TweenMax 源码阅读
GSAP 之 TweenMax 源码阅读(一)
一、背景 GreenSock (绿袜子)
GreenSock 是一家做 专业级 JavaScript 动画的公司,主要产品就是其下的 GSAP (GreenSock Animation Platform),配合着 GSPA 开发了很多专业的动画插件。
GSAP (GreenSock Animation Platform)
GSAP 是一个强大的 JavaScript 工具集,可以让开发人员开发出高级动画。构建适用于所有主流浏览器的高性能动画。动画化 CSS、SVG、画布、React、Vue、WebGL、颜色、字符串、运动路径、通用对象……任何 JavaScript 可以触及的东西!
在解决超过 1100 万个站点的实际问题的同时,没有其他工具能够提供如此先进的排序、可靠性和严格控制。GSAP 解决了无数的浏览器不一致问题;你的动画效果很好。GSAP 的核心是一个高速属性操纵器,随着时间的推移以极高的准确性更新值。它比 jQuery 快 20 倍!
简而言之,GSAP 是地球上最强大的高性能 JavaScript 动画库,这可能是谷歌推荐它用于基于 JS 的动画并且每个主要广告网络都将其排除在文件大小计算之外的原因。与指示您如何构建应用程序的单一框架不同,GSAP 完全灵活;洒在任何你想要的地方。
官网地址:https://greensock.com/gsap/
二、GSAP特点(优势)
1、Crazy fast (疯狂快)
性能至关重要,尤其是在处理器速度较慢的移动设备上。丝般流畅的动画是任何值得其重量的图书馆的标志,GSAP 在压力下比旧的“行业标准”高出 1000%+。生涩和抽搐的东西现在是流动的。它是无数优化的结果,以确保您的交互式项目响应迅速、高效且流畅。查看速度测试以进行面对面的比较。
2、Freakishly robust (异常坚固)
为专业人士构建的 JavaScript 动画,GSAP 包含的功能使大多数其他引擎看起来像廉价玩具。动画颜色、贝塞尔曲线、CSS 属性、数组等等。构建令人惊叹的滚动触发效果。舍入值、动态平滑 reverse()、使用相对值、自动适应 getter/setter 函数、使用几乎任何缓动方程,并像专业人士一样管理冲突的补间。定义回调、毫不费力地构建序列(即使有重叠补间)、重复/溜溜球等等。使用简单、随意组合、自己解决诸多异常
3、Compatible(兼容性)
HTML、SVG、React、Vue、Angular、jQuery、Canvas、CSS、新浏览器、旧浏览器、移动设备等等——GSAP 与它们相处得很好。使用您最喜欢的工具,而无需跳过无休止的箍,以确保兼容性。GSAP“正常工作”。我们担心兼容性,因此您不需要担心。又一个头痛的问题解决了。
4、Animate anything(动画任何东西)
这是正确的。任何事物。没有可供选择的预定义属性列表。任何对象的任何数字属性都可以设置动画。GSAP 可以处理几乎任何格式的带有嵌套颜色的复杂字符串值。它会自动检测基于函数的值。有大量的实用方法可以解决常见问题。可能性是无止境。
5、Lightweight & expandable(轻巧且可扩展)
模块化、灵活且超高效,其插件架构使核心引擎保持紧凑,同时允许通过可选插件添加几乎任何功能。GSAP 将惊人的能量装入一个小得惊人的封装中。
6、Zero dependencies(零依赖)
GSAP 不是建立在任何第 3 方工具(如 jQuery)之上(尽管它与 jQuery 配合得很好)。这种方法最大限度地减少了加载时间并最大限度地提高了性能。不需要任何其它工具,直接使用
7、Advanced sequencing(高级排序)
您不仅限于“一个接一个”的排序;让动画尽可能多地重叠。将时间线嵌套在其他时间线内。插入间隙、回调、标签、交错补间等等。您可以获得对时间的精确控制和前所未有的灵活性,从而用最少的代码创建富有表现力的动画。
8、Dedicated support(专门支持) ??
每个人有时都需要一点帮助。我们支持你。当截止日期迫在眉睫而您无法解决问题时,请跳转到greensock.com/forums以获得与 GSAP 相关的问题的解答。有超过 100,000 个帖子!GreenSock 工具不同于大多数停滞不前或提供零支持的开源项目。有论坛帮你解决问题
三、GSAP 核心插件 TweenMax
GSAP 有很多插件,不过大部分是收费的,例如 DrawSVG , Physics2D , PhysicsProps , ScrambleText , CustomBounce , CustomWiggle,MorphSVG , Inertia 插件, SplitText , MotionPathHelper , GSDevTools , ScrollSmoother 等等 功能都很强大。TweenMax 目前免费开源,这里我们只关注 TweenMax。
TweenMax 是 GreenSock 动画平台的核心,配合其他插件就可以,对css属性、颜色、滤镜效果、颜色值、桢等等做动画。具体效果和使用可以参考中文官网地址:
https://www.tweenmax.com.cn/index.html
1、TweenMax 的使用
TweenMax 使用起来很简单
使用参考:https://www.tweenmax.com.cn/api/tweenmax/TweenMax()
效果展示:https://www.tweenmax.com.cn/demo/
2、TweenMax 原理解析
结构组成
以下代码部分都为简化的代码
1、EventDispatche 事件调度中心(分发器)
类似观察者模式的一个组件,负责收集依赖和分发事件;
var EventDispatcher = _class("events.EventDispatcher", function (target) { ... })
// 事件监听器
p.addEventListener = function (type, callback, scope, useParam, priority) { ... }
// 事件删除
p.removeEventListener = function (type, callback) {}
// 事件触发器
p.dispatchEvent = function (type) { ... }
2、Ticker 时间启动器
也可叫做动画驱动器,播放时一直自循环,实时校准当前时间,并且向外分发当前时间 time;
Ticker 根据浏览器渲染频率 16.667ms 驱动 SimpleTimeline(根时间轴),主要使用 requestAnimationFrame 方法,低端浏览器时,使用 setTimeout 来兼容;
_class("Ticker", function (fps, useRAF) {this.funName = "Ticker";..._tick = function (manual) {_self.time = (_lastUpdate - _startTime) / 1000;if (!_fps || overlap > 0 || manual === true) {_self.frame++;dispatch = true;}_id = _req(_tick);if (dispatch) {_self.dispatchEvent(_tickWord);}};_self.sleep = function () {...};_self.wake = function (seamless) {...};...
}
3、Animation 动画播放器
主要负责将动画,挂载到根时间轴,同时记录该动画的各项参数;
4、TweenMax/TweenLite 播放单元
负责播放动画,是功能最多的组件,主要功能有:
- 实例动画,记录动画状态;
- 提供插件API,处理用户传入参数(链表化参数);
- 渲染动画的每一帧播放,并判断当前阶段对应执行该阶段的回调函数;
- 播放速度曲线控制,需要借助另一个插件 Ease,默认只有几种简单速度曲线;
var TweenLite = _class( "TweenLite", function (target, duration, vars) { ... })
p = TweenLite.prototype = new Animation();
p.constructor = TweenLite;
p._init = function() { ...// 第一次渲染时处理参数 }
p._initProps = function(target, propLookup, siblings, overwrittenProps, index) { ... }
p.render = function(time, suppressEvents, force) {...// 动画播放程度渲染self._totalTime = self._time = time;self.ratio = self._ease.getRatio(time / duration);pt = self._firstPT;while (pt) {if (pt.f) {pt.t[pt.p](pt.c * self.ratio + pt.s);} else {pt.t[pt.p] = pt.c * self.ratio + pt.s;}pt = pt._next;}// 回调函数执行if (callback){..}
}
p._kill = function(vars, target, overwritingTween) { ... }
...
// TweenLite 静态方法
TweenLite.to = function(target, duration, vars) { ... }
TweenLite.from = function(target, duration, vars) { ... };
TweenLite.fromTo = function(target, duration, fromVars, toVars) { ... };
TweenLite.delayedCall = function(delay, callback, params, scope, useFrames) { ... };
TweenLite.set = function(target, vars) { ... };
TweenLite.getTweensOf = function(target, onlyActive) { ... };
...
5、 SimpleTimeline/ TimelineLite 根时间轴线与普通时间轴线
时间轴主要维护一个动画队列,负责挂载动画,由 Ticker 驱动收到调用时负责循环执行时间轴上挂载的所有动画。 这里两者有区别:
SimpleTimeline 会执行所有动画;(这里是页面上的所有动画)
TimelineLite 而会按照当前时间执行对应时间区间内的动画;
并且,TimelineLite 最终也会作为一个子集挂载到 SimpleTimeline 上;
var SimpleTimeline = _class("core.SimpleTimeline", function (vars) {Animation.call(this, 0, vars)});p = SimpleTimeline.prototype = new Animation();p.constructor = SimpleTimeline;...p.add = p.insert = function (child, position, align, stagger) {...var prevTween, st;prevTween = this._last;if (prevTween) {child._next = prevTween._next;prevTween._next = child;} else {child._next = this._first;this._first = child;}...return this;};p._remove = function (tween, skipDisable) { ... };p.render = function (time, suppressEvents, force) {...var tween = this._first, next;while (tween) {next = tween._next; // 先在此处记录它,因为渲染后值可能会更改if (tween._active ||(time >= tween._startTime && !tween._paused && !tween._gc)) {if (!tween._reversed) {tween.render((time - tween._startTime) * tween._timeScale,suppressEvents,force);} else {tween.render((!tween._dirty ? tween._totalDuration : tween.totalDuration()) -(time - tween._startTime) * tween._timeScale,suppressEvents,force);}}tween = next;}};p.rawTime = function () { ... };
结构图:

TweenMax插件运行时
- 页面打开开始执行js 初始化;
- 创建 Ticker 继承 Event(创建Ticker后会启动,为了兼容各种情况的),一段时间后没有动画挂载会自动停止;
- 创建 SimpleTimeline 继承 Animation ,并将其渲染函数,注册到 Ticker 的观察者上,供 Ticker 驱动;
- 初始化各类参数,包括初始时间,状态等,之后加载开发者代码;
- 执行开发者写入代码;例如:
let tween = TweenLite.to(demo, 2 ,{red:255,score:5100,ease: Power1.easeIn,onUpdate: showScore
});
- 创建 TweenLite 实例继承 Animation 类,注册动画ID。这里在继承 Animation 类的时候,将自己挂载到 SimpleTimeline 的动画链表上,也是动画队列上;
- 此时进入页面不久,Ticker 还在启动状态中,6过程完成后,如果没有暂停参数,就会发现 SimpleTimeline 队列中有动画,则开始执行,SimpleTimeline 中的动画;
- SimpleTimeline 调入,TweenLite 中的render函数,渲染此时的动画,开始正式执行;
- 执行动画,第一次进入 TweenLite 中的render函数中时,会初始化动画状态,链表化初始数值,记录初始状态等等,之后会循环执行,参数数值的变化,并判断当前执行的阶段对应执行阶段回调函数;
- 动画的停止,动画本身执行完成时,会一直维持结束状态,而时间启动器 Ticker 此时还在继续执行;
- 时间轴本身有自检机制,每120桢检查一次是否还有动画在执行,没有的话,就会停止 Ticker ,减少CPU消耗,到此整个动画执行结束。
执行流程图:待补充
3、多个动画的添加,TimelineLite
1、如何添加动画的?
时间轴有个链表队列,每次添加新动画都是使用 add 方法默认往最后添加;
2、如何实现时间的提前和延后的?position
每次添加新动画时,都会记录所有动画完成的时间 _duration,下次有新动画添加时,根据参数加减时间,计算出这次动画的开始时间,并添加到时间轴;
3、时间轴的特别处理
时间轴在已经开始渲染的情况下,也可以继续添加或者删除动画,会自动矫正其位置,到了时间自动播放;
dome展示
4、使用灵活
兼容多种使用传参方式 TimelineLite

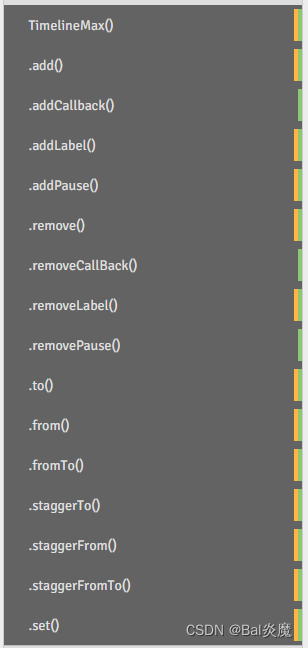
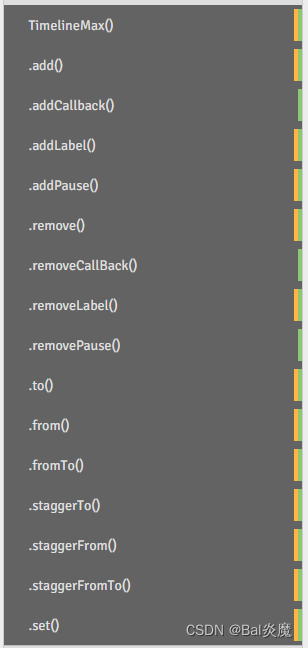
https://www.tweenmax.com.cn/api/timelinemax/
时间轴图:同上处
四、版本变化 3.0
核心的动画实现原理没有变;主要变化了编写方式和使用方面:
- 对代码编写方式,进行了升级,使用了现成工程化,大量使用了ES6语法,尤其再类和继承方便的编写,代码量减少了很多;
- 组件间的功能进行了一些调整,分出了 TweenLite 的部分功到 Animation 组件使承担更多功能,取消了 EventDispatche 组件之前只单纯添加了一个 Ticker 事件;
- 合并了TweenMax、TweenLite、TimelineLite 和 TimelineMax四个模块,更新了API的调用方式,使用起来更加简单便捷。
具体变化可参考:https://greensock.com/3-release-notes
五、GSAP 支持的一些优秀的案例网址展示
网址:https://greensock.com/showcase/
六、一些可以借鉴的动画效果
1、哈尔的移动城堡 https://www.tweenmax.com.cn/cool/howls/
2、弹性进度条 https://www.tweenmax.com.cn/cool/elastic-progress/
3、绿植 https://www.tweenmax.com.cn/cool/drop-tree/
参考网址: https://greensock.com/
https://www.tweenmax.com.cn/index.html
相关文章:

TweenMax 源码阅读
GSAP 之 TweenMax 源码阅读(一) 一、背景 GreenSock (绿袜子) GreenSock 是一家做 专业级 JavaScript 动画的公司,主要产品就是其下的 GSAP (GreenSock Animation Platform),配合着 GSPA 开发了很多专业的…...

B/S医院手术麻醉管理系统源码:麻醉知情同意书模板
麻醉知情同意书模板 姓名: 性别: 年龄: 科别: 床号: 住院号: 疾病介绍和治疗建议: 医生已告知我因手术,而接受麻醉。 1.麻醉作用的产生主要是利用麻醉药使中枢神经系统或神经中某些部位受到抑制的结果,临床麻醉的主要任务是: 2.为…...

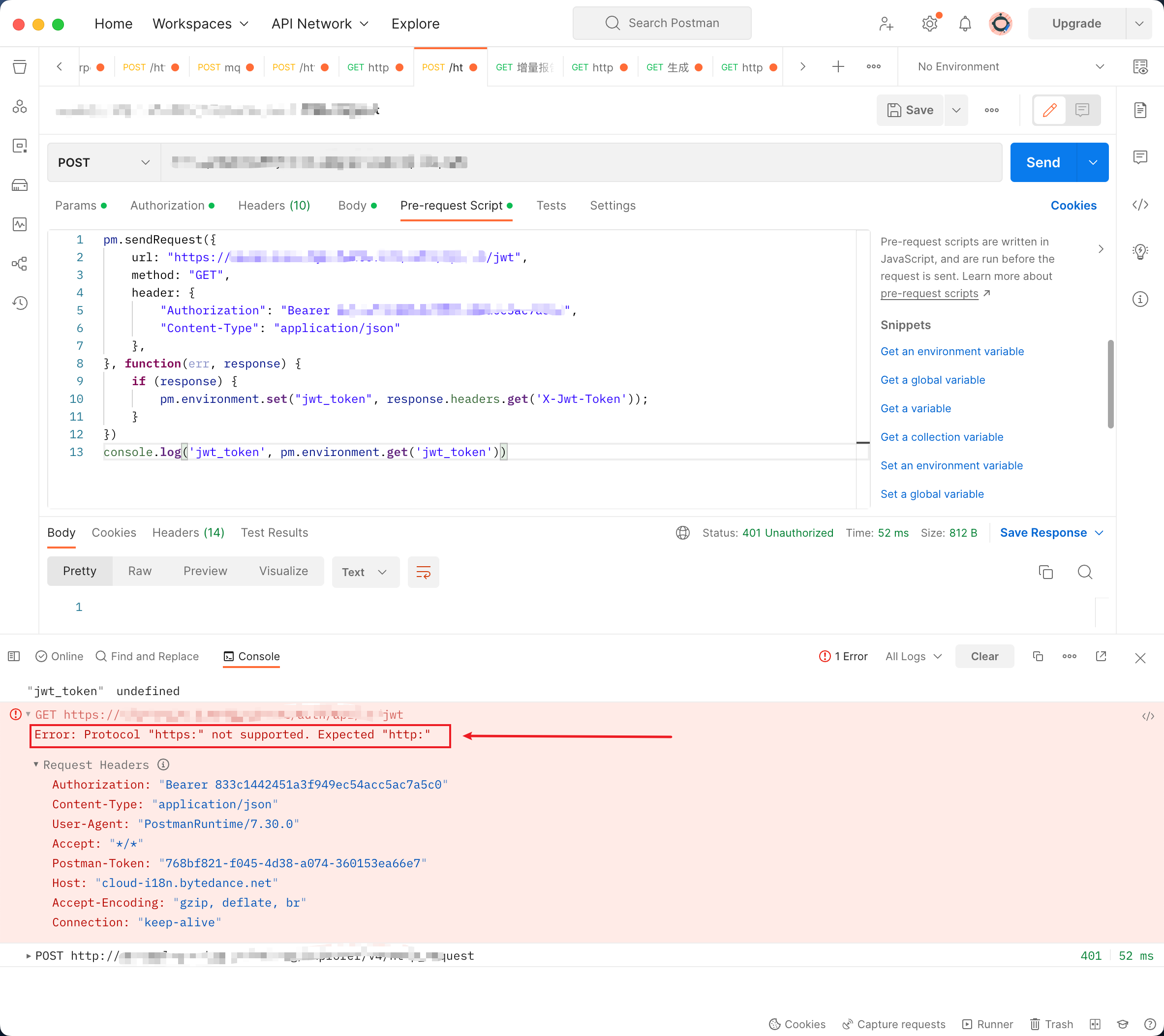
postman 的 console 窗口,助力 http 请求错误时的问题排查
postman 是个很不错的 http 请求测试工具,有时我们使用它发送 http 请求,但是因为各种原因,导致请求失败,没有 response 返回,可能只有一个状态码,这让我们排查起来非常困难,比如下图所示&#…...

破事精英2◎爬向未来
胡强的2033未免有些过去可怕,海星果然又是反派。 只剩“脑子”的胡强 400百斤只剩“嘴”的庞小白 将自己身体分成一个个“方块”的苏克杰 苍蝇满天飞“衣服堆”的金若愚 “脑子”送到月球打两份工的沙乐乐 有机器人或者分身帮我们干活赚钱,我们去吃喝玩…...

java中session各种使用场景实例,这篇文章就够了。
目录 java原生使用Session详解什么是SessionSession的使用Session的配置Session的安全性总结 SpringCloud中使用session详解1. 添加依赖2. 配置Redis3. 配置Session4. 使用Session5. Session超时时间6. Session共享7. Session序列化8. 总结 Spring Boot中Session使用详解Spring…...

【AWS入门】利用CloudWatch监控EC2的CPU负载情况
创建一个 EC2 实例 User data 配置如下 #!/bin/bash sudo -i amazon-linux-extras install epel -y yum install stress -y导航到 Cloudwatch->Metrics->All metrics-EC2->Per-Instance Metrics,选中创建的 EC2的 CPU 利用率,点击铃铛标识创建 alarm 设…...

如何使用AndroidStudio编写Java程序
文章目录 使用场景使用方法整体的思路具体的步骤经验总结使用场景 在开发Android项目中有时候需要写一些Java程序做示例或者验证,这里说的Java程序是指Java控制台程序,程序中带有独立的main()方法。如果把Java示例程序放到Android项目中那么需要运行整个项目才能编译Java示例…...

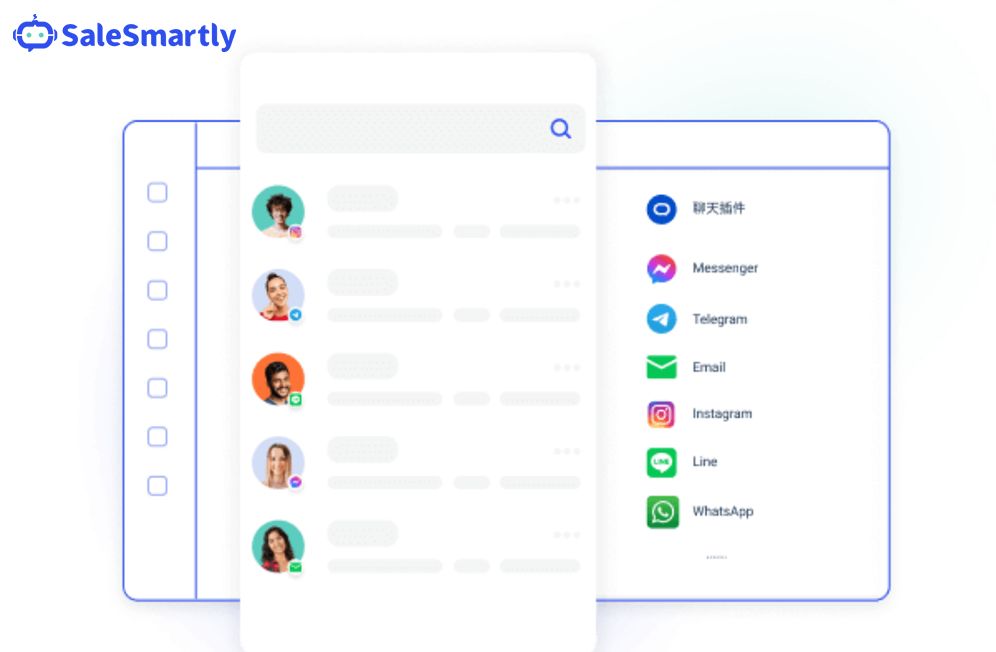
如何充分利用实时聊天系统?
随着商业和电子商务领域经历快速的数字革命,必须迅速适应的一个因素是我们与客户的互动方式。几年前,电子邮件和电话还是主要的客户联系方式。如今,客户期望更好的服务和更即时的沟通。实时聊天支持系统可以解决此问题,如SaleSmar…...

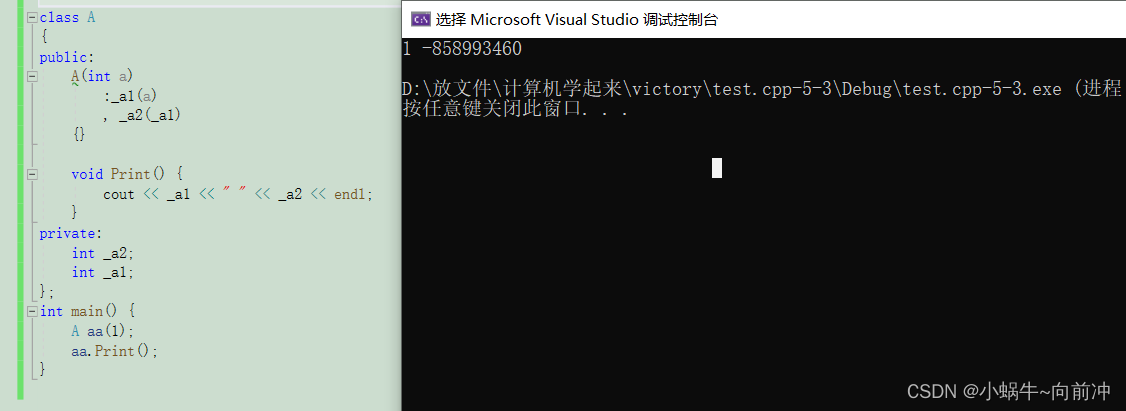
[C++基础]-类和对象(下)
前言 作者:小蜗牛向前冲 名言:我可以接受失败,但我不能接受放弃 如果觉的博主的文章还不错的话,还请点赞,收藏,关注👀支持博主。如果发现有问题的地方欢迎❀大家在评论区指正。 目录 一、深入学…...

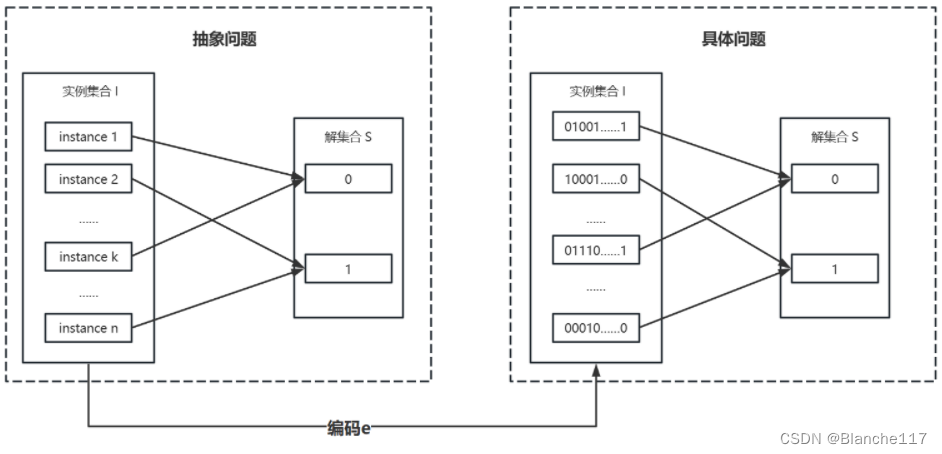
NP完全性PART1:多项式时间与形式化语言体系
算法导论第三版,CH34笔记 NP完全性 Chapter Introduction 一般来说,我们认为可以在多项式时间内求解的问题是易处理的问题,在超多项式时间内解决的问题是不易处理的问题。 下面列出的几对问题,前者可以用多项式时间算法求解&…...

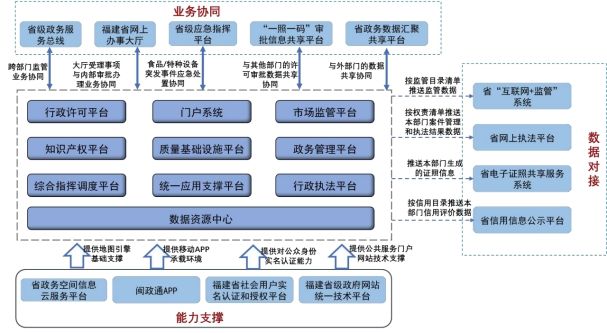
685页40万字某省市场监管智慧应用一体化项目(word可编辑)
1.2.3.1 数字XX公共能力建设现状 1.2.3.1.1 数字XX通用基础应用平台现状 通用基础应用平台提供具有共性特征的跨部门、跨层级业务应用,与本项目有关的平台包括某省网上办事大厅、某省政务服务 APP 统一平台(X政通 APP)、某省公共信用信息平…...

【cutlass】cuTe 01 layout
简介 Layout将坐标映射到地址空间,其对阵列单元在内存中如何排布进行抽象,并提供了获取多维阵列的接口。用户可以以正常的方式(不需要做复杂的地址计算)写多维阵列存取代码,对于存取的不同方式可以改变Layout来实现&a…...

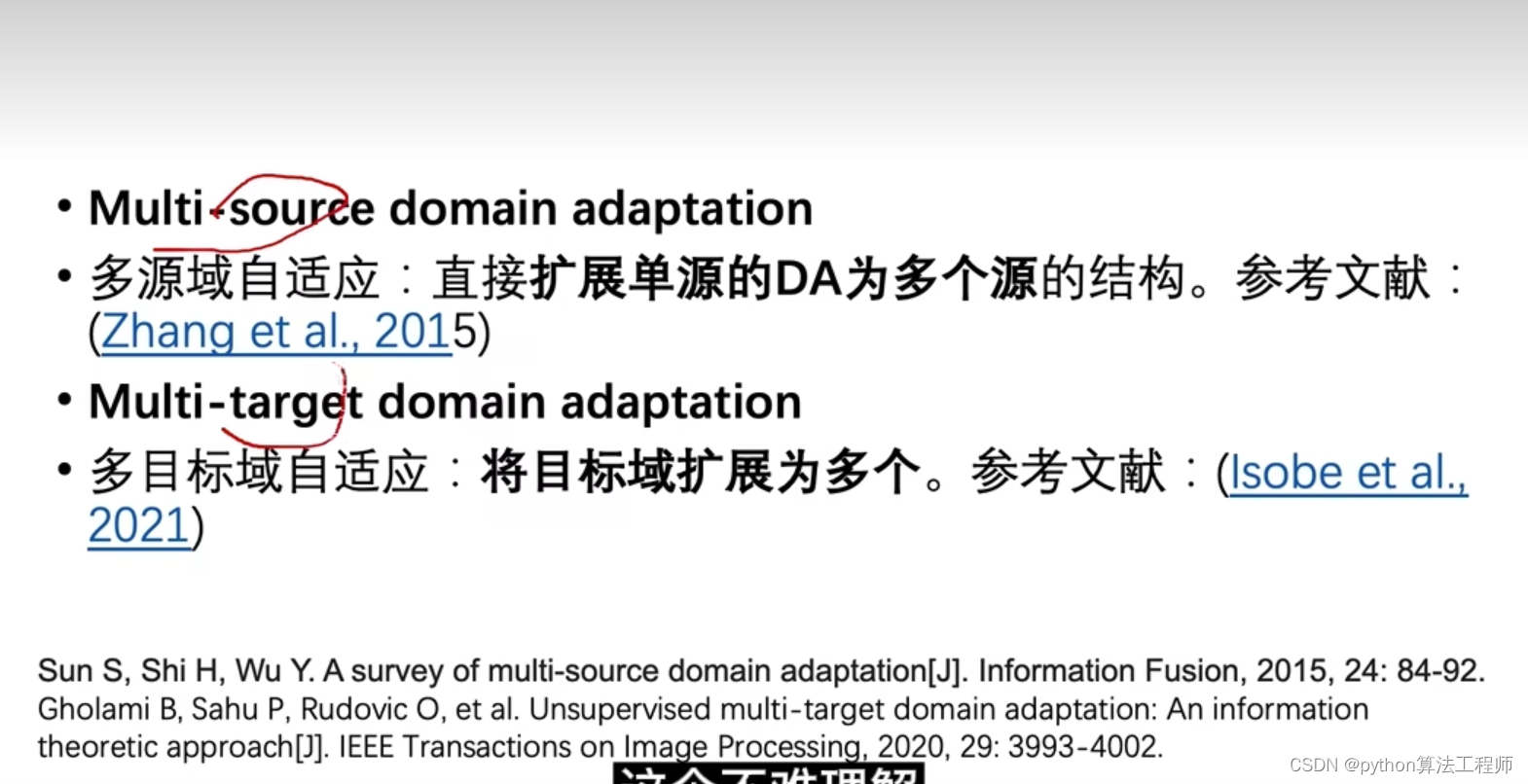
迁移学习
迁移学习 什么是迁移学习 迁移学习【斯坦福21秋季:实用机器学习中文版】 迁移学习(Transfer Learning)是一种机器学习方法,它通过将一个领域中的知识和经验迁移到另一个相关领域中,来加速和改进新领域的学习和解决问…...

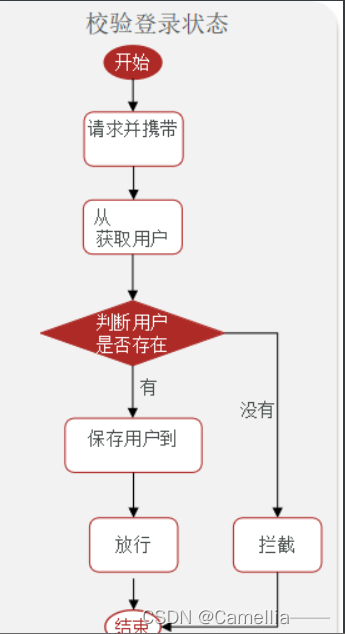
基于session实现共享登录
基于session实现登录 1.发送短信验证码 Override public Result sendCode(String phone, HttpSession session) {//1.校验手机号是否合规if (RegexUtils.isPhoneInvalid(phone)) {//2.不合规直接返回 错误信息return Result.fail("手机号错误");}//3.如果合规生成验…...

Hudi学习笔记1
使用注意 从 0.10.0 版本开始,primaryKey 为必须的,不再支持没有主键的表。 primaryKey、primaryKey 和 type 均大小写敏感。 对于 MOR 类型的表,preCombineField 为必须的。 当设置 primaryKey、primaryKey 或 type 等 hudi 配置时&#…...

嚯——ChatGPT是很强,但也会胡说八道。。。
现在的ChatGPT确实强,但是也会一本正经的胡说八道,例如它回答“nineteen”中有12个字母、或是旗鱼是哺乳动物…… 尽管ChatGPT可以生成流畅甚至优雅的散文,轻松通过困扰了AI领域超过70年的图灵测试基准,但它也可能看起来非常愚蠢…...

Springboot常用注解总结
目录 一、什么是Spring Boot二、Spring常用注解三、Spring Boot常用注解1、SpringBootApplication2、ImportAutoConfiguration3、SpringBootConfiguration4、ImportResource5、PropertySource6、PropertySources7、Role8、Scope9、Lazy11、Profile12、DependsOn13、PostConstru…...

让chatGPT给我写一个CSS,我太蠢了
前言 CSS这东西,让AI写的确有点难度,毕竟它写出来的东西,没办法直接预览,这是其次。重要的是CSS这东西怎么描述,不好描述啊,比如我让他给我制作一个这样的效果出来,没办法描述,所以…...

华为OD题目:分奖金
分奖金 知识点栈时间限制: 1s 空间限制: 256MB 限定语言: 不限 题目描述: 公司老板做了一笔大生意,想要给每位员工分配一些奖金,想通过游戏的方式来决定每个人分多少钱。 按照员工的工号顺序,每个人随机抽取一个数字。按照工号的顺序往后排列…...

【算法题】2401. 最长优雅子数组
插: 前些天发现了一个巨牛的人工智能学习网站,通俗易懂,风趣幽默,忍不住分享一下给大家。点击跳转到网站。 坚持不懈,越努力越幸运,大家一起学习鸭~~~ 题目: 给你一个由 正 整数组成的数组 num…...

stm32G473的flash模式是单bank还是双bank?
今天突然有人stm32G473的flash模式是单bank还是双bank?由于时间太久,我真忘记了。搜搜发现,还真有人和我一样。见下面的链接:https://shequ.stmicroelectronics.cn/forum.php?modviewthread&tid644563 根据STM32G4系列参考手…...

边缘计算医疗风险自查APP开发方案
核心目标:在便携设备(智能手表/家用检测仪)部署轻量化疾病预测模型,实现低延迟、隐私安全的实时健康风险评估。 一、技术架构设计 #mermaid-svg-iuNaeeLK2YoFKfao {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg…...

mongodb源码分析session执行handleRequest命令find过程
mongo/transport/service_state_machine.cpp已经分析startSession创建ASIOSession过程,并且验证connection是否超过限制ASIOSession和connection是循环接受客户端命令,把数据流转换成Message,状态转变流程是:State::Created 》 St…...

将对透视变换后的图像使用Otsu进行阈值化,来分离黑色和白色像素。这句话中的Otsu是什么意思?
Otsu 是一种自动阈值化方法,用于将图像分割为前景和背景。它通过最小化图像的类内方差或等价地最大化类间方差来选择最佳阈值。这种方法特别适用于图像的二值化处理,能够自动确定一个阈值,将图像中的像素分为黑色和白色两类。 Otsu 方法的原…...
)
【RockeMQ】第2节|RocketMQ快速实战以及核⼼概念详解(二)
升级Dledger高可用集群 一、主从架构的不足与Dledger的定位 主从架构缺陷 数据备份依赖Slave节点,但无自动故障转移能力,Master宕机后需人工切换,期间消息可能无法读取。Slave仅存储数据,无法主动升级为Master响应请求ÿ…...

零基础在实践中学习网络安全-皮卡丘靶场(第九期-Unsafe Fileupload模块)(yakit方式)
本期内容并不是很难,相信大家会学的很愉快,当然对于有后端基础的朋友来说,本期内容更加容易了解,当然没有基础的也别担心,本期内容会详细解释有关内容 本期用到的软件:yakit(因为经过之前好多期…...

在Mathematica中实现Newton-Raphson迭代的收敛时间算法(一般三次多项式)
考察一般的三次多项式,以r为参数: p[z_, r_] : z^3 (r - 1) z - r; roots[r_] : z /. Solve[p[z, r] 0, z]; 此多项式的根为: 尽管看起来这个多项式是特殊的,其实一般的三次多项式都是可以通过线性变换化为这个形式…...

逻辑回归暴力训练预测金融欺诈
简述 「使用逻辑回归暴力预测金融欺诈,并不断增加特征维度持续测试」的做法,体现了一种逐步建模与迭代验证的实验思路,在金融欺诈检测中非常有价值,本文作为一篇回顾性记录了早年间公司给某行做反欺诈预测用到的技术和思路。百度…...
详细解析)
Caliper 负载(Workload)详细解析
Caliper 负载(Workload)详细解析 负载(Workload)是 Caliper 性能测试的核心部分,它定义了测试期间要执行的具体合约调用行为和交易模式。下面我将全面深入地讲解负载的各个方面。 一、负载模块基本结构 一个典型的负载模块(如 workload.js)包含以下基本结构: use strict;/…...

前端中slice和splic的区别
1. slice slice 用于从数组中提取一部分元素,返回一个新的数组。 特点: 不修改原数组:slice 不会改变原数组,而是返回一个新的数组。提取数组的部分:slice 会根据指定的开始索引和结束索引提取数组的一部分。不包含…...
