微信小程序开发
文章目录
- 1 开发准备工作
- 2 小程序开发工具使用
- 3 初始化项目
- 4 index页静态搭建
- 5 数据绑定
- 5.1 初始化数据
- 5.2 使用数据
- 5.3 修改数据
- 6 数据绑定---小程序,Vue,React
- 7 事件绑定
- 7.1 事件分类
- 7.2 绑定事件
- 7.3 向事件对象传参
- 7.4 补充:事件流的三个阶段
- 8 路由跳转
- 9 生命周期✨
- 10 获取用户基本信息
- 11 条件渲染
- 11.1 语法说明
- 11.2 wx:if VS hidden
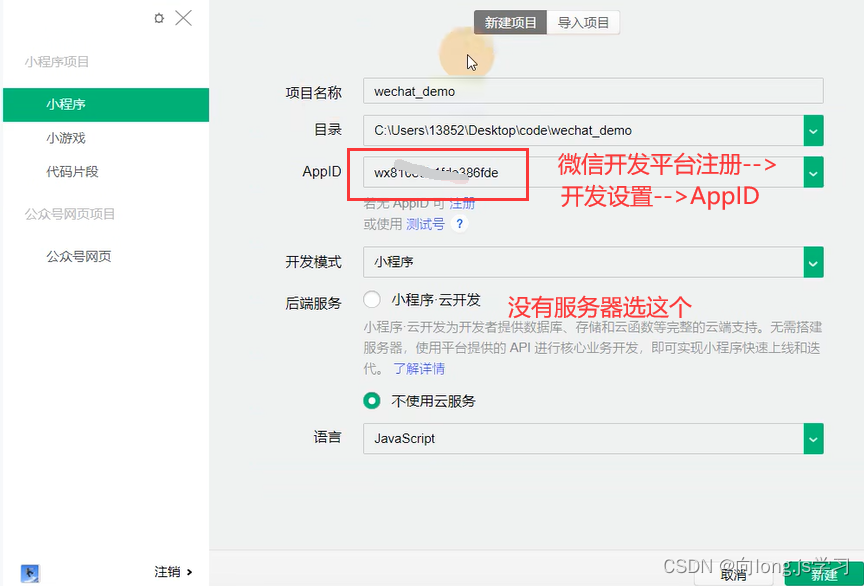
1 开发准备工作
- 注册小程序账号
- 安装开发者工具
- 掌握flex,移动端布局
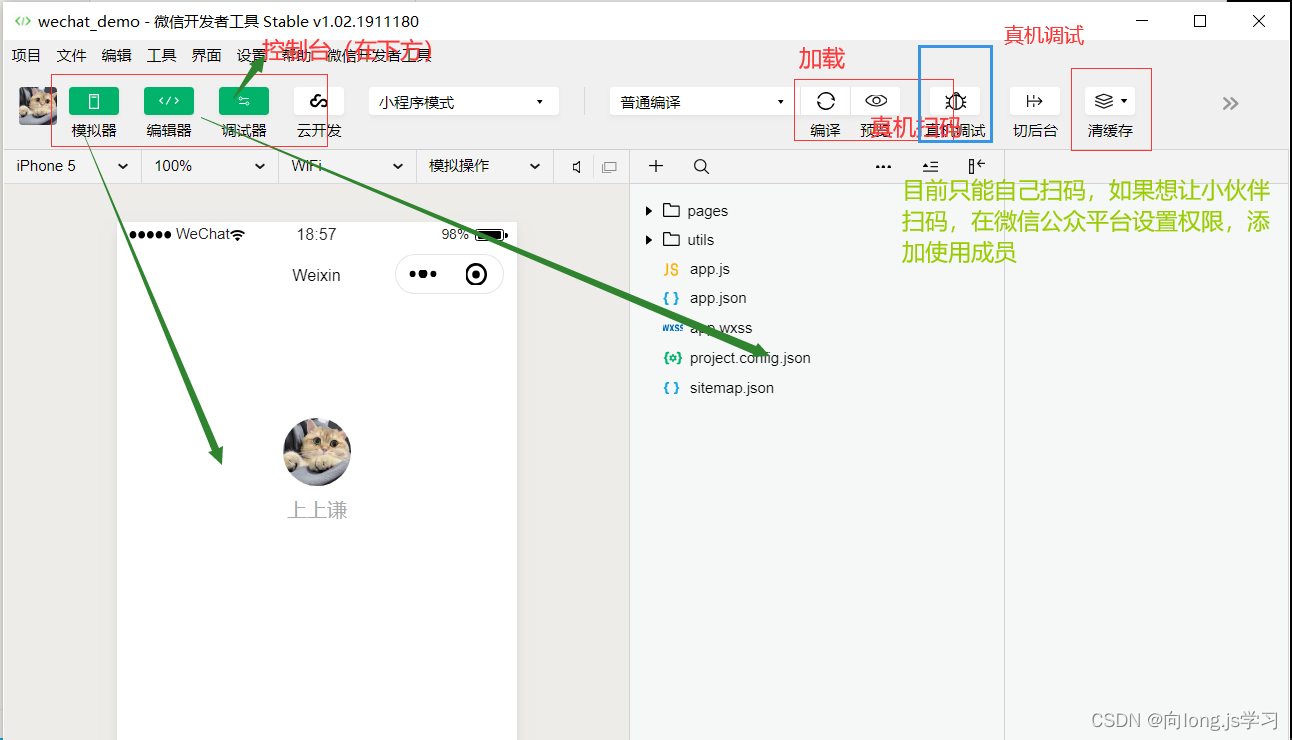
2 小程序开发工具使用


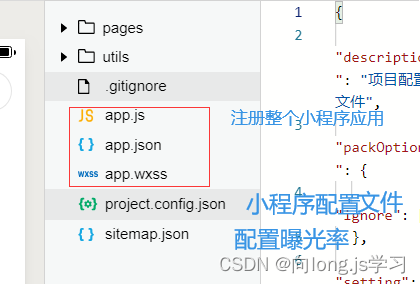
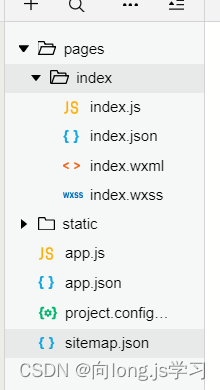
主要文件结构

3 初始化项目

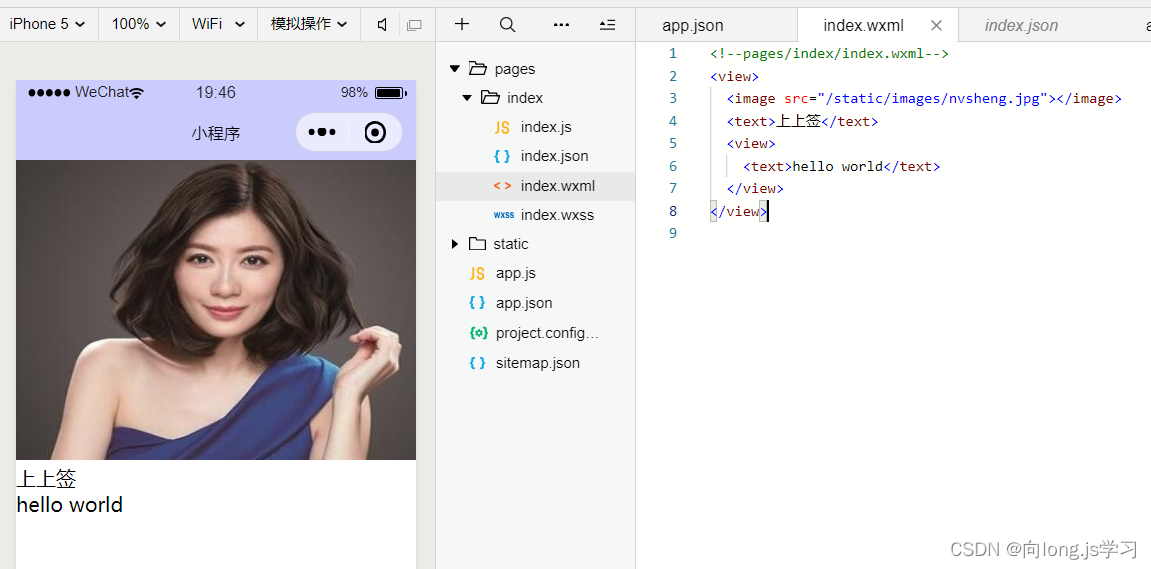
4 index页静态搭建

结构有了,再写样式
取一下类名
打开样式,开始写样式
width: 200rpx;
height: 200rpx;
这里要控制适配,随机型的不同,大小适配,使用rpx, 我们要设置100px,(2 rpx = 1px),则为 200rpx

5 数据绑定
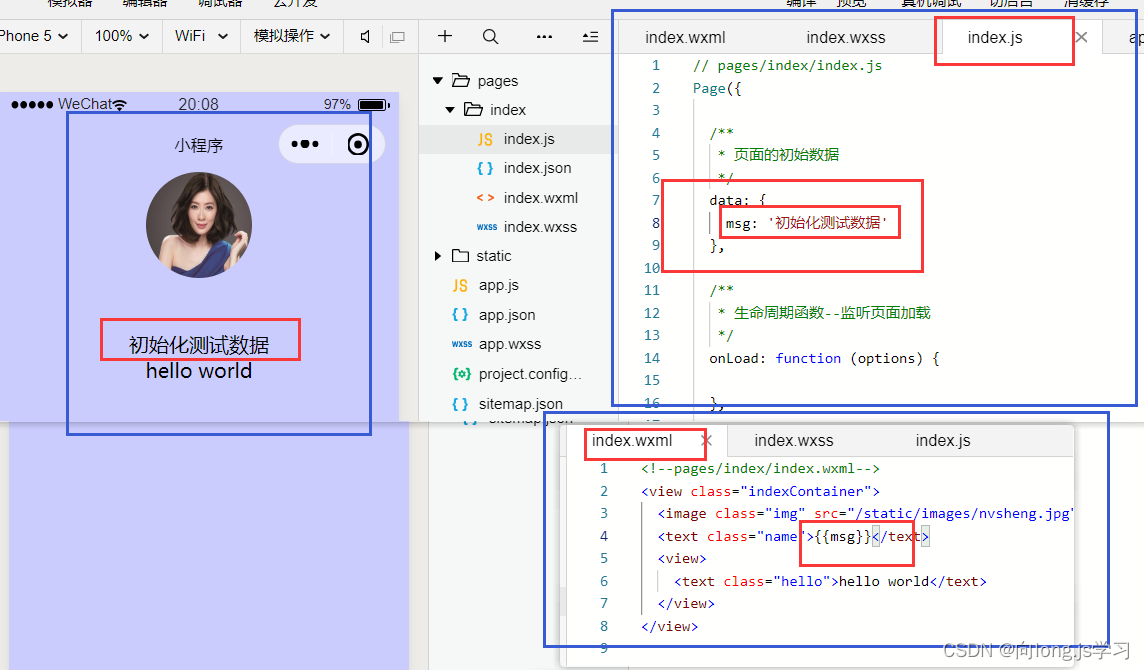
5.1 初始化数据
- 页面.js 的 data 选项中
- 小程序要的数据都会从这里来
5.2 使用数据
- 模板结构中使用双大括号
{{message}} - 注意事项: 小程序中为单项数据流 model —> view

数据不是一成不变,后期我们还会去修改数据
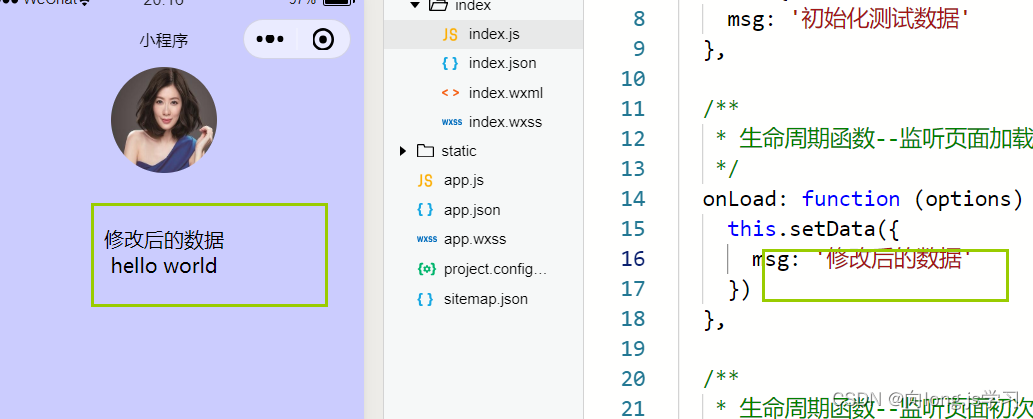
5.3 修改数据
this.setData({message: ‘修改之后的数据’}, callback)- 特点:
a) 同步修改: this.data 值被同步修改
b) 异步更新: 异步将 setData 函数用于将数据从逻辑层发送到视图层(异步)

6 数据绑定—小程序,Vue,React
- 小程序
- data中初始化数据
- 修改数据:
this.setData()- 修改数据的行为始终是同步的
- 数据流:
- 单项: Model —> View
- Vue
- data中初始化数据
- 修改数据:
this.key = value - 数据流:
- Vue是单项数据流: Model —> View
- Vue中实现了双向数据绑定: v-model
- React
- state中初始化状态数据
- 修改数据:
this.setState()- 自身钩子函数中(componentDidMount)异步的
- 非自身的钩子函数中(定时器的回调)同步的
- 数据流:
- 单项: Model —> View
7 事件绑定
7.1 事件分类
- 冒泡事件
a) 定义:冒泡事件:当一个组件上的事件被触发后,该事件会向父节点传递。
b) 冒泡事件列表:
https://mp.weixin.qq.com/debug/wxadoc/dev/framework/view/wxml/event.html - 非冒泡事件
a) 定义:当一个组件上的事件被触发后,该事件不会向父节点传递。
b) 非冒泡事件:表单事件和自定义事件通常是非冒泡事件
https://mp.weixin.qq.com/debug/wxadoc/dev/framework/view/wxml/event.html
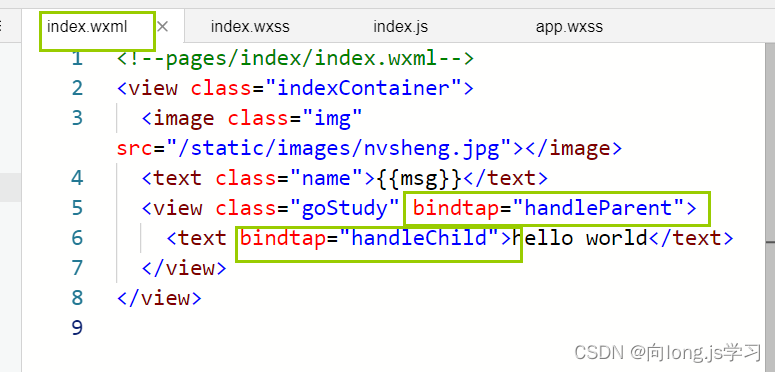
7.2 绑定事件
- bind 绑定:事件绑定不会阻止冒泡事件向上冒泡
<view bindtap="handleTap" class='start_container'><text class='start'>开启小程序之旅</text>
</view>
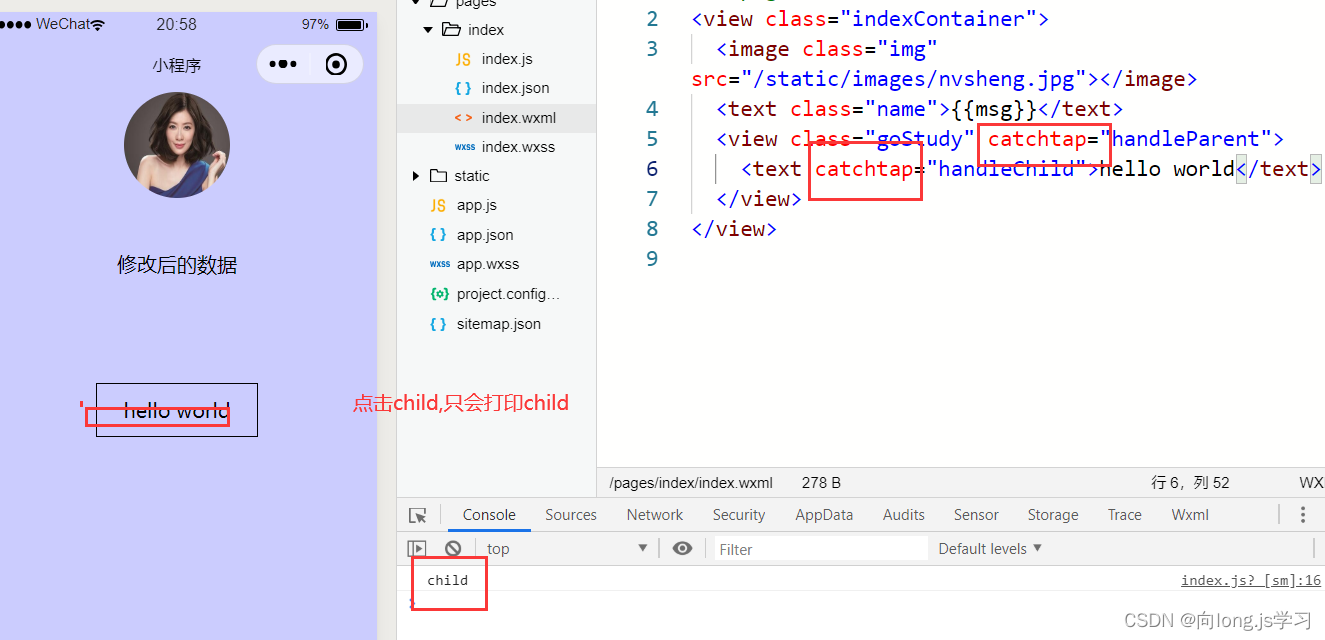
- catch 绑定: 事件绑定可以阻止冒泡事件向上冒泡
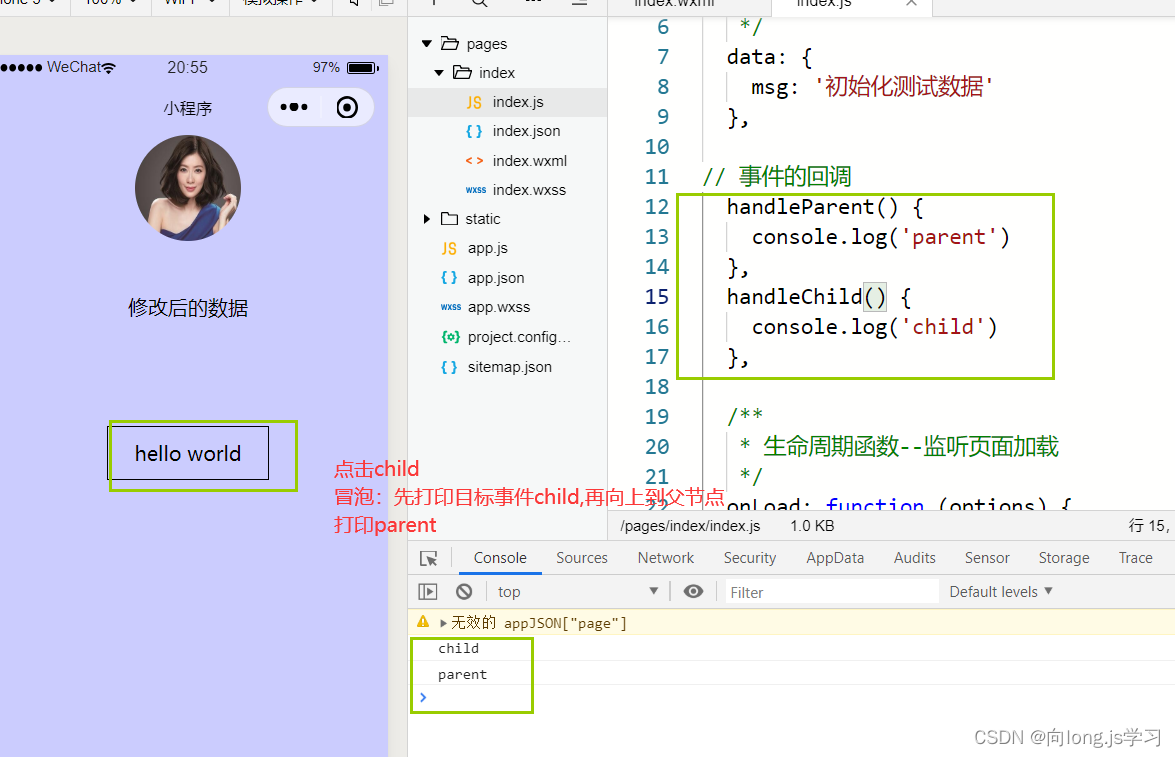
举例
绑定bind 事件(点击谁触发谁,并且向上冒泡)


绑定catch 事件(点击谁只触发谁,不冒泡)

7.3 向事件对象传参
- 语法:
ata-key=value - 获取:
event.target.dataset.key || event.currentTarget.dataset.key Event.target和event.currentTarget的区别
a)Event.target是触发事件的对象,但不一样是绑定事件的对象,如: 事件委托,
冒泡
b)currentTarget触发时间的对象一定是绑定事件的对象, 没有事件委托
7.4 补充:事件流的三个阶段
- 捕获: 从外向内
- 执行目标阶段
- 冒泡: 从内向外
最开始从外面向里面捕获,不会执行事件,到达目标事件,再执行,执行完再接着向外执行(冒泡),到父节点
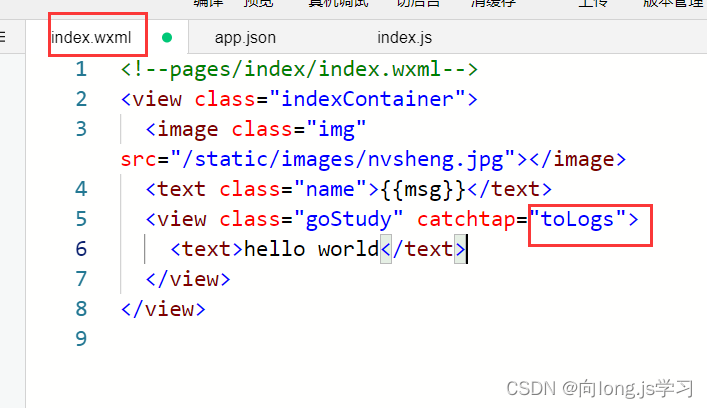
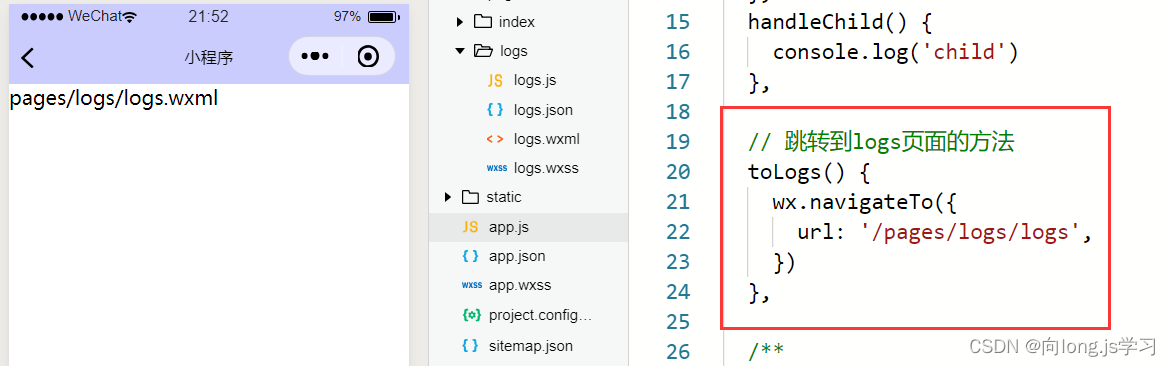
8 路由跳转

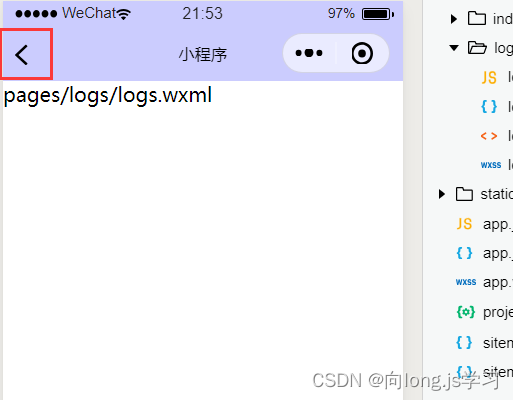
点击hello world处就跳转过来了

可回退

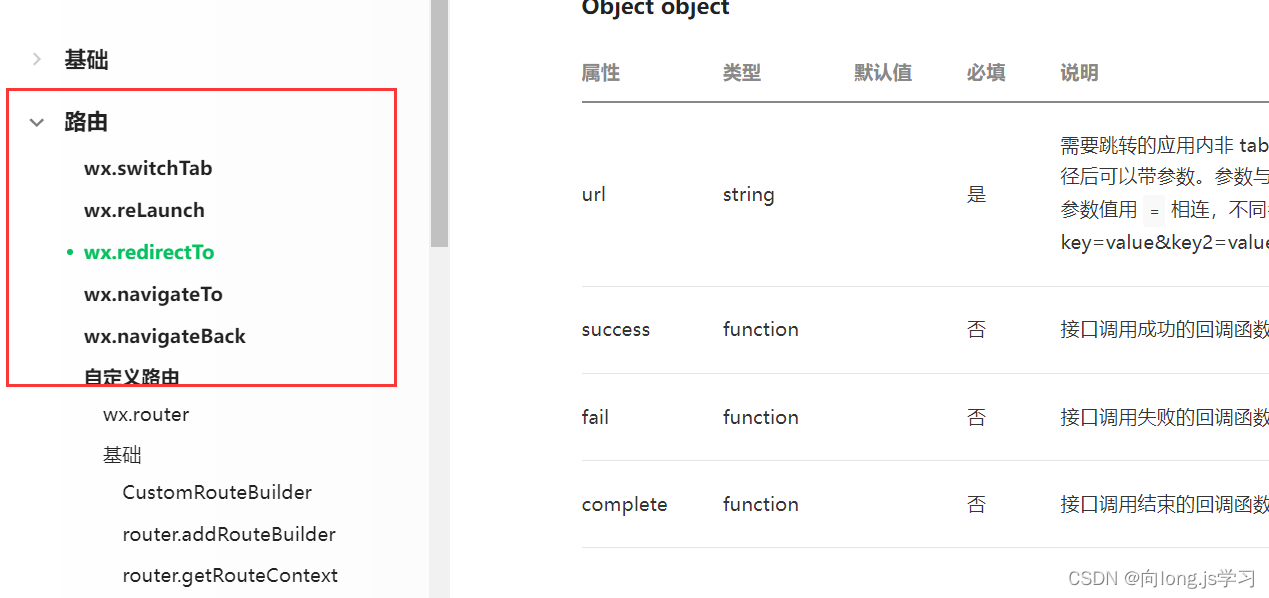
还有一些别的路由跳转,可以参考官网
https://developers.weixin.qq.com/miniprogram/dev/api/route/wx.redirectTo.html

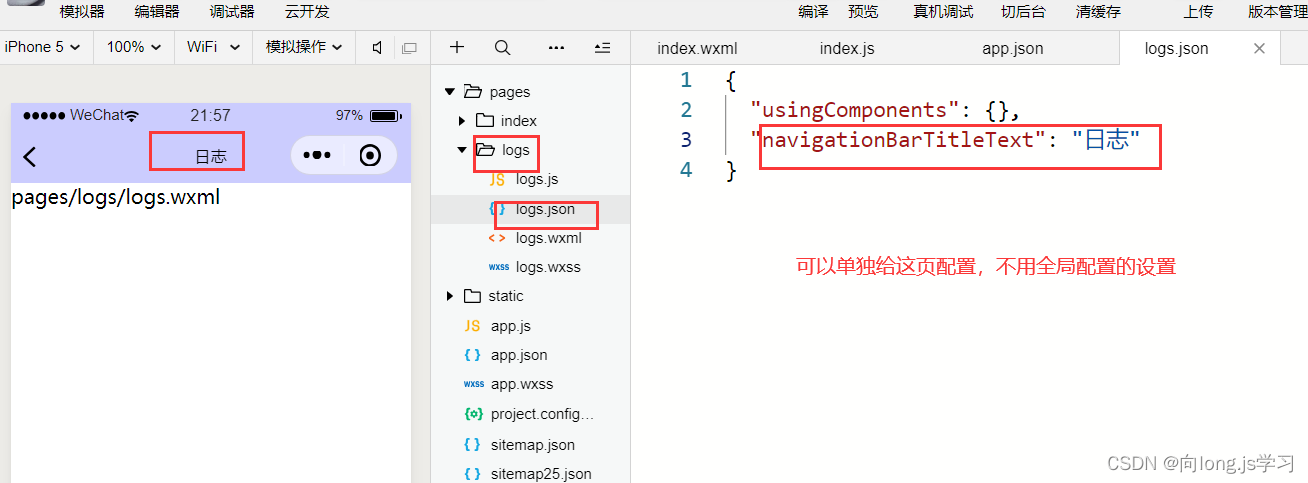
补充:

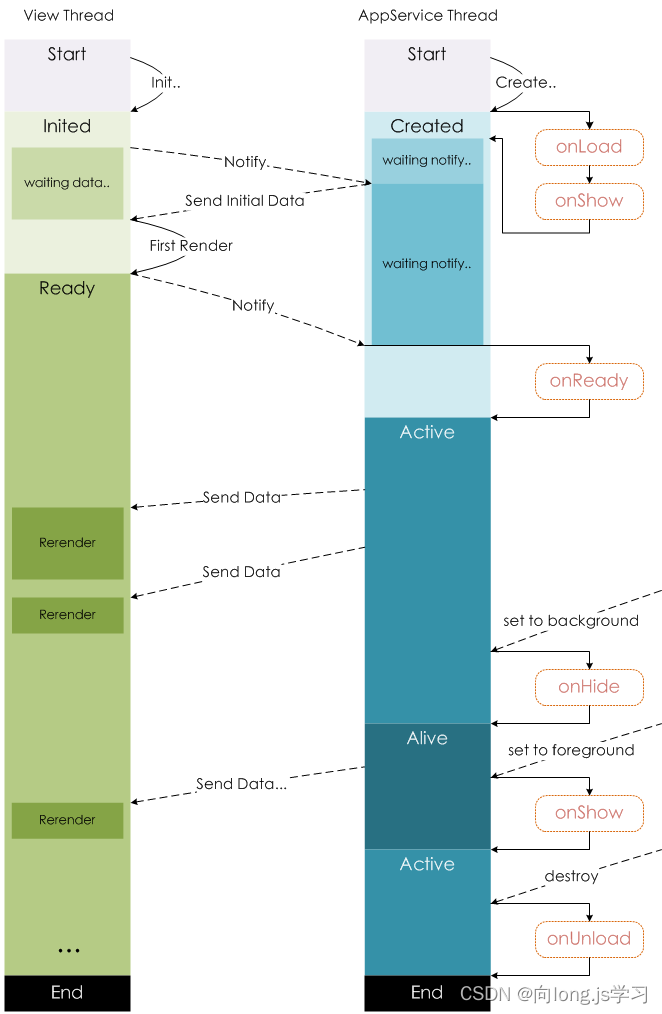
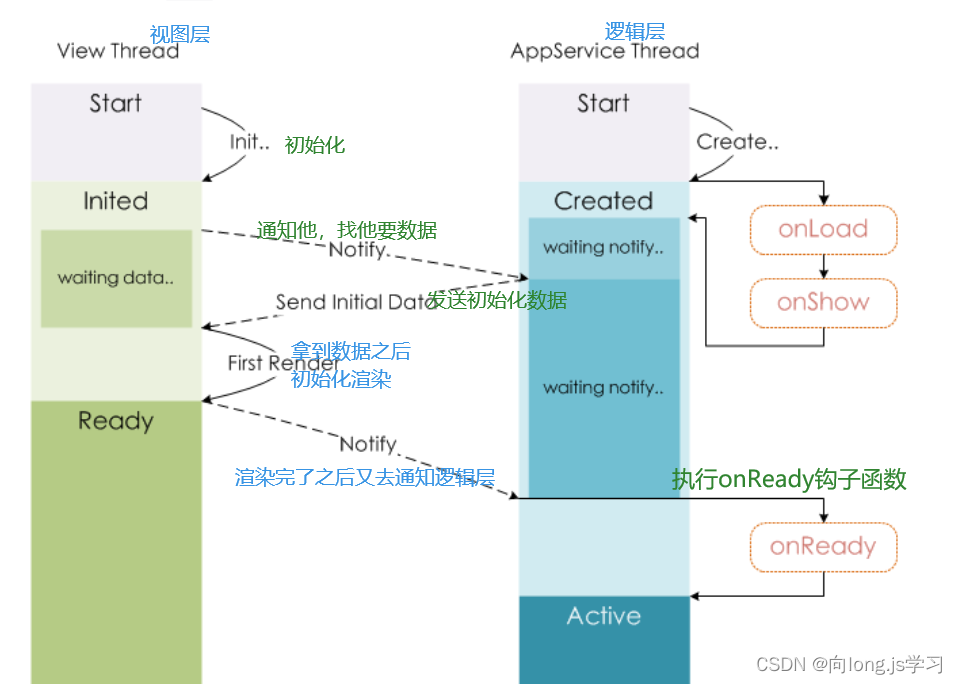
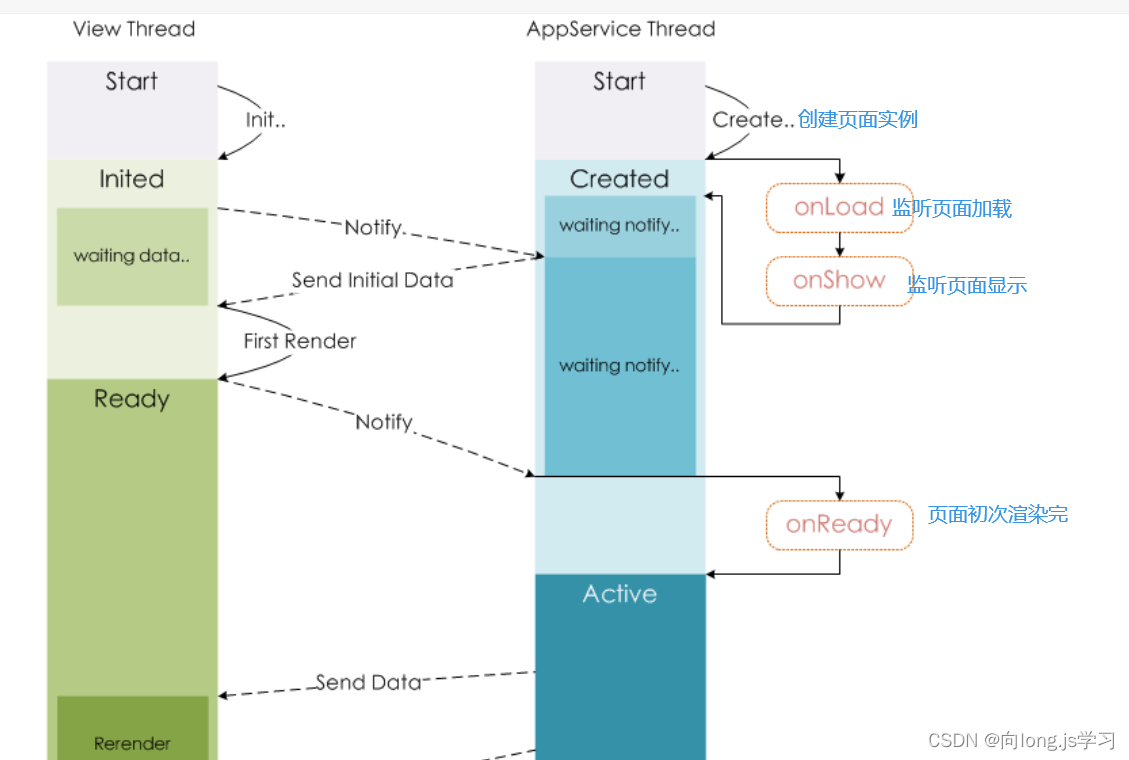
9 生命周期✨
官网:https://developers.weixin.qq.com/miniprogram/dev/framework/app-service/page-life-cycle.html
以下内容你不需要立马完全弄明白,不过以后它会有帮助。
下图说明了页面 Page 实例的生命周期。

详细过程解释:


10 获取用户基本信息
案例:点击button, 获取用户信息,展示出来
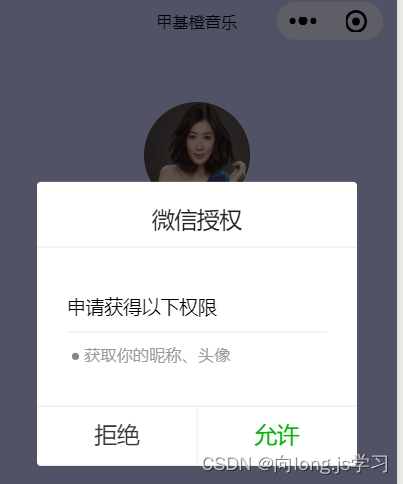
类似下图:

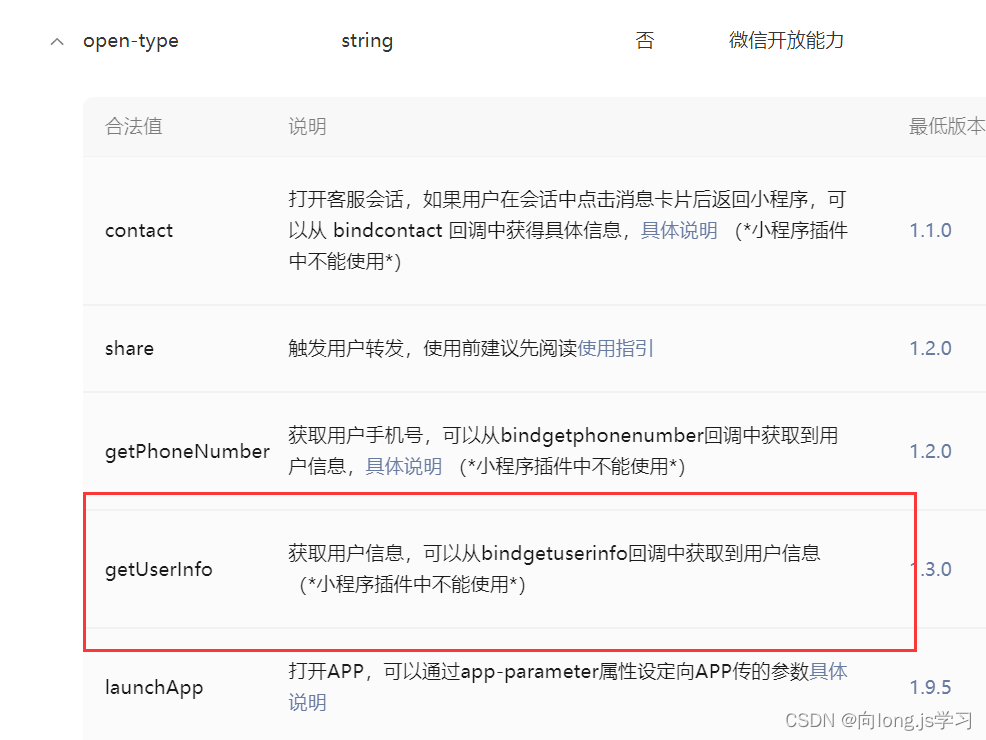
官网:https://developers.weixin.qq.com/miniprogram/dev/component/button.html

-
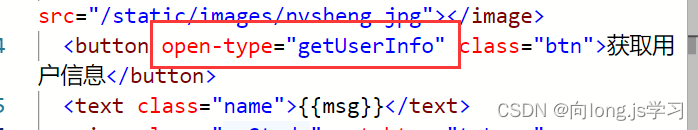
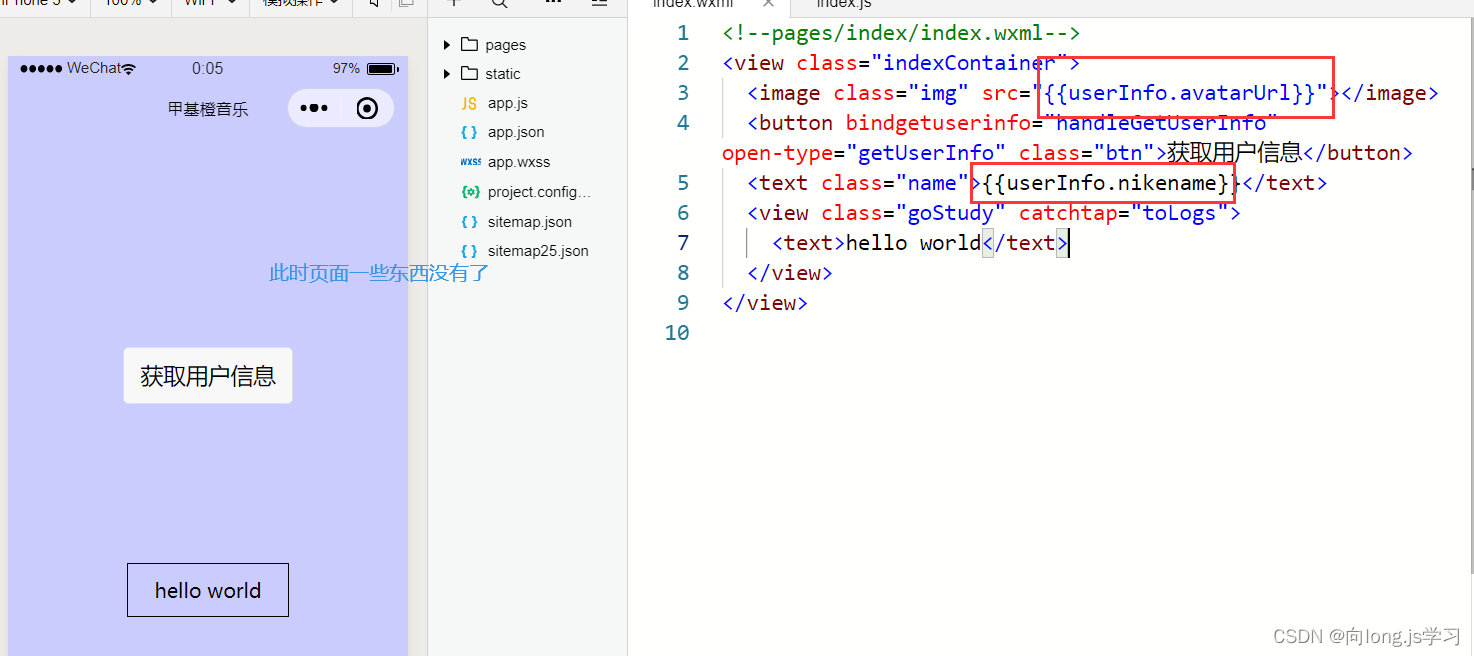
使用
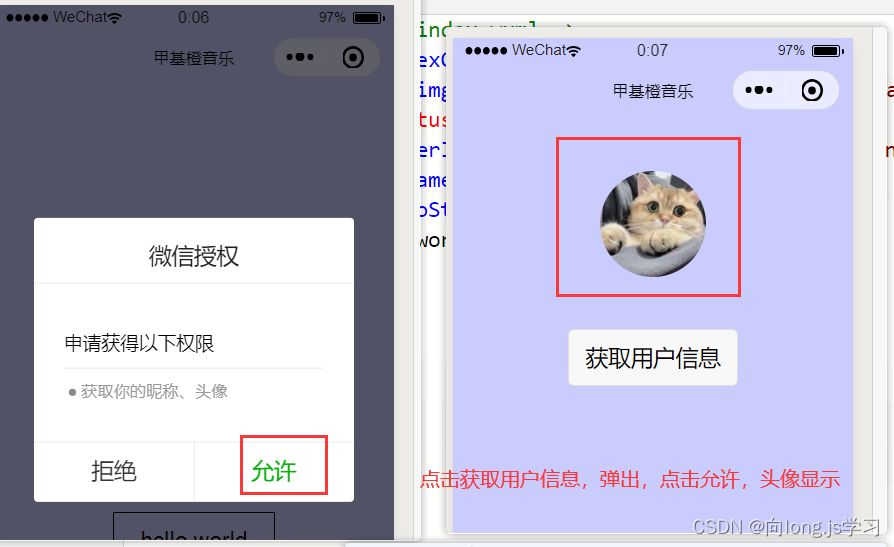
open-type="getUserInfo"点击获取,弹窗

-
点击之后弹出:

-
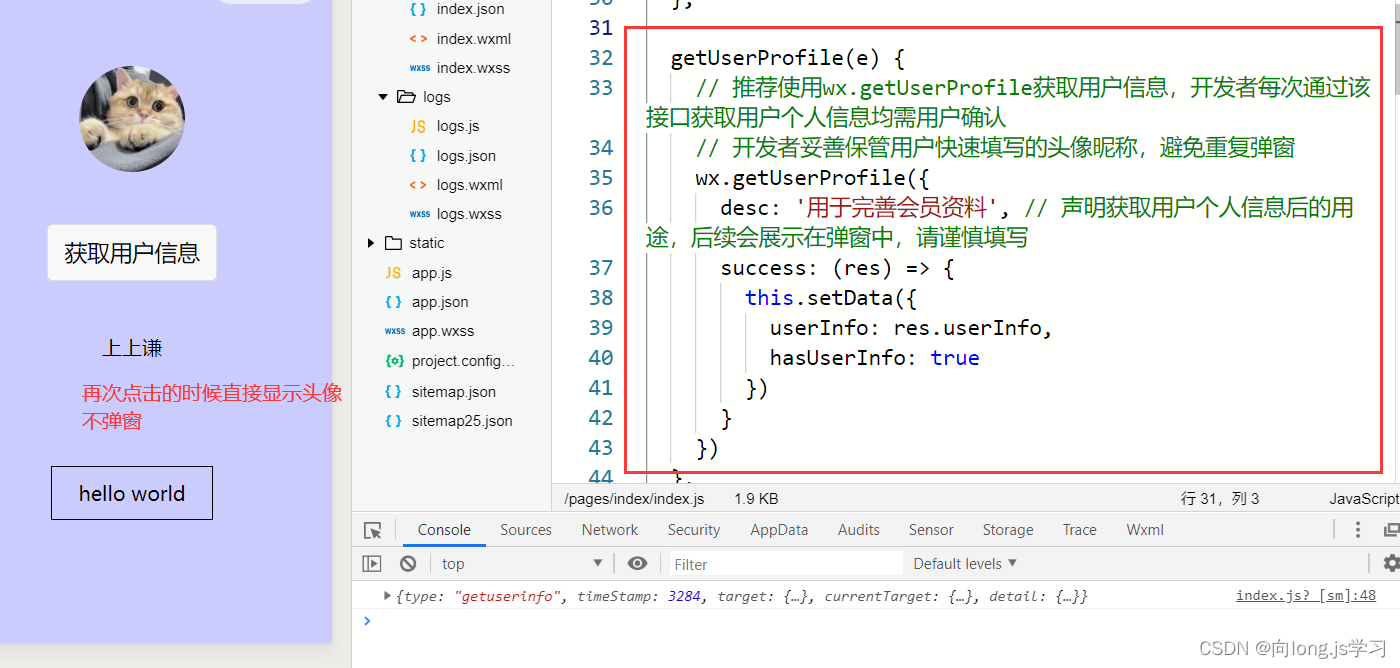
授权后再点不会弹出,需要清理缓存后才能二次使用
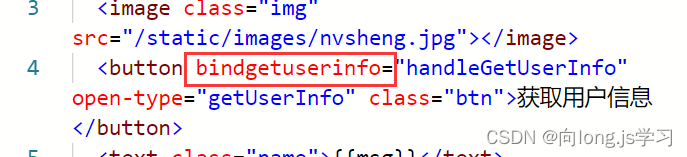
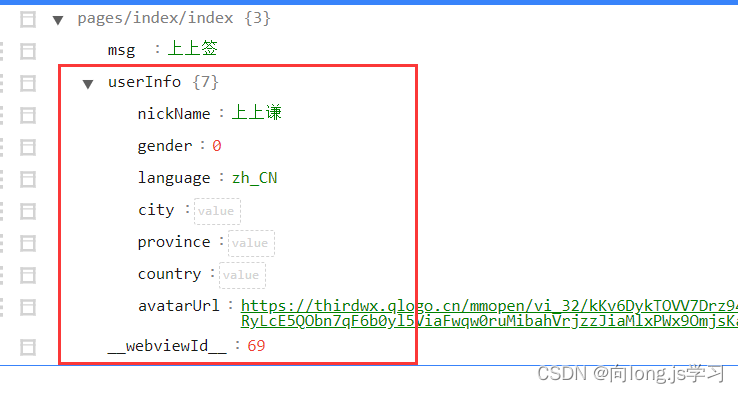
我们怎么获得到用户信息的?
4. 使用bindgetuserinfo绑定一个回调,获取数据

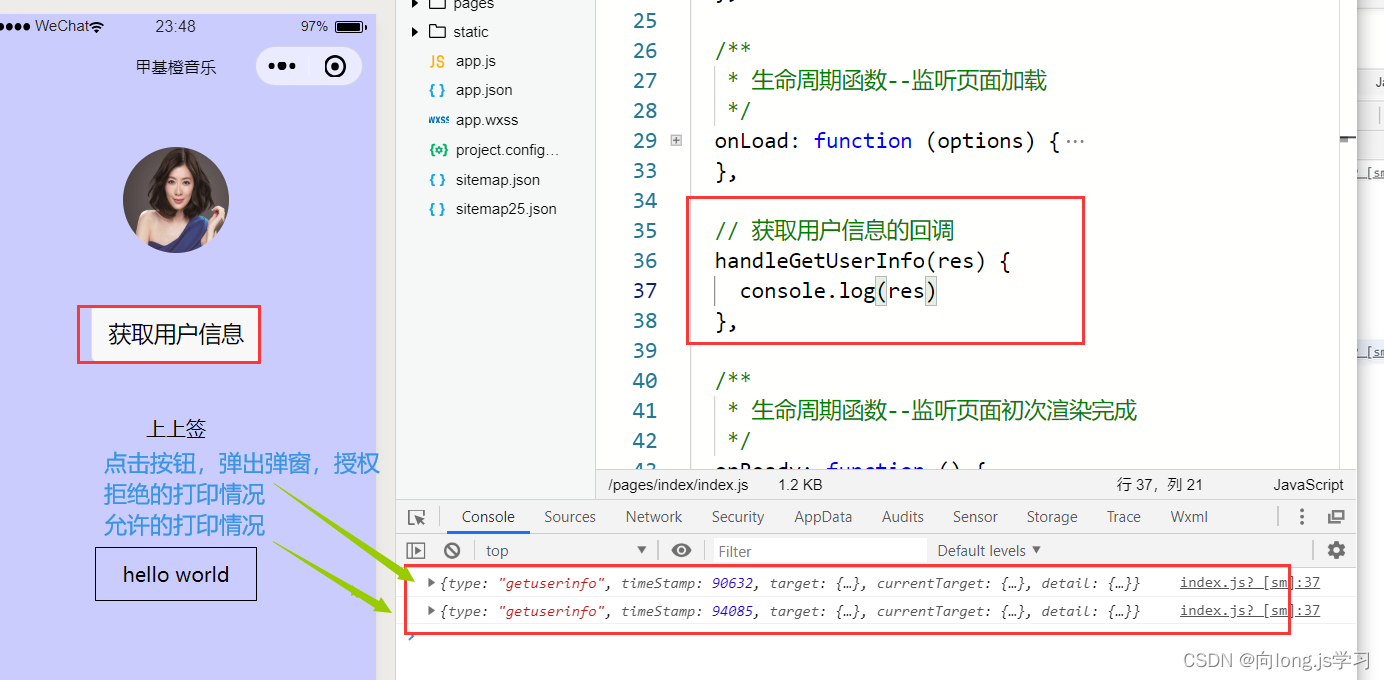
5. 写相应的回调,之后打印获取的结果可以看到,获取到了数据


6. 之后,我们再去把获取数据的存在data里面

上面是没点击允许的情况
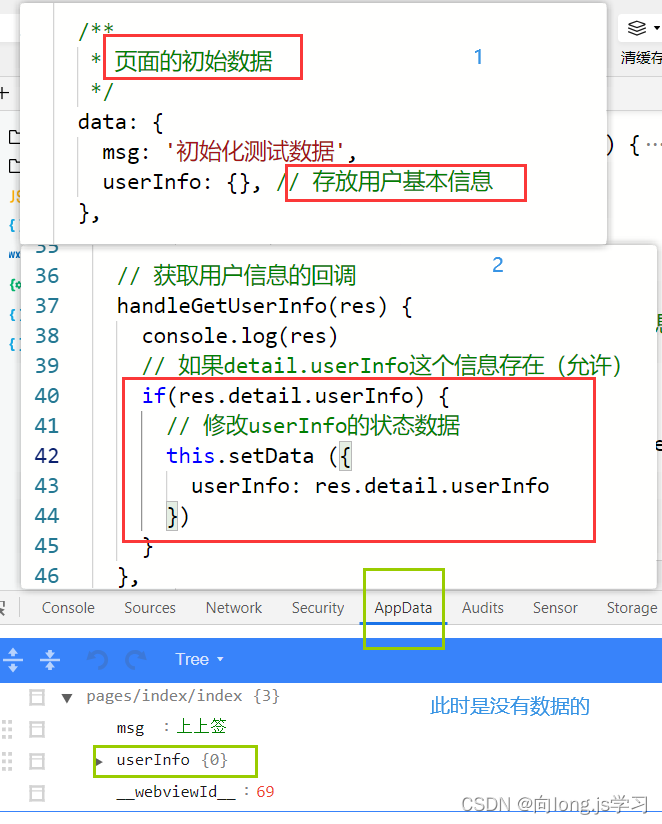
7. 点击获取信息,存到data

数据有了,接下来是显示到页面上
- 把data存的数据显示到页面上


上面的操作是首次登录
下次登录信息就要重新获取?
https://developers.weixin.qq.com/miniprogram/dev/api/open-api/user-info/wx.getUserProfile.html

小结
- 用户未授权(首次登陆)
- button open-type=‘getUserInfo’
- 用户已经授权(再次登陆)
- wx.getUserProfile
早期用的wx.getUserInfo现在弃用了,一切以官网文档为主
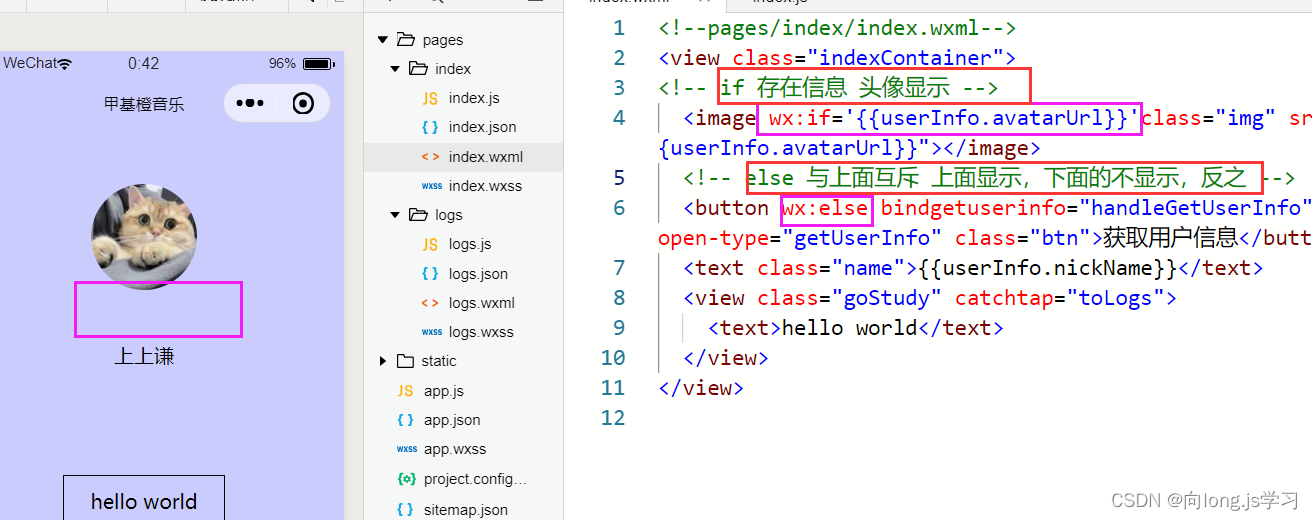
上面存在问题,我们授权显示用户信息后,应该隐藏掉这个按钮

这里使用条件渲染
11 条件渲染
上面的案例解决:

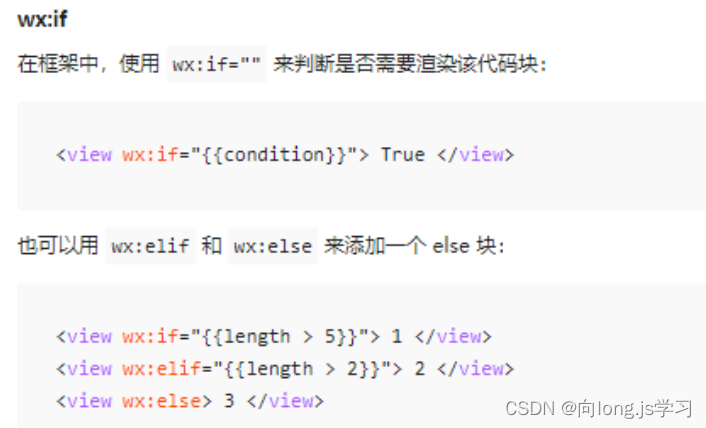
11.1 语法说明
wx:if=’条件’wx:elif=’条件’wx:else

11.2 wx:if VS hidden
hidden用法:<view hidden=’{{true}}’ ></view>wx:if等同于v-if, 条件为 false 的时候不加载,条件切换的时候决定元素销毁或者
重新加载渲染hidden等同于v-show, 始终加载元素, 条件切换的时候决定元素的显示和隐藏
剩下的知识点到项目中体现
可以去vscode里面书写代码,更方便书写,开发者工具预览

相关文章:

微信小程序开发
文章目录 1 开发准备工作2 小程序开发工具使用3 初始化项目4 index页静态搭建5 数据绑定5.1 初始化数据5.2 使用数据5.3 修改数据 6 数据绑定---小程序,Vue,React7 事件绑定7.1 事件分类7.2 绑定事件7.3 向事件对象传参7.4 补充:事件流的三个…...

number类型超出16位的问题(前端、后端处理)
目录 1、前端解决方案 1.1 甩链接 1.2 接口返回数据过程中将数据处理为字符串(过过嘴瘾) 1.3 对返回的json字符串进行数据预处理代码如下 2、后端解决方案 2.1 toString、String、 、new String() 自己悟、就是要改的地方多。 2.2拦截器 (可能超出…...

【高并发】网络模式
I/O 多路复用 多线程创建 服务器的主进程负责监听客户的连接,一旦与客户端连接完成,accept() 函数就会返回一个「已连接 Socket」,这时就通过 fork() 函数创建一个子进程,实际上就把父进程所有相关的东西都复制一份,…...

springboot+dubbo+zookeeper 项目实战
现在有一段代码再前台,后台系统中都存在,都需要这段代码,存在这种情况,我们可以选择将这段代码提取出来作为一个服务,让前台和后台系统作为消费者远程调用这段代码,提高了代码的复用性。 springboot集成dub…...

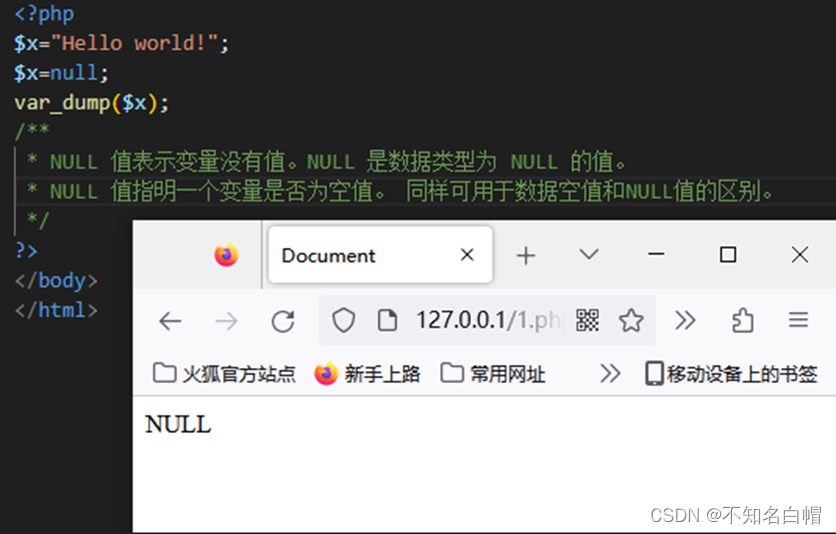
PHP学习笔记第一天
前言 作者简介:不知名白帽,网络安全学习者。 博客主页:不知名白帽的博客_CSDN博客-网络安全,CTF,内网渗透领域博主 网络安全交流社区:https://bbs.csdn.net/forums/angluoanquan 目录 PHP语法 基本的PHP语法 PHP的数据类型 PH…...

案例研究|萤石网络通过JumpServer解决安全运维难题
杭州萤石网络股份有限公司(以下简称为萤石网络)于2015年在杭州成立,是安全智能生活主流品牌,核心产品包括智能家居摄像头、智能门锁、智能服务机器人等。2021年,萤石网络家用摄像头占国内出货量市场份额的25%ÿ…...

即时聊天app开发-即时通讯app开发方案分析
如今,即时聊天APP层出不穷,它已经成为人们日常生活中密不可分的社交工具。如今,即时聊天APP不仅是聊天工具,也是企业营销的利器。我们经常可以在聊天主页上看到一些广告。如有必要,用户可以直接点击广告了解详情。即时…...

js为什么会阻塞渲染, 什么是异步?
javaScript 是单线程执行的语言,它的执行机制是基于事件循环模型的。当 JavaScript 执行代码时,如果遇到阻塞(如执行时间较长的代码、同步的网络请求、计算密集型操作等),则会阻塞 JavaScript 引擎的执行,直…...

Nuvoton NK-980IOT开发板 u-boot 编译
前言 最近搭建了 Nuvoton NK-980IOT开发板 的开发编译环境,记录一下 u-boot 的 编译流程 Nuvoton NK-980IOT开发板 资源还是比较的丰富的,可以用于 嵌入式Linux 或者 RT-Thread 的学习开发 开发板上电比较的容易,两根 USB 线即可࿰…...

OpenCL使用CL_MEM_USE_HOST_PTR存储器对象属性与存储器映射
随着OpenCL的普及,现在有越来越多的移动设备以及平板、超级本等都支持OpenCL异构计算。而这些设备与桌面计算机、服务器相比而言性能不是占主要因素的,反而能耗更受人关注。因此,这些移动设备上的GPU与CPU基本都是在同一芯片上(So…...

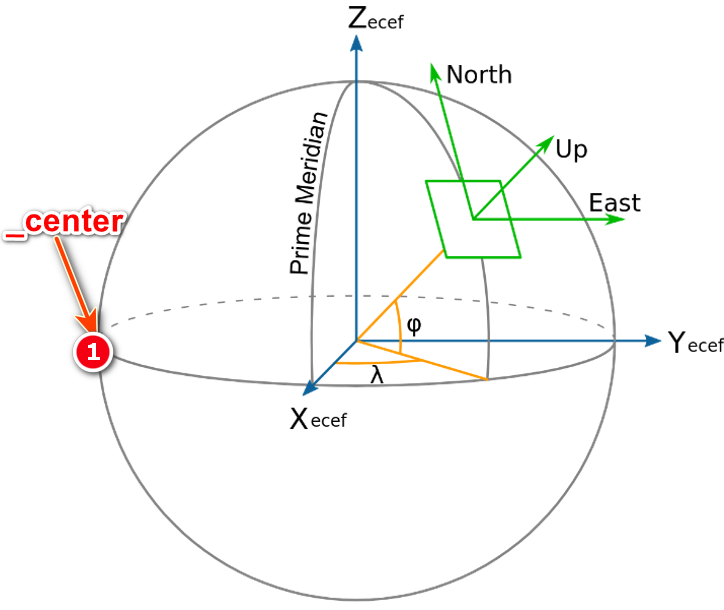
浅谈osgEarth操控器类的createLocalCoordFrame函数如何将局部坐标系的点转为世界坐标系下的Martix(ENU坐标)
在osgEarth操控器类的EarthManipulator中的如下函数: void EarthManipulator::setLookAt(const osg::Vec3d& center,double azim,double pitch,double range,const osg::Vec3d& posOffset) {setCenter( center );.... //…...

PHP程序员和Python程序员的职业前景怎么样?我来聊聊自己的体会
大家好,今天我们来聊一下程序员这个职业的特点。在讲这个话题之前,我先说一下我自己的情况:我在福州和深圳做了8年左右的程序员,然后回到老家,在家里面为福州的一个公司做远程开发。目前已经在老家做了将近3年。 今天…...

【MATLAB图像处理实用案例详解(8)】—— 图像数字水印算法
目录 一、背景意义二、基本原理三、算法介绍3.1 数字水印嵌入3.2 数字水印提取 四、程序实现 一、背景意义 数字水印技术作为信息隐藏技术的一个重要分支,是将信息(水印)隐藏于数字图像、视频、音频及文本文档等数字媒体中,从而实现隐秘传输、存储、标注…...

最全的免费SSL证书申请方式
在SSL广泛普及的今天,申请一张免费的SSL证书是一件非常容易的事情。这里为大家总结当前阶段(2023年)拥有一张免费SSL证书的方式。首推的方式为来此加密网站,文章后面会有详细的介绍。 下面介绍几种获取免费SSL证书的方式,大家可以根据自己的…...

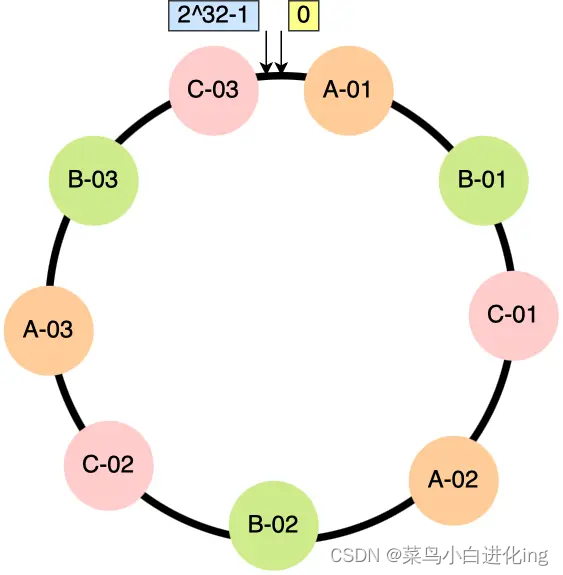
Ceph入门到精通-CrushMap算法概述
下面是伪代码object到osd的伪代码 locator =object_name obj_hash =hash(locator) pg =obj_hash %num_pg OSDs_for_pg =crush(pg) # returns a list of OSDs primary =osds_for_pg[0] replicas =osds_for_pg[1:] defcrush(pg): all_osds=[osd.0,osd.1,osd.2,...] resu…...

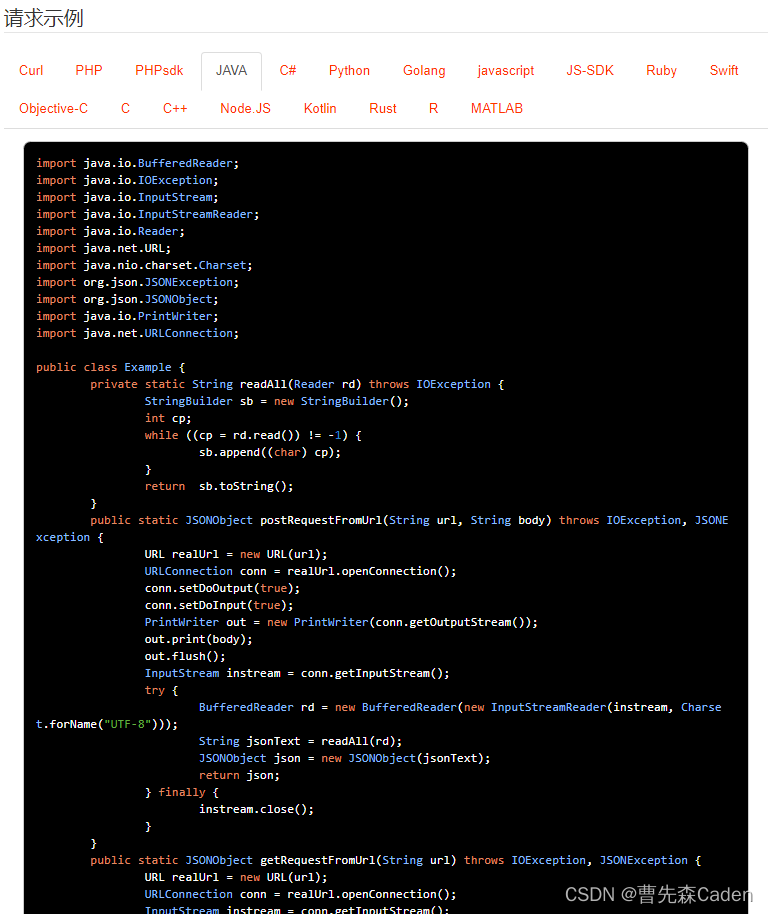
如何利用API做好电商,接口如何凋用关键字
一.随着互联网的快速发展,电子商务成为了众多企业的首选模式,而开放API则成为了电商业务中不可或缺的部分。API(Application Programming Interface),即应用程序接口,是软件系统不同组件之间交互的约定。电…...

Give me a logic game idea about economics
Here’s an logic game idea about economics: Game name: “Economics Tycoon” Game Objective: Build an economic empire and grow from a small business owner to a global tycoon. Gameplay: Start with a small business and limited resources. Manage your compa…...

测试之路,2023年软件测试市场领域有哪些变化?突破走得更远...
目录:导读 前言一、Python编程入门到精通二、接口自动化项目实战三、Web自动化项目实战四、App自动化项目实战五、一线大厂简历六、测试开发DevOps体系七、常用自动化测试工具八、JMeter性能测试九、总结(尾部小惊喜) 前言 Python自动化测试&…...

配置Windows终端直接执行Python脚本,无需输入“python“
配置Windows终端直接执行Python脚本,无需输入"python" 1. 将Python加入环境变量2. 将Python后缀加入环境变量PATHEXT中3. 修改Python脚本的默认打开方式4. *将Python脚本命令加入环境变量*5. 测试 在Linux系统中,在Python脚本的开头指定Python…...

IDEA快捷键
文章目录 快捷键介绍重点掌握CtrlAltShiftCtrl AltCtrl ShiftAlt ShiftCtrl Shift Alt其他 快捷键介绍 重点掌握 psvmmain函数sout输出soutv带变量名输出.sout变量.调用 输出变量值.if布尔值.调用 生成if语句.for数组类型变量.for 生成for语句.var补全接收的变量&#x…...

Flask RESTful 示例
目录 1. 环境准备2. 安装依赖3. 修改main.py4. 运行应用5. API使用示例获取所有任务获取单个任务创建新任务更新任务删除任务 中文乱码问题: 下面创建一个简单的Flask RESTful API示例。首先,我们需要创建环境,安装必要的依赖,然后…...

ubuntu搭建nfs服务centos挂载访问
在Ubuntu上设置NFS服务器 在Ubuntu上,你可以使用apt包管理器来安装NFS服务器。打开终端并运行: sudo apt update sudo apt install nfs-kernel-server创建共享目录 创建一个目录用于共享,例如/shared: sudo mkdir /shared sud…...

从零开始打造 OpenSTLinux 6.6 Yocto 系统(基于STM32CubeMX)(九)
设备树移植 和uboot设备树修改的内容同步到kernel将设备树stm32mp157d-stm32mp157daa1-mx.dts复制到内核源码目录下 源码修改及编译 修改arch/arm/boot/dts/st/Makefile,新增设备树编译 stm32mp157f-ev1-m4-examples.dtb \stm32mp157d-stm32mp157daa1-mx.dtb修改…...

04-初识css
一、css样式引入 1.1.内部样式 <div style"width: 100px;"></div>1.2.外部样式 1.2.1.外部样式1 <style>.aa {width: 100px;} </style> <div class"aa"></div>1.2.2.外部样式2 <!-- rel内表面引入的是style样…...

06 Deep learning神经网络编程基础 激活函数 --吴恩达
深度学习激活函数详解 一、核心作用 引入非线性:使神经网络可学习复杂模式控制输出范围:如Sigmoid将输出限制在(0,1)梯度传递:影响反向传播的稳定性二、常见类型及数学表达 Sigmoid σ ( x ) = 1 1 +...

【分享】推荐一些办公小工具
1、PDF 在线转换 https://smallpdf.com/cn/pdf-tools 推荐理由:大部分的转换软件需要收费,要么功能不齐全,而开会员又用不了几次浪费钱,借用别人的又不安全。 这个网站它不需要登录或下载安装。而且提供的免费功能就能满足日常…...
)
【LeetCode】3309. 连接二进制表示可形成的最大数值(递归|回溯|位运算)
LeetCode 3309. 连接二进制表示可形成的最大数值(中等) 题目描述解题思路Java代码 题目描述 题目链接:LeetCode 3309. 连接二进制表示可形成的最大数值(中等) 给你一个长度为 3 的整数数组 nums。 现以某种顺序 连接…...

mac:大模型系列测试
0 MAC 前几天经过学生优惠以及国补17K入手了mac studio,然后这两天亲自测试其模型行运用能力如何,是否支持微调、推理速度等能力。下面进入正文。 1 mac 与 unsloth 按照下面的进行安装以及测试,是可以跑通文章里面的代码。训练速度也是很快的。 注意…...

VisualXML全新升级 | 新增数据库编辑功能
VisualXML是一个功能强大的网络总线设计工具,专注于简化汽车电子系统中复杂的网络数据设计操作。它支持多种主流总线网络格式的数据编辑(如DBC、LDF、ARXML、HEX等),并能够基于Excel表格的方式生成和转换多种数据库文件。由此&…...

GraphQL 实战篇:Apollo Client 配置与缓存
GraphQL 实战篇:Apollo Client 配置与缓存 上一篇:GraphQL 入门篇:基础查询语法 依旧和上一篇的笔记一样,主实操,没啥过多的细节讲解,代码具体在: https://github.com/GoldenaArcher/graphql…...
