【前端面经】CSS-浮动和清除浮动的方式
浮动和清除浮动的方式
在页面布局中,我们经常会用到浮动来实现一些特殊效果,但是浮动也会引起一些问题。在使用浮动布局时,我们需要清除浮动以避免出现布局问题。本文将介绍浮动的相关知识以及清除浮动的方式。
浮动
浮动是 CSS 中的一种布局方式。当一个元素浮动时,它会脱离文档流,不再占据文档空间。浮动元素的位置会受到其他元素的影响,有时会出现“高度塌陷”的现象。
浮动的定义
非 IE 浏览器下,父容器不设高度且子元素浮动时,容器高度不会被内容撑开。因此,内容会溢出到容器外面而影响布局,这种现象被称为浮动(溢出)。
浮动的工作原理
- 浮动元素脱离文档流,不占据空间(引起"高度塌陷"现象)。
- 浮动元素碰到父元素的边框或者其他浮动元素的边框时停留。
浮动元素引起的问题
- 父元素的高度无法被撑开,影响与父元素同级的元素。
- 与浮动元素同级的非浮动元素。
- 若浮动的元素不是第一个元素,则该元素之前的元素也要浮动,否则会影响页面的结构。
清除浮动的方式
在使用浮动布局时,我们需要清除浮动以避免出现布局问题。下面是几种清除浮动的方式:
1. 给父级元素添加 height 元素
可以给父级元素添加 height 属性,使其高度可以被撑开,从而解决浮动元素引起的高度塌陷问题。但是这种方式只适用于浮动元素的高度已知的情况。
2. 在最后一个浮动元素后添加一个空的 div,并添加 clear: both 样式
在最后一个浮动元素后添加一个空的 div,再设置 clear: both 样式,可以清除浮动。这种方式适用于浮动元素的高度未知的情况。
<div style="clear:both;"></div>3. 给包含浮动元素的父级元素添加 overflow: hidden 样式
给包含浮动元素的父级元素添加 overflow: hidden 样式,可以清除浮动。这种方式适用于父级元素没有设置高度的情况。
<div style="overflow: hidden;"><div style="float: left;">浮动元素1</div><div style="float: left;">浮动元素2</div><div style="float: left;">浮动元素3</div>
</div>4. 使用 ::after 伪元素,添加 display: block,clear: both 样式
使用 ::after 伪元素可以在元素的末尾插入一个虚拟的元素。给这个虚拟的元素添加 display: block,clear: both 样式,可以清除浮动。
.clearfix::after {content: "";display: block;clear: both;
}以上就是浮动和清除浮动的方式。在实际开发中,我们需要根据具体的情况选择合适的方式,以实现预期的效果。
相关文章:

【前端面经】CSS-浮动和清除浮动的方式
浮动和清除浮动的方式 在页面布局中,我们经常会用到浮动来实现一些特殊效果,但是浮动也会引起一些问题。在使用浮动布局时,我们需要清除浮动以避免出现布局问题。本文将介绍浮动的相关知识以及清除浮动的方式。 浮动 浮动是 CSS 中的一种布…...

【Android取证篇】ADB版本更新详细步骤
【Android取证篇】ADB版本更新详细步骤 更新ADB版本,解决无法连接设备问题【蘇小沐】 ADB没有自动更新的命令,我们需要下载新的ADB进行替换更新。 1、ADB查找 打开任务管理器(快捷键shiftctrlEsc或WinX),在“详细信…...

【rust】| 02——语法基础_变量(不可变?)和常量
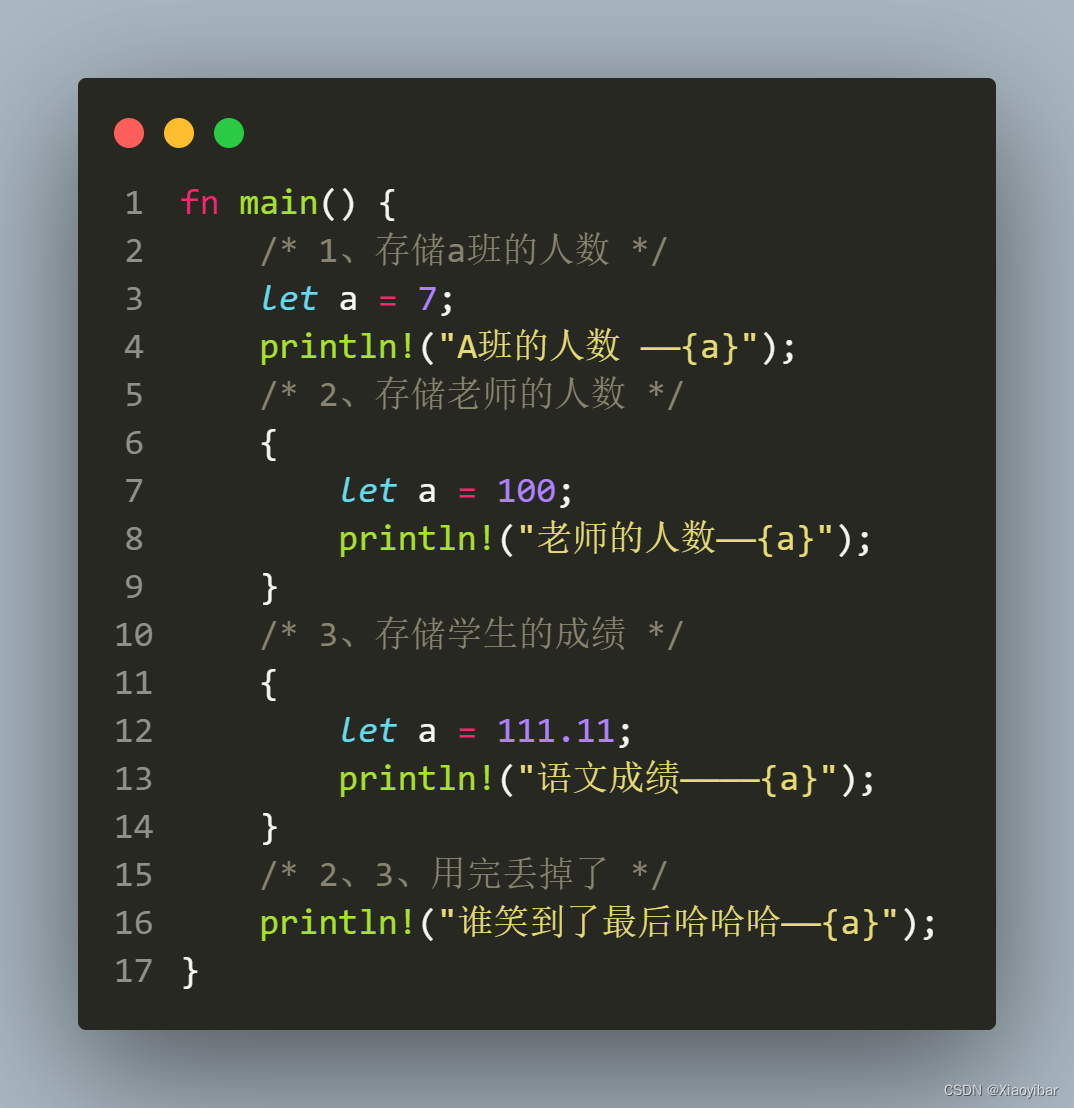
系列文章目录 【rust】| 00——开发环境搭建 【rust】| 01——编译并运行第一个rust程序 【rust】| 02——语法基础_变量(不可变?)和常量 文章目录 1. 变量1.1 变量的定义1.2 试验变量的不可变特性 2. 常量2.1 常量的定义 3. 覆盖(同名变量)3.1 修改已定义变量的数据类型3.2 1…...

JavaScript实现在键盘输入按键,浏览器进行显示的代码
以下为实现在键盘输入按键,浏览器进行显示的代码和运行截图 目录 前言 一、在键盘输入按键,浏览器进行显示 1.1 运行流程及思想 1.2 代码段 1.3 JavaScript语句代码 1.4 运行截图 前言 1.若有选择,您可以在目录里进行快速查找…...

精炼计算机网络——物理层(二)
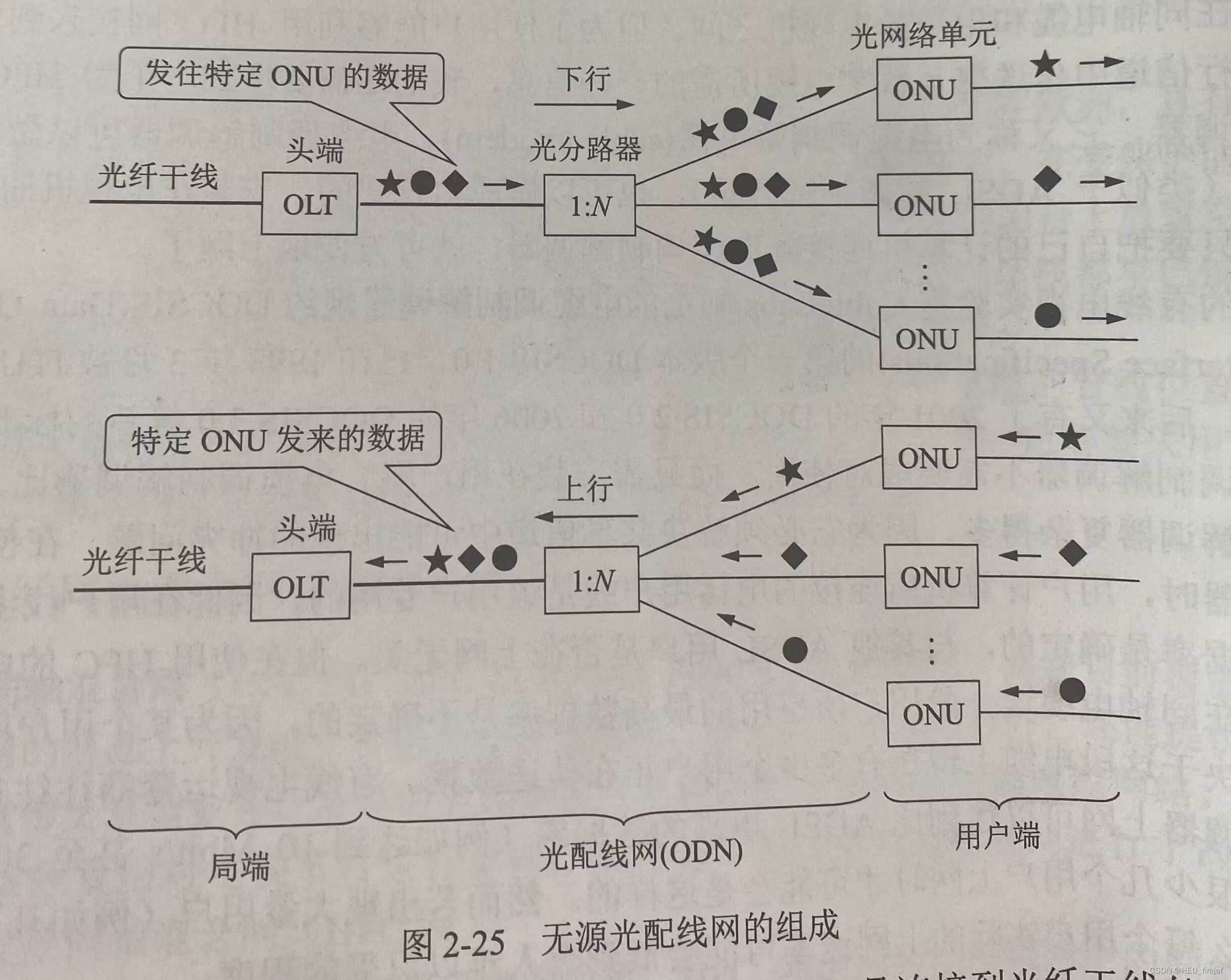
文章目录 前言2.4信道复用技术2.4.1 频分复用、时分复用和统计时分复用2.4.2 波分复用2.4.3 码分复用 2.5 数字传输系统2.6 带宽接入技术2.6.1 ADSL技术2.6.2 光纤同轴混合网(HFC网)2.6.3 FTTx技术 总结 前言 上篇文章,我们初步了解了物理层…...

ChatGPT直接访问,Edge浏览器-免费ChatGPT保姆级教程
人工智能大浪潮已经来临,对于ChatGPT,我觉得任何一个玩互联网的人,都应该重视起来,用起来。但是国内使用需要解决科学上网、注册、收费等繁琐问题。 所以,今天这篇文章就来推荐一个插件,无需任何繁琐操作&…...

1010. 总持续时间可被 60 整除的歌曲
题目: 在歌曲列表中,第 i 首歌曲的持续时间为 time[i] 秒。 返回其总持续时间(以秒为单位)可被 60 整除的歌曲对的数量。形式上,我们希望下标数字 i 和 j 满足 i < j 且有 (time[i] time[j]) % 60 0。 示例 1&a…...

基于Spring Boot的婚恋系统
在当今的社会,婚恋市场的需求量越来越大,而互联网技术的发展也为婚恋市场的发展提供了更多的机会。基于Spring Boot的婚恋系统正是为了满足市场需求而诞生。 什么是Spring Boot Spring Boot是一个非常流行的Java框架,它可以极大地简化Sprin…...

unity愤怒的小鸟学习制作(一)
基础知识已经差不多了,现在开始模仿敲代码然后在模仿中熟悉软件和语法 视频链接和素材如下:视频 目录 第一部分:游戏逻辑1、新建2D工程2、创建三个场景3、导入游戏需要的资源4、开始编辑02-game4.1 裁切图片4.2 初步编辑4.3 实现小鸟的拖拽4…...

建筑专业可以转行学云计算吗?
当然可行。 在过去的几年中,我们已经帮助很多建筑土木工程专业的同学转行学习云计算技术,尤其是在建筑信息化编程方向。近年来,云计算行业持续发展,涉及到众多领域,如云数据中心、云安全、云存储、云计算机服务等。云…...

网络安全:namp扫描工具
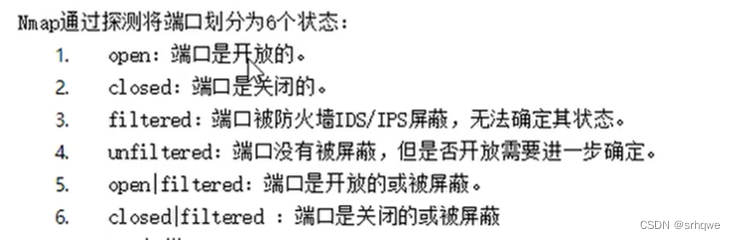
-sP可以扫描一个网段ip以及状态和基本信息,10.1.1.2-3就是扫描2和3这两个ip的主机 -p可以扫描指定ip对应主机的端口号,可以是一个范围 nmap简单扫描:nmap 地址 检查地址是否在线以及open的端口号 在端口开放,不一定可以与对方正常…...

java错题总结(19-21页)
链接:关于Java中的ClassLoader下面的哪些描述是错误的_用友笔试题_牛客网 来源:牛客网 B:先讲一下双亲委派机制,简单来说,就是加载一个类的时候,会往上找他的父类加载器,父类加载器找它的父类加…...

总结846
学习目标: 月目标:5月(张宇强化前10讲,背诵15篇短文,熟词僻义300词基础词) 周目标:张宇强化前3讲并完成相应的习题并记录,英语背3篇文章并回诵 每日必复习(5分钟&#…...

[ubuntu][原创]ubuntu上安装stable-diffusion-webui
下载源码: git clone https://github.com/AUTOMATIC1111/stable-diffusion-webui 一般方法就是: bash webui.sh 但是很遗憾这个国内很难成功,而且很容易陷入困境,因此需要下面方法 核心思想:环境和源码分开安装 下…...

【数组排序算法】
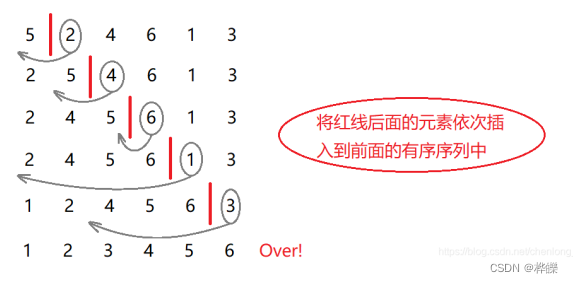
目录 一、数组排序算法1、冒泡排序算法1.1、图形解释1.2、冒泡算法的脚本写法 二、直接选择排序1.1、动态图解1.2、直接选择排序算法的脚本编写 三、直接插入排序1.1、基本思想:1.2、动态图解1.3、直接插入排序的算法脚本编写 四、反向序列算法1.1、反向序列算法的脚…...

制造企业选择库存管理条码工具需要关注哪些点?
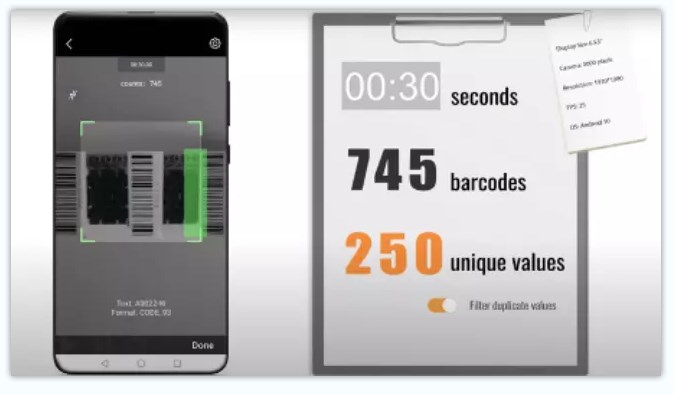
Dynamsoft Barcode Reader SDK 一款多功能的条码读取控件,只需要几行代码就可以将条码读取功能嵌入到Web或桌面应用程序。这可以节省数月的开发时间和成本。能支持多种图像文件格式以及从摄像机或扫描仪获取的DIB格式。使用Dynamsoft Barcode Reader SDK,…...

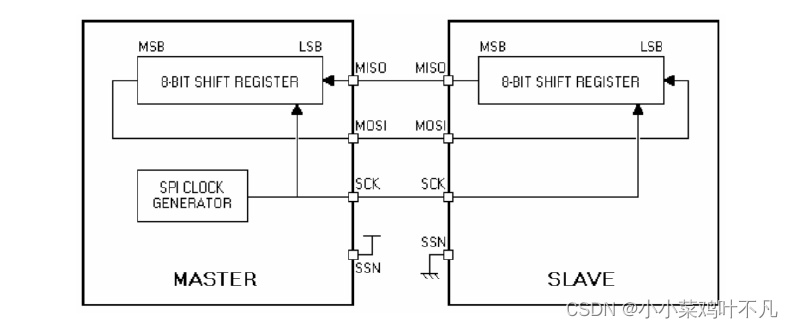
SPI配置
I/O配置 主输出、从输入(MOSI) 主出从入(MOSI )引脚是主器件的输出和从器件的输入,用于主器件到从器件的串行数据传输。当SPI 配置为主器件时,该引脚为输出,当 SPI 配置为从器件时,该…...

给你们讲个笑话——低代码会取代程序员
今天是正经男,我们严肃讨论一下一直以来争吵不休的取代问题。 低代码开发平台,低代码技术会取代开发人员么? 一、背景 低代码开发平台的普及,让很多公司对快速生成应用抱有很大期望。甚至有人认为,低代码开发平台未来…...

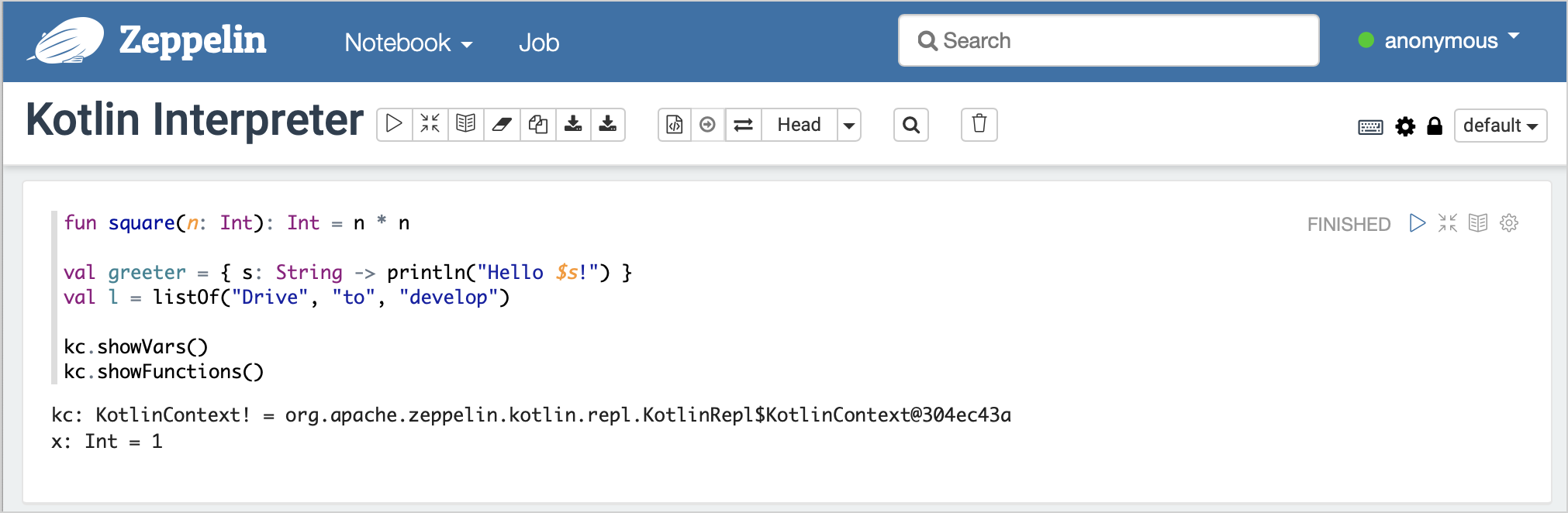
Kotlin的出现无疑是为了超越Java而存在
Kotlin的出现无疑是为了超越Java而存在。在Google I/O 2017中,Google 宣布 Kotlin 成为 Android 官方开发语言,背景就是Oracle告Google侵权使用java。众所周知,Java的跨平台的开发语言,得益于虚拟机。我比较关注Kotlin用于Android…...

基于C#开发 B/S架构的实验室管理系统 云LIS系统(MVC + SQLserver + Redis)
一、云LIS系统是将各种样本、免疫、临检、放免、及实验用的分析仪器,通过网络管理和传输实验分析过程中全部数据。对每一专业,实现检验申请、样本采集、样本核收、联机检验、质量控制、报告审核到报告发布的全环节的信息化管理平台。 二、基于B/S架构的云…...
)
rknn优化教程(二)
文章目录 1. 前述2. 三方库的封装2.1 xrepo中的库2.2 xrepo之外的库2.2.1 opencv2.2.2 rknnrt2.2.3 spdlog 3. rknn_engine库 1. 前述 OK,开始写第二篇的内容了。这篇博客主要能写一下: 如何给一些三方库按照xmake方式进行封装,供调用如何按…...

阿里云ACP云计算备考笔记 (5)——弹性伸缩
目录 第一章 概述 第二章 弹性伸缩简介 1、弹性伸缩 2、垂直伸缩 3、优势 4、应用场景 ① 无规律的业务量波动 ② 有规律的业务量波动 ③ 无明显业务量波动 ④ 混合型业务 ⑤ 消息通知 ⑥ 生命周期挂钩 ⑦ 自定义方式 ⑧ 滚的升级 5、使用限制 第三章 主要定义 …...

Robots.txt 文件
什么是robots.txt? robots.txt 是一个位于网站根目录下的文本文件(如:https://example.com/robots.txt),它用于指导网络爬虫(如搜索引擎的蜘蛛程序)如何抓取该网站的内容。这个文件遵循 Robots…...

Java数组Arrays操作全攻略
Arrays类的概述 Java中的Arrays类位于java.util包中,提供了一系列静态方法用于操作数组(如排序、搜索、填充、比较等)。这些方法适用于基本类型数组和对象数组。 常用成员方法及代码示例 排序(sort) 对数组进行升序…...

raid存储技术
1. 存储技术概念 数据存储架构是对数据存储方式、存储设备及相关组件的组织和规划,涵盖存储系统的布局、数据存储策略等,它明确数据如何存储、管理与访问,为数据的安全、高效使用提供支撑。 由计算机中一组存储设备、控制部件和管理信息调度的…...

虚幻基础:角色旋转
能帮到你的话,就给个赞吧 😘 文章目录 移动组件使用控制器所需旋转:组件 使用 控制器旋转将旋转朝向运动:组件 使用 移动方向旋转 控制器旋转和移动旋转 缺点移动旋转:必须移动才能旋转,不移动不旋转控制器…...

TMC2226超静音步进电机驱动控制模块
目前已经使用TMC2226量产超过20K,发现在静音方面做的还是很不错。 一、TMC2226管脚定义说明 二、原理图及下载地址 一、TMC2226管脚定义说明 引脚编号类型功能OB11电机线圈 B 输出 1BRB2线圈 B 的检测电阻连接端。将检测电阻靠近该引脚连接到地。使用内部检测电阻时,将此引…...

rk3506上移植lvgl应用
本文档介绍如何在开发板上运行以及移植LVGL。 1. 移植准备 硬件环境:开发板及其配套屏幕 开发板镜像 主机环境:Ubuntu 22.04.5 2. LVGL启动 出厂系统默认配置了 LVGL,并且上电之后默认会启动 一个LVGL应用 。 LVGL 的启动脚本为/etc/init.d/pre_init/S00-lv_demo,…...

Steam爬取相关游戏评测
## 因为是第一次爬取Steam。所以作为一次记录发出;有所错误欢迎指出。 无时间指定爬取 import requests import time import csv import osappid "553850" # 这里你也可以改成 #appid int(input()) max_reviews 10000 # 想爬多少条 # max_reviews…...

matlab模糊控制实现路径规划
路径规划是机器人和自动驾驶系统中的重要问题之一,它涉及确定如何在给定环境中找到最优路径以达到特定目标。模糊控制是一种有效的控制方法,可以应用于路径规划问题。 路径规划算法的目标是在避免障碍物的情况下,找到机器人或车辆从起点到终…...
