【学姐面试宝典】前端基础篇Ⅴ——JS深浅拷贝、箭头函数、事件监听等
前言
博主主页👉🏻蜡笔雏田学代码
专栏链接👉🏻【前端面试专栏】
今天继续学习前端面试题相关的知识!
感兴趣的小伙伴一起来看看吧~🤞
文章目录
- 什么是事件监听
- 事件委托以及冒泡原理
- 介绍一下 promise,及其底层如何实现
- Promise 的基本用法
- 深浅拷贝的区别
- 浅拷贝
- 深拷贝
- let、const、var的区别
- ES6 箭头函数的特性
- setTimeout 和 Promise 的执行顺序

什么是事件监听
addEventListener()方法,用于向指定元素添加事件句柄,它可以更简单的控制事件。语
法为:
element.addEventListener(event, function, useCapture);
- 第一个参数是
事件的类型(如 “click” 或 “mousedown”)。 - 第二个参数是
事件触发后调用的函数。 - 第三个参数是
布尔值,用于描述事件是冒泡还是捕获。(该参数是可选的。)
事件传递有两种方式:冒泡和捕获。
事件传递定义了元素事件触发的顺序,如果你将 P 元素插入到 div 元素中,用户点击 P元素,在冒泡中,内部元素先被触发,然后再触发外部元素,在捕获中,外部元素先被触发,再触发内部元素。
事件委托以及冒泡原理
事件委托是利用冒泡阶段的运行机制来实现的,就是把一个元素响应事件的函数委托到另一个元素,一般是把一组元素的事件委托到他的父元素上,委托的优点是减少内存消耗,节约效率,动态绑定事件。事件冒泡就是元素自身的事件被触发后,如果父元素有相同的事件,如 onClick 事件,那么元素本身的触发状态就会传递,也就是冒到父元素,父元素的相同事件也会一级一级根据嵌套关系向外触发,直到 document/window,冒泡过程结束。
介绍一下 promise,及其底层如何实现
Promise 是一个对象,保存着未来将要结束的事件,有两个特征:
对象的状态不受外部影响,Promise 对象代表一个异步操作,有三种状态,pending:进行中,fulfilled:已成功,rejected:已失败,只有异步操作的结果,才可以决定当前是哪一种状态,任何其他操作都无法改变这个状态,这也就是 promise 名字的由来。一旦状态改变,就不会再变,promise 对象状态改变只有两种可能:从 pending 到fulfilled 或者从 pending 到 rejected,只要这两种情况发生,状态就凝固了,不会再改变,这个时候就称为定型 resolved。
Promise 的基本用法
let promise1 = new Promise(function(resolve,reject){setTimeout(function(){resolve('ok')},1000)
})
promise1.then(function success(val){console.log(val)
})
深浅拷贝的区别
浅拷贝
只是复制指向某个对象的指针,而不是复制对象的本身,新旧对象还是共享同一块内存,修改新对象会改变原对象。(拷贝指向对象的指针)
如果是数组,我们可以利用数组的一些方法,比如 slice,concat 方法返回一个新数组的特性来实现拷贝,但假如数组嵌套了对象或者数组的话,使用 concat 方法克隆并不完整,如果数组元素是基本类型,就会拷贝一份,互不影响,而如果是对象或数组,就会只拷贝对象和数组的引用,这样我们无论在新旧数组进行了修改,两者都会发生变化,我们把这种复制引用的拷贝方法称为浅拷贝
深拷贝
会创造另外一个一模一样的对象,即使嵌套了对象,两者也互相分离(把这个对象原封不动地再copy出新的一份,和原对象互不相干),新对象和原对象不共享同一块内存,修改新对象不会修改原对象。(拷贝对象)
如何深拷贝一个数组
这里介绍一个技巧,不仅适用于数组还适用于对象!
var arr = ['old', 1, true, ['old1', 'old2'], { old: 1 }]
console.log(JSON.stringify(arr)) //["old",1,true,["old1","old2"],{"old":1}]
var new_arr = JSON.parse(JSON.stringify(arr));
console.log(new_arr); //['old', 1, true, ['old1', 'old2'], { old: 1 }]
原理是 JOSN 对象中的 stringify 可以把一个
js 对象序列化为一个JSON 字符串,parse 可以把JSON 字符串反序列化为一个js 对象,通过这两个方法,也可以实现对象的深复制。但是这个方法不能够拷贝函数。
let、const、var的区别
- var 声明的变量是
全局或者整个函数块的,而 let,const 声明的变量是块级的变量。 - var 声明的变量存在变量提升,let,const 不存在。
- let 声明的变量允许重新赋值,const 不允许。
ES6 箭头函数的特性
ES6 增加了箭头函数,基本语法为:
let func = value => value;
相当于
let func = function (value) {
return value;
};
箭头函数与普通函数的区别在于:
箭头函数没有 this,所以需要通过查找作用域链来确定 this 的值,这就意味着如果箭头函数被非箭头函数包含,this 绑定的就是最近一层非箭头函数的 this。- 箭头函数没有自己的 arguments 类数组 对象,但是可以访问外围函数的 arguments 对象。
- 不能通过 new 关键字调用,同样也没有 new.target 值和原型。
setTimeout 和 Promise 的执行顺序
首先我们来看这样一道题:
setTimeout(function () {console.log(1)}, 0);new Promise(function (resolve, reject) {console.log(2)for (var i = 0; i < 10000; i++) {if (i === 10) { console.log(10) }i == 9999 && resolve();}console.log(3)}).then(function () {console.log(4)})console.log(5);//打印结果:2 10 3 5 4 1
要先弄清楚 setTimeout(function,0)何时执行,Promise 何时执行,then 何时执行。
- setTimeout 这种异步操作的回调,只有主线程中没有执行任何同步代码的前提下,才会执行异步回调,而setTimeout(fun,0)表示立刻执行,也就是
用来改变任务的执行顺序,要求浏览器尽可能快的进行回调。- Promise 何时执行:Promise 新建后
立即执行,所以 Promise 构造函数里代码同步执行的。- then 方法指向的回调将在当前脚本
所有同步任务执行完成后执行。
那么 then 为什么比 settimeout 执行的早呢?
因为 settimeout(fun,0)不是真的立即执行,经过测试得出结论:执行顺序为:同步执行的代码 => Promise.then => setTimeout
今天的分享就到这里啦✨ \textcolor{red}{今天的分享就到这里啦✨} 今天的分享就到这里啦✨
原创不易,还希望各位大佬支持一下 \textcolor{blue}{原创不易,还希望各位大佬支持一下} 原创不易,还希望各位大佬支持一下
🤞 点赞,你的认可是我创作的动力! \textcolor{green}{点赞,你的认可是我创作的动力!} 点赞,你的认可是我创作的动力!
⭐️ 收藏,你的青睐是我努力的方向! \textcolor{green}{收藏,你的青睐是我努力的方向!} 收藏,你的青睐是我努力的方向!
✏️ 评论,你的意见是我进步的财富! \textcolor{green}{评论,你的意见是我进步的财富!} 评论,你的意见是我进步的财富!
相关文章:

【学姐面试宝典】前端基础篇Ⅴ——JS深浅拷贝、箭头函数、事件监听等
前言 博主主页👉🏻蜡笔雏田学代码 专栏链接👉🏻【前端面试专栏】 今天继续学习前端面试题相关的知识! 感兴趣的小伙伴一起来看看吧~🤞 文章目录 什么是事件监听事件委托以及冒泡原理介绍一下 promise&#…...

最新研究,GPT-4暴露了缺点!无法完全理解语言歧义!
夕小瑶科技说 原创作者 |智商掉了一地、Python自然语言推理(Natural Language Inference,NLI)是自然语言处理中一项重要任务,其目标是根据给定的前提和假设,来判断假设是否可以从前提中推断出来。然而,由于…...

商业数据挖掘-第一章-数据探索式分析-1
数据探索最基本的步骤之一是获取对数据的基本描述,通过获取对数据的基本描述从而获得对数据的基本感觉。下面的一些方法用于帮助我们认识数据。 我们使用波士顿房价预测的数据集进行实验 DataFrame.describe():查看数据的基本分布,具体是对每列数据进行统计,统计值包含频…...

MybatisPlus是否防止SQL注入?
问 如果我希望使用mybatisplus同时也进行防SQL注入操作,应该怎么处理? 答 如果你想在使用 MyBatis-Plus 进行数据库操作的同时也进行防 SQL 注入处理,可以采用以下两种方式: 使用 #{} 占位符:在 QueryWrapper 或 Up…...

5月第1周榜单丨飞瓜数据B站UP主排行榜(哔哩哔哩平台)发布!
飞瓜轻数发布2023年5月1日-5月7日飞瓜数据UP主排行榜(B站平台),通过充电数、涨粉数、成长指数三个维度来体现UP主账号成长的情况,为用户提供B站号综合价值的数据参考,根据UP主成长情况用户能够快速找到运营能力强的B站…...

数据的插入删除和更新
在之前我们就已经学过了数据的插入,在这里再进行一点内容的补充: 在insert语句中,value子句中参数的顺序与表中各个列的顺序是一一对应的。 mysql> insert into first_table(second_column, first_column) values(aaa, 1); Query OK, 1 r…...

C# byte[] 与 int 类型互转
本文讲述在C#中,怎样使用 BitConverter 类将字节数组转换为 int 然后又转换回字节数组的过程。 为什么需要这样呢?这是因为,比如说,在从网络读取字节之后,可能需要将字节转换为内置数据类型。 除了示例中的 ToInt32(Byte[], Int32) 方法之外…...

MySQL---多表联合查询(上)(多表关系、外键约束、学生成绩多表关系、交叉连接查询)
1. 多表关系 MySQL多表之间的关系可以概括为: 一对一: 比如:一个学生只有一张身份证;一张身份证只能对应一学生。 实现原则:在任一表中添加唯一外键,指向另一方主键,确保一对一关系。 一般一对…...

【iOS】—— RunLoop线程常驻和线程保活
文章目录 没有线程常驻会怎么样? 线程常驻线程保活 没有线程常驻会怎么样? 我们一般写一个子线程,子线程执行完分配的任务后就会自动销毁,比如下面这个情况: 我们先重写一下NSThread里面的dealloc方法,打印…...

Springcloud--docker快速入门
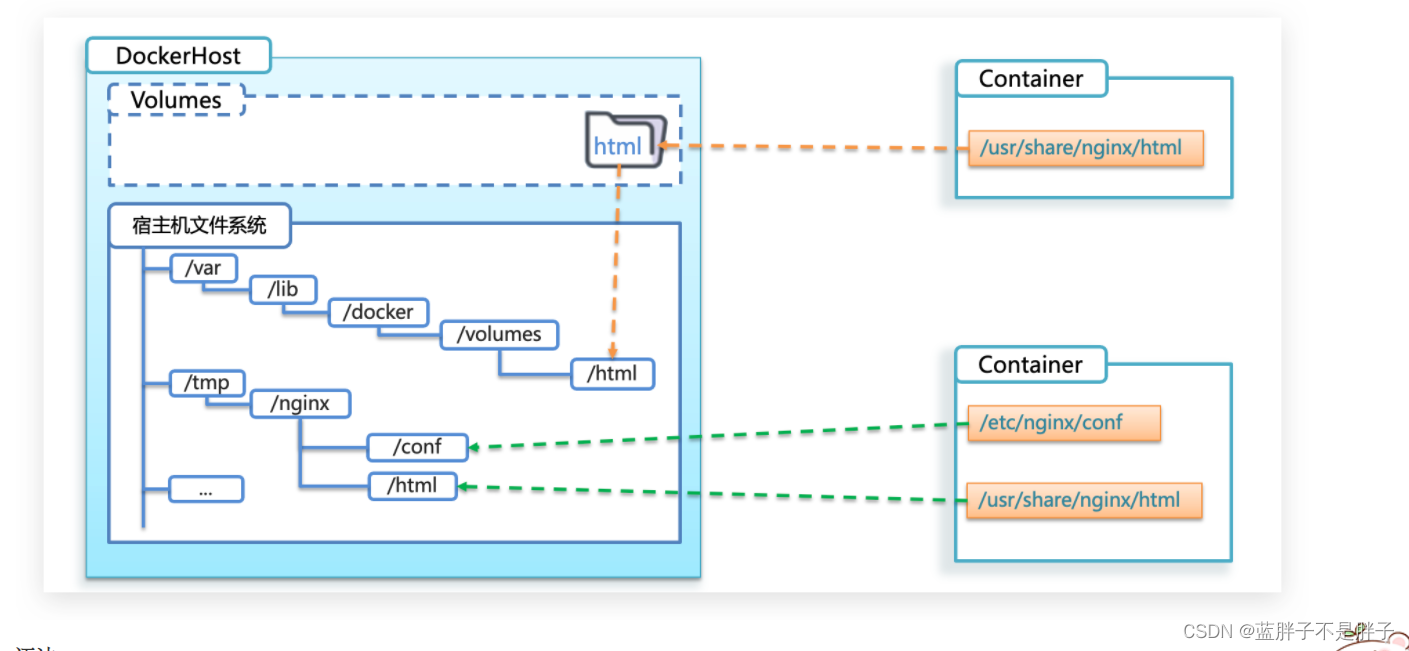
认识docker docker相关操作 1.初识Docker 1.1.什么是Docker 微服务虽然具备各种各样的优势,但服务的拆分通用给部署带来了很大的麻烦。 分布式系统中,依赖的组件非常多,不同组件之间部署时往往会产生一些冲突。在数百上千台服务中重复部署…...

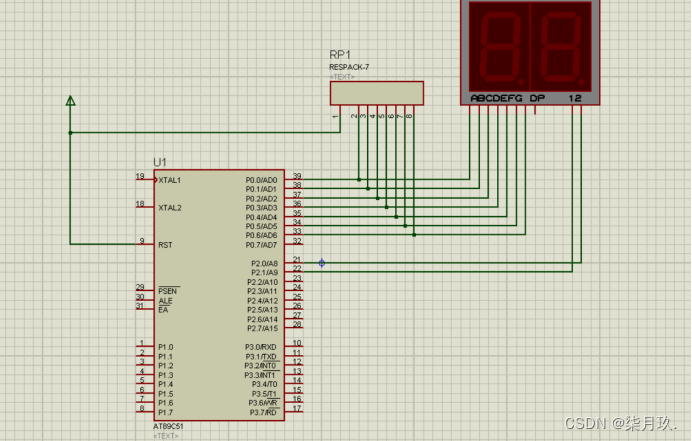
基于AT89C51单片机的电子计数器设计与仿真
点击链接获取Keil源码与Project Backups仿真图: https://download.csdn.net/download/qq_64505944/87770826 源码获取 主要内容: 设计一个电子计时器,数码管初始显示值为“00”,每隔1s电子秒表加1;秒计数到60时清0&a…...

IT程序员如何面对35岁大龄问题?我从公司老板的角度聊聊
很多从事IT行业的人一想到35岁就很焦虑,担心自己被公司裁员后找不到工作。同时还有家庭责任加身,担心中年失业后晚年生活。作为一位公司老板,我想从我的角度谈一下这个问题。 首先,我本质上不介意我的员工年龄,无论是…...

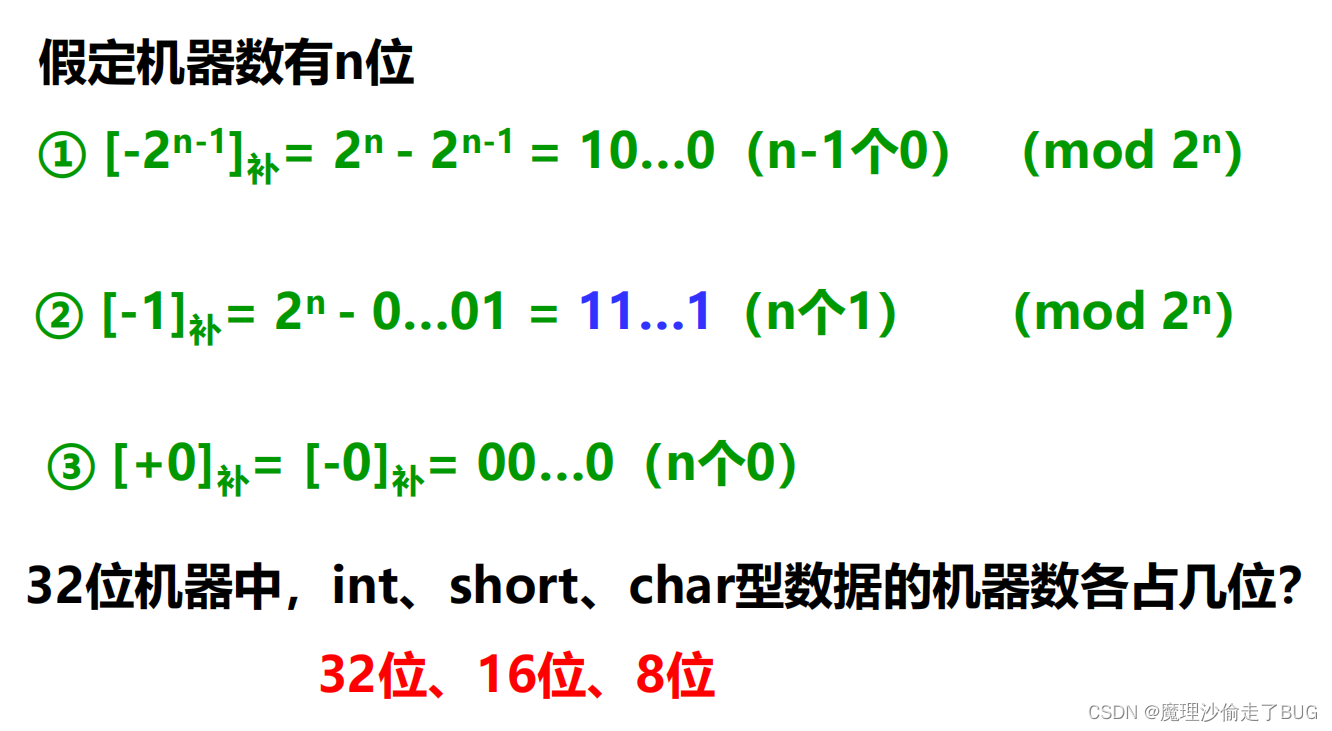
【计算机专业漫谈】【计算机系统基础学习笔记】W2-2-2 模运算系统和补码表示
利用空档期时间学习一下计算机系统基础,以前对这些知识只停留在应试层面,今天终于能详细理解一下了。参考课程为南京大学袁春风老师的计算机系统基础MOOC,参考书籍也是袁老师的教材,这是我的听课自查资料整理后的笔记 补码表示法…...

vue概述
vue2和vue3的区别 vue2和vue3区别 NOvue2vue31 optinos Api写法 比较分散 Compostiton Api 代码集 2重写数序双向绑定通过Object.defineProperty()实现 基于Proxy实现 对数组有了更好的支持 3Fragments 1,在template中只能一个div 2…...

SpringCloud-OpenFeign案例实战
关于Spring Cloud Open Feign的介绍可以参考这两篇博客 OpenFeign服务接口调用 使用Feign作为服务消费者 本博客参考gitee开源项目代码,结合自己的理解,记录下微服务场景下的使用。Talk is cheap. Show me the code! 一、项目结构 这里使用…...

ACM - 数学 - 提高(还没学多少)
ACM - 数学 练习题 一、数论1、分解质因数 :AcWing 197. 阶乘分解2、求约数个数(1)AcWing 1294. 樱花 (求 n!约数个数之和)(2)AcWing 198. 反素数 (求 1 ~ N 中约数最多的…...

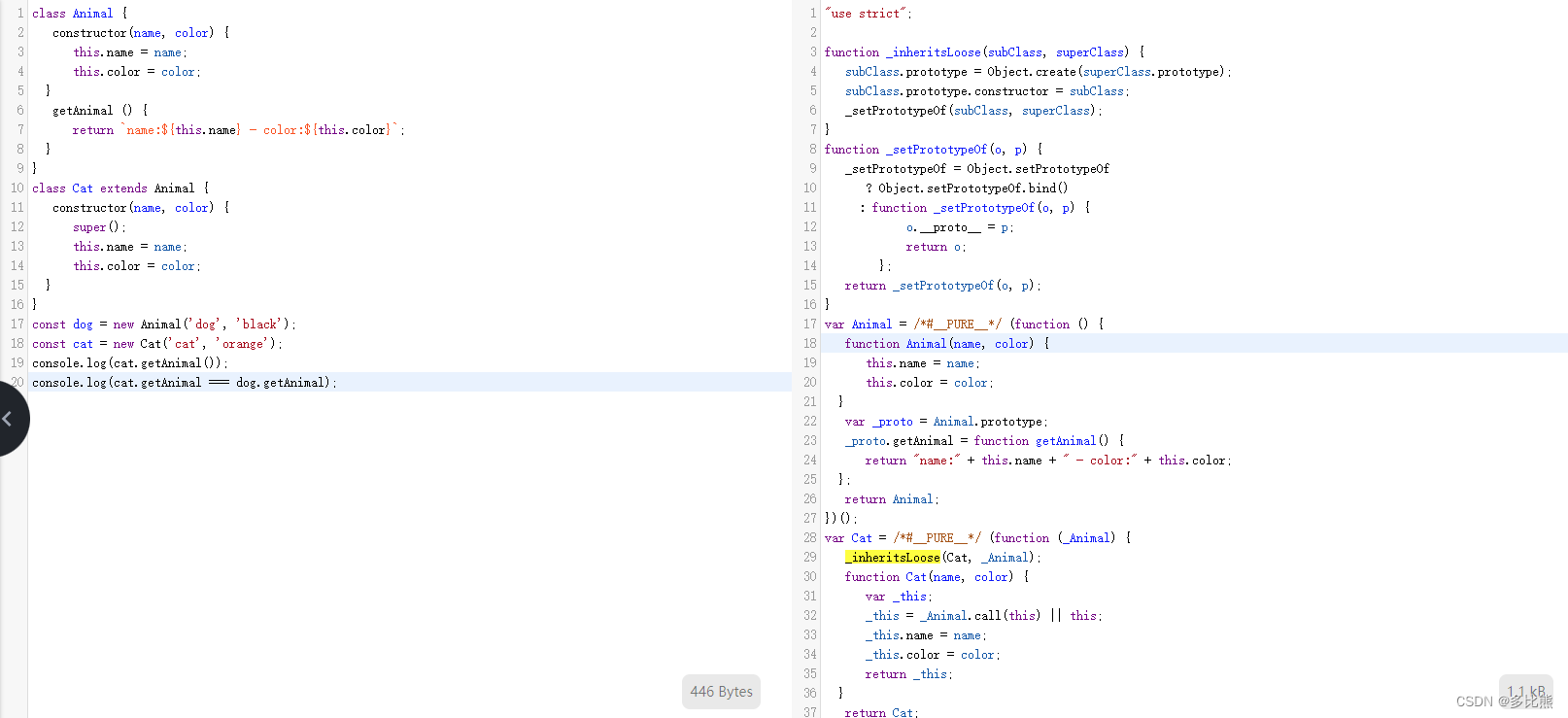
JavaScript class和继承的原理
(对于不屈不挠的人来说,没有失败这回事。——俾斯麦) class 相关链接 MDN链接 有关类的详细描述 关于构造函数,原型和原型链的说明 类的概述 类是用于创建对象的模板。他们用代码封装数据以处理该数据。JS 中的类建立在原型上…...

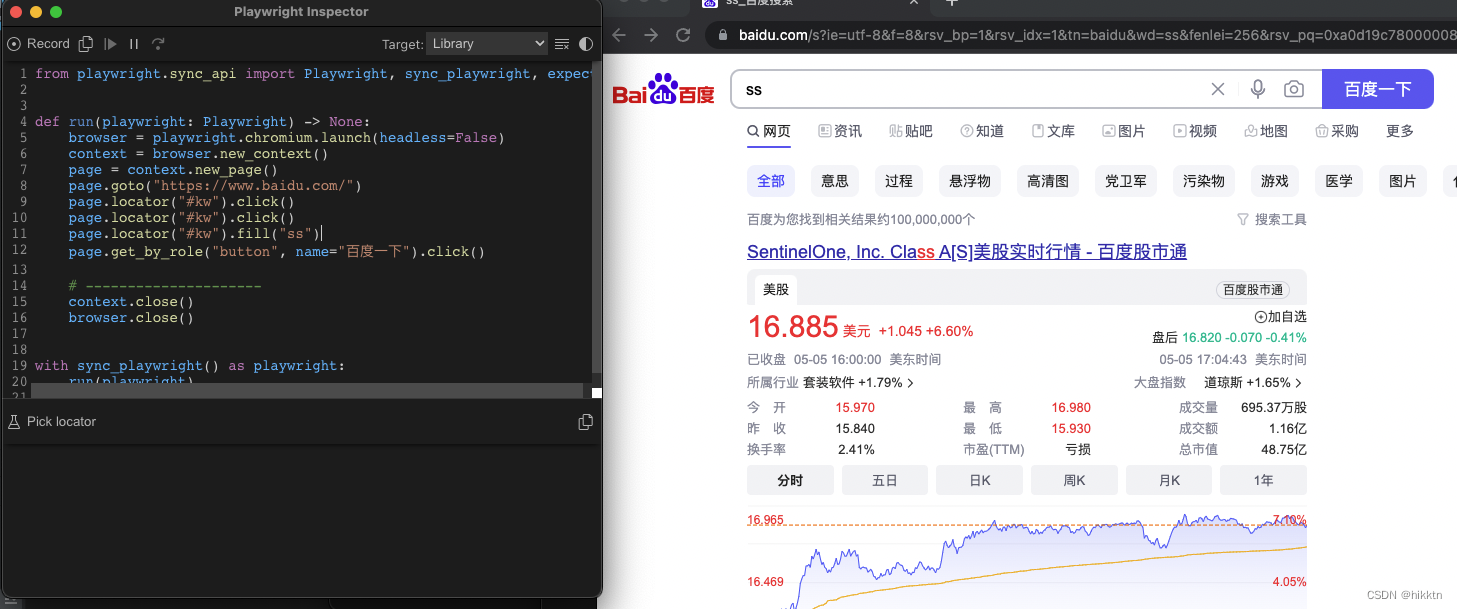
Playwright-python 自动化测试【Anaconda】环境配置
第一步:Anaconda的安装 安装Anaconda的好处,比prenv网速快,并且拥有独立的python环境,再也不用烦恼用哪个python好了。 Anaconda的下载页参见官网下载,Linux、Mac、Windows均支持。 https://mirrors.tuna.tsinghua.ed…...

攻防世界-web-simple js
题目描述:小宁发现了一个网页,但却一直输不对密码。(Flag格式为 Cyberpeace{xxxxxxxxx} ) 打开链接: 然后我们会发现不管我们输入什么密码,发现是都是这样的报错 1. 先用bp抓包看看,可以抓到这样的一串js脚本 看不懂…...

【SpringCloud】初始微服务
目录 一、单体架构 1、概念 2、优点 3、缺点 二、分布式架构 1、概念 2、优点 3、缺点 三、微服务 1、概念 2、优点 3、缺点 四、微服务技术对比 五、SpringCloud 六、服务拆分 1、注意事项 2、服务远程调用 一、单体架构 1、概念 业务的所有功能都集中到一个…...

以下是对华为 HarmonyOS NETX 5属性动画(ArkTS)文档的结构化整理,通过层级标题、表格和代码块提升可读性:
一、属性动画概述NETX 作用:实现组件通用属性的渐变过渡效果,提升用户体验。支持属性:width、height、backgroundColor、opacity、scale、rotate、translate等。注意事项: 布局类属性(如宽高)变化时&#…...

实现弹窗随键盘上移居中
实现弹窗随键盘上移的核心思路 在Android中,可以通过监听键盘的显示和隐藏事件,动态调整弹窗的位置。关键点在于获取键盘高度,并计算剩余屏幕空间以重新定位弹窗。 // 在Activity或Fragment中设置键盘监听 val rootView findViewById<V…...

深度学习习题2
1.如果增加神经网络的宽度,精确度会增加到一个特定阈值后,便开始降低。造成这一现象的可能原因是什么? A、即使增加卷积核的数量,只有少部分的核会被用作预测 B、当卷积核数量增加时,神经网络的预测能力会降低 C、当卷…...

LeetCode - 199. 二叉树的右视图
题目 199. 二叉树的右视图 - 力扣(LeetCode) 思路 右视图是指从树的右侧看,对于每一层,只能看到该层最右边的节点。实现思路是: 使用深度优先搜索(DFS)按照"根-右-左"的顺序遍历树记录每个节点的深度对于…...

基于TurtleBot3在Gazebo地图实现机器人远程控制
1. TurtleBot3环境配置 # 下载TurtleBot3核心包 mkdir -p ~/catkin_ws/src cd ~/catkin_ws/src git clone -b noetic-devel https://github.com/ROBOTIS-GIT/turtlebot3.git git clone -b noetic https://github.com/ROBOTIS-GIT/turtlebot3_msgs.git git clone -b noetic-dev…...

VM虚拟机网络配置(ubuntu24桥接模式):配置静态IP
编辑-虚拟网络编辑器-更改设置 选择桥接模式,然后找到相应的网卡(可以查看自己本机的网络连接) windows连接的网络点击查看属性 编辑虚拟机设置更改网络配置,选择刚才配置的桥接模式 静态ip设置: 我用的ubuntu24桌…...

A2A JS SDK 完整教程:快速入门指南
目录 什么是 A2A JS SDK?A2A JS 安装与设置A2A JS 核心概念创建你的第一个 A2A JS 代理A2A JS 服务端开发A2A JS 客户端使用A2A JS 高级特性A2A JS 最佳实践A2A JS 故障排除 什么是 A2A JS SDK? A2A JS SDK 是一个专为 JavaScript/TypeScript 开发者设计的强大库ÿ…...

scikit-learn机器学习
# 同时添加如下代码, 这样每次环境(kernel)启动的时候只要运行下方代码即可: # Also add the following code, # so that every time the environment (kernel) starts, # just run the following code: import sys sys.path.append(/home/aistudio/external-libraries)机…...
)
【LeetCode】3309. 连接二进制表示可形成的最大数值(递归|回溯|位运算)
LeetCode 3309. 连接二进制表示可形成的最大数值(中等) 题目描述解题思路Java代码 题目描述 题目链接:LeetCode 3309. 连接二进制表示可形成的最大数值(中等) 给你一个长度为 3 的整数数组 nums。 现以某种顺序 连接…...
HybridVLA——让单一LLM同时具备扩散和自回归动作预测能力:训练时既扩散也回归,但推理时则扩散
前言 如上一篇文章《dexcap升级版之DexWild》中的前言部分所说,在叠衣服的过程中,我会带着团队对比各种模型、方法、策略,毕竟针对各个场景始终寻找更优的解决方案,是我个人和我司「七月在线」的职责之一 且个人认为,…...
