requestAnimationFrame 和 requestIdleCallback API
requestAnimationFrame
window.requestAnimationFrame() 方法告诉浏览器您希望执行动画并请求浏览器在下一次重绘之前调用指定的函数来更新动画。该方法使用一个回调函数作为参数,这个回调函数会在浏览器重绘之前调用。
⚠️ 注意:若您想要在下一次重绘时产生另一个动画画面,您的回调例程必须调用
requestAnimationFrame()。
传统动画渲染的弊端
传统的动画渲染是通过 setTimeout 和 setInterval 进行实现,但是这两种定时器会有两个弊端:
- 动画的时间间隔不好确定,设置时间过长会使得动画不够平滑流畅,设置过短会令浏览器的重绘频率容易达到瓶颈(推荐最佳循环间隔是 17ms,因为大多数电脑的显示器刷新频率是 60Hz,1000ms/60)。
- 定时器的第二个时间参数只是指定了多久后将动画任务添加到浏览器的 UI 线程队列中,如果 UI 线程处于忙碌状态,那么动画不会立即执行。
语法
requestAnimationFrame
window.requestAnimationFrame(callback);
| 参数 | 说明 | 类型 |
|---|---|---|
| callback | 下次重新绘制动画时调用的回调函数。该回调函数只有一个参数 DOMHighResTimeStamp,指示 requestAnimationFrame() 开始出发回调函数的当前时间。 | function |
| 返回值 | 类型 |
|---|---|
请求动画渲染的标识 ID。是个非零值,没有其他意义。可用作 window.cancelAnimationFrame() 以取消回调函数。 | number 整数 |
cancelAnimationFrame
window.cancelAnimationFrame(requestID);
| 参数 | 说明 | 类型 |
|---|---|---|
| requestId | 指定动画渲染的标识符 | number |
优点
requestAnimationFrame会把每一帧中的所有 DOM 操作集中起来,在一次重绘或回流中就完成,并且重绘或回流的时间间隔紧紧跟随浏览器的刷新频率- 在隐藏或不可见的元素中,或者浏览器标签页不可见时,
requestAnimationFrame将不会进行重绘或回流,这当然就意味着更少的 CPU、GPU 和内存使用量 requestAnimationFrame是由浏览器专门为当年规划提供的 API,在运行时浏览器会自动优化方法的调用,并且如果页面不是激活状态下的话,动画会自动暂停,有效节省了 CPU 开销
Firefox、Chrome、IE10+ 对 requestAnimationFrame 支持很好,但不兼容 IE9- 浏览器,但是我们可以用定时器完成兼容性改造。
(function () {var lastTime = 0;var vendors = ['webkit', 'moz'];for (var x = 0; x < vendors.length && !window.requestAnimationFrame; ++x) {window.requestAnimationFrame = window[vendors[x] + 'RequestAnimationFrame'];window.cancelAnimationFrame =window[vendors[x] + 'CancelAnimationFrame'] ||window[vendors[x] + 'CancelRequestAnimationFrame'];}if (!window.requestAnimationFrame)window.requestAnimationFrame = function (callback) {/*调整时间,让一次动画等待和执行时间在最佳循环时间间隔内完成*/var currTime = new Date().getTime();var timeToCall = Math.max(0, 17 - (currTime - lastTime));var id = window.setTimeout(function () {callback(currTime + timeToCall);}, timeToCall);lastTime = currTime + timeToCall;return id;};if (!window.cancelAnimationFrame)window.cancelAnimationFrame = function (id) {clearTimeout(id);};
})();
传递参数
function requestAnimation(a, b, c) {if () {window.requestAnimationFrame(function () {requestAnimation(a, b, c)})}
}
requestIdleCallback
一般浏览器的刷新率为 60HZ,即 1 秒钟刷新 60 次。1000ms / 60hz = 16.6,大概每过 16.6ms 浏览器会渲染一帧画面。
在这段时间内,浏览器大体会做两件事:task 与 render。
task -> requestAnimationFrame -> render -> requestIdleCallback
如果渲染完成后还有空闲时间,则 requestIdleCallback API 会被调用。
掉帧与时间切片
如果 task 执行时间超过了 16.6ms(比如 task 中有个很耗时的 while 循环)。
那么这一帧就没有时间 render,页面直到下一帧 render 后才会更新。表现为页面卡顿一帧,或者说掉帧。
最好的办法是时间切片,把长时间 task 分割为几个短时间 task。
为了解决掉帧造成的卡顿,React16 将递归的构建方式改为可中断的遍历。React16 就是基于 requestIdleCallbackAPI,实现了自己的 Fiber Reconciler。
以 5ms 的执行时间划分 task,每遍历完一个节点,就检查当前 task 是否已经执行了 5ms。
如果超过 5ms,则中断本次 task。
通过将 task 执行时间切分为一个个小段,减少长时间task造成无法 render 的情况,这就是时间切片。
相关文章:

requestAnimationFrame 和 requestIdleCallback API
requestAnimationFrame window.requestAnimationFrame() 方法告诉浏览器您希望执行动画并请求浏览器在下一次重绘之前调用指定的函数来更新动画。该方法使用一个回调函数作为参数,这个回调函数会在浏览器重绘之前调用。 ⚠️ 注意:若您想要在下一次重绘…...

SpringBoot启动原理
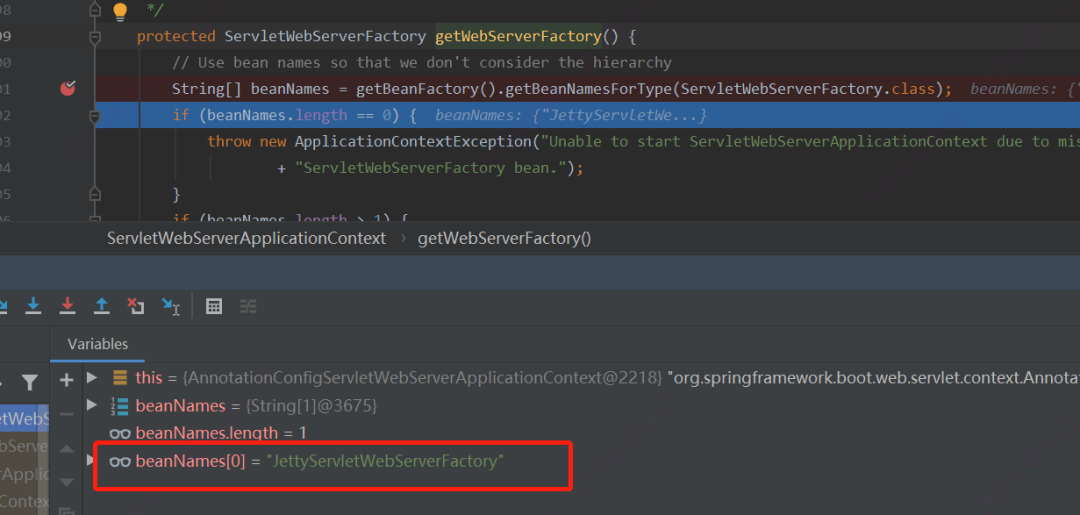
背景 1> 大家都知道SpringBoot是通过main函数启动的,这里面跟踪代码到处都没有找到while(true),为什么启动后可以一直跑? 2> SpringBoot默认使用tomcat作为web容器。大家也可以通过在pom文件中exclusion掉tomcat,denpendenc…...

区间预测 | MATLAB实现QRBiLSTM双向长短期记忆神经网络分位数回归时间序列区间预测
区间预测 | MATLAB实现QRBiLSTM双向长短期记忆神经网络分位数回归时间序列区间预测 目录 区间预测 | MATLAB实现QRBiLSTM双向长短期记忆神经网络分位数回归时间序列区间预测效果一览基本介绍模型描述程序设计参考资料 效果一览 进阶版 基础版 基本介绍 MATLAB实现QRBiLS…...

看一看吧,面试真的卷......
大家好,最近有不少小伙伴在后台留言,今年面试实在是太卷了,不知道从何下手! 不论是跳槽涨薪,还是学习提升!先给自己定一个小目标,然后再朝着目标去努力就完事儿了! 为了帮大家节约…...

Python——1
一、注释 (1)单行注释:#需要注释的内容(#) (2)多行注释:需要注释的内容(三引号) 二、变量及变量类型 1.变量 语法定义:变量名 变量值&#…...

bgp团体属性配置案例一
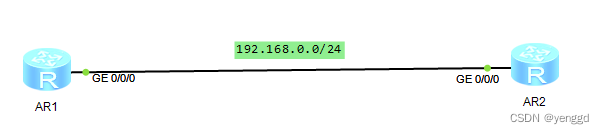
RouterA的配置 sysname RouterA interface GigabitEthernet1/0/0 ip address 192.168.0.1 255.255.255.0 interface LoopBack0 ip address 1.1.1.1 255.255.255.255 bgp 10 router-id 1.1.1.1 //Router ID,建议配置为LoopBack0的IP地址 peer 192.168.0.2 as-number …...

mybatis-plus配置日志实现方式
Mybatis-plus是一个基于Mybatis的强大框架,可以帮助开发者快速地开发高质量的数据库应用程序。Mybatis-plus提供了许多配置项,其中一个重要的配置项是log-impl。 log-impl配置项定义了Mybatis-plus的日志实现方式,有两种可选的方式ÿ…...

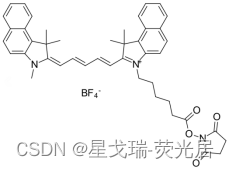
Cy5.5 NHS ester 氨基反应性荧光染料Cyanine5.5 -NHS
Cy5.5 NHS ester是一种常用的荧光探针,可用于细胞或组织的荧光标记,也可用于蛋白质或核酸的标记。Cy5.5 NHS ester的荧光峰位于近红外区域,波长为675nm,具有较强的荧光强度和较长的荧光寿命,适合于生物分子在体内或组织…...

深度思考:在 AI 时代,你会被放大一千倍的能力是什么?
Datawhale干货 作者:艾芙,复旦大学,百姓AI教育负责人 前言 大家晚上好,我是艾芙,百姓 AI 的 AI 教育负责人。 先做一下自我介绍,我是一个在技术圈和教育圈反复横跳的斜杠中年了。大约在 5 年前,…...

蚂蚁实时低代码研发和流批一体的应用实践
摘要:本文整理自蚂蚁实时数仓架构师马年圣,在 Flink Forward Asia 2022 流批一体专场的分享。本篇内容主要分为四个部分: 实时应用场景与研发体系低代码研发流批一体规划展望 点击查看原文视频 & 演讲PPT 一、实时应用场景与研发体系 蚂蚁…...

5 创建映射
5 映射 上边章节安装了ik分词器,如果在索引和搜索时去使用ik分词器呢?如何指定其它类型的field,比如日期类型、数 值类型等。 本章节学习各种映射类型及映射维护方法。 5.1 映射维护方法 1、查询所有索引的映射: GET…...
 windows注册表是不区分大小写的.)
windows注册表参数(%1,%2,%v) windows注册表是不区分大小写的.
windows注册表是不区分大小写的. 参数 含义 %1 文件路径 %2 系统默认的打印机 %3 文件扇区 %4 端口 %D 文件路径 %L 文件长路径 %V 文件路径 %W 当前文件的父目录的路径 参考:https://blog.csdn.net/meng_suiga/article/details/79485855 ————…...

基于SpringBoot的大学生租房系统
背景 大学生租房系统设计的目的是建立一个高效的平台,采用简洁高效的Java语言与Mysql数据库等技术,设计和开发了本大学生租房系统设计。该系统主要实现了用户和房主通过系统注册用户,登录系统后能够编辑自己的个人信息、查看首页,…...

NetApp 利用适用于混合云的实时解决方案解决芯片设计方面的数据管理挑战
电子设计自动化 (EDA) 成本持续增加,而周期时间缩短。这些都为 EDA 设计带来了前所未有的挑战,对现代高性能工作流的需求变得从未如此巨大。 联想凌拓芯片设计行业存储解决方案及最佳实践 联想凌拓芯片行业数据存储与管理解决方案,针对EDA…...

Rust + WASM 入门
一、参考资料 参考官方技术文档 https://rustwasm.github.io/ 二、安装脚手架 cargo-generate # cargo-generate 用于快速生成 WASM 项目的脚手架(类似 create-react-app) cargo install cargo-generate 三、下载安装 wasm-pack.exe 打包工具 双击安装…...

【操作系统】内存空间
最小的操作系统Hello world 想要pmap这个进程,需要进程号 但是这个进程在启动的一瞬间就执行完了 用GDB把程序暂停下来,然后用pmap观察地址空间 用info inferiors得到gdb里的进程号 ro 可读 :只读数据 rx 可读可执行 :代码 rw 可…...

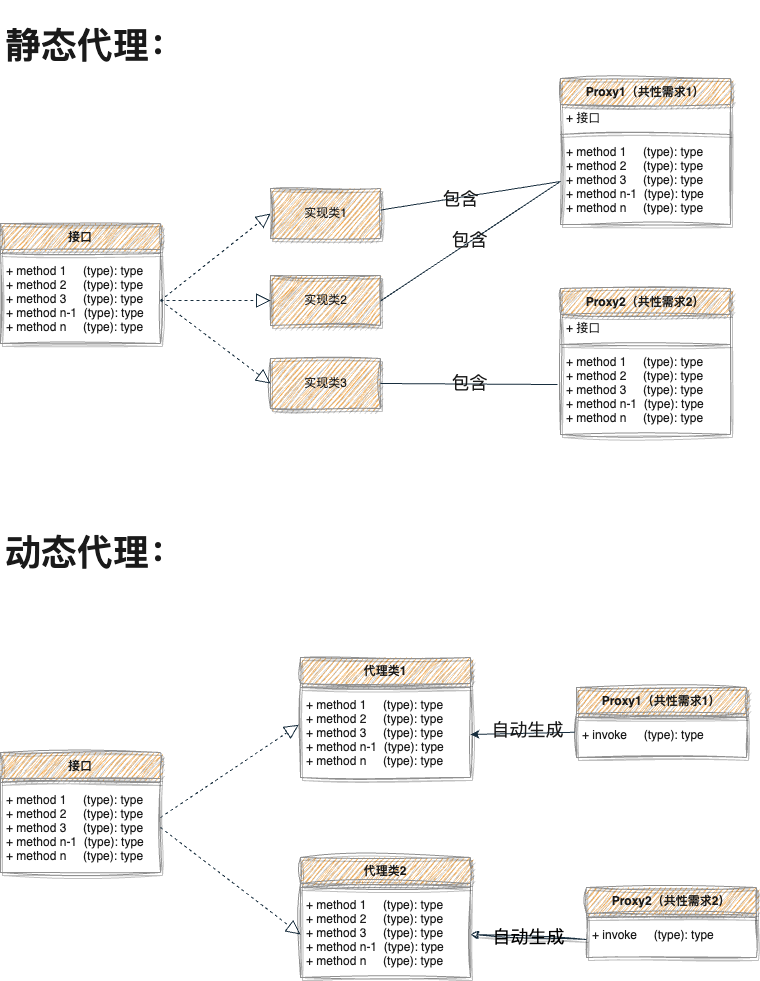
详解静态、动态代理以及应用场景
一篇不太一样的代理模式详解,仔细阅读,你一定会获取不一样的代理见解,而不是人云亦云。 查看了社区里关于代理模式描述,发现很多博客千篇一律甚至存在共性错误,写此文提出自己对代理的见解。 静态代理动态代理 JDKCGLi…...

ChatGLM-6B本地cpu部署
ChatGLM-6B是清华团队研发的机器人对话系统,类似ChatGPT,但是实际相差很多,可以当作一个简单的ChatGPT。 ChatGLM部署默认是支持GPU加速,内存需要32G以上。普通的机器无法运行。但是可以部署本地cpu版本。 本地部署,需…...

算法修炼之练气篇——练气七层
博主:命运之光 专栏:算法修炼之练气篇 前言:每天练习五道题,炼气篇大概会练习200道题左右,题目有C语言网上的题,也有洛谷上面的题,题目简单适合新手入门。(代码都是命运之光自己写的…...

vscode常用快捷方式
基本编辑 Ctrl X:剪切当前行或选定内容 Ctrl C:复制当前行或选定内容 Ctrl V:粘贴当前行或剪切板内容 Ctrl Z:撤销上一步操作 Ctrl Y:恢复上一步撤销的操作 Ctrl F:在当前文件中查找内容 Ctrl H&am…...

大学生职业发展与就业创业指导教学评价
这里是引用 作为软工2203/2204班的学生,我们非常感谢您在《大学生职业发展与就业创业指导》课程中的悉心教导。这门课程对我们即将面临实习和就业的工科学生来说至关重要,而您认真负责的教学态度,让课程的每一部分都充满了实用价值。 尤其让我…...

PAN/FPN
import torch import torch.nn as nn import torch.nn.functional as F import mathclass LowResQueryHighResKVAttention(nn.Module):"""方案 1: 低分辨率特征 (Query) 查询高分辨率特征 (Key, Value).输出分辨率与低分辨率输入相同。"""def __…...

人机融合智能 | “人智交互”跨学科新领域
本文系统地提出基于“以人为中心AI(HCAI)”理念的人-人工智能交互(人智交互)这一跨学科新领域及框架,定义人智交互领域的理念、基本理论和关键问题、方法、开发流程和参与团队等,阐述提出人智交互新领域的意义。然后,提出人智交互研究的三种新范式取向以及它们的意义。最后,总结…...

MFC 抛体运动模拟:常见问题解决与界面美化
在 MFC 中开发抛体运动模拟程序时,我们常遇到 轨迹残留、无效刷新、视觉单调、物理逻辑瑕疵 等问题。本文将针对这些痛点,详细解析原因并提供解决方案,同时兼顾界面美化,让模拟效果更专业、更高效。 问题一:历史轨迹与小球残影残留 现象 小球运动后,历史位置的 “残影”…...

scikit-learn机器学习
# 同时添加如下代码, 这样每次环境(kernel)启动的时候只要运行下方代码即可: # Also add the following code, # so that every time the environment (kernel) starts, # just run the following code: import sys sys.path.append(/home/aistudio/external-libraries)机…...

破解路内监管盲区:免布线低位视频桩重塑停车管理新标准
城市路内停车管理常因行道树遮挡、高位设备盲区等问题,导致车牌识别率低、逃费率高,传统模式在复杂路段束手无策。免布线低位视频桩凭借超低视角部署与智能算法,正成为破局关键。该设备安装于车位侧方0.5-0.7米高度,直接规避树枝遮…...

Pydantic + Function Calling的结合
1、Pydantic Pydantic 是一个 Python 库,用于数据验证和设置管理,通过 Python 类型注解强制执行数据类型。它广泛用于 API 开发(如 FastAPI)、配置管理和数据解析,核心功能包括: 数据验证:通过…...
)
ArcPy扩展模块的使用(3)
管理工程项目 arcpy.mp模块允许用户管理布局、地图、报表、文件夹连接、视图等工程项目。例如,可以更新、修复或替换图层数据源,修改图层的符号系统,甚至自动在线执行共享要托管在组织中的工程项。 以下代码展示了如何更新图层的数据源&…...

跨平台商品数据接口的标准化与规范化发展路径:淘宝京东拼多多的最新实践
在电商行业蓬勃发展的当下,多平台运营已成为众多商家的必然选择。然而,不同电商平台在商品数据接口方面存在差异,导致商家在跨平台运营时面临诸多挑战,如数据对接困难、运营效率低下、用户体验不一致等。跨平台商品数据接口的标准…...

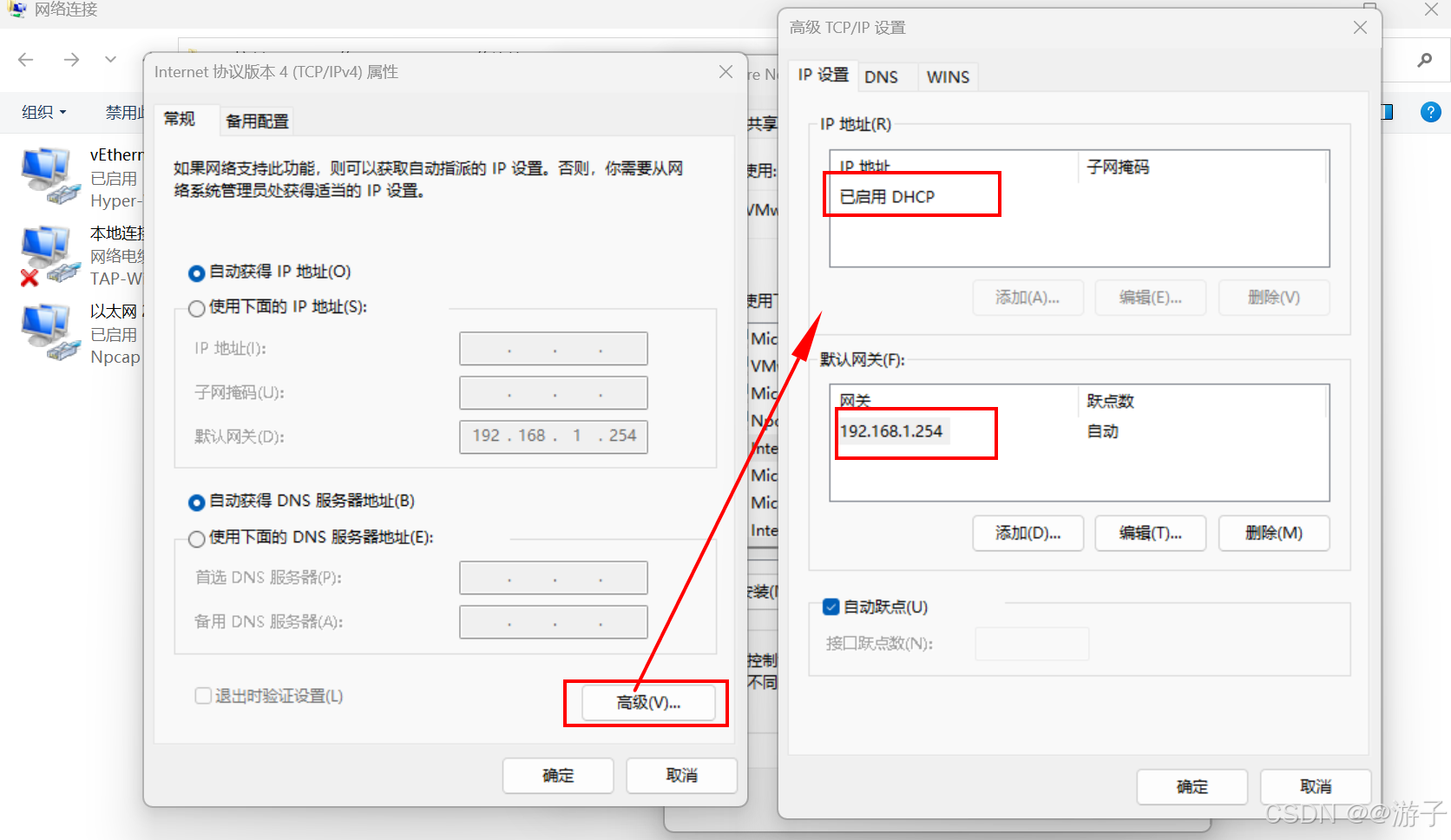
虚拟机网络不通的问题(这里以win10的问题为主,模式NAT)
当我们网关配置好了,DNS也配置好了,最后在虚拟机里还是无法访问百度的网址。 第一种情况: 我们先考虑一下,网关的IP是否和虚拟机编辑器里的IP一样不,如果不一样需要更改一下,因为我们访问百度需要从物理机…...
