Vue监听属性详细讲解
文章目录
- 定义要监听的属性
- 定义 watch
- 修改监听的属性值
- 监听数组变化
- 监听对象变化
- 监听计算属性变化
- 监听事件变化
- 监听路由变化
在 Vue 中,可以使用 watch/$watch 方法监听数据、计算属性、事件和路由的变化,从而实现数据绑定、事件监听和路由控制等功能。需要根据实际情况选择合适的监听方式,避免过度监听或监听不必要的属性,从而提高应用性能和用户体验。
定义要监听的属性
定义要监听的属性: “message” 初始值设置为 “Hello, Vue!”
data() {return {message: 'Hello, Vue!'}
}
定义 watch
下面例子中,定义了一个名为 “message” 的 watch 属性,它监听 “message” 属性的变化,并在变化时输出变化前后的值
watch: {message(newValue, oldValue) {console.log('message changed from', oldValue, 'to', newValue)}
}
修改监听的属性值
将 “message” 属性的值从 “Hello, Vue!” 修改为 “Hello, World!”
由于我们已经在 watch 属性中定义了监听函数,因此在属性值发生变化时,watch 函数会被调用,并输出变化前后的值
this.message = 'Hello, World!'
watch 函数的参数包括 newValue 和 oldValue,分别表示属性的新值和旧值
在 watch 函数中,可以根据这些参数来执行相应的操作,例如发送网络请求、更新视图等
除了监听单个属性之外,Vue 还支持监听多个属性和深度监听属性的变化
可以通过设置 watch 属性中的深度监听选项和 immediate 选项来实现这些功能
watch: {// 监听多个属性'message': function (newValue, oldValue) { /* ... */ },'firstName': function (newValue, oldValue) { /* ... */ },'lastName': function (newValue, oldValue) { /* ... */ },// 深度监听属性'user.profile': {handler: function (newValue, oldValue) { /* ... */ },deep: true},// 立即调用监听函数'message': {handler: function (newValue, oldValue) { /* ... */ },immediate: true}
}
监听数组变化
要监听数组变化,可以使用 watch 或 $watch 方法。
data() {return {items: [1, 2, 3]}
}
使用 watch 方法监听数组变化:
当数组发生变化时,watch 函数会被调用,并输出变化前后的值
watch: {items: function (newValue, oldValue) {console.log('items changed from', oldValue, 'to', newValue)}
}
需要注意的是,watch 只能监听到数组的长度变化和 $set 方法的调用,无法监听到数组元素的变化
如果需要监听数组元素的变化,可以使用 Vue 提供的 $watch 方法。例如:
created() {this.$watch('items', function (newValue, oldValue) {console.log('items changed from', oldValue, 'to', newValue)}, { deep: true })
}
使用 w a t c h 方法监听数组的变化,并设置深度监听选项由于数组的元素也是响应式的,因此当数组元素发生变化时, watch 方法监听数组的变化,并设置深度监听选项 由于数组的元素也是响应式的,因此当数组元素发生变化时, watch方法监听数组的变化,并设置深度监听选项由于数组的元素也是响应式的,因此当数组元素发生变化时,watch 函数也会被调用
监听对象变化
除了数组,Vue 中的对象也是响应式的,可以使用 watch 或 $watch 方法来监听对象的变化
data() {return {user: {name: 'Tom',age: 18}}
}
我们可以使用 watch 方法监听对象变化:
watch: {'user.name': function (newValue, oldValue) {console.log('user.name changed from', oldValue, 'to', newValue)},'user.age': function (newValue, oldValue) {console.log('user.age changed from', oldValue, 'to', newValue)}
}
如果对象的属性是动态添加的,那么 watch 方法可能无法监听到该属性的变化
这时可以使用 $watch 方法来实现动态属性的监听。例如:
created() {this.$watch('user', function (newValue, oldValue) {console.log('user changed from', oldValue, 'to', newValue)}, { deep: true })
}
监听计算属性变化
计算属性是一种特殊的属性,它的值是根据其他属性计算得出的
computed: {fullName() {return this.firstName + ' ' + this.lastName}
}
计算属性的值是根据其他属性计算得出的,因此如果监听的属性发生变化,计算属性的值也会发生变化,从而触发 watch 函数的调用
如果不需要监听属性的变化,可以使用 computed 属性来定义普通的计算属性,而不是监听计算属性
watch: {fullName: function (newValue, oldValue) {console.log('fullName changed from', oldValue, 'to', newValue)}
}
监听事件变化
组件可以通过 $emit 方法触发自定义事件,如果要监听事件的变化
可以使用 $on 方法。
定义一个名为 “my-event” 的自定义事件,并在方法中使用 $emit 方法触发事件,并传递参数 “hello”
<template><button @click="onClick">Click me</button>
</template><script>
export default {methods: {onClick() {this.$emit('my-event', 'hello')}}
}
</script>
在父组件中使用 $on 方法监听自定义事件:
<template><div><my-component @my-event="onEvent"></my-component></div>
</template><script>
import MyComponent from './MyComponent.vue'export default {components: { MyComponent },methods: {onEvent(value) {console.log('event value:', value)}}
}
</script>
我们在父组件中使用 @my-event 属性监听自定义事件,并在方法中输出事件参数的值
当子组件触发自定义事件时,父组件的方法会被调用,并输出事件参数的值
需要注意的是,$on 方法只能在组件实例中使用,无法在 Vue 实例中使用。
如果需要在 Vue 实例中监听事件,可以使用 $emit 方法触发事件,并在 Vue 实例中使用 $on 方法监听事件。
监听路由变化
路由是一种控制页面跳转的机制,如果要监听路由的变化,可以使用 beforeRouteUpdate 钩子或 r o u t e / route/ route/watch 方法
const routes = [{path: '/',component: Home},{path: '/about',component: About }
]
定义了两个路由:“/” 和 “/about”。可以使用 beforeRouteUpdate 钩子监听路由变化:
export default {beforeRouteUpdate(to, from, next) {console.log('route changed from', from.path, 'to', to.path)next()}
}
在组件中使用 beforeRouteUpdate 钩子,监听路由变化,并在控制台输出变化前后的路由路径
需要注意的是,beforeRouteUpdate 钩子只能在路由对应的组件中使用
如果需要在 Vue 实例中监听路由变化,可以使用 r o u t e / route/ route/watch 方法:
export default {created() {this.$watch('$route', (to, from) => {console.log('route changed from', from.path, 'to', to.path)})}
}
在 Vue 实例中使用 $watch 方法,监听 $route 属性的变化,并在控制台输出变化前后的路由路径
需要注意的是, r o u t e / route/ route/watch 方法只能在 Vue 实例中使用,无法在路由对应的组件中使用。如果需要在路由对应的组件中监听路由变化,可以使用 beforeRouteUpdate 钩子
相关文章:

Vue监听属性详细讲解
文章目录 定义要监听的属性定义 watch修改监听的属性值监听数组变化监听对象变化监听计算属性变化监听事件变化监听路由变化 在 Vue 中,可以使用 watch/$watch 方法监听数据、计算属性、事件和路由的变化,从而实现数据绑定、事件监听和路由控制等功能。需…...

网申形式一览:这三种投递方式,你了解吗?
银行校招是个滚动的过程,每家银行的网申期并不一致。想要在看重的银行网申期投出一份漂亮的简历,简历自身要“过硬”。是不是还有同学不清楚网申简历形式? 从如信银行考试中心了解到,银行网申,尤其是大行网申ÿ…...

vue项目将多张图片生成一个gif动图
当前做项目有一个需求是将多张图片生成一个gif动图的形式 类似下面图片几张图片叠加生成一个gif动图 图片涉及工作隐私,就不公开啦 我们要引入一个gif.js的引入包,但是他没有直接引入的方式,只能从官方下载文件包,下载地址&#…...

开心档之Go 语言常量
Go 语言常量 常量是一个简单值的标识符,在程序运行时,不会被修改的量。 常量中的数据类型只可以是布尔型、数字型(整数型、浮点型和复数)和字符串型。 常量的定义格式: const identifier [type] value你可以省略类…...

动态库和静态库的使用
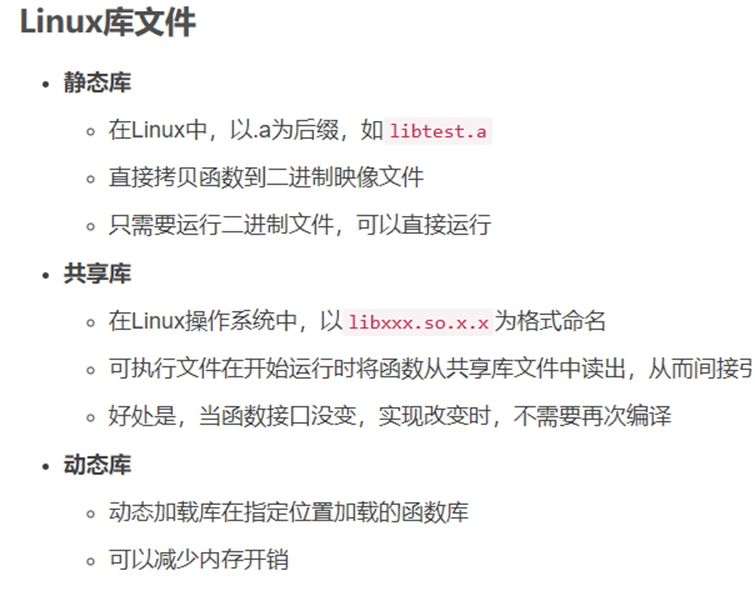
一、什么是库? 库是一种可执行代码的二进制形式,可以被操作系统载入内存执行。就是将源代码转化为二进制格式的源代码,相当于进行了加密,别人可以使用库,但是看不到库中的内容。 常见的库类型 共享库 静态库 动态库…...

前端:20 个常见的前端算法题
现在面试中,算法出现的频率越来越高了,大厂基本必考 今天给大家带来 20 个常见的前端算法题,重要的地方已添加注释,如有不正确的地方,欢迎多多指正 💕 1、两数之和 题目: 给定一个数组 nums …...

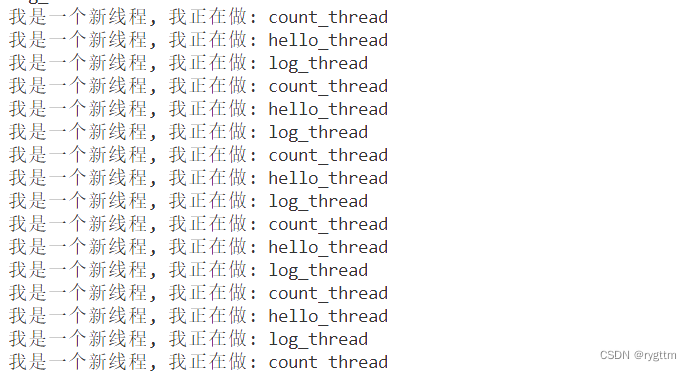
【Linux】多线程 --- 线程概念 控制 封装
从前种种,譬如昨日死。从后种种,往如今日生。 文章目录 一、线程概念1.重新理解用户级页表1.1 进程资源如何进行分配呢?(地址空间页表)1.2 虚拟地址如何转换到物理地址?(页目录页表项࿰…...

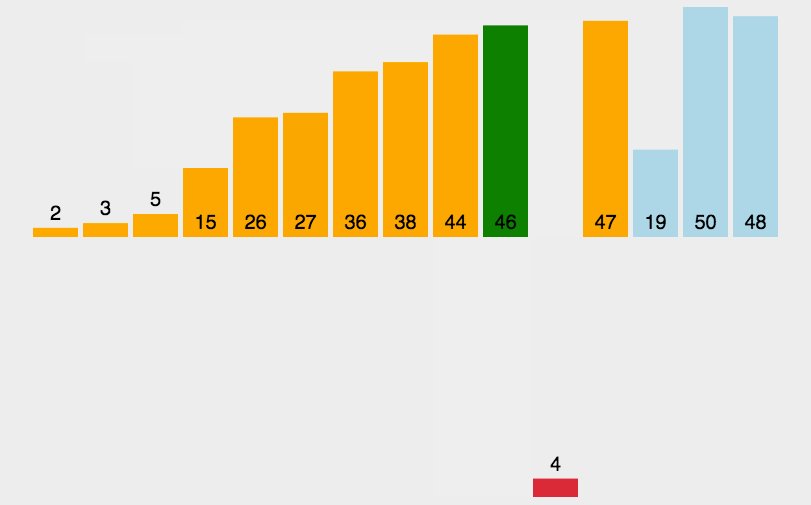
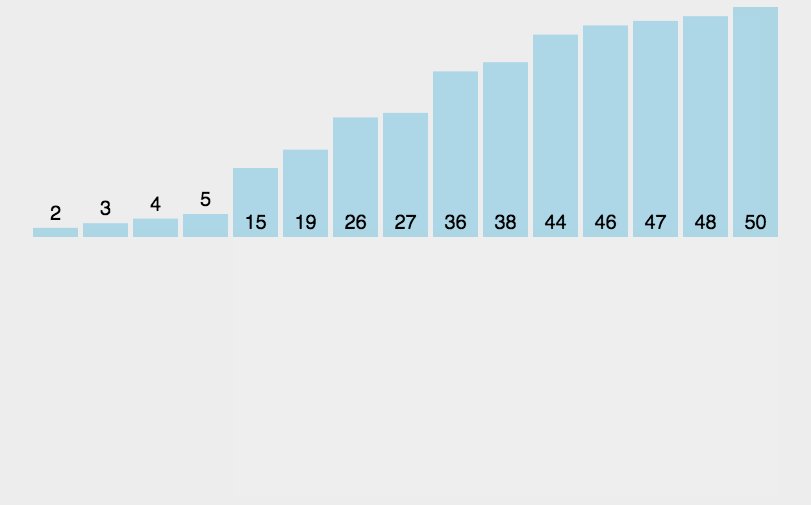
最长递增子序列的长度 _ 贪心+二分查找 _ 20230510
最长递增子序列的长度 _ 贪心二分查找 _ 20230510 前言 最长递增子序列的程序一般采用动态规划方式,使用bottom-up的数组记忆方式比较容易理解,当然也可以采用top-down的递归模式。本文主要讨论如何利用贪心策略,同时辅助以二分查找的方式实…...

VMware ESXi 7.0 U3m Unlocker OEM BIOS 集成网卡驱动和 NVMe 驱动 (集成驱动版)
ESXi 7 U3 标准版集成 Intel 网卡、USB 网卡 和 NVMe 驱动 请访问原文链接:https://sysin.org/blog/vmware-esxi-7-u3-sysin/,查看最新版。原创作品,转载请保留出处。 作者主页:sysin.org 2023-05-03,发布 ESXi 7.0U…...

Scrum敏捷开发和项目管理流程及工具
Scrum是全球运用最广泛的敏捷管理框架,Leangoo基于Scrum框架提供了一系列的流程和模板,可以帮助敏捷团队快速启动Scrum敏捷开发。 这里可以介绍一下在scrum中单团队敏捷开发如何管理,单团队敏捷开发主要是针对10-15人以下,只有一…...

微服务之配置中心
文章目录 1什么是配置2什么是配置中心3为什么我们要用配置中心4特点 1什么是配置 就是springboot中的application.yml/properties文件 比如:项目名、端口号、数据库连接参数、启动参数等。 2什么是配置中心 配置中心就是用来管理项目当中所有配置的系统ÿ…...

windows下安装OpenCL
由于我的电脑是windows10,显卡是集显Intel UHD Graphics 630。 下载Intel的SDK for OpenCL,下载地址https://software.intel.com/en-us/opencl-sdk/choose-download,也可以在我的资源里面直接下载https://download.csdn.net/download/qq_363…...

前端项目的通用优化策略
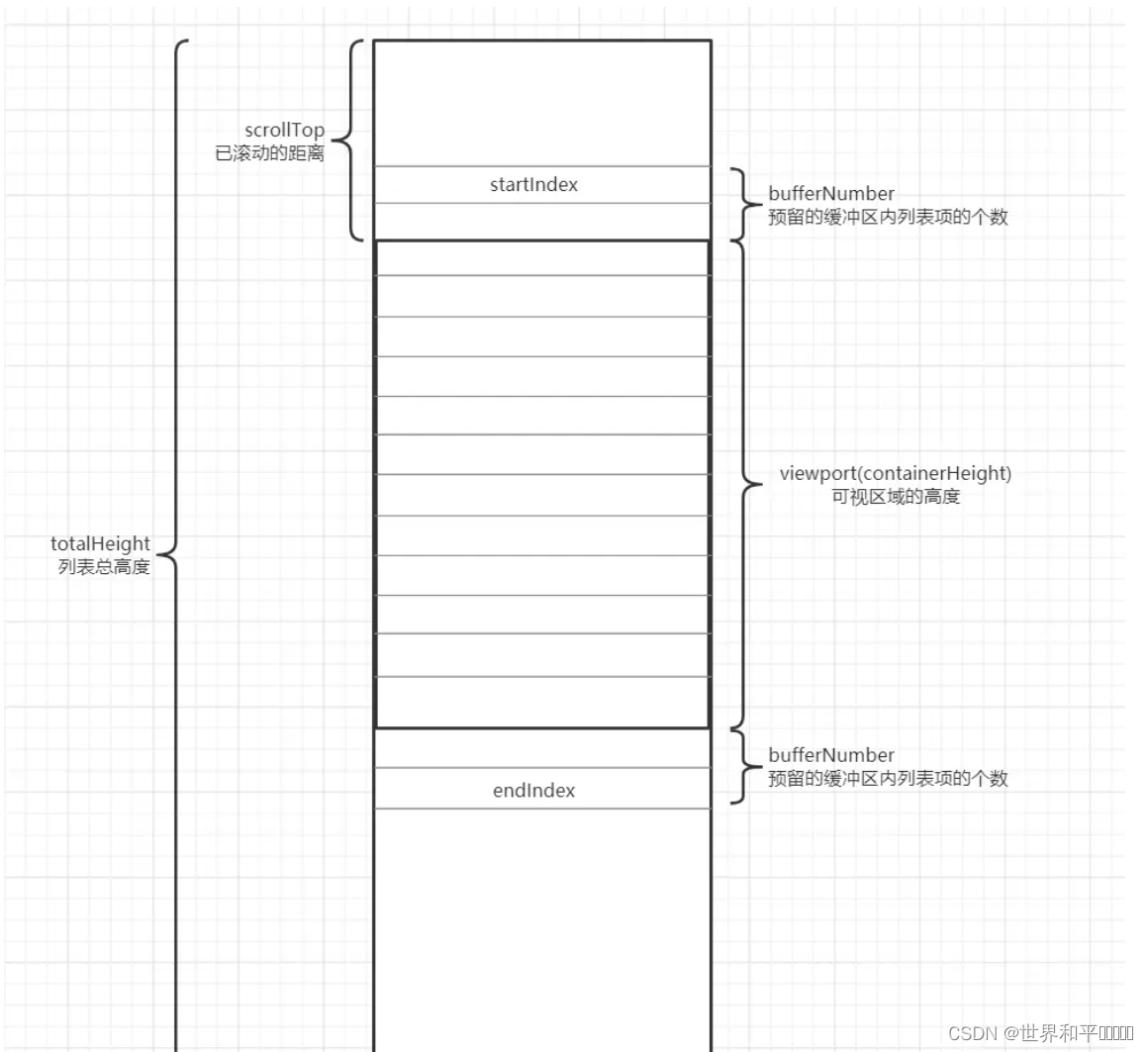
一、虚拟滚动 当我们开发的时候,遇到大数据加载,页面卡顿的问题应该如何处理?大多数情况下,我们都是尽量通过分页的方式处理这类问题,但是总有一些特殊的情况我们必须把数据全部加载到前端进行处理。我曾经遇到过一个…...

关于 IO、存储、硬盘和文件系统
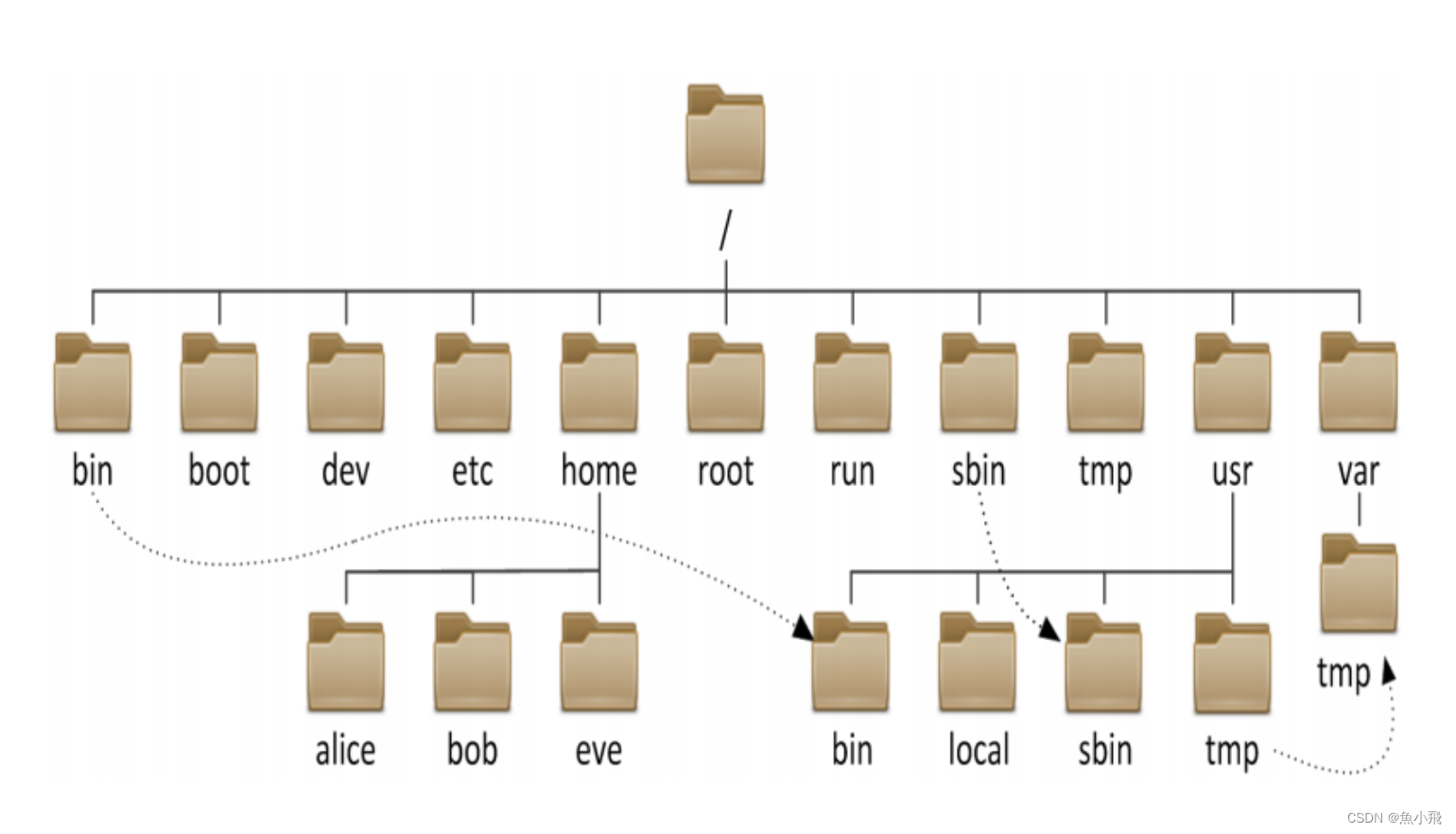
关于IO、存储、硬盘和文件系统 0.引入1.了解IO1.1.存储器IO1.2.设备IO 2.存储介质和存储类型2.1.内存2.2.硬盘2.3.固态硬盘(SSD)2.4.U盘 3.硬盘的工作原理3.1.磁头3.2.盘片3.3.电动机3.4.硬盘的读写操作 4.文件系统概述4.1.文件系统的类型4.2.文件系统的…...

计算机网络期中复习提纲-酷酷的聪整理版
第一章 概述 1.请介绍计算机网络在逻辑上的组成及其各自的作用。 计算机网络在逻辑上可以分为终端子网和通信子网两部分。 终端子网是指连接计算机与网络的部分,主要负责将数据从计算机发送到通信子网,或将从通信子网接收到的数据传输到计算机。终端子网通常包括物理层和数据…...

clickhouse的嵌套数据结构Tuple、Array与Nested类型介绍和使用示例
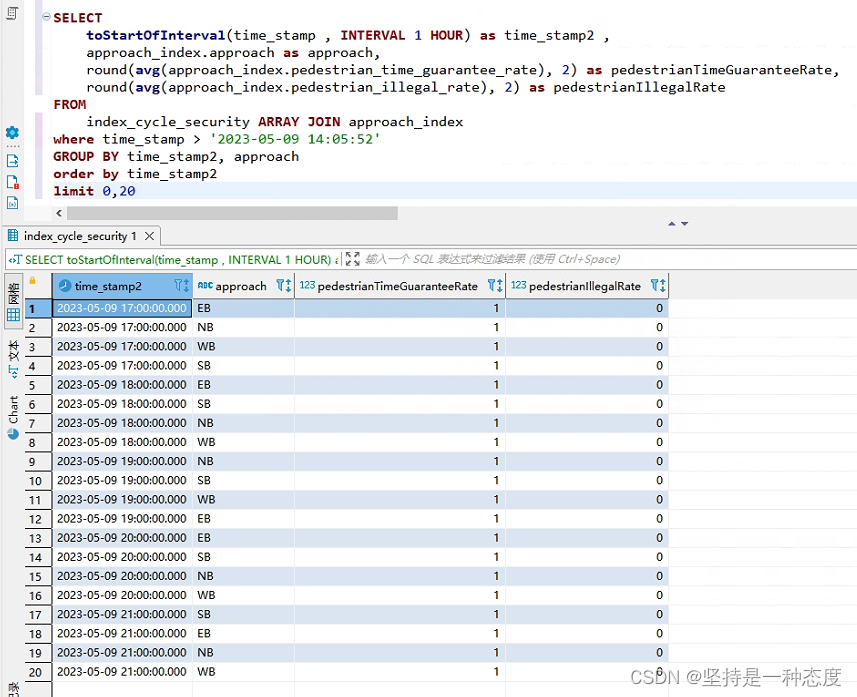
文章目录 Tuple类型Array类型Nested类型使用示例单独使用Tuple数组嵌套 Array(Tuple)Nested类型 生产使用:分组查询 Tuple类型 Tuple是ClickHouse数据库中的一种数据类型,它允许在一个字段中存储由不同数据类型组成的元组(tuple)。元组可以包含任意数量…...

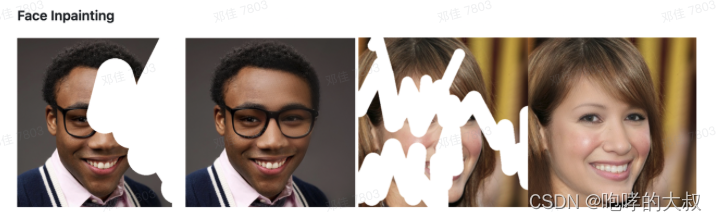
人脸修复增强调研
Real-ESRGAN 工程地址:https://github.com/xinntao/Real-ESRGAN 效果: 人脸增强部分,调用的GFPGAN. GFPGAN 工程地址:https://github.com/TencentARC/GFPGAN 论文效果: BasicSR-ESRGAN: 项目地址&a…...

【Java】继承和多态
文章目录 一、继承1.继承的例子(is-a)2.组合的例子(has-a) 二、多态1.重写2.重载 三、继承的语法四、继承的注意事项1.初始化的顺序:2.super关键字 五、继承访问限定符六、多态实现方式七、多态的理解注意事项…...

ThingsBoard集群部署之k8s
1、概述 今天终于有时间去搞这个啦,拖了很久了,一直没时间,因为我本地没有那么多机器资源,开虚拟机不够,如果租用阿里云服务器,需要有充值的时间,因为这个费用是按小时付费,需要有连贯的时间来搞才行,今天恰好有时间,就开始搞了,弄成功搞出来了,特地写博客记录下来…...

【Gorm】如何在 GORM 中实现模型之间的关联?
文章目录 关联1、Belongs To(属于)2、Has One(拥有一个)3、Has Many(拥有多个)4、Many To Many(多对多) 关联 当涉及到 ORM(Object-Relational Mapping)的…...

多云管理“拦路虎”:深入解析网络互联、身份同步与成本可视化的技术复杂度
一、引言:多云环境的技术复杂性本质 企业采用多云策略已从技术选型升维至生存刚需。当业务系统分散部署在多个云平台时,基础设施的技术债呈现指数级积累。网络连接、身份认证、成本管理这三大核心挑战相互嵌套:跨云网络构建数据…...

遍历 Map 类型集合的方法汇总
1 方法一 先用方法 keySet() 获取集合中的所有键。再通过 gey(key) 方法用对应键获取值 import java.util.HashMap; import java.util.Set;public class Test {public static void main(String[] args) {HashMap hashMap new HashMap();hashMap.put("语文",99);has…...

3403. 从盒子中找出字典序最大的字符串 I
3403. 从盒子中找出字典序最大的字符串 I 题目链接:3403. 从盒子中找出字典序最大的字符串 I 代码如下: class Solution { public:string answerString(string word, int numFriends) {if (numFriends 1) {return word;}string res;for (int i 0;i &…...

高防服务器能够抵御哪些网络攻击呢?
高防服务器作为一种有着高度防御能力的服务器,可以帮助网站应对分布式拒绝服务攻击,有效识别和清理一些恶意的网络流量,为用户提供安全且稳定的网络环境,那么,高防服务器一般都可以抵御哪些网络攻击呢?下面…...
相比,优缺点是什么?适用于哪些场景?)
Redis的发布订阅模式与专业的 MQ(如 Kafka, RabbitMQ)相比,优缺点是什么?适用于哪些场景?
Redis 的发布订阅(Pub/Sub)模式与专业的 MQ(Message Queue)如 Kafka、RabbitMQ 进行比较,核心的权衡点在于:简单与速度 vs. 可靠与功能。 下面我们详细展开对比。 Redis Pub/Sub 的核心特点 它是一个发后…...

【JVM】Java虚拟机(二)——垃圾回收
目录 一、如何判断对象可以回收 (一)引用计数法 (二)可达性分析算法 二、垃圾回收算法 (一)标记清除 (二)标记整理 (三)复制 (四ÿ…...

基于Springboot+Vue的办公管理系统
角色: 管理员、员工 技术: 后端: SpringBoot, Vue2, MySQL, Mybatis-Plus 前端: Vue2, Element-UI, Axios, Echarts, Vue-Router 核心功能: 该办公管理系统是一个综合性的企业内部管理平台,旨在提升企业运营效率和员工管理水…...

在树莓派上添加音频输入设备的几种方法
在树莓派上添加音频输入设备可以通过以下步骤完成,具体方法取决于设备类型(如USB麦克风、3.5mm接口麦克风或HDMI音频输入)。以下是详细指南: 1. 连接音频输入设备 USB麦克风/声卡:直接插入树莓派的USB接口。3.5mm麦克…...

Axure 下拉框联动
实现选省、选完省之后选对应省份下的市区...

Unity VR/MR开发-VR开发与传统3D开发的差异
视频讲解链接:【XR马斯维】VR/MR开发与传统3D开发的差异【UnityVR/MR开发教程--入门】_哔哩哔哩_bilibili...
