 遍历字符串for(const token of tokens) {// 3 如果是数字(需要把字符串强制转成数字类型),压入栈if(!isNaN(Number(token))) {stack.push(Number(token))}else {// 4 不是数字,弹出两个数字,判断符号,再进行运算,结果压入栈,继续判断是否是数字const n2 = stack.pop()const n1 = stack.pop()switch (token) {case '+':stack.push(n1 + n2)break;case '-':stack.push(n1 - n2)break;case '*':stack.push(n1 * n2)breakcase '/':// 取整操作 | 0 保留整数部分// stack.push(n1 / n2 | 0)stack.push(parseInt(n1/n2))breakdefault:break;}}}// 5 直到最后计算完全部,压入的最后一个值,就是最终结果return stack[0]};
// @lc code=end
js:isNaN()
JavaScript isNaN() 函数
isNaN()是JavaScript中的一个函数,用于检查一个值是否是非数字NaN(Not a Number)。
语法:
isNaN(value)
参数:
value:需要检查的值。
返回值:
如果value是NaN,返回true;否则返回false。
示例:
isNaN(123) // false
isNaN('123') // false
isNaN('hello') // true
isNaN('') // false
isNaN(null) // false
isNaN(undefined) // true
isNaN(NaN) // true
注意:如果参数不是数值类型,isNaN()会尝试将其转换为数值类型,如果无法转换,则返回true。例如,字符串'hello'无法转换为数值类型,所以isNaN('hello')返回true。
JavaScript 位运算符 |
JavaScript 运算符 | 菜鸟教程
JavaScript 取整函数_js 取整_不见舟的博客-CSDN博客
javascript位运算技巧(有点错误可在控制台检测)
![[图片]](https://img-blog.csdnimg.cn/0817082aa73f4e78a8aaa6a14a79c5b6.png)
相关文章:

JavaScript:栈和对列
文章目录 栈和对列Js 有栈与队列吗20. 有效的括号 - 力扣(LeetCode)思路 1047. 删除字符串中的所有相邻重复项 - 力扣(LeetCode)思路代码分析array.join() 操作打印const s of str 操作遍历 150. 逆波兰表达式求值 - 力扣…...

[数据库系统] 一、创建表以及使用主键约束(educoder)
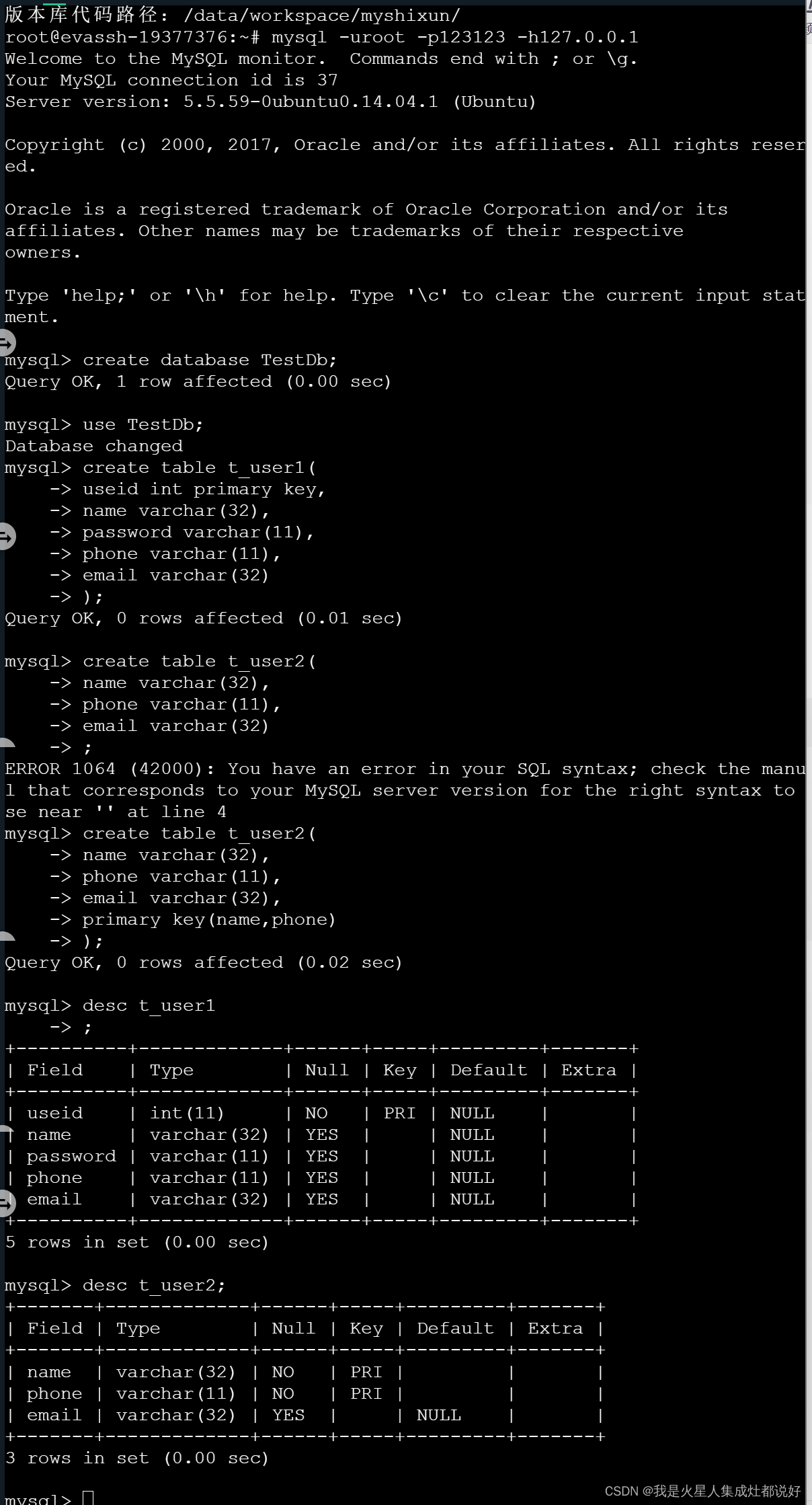
1.任务:在数据库中创建一个表。 2.需要掌握: 如何在指定数据库中创建表。 知识点:如何在指定数据库中创建表。 我们先来了解一下在数据库中创建表的规则: CREATE TABLE 表名(字段名,数据类型,字段名,数据类型,.....) 例如&…...

《走进对象村4》之面向对象的第一大特性——封装
文章目录 🚀文章导读1、封装的概念2、访问限定修饰符3、如何进行封装4、封装的优点: 🚀文章导读 在本篇文章中,将详细的对封装进行总结,文章仅仅是个人的一些理解,如果有错误的地方,还望指出看完…...

罗马数字转整数、整数转罗马数字----2023/5/4
罗马数字转整数----2023/5/4 1.罗马数字转整数 罗马数字包含以下七种字符: I, V, X, L,C,D 和 M。 字符 数值 I 1 V 5 X 10 L 50 C 100 D …...

2023-05-04:用go语言重写ffmpeg的scaling_video.c示例,用于实现视频缩放(Scaling)功能。
2023-05-04:用go语言重写ffmpeg的scaling_video.c示例,用于实现视频缩放(Scaling)功能。 答案2023-05-04: 这段代码实现了使用 libswscale 库进行视频缩放的功能。下面是程序的主要流程: 1.获取命令行参…...

QT Android QTextEdit 复制粘贴文本后出现多余数据问题
目录 问题原因解决方法 问题 QT Android QTextEdit 长按选中文本后,点击复制,然后粘贴到手机便签或者QQ中,出现多余数据 例如,要复制的文本为 只因你太美 但实际在便签中粘贴后的文本为 只因你太美 p, li { white-space: pre-wra…...

知识变现海哥:你为什么努力却不富有,大概率是你不懂这个道理
要有价值观念,要有交换思维。商业的本质都是基于价值交换,你能为别人提供多少价值,你就能赚多少米,你帮助别人处理的问题越多你越有价值,你能成就多少人你就能被多少人成就。这是商业行为的底层逻辑。 你没赚到米 一是…...

【Mybatis】增删改查
1.添加相应的jar包 2.创建持久化类 在src目录下创建一个名为com.mybatis.po的包 创建持久化类MyUser,包含三个属性(uid,uname,usex) package com.mybatis.po; /***springtest数据库中user表的持久化类*/ public class MyUser {private Integer uid;//主键private…...

20230504----重返学习-vue2项目-跳转拦截-重定向并返回前一页-使用vuex调用接口-全选与全不选-总价计算
day-061-sixty-one-20230504-vue2项目-跳转拦截-重定向并返回前一页-使用vuex调用接口-全选与全不选-总价计算 vue2项目 跳转拦截 设置跳转拦截,比如在用户没token时,不能进入具体详情页,而是进入登录页进行登录。 跳转拦截具体思路 前端…...

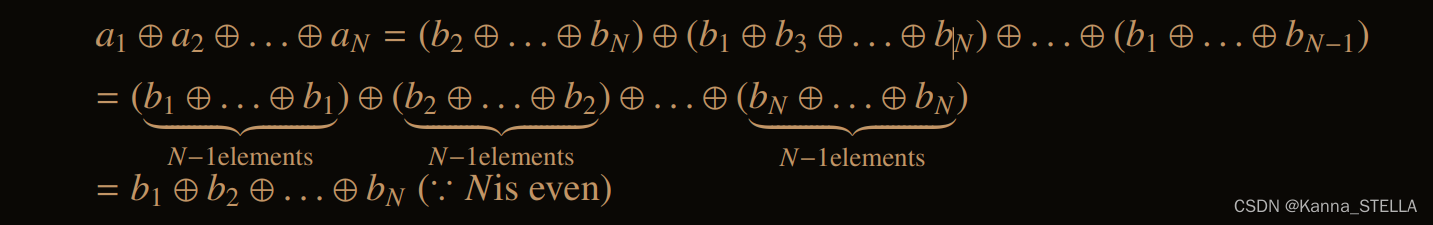
(异或相消)猫猫数字异或和
E - Red Scarf (atcoder.jp) 刚入坑写的一道题被我拉出来对比分析了 我的思路: 垃圾运气选手凭借直觉乱搞猜出来的,没有思路。 题解思路: 由问题陈述中XOR的定义,我们可以看出计算3个或更多整数的XOR可以以任意顺序进行&#…...

树脂塞孔有哪些优缺点及应用?
树脂塞孔的概述 树脂塞孔就是利用导电或者非导电树脂,通过印刷,利用一切可能的方式,在机械通孔、机械盲埋孔等各种类型的孔内进行填充,实现塞孔的目的。 树脂塞孔的目的 1 树脂填充各种盲埋孔之后,利于层压的真空下…...

【Robot Framework】RF关键字大全
收录工作当中最常用的Robot Framework关键字 内容较多,可以CtrlF快速搜索自己想要的 1. RF循环使用(FOR循环) {list1} create list LOG TXT INI INF C CPP JAVA JS CSS LRC H ASM S ASP FOR ${file_type} IN {list1} log 构造请求参数 ${t…...

Xilinx Artix-7【XC7A35T-2CSG324I】【XC7A35T-1CSG324I】成本与收发器优化的FPGA器件
产品介绍: Xilinx Artix -7系列 FPGA 重新定义了成本敏感型解决方案,功耗比上一代产品降低了一半,同时为高带宽应用提供一流的收发器和信号处理能力。这些设备基于 28 纳米 HPL 工艺构建,提供一流的性能功耗比。与 MicroBlaze™ 软…...

K8S之自定义Controller
简介 在此之前我们先来了解下kubernetes的两个概念"声明式API"和"控制器模式"。"声明式API"核心原理就是当用户向kubernetes提交了一个API对象的描述后,Kubernetes会负责为你保证整个集群里各项资源的状态,都与你的API对象…...

无线电相关的SCI期刊有哪些? - 易智编译EaseEditing
以下是几个无线电相关的SCI期刊: IEEE Transactions on Wireless Communications: 这是一个IEEE无线通信协会的期刊,主要涵盖了无线通信领域的最新研究进展,包括无线网络,通信系统和信号处理等方面。 IEEE Transacti…...

Rust - 结构体基本使用
基础代码示例 为了理解何时需要使用结构体,官方文档给了一个案例,就是计算长方形的面积,这里我们会一步一步的重构代码直到使用结构体为止。 计算长方形的面积的具体逻辑就是获取长方形的宽度和高度,然后通过公式计算出长方形的…...

29. Kubernetes 核心组件讲解——Controller Manager
本章讲解知识点 Controller Manager 概述Replication ControllerNode ControllerResourceQuota ControllerNamespace ControllerService Controller 与 Endpoint Controller1. Controller Manager 概述 1.1 基本概念 一般来说,智能系统和自动系统通常会通过一个“操作系统”…...

BetaFlight统一硬件配置文件研读之feature命令
BetaFlight统一硬件配置文件研读之feature命令 1. 源由2. 代码分析3. 实例分析4. 配置情况4.1 feature4.2 feature list4.3 feature feature_name4.4 feature -feature_name 5. 参考资料 统一硬件配置文件的设计是一种非常好的设计模式,可以将硬件和软件的工作进行解…...

ChatGPT 不好用?那你看下这份 Prompt 工程指南
作为大型语言模型接口,ChatGPT 生成的响应令人刮目相看,然而,解锁其真正威力的关键还是在于提示工程。 在本文中,我们将揭示制作提示的专家级技巧,以生成更准确、更有意义的响应。无论你使用 ChatGPT 是为了服务客户、…...

冲浪杂记——
华为od是指什么? 华为OD(Open Developer Platform)是华为面向全球开发者推出的开放平台,旨在为开发者提供丰富的技术资源和开发工具,支持开发者快速构建基于华为技术的应用程序、解决方案和服务。华为OD平台为开发者提…...

地震勘探——干扰波识别、井中地震时距曲线特点
目录 干扰波识别反射波地震勘探的干扰波 井中地震时距曲线特点 干扰波识别 有效波:可以用来解决所提出的地质任务的波;干扰波:所有妨碍辨认、追踪有效波的其他波。 地震勘探中,有效波和干扰波是相对的。例如,在反射波…...

TDengine 快速体验(Docker 镜像方式)
简介 TDengine 可以通过安装包、Docker 镜像 及云服务快速体验 TDengine 的功能,本节首先介绍如何通过 Docker 快速体验 TDengine,然后介绍如何在 Docker 环境下体验 TDengine 的写入和查询功能。如果你不熟悉 Docker,请使用 安装包的方式快…...

springboot 百货中心供应链管理系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,百货中心供应链管理系统被用户普遍使用,为方…...

2025年能源电力系统与流体力学国际会议 (EPSFD 2025)
2025年能源电力系统与流体力学国际会议(EPSFD 2025)将于本年度在美丽的杭州盛大召开。作为全球能源、电力系统以及流体力学领域的顶级盛会,EPSFD 2025旨在为来自世界各地的科学家、工程师和研究人员提供一个展示最新研究成果、分享实践经验及…...

2024年赣州旅游投资集团社会招聘笔试真
2024年赣州旅游投资集团社会招聘笔试真 题 ( 满 分 1 0 0 分 时 间 1 2 0 分 钟 ) 一、单选题(每题只有一个正确答案,答错、不答或多答均不得分) 1.纪要的特点不包括()。 A.概括重点 B.指导传达 C. 客观纪实 D.有言必录 【答案】: D 2.1864年,()预言了电磁波的存在,并指出…...

linux arm系统烧录
1、打开瑞芯微程序 2、按住linux arm 的 recover按键 插入电源 3、当瑞芯微检测到有设备 4、松开recover按键 5、选择升级固件 6、点击固件选择本地刷机的linux arm 镜像 7、点击升级 (忘了有没有这步了 估计有) 刷机程序 和 镜像 就不提供了。要刷的时…...

高等数学(下)题型笔记(八)空间解析几何与向量代数
目录 0 前言 1 向量的点乘 1.1 基本公式 1.2 例题 2 向量的叉乘 2.1 基础知识 2.2 例题 3 空间平面方程 3.1 基础知识 3.2 例题 4 空间直线方程 4.1 基础知识 4.2 例题 5 旋转曲面及其方程 5.1 基础知识 5.2 例题 6 空间曲面的法线与切平面 6.1 基础知识 6.2…...

Spring Boot面试题精选汇总
🤟致敬读者 🟩感谢阅读🟦笑口常开🟪生日快乐⬛早点睡觉 📘博主相关 🟧博主信息🟨博客首页🟫专栏推荐🟥活动信息 文章目录 Spring Boot面试题精选汇总⚙️ **一、核心概…...

从零实现STL哈希容器:unordered_map/unordered_set封装详解
本篇文章是对C学习的STL哈希容器自主实现部分的学习分享 希望也能为你带来些帮助~ 那咱们废话不多说,直接开始吧! 一、源码结构分析 1. SGISTL30实现剖析 // hash_set核心结构 template <class Value, class HashFcn, ...> class hash_set {ty…...

【python异步多线程】异步多线程爬虫代码示例
claude生成的python多线程、异步代码示例,模拟20个网页的爬取,每个网页假设要0.5-2秒完成。 代码 Python多线程爬虫教程 核心概念 多线程:允许程序同时执行多个任务,提高IO密集型任务(如网络请求)的效率…...
